Flexbox adalah modul tata letak yang kuat dalam CSS, yang membantu Anda memanfaatkan ruang yang tersedia di dalam sebuah wadah dengan efisien. Dalam panduan ini, Anda akan belajar cara mendistribusikan elemen-elemen anak secara merata di dalam wadah Flex. Hal ini sangat berguna untuk desain responsif, di mana lebar jendela dapat berubah-ubah. Ayo mulai!
Hal-Hal Penting yang Diperlukan
- Dengan Flexbox, elemen-elemen anak dalam tata letak dapat didistribusikan secara merata dengan mengatur nilai Flex dari elemen-elemen tersebut secara tepat.
- Anda dapat mengatur lebar dan tinggi elemen-elemen anak secara fleksibel, sehingga mereka akan menyesuaikan diri secara otomatis dengan ruang yang tersedia tanpa perlu menggunakan ukuran yang pasti.
Panduan Langkah-demi-Langkah
Untuk memahami cara mendistribusikan elemen-elemen anak secara merata di dalam wadah Flex, ikuti langkah-langkah ini:
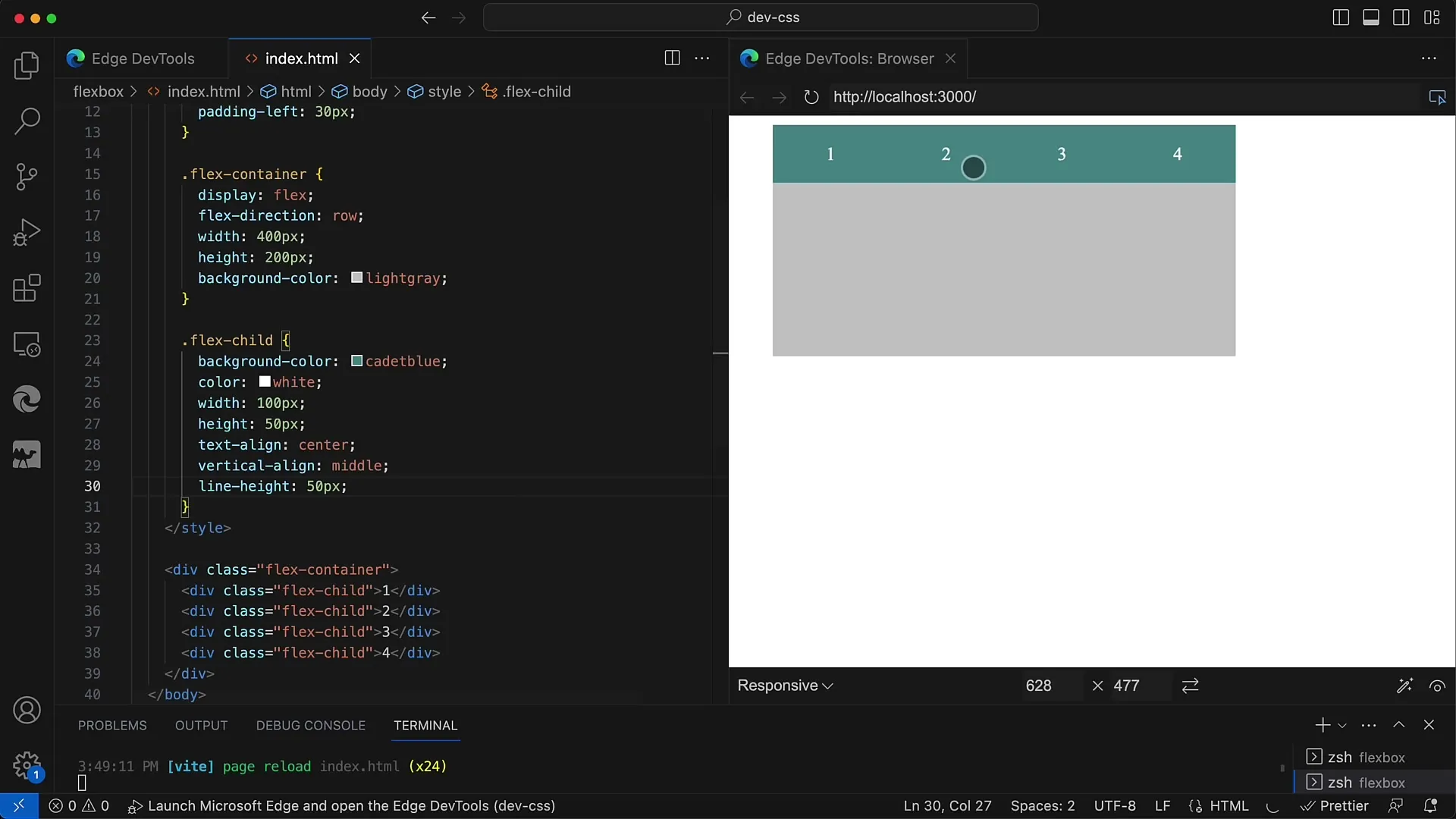
Pertama, buat wadah Flex dengan menerapkan properti CSS display: flex;. Berikut ini adalah contoh sederhana bagaimana Anda dapat melakukannya. Pastikan bahwa wadah tersebut sejajar dalam format baris (row):

