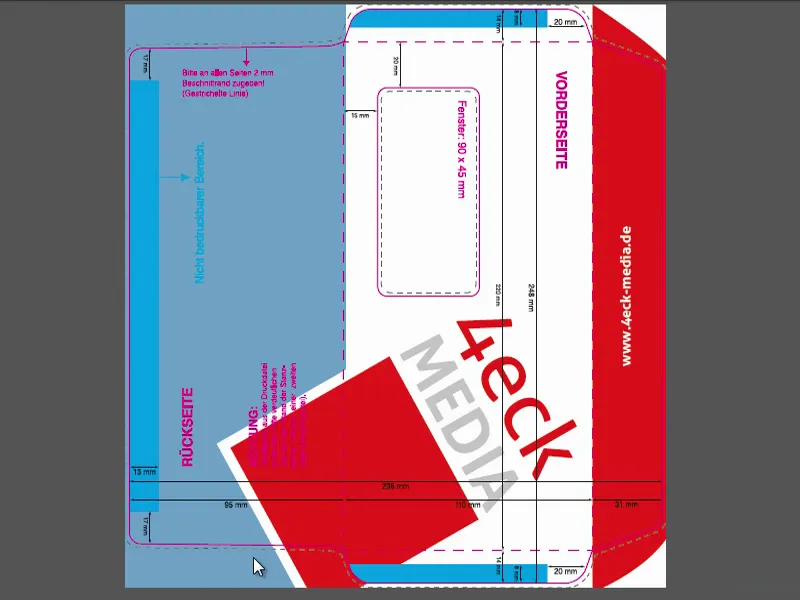
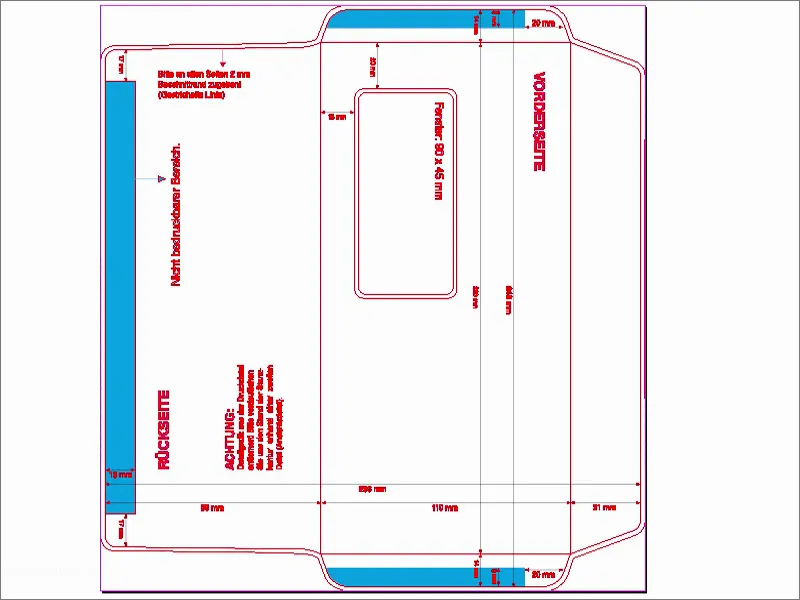
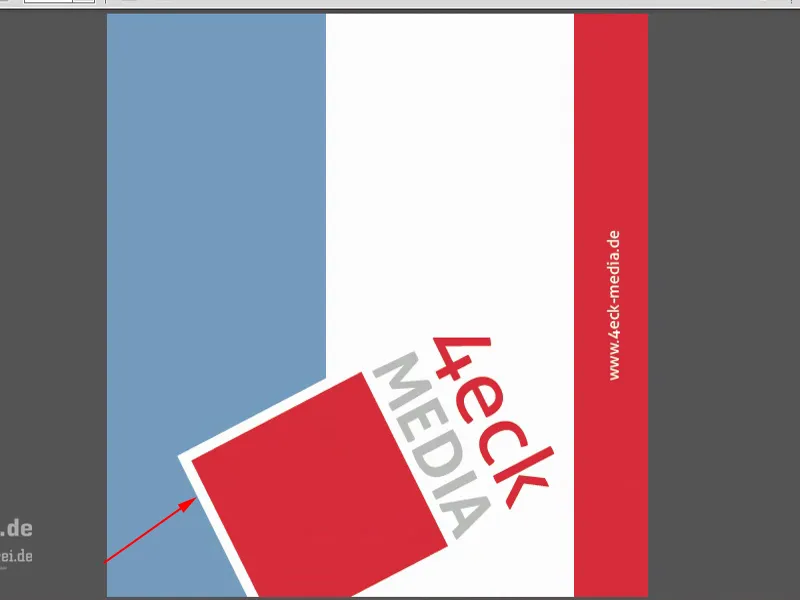
Halo dan selamat datang, para sahabat desain. Nama saya Stefan Riedl. Kita akan membuat sebuah amplop - full-color, dalam format DIN panjang, dengan jendela. Kamu bisa melihatnya di sini. Inilah amplop yang akan kita buat. Terlihat sedikit rumit, saya akui, tapi jangan khawatir, seperti kebanyakan hal dalam hidup: jika kita tahu apa yang kita cari dan di mana mencarinya, maka solusinya akan ditemukan dengan cepat. Kita akan menangani situasi ini dengan cara yang sama.
Tapi sebelum memulai desain sebenarnya: dari mana kita bisa mendapatkan templat seperti ini? Bagaimana cara terbaik untuk bekerja dengan InDesign? Dan apa yang harus diperhatikan ketika menghadapi format yang sedikit tidak konvensional di sini? Jadi, langkah persiapan yang perlu diambil - dan kami akan menyelesaikannya bersama sekarang. Selamat bersenang-senang. Saya harap Anda dapat membawa banyak pengetahuan untuk diri Anda sendiri, banyak hal yang mungkin sebelumnya belum Anda ketahui, dan hal-hal yang akan membantu Anda dalam kegiatan sehari-hari sebagai seorang desainer. Dari pihak saya, saya berharap Anda semua bersenang-senang dan saya senang menjalani proyek ini bersama-sama dengan Anda.
Ruang Warna: CMYK dan RGB
Sebuah area yang sangat penting yang akan dihadapi oleh setiap desainer adalah tentang warna - warna adalah sesuatu yang luar biasa, karena warna memperkaya hidup kita, warna memperkaya sehari-hari kita, dan tentu saja warna juga memperkaya publikasi cetak. Dan agar kita benar-benar mengerti bagaimana mengelola warna dengan benar, penting untuk membedakan bahwa ada dua sistem warna yang berbeda, yaitu dua ruang warna yang berbeda:
Pertama, adalah ruang warna RGB, di mana setiap foto yang dibuat secara digital berada di dalamnya. Dan ruang warna RGB ini tentu berbeda dengan ruang warna CMYK yang akan kita bahas segera setelah ini.
