Pada pengajaran ini kamu akan belajar bagaimana mengembangkan dasar-dasar sebuah Permainan Petualangan , di mana interaksi dengan karakter KI menjadi fokus utama. Berdasarkan aplikasi Chat, kita akan merancang mekanika permainan yang memungkinkan kamu untuk menavigasi melalui berbagai ruangan dan menyelesaikan quest (tugas/pertanyaan). Kami akan memfokuskan pada antarmuka pengguna, status permainan, dan logika dasar yang diperlukan untuk navigasi dan komunikasi dengan karakter-karakter tersebut.
Poin Utama
Pada pengajaran ini fokus pada cara:
- Membuat Permainan Petualangan sederhana yang berbasis pada interaksi teks.
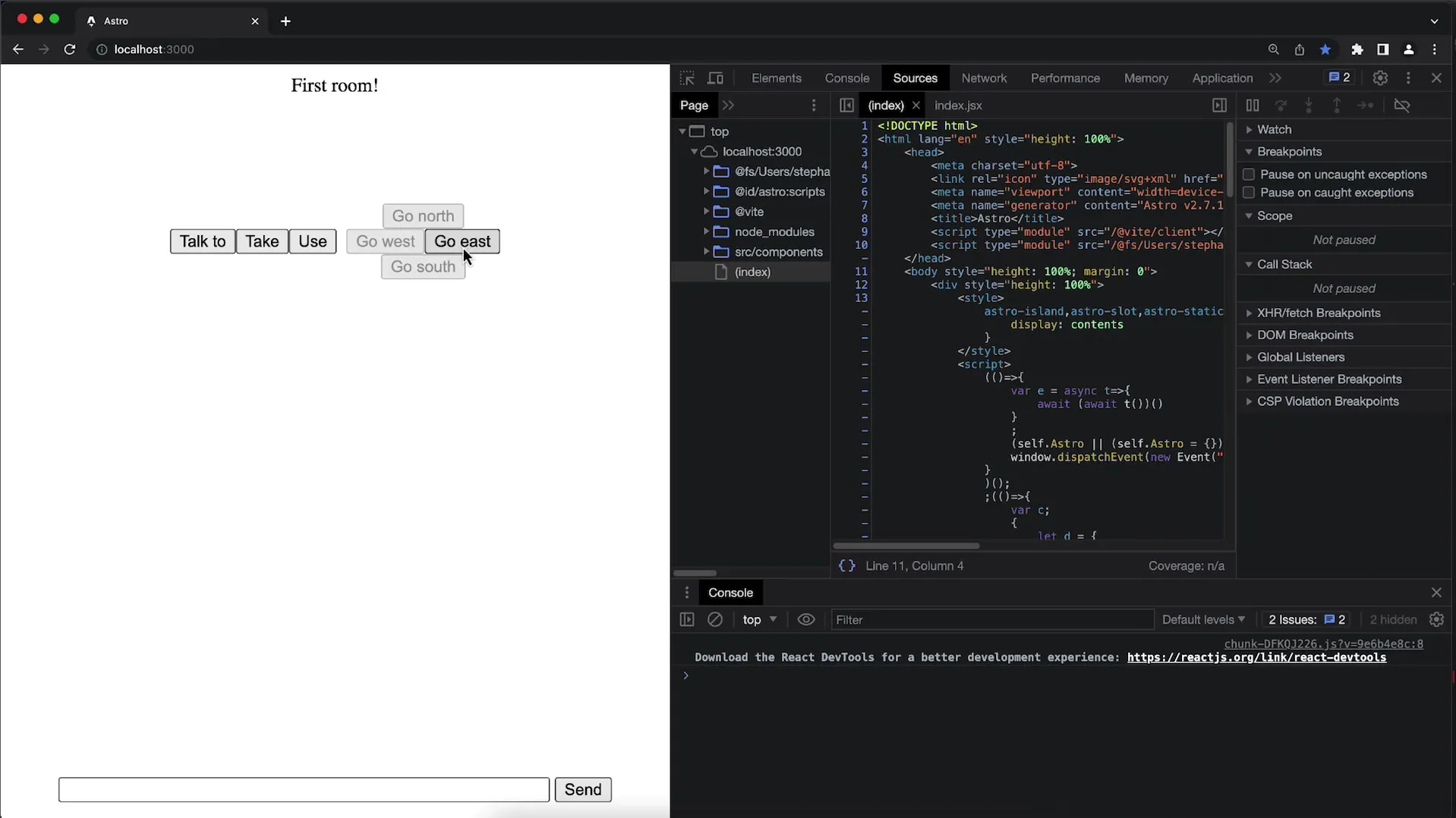
- Merancang antarmuka pengguna untuk navigasi antara ruangan yang berbeda.
