Pada Tutorial ini, Anda akan belajar cara membuat proyek pertama Anda dengan AstroJS . Kami akan menggunakan alat npm create astro untuk menghasilkan aplikasi server yang dapat berinteraksi dengan OpenAI API . Anda akan menjelajahi struktur proyek yang dihasilkan dan mendapatkan gambaran singkat tentang cara menjalankannya. Ayo mulai!
Pengetahuan Utama
- Membuat proyek baru di AstroJS mudah dan didukung oleh Wizard interaktif.
- Pembuatan proyek melibatkan konfigurasi Dependencies (Modul NPM) dan menetapkan nama proyek.
- Fungsi Hot-Reload terintegrasi dari AstroJS memungkinkan Anda melihat perubahan secara real-time tanpa perlu me-refresh halaman secara manual.
Langkah demi Langkah
Untuk membuat proyek AstroJS Anda, lakukan langkah-langkah berikut:
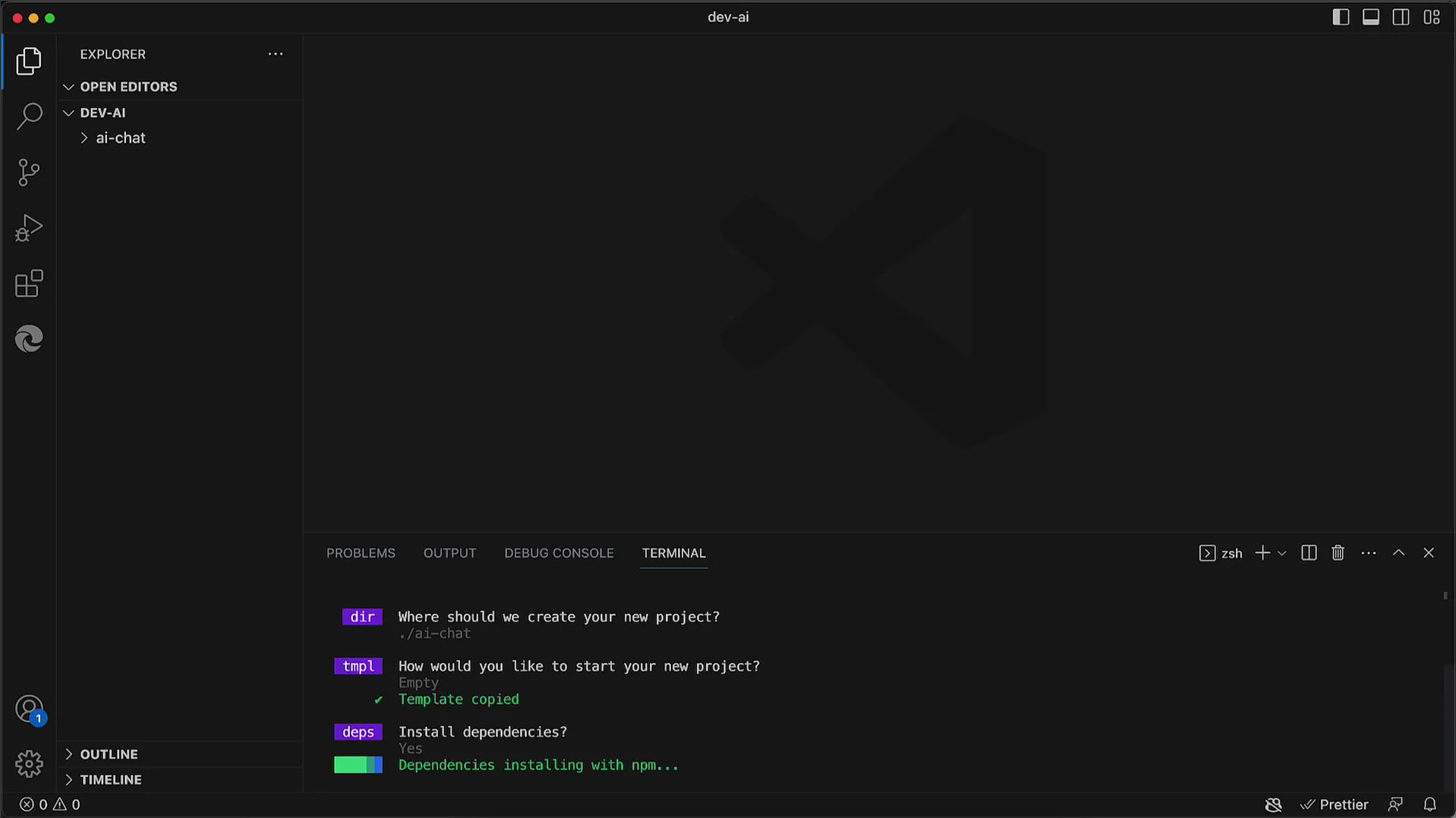
Pertama, buka terminal Anda. Pastikan Anda dapat menjalankan perintah. Langkah pertama adalah memasukkan perintah npm create astro. Perintah ini akan memulai Wizard yang akan membantu Anda membuat proyek baru.