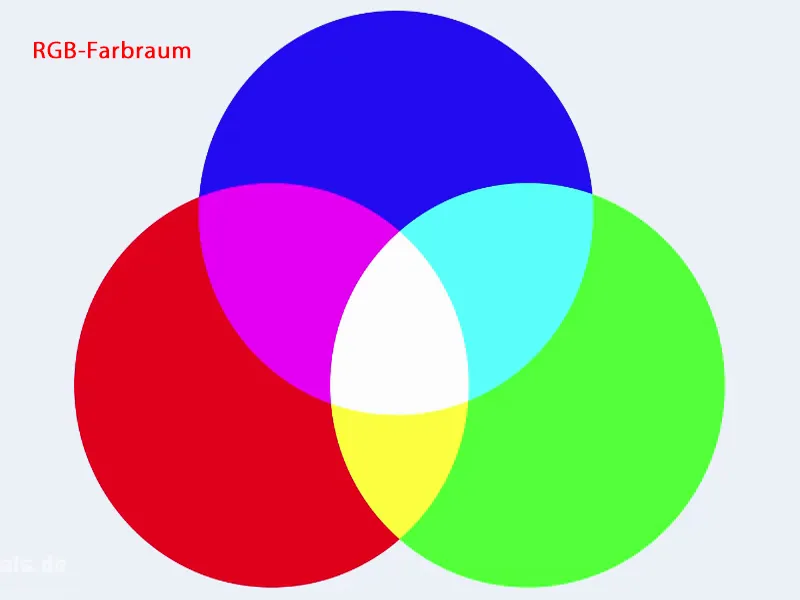
Mari kita lihat secara lebih dekat bagaimana ruang warna RGB ini berfungsi. Saya punya grafik untuk Anda:
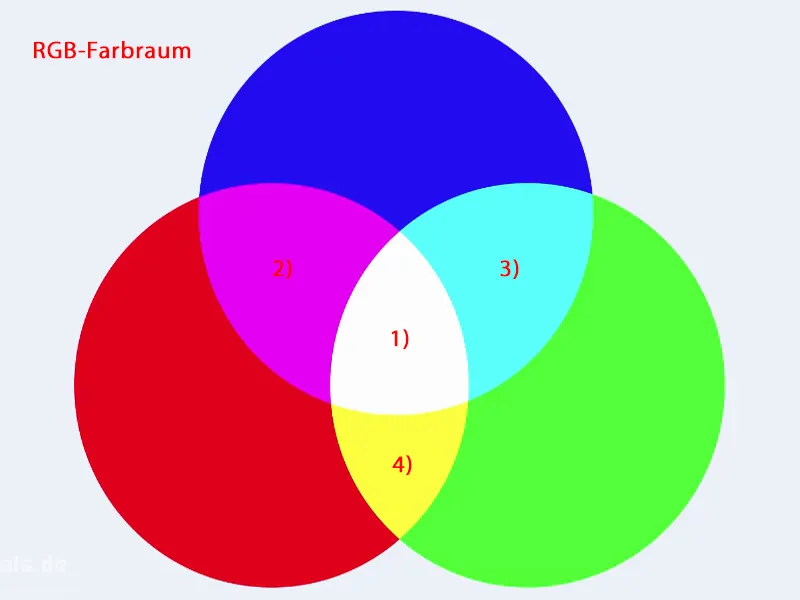
Ruang warna RGB menjelaskan tiga warna inti: Merah, Hijau, dan Biru. Jadi ruang warna ini terdiri dari tiga warna inti tersebut. Namun itu bukanlah satu-satunya perbedaan besar antara RGB dan CMYK, bukan hanya jumlah warna yang berbeda, tapi juga campuran warna. Bagaimana warna-warna ini bekerja bersama?
Dalam ruang warna RGB, kita memiliki apa yang disebut campuran warna aditif. Ini berarti, saat warna-warna ini bertumpuk dan dijumlahkan, pada akhirnya akan menghasilkan Warna Putih. Hal tersebut terlihat di sini di tengah (1). Jadi, Merah dan Biru menghasilkan nuansa Magenta (2), sedikit Ungu juga. Sebaliknya, campuran Biru dan Hijau menghasilkan Cyan (3) di sini. Di bagian bawah, kita memiliki nuansa Kuning (4). Dan jika semuanya ditumpuk bersama, itu akan menghasilkan warna Putih.
Sistem warna ini digunakan dalam semua media digital, artinya di setiap monitor, setiap layar, di smartphone, di tablet Anda. Di mana pun warna-warna ditampilkan secara digital, kita memiliki ruang warna RGB ini.
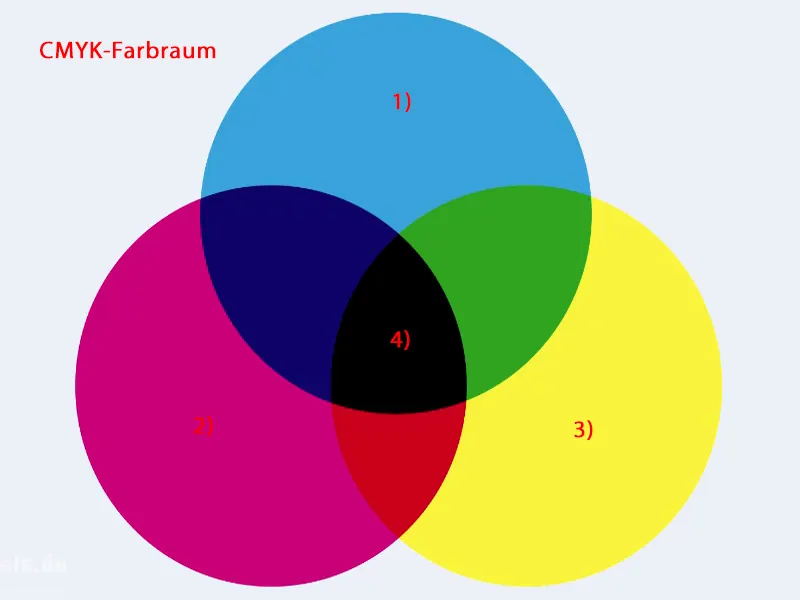
Namun, karena kita berbicara tentang publikasi cetak, jauh dari representasi layar, tetapi benar-benar dicetak di kertas, kita memiliki ruang warna yang berbeda - dan ini disebut CMYK. Di sini kita kembali memiliki tiga warna, yaitu Cyan (1), Magenta (2), dan Kuning (3). Selain itu, ada satu warna keempat, yang akan kita jelaskan sebentar lagi. Namun, yang jelas menjadi perbedaan signifikan adalah campuran warna, yaitu jenis campuran warna. Kami tidak memiliki campuran warna aditif di sini, tetapi campuran warna subtraktif. Sudah jelas bagi akal sehat dan setiap anak yang melukis kertas putih dengan pensil warna, bahwa campuran warna aditif dalam kasus ini tidak akan berhasil, karena tiga warna yang ditumpuk hanya akan menghasilkan Coklat Gelap, Abu-Abu Gelap, sangat kusam, tapi tentu bukan hitam.
Maka dari itu, ruang warna ini diperkaya dengan satu warna keempat. Itu disebut "Key", atau Warna Kunci, yaitu Warna Hitam (4). Penting bagi kami sebagai desainer untuk mengetahui: ada pendekatan dan prosedur yang berbeda yang sangat penting. Jadi, kedua ruang warna ini berbeda satu sama lain. Sementara kita memerlukan ruang warna RGB untuk representasi layar, kita memerlukan ruang warna CMYK untuk proses pencetakan. Kelak, kita akan sering berhadapan dengan ruang warna CMYK ini selama pelatihan.
Sekarang tentu muncul pertanyaan: Kapan hal tersebut akan sulit bagi kita? Dan hal tersebut terjadi tepat saat desain dilakukan.
