Kamu telah membuat bagian besar dari Kompas dan sekarang siap untuk langkah terakhir dalam menyelesaikan desainmu. Di bagian ini, kita akan fokus pada penyempurnaan kompas dengan refleksi dan memberikannya bayangan yang realistis. Melalui langkah-langkah terakhir ini, kompasmu tidak hanya akan terlihat estetik menarik, tetapi juga akan tampak autentik. Mari kita bersama-sama menerapkan sentuhan akhir ini.
Poin-poin penting
- Refleksi dan bayangan berkontribusi secara signifikan terhadap kedalaman visual desainmu.
- Dengan menerapkan gradasi, kamu dapat menciptakan transisi warna yang meningkatkan tampilan kompasmu.
- Pathfinder adalah alat yang kuat untuk membuat dan mengedit bentuk yang kompleks.
Panduan langkah-demi-langkah
Untuk menyelesaikan kompasmu di Adobe Illustrator, ikuti langkah-langkah berikut.
1. Menentukan catatan untuk refleksi
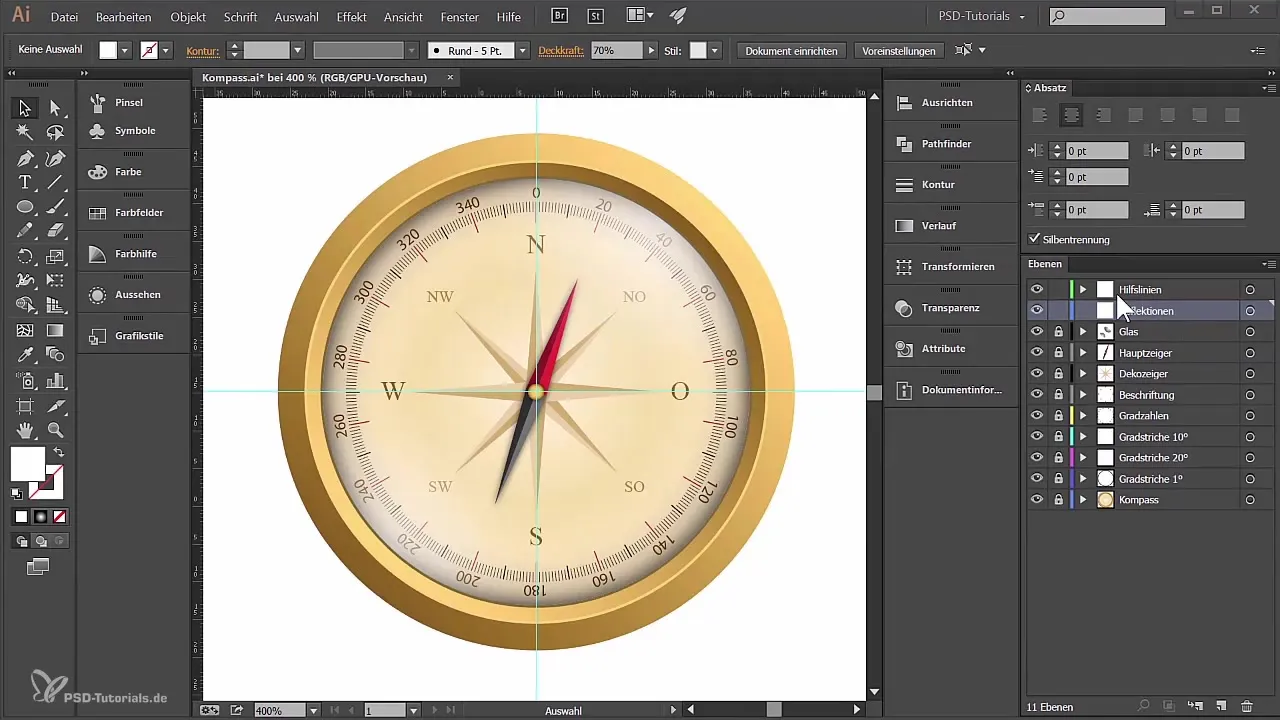
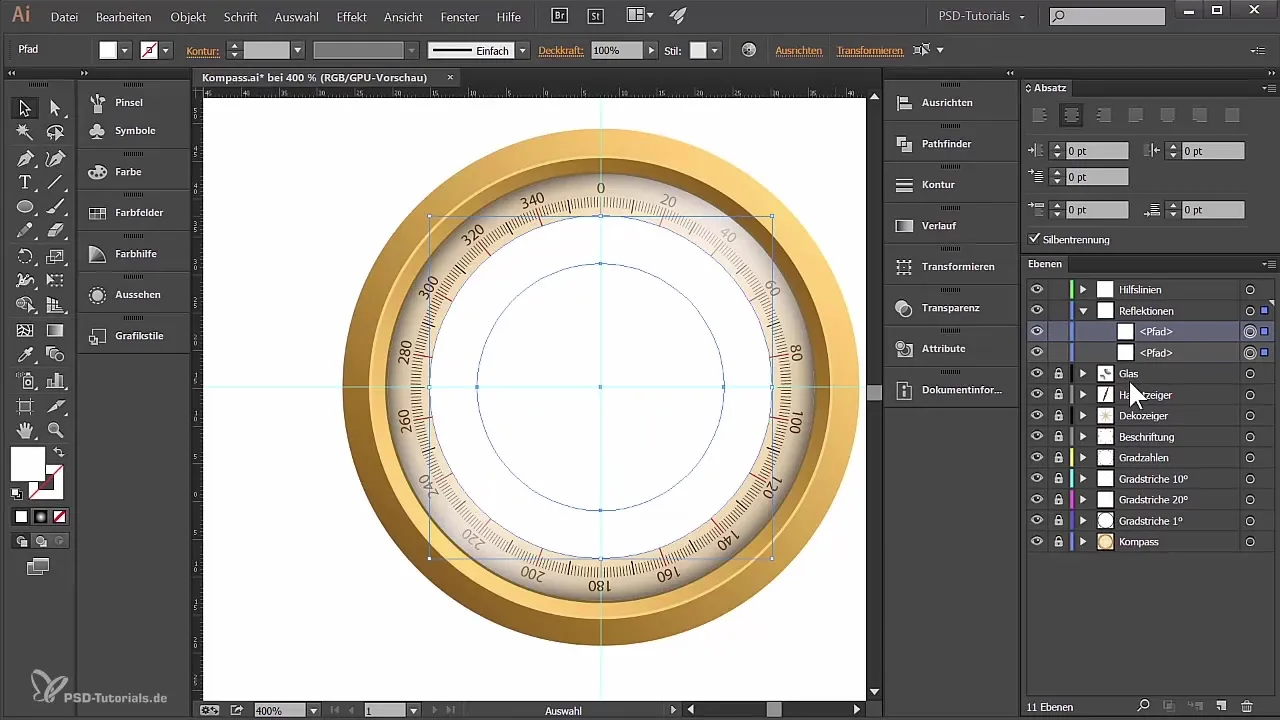
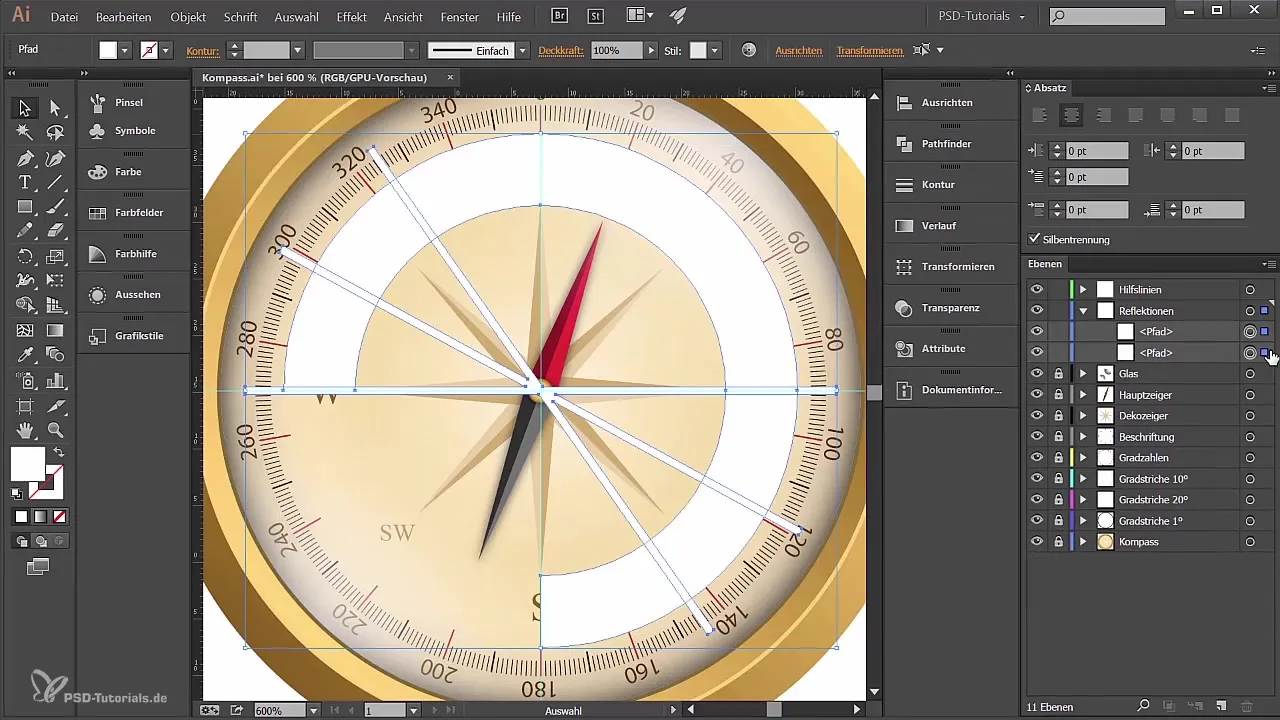
Pertama, kita perlu menyiapkan lapisan refleksi. Untuk memastikan refleksi diletakkan dengan tepat, kamu harus memilih lapisan yang sesuai.

