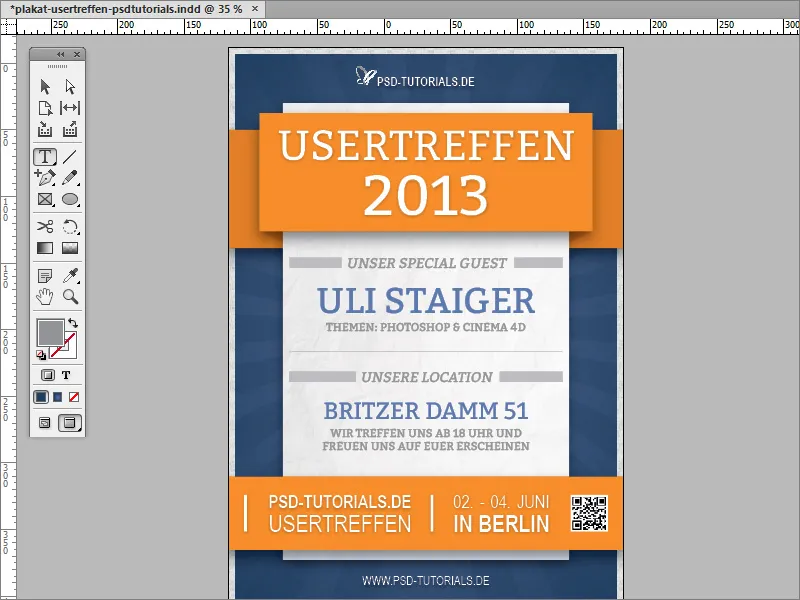
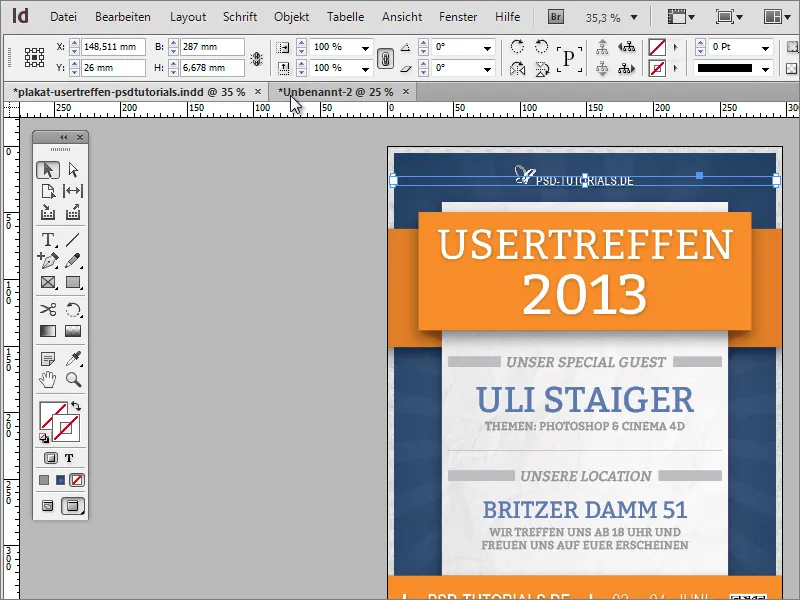
Di dalam tutorial ini saya akan menunjukkan bagaimana kamu dapat membuat sebuah poster sendiri di Adobe InDesign. Di akhir, hasil yang sama juga diharapkan tercipta - bergantung pada elemen grafis dan huruf yang kamu gunakan.
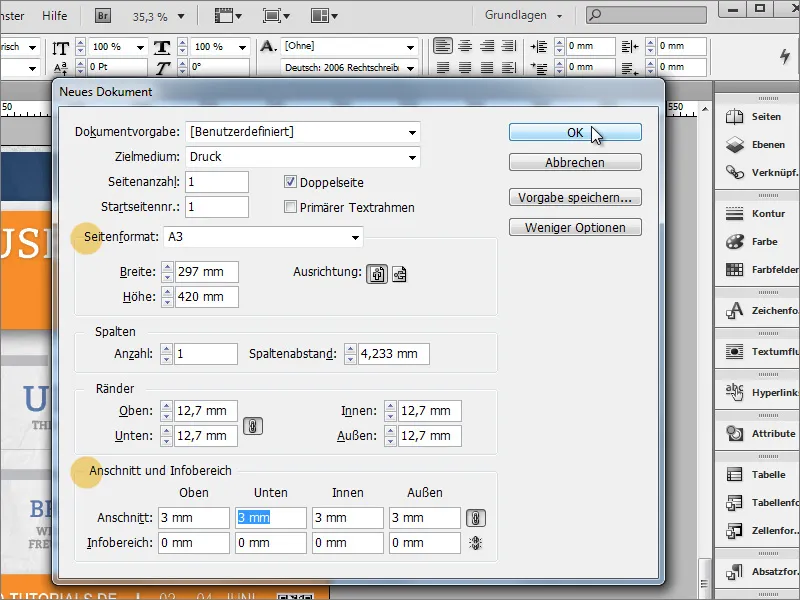
Mulailah dengan membuat dokumen baru. Pilih ukuran A3 dari menu drop-down untuk format halaman dan atur nilai yang sesuai di bawah luncuran jika dokumen tersebut akan di cetak secara profesional. Biasanya sekitar 3 mm; ini dapat ditanyakan kepada penerbit yang akan melaksanakan pencetakan.

Selanjutnya, kamu bisa memasukkan logo dan nama situs. Dengan menggunakan Ctrl+D kamu dapat menempatkan sebuah file (gambar). Pilih file grafis yang sesuai untuk diimpor dan seret kemudian sesuaikan ukurannya sesuai kebutuhan.
Logo seharusnya tidak terlalu dominan, seperti yang mungkin diharapkan. Oleh karena itu, logo saat ini hampir tidak terlihat di atas latar belakang terang. Logo ini ditambahkan dengan area teks untuk nama. Area ini dapat dibuat dengan mudah sejajar dengan logo menggunakan perkakas teks. Memulai tepat di samping logografik, InDesign akan menyesuaikan ukuran dan menyesuaikan sudut objek dengan batas grafis.
