Vektorisasi dalam
Inkscape (Tutorial)

Bahasa: Jerman
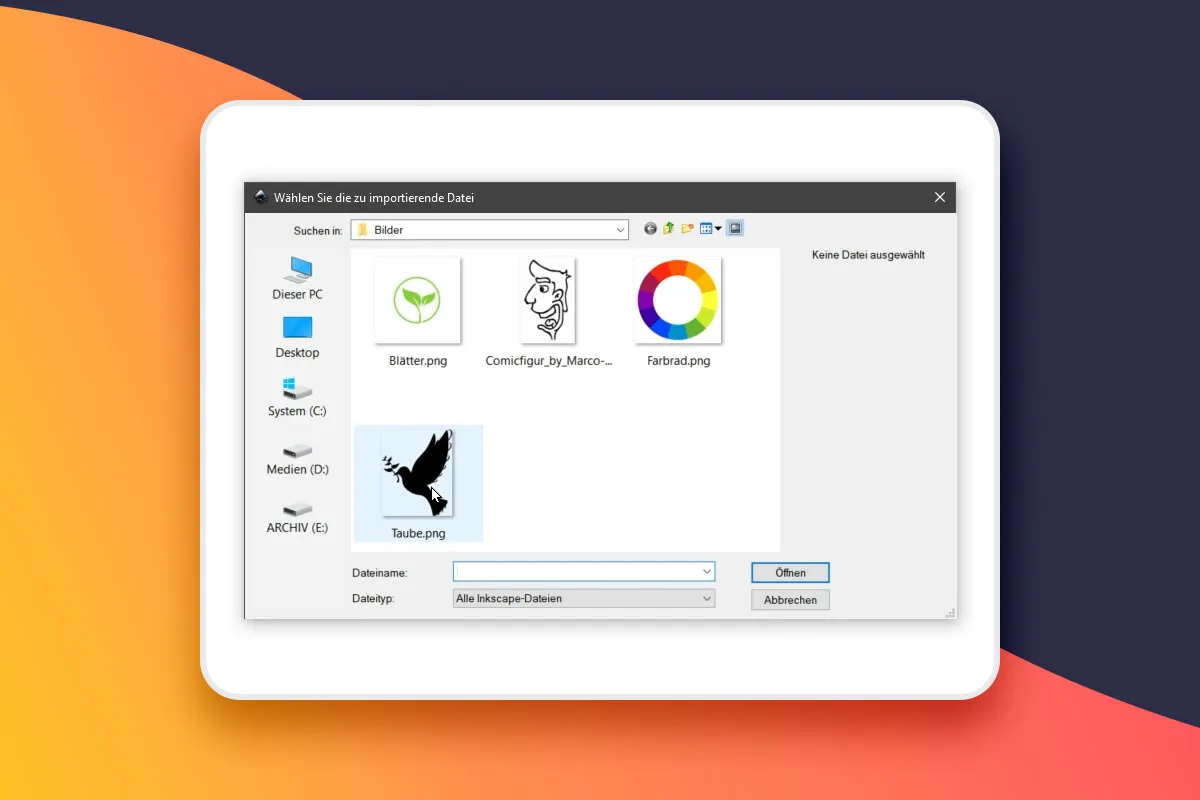
Mengonversi ke format vektor di Inkscape: Mengubah gambar pixel (PNG, JPG) menjadi grafik vektor.
Pelatihan ini akan menghemat biaya pemesanan desain grafis dan asisten agen untukmu berulang kali: Pelajari cara mengubah gambar piksel ke vektor sendiri dengan mudah menggunakan program grafis gratis Inkscape. Marco Kolditz akan menunjukkan langkah-langkahnya selama 80 menit. Pengetahuan baru yang didapat akan kamu aplikasikan pada gambar PNG dan JPG, gambar satu warna dan banyak warna, logo, ikon, serta gambar dari fotografi.