Dalam keadaan ini, ruang akan didistribusikan secara merata ke semua elemen anak, asalkan elemen-elemen anak tersebut tidak memiliki lebar yang tetap. Jika Anda menetapkan lebar elemen-elemen anak dan mengaturnya ke 100 pixel, meskipun elemen-elemen tersebut didistribusikan secara merata di dalam wadah, hal tersebut tidak ideal untuk desain responsif:

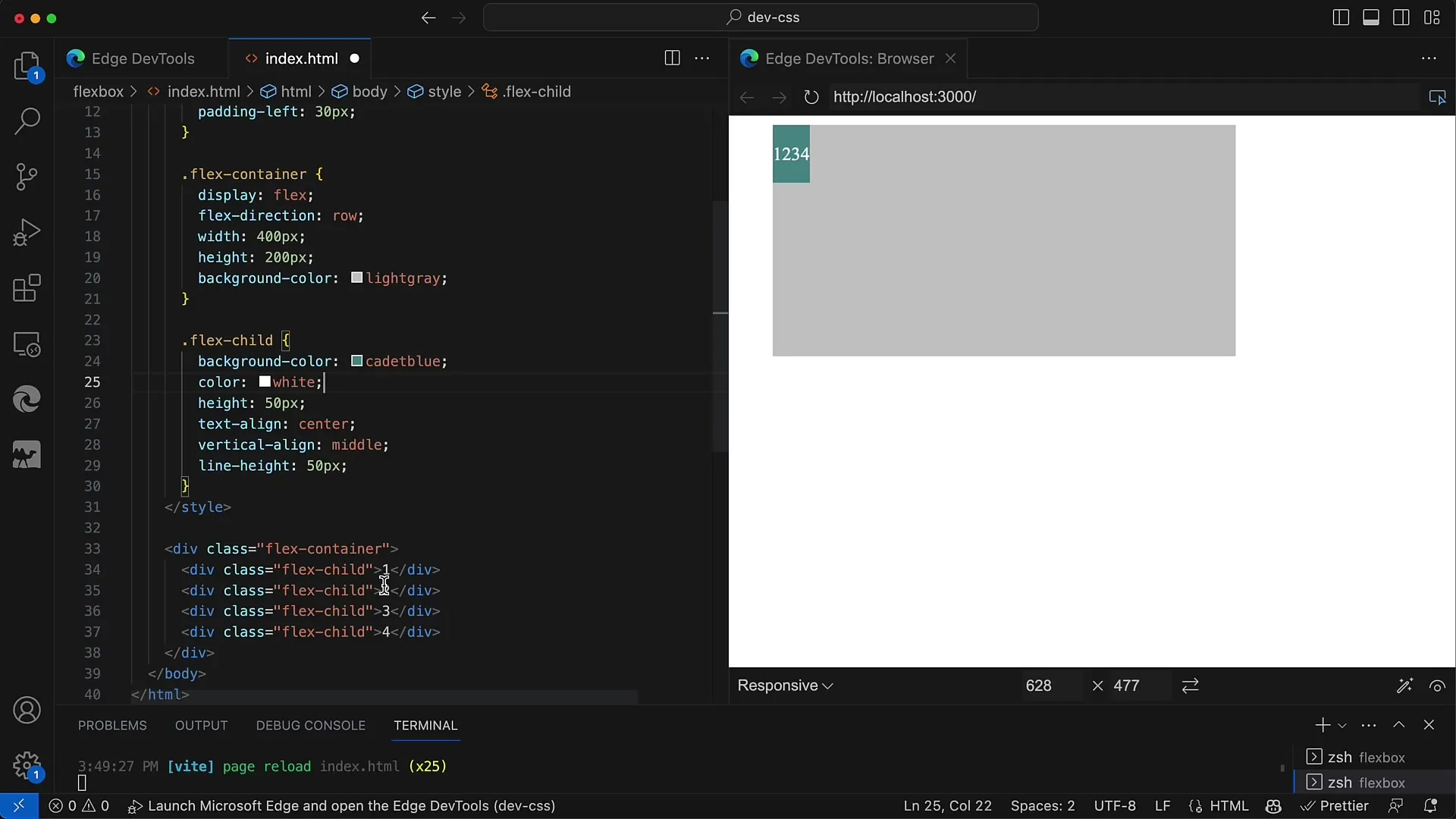
Jika Anda menghapus lebar yang tetap, Anda akan melihat dengan cepat bahwa ruang secara drastis berkurang, terutama ketika teks dalam elemen-elemen anak tidak ada. Dalam kasus ini, semuanya akan terkompres menjadi lebar minimum yang didefinisikan oleh teks:

