Dalam panduan ini, kamu akan belajar cara membuat tampilan chat dari aplikasi kamu dengan API OpenAI yang menarik. Riwayat chat asli seringkali terlihat kacau dan kurang menarik. Saya akan menunjukkan bagaimana kamu dapat membuat chat menjadi lebih menarik dan ramah pengguna dengan perubahan CSS sederhana dan fungsi JavaScript. Kamu juga akan belajar bagaimana meningkatkan interaksi pengguna dengan mengimplementasikan tombol Enter untuk mengirim pesan.
Pengetahuan Utama
- Dengan menggunakan CSS, kamu dapat menyesuaikan tata letak dan warna dari riwayat chat.
- Dengan fungsi JavaScript, kamu dapat meningkatkan kenyamanan pengguna dengan menambahkan opsi interaksi tambahan seperti menekan tombol Enter.
Panduan Langkah-demi-Langkah
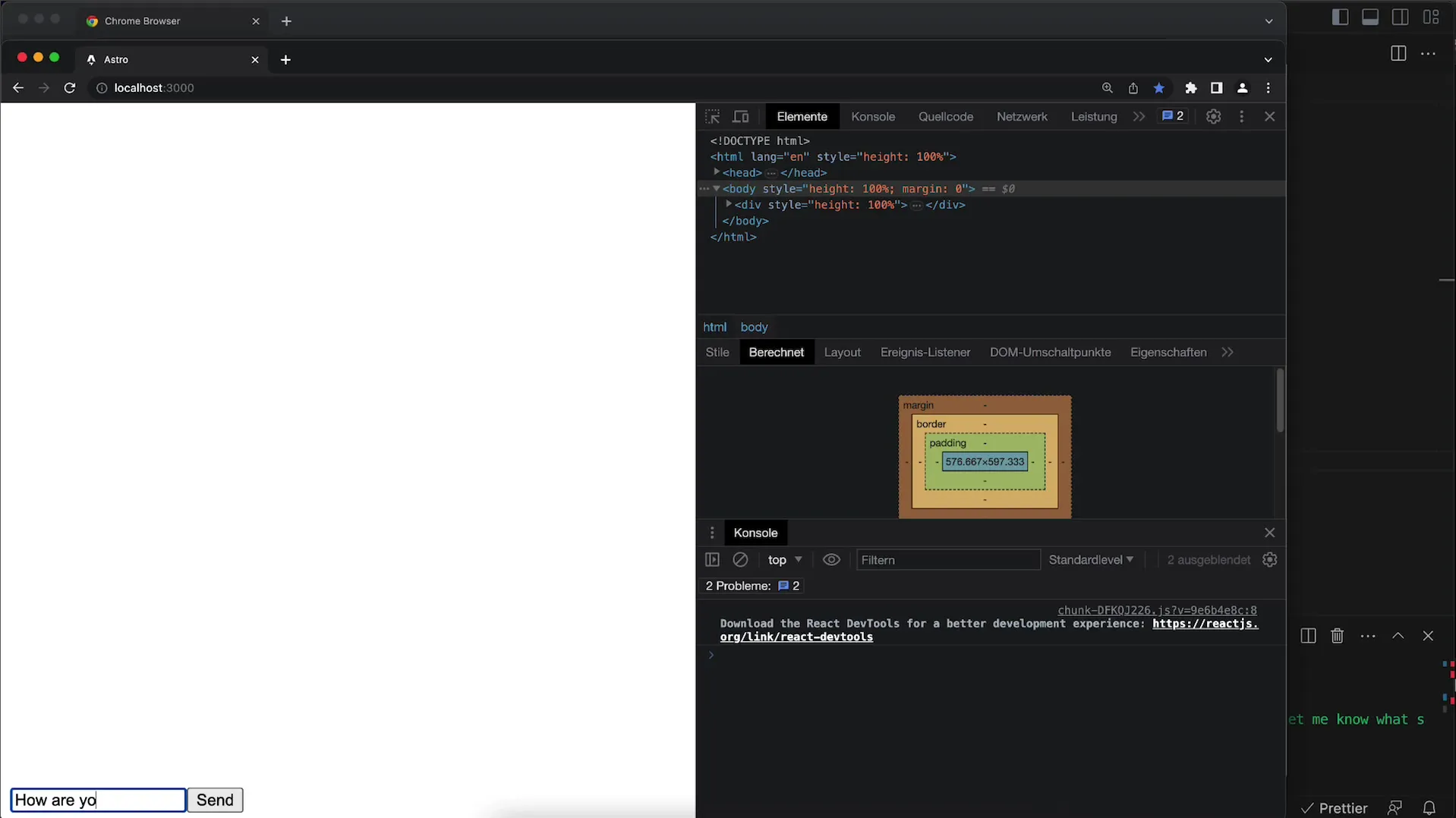
1. Melihat Riwayat Chat Awal
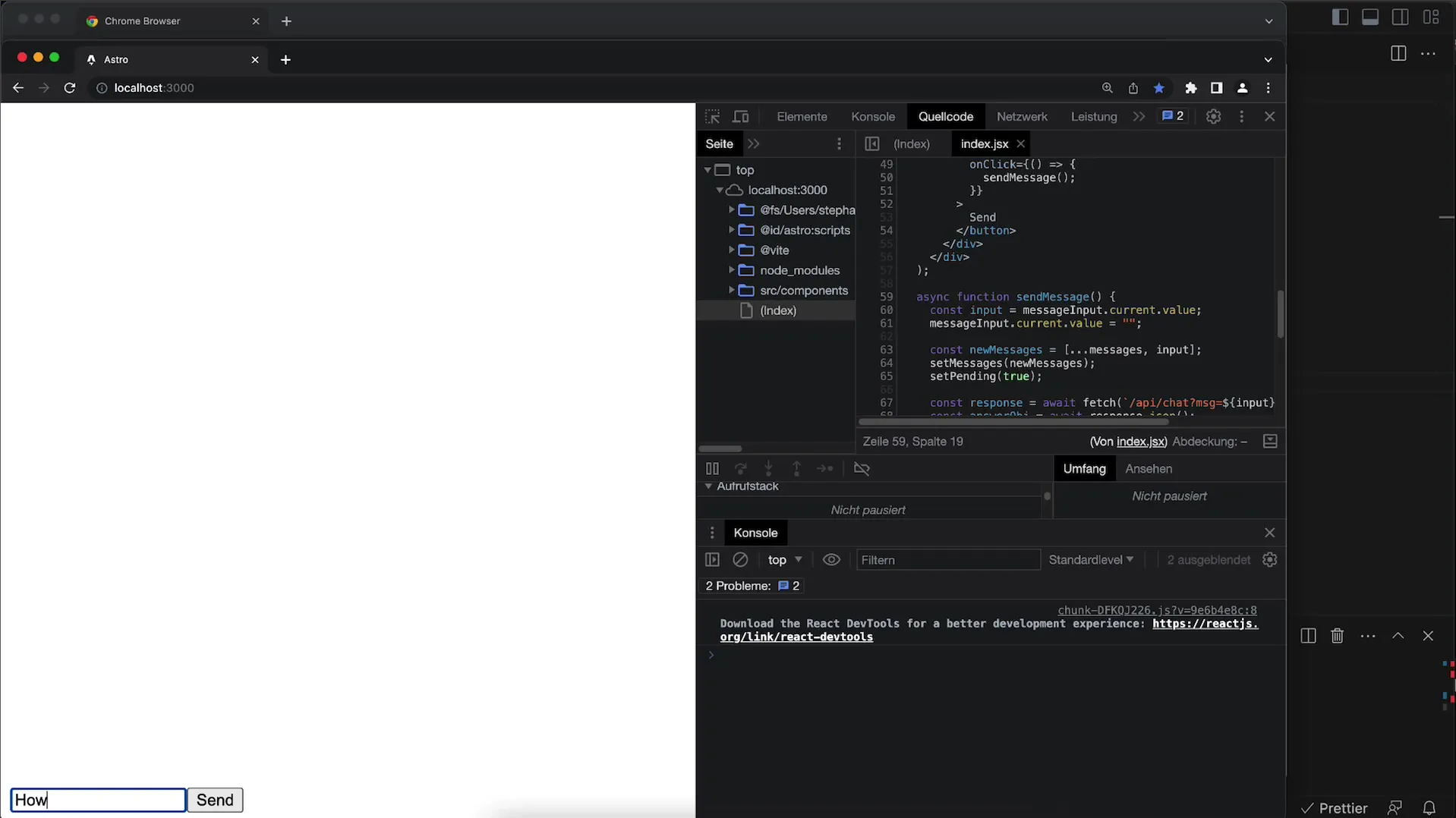
Untuk memahami kondisi terkini dari riwayat chatmu, mulailah dengan melihat implementasi-implementasi yang sudah ada. Mungkin kamu akan melihat bahwa pesan masuk dan balasan ditampilkan dengan warna-warna yang kurang menarik.