Ketika Wizard dimulai, Anda mungkin diminta untuk mengkonfirmasi instalasi paket npm tertentu. Jika diminta, konfirmasikan instalasinya.
Selanjutnya, Anda akan diminta untuk memberikan nama untuk proyek baru Anda. Dalam kasus kami, kami akan menamakan proyek itu sebagai ai-chat. Masukkan nama yang Anda inginkan dan tekan tombol Enter.
Kemudian Wizard akan bertanya apakah Anda ingin menginstal file contoh. Karena kita tidak memerlukannya, pilih n untuk "tidak" dan lanjutkan.

Langkah berikutnya adalah menginstal Dependencies yang diperlukan. Anda akan ditanyai apakah Anda ingin menginstal modul npm yang sesuai langsung. Disarankan untuk setuju, ini akan mengotomatisasi proses instalasi.

Setelah Dependencies terinstal, Wizard akan bertanya apakah Anda ingin menggunakan TypeScript. Disarankan untuk menolak penggunaan TypeScript, karena ini dapat meningkatkan kompleksitas. Anda dapat menambahkan TypeScript kapan pun nanti jika Anda membutuhkannya.

Langkah selanjutnya adalah keputusan apakah Anda ingin menggunakan repositori awal. Biasanya ini tidak diperlukan di awal, jadi pilih n juga disini untuk "tidak."

Setelah semua pertanyaan dijawab, Anda akan menerima pesan penyelesaian yang bagus dari Wizard. Dengan konfirmasi ini, bagian dasar proyek sekarang selesai.

Sekarang mari kita lihat struktur dari proyek yang dihasilkan. Beralih ke direktori proyek dengan cd ai-chat, untuk mengetahui struktur yang dibuat.

Anda dapat melihat struktur proyek dengan perintah tree. Ini akan memberi Anda gambaran tentang file dan folder yang telah dibuat.

Di direktori proyek Anda, Anda akan menemukan src dengan kode Astro yang sebenarnya. Di sini adalah file index.astro, yang berfungsi sebagai halaman awal Anda dan kita akan segera membahasnya.

Untuk menjalankan proyek Astro Anda secara lokal, Anda harus menjalankan skrip. Gunakan perintah npm run dev. Perintah ini akan memulai server pengembangan yang menyediakan aplikasi tersebut.
Setelah server pengembangan berjalan, Anda akan melihat alamat, biasanya localhost:3000. Anda dapat membuka alamat ini di peramban web Anda untuk melihat aplikasi tersebut.

Anda dapat menyalin alamat dan menempelkannya ke peramban. Atau Anda bisa mengklik kanan (atau tekan Command-klik pada Mac) pada alamat di Terminal untuk membukanya langsung di peramban.

Jika semua telah diatur dengan benar, Anda harus melihat halaman Astro Anda menunjukkan bahwa server berjalan dengan sukses.
Untuk menunjukkan betapa mudahnya melakukan perubahan, Anda dapat mengubah teks di dalam index.astro. Mari mengubah teks menjadi ai Chatbot dan periksa di peramban apakah perubahan terlihat.

Setelah Anda menyimpan perubahan, halaman akan diperbarui secara otomatis di peramban, tanpa perlu me-refresh secara manual. Itu adalah salah satu fitur hebat dari AstroJS!

Fungsi Hot-Reload ini memungkinkan Anda melihat perubahan secara real time, yang signifikan mempercepat proses pengembangan.

Proyek Astro pertama Anda sekarang siap digunakan dan Anda dapat melakukan penyesuaian lebih lanjut atau membangun di atasnya. File index.astro akan diubah menjadi halaman HTML dan disampaikan ke peramban. Anda sekarang dapat memulai pengembangan dan menambahkan fitur-fitur baru.

Sampai jumpa di lain waktu, ketika kita menjelajahi langkah-langkah berikutnya dalam proyek menarik ini!
Ringkasan
Dalam tutorial ini, Anda telah belajar bagaimana membuat proyek AstroJS baru dengan npm create astro. Mulai dari instalasi Dependencies hingga penggunaan Hot-Reload, Anda telah menyelesaikan semua langkah dasar untuk membuat halaman Astro pertama Anda dapat berjalan.
Pertanyaan Umum
Apa itu AstroJS?AstroJS adalah framework modern untuk membuat halaman web yang cepat dan dinamis.
Bagaimana cara menginstal AstroJS?Anda dapat menginstal AstroJS dengan menjalankan perintah npm create astro di Terminal Anda.
Bisakah saya menggunakan TypeScript di proyek Astro saya?Ya, Anda dapat menggunakan TypeScript dengan mengaktifkannya nanti di proyek Anda.
Bagaimana saya bisa melihat perubahan pada halaman Astro saya?Melalui fungsi Hot-Reload yang terintegrasi, perubahan akan otomatis ditampilkan di peramban, tanpa perlu me-refresh halaman.
Apakah AstroJS dapat berfungsi tanpa npm?AstroJS tergantung pada npm untuk mengelola paket dan dependensi; karena itu, penggunaan npm diperlukan.


