Pada tutorial ini, kamu akan belajar bagaimana membuat antarmuka pengguna dasar (UI) dengan React yang memungkinkan kamu berkomunikasi dengan API OpenAI. Alih-alih chatting melalui URL di Browser, kita akan membuat aplikasi sederhana di mana pengguna bisa memasukkan teks dan menerima jawaban yang sesuai dari AI. Kita akan membahas baik kode frontend maupun logika untuk memproses masukan dan berkomunikasi dengan API OpenAI.
Keunggulan Utama
- Kamu akan memahami cara membuat kolom input dan tombol di React untuk mengirim permintaan pengguna.
- Selain itu, kamu akan belajar cara melakukan permintaan Fetch asinkron ke API OpenAI dan menyimpan serta menampilkan jawaban yang diterima dalam status React.
Panduan Langkah demi Langkah
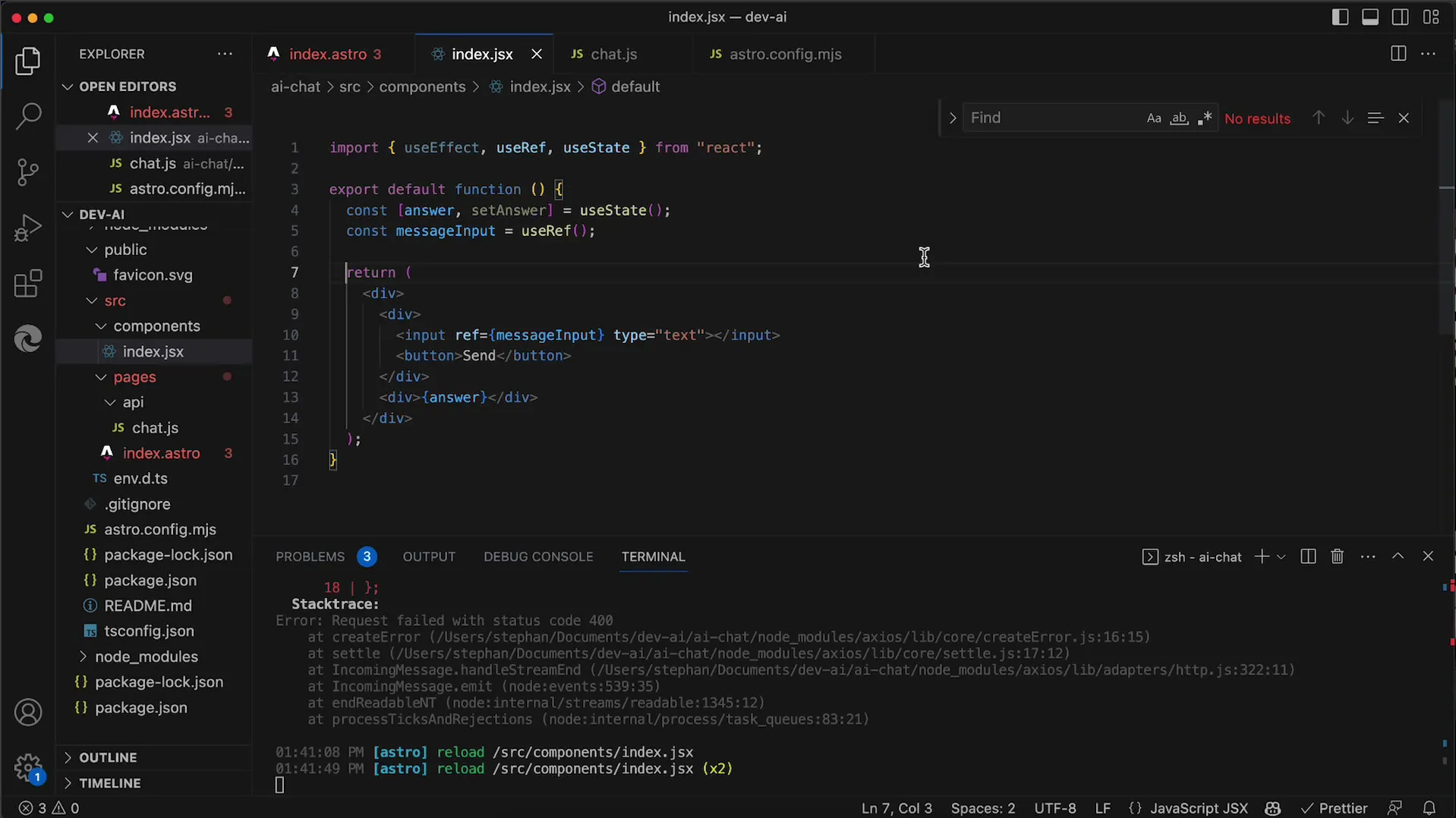
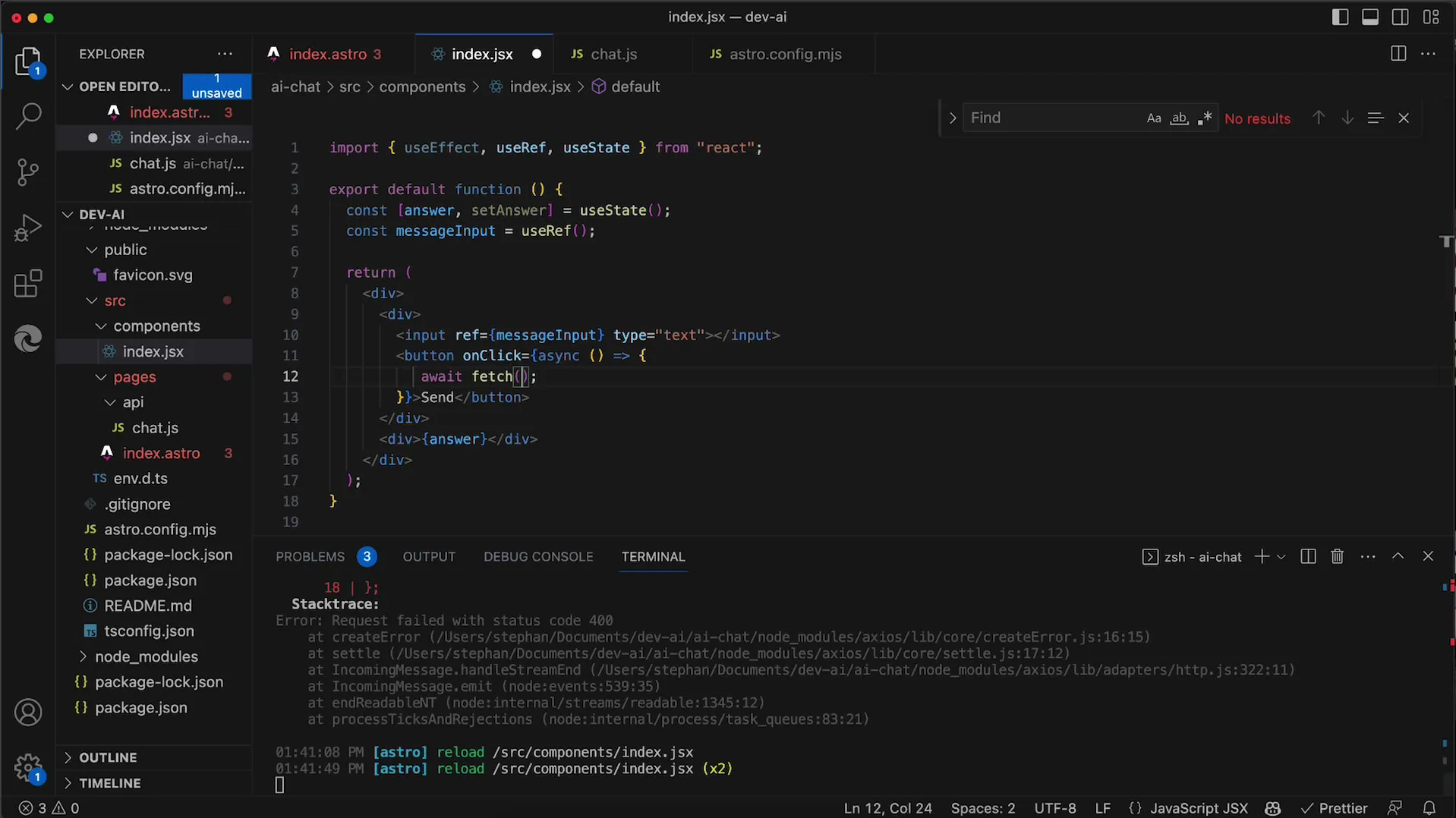
Mulailah dengan membuat aplikasi React baru atau masuk ke aplikasi yang sudah ada. Di file index.jsx, kamu akan menyiapkan komponen dasar untuk interaksi.

