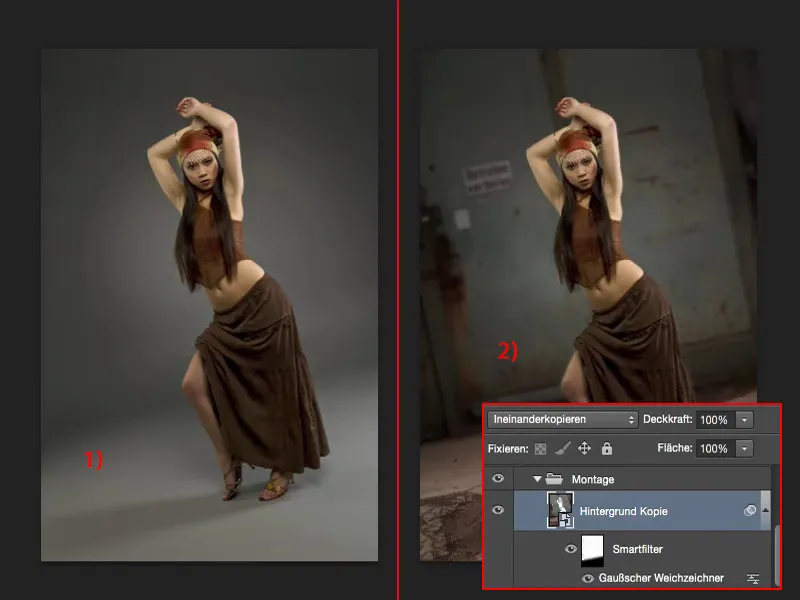
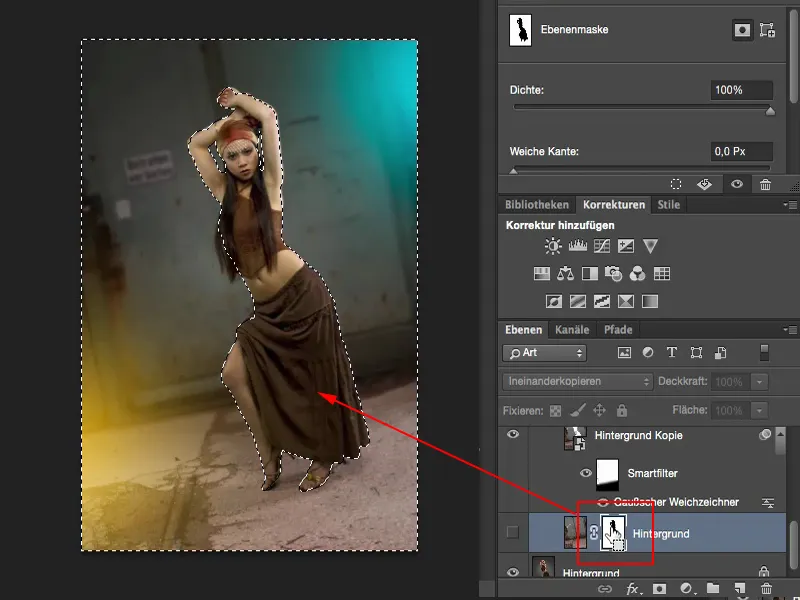
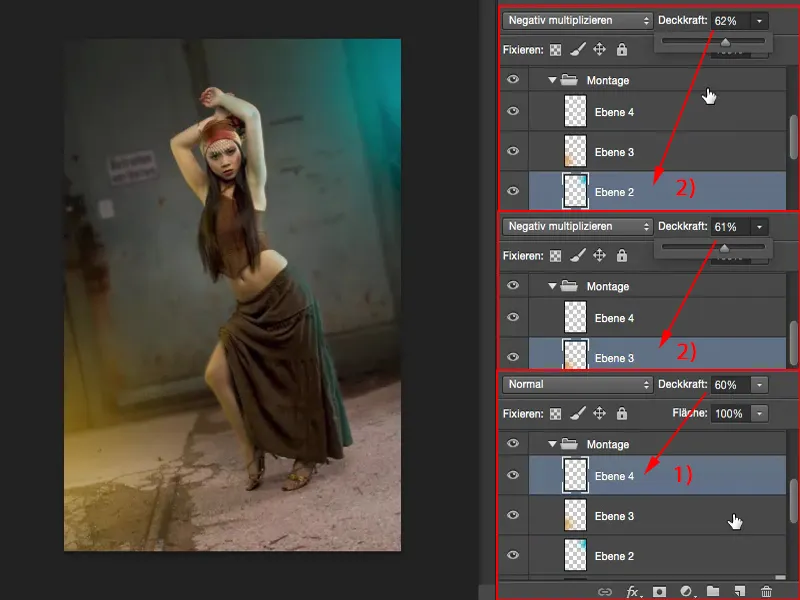
Saya sudah menyiapkan lapisan retus untuk tutorial ini dan telah membangun fotomontase kecil. Tidak terlalu sulit, hanya difoto di latar belakang abu-abu (1), melalui blend mode akan dimasukkan latar belakang baru dan akan dikembalikan melalui mask (2). Itu hanya sebagai latar belakang.