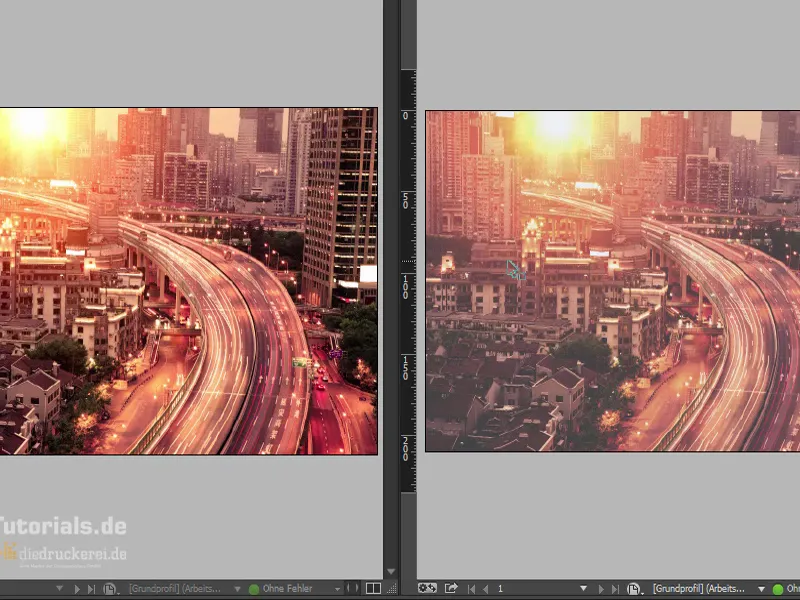
Saya akan menunjukkan kepada Anda contohnya di sini. Kami memiliki gambar di sebelah kiri yang ditampilkan dalam ruang warna RGB. Di sana, kita memiliki warna yang kaya, cerah. Itu tanpa keraguan memiliki daya tarik yang luar biasa. Dan di sebelah kanan, kami juga memiliki sebuah gambar - pada dasarnya seharusnya sama persis - namun apa yang berbeda di sini? Di sini, warnanya kusam. Kejernihan warna secara signifikan kurang. Anda dapat melihatnya dari nuansa warna ringan yang menutupinya seperti kabut di kota. Hampir bisa dipercaya bahwa itu berasal dari semua mobil yang berjalan di sana. Tidak, itu bukan dari situ. Inilah yang dilakukan InDesign sebagai "Soft-Proof", di mana disimulasikan apa yang terjadi ketika foto tersebut dicetak di atas kertas tertentu. Dalam kasus ini: kertas tidak dilapisi.
Apa yang ingin saya tunjukkan di sini adalah bahwa reproduksi warna tergantung pada banyak faktor. Tentu saja, terutama tergantung pada kertas itu sendiri. Tapi ini jauh lebih dari itu: Ini bahkan berubah tergantung pada waktu hari. Apakah Anda bekerja di pagi, siang, atau malam? Ini juga berubah berdasarkan sudut pandang penonton. Reproduksi warna tergantung pada kualitas cahaya, kondisi cuaca di luar pintu. Bayangkanlah. Tergantung pada mood Tuhan, apakah ia akan membiarkan matahari bersinar atau mungkin menyisipkan awan badai, yang juga akan mengubah penampilannya. Bahkan refleksi dari lantai atau dinding dapat menipu reproduksi warna. Monitor harus beroperasi pada suhu yang tepat, dan dapat pula mengandung warna yang sedikit berbeda. Jadi, Anda melihat, ada begitu banyak faktor yang melawan kerja warna yang sesuai standar.
Maka dari itu, yang terpenting adalah bahwa monitor yang Anda gunakan sudah dikalibrasi dengan alat pengukur khusus. Anda menggantungkan alat pengukur tersebut di depan monitor, kemudian menjalankan program, dan dari situ warna monitor akan diukur ketika Warna Merah ditampilkan? Alat-alat pengukur semacam ini tidak terlalu mahal, kisarannya sekitar 100 Euro. Saya menggunakan Spider untuk monitor saya, dan setelah alat ini menjalankan prosedur, ia membuat profil ICC yang seharusnya bisa memberikan reproduksi warna yang lebih akurat. Ini jauh lebih baik daripada mencoba menyesuaikan pengaturan sistem Anda untuk bekerja dengan warna yang konsisten. Jadi, Anda dapat melupakan hal itu, sungguh. Anda hanya mencoba mendekati nilai, tapi tidak ada jaminan pada reproduksi warna.
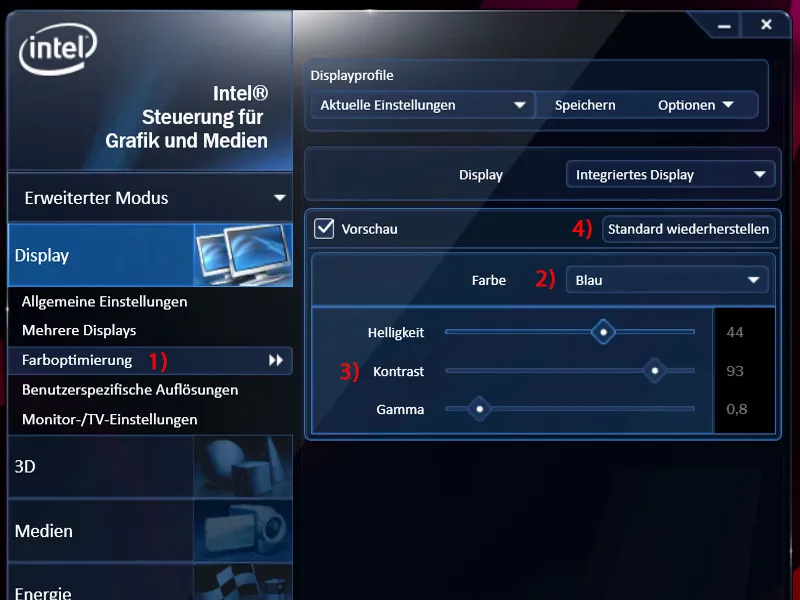
Supaya kalian paham apa yang dimaksud, aku akan memanggil properti grafik dari kartu grafis saya di sini. Di sini ada area Optimasi Warna (1). 'Optimasi' sudah hampir aku anggap sebagai batas toleransi, tapi kalian tahu kan bagaimana hal ini. Lalu di sini terdapat pengaturan: Merah, Hijau, Biru, (2) tidak ada yang tahu apa artinya semua ini. Sekarang aku akan tingkatkan sedikit Kontras (3) dan geser ke arah sebaliknya. Kalian tidak akan melihatnya di gambar sekarang, tapi aku jamin: Saat aku geser pengaturan ini, semua warna pelangi akan berganti. Memang terlihat seperti monitor baru saja terjatuh ke dalam ember warna. Dan untuk mengembalikan ke situasi semula, itu memang seperti perjudian - jika tombol Kembalikan ke Standar (4) tidak ada, aku tidak akan pernah bisa menyatukannya lagi. Jadi kalian lihat, ini bukan sesuatu yang bisa diandalkan untuk bekerja.
Mengatur Ruang Warna di InDesign
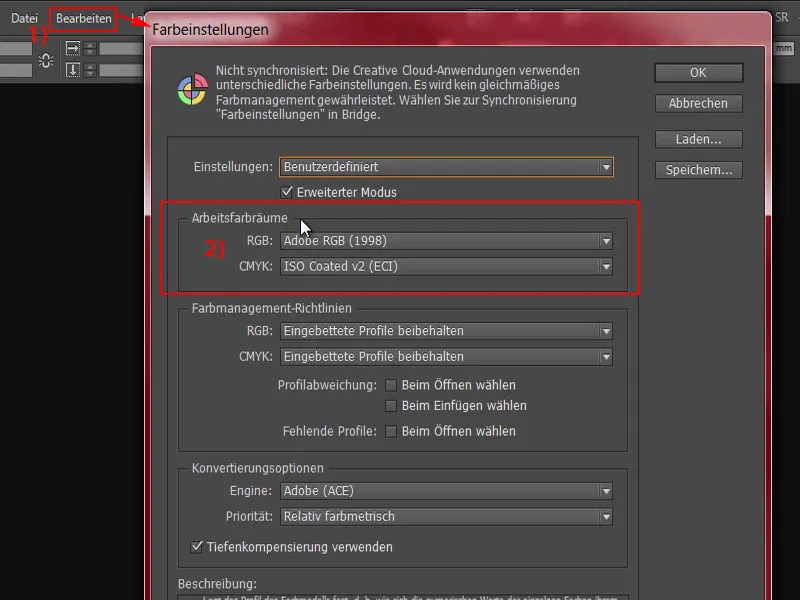
Sekarang langkah pertama saat kita bekerja dengan InDesign adalah membuat beberapa pengaturan manajemen warna. Kalian bisa melakukannya melalui Ubah>Pengaturan Warna (1). Dan di sini, ruang warna kerja (2) ditetapkan. Yang bagus dari ini adalah dapat bekerja secara lintas platform, yang berarti juga berlaku untuk Photoshop atau Illustrator. Artinya: Apa yang kalian masukkan di sini, bisa disinkronkan untuk menerapkan prosedur yang konsisten saat bekerja dengan salah satu dari program-program ini.