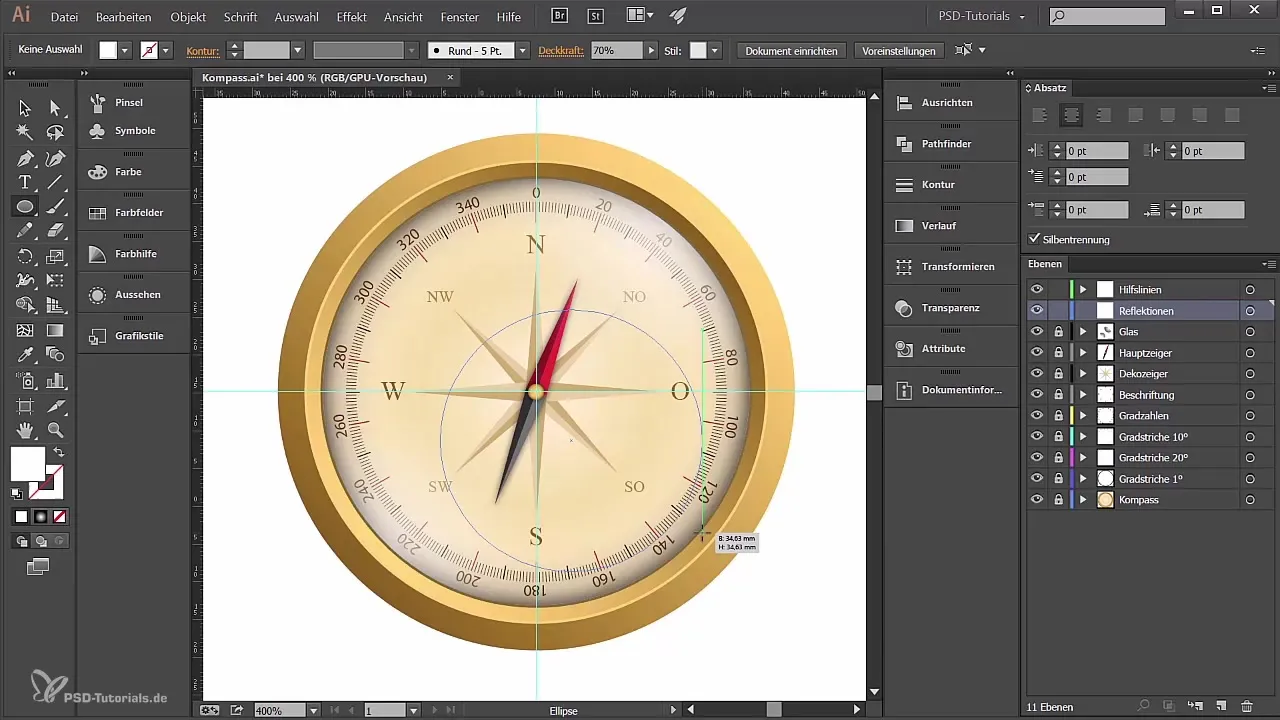
Refleksi kemudian dibuat dengan menggunakan alat elips. Gambar lingkaran dengan ukuran yang kamu perlukan untuk refleksi dan pastikan itu berada tepat di bawah garis derajat kompasmu.
Sekarang, kamu bisa mulai mengubah ukuran lingkaran tersebut agar sesuai dengan harapanmu dan berada di tempat yang tepat.