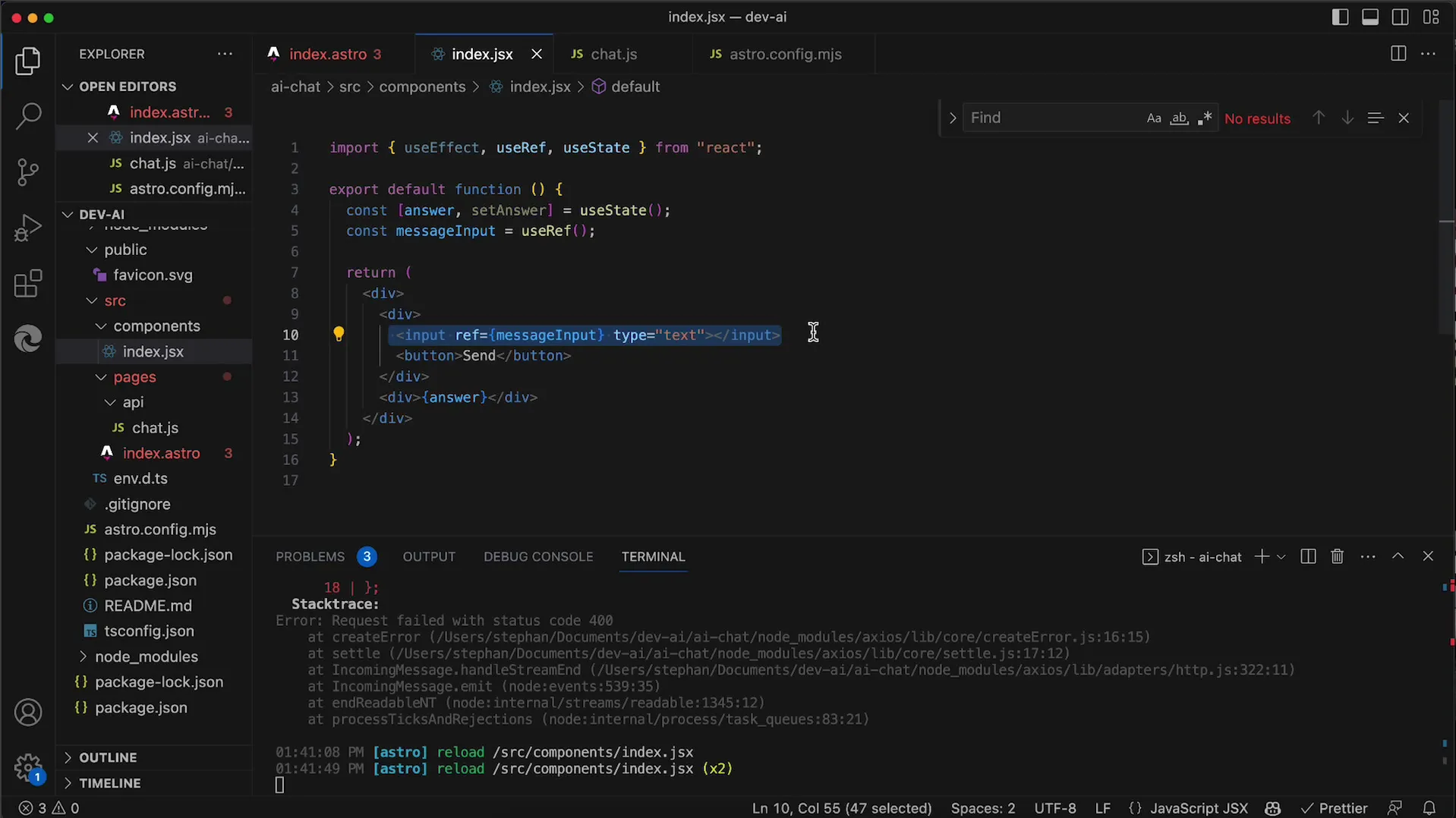
Pertama-tama, tambahkan kolom input agar pengguna dapat memasukkan pesan mereka. Hal ini memungkinkan pengguna berinteraksi dengan AI. Jadi, tambahkan kolom input dan tombol untuk mengirimkan permintaan.

Saat pengguna memasukkan teks ke dalam kolom input dan mengklik tombol Kirim, kamu harus bisa memproses masukan ini. Kamu bisa menggunakan Hook useState untuk mengelola nilai input saat ini serta jawaban dari API.