Tantangan: cahaya baru
Sekarang saya ingin memberikan efek warna ke semuanya. Jadi, saya ingin menyalakan lampu berwarna. Dan saya sudah menyiapkannya sebelumnya agar bisa ditunjukkan terlebih dahulu sebelum Anda mencobanya.
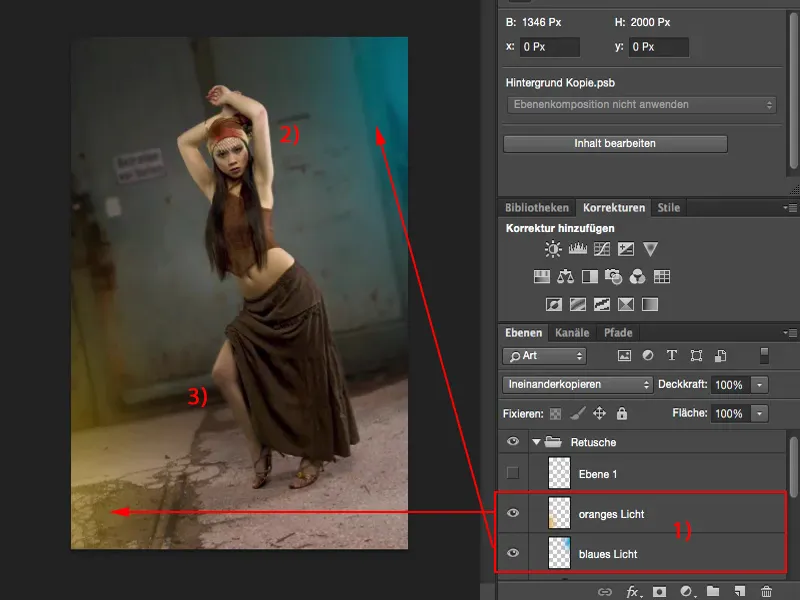
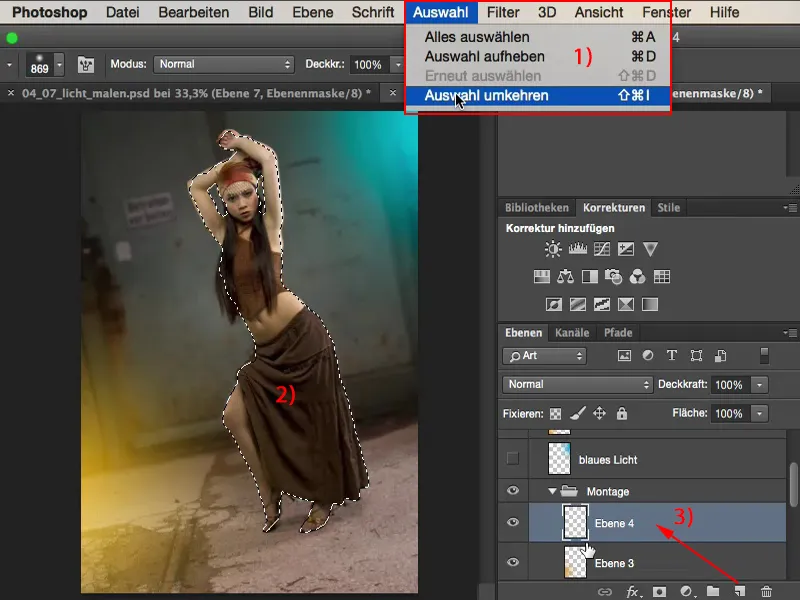
Di sini adalah cahaya biru dan kuning (1). Model saya sebenarnya tidak terpengaruh.