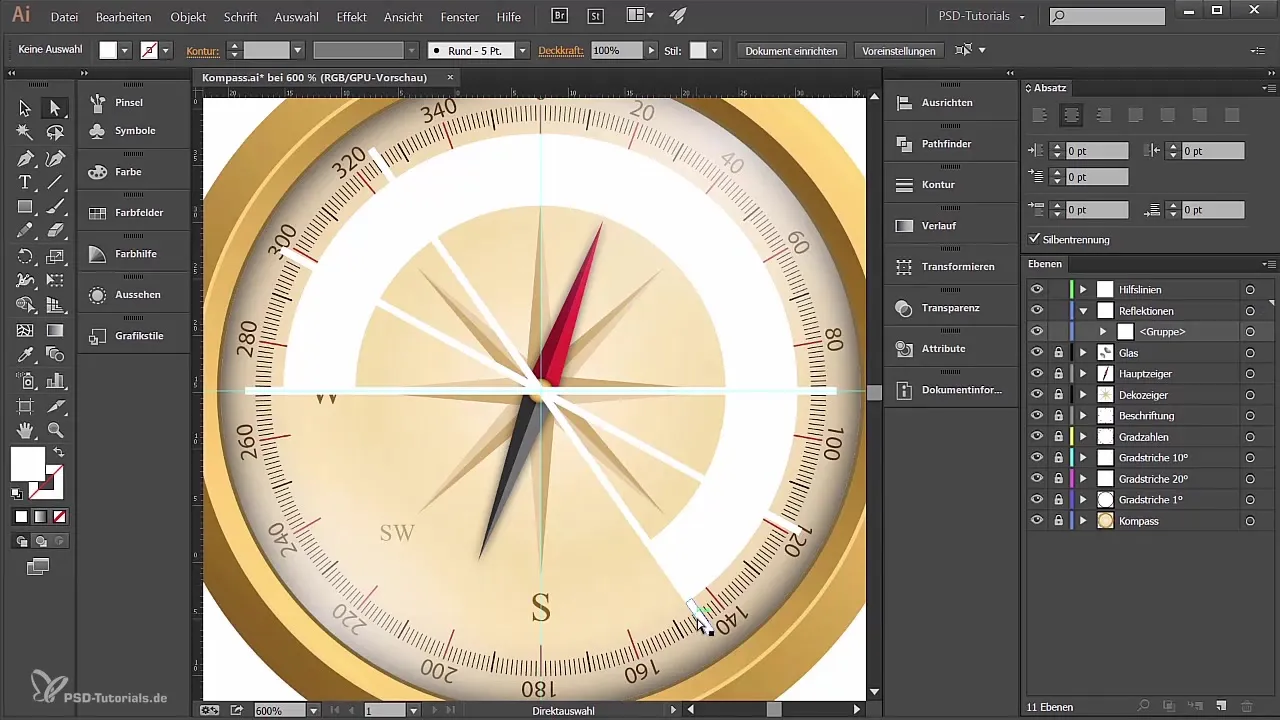
2. Menyalin dan Memposisikan Elemen
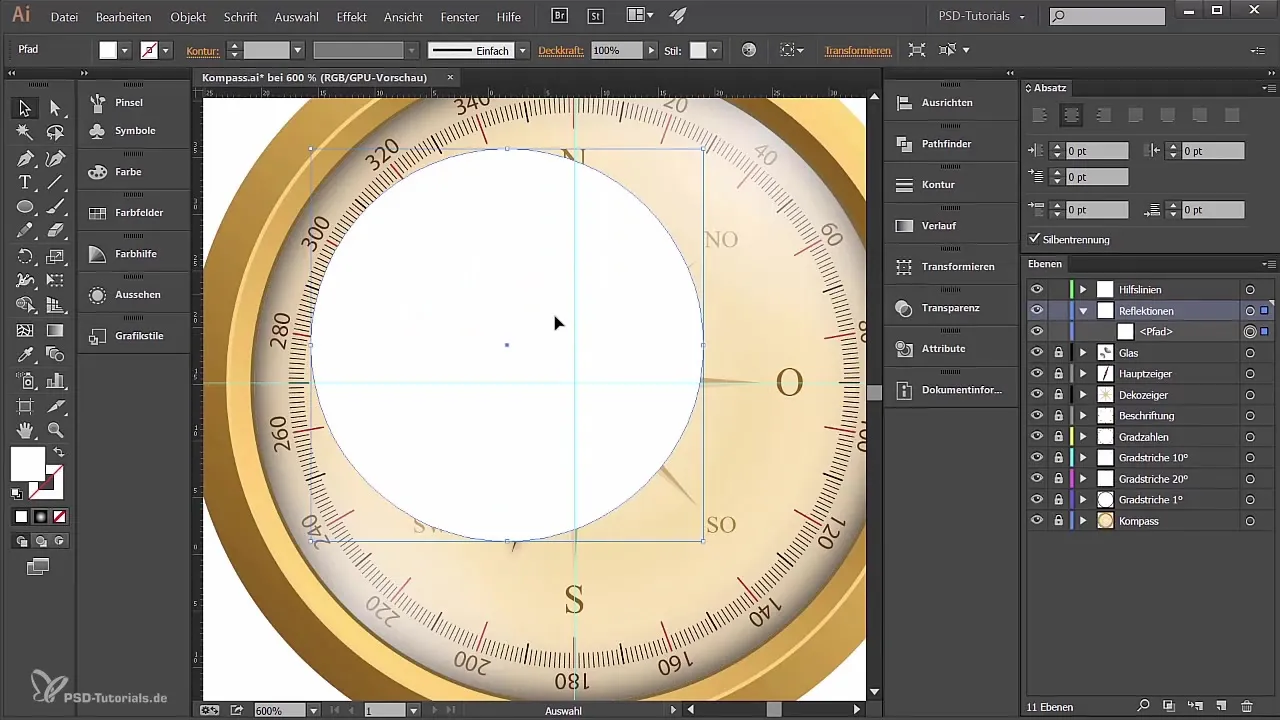
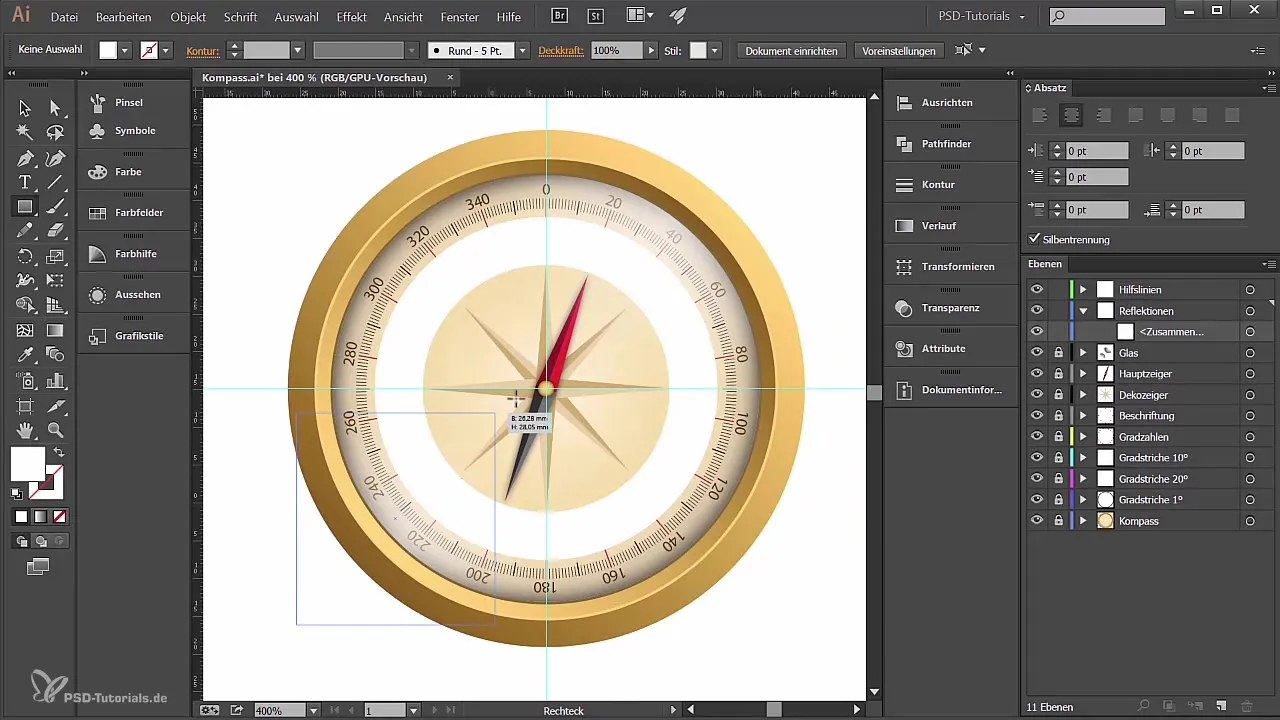
Untuk membuat salinan lingkaran di atas aslinya, tekan tombol Control dan F secara bersamaan. Salinan tersebut akan dibuat tepat di atas aslinya. Setelah itu, kecilkan ukuran salinan tersebut.