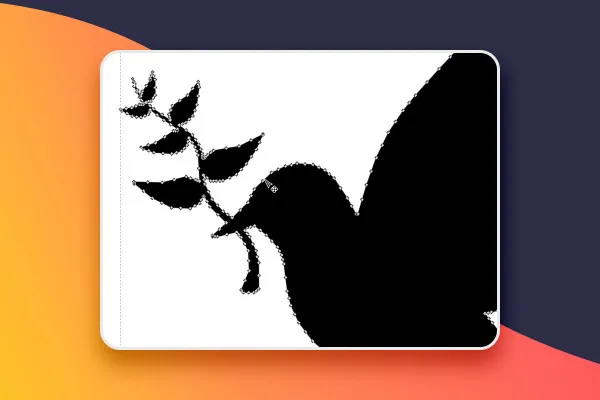
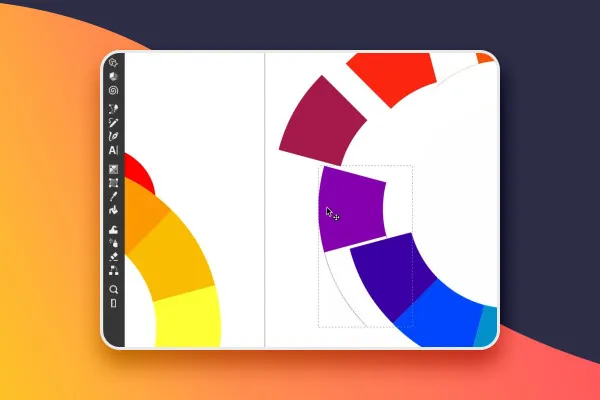
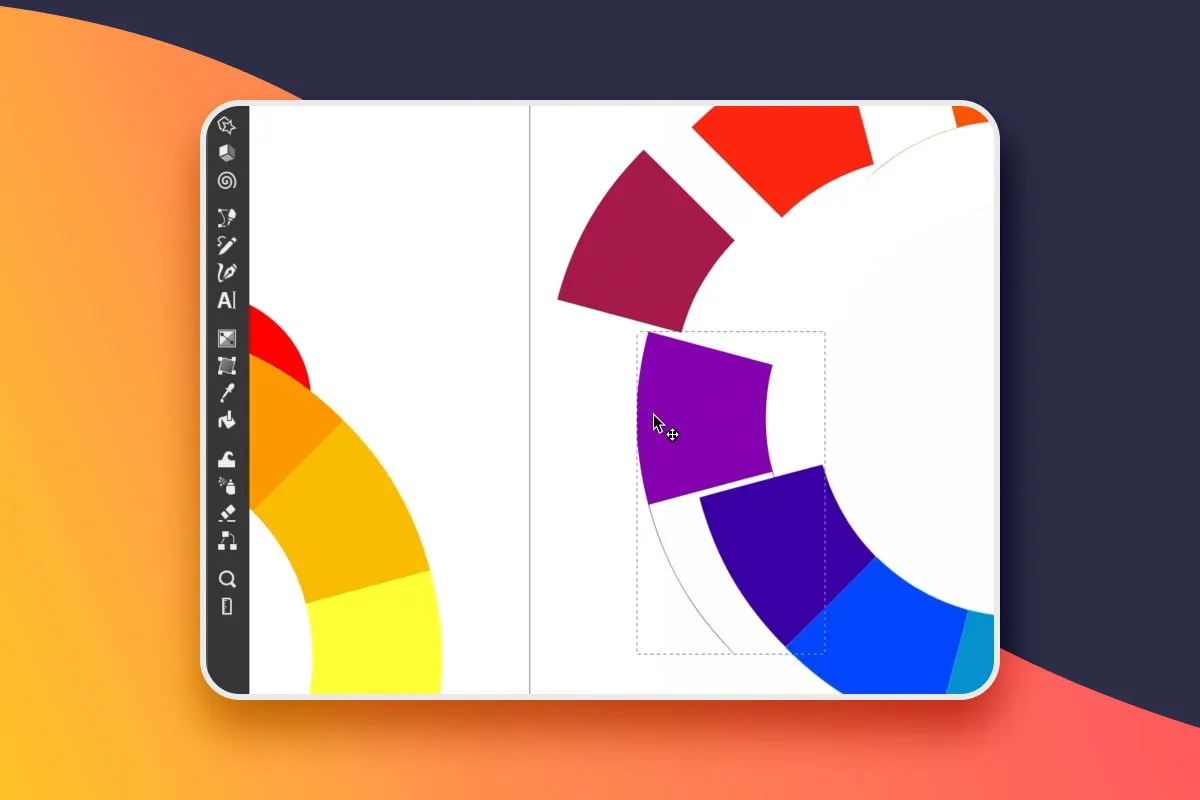
- Langkah demi langkah: Beginilah cara mengubah gambar piksel (misalnya JPG dan PNG) menjadi grafik vektor.