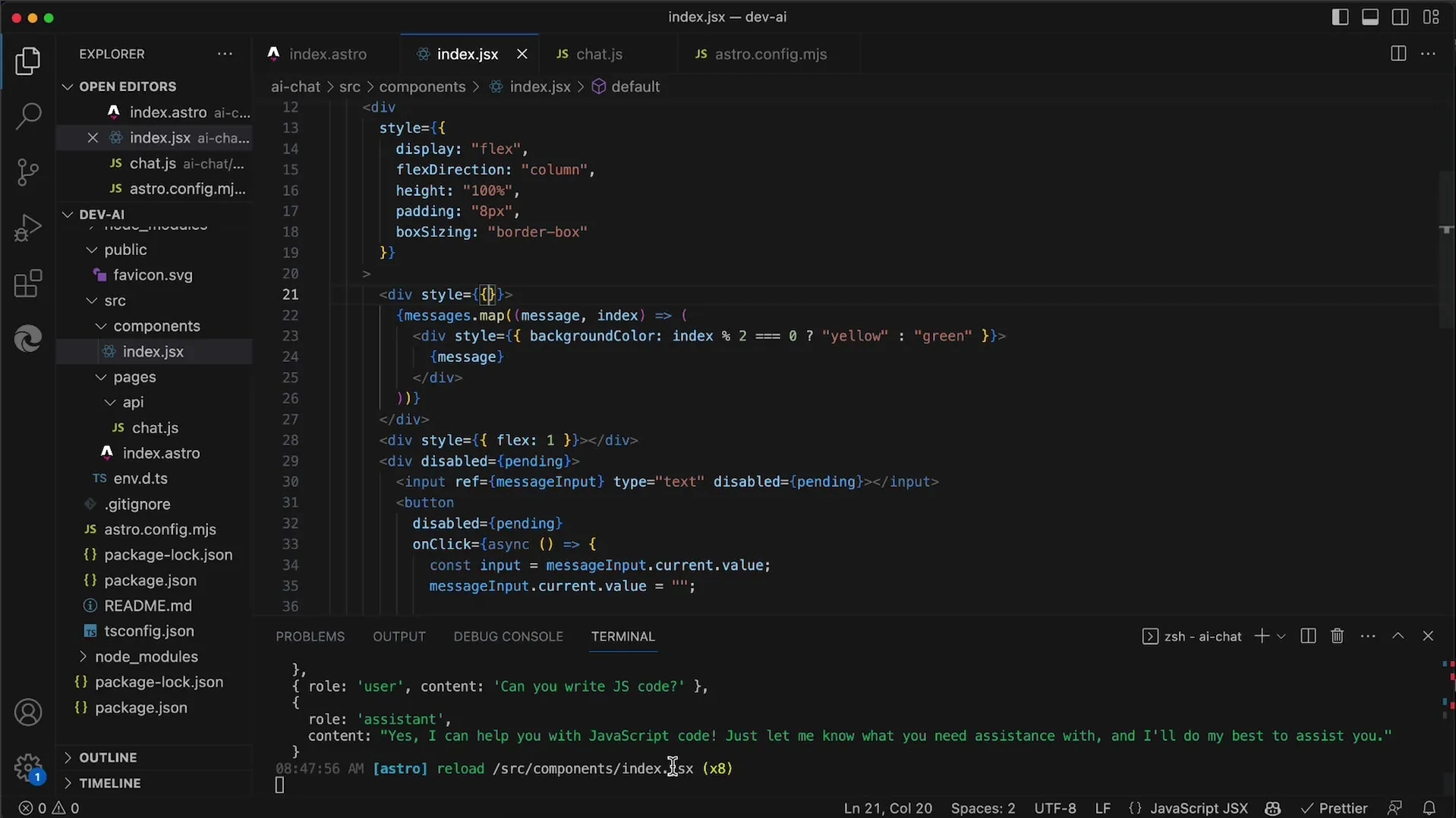
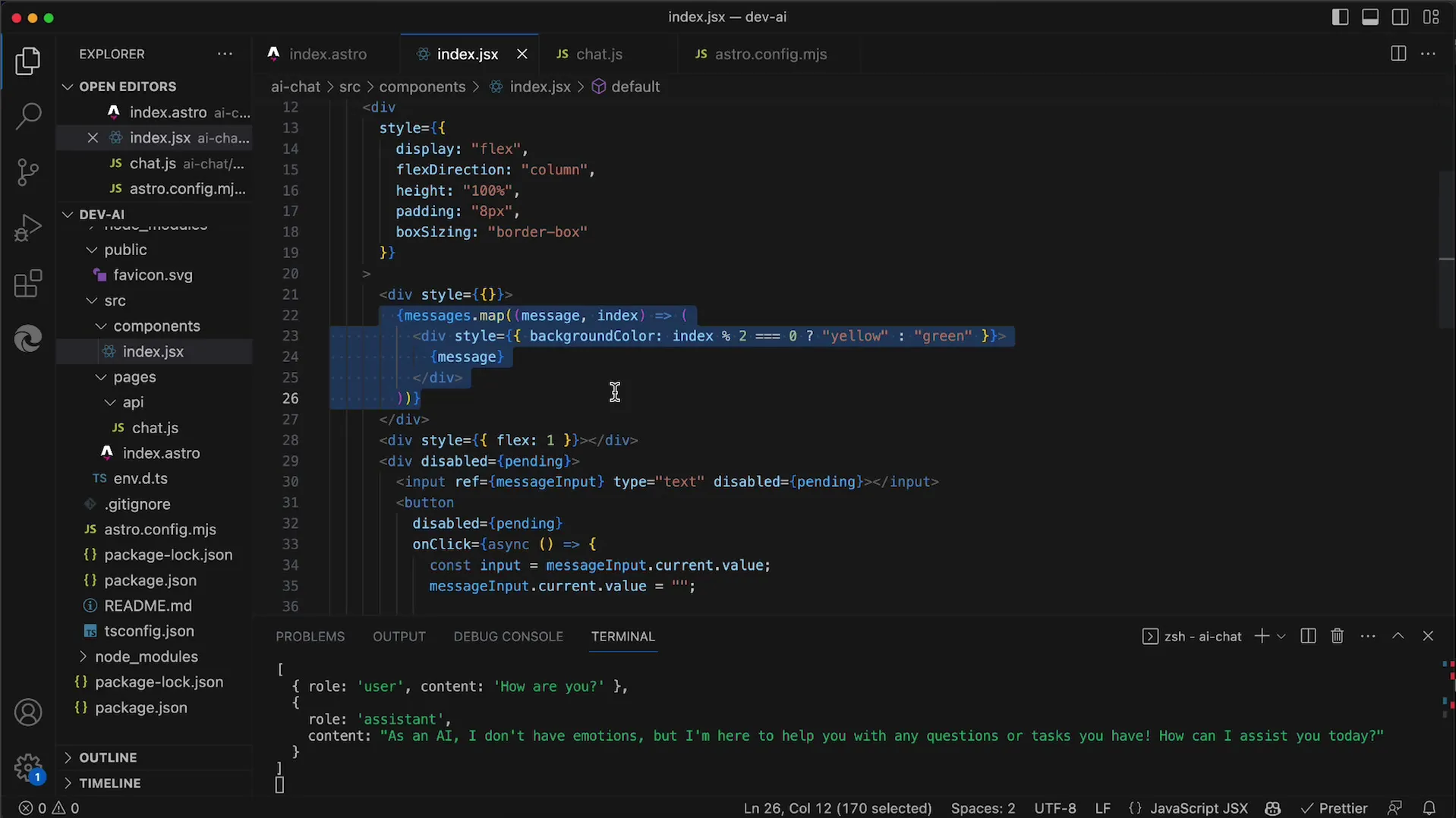
2. Menyesuaikan Tata Warna Pesan
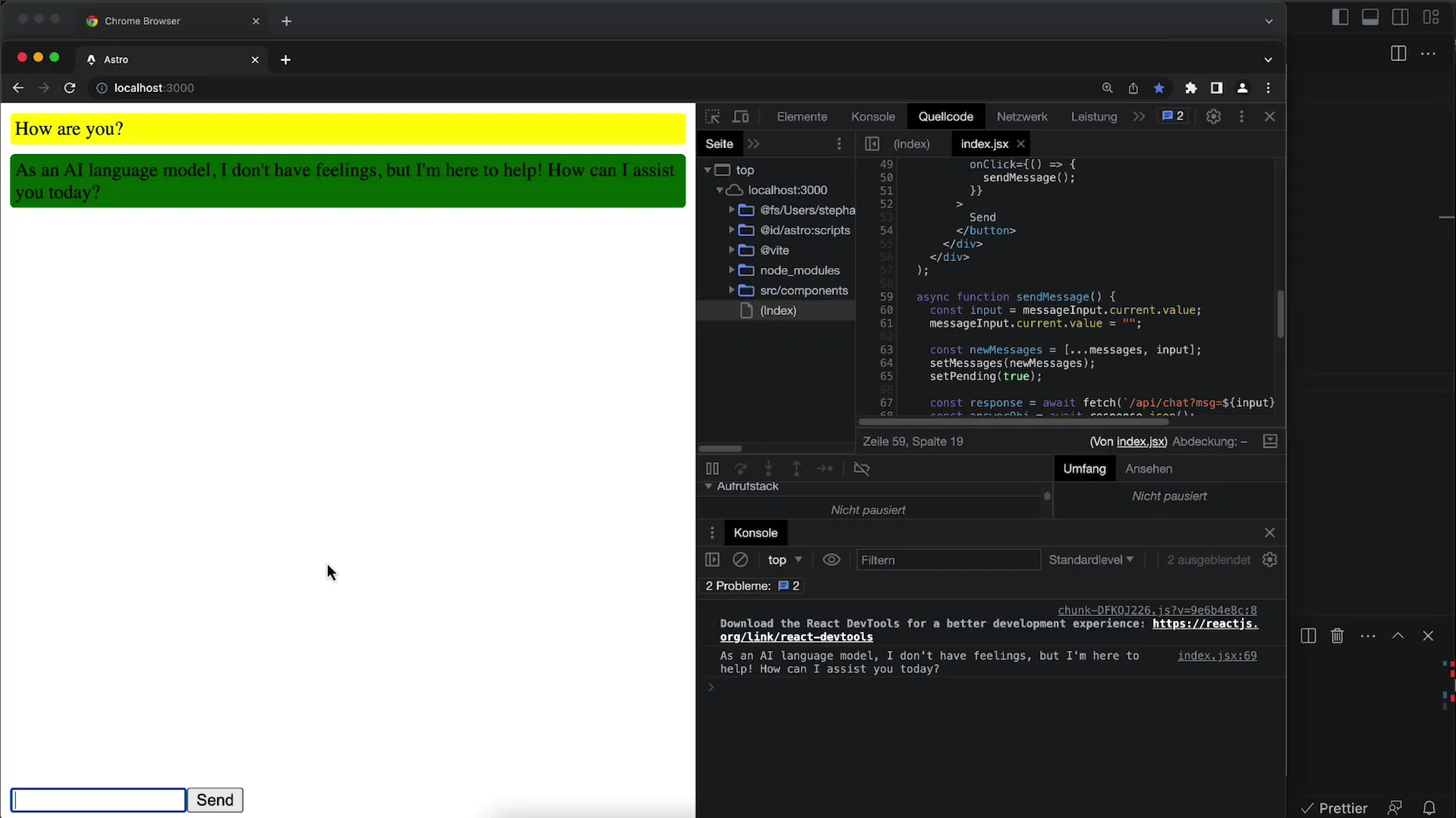
Pada langkah ini, kita akan mengubah warna dari pesan pengguna dan pesan AI. Pertama, kita akan memeriksa apakah indeks pesan genap atau ganjil untuk menetapkan warna secara tepat. Menariknya, pertanyaan pengguna akan ditampilkan dengan warna kuning dan jawaban AI dengan warna hijau. Untuk pengalaman visual yang lebih baik, warna-warna tersebut perlu disempurnakan.