Dengan Ctrl++ kamu dapat dengan cepat memperbesar dokumen. Pilihlah jenis huruf yang sesuai untuk poster. Contohnya disini menggunakan Arial Narrow. Namun huruf tersebut seharusnya tidak berada di bagian kiri atas, melainkan lebih ke bawah atau tengah dalam kotak teks. Oleh karena itu, pindah ke perkakas seleksi.
Kemudian kotak teks dipilih dan di bilah opsi akan muncul opsi untuk memformat area teks ini. Di sana kamu juga dapat mempengaruhi posisi teks dan memposisikannya secara vertikal atau di bagian bawah bingkai.
Untuk lebih memudahkan dalam menilai efek teks dan logo, kamu bisa memasukkan gambar latar belakang fiktif ke dalam dokumen. Ini hanya berfungsi untuk dukungan visual sementara. Untuk melakukan ini, cukup gambar area dengan menggunakan perkakas segi empat hingga ke tepian atau melebihi batas pemangkasan dan warnai dengan warna apa pun lalu posisikan di latar belakang menggunakan Ctrl+Ö.
Sekarang teks dapat diubah warna dan diperbesar hingga 26 poin dan diubah ke cetakan tebal.
Pada titik ini, kamu bisa menampilkan isi terpusat di halaman. Untuk melakukan ini, kamu harus menyesuaikan grafik latar belakang persis dengan batas pemangkasan. Setelah itu, baik logo maupun nama dengan menekan tombol Shift dipilih. Setelah keduanya terpilih, kamu bisa melalui menu konteks untuk memilih opsi mengelompokkan elemen ini.
Lalu kamu bisa memindahkan objek di halaman. Ketika kamu melintasi sumbu tengah, InDesign akan menunjukkan ini dalam bentuk garis bantu penataan yang hanya muncul ketika titik penataan strategis tercapai dalam jarak dekat objek atau berdasarkan dimensi dokumen.
Jika saat memindahkan elemen tidak melihat salah satu garis ini, kemungkinan karena itu tidak diaktifkan untuk dokumen tersebut. Kamu dapat mengatur opsi tampilan melalui menu View>Grid and Guides>Smart Guides.
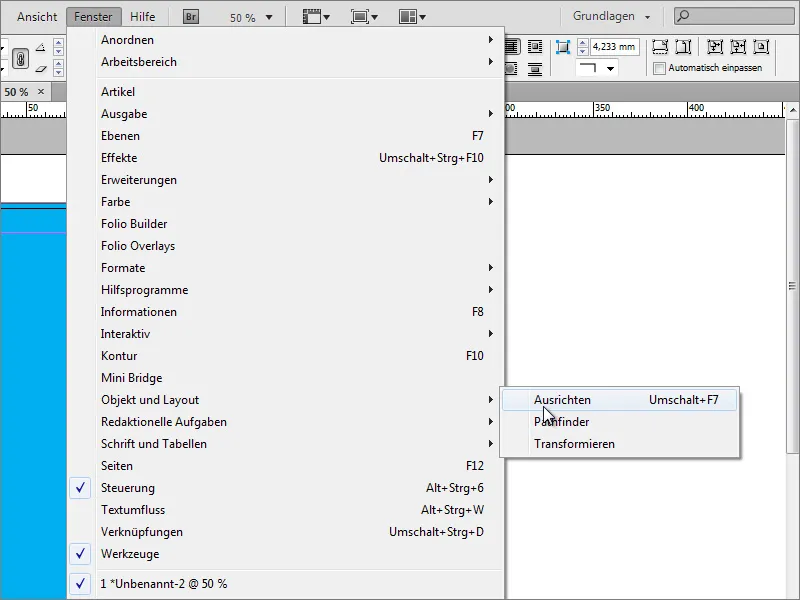
Pada versi program sebelumnya, opsi ini mungkin belum tersedia. Kemudian kamu juga dapat melapisi objek satu sama lain dengan alat bantu lain. Untuk melakukan ini, buka fungsi Alignt di bawah Window>Object and Layout.
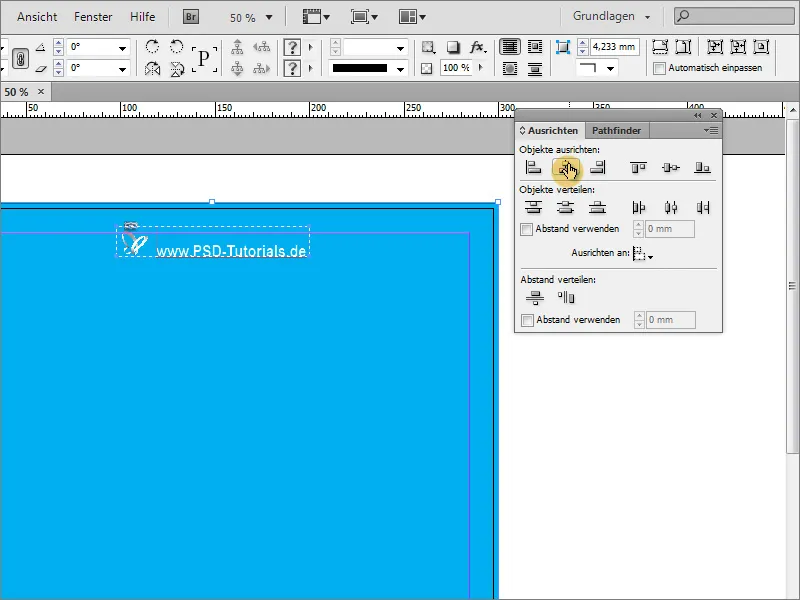
Kemudian kamu harus memilih objek yang akan dijadikan acuan dalam menata. Dalam kasus ini, itu akan menjadi gambar latar belakang dan kelompok logo dan teks. Kedua objek ini sekarang dapat diatur satu sama lain. Penting bahwa gambar latar belakang sesuai dengan halaman ini dengan tepat, jika tidak kelompok logo dan teks mungkin menjadi pusat berdasarkan dimensi fisik gambar latar belakang, namun mungkin tidak terletak di tengah halaman.