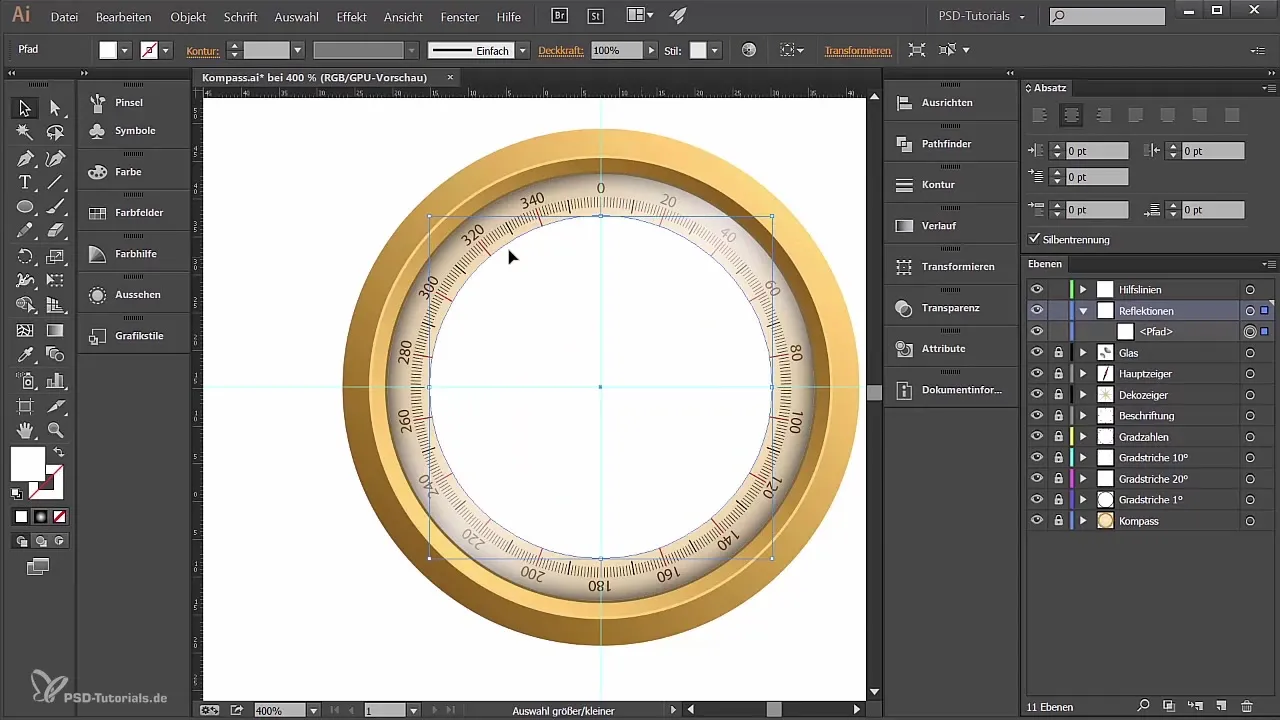
Sekarang kedua lingkaran aktif, dan kamu bisa menggunakan Pathfinder untuk mengurangi objek yang lebih kecil dari yang lebih besar. Ini dilakukan melalui Pathfinder dan fungsi "Mengurangkan Objek Depan". Dengan cara ini, kamu akan memiliki cincin yang menjadi dasar untuk refleksimu.

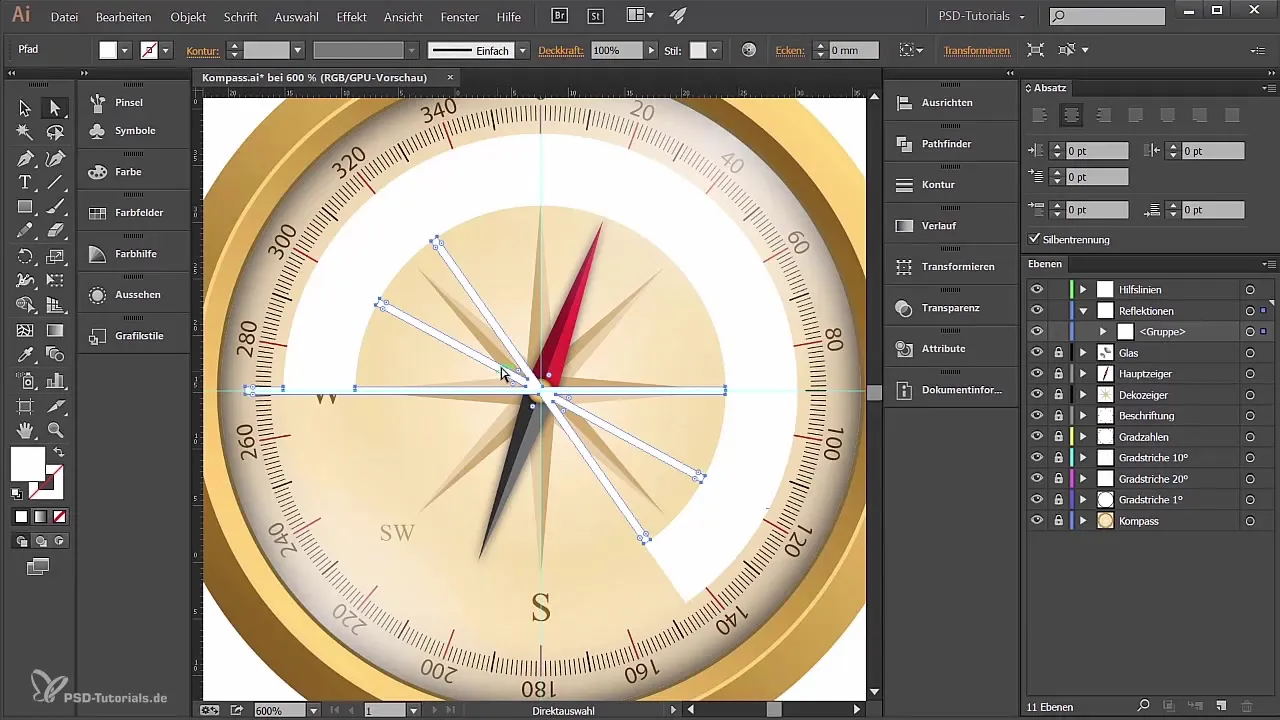
3. Pembagian Bentuk
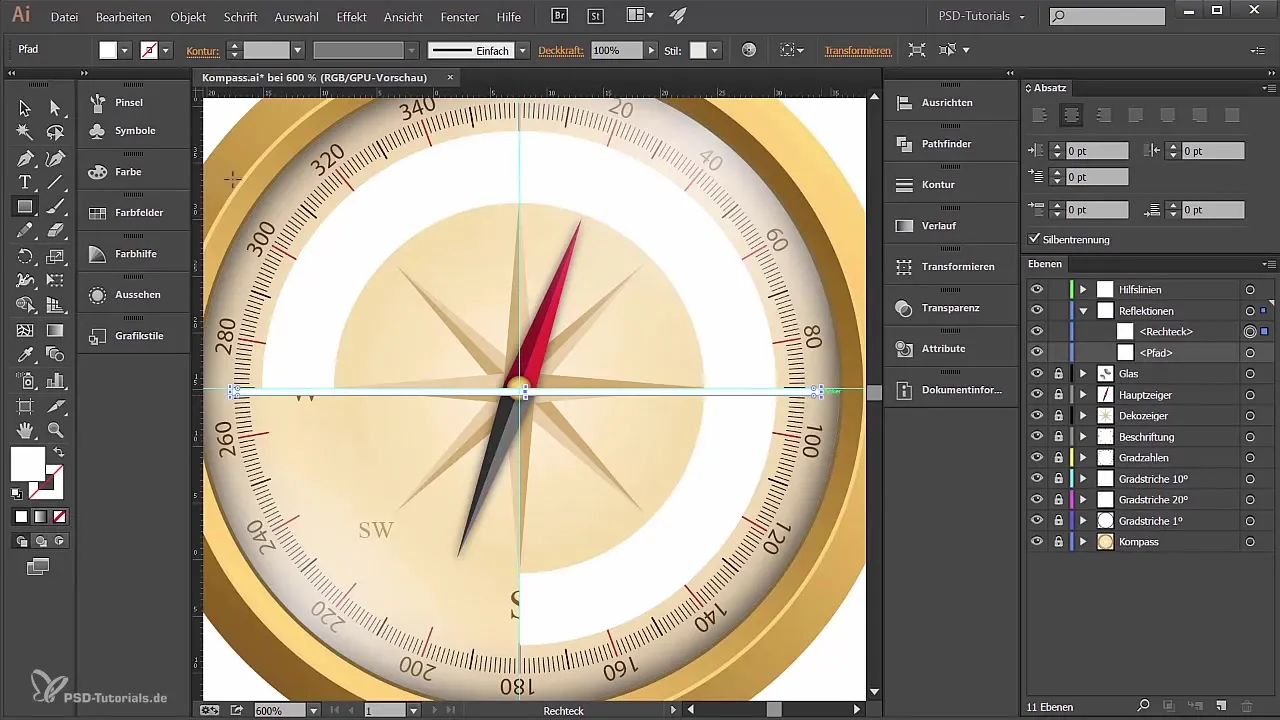
Kini, cincin tersebut diolah lebih lanjut menggunakan alat persegi panjang. Letakkan beberapa persegi panjang di bentuk cincin. Kemudian, tandai kedua bentuk dan gunakan lagi Pathfinder untuk mengurangi objek di depan, sehingga bentuk cincin terbelah.
Gambarlah persegi panjang yang lebih kecil, letakkan di tengah, dan buat salinan dari persegi panjang ini. Putar sesuai keinginan untuk memberi variasi pada bentuknya, sebelum memilih semuanya dan menyatukannya kembali menjadi satu bentuk menggunakan Pathfinder.