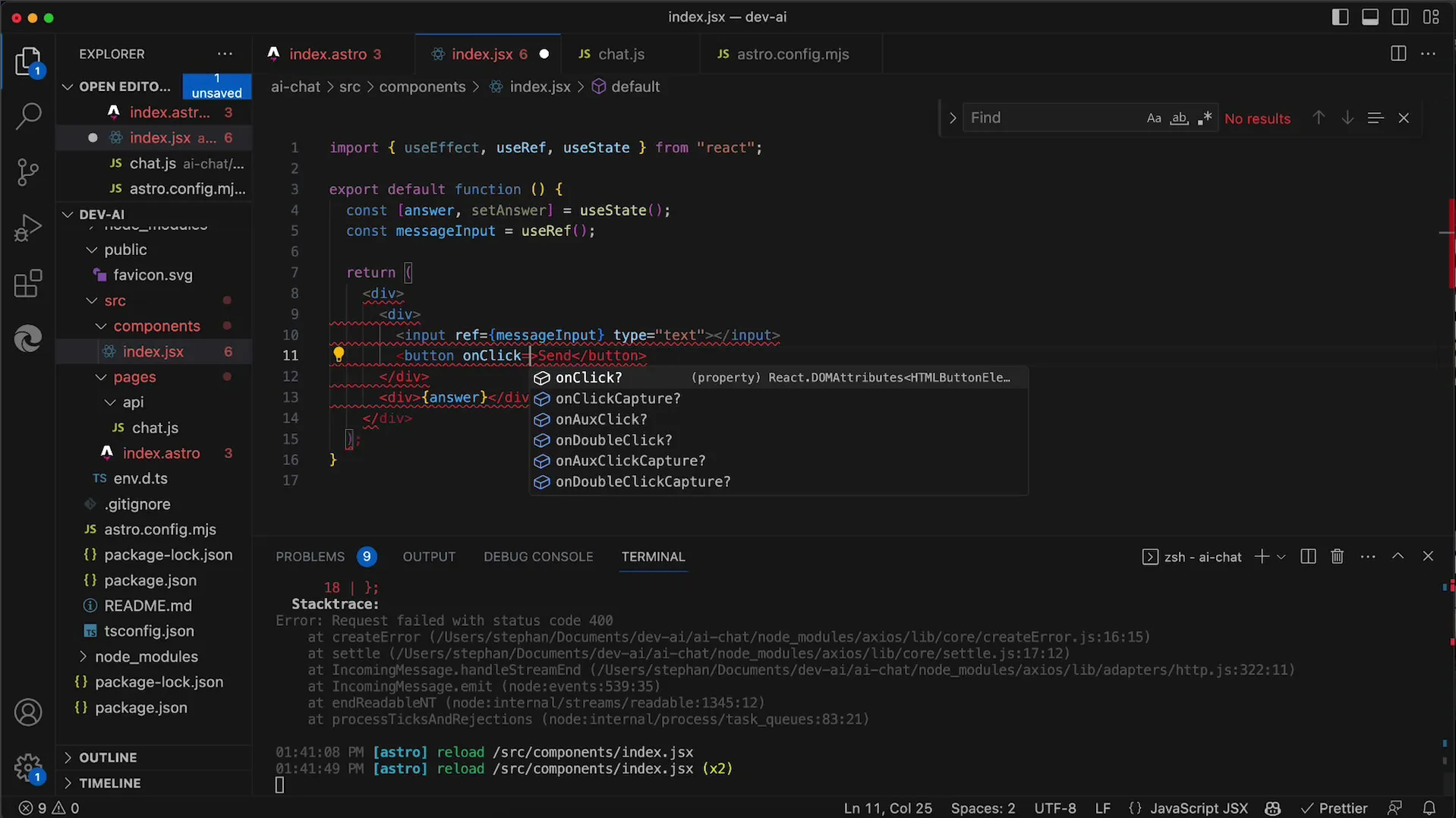
Selanjutnya, kamu harus mengatasi peristiwa klik tombol. Ketika tombol ditekan, kamu ingin membuat fungsi asinkron yang melakukan permintaan Fetch ke server. Fungsi ini akan dideklarasikan dengan kata kunci async, yang memungkinkan menggunakan await untuk menunggu jawaban dari server.