Sesuatu yang agak bertentangan: Saya memiliki titik cahaya putih di sini (2), tetapi cahaya biru, dan di sini (3) saya tidak memiliki titik cahaya atau cahaya pada kulit, tetapi saya memiliki spot kuning di sini. Itu tidak sesuai. Itu harus saya tambahkan kemudian.
Dan hanya setelah saya melakukan ini, kedua sumber cahaya ini akan terlihat meyakinkan. Semuanya berjalan sangat sederhana, seperti yang akan Anda lihat sebentar lagi - dan kami akan memulai.
Membuat efek cahaya
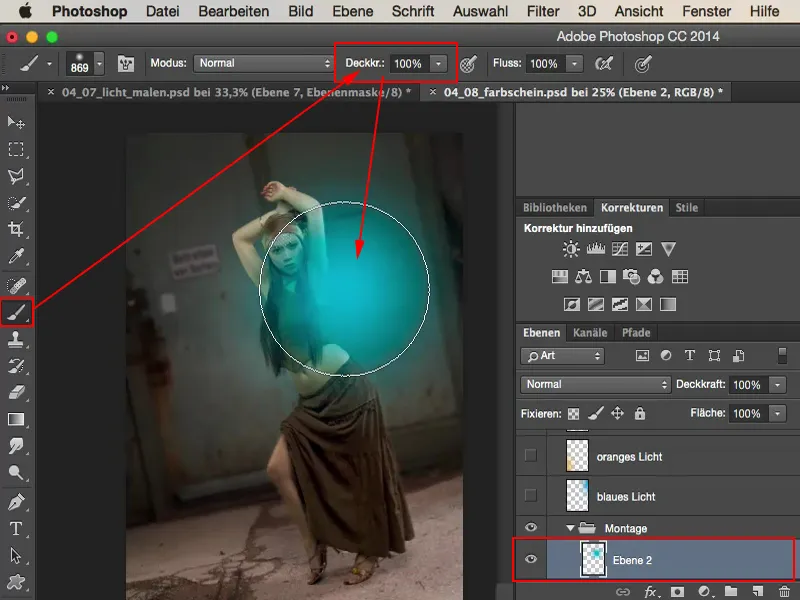
Anda membuat lapisan kosong (1), ambil warna di sini (2). Sekarang saya akan menggunakan biru sian yang jenuh, sesuatu seperti itu. Bagus sekali.
Lalu saya mengambil kuas, atur ke 100% opacity dan hanya membuat bercak di sini.