3. Menambahkan Jarak antara Pesan
Untuk membuat riwayat chat lebih mudah dipahami, kamu bisa menyisipkan jarak antara pesan-pesan tersebut. Hal ini dapat dilakukan dengan menggunakan atribut CSS ‘gap’. Tambahkan layout yang fleksibel ke dalam kontainer pesan dan atur jarak sebesar 8 piksel.
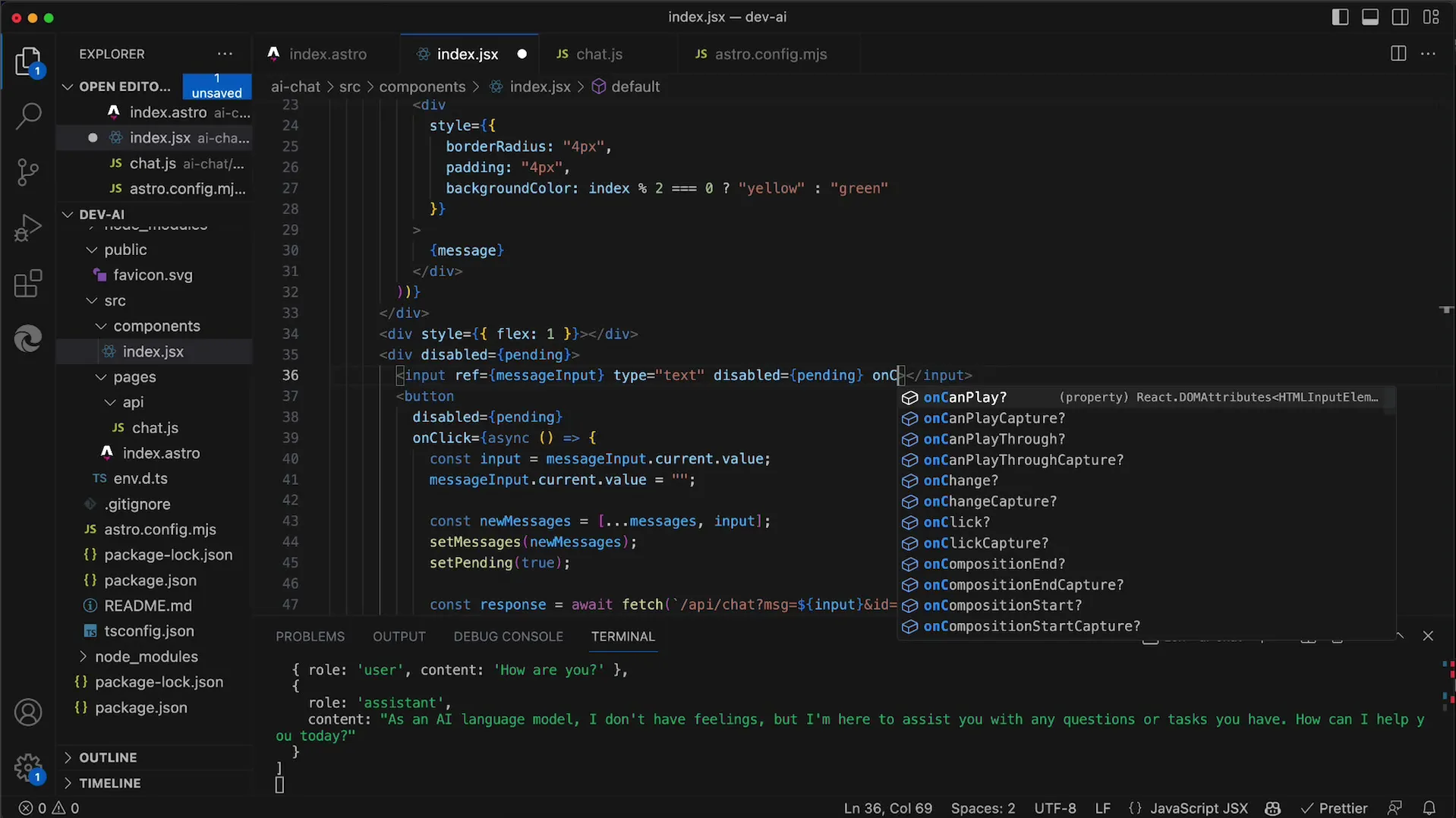
4. Membulatkan Sudut Pesan
Suatu penyesuaian visual yang menarik adalah membulatkan sudut-sudut pesan. Perubahan kecil ini sudah dapat memberikan sentuhan yang signifikan pada penampilan chat secara keseluruhan. Coba bermain-main dengan berbagai nilai untuk mendapatkan tampilan yang paling optimal.

5. Menambahkan Padding untuk Teks dalam Pesan
Untuk memastikan bahwa teks dalam pesan tidak terlalu dekat dengan tepi, kamu sebaiknya menambahkan padding tambahan. Sebuah nilai sebesar 8 piksel biasanya sudah cukup untuk menciptakan jarak yang nyaman dan meningkatkan keberbacaan pesan.
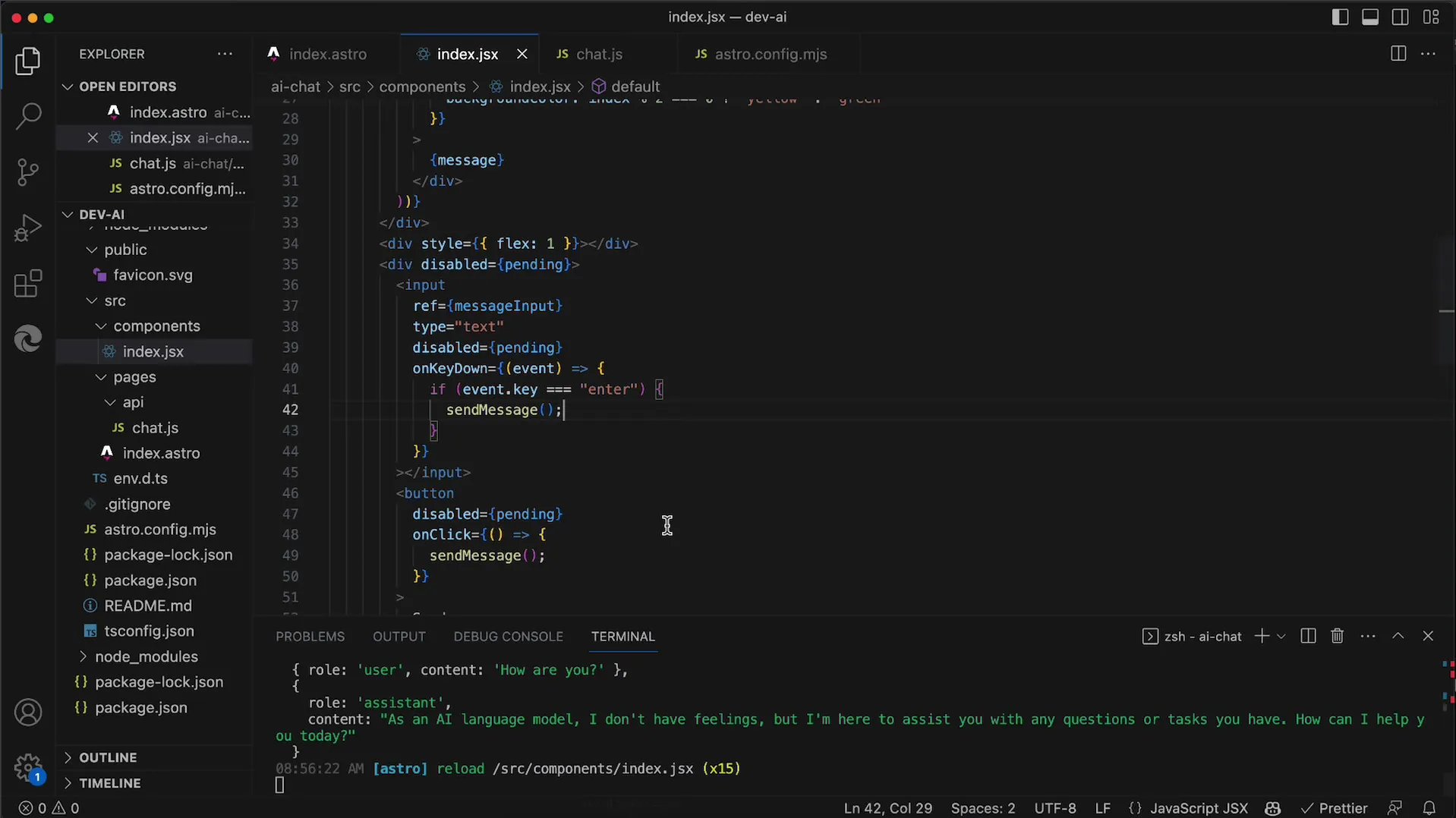
6. Meningkatkan Kenyamanan Pengguna dengan Tombol Enter