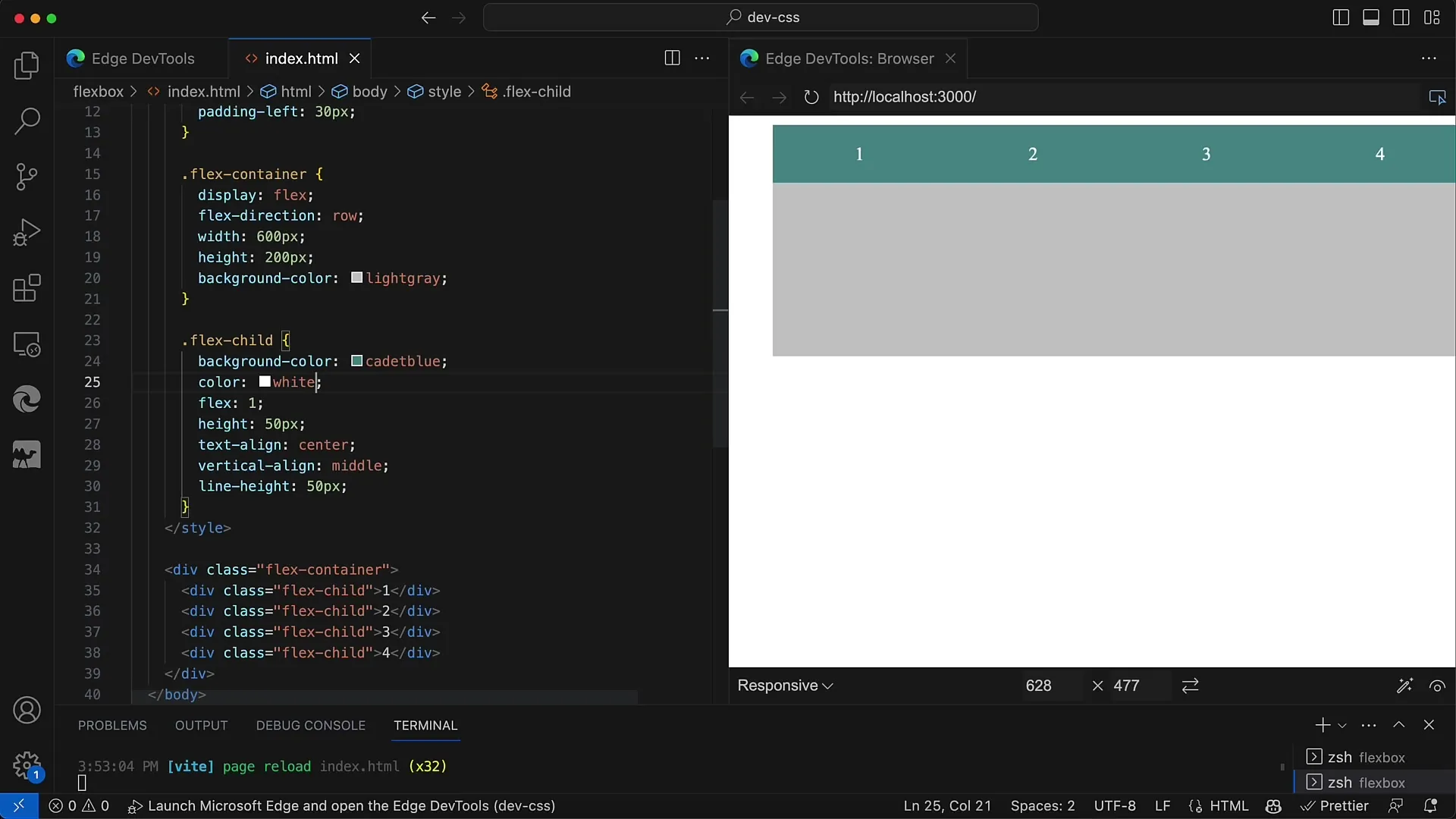
Untuk mendistribusikan ruang yang tersedia secara merata, Anda perlu mengatur nilai Flex untuk elemen-elemen anak. Hal ini dapat dilakukan dengan mudah melalui penerapan properti flex, yang memungkinkan Anda menentukan bagian proporsional dari ruang yang tersedia. Atur nilai Flex masing-masing elemen anak menjadi 1:
Jika Anda sudah melakukannya, Anda akan melihat bahwa semua elemen anak telah mendistribusikan ruang secara merata. Ini adalah solusi yang sangat fleksibel, karena secara dinamis akan menyesuaikan diri dengan lebar wadah:

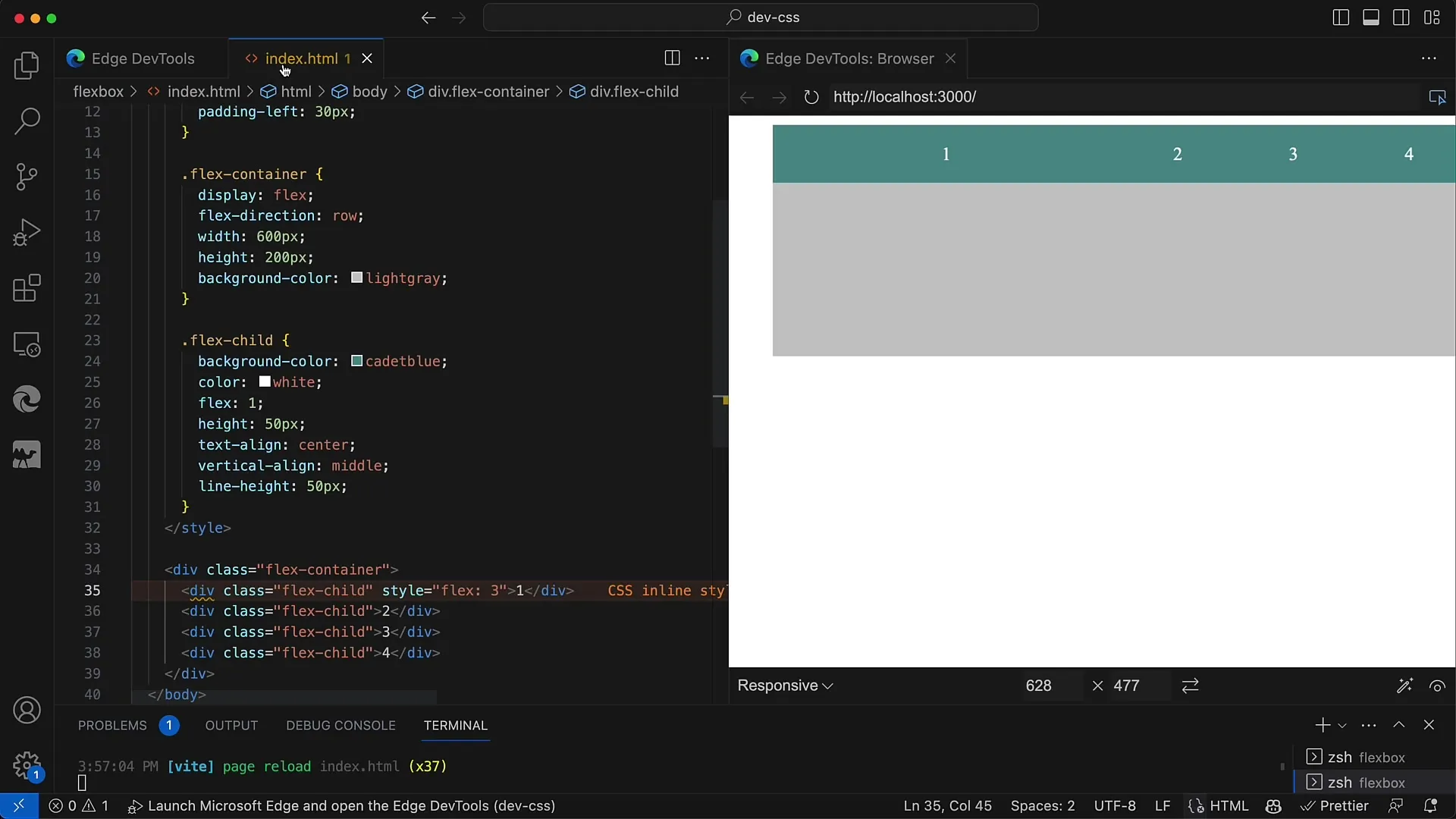
Anda juga dapat bervariasi dalam nilai Flex untuk menciptakan bagian yang berbeda. Misalnya, jika elemen pertama harus mendapatkan setengah ruang, Anda bisa mengaturnya ke flex: 2;, sementara elemen lainnya tetap pada flex: 1;:
Setelah Anda menyesuaikan nilai-nilai tersebut, elemen-elemen anak akan didistribusikan sesuai dengan nilai yang telah diatur. Melalui proporsi fleksibel yang Anda tetapkan, elemen pertama akan mendapatkan ruang lebih dari elemen lainnya:

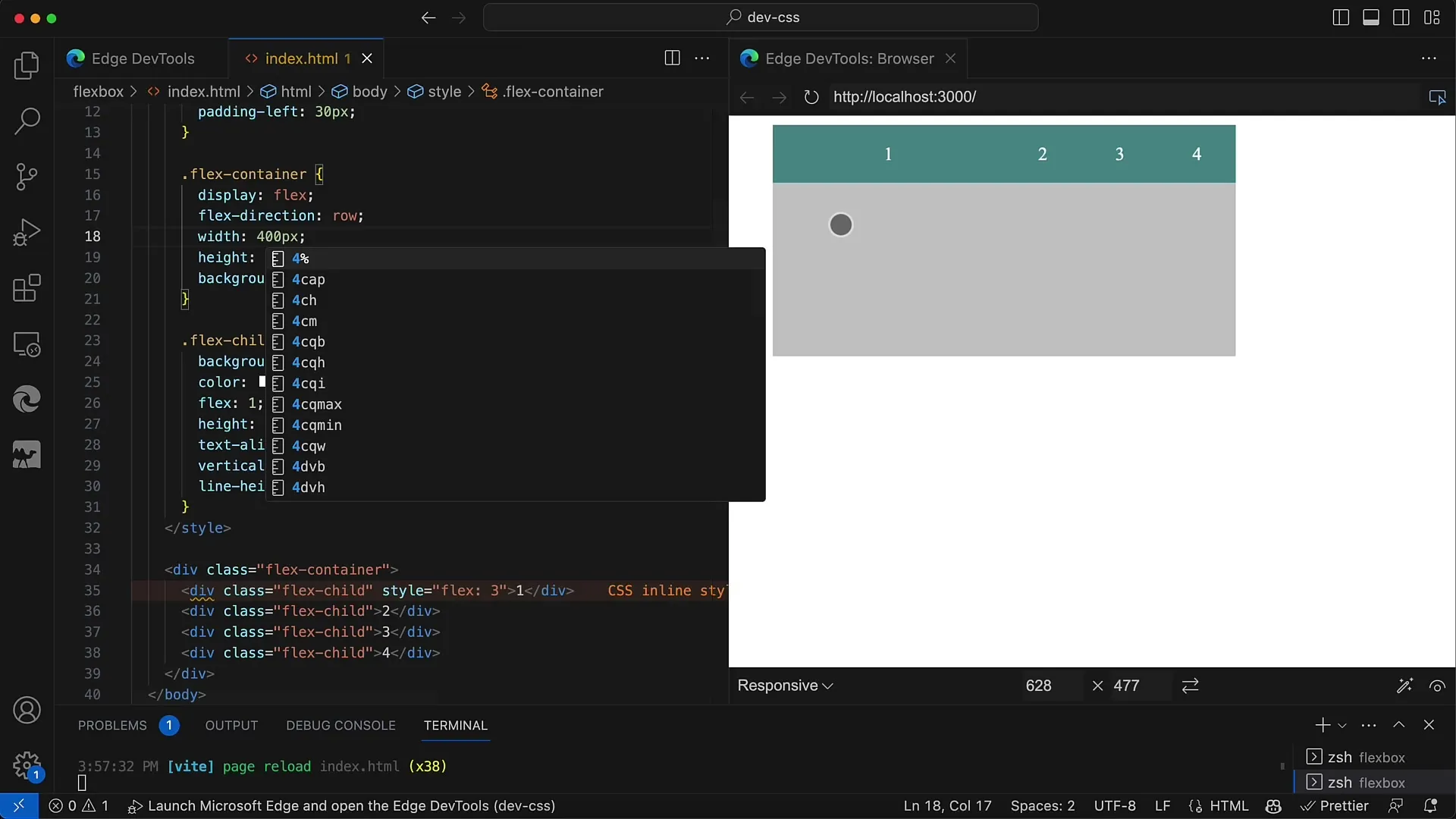