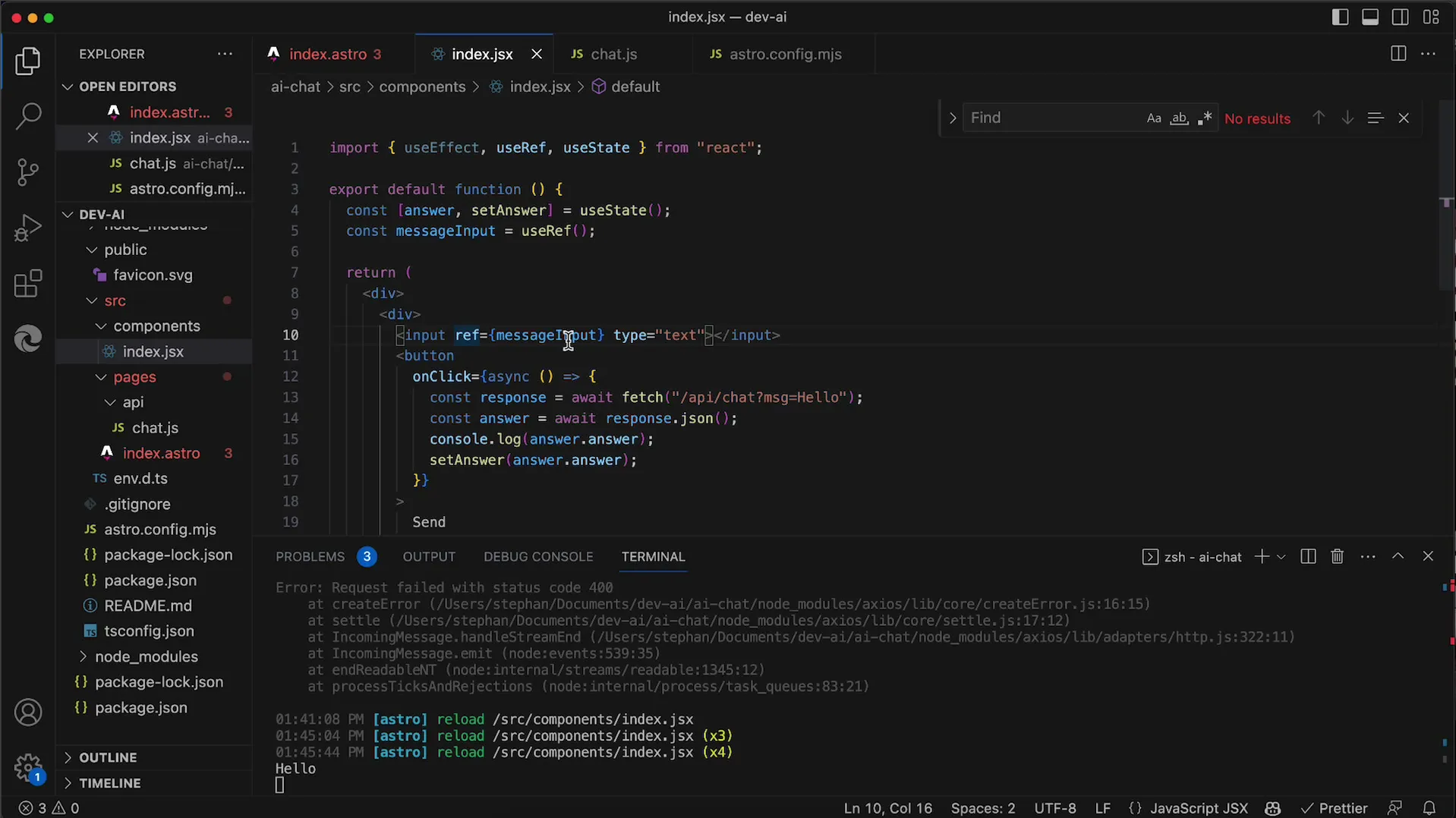
Berikutnya, kamu ingin memanggil fungsi Fetch untuk berkomunikasi dengan API. URL disertakan dalam format API/Chat?MSG={userInput}, di mana {userInput} digantikan dengan masukan pengguna. Kamu dapat mulai dengan menggunakan string tetap untuk memastikan bahwa permintaan API berfungsi dengan benar.