Untuk meningkatkan pengalaman pengguna, implementasikan kemampuan mengirim pesan dengan menekan tombol Enter. Kamu perlu menulis handler event on key down untuk field input. Pastikan bahwa hanya menekan tombol Enter yang menjadi pemicu pengiriman pesan.

7. Merapihkan Penanganan Event yang Bermasalah
Jika menekan tombol Enter tidak menghasilkan fungsi yang diharapkan, periksa kembali kode programmu. Sebuah kesalahan kecil seperti salah penamaan event dapat menyebabkan kehilangan produktivitas. Perhatikan khususnya pada penggunaan huruf besar dan kecil pada nama event.

8. Mengatasi Peringatan terkait Atribut Kunci
Untuk menghindari peringatan saat membuat elemen secara dinamis, berikanlah sebuah kunci untuk setiap 'div' pesanmu. Gunakan indeks dalam fungsi Map sebagai kunci untuk secara andal menghilangkan peringatan tersebut.

9. Pengecekan Akhir terhadap Perubahan
Setelah implementasi selesai, uji semua perubahan untuk memastikan bahwa semuanya berfungsi sebagaimana diharapkan. Periksa tata letak visual dan fungsionalitas sistem pesan. Pengguna seharusnya sekarang dapat mengirimkan pesan dengan sekali klik atau menekan tombol Enter.

Ringkasan
Di panduan ini, kamu telah belajar cara memperbaiki riwayat obrolan dari aplikasi yang menggunakan API OpenAI. Kamu telah melihat betapa pentingnya desain warna, jarak, dan interaksi yang ramah pengguna. Dengan penyesuaian ini, obrolan tidak hanya akan lebih menarik secara visual, tetapi juga akan lebih intuitif bagi pengguna.
FAQ
Warna apa yang paling cocok untuk riwayat obrolan?Warna-warna cerah yang bersahabat biasanya lebih menarik. Cobalah berbagai variasi warna untuk menemukan tampilan terbaik.
Bagaimana cara saya menyesuaikan sudut pesan?Gunakan properti CSS border-radius untuk membulatkan sudut elemen-elemen pesanmu.
Bisakah saya mengimplementasikan kombinasi tombol lain?Iya, kamu dapat mengenali setiap tekanan tombol yang diinginkan dan menanggapi secara sesuai dengan memodifikasi Penangan Acara (Event-Handler).