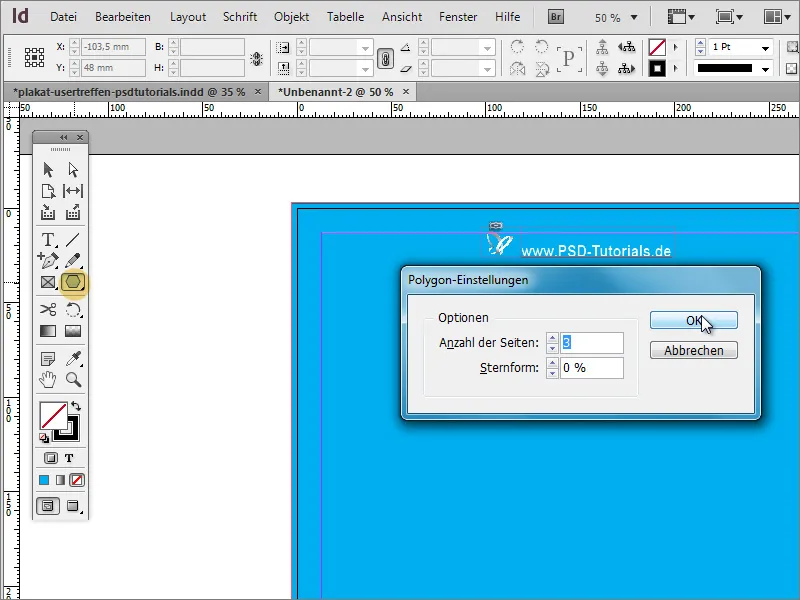
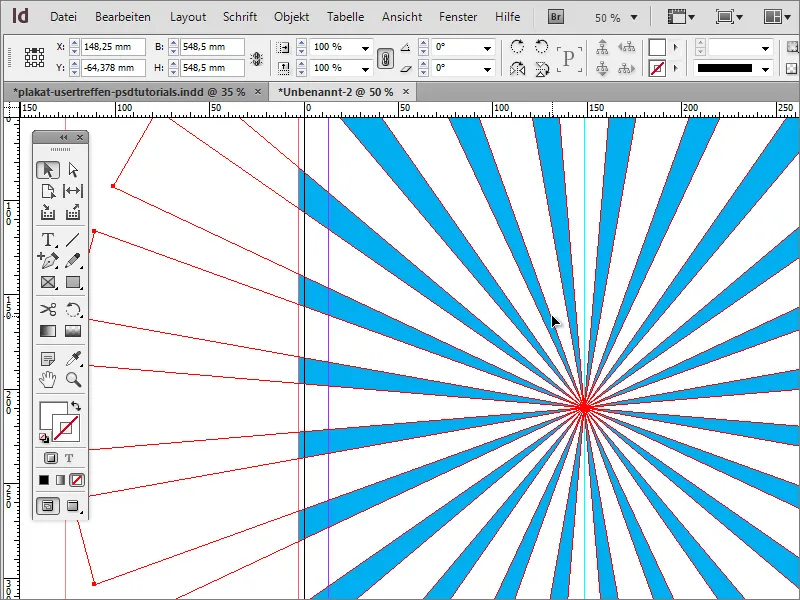
Sekarang latar belakang sebaiknya diperluas sedikit. Latar belakang berwarna sederhana tidak terlalu menarik. Kamu memerlukan Tool Poligon untuk menggarapnya. Untuk menentukan berapa banyak sisi poligon ini harus memiliki, kamu bisa klik dua kali pada alat tersebut. 3 sisi sudah cukup. Bentuk bintang tidak diperlukan, sehingga nilai ini diatur ke 0%.
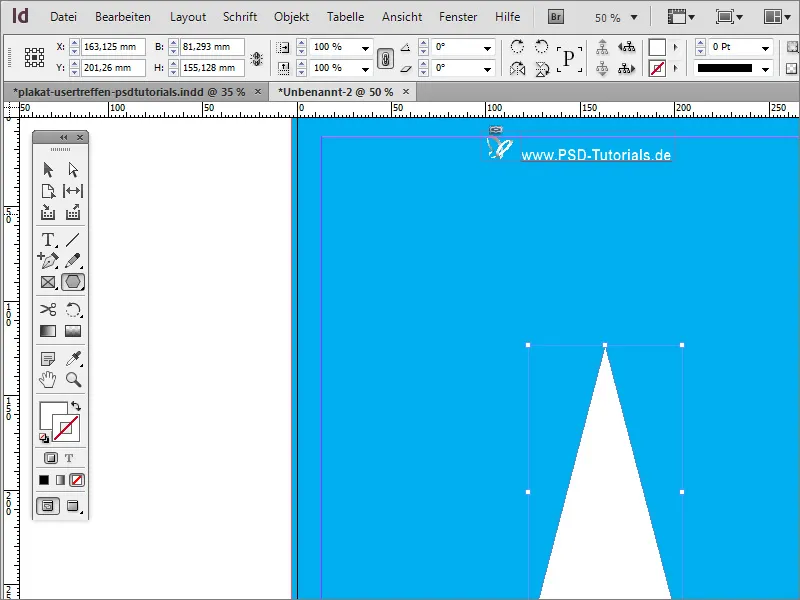
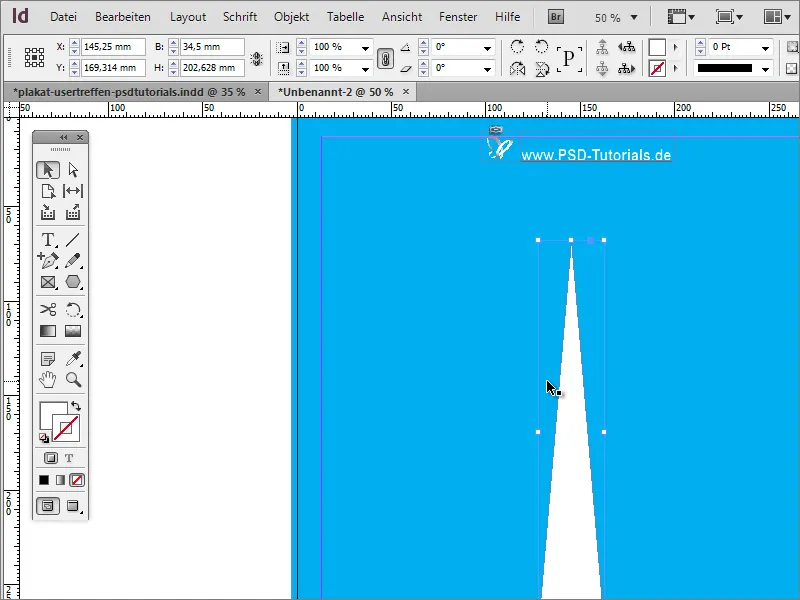
Kemudian, kamu hanya perlu menggambar sebuah segitiga. Ini tidak perlu terlihat cantik karena ini hanya bentuk awal. Lebih baik segera warnai dengan warna yang terlihat dengan jelas - misalnya putih dan tanpa kontur.