Ketika Anda mengubah lebar wadah, proporsi akan tetap stabil. Baik Anda mengganti lebar menjadi 800 piksel atau 400 piksel, elemen-elemen anak akan menyesuaikan diri secara otomatis dan mendistribusikan ruang secara merata berdasarkan nilai Flex yang telah ditetapkan sebelumnya:

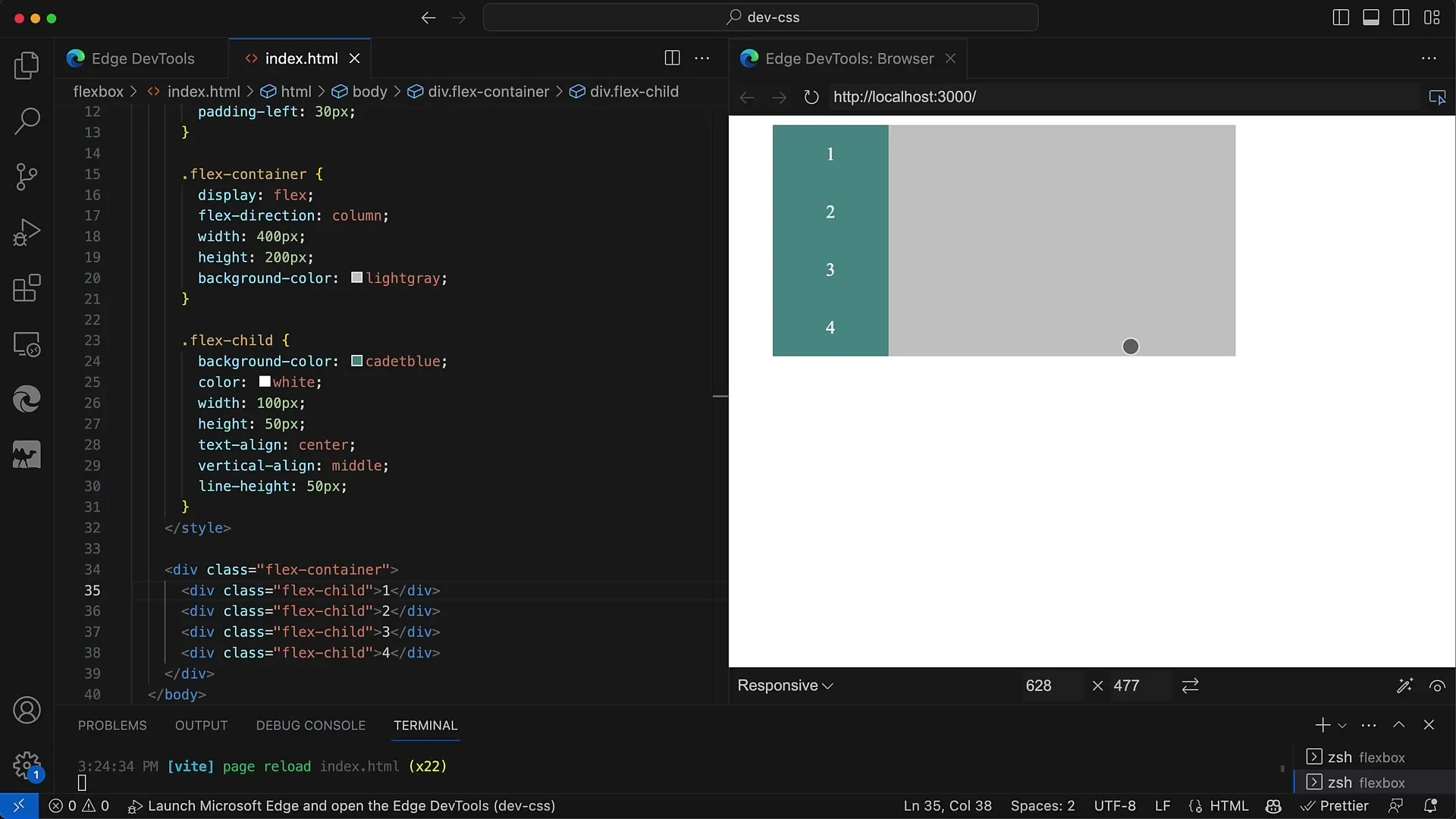
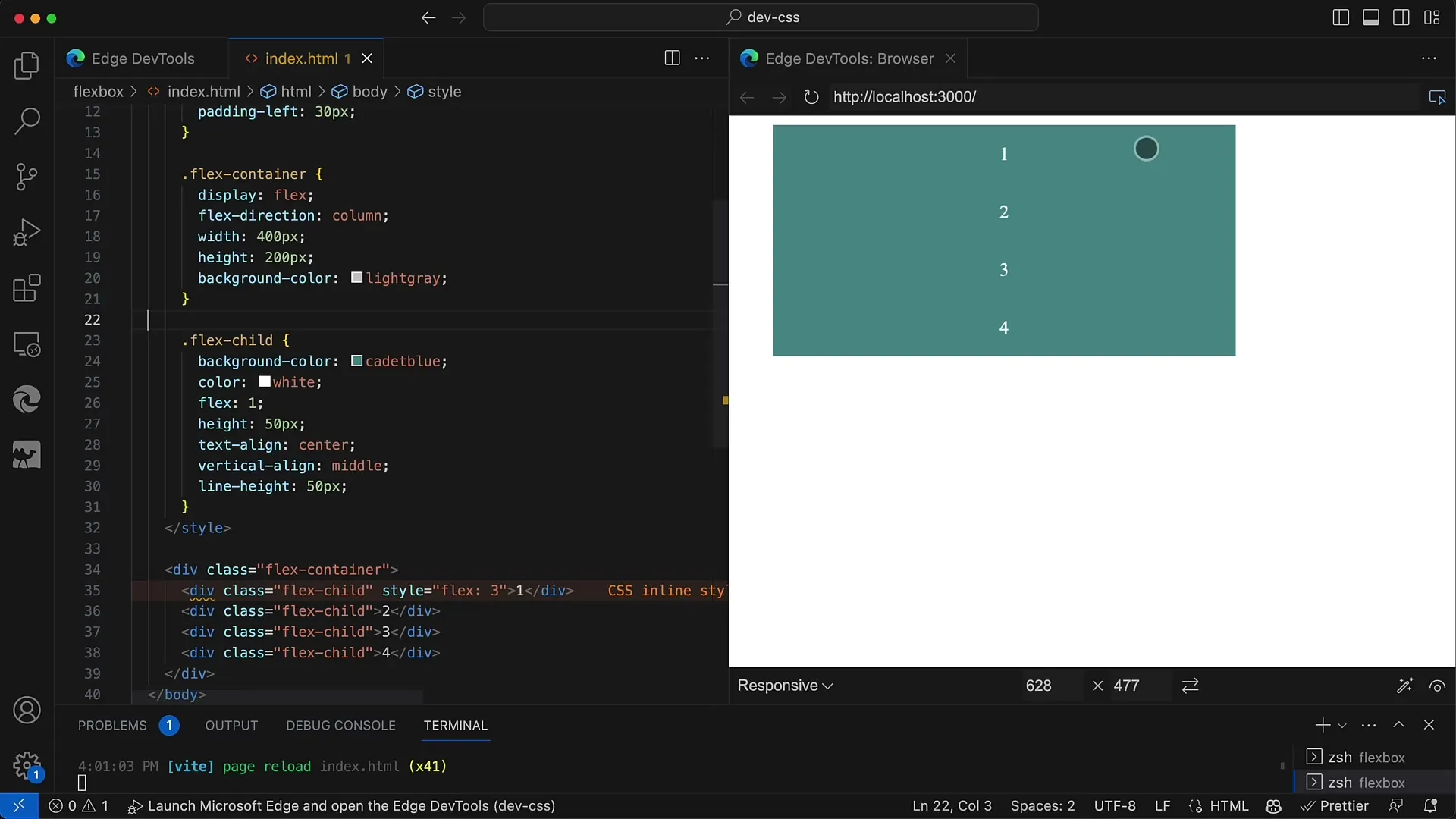
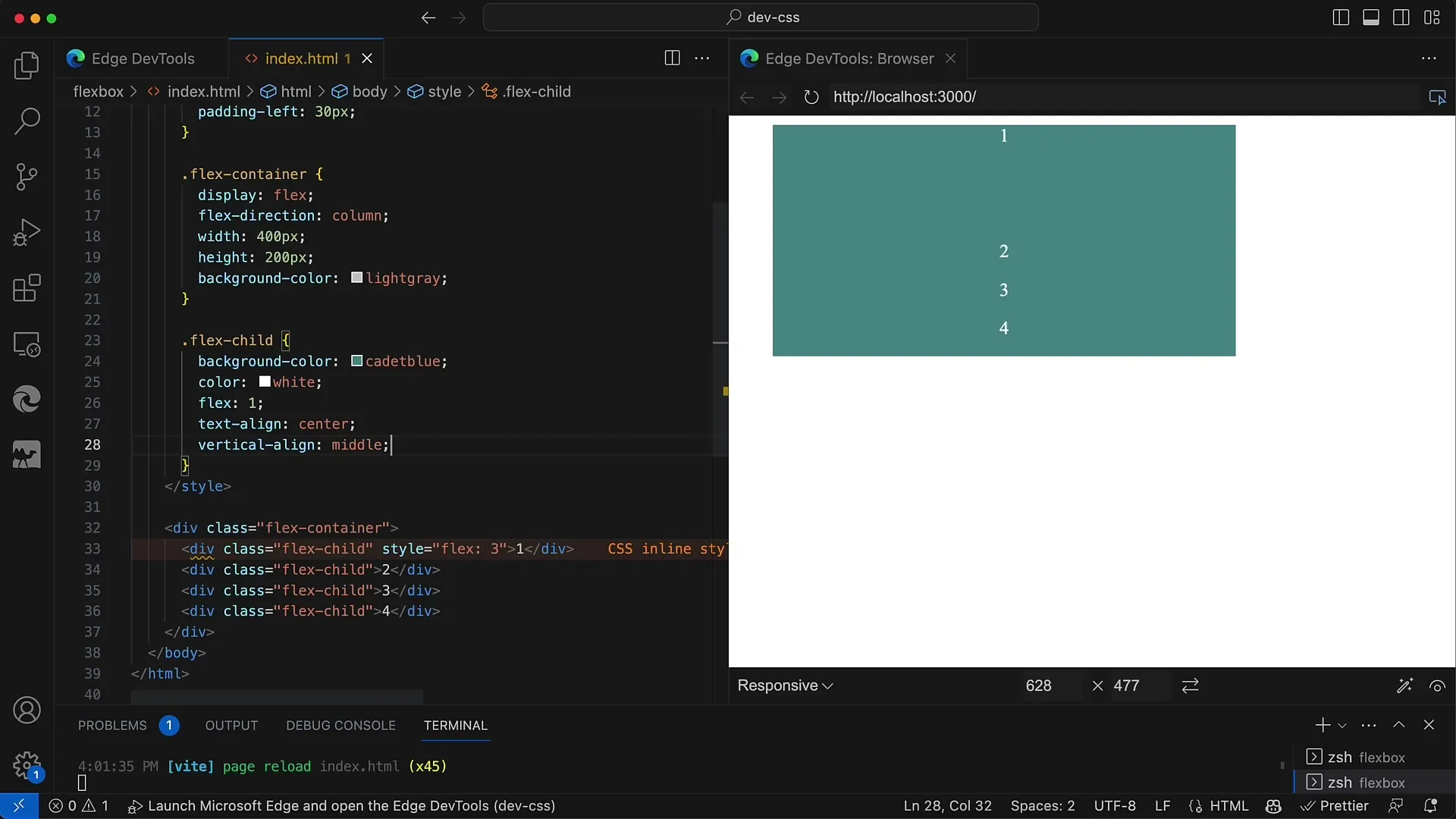
Anda juga dapat dengan mudah menyesuaikan properti Flexbox dengan mengubah properti flex-direction. Misalnya, jika Anda mengubah Flex-Container dari baris (row) menjadi kolom (column), logika distribusi tetap sama. Elemen anak akan disusun secara vertikal:

Pastikan bahwa tinggi elemen-elemen anak tidak ditetapkan untuk mempertahankan fleksibilitas. Ini sangat cocok untuk desain responsif, karena elemen-elemen anak akan menyesuaikan diri berdasarkan ukuran dan orientasi layar:

Dengan cara ini, Anda dapat membuat tata letak yang sangat responsif, sehingga desain Anda akan terlihat luar biasa baik pada tampilan desktop maupun ponsel.
Ringkasan
Dalam tutorial ini, kamu telah belajar cara menggunakan Flexbox di CSS dan HTML untuk mendistribusikan elemen-elemen anak secara merata. Berkat properti Flex, kamu dapat membuat tata letak responsif yang dapat menyesuaikan diri dengan berbagai ukuran layar dan format.
Pertanyaan yang Sering Diajukan
Apa itu Flexbox?Flexbox adalah modul tata letak CSS yang memudahkan penyusunan elemen-elemen dalam sebuah kontainer.
Bagaimana cara menggunakan Flexbox?Tambahkan properti CSS display: flex; ke kontainer dan gunakan flex pada elemen-elemen anak untuk mendefinisikan bagian mereka dalam ruang yang tersedia.
Bisakah saya menggunakan Flexbox untuk desain responsif?Ya, Flexbox sangat ideal untuk desain responsif karena elemen-elemen anak dapat menyesuaikan diri secara dinamis dengan ukuran kontainer.