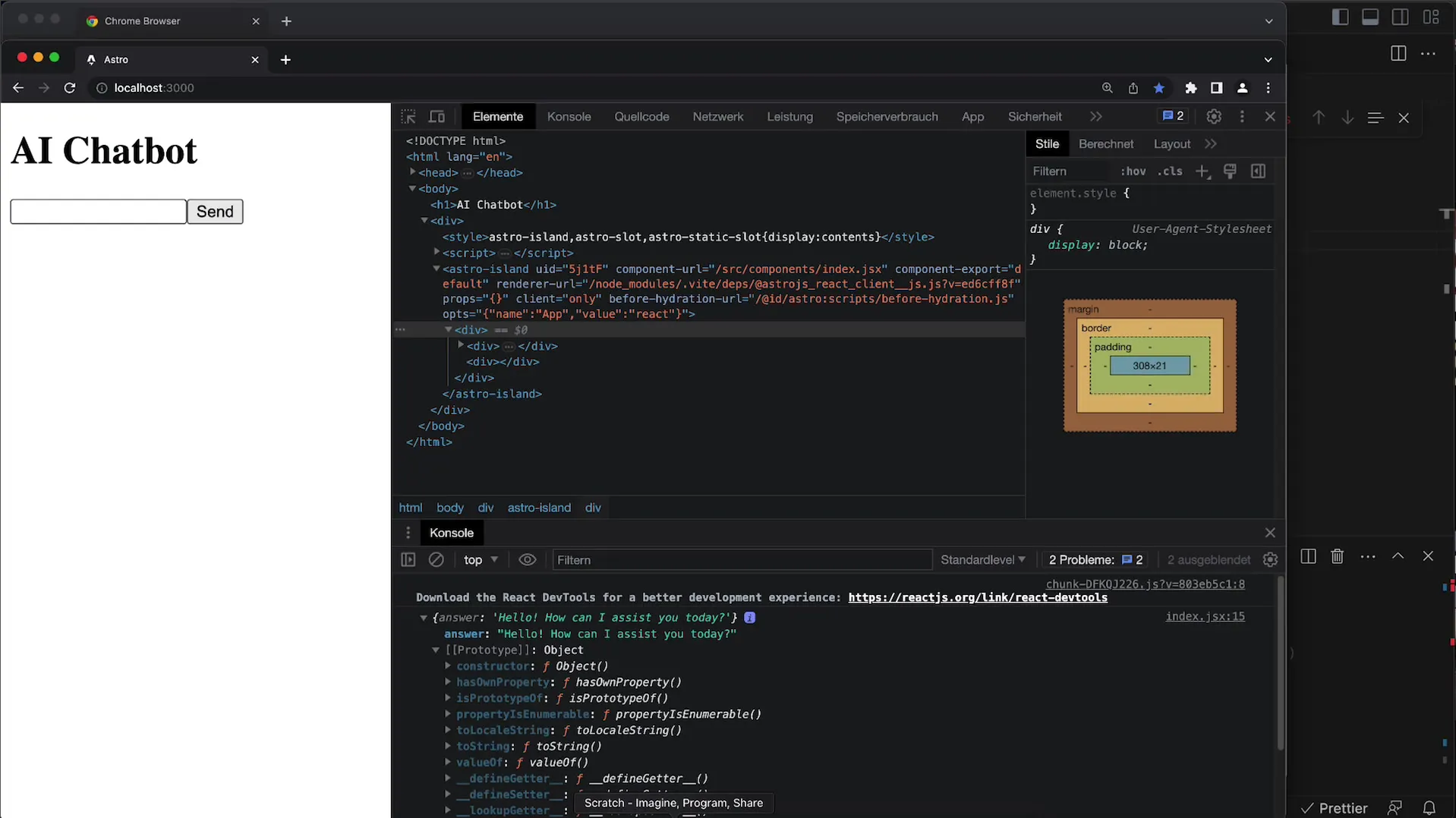
Setelah mengirim permintaan, kamu akan menerima jawaban yang perlu diproses. Pertama, ubah jawaban ke format JSON agar lebih mudah dikerjakan. Untuk itu, panggil response.json().
Pastikan untuk memeriksa output di konsol untuk memastikan semuanya berjalan seperti yang diharapkan. Setelah memeriksa jawaban, langkah selanjutnya adalah menyimpan jawaban tersebut dalam status yang telah kamu deklarasikan sebelumnya.

Untuk meningkatkan pengalaman pengguna lebih lanjut, pastikan bahwa masukan pengguna tidak selalu dikirimkan dengan nilai tetap (seperti "hello"), melainkan pesan yang sebenarnya dimasukkan. Gunakan Hook useRef untuk mengakses nilai saat ini di kolom input ketika pengguna mengklik tombol.