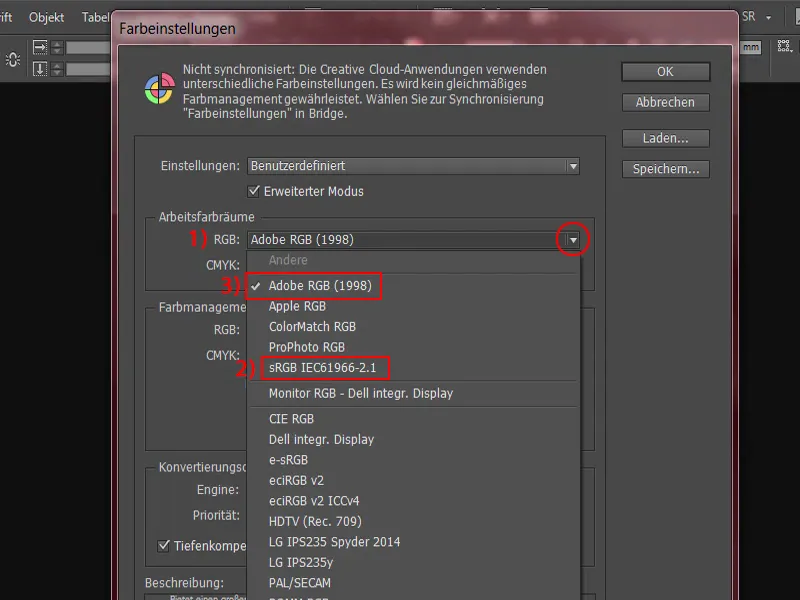
Di sini kalian bisa melihat ruang warna kerja dalam mode RGB (1), di mana aku memilih ruang warna Adobe RGB. Kalian bisa memilih ruang warna tersebut atau ruang warna sRGB (2). Ruang warna ini sedikit lebih kecil dibandingkan ruang warna Adobe RGB (3), tapi terutama dalam bidang pengolahan gambar, lebih disarankan untuk menggunakan ruang warna yang lebih besar yang dijamin oleh Adobe.
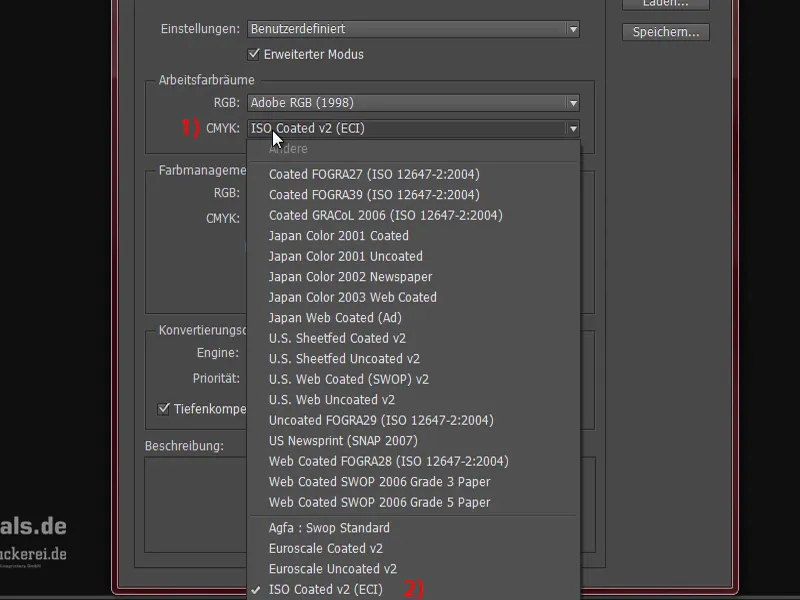
Pada ruang warna kerja di area CMYK (1), kalian sekarang bisa memutuskan ruang warna mana yang lebih penting bagi kalian. Kalian akan melihat daftar yang sangat panjang di sini. Dan di sana kita memilih ruang warna ISO Coated v2 (ECI) (2). Itu adalah ruang warna yang tepat untuk kertas berlapis. Dan karena kita sering ingin mencetak sesuatu di kertas berlapis, maka ini merupakan pilihan yang tepat. Kalian bisa memilihnya di pengaturan default. Pada beberapa versi yang lebih lama, ruang warna ini mungkin tidak termasuk, saya percaya itu mulai dari CC, yaitu sejak Adobe Creative Cloud, sudah termasuk di dalamnya. Kita akan melihat di mana kalian bisa menemukan profil warna ini jika tidak tersedia di perangkat kalian.
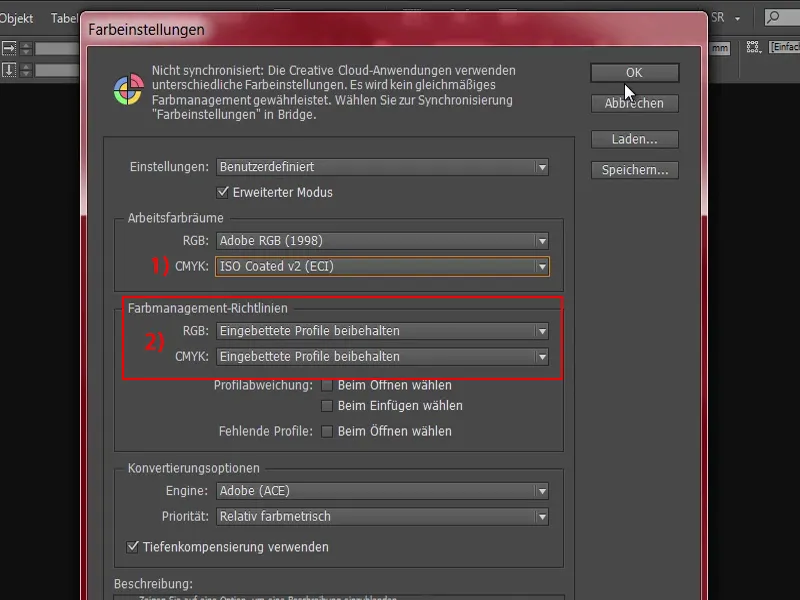
Aku akan atur ke ISO Coated v2 (1) terlebih dahulu. Itu adalah ruang warna yang tepat untuk bekerja lintas platform dalam kebanyakan kasus. Kalian akan melihat, sekarang kita punya kasus pengecualian di mana kita harus melakukan beberapa penyesuaian, tapi ini tetap bisa digunakan. Di sini kalian harus memastikan bahwa profil yang disematkan tetap dipertahankan (2).