Segitiga ini saat ini masih agak besar. Dengan alat seleksi, kamu bisa lebih dulu menyempitkan dan merentangkan.
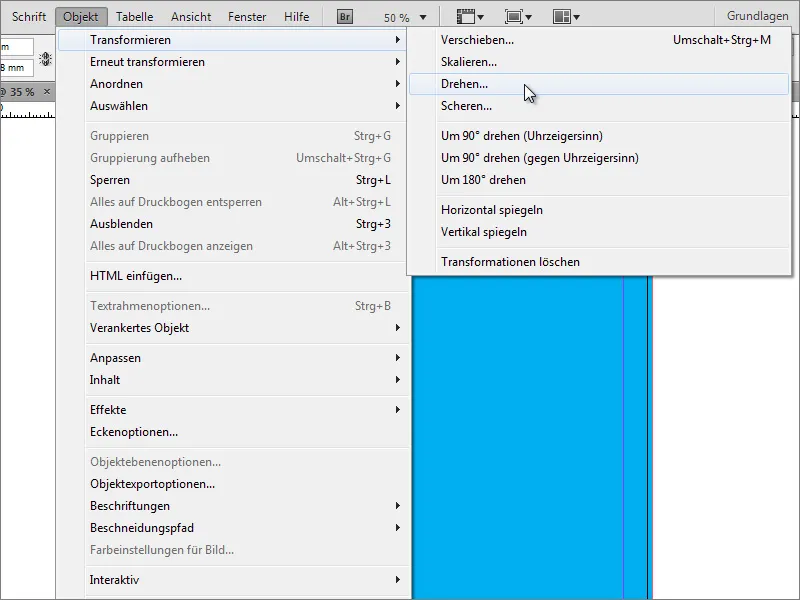
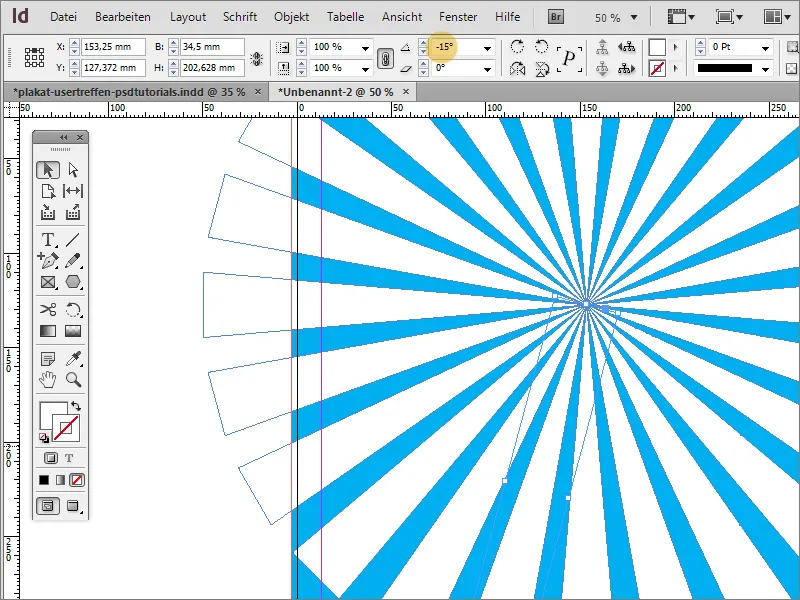
Sekarang objek harus diputar. Tetapi lebih baik sekaligus. Tentu saja, kamu bisa membuat salinan setiap objek secara manual. Namun, ini akan terlalu banyak kerja. Pilih objek dan pindahkan pusat putar ke tengah di puncak segitiga. Kemudian buka Transform; kemudian Rotate di bawah Object > Transform.
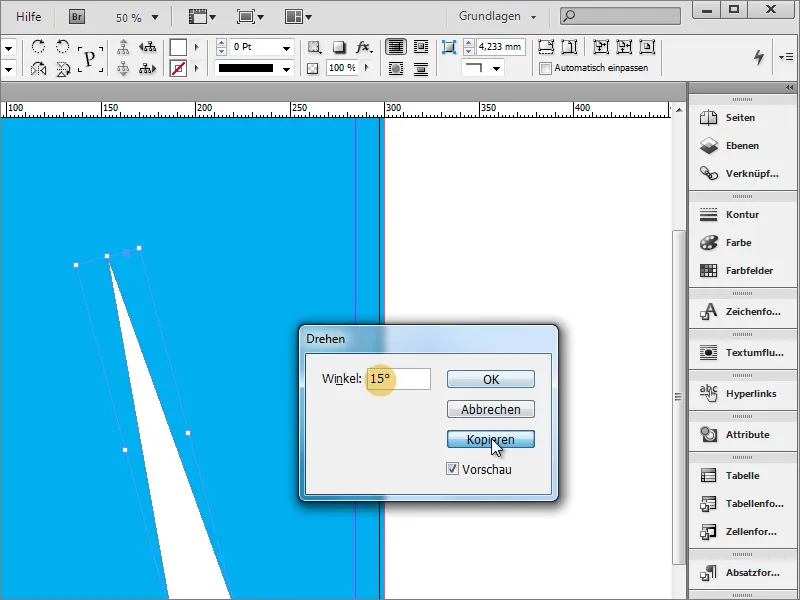
Pada dialog tersebut, kamu bisa memasukkan nilai sudut untuk berputar. Namun, jangan hanya klik OK, tapi klik Copy.