- Cepat ke tujuan: Semua fitur untuk vektorisasi di program grafis gratis Inkscape dijelaskan
- Pasti di setiap piksel: Hal yang penting dalam mengonversi gambar berwarna satu dan beberapa warna menjadi vektor
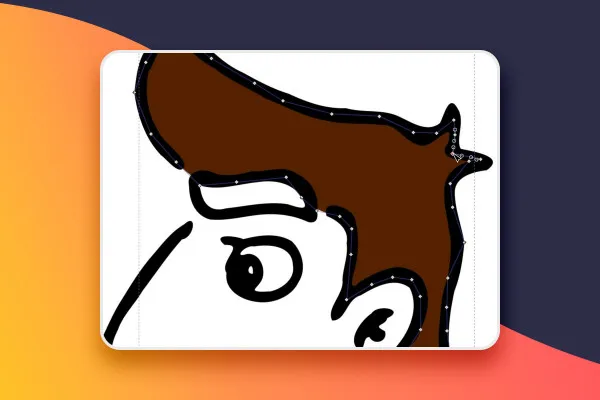
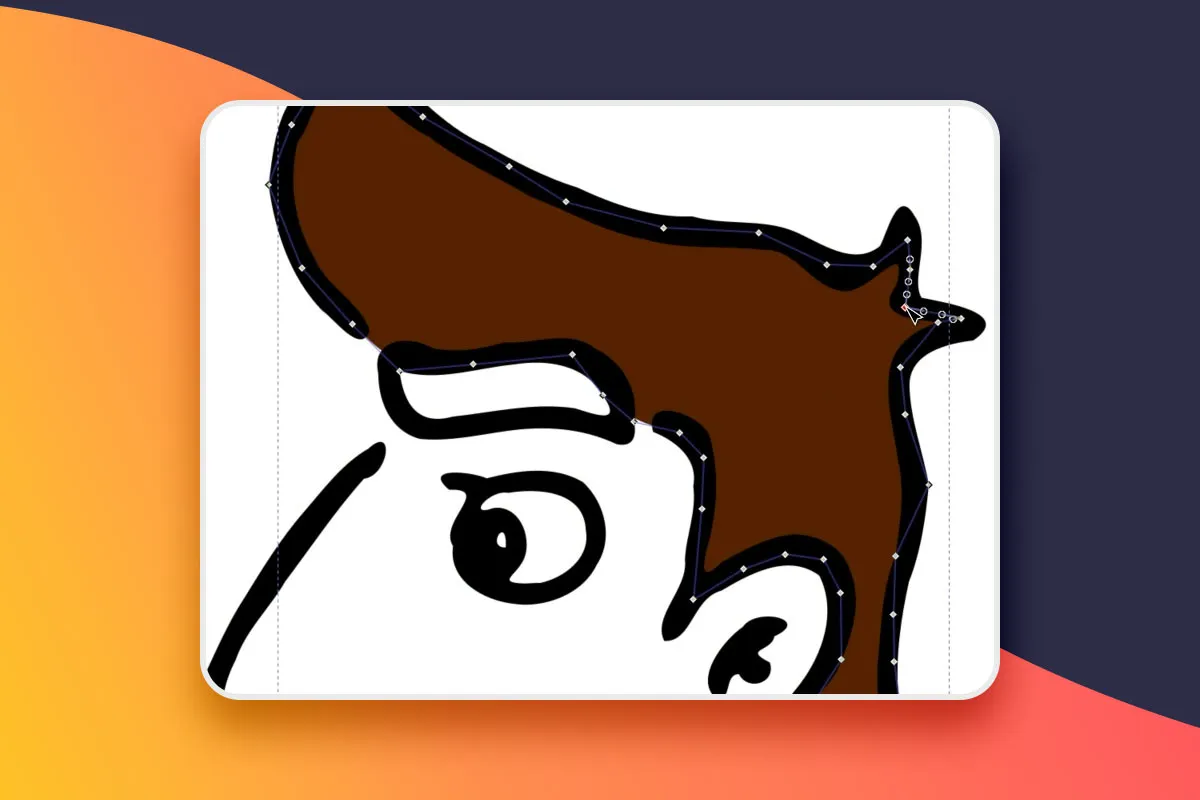
- Keahlian dalam Memperhalus: Cara mengubah vektor grafik di Inkscape dan menyempurnakannya