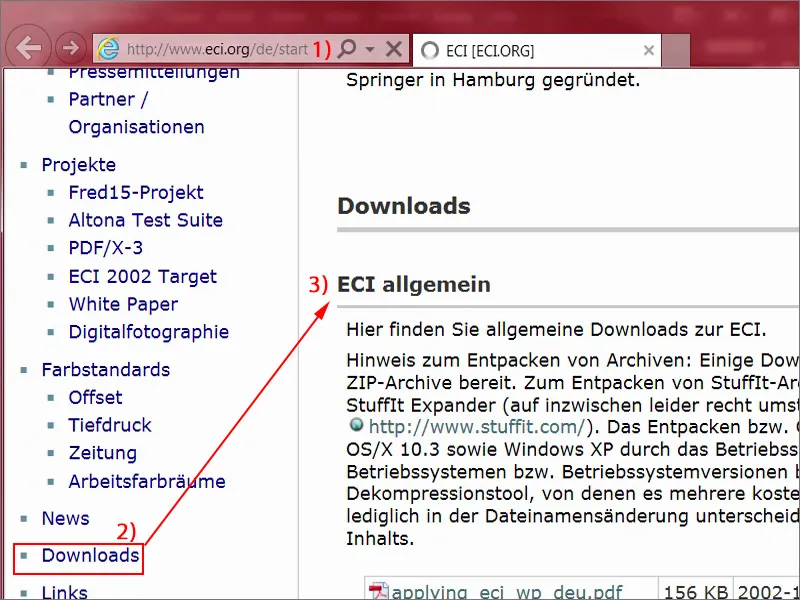
Jadi sekarang kita tahu: Ada berbagai profil yang diperlukan, dan jika tidak ada, kita harus mendapatkannya. Untuk itu, saya akan membuka Internet Explorer dan membuka halaman yang sesuai: eci.org (1). Itu adalah situs Inisiatif Warna Eropa.
Di sini di bagian bawah ada di bawah Unduhan (2) sebuah bagian 'ECI umum' (3). Di sini kita akan menemukan beberapa profil.
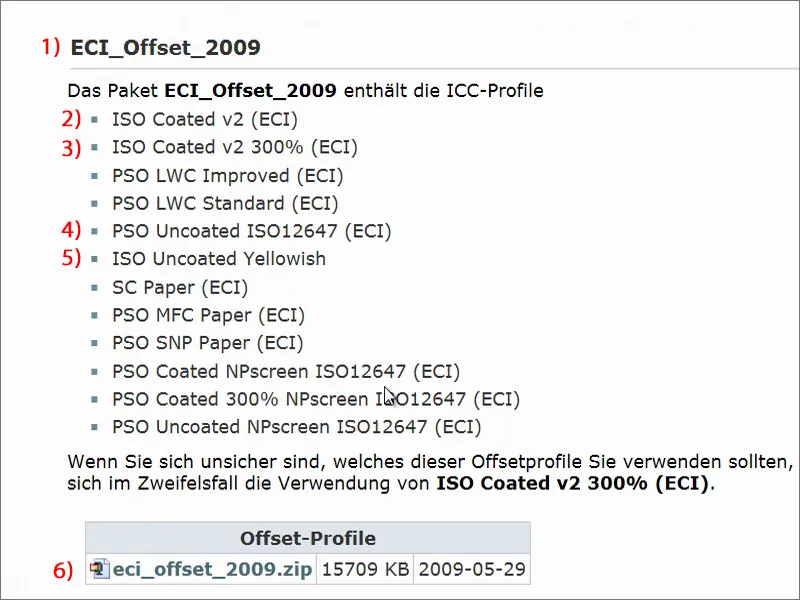
Aku akan menggulir ke bawah hingga ke bagian yang sesuai: 'Profil ICC dari ECI', 'ECI_Offset_2009' (1). Kalian bisa melihat apa yang ada di sini: ISO Coated v2 (2), v2 dengan 300% (3). PSO Uncoated ISO12647 (4), itu untuk kertas tidak diberi lapisan. Atau di sini bahkan kertas tidak diberi lapisan dengan warna sedikit kekuningan (5). Jadi di sini pasti ada paket besar apa saja. Kalian bisa mengunduhnya dengan sekali klik (6).
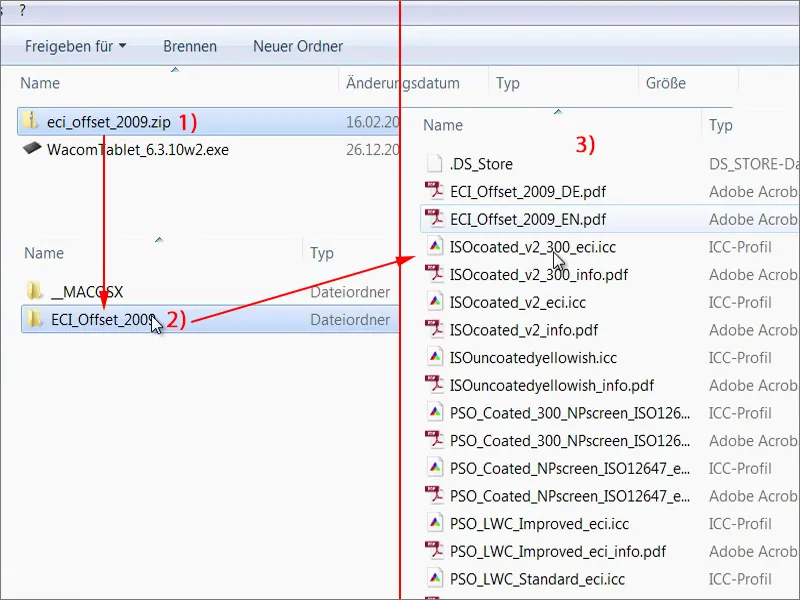
Ini adalah File ZIP (1) yang terkompres. File tersebut sudah diunduh dan berada di folder Download saya. Kalian bisa mengextractnya (2), lalu kalian akan melihat profil-profil individu (3) yang bisa kalian tambahkan ke sistem kalian dengan sekali klik ganda. Jadi ini adalah hal yang harus kalian lakukan untuk bisa melanjutkan pekerjaan selanjutnya.
Mengunduh Template untuk Amplop Surat
Itu tadi sudah cukup banyak, tapi langkah-langkah penting yang harus dilakukan. Hanya sekali dilakukan, jadi jangan khawatir, kalian tidak perlu melakukannya setiap kali. Sekarang saatnya untuk amplop surat kita. Dan pertanyaannya adalah: dari mana kita bisa mendapatkan template yang sudah dioptimalkan untuk InDesign?
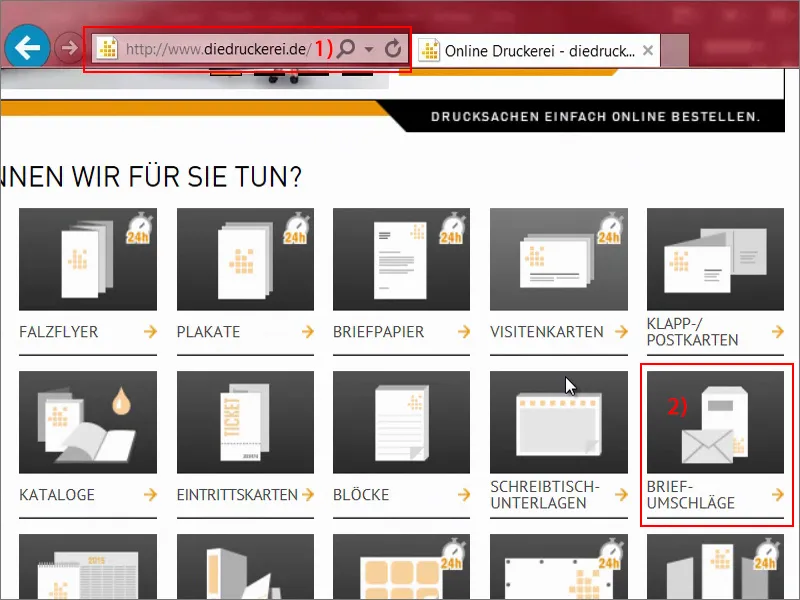
Untuk itu, aku akan beralih ke situs mitra kami: diedruckerei.de (1). Itu adalah subdomain dari perusahaan besar Online-Printers GmbH. Mereka merupakan salah satu percetak online terbesar di Eropa dan hadir di Jerman sebagai diedruckerei.de, tapi untuk pasar internasional atau untuk tetangga kita di negara-negara berbahasa Jerman seperti Austria atau Swiss, situs tersebut tersedia di bawah online-printers.at atau online-printers.ch.