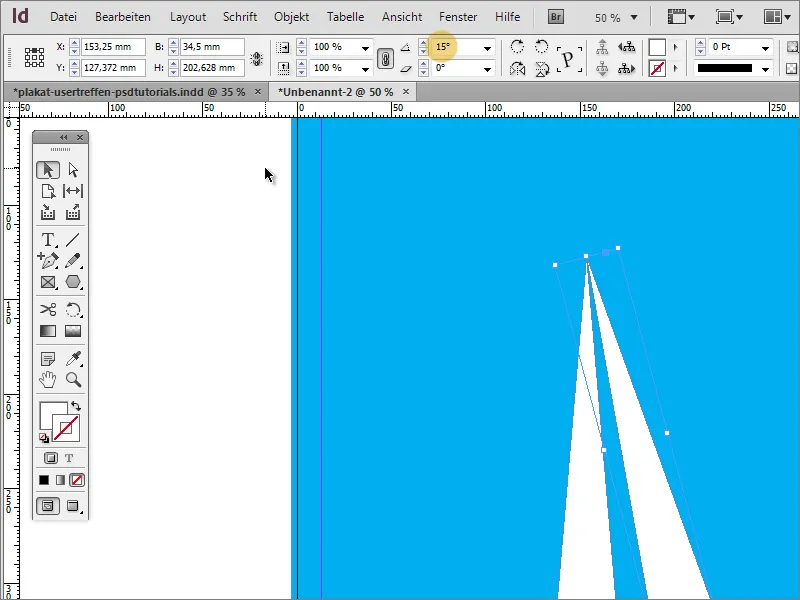
Maka akan dibuat salinan objek.
Selanjutnya, kamu bisa mengulangi transformasi ini. Hanya perlu Object > Transform Again > Transform Again – Sequence.
Jika kamu mengklik entri ini, transformasi objek akan dilakukan berdasarkan nilai yang sudah diatur sebelumnya. Dengan Alt+Ctrl+F4, kamu bisa mengulangi proses ini sampai selesai. Penting untuk memasukkan nilai sudut awal yang memungkinkan pembagian 360, sehingga salinan akhir tidak tumpang tindih dengan objek asli; misal: 360 derajat/15 derajat = 24 bagian (lengkap)!
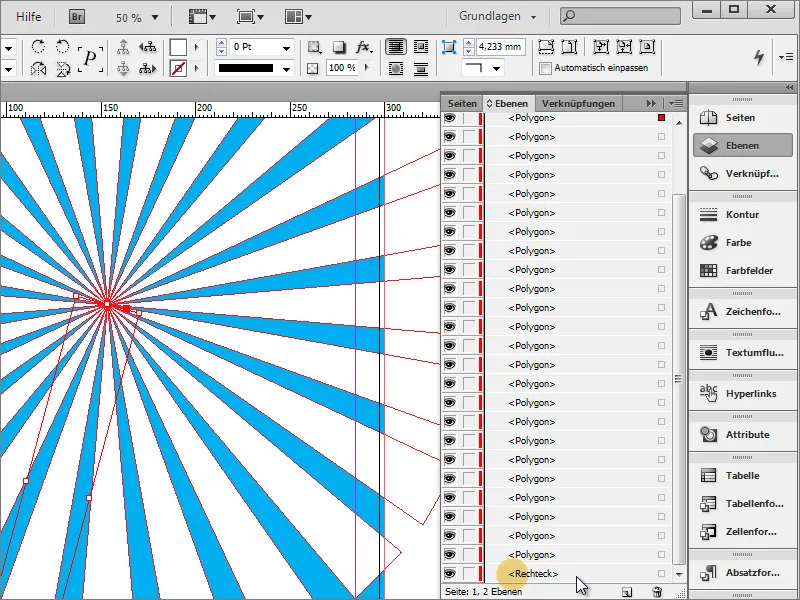
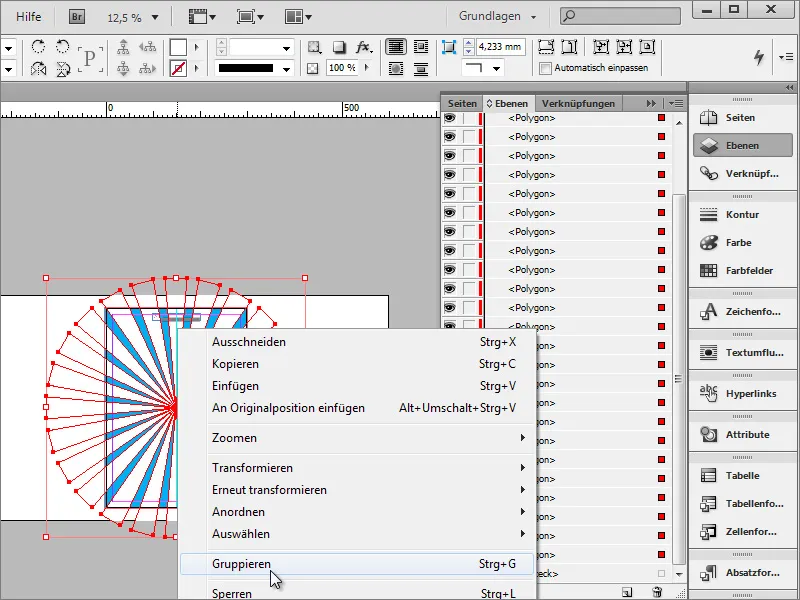
Sekarang, struktur ini harus disatukan terlebih dahulu agar dapat dipindahkan dan diedit secara bersamaan. Untuk itu, kamu harus menandai semua objek. Caranya cukup mudah dengan menggunakan tombol Shift di Layer Palette.