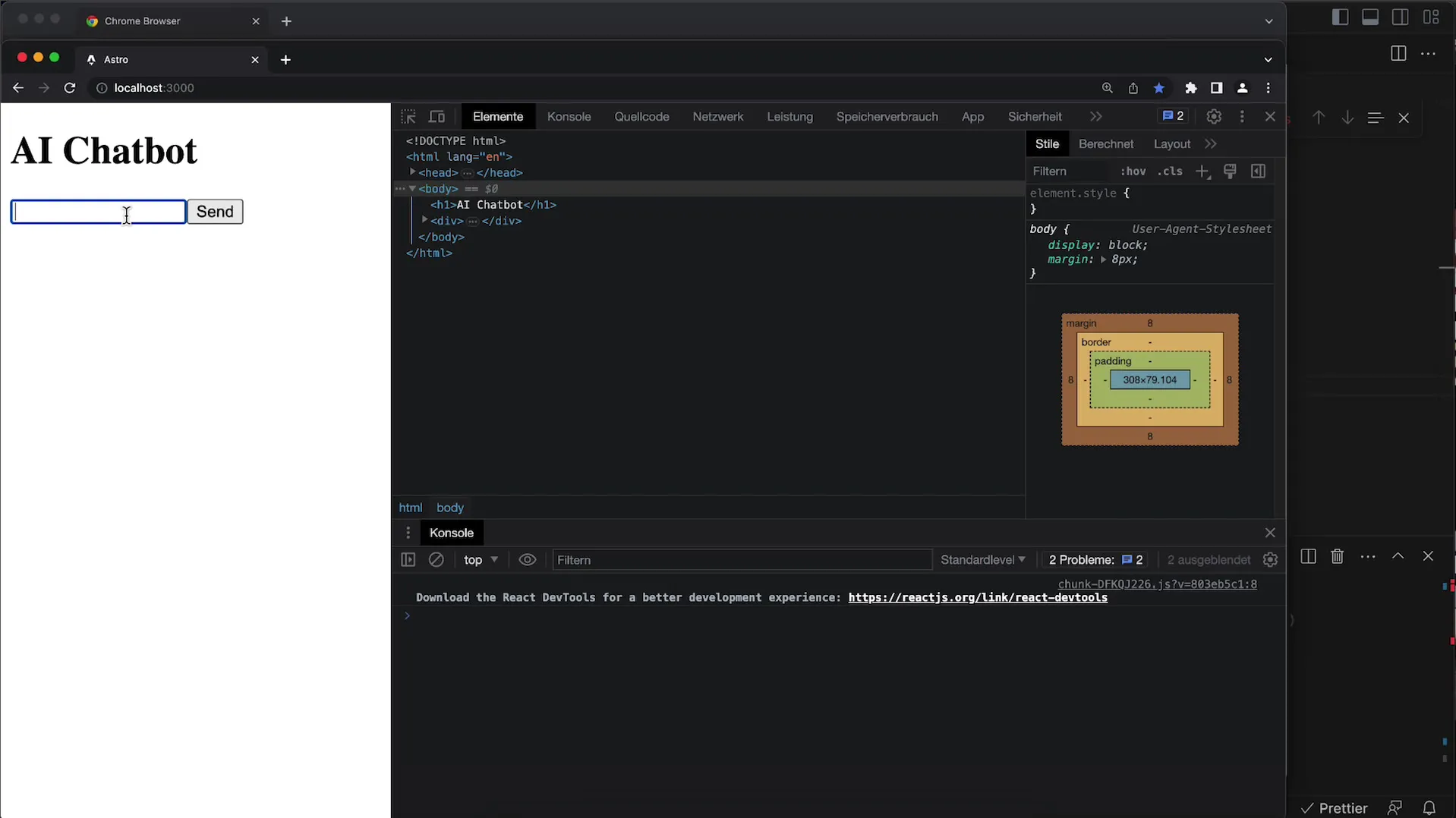
Sekarang setelah kamu berhasil menangkap masukan pengguna dengan benar, lakukan uji coba aplikasi untuk memastikan bahwa masukan dikirimkan ke API dan ditampilkan dengan benar.