Yang bagus dari situasi ini adalah, kita bisa menemukan template yang sesuai di situs web, yang memang diperlukan. Jadi kita tidak perlu membuatnya secara manual.
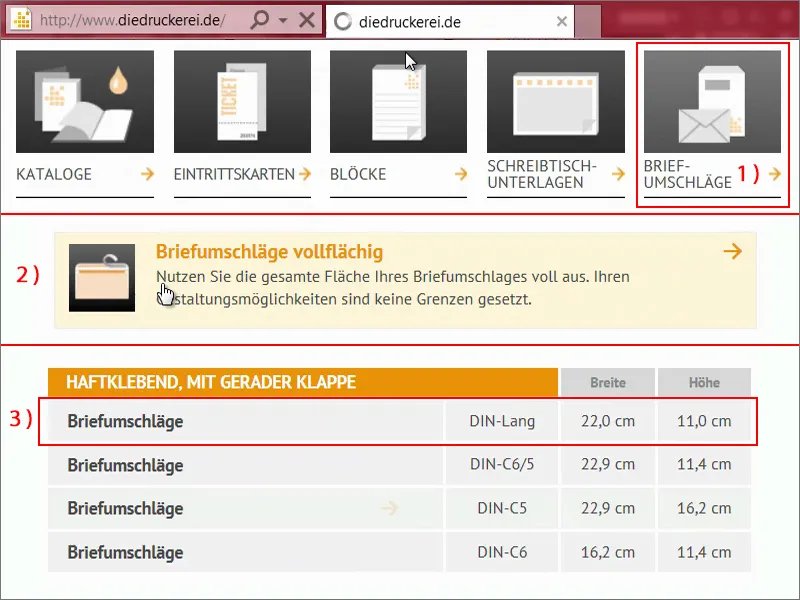
Di sini kita punya Amplop Surat (2), aku akan klik di sana.
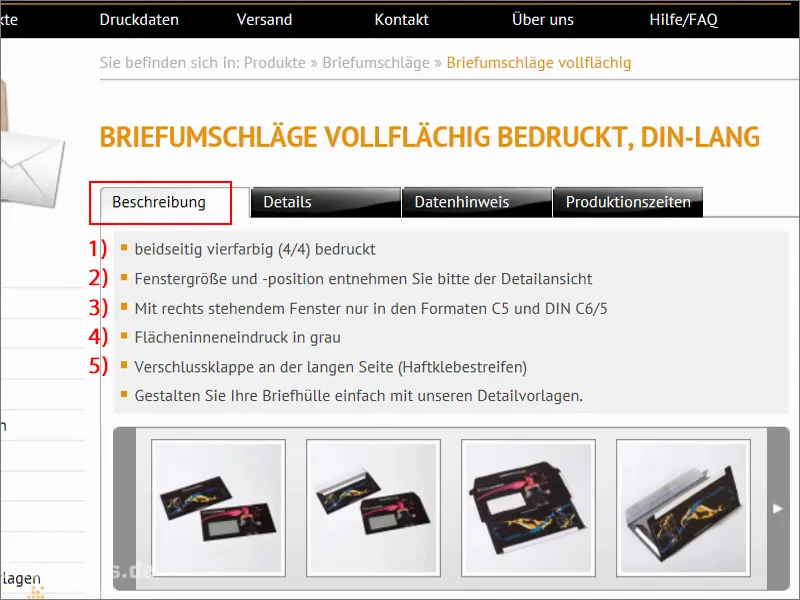
Envelope penuh warna (1). Dan dia bertanya kepada kami, amplop apa yang kami inginkan - tentu saja format DIN-lang- klasik (2) untuk surat bisnis atau tagihan atau apa pun yang ingin dikirim.
Sekarang kita bisa melihat petunjuk pertama: "empat warna di kedua sisi" (1). Jadi kita telah membahas empat warna sebelumnya, CMYK. "Silakan lihat ukuran dan posisi jendela dalam tampilan detail" (2), "dengan jendela sebelah kanan hanya dalam format C5" (3), itu tidak ada hubungannya dengan kita.
"Cetakan interior di abu-abu" (4), "Klep penutup di sisi panjang (pita perekat)" (5). Itu tampaknya. Sangat bagus dibuat oleh mereka, tetapi sekarang kita akan membuat milik kita sendiri.
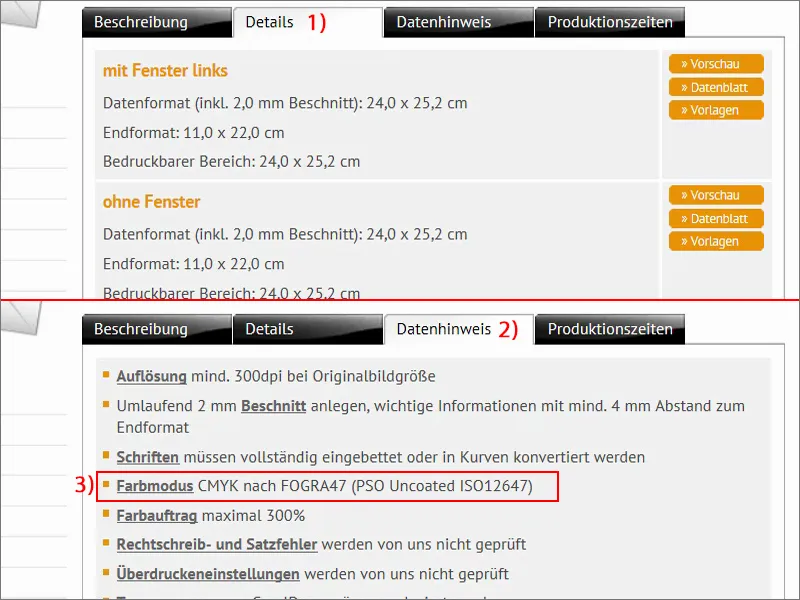
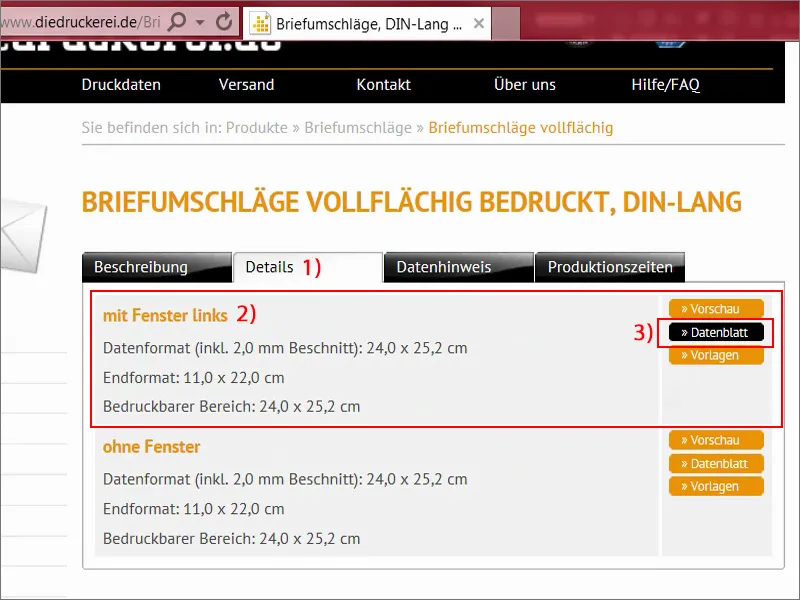
Ayo lihat di Detail (1). Di sana kita bisa melihat format akhir, jika kita membuatnya secara manual, dan di bawah Petunjuk data (2) juga terdapat informasi tambahan. Yang penting di halaman ini adalah Modus warna (3). Kita seharusnya tidak menggunakan kertas bergaris di sini, tetapi kita perlu "CMYK berdasarkan FOGRA47", dan tepatnya profil "PSO Uncoated ISO12647".