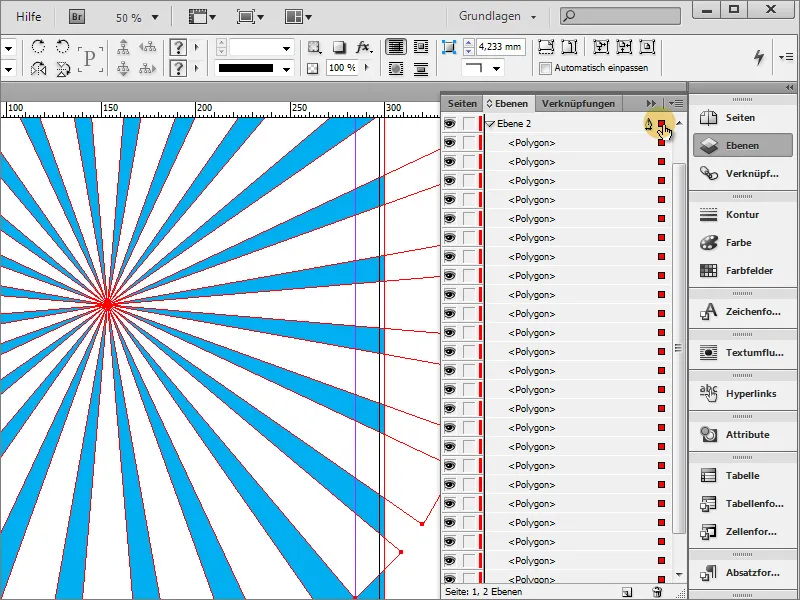
Entah kamu menggabungkan semua elemen secara terpisah, yang akan mengharuskan melepaskan grup saat mengedit, atau membuat layer baru di Layer Palette dan memindahkan elemen yang ditandai ke sana. Pindahkan Layer 2 dengan objek individual juga langsung ke lapisan paling bawah dalam stack.
Karena persegi panjang di lapisan latar belakang sekarang berada di atas lapisan baru ini, kamu perlu melanjutkan prosesnya. Gunakan Layer Palette untuk memindahkan lapisan latar belakang tersebut dari Layer 1 ke Layer 2 ke bagian paling bawah.
Jika kamu mengklik seleksi di samping folder lapisan, maka semua elemen di dalam folder tersebut akan otomatis terpilih.
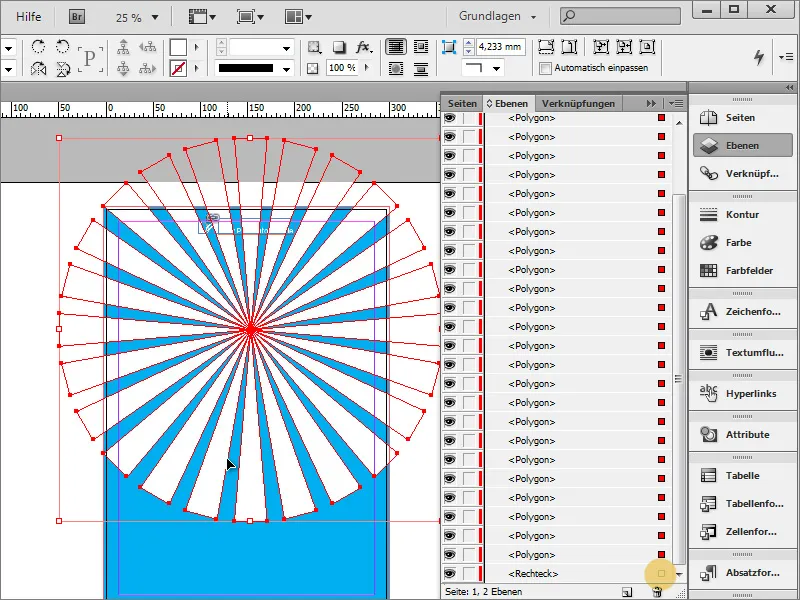
Segitiga ini harus dipindahkan. Untuk itu, penting untuk melindungi lapisan belakang terlebih dahulu sebelum melakukan perubahan. Klik seleksi persegi panjang di Layer Palette sambil menahan Shift, sehingga objek itu tidak termasuk dalam seleksi grup.
Kemudian, kamu bisa mengatur ulang posisi polygon tanpa harus memindahkan latar belakangnya.
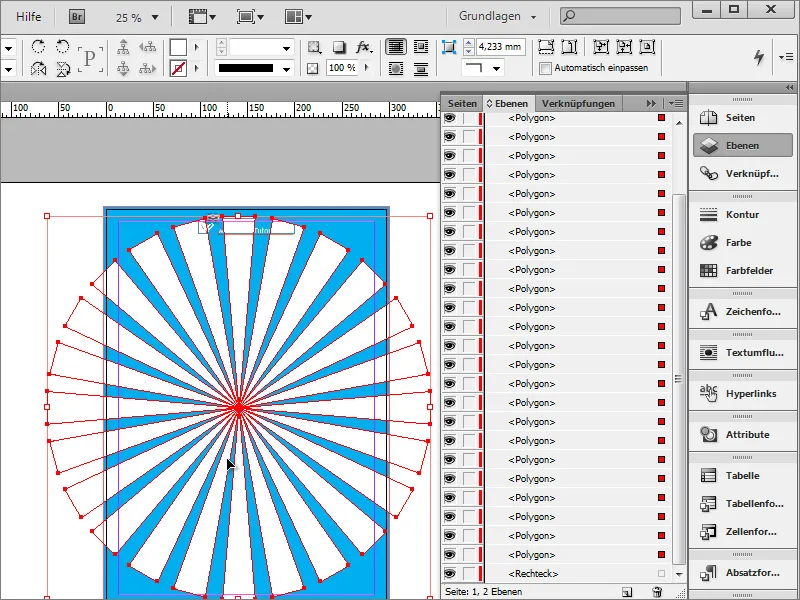
Dengan menahan Shift+Alt, kamu bisa mereskalakan objek secara proporsional dan memperbesar, misalnya.