- Berinteraksi dengan karakter KI untuk mendesain gameplay.
- Menerapkan manajemen State yang sederhana dengan React.
Tutorial Langkah demi Langkah
Langkah 1: Menetapkan Dasar-dasar Permainan
Pertama-tama, penting untuk memikirkan struktur dasar permainan. Ide kami adalah menciptakan Permainan Petualangan yang memberikan kesempatan untuk berinteraksi dengan karakter KI. Interaksi ini kunci untuk menyelesaikan quest dan meningkatkan kemajuan dalam permainan.
Langkah 2: Menyesuaikan Antarmuka Pengguna
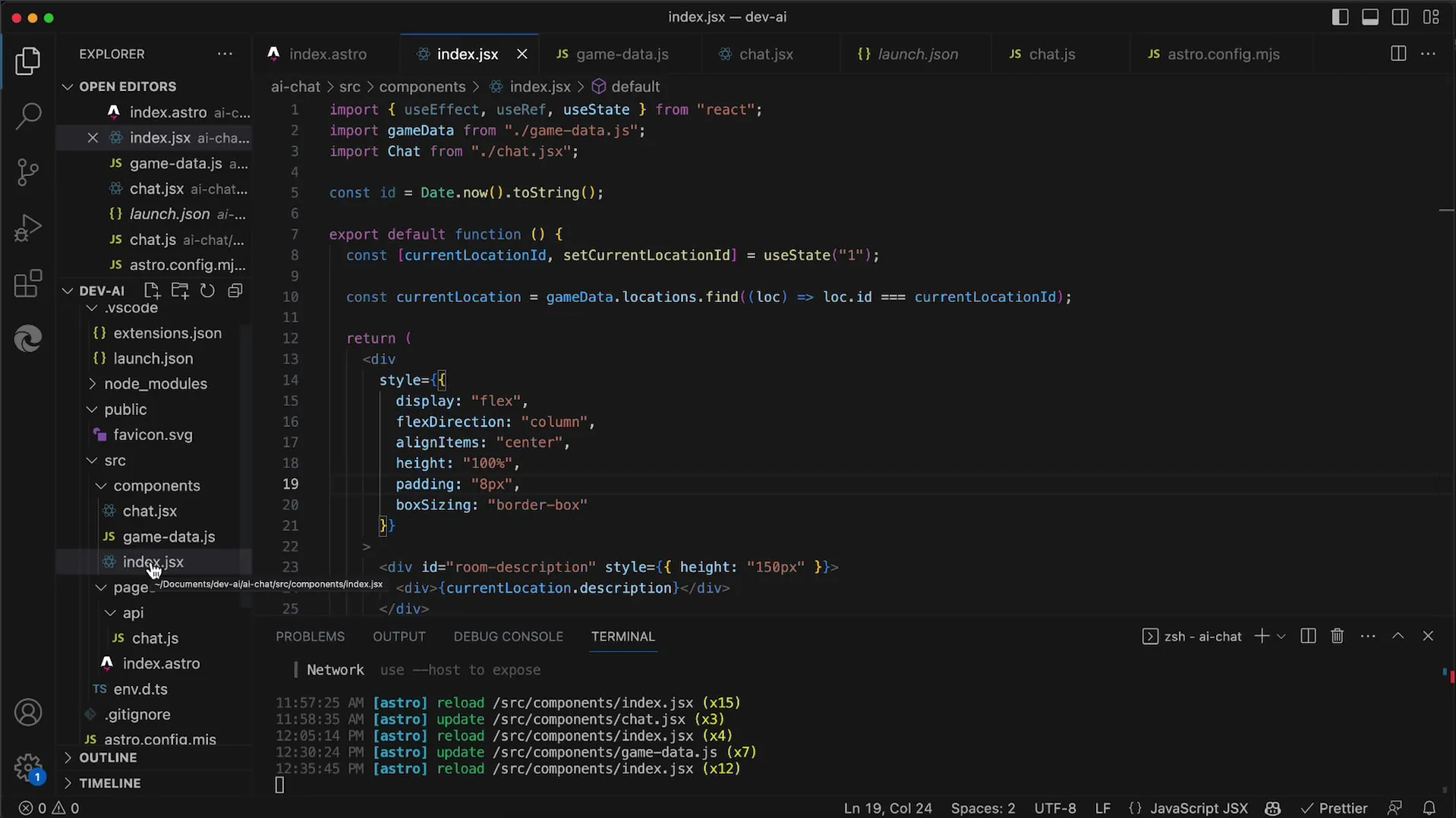
Untuk menyesuaikan antarmuka pengguna dengan ide kamu, sebaiknya kamu membersihkan dan mengoptimalkan komponen Chat yang ada. Ini adalah titik awal di mana kamu mengembangkan mekanika permainan kamu lebih lanjut. Antarmuka pengguna harus intuitif dan mendukung pengalaman pemain dengan memberikan petunjuk dan opsi yang jelas.

Langkah 3: Menerapkan Mekanika Permainan