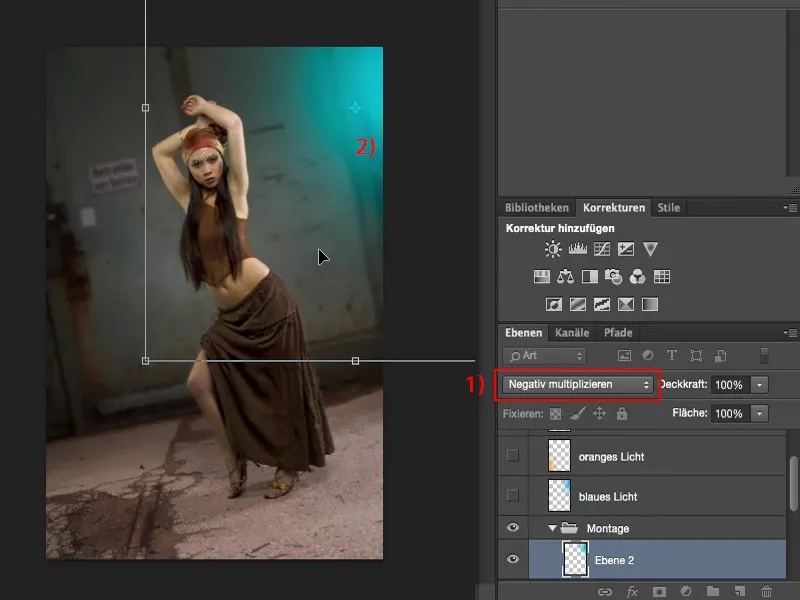
Saya mengeluarkannya sedikit dari gambar - dan saya berpikir: "Nah, terlihat seperti di atasnya." Jadi saya atur mode lapisan ke Multiply (1), sehingga akan sedikit samar di gambar. Sekarang saya hanya menggesernya keluar gambar sampai saya berkata: "Ya, sekitar di sana" - itu seharusnya hanya sedikit bersinar di sini (2).
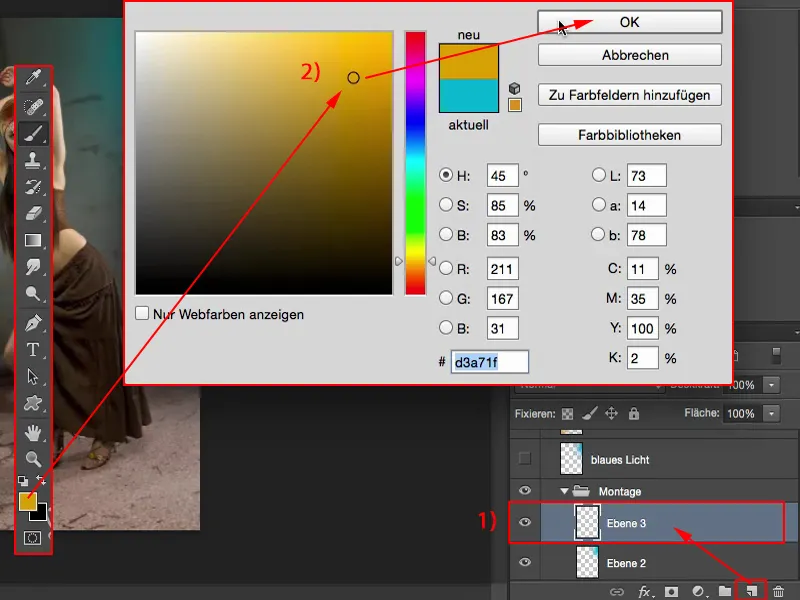
Saya lakukan hal yang sama pada lapisan kosong lain (1), ambil nada warna yang hangat (2). Saya bisa mengambil kecerahannya sama saja, itu pas. Bagus sekali.