Lihatlah Rincian (1) - "dengan jendela di sebelah kiri" (2) - halaman Data (3).
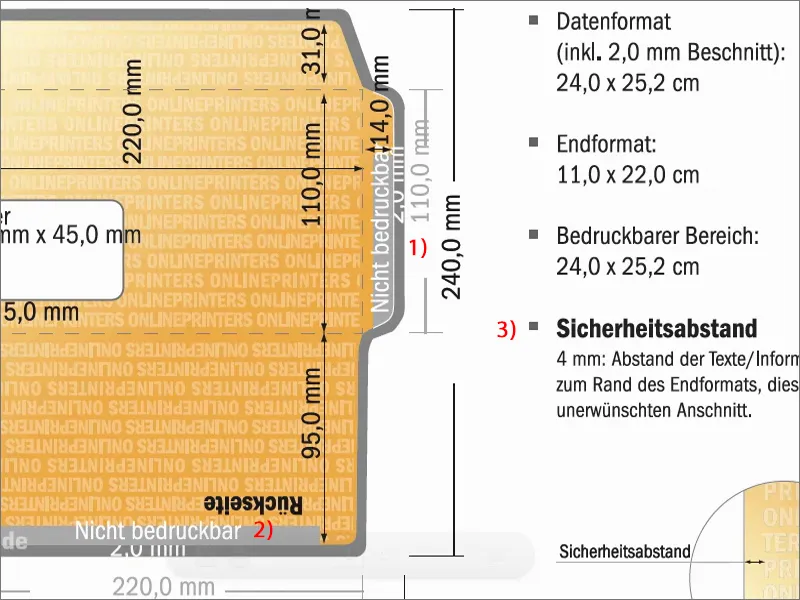
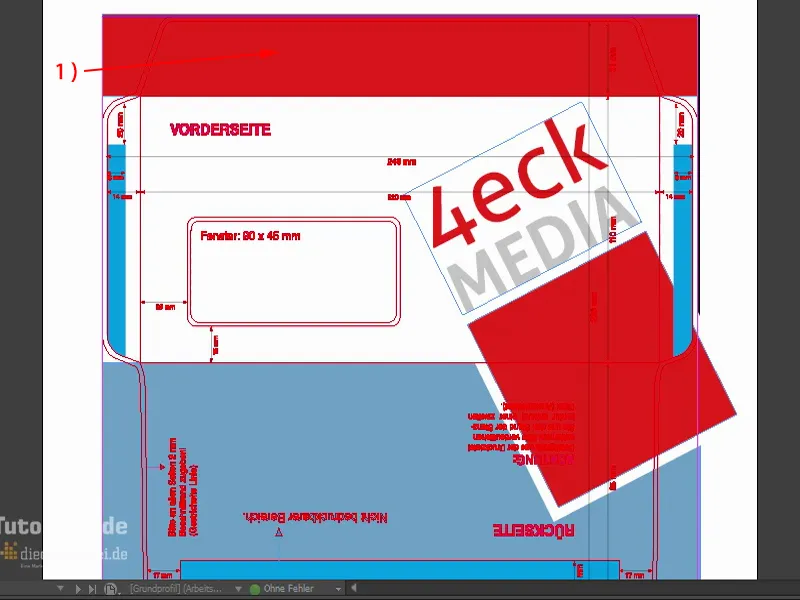
Di sini kita melihat dengan jelas format seperti apa seharusnya sebuah amplop seharusnya. Itu tidak terlalu mirip dengan amplop akhir, bisa kita pikir, tetapi di sini terdapat flap penutup yang tidak dicetak (1), karena misalnya berisi strip perekat, juga di bagian bawah sini (2). Di sini kita masih bisa melihat format, juga bahwa kita harus menjaga jarak aman (3), tepat ke arah tepi format akhir, "ini mencegah pemotongan yang tidak diinginkan".
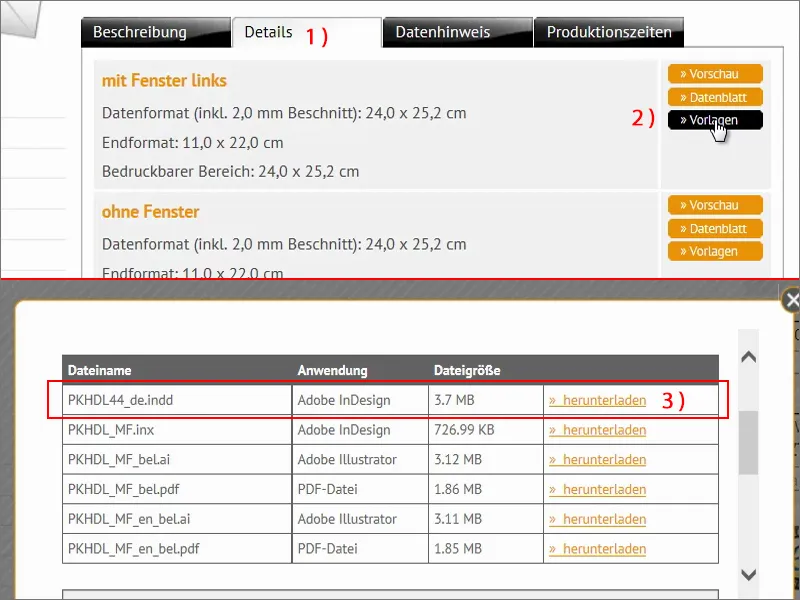
Terlihat cukup rumit, tapi tidak ada masalah, karena kita tahu cara mengatasinya. Mari kembali ke Detail (1), di mana kita memiliki Template (2). Kita bekerja dengan InDesign, jadi kita akan dengan mudah men-download INDD, format file dari InDesign, di sini (3). Cukup mengonfirmasi dan simpan.
Kemudian saya melihat semuanya di browser saya. Saya sudah mengekstraknya. Sekarang namanya adalah: "Template Amplop".
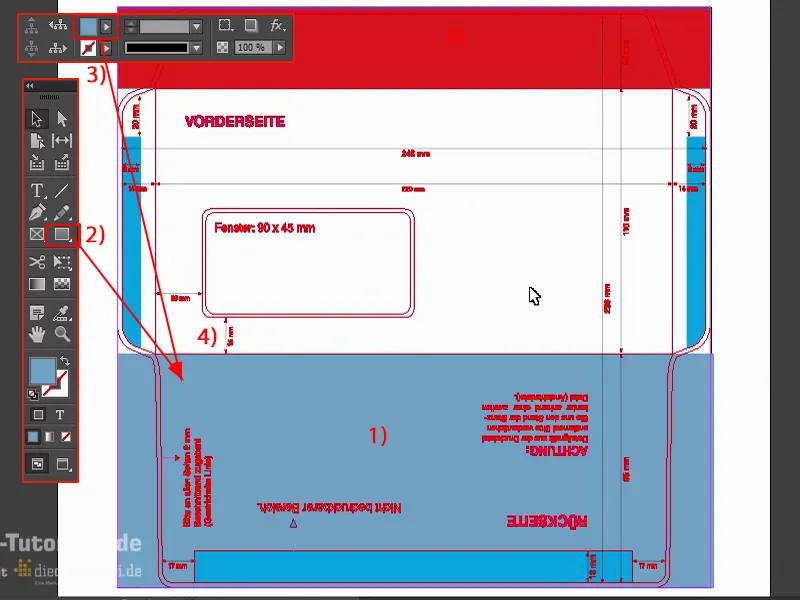
Saya membuka InDesign dan menarik file itu. Apakah ini tidak luar biasa? Tahukah Anda, betapa banyak waktu yang kami hemat dengan ini, karena seluruh template sudah didefinisikan di sini? Di setiap tempat dapat kita lihat garis potong, kita tidak perlu lagi khawatir akan hal itu. Sangat mudah, saya katakan kepada Anda, untuk membuat sesuatu seperti ini. Bagus sekali bahwa mitra cetak kami memberikan template semacam ini, karena ini benar-benar membuat hati desainer berdegup lebih kencang.