Untuk keamanan, sebaiknya kamu juga mengelompokkan polygon ini. Kamu bisa melakukannya dengan klik kanan, lalu pergi ke Group. Pastikan hanya polygon yang dipilih.
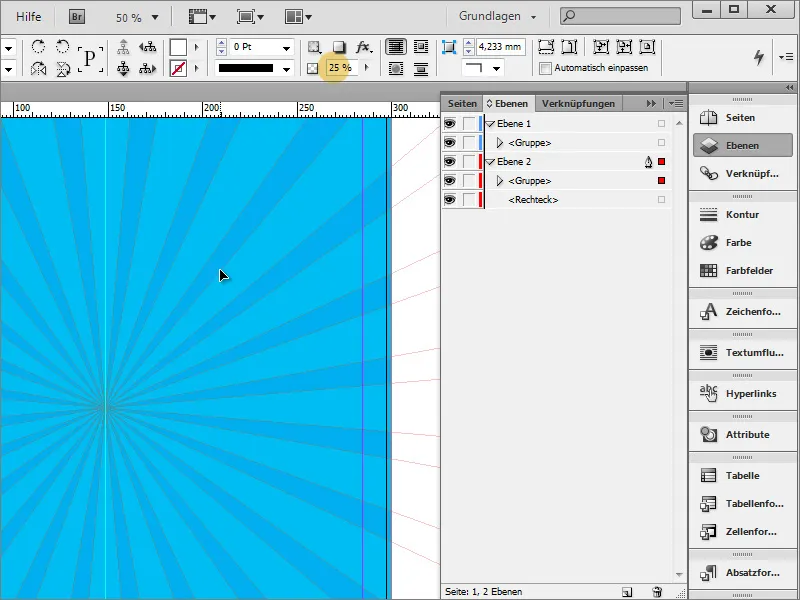
Setelah itu, kamu bisa mengubah opacity grup ini. Nilai sekitar 25 persen akan memberikan hasil yang diinginkan. Dengan demikian, "sinar" tidak terlalu dominan pada latar belakang, tetapi tetap memperindahnya.
Pada template, terlihat bahwa juga digunakan efek tambahan, yaitu gradien minimal.
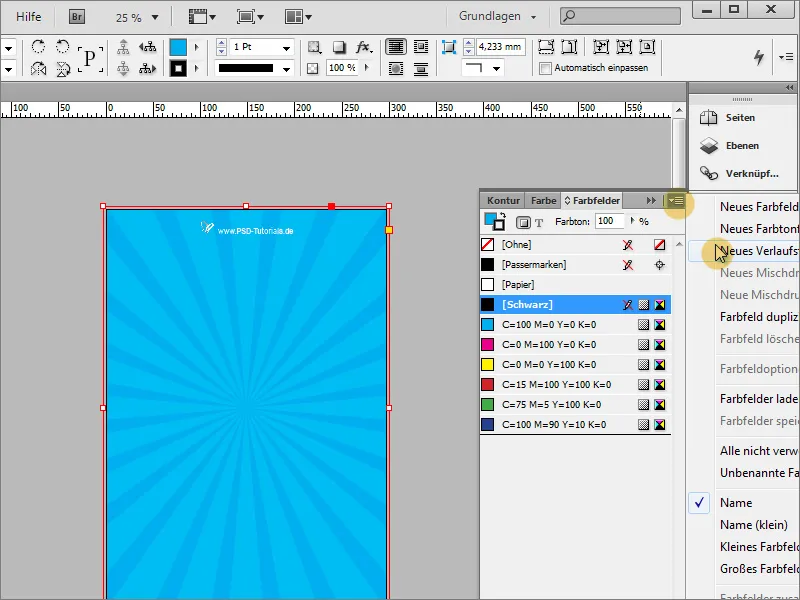
Gradien ini diterapkan pada grafik latar belakang. Oleh karena itu, pilihnya dari Layer 2 terlebih dahulu. Di Color Panel, kamu bisa membuat gradien baru melalui opsi palet.
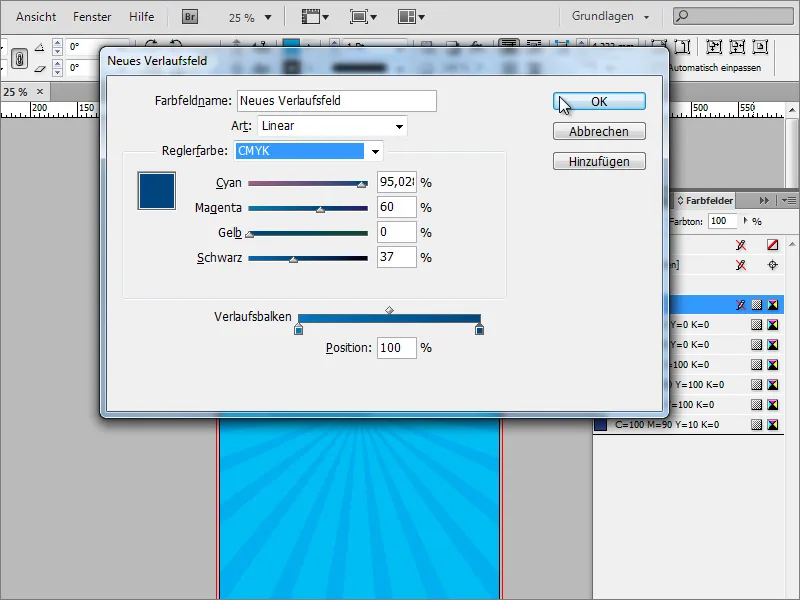
Pada dialog gradasi ini, kamu bisa membuat gradien yang sesuai.