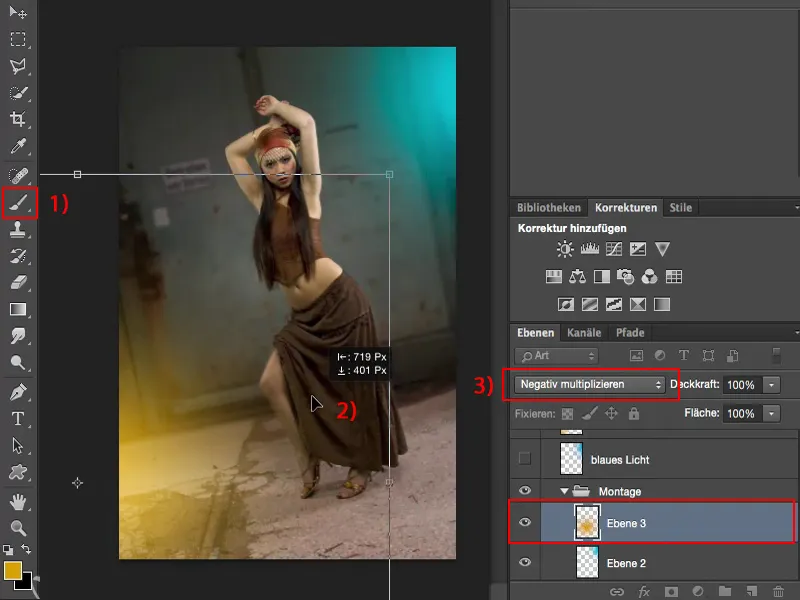
Dan di sini saya sekali lagi klik ke tengah dengan ujung kuas saya (1), atur ke Free Transform melalui Cmd + T atau Ctrl + T (2), atur mode lapisan ke Multiply (3), tarik efek cahaya sedikit lebih besar agar lebih samar, dan kemudian posisikan di sana, saya ingin memiliki cahaya ini di kiri bawah. Semuanya akan dikonfirmasi dengan tombol Enter.
Membuat tepi cahaya
Satu-satunya hal yang saya butuhkan sekarang adalah tepian cahaya. Untuk itu, saya harus mulai memisahkan model saya atau mencari mask di tumpukan lapisan. Saya punya di sini, saya hanya sedikit melintasinya secara kasar. Dengan tombol Cmd- atau Ctrl ditekan, saya dapat memuat pilihan dengan satu klik.
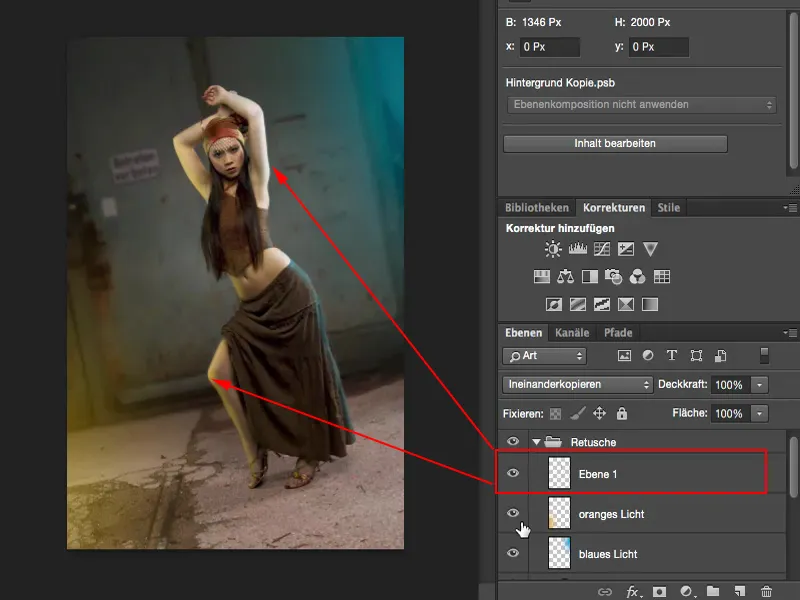
Saya telah membalikkan masker ini, jadi sekarang saya juga harus membalikkan seleksi atau membaliknya (1). Sekarang saya telah memilih gadis itu (2). Dengan seleksi ini, saya pergi ke lapisan kosong baru di tumpukan lapisan (3).