Pada langkah ini kita akan mendefinisikan mekanika permainan yang mendasar. Permainan tidak akan memiliki mekanika inventaris atau pengumpulan yang kompleks. Sebaliknya, fokusnya pada komunikasi dengan karakter KI. Kamu akan menggunakan perintah sederhana seperti "pergi ke Utara" atau "berbicara dengan [Karakter]" untuk maju dalam permainan.
Langkah 4: Memungkinkan Navigasi dalam Permainan
Untuk menerapkan navigasi, kamu harus memastikan pemain bisa bergerak melalui berbagai ruangan dan lokasi. Ini dilakukan melalui tombol-tombol sederhana yang mendukung perintah seperti "ke Timur" atau "ke Utara". Ruangan dan deskripsi mereka saat ini harus diambil dari struktur data pusat.

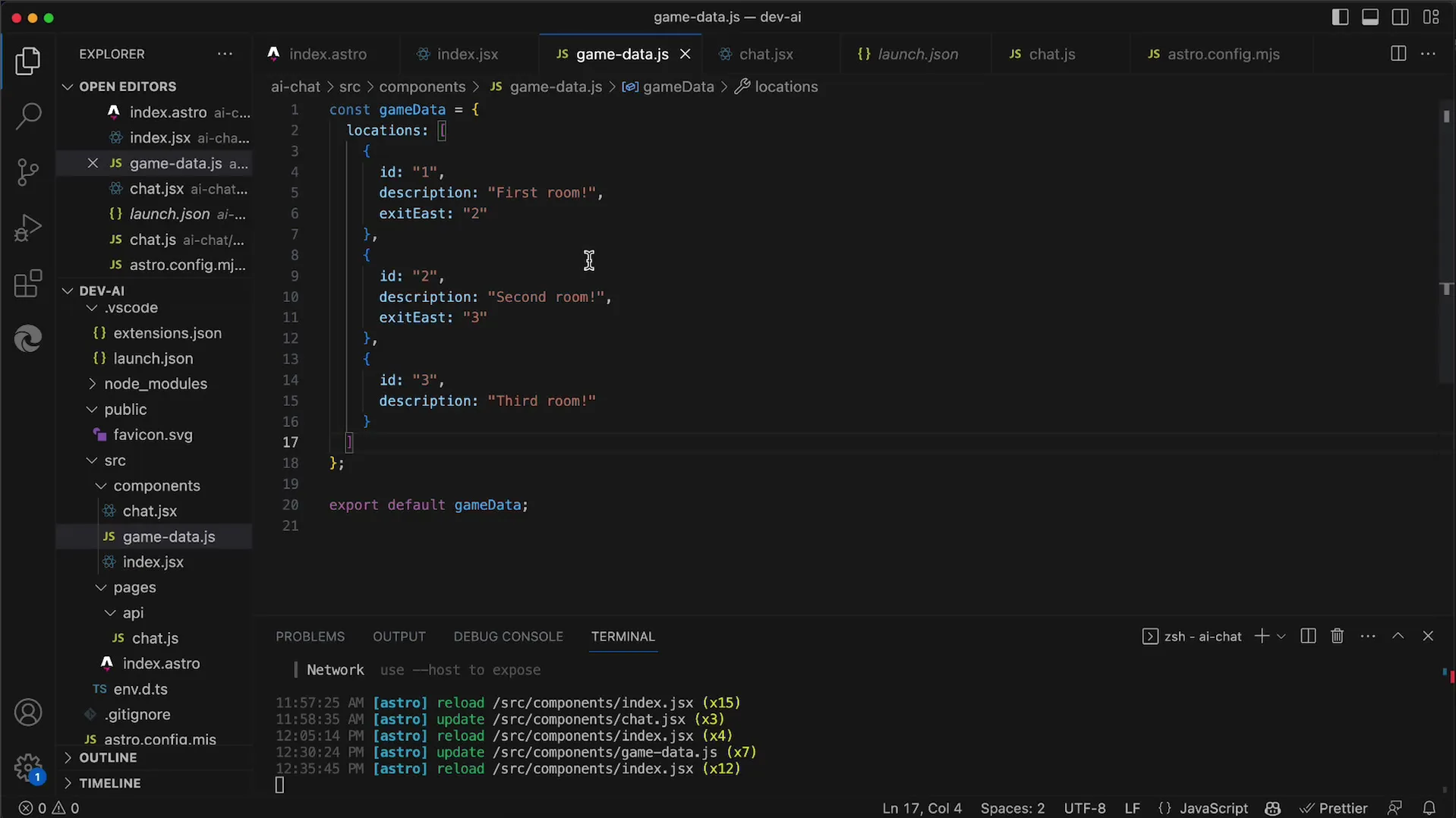
Langkah 5: Mendesain Data Ruangan
Di sini kamu akan mendesain struktur data ruanganmu. Kamu harus memastikan setiap ruangan memiliki ID unik, deskripsi, dan keluaran yang mungkin. Penting bahwa hanya keluaran yang benar-benar tersedia yang aktif, sementara yang lain dinonaktifkan.