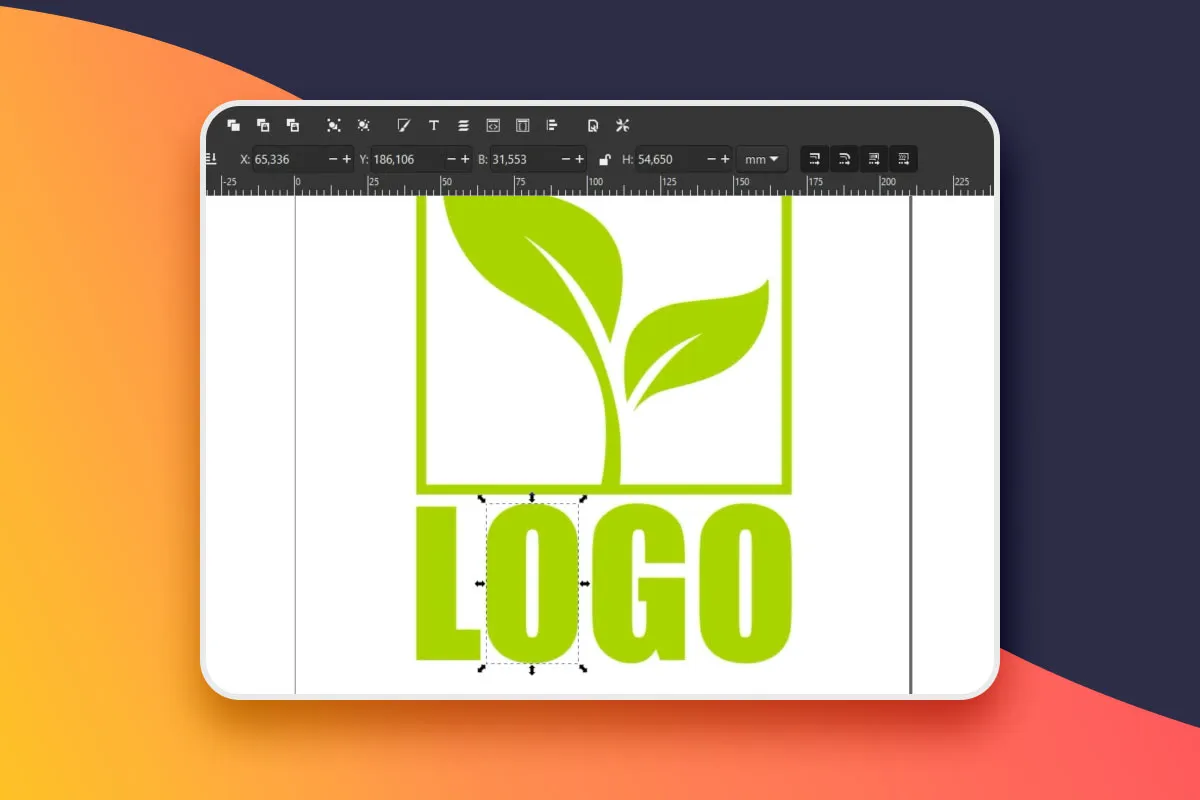
- Siap untuk dicetak: Begini cara mengonversi teks menjadi lintasan
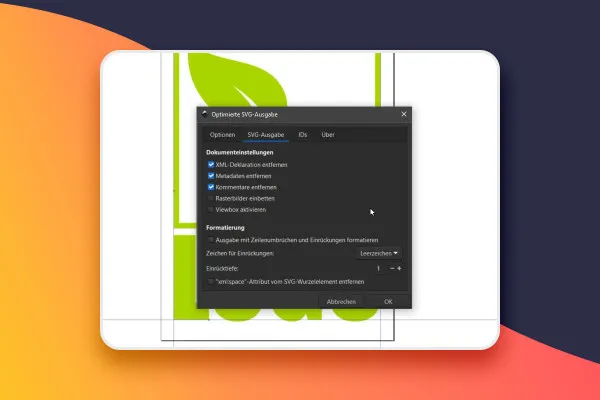
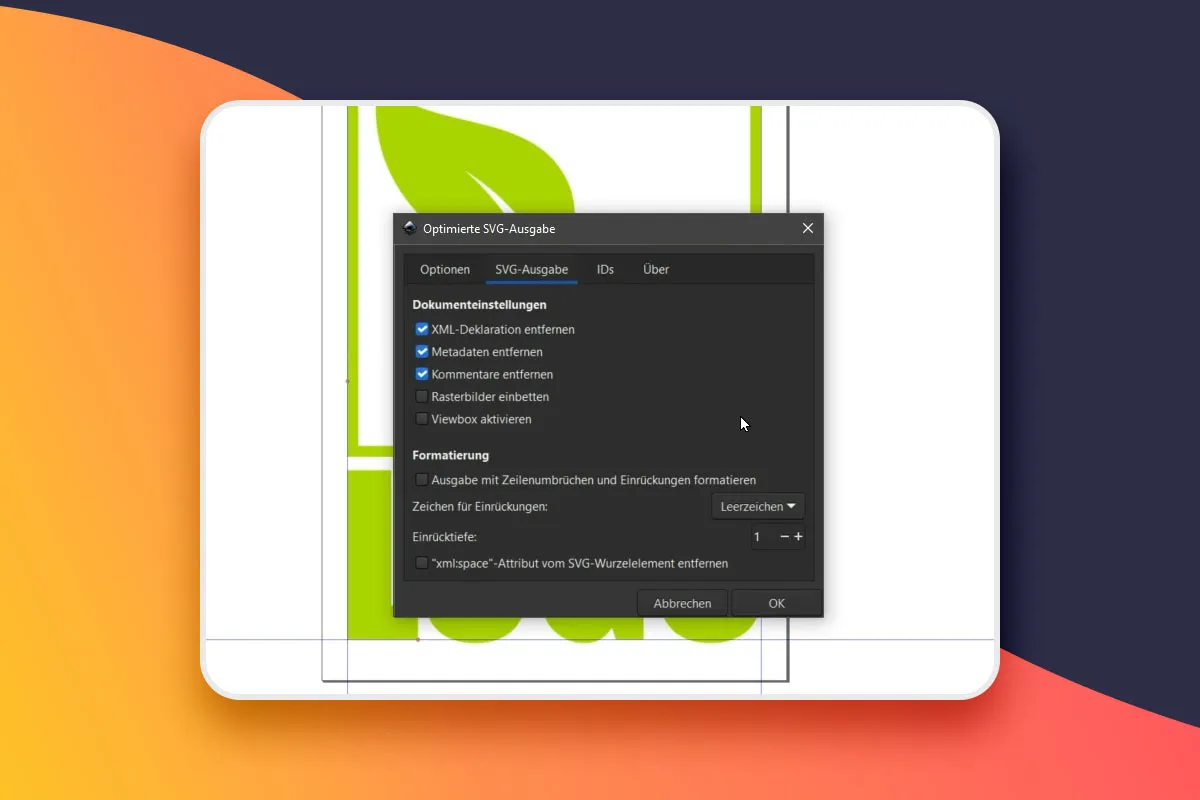
- Dioptimalkan untuk web: Cara menyimpan grafik vektor Anda secara efisien dalam format SVG yang dapat diskalakan
- Pelajari cara membuat vektor dirimu sendiri dengan mudah: seperti logo, ikon, gambar sketsa yang difoto
- 80 menit. Pelatih video Marco Kolditz. Contoh-contoh konkret.
Tugas: Mengubah pixel menjadi vektor. Solusi: kamu! Dengan pelatihan ini, kamu dapat mengembangkan suatu keterampilan yang selalu dapat kamu tawarkan dan butuhkan: vektorisasi!