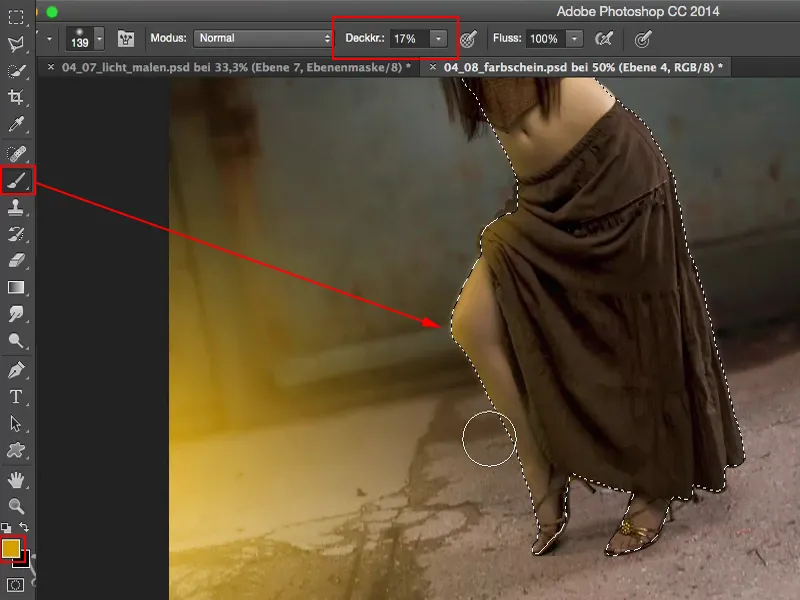
Seleksi tetap aktif di sini. Dan sekarang, dengan keberadaan opacity yang rendah, sekitar 10, 15, 20%, kurang lebih baik, dan dengan kuas yang lembut, saya bisa menggambar tepi cahaya.
Saya zoom sedikit lebih dekat. Di sinilah cahaya. Ini membuat semuanya terlihat nyata, terutama di bagian kaki. Kulit sangat banyak memantulkan cahaya. Saya bisa melukiskannya sekarang. Jika terlalu banyak, tidak masalah, karena nanti ada kontrol opacity, yang memungkinkan Anda mengoreksinya kapan pun.
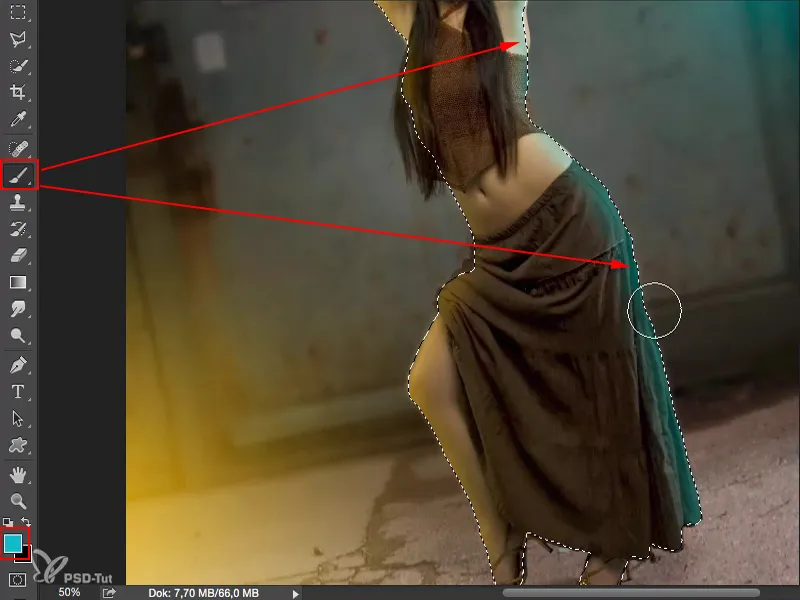
Sekarang, saya tentu saja melakukan hal yang sama dengan warna biru. Di sini saya melukis dengan semangat dan membuat garis warna ini. Begitu.
Cmd + D (atau Ctrl + D) menghapus seleksi. Saya zoom keluar. Cahaya ada, tetapi sedikit terlalu banyak, jadi saya hanya mengurangi opacity di sini. Saya pikir, sekitar 60% hingga 70% harus cukup (1).