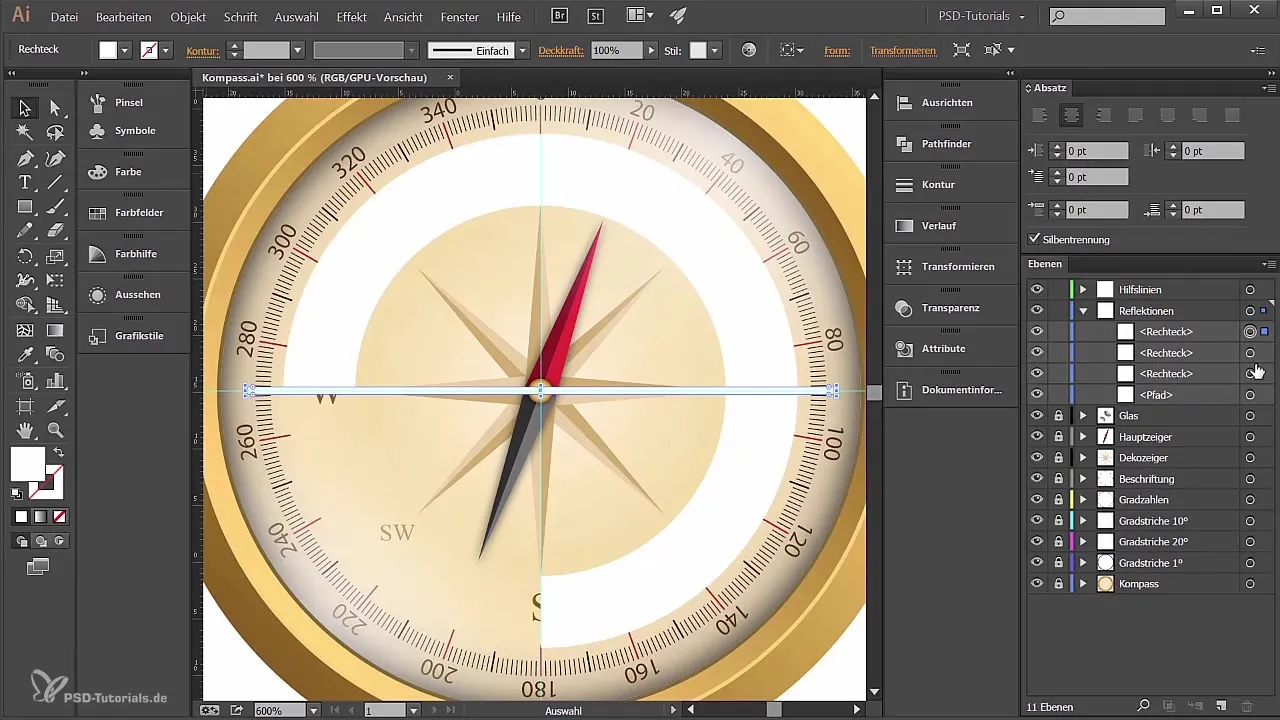
4. Membuat Gradasi
Sekarang sebelum menambahkan warna, cerdas untuk memastikan bahwa area tersebut tergabung dalam satu objek. Ini dapat dilakukan dengan mudah melalui "Objek" dan "Buat Jalur Gabungan".

Untuk gradasi, masuk ke opsi gradasi dan pilih gradasi radial. Kamu ingin warna mengalir dari hitam ke putih, jadi sesuaikan gradasi ini agar sesuai dengan bentuk kompasmu.

Selain itu, kamu bisa mengubah transparansi area untuk mendapatkan tampilan yang lebih halus.

5. Bayangan di Bawah Kompas
Untuk memberikan kompasmu bayangan yang realistis, buatlah lapisan baru khusus untuk itu dan beri nama "Bayangan". Gambar elips di bawah kompas yang akan menjadi bentuk bayangan.

Untuk memperbesar bayangan, buat salinan dengan menekan Control C dan Control F, yang bisa kamu turunkan lebih lanjut. Berikan warna abu-abu agar tidak terlalu mencolok.

Semua jalur yang telah kamu buat sekarang juga bisa kamu sejajarkan untuk menciptakan transisi bayangan yang jelas.

6. Sentuhan Akhir dan Penyesuaian Terakhir
Dengan bayangan di posisi yang tepat, kamu bisa menyesuaikan transparansinya lebih lanjut untuk mendapatkan efek yang realistis. Pertimbangkan apakah kamu ingin menyesuaikan warna bayangan sedikit lebih lanjut untuk mendapatkan penampilan terbaik untuk kompasmu.
Jika kamu telah mengikuti semua langkah, kompasmu akan terlihat grafis menarik dan siap untuk dipresentasikan.
Ringkasan
Kamu sekarang telah belajar bagaimana menghadirkan kedalaman visual dalam desain kompasmu melalui refleksi yang tepat dan penambahan bayangan. Penggunaan Pathfinder dan gradasi adalah kunci untuk mencapai gambaran keseluruhan yang harmonis.
Pertanyaan yang Sering Diajukan
Apa itu Pathfinder di Adobe Illustrator?Pathfinder adalah alat yang memungkinkanmu menggabungkan, memisahkan, dan menyesuaikan bentuk.
Bagaimana cara membuat gradasi di Illustrator?Kamu memilih objek dan masuk ke alat pemilih warna untuk membuat gradasi.
Bisakah saya mengedit pekerjaan saya nanti?Ya, selama kamu belum meraster objek, kamu bisa mengeditnya kapan saja.
Kenapa transparansi penting untuk bayangan saya?Transparansi memberikan efek bayangan yang lebih realistis yang tidak terlalu mencolok.
Apa yang harus saya perhatikan terhadap warna?Pastikan warna-warna tersebut harmonis dan tidak mengganggu visibilitas kompas.