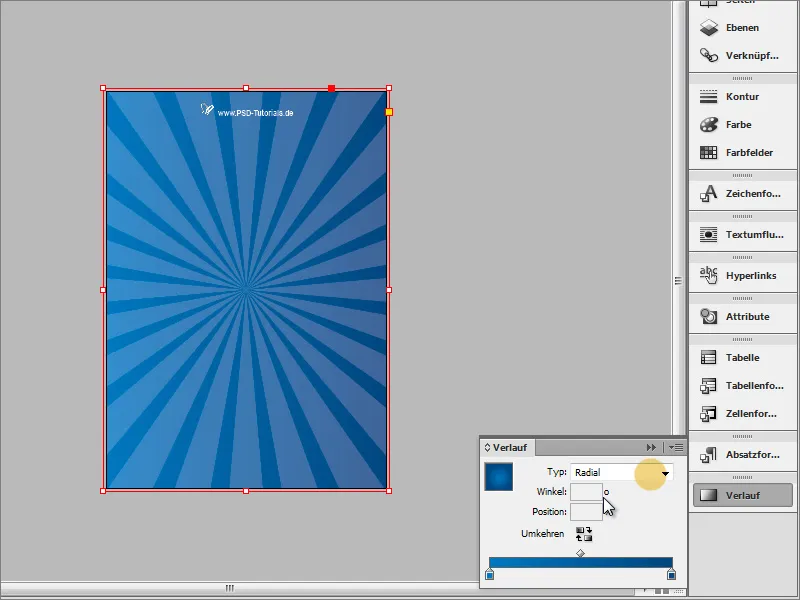
Lalu Anda mengisi area persegi panjang dengan gradien ini. Di Panel Gradien, Anda juga dapat menentukan jenis gradien yang lebih spesifik. Selain dari Gradien Linier, Anda juga dapat memilih jenis gradien radial. Gradien Radial adalah jenis gradien yang diinginkan.
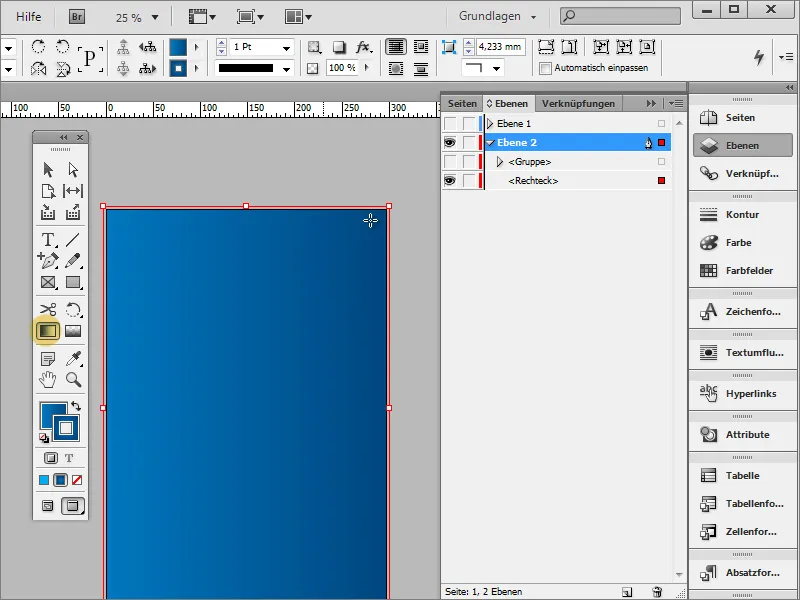
Dengan Alat Gradien, Anda bisa menggambar ulang gradien, jika gradien tersebut belum sesuai dengan keinginan. Melalui Palet Layer, Anda dapat menyembunyikan semua layer yang mengganggu, sehingga Anda dapat melakukan pengaturan tanpa gangguan.
Sekarang Anda dapat menggambar ulang gradien dan jika perlu, Anda dapat membalik arah gradien melalui tombol kecil.
Pada akhirnya, setelah menampilkan kembali layer yang tersisa, hasilnya seharusnya terlihat kira-kira seperti ini:
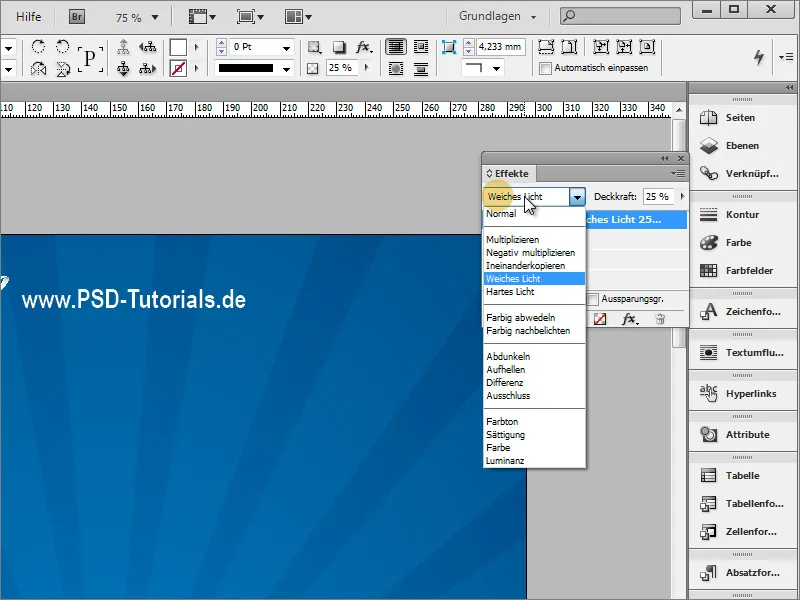
Grup sinar juga dapat dilengkapi dengan efek tambahan. Untuk itu, Anda dapat menandai sinar dan mengatur metode pengisian lainnya di Panel Efek, misalnya Cahaya Lembut.