Dan saya juga dapat mengurangi intensitas kedua spotlight ini (2) sedikit setelahnya, sehingga tidak lagi terlalu tajam, tetapi masih ada di gambar.
Hasil
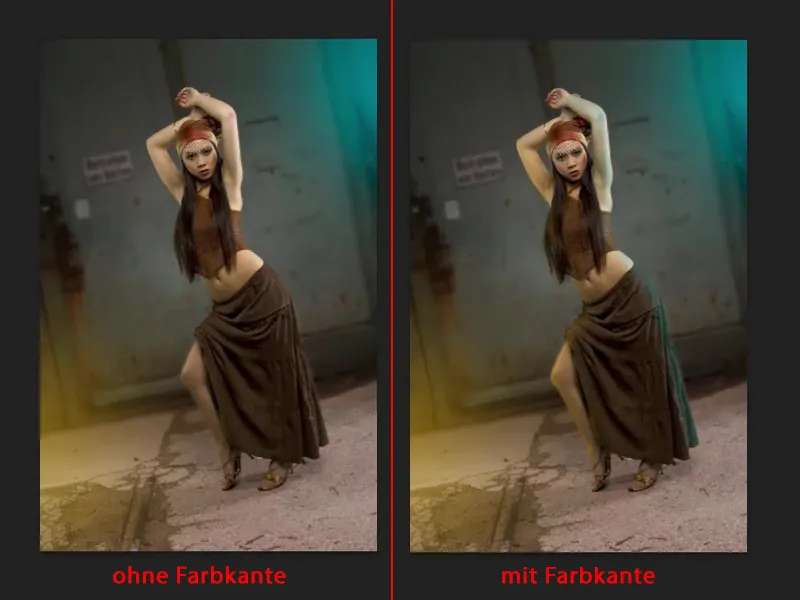
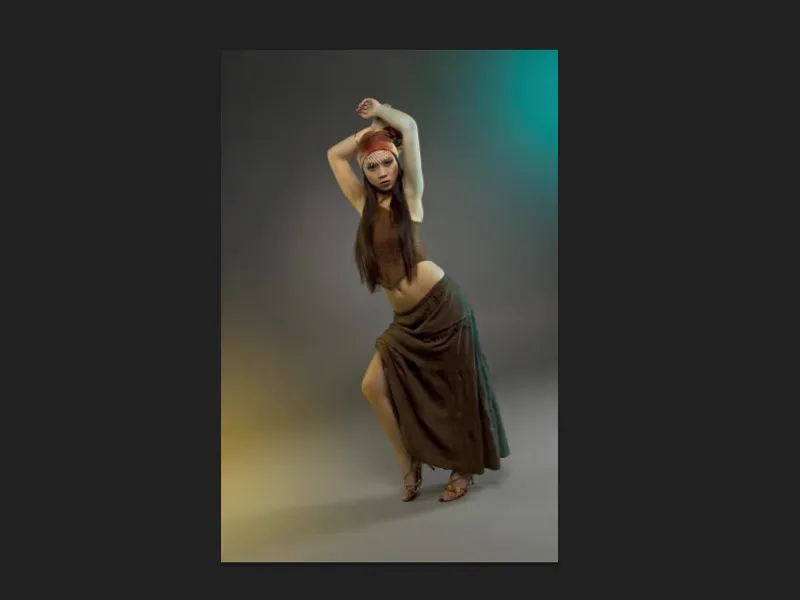
Dan saat saya memunculkan itu dengan lapisan latar belakang asli saya, maka itu juga masuk akal di studio, juga di depan abu-abu. Di sini ada sumber cahaya kuning, di sini biru. Mata mudah sekali tertipu oleh jenis efek ini.
Sementara jika kamu menghilangkan tepinya (gambar kiri), maka itu langsung jelas: Kamu membuat bercak warna di kiri dan kanan, itu lucu.
Tapi dengan garis warna (gambar kanan), itu masuk akal, karena warna-warna harus juga terlihat dalam cahaya di orang tersebut.