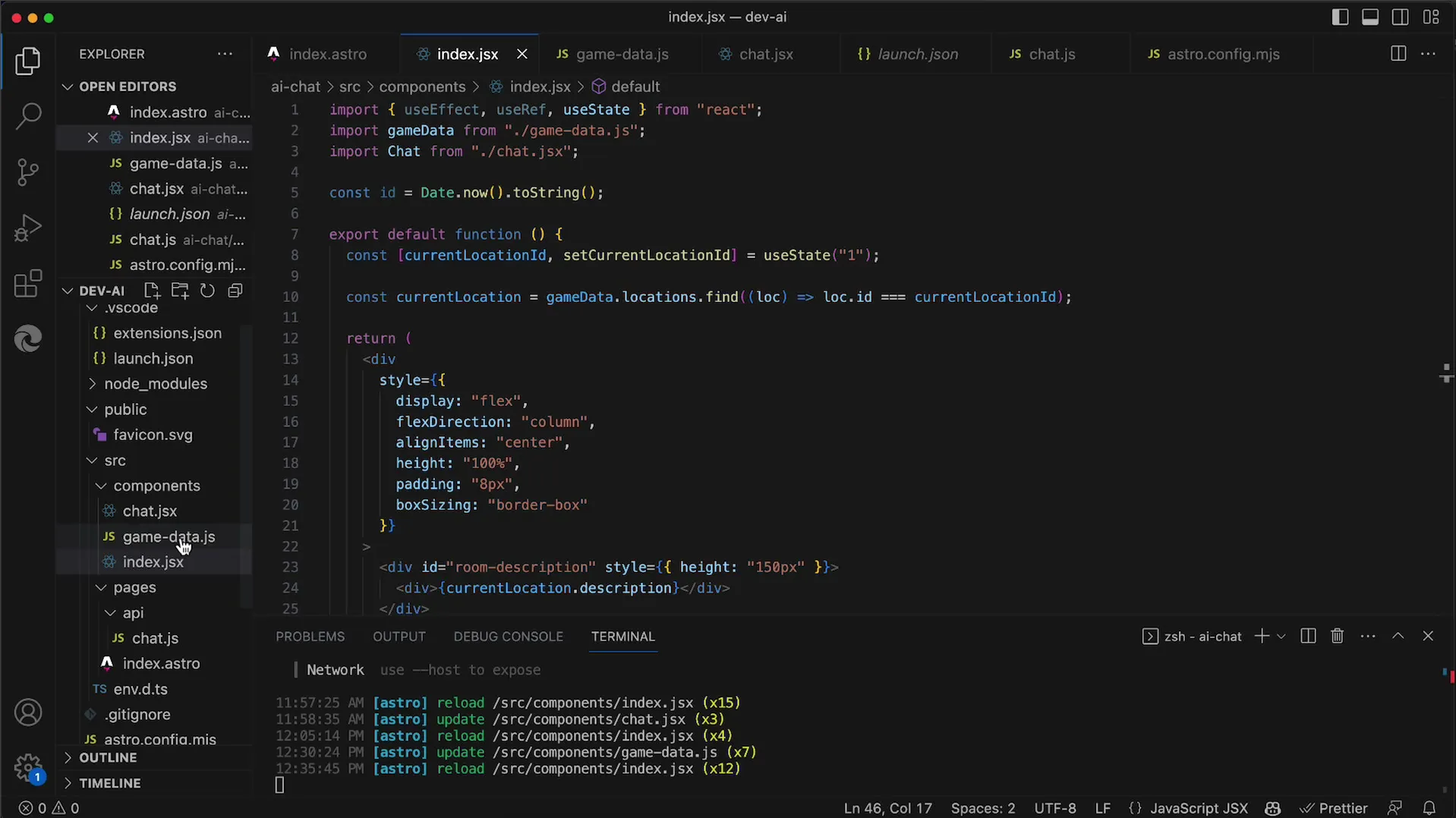
Langkah 6: Memanfaatkan Manajemen State dengan React
Untuk mengelola posisi permainan saat ini, kamu menggunakan State di React. State ini menyimpan nomor ruangan saat ini dan memperbarui tampilan pemain sesuai ketika posisi pemain berubah. Implementasi manajemen State sangat penting untuk memastikan pengalaman pemain yang lancar.

Langkah 7: Memungkinkan Interaksi dengan Karakter KI
Fitur sentral dari permainan kami akan menjadi interaksi dengan karakter KI. Ini harus diprogram sesuai peran mereka dalam permainan. Pemain harus dapat berinteraksi dengan karakter melalui kontrol pembicaraan yang terarah dan menyelesaikan quest mereka.
Ringkasan
Pada tutorial ini, kamu telah mempelajari bagaimana membangun struktur Permainan Petualangan yang berfokus pada interaksi teks dengan karakter KI. Kami telah menyesuaikan antarmuka pengguna dengan mekanika permainan, menerapkan navigasi sederhana antara ruangan berbeda, dan menetapkan dasar-dasar komunikasi dengan karakter-karakter yang terintegrasi dalam permainan. Langkah selanjutnya akan berfokus pada memberikan karakter KI kemampuan yang sesuai dan memperluas gameplay.
Pertanyaan Umum
Berapa lama waktu yang diperlukan untuk mengembangkan permainan?Waktu pengembangan bisa bervariasi tergantung pada skala dan kompleksitasnya, namun prototipe sederhana seharusnya dapat diselesaikan dalam beberapa minggu.
Bisakah saya meluaskan permainan nanti?Ya, kamu dapat menyesuaikan dan memperluas permainan kapan saja untuk menambahkan mekanika atau cerita baru.
Bahasa pemrograman apa yang digunakan?Pada tutorial ini kita menggunakan React untuk antarmuka pengguna dan JavaScript untuk logika dan manajemen data.