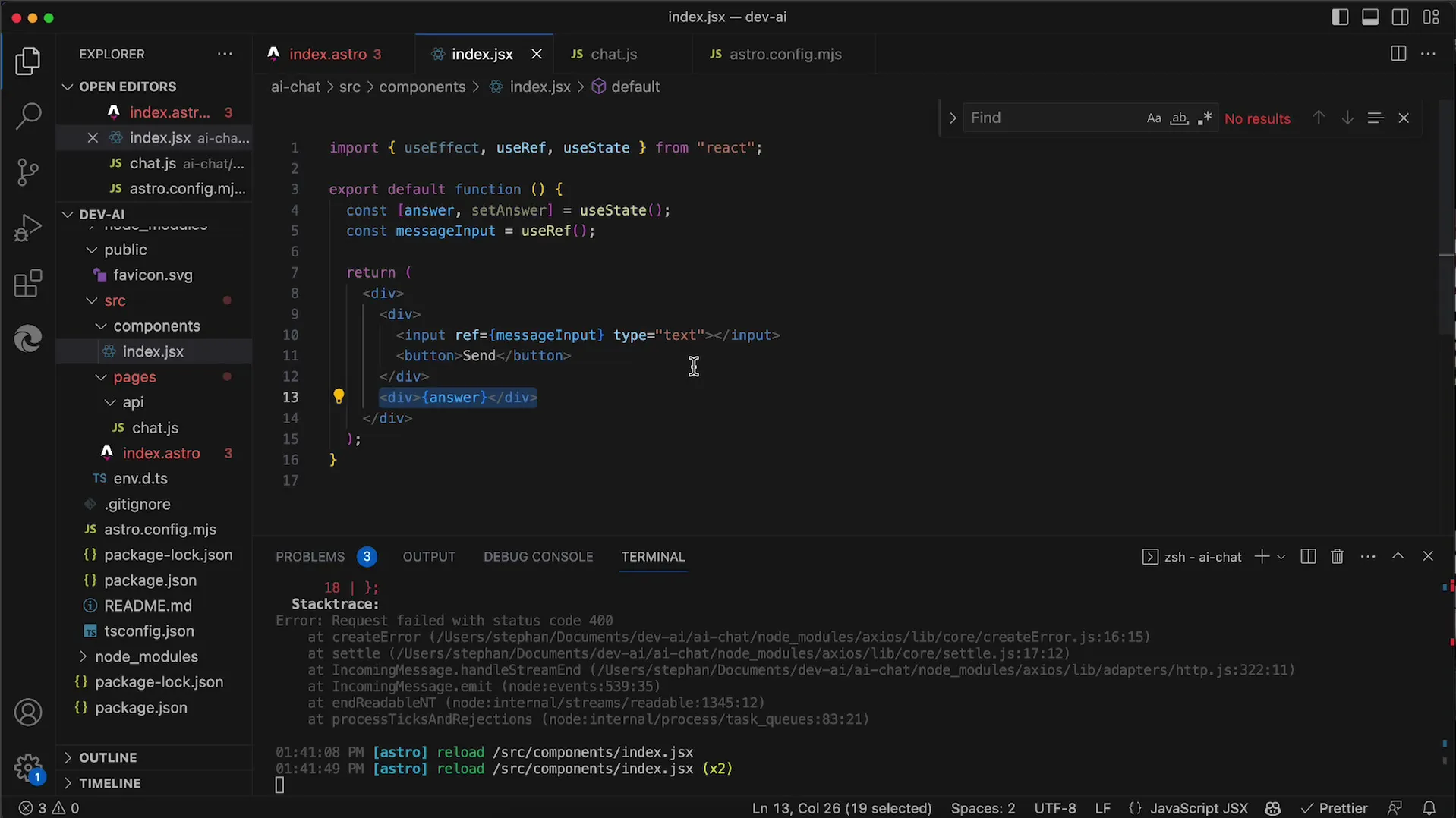
Jika semuanya berfungsi, kamu akan melihat bahwa jawaban dari AI ditampilkan di DIV yang ditentukan. Saat ini, ini hanya merupakan aplikasi pertanyaan-jawaban sederhana karena riwayat obrolan tidak disimpan. Untuk membuat aplikasi obrolan lengkap, kamu perlu menyimpan riwayat obrolan sendiri dan mengirimkannya ke API agar memiliki konteks untuk jawaban.

Meskipun demikian, mengesankan bahwa kamu sudah mampu menggunakan OpenAI API dan mengembangkan aplikasi sendiri berdasarkan teknologi ini. Di langkah-langkah berikutnya, kamu dapat memperluas fungsionalitas untuk memungkinkan percakapan nyata.
Ringkasan
Dalam tutorial ini, kamu telah mempelajari langkah-langkah untuk membuat antarmuka pengguna dasar dalam React yang memungkinkan komunikasi dengan OpenAI API. Mulai dari penanganan input pengguna hingga penampilan jawaban, semuanya telah dibahas untuk membuat aplikasi berfungsi.
Pertanyaan yang Sering Diajukan
Bagaimana cara membuat kolom masukan dalam React?Kamu dapat membuat kolom masukan dalam React dengan menggunakan elemen - di komponen kamu.
Bagaimana cara mengirim permintaan ke OpenAI API?Gunakan fungsi Fetch untuk mengirim permintaan GET atau POST ke API dengan URL dan Params yang benar.
Apa perbedaan antara useState dan useRef?useState menyimpan nilai yang menyebabkan Re-Render komponen, sementara useRef menyimpan nilai yang tidak menyebabkan Re-Render.
Bagaimana cara menyimpan jawaban dari AI dalam aplikasi saya?Kamu dapat menyimpan jawaban dalam keadaan dengan useState dan kemudian menampilkannya di antarmuka pengguna.