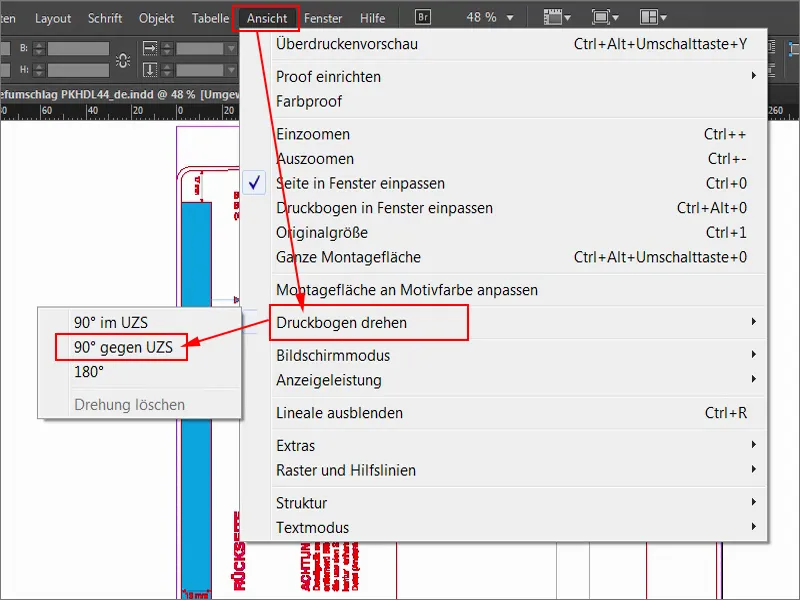
Jika Anda bertanya-tanya apakah Anda memiliki kesalahpahaman - tidak, Anda tidak. Itu sebenarnya hanya diputar 90 derajat. Sekarang kita akan memperbaikinya dengan View>Rotate Document>90° CW.
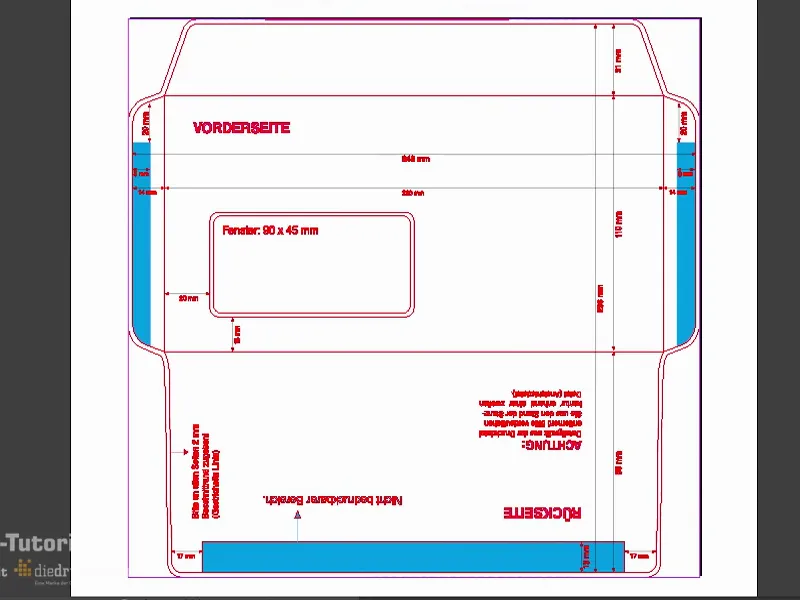
Kini tampak seperti ini. Sekarang kita dapat dengan tenang mulai bekerja.
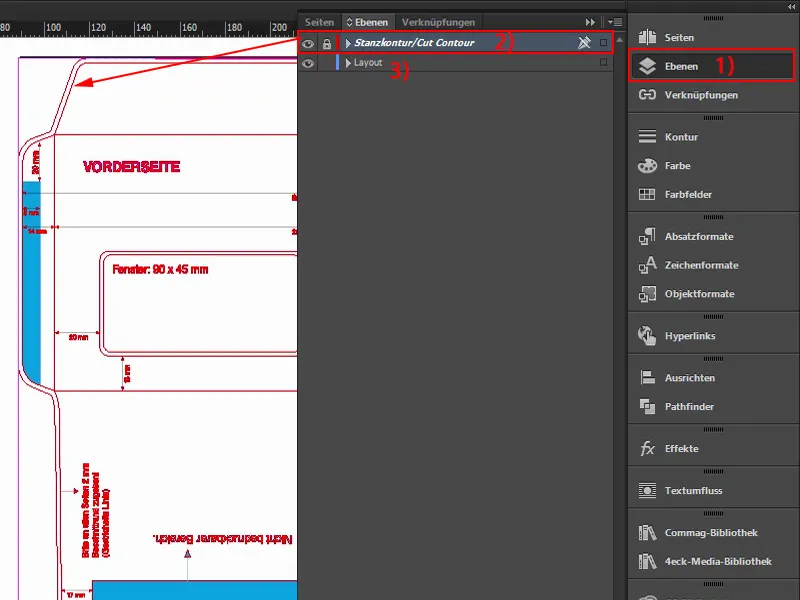
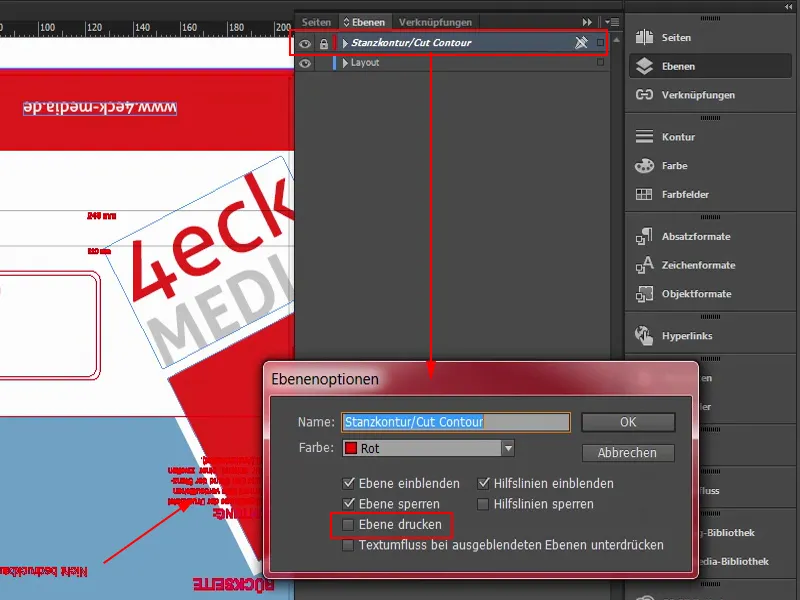
Ayo kita lihat ke dalam Lapisan (1). Di sana kita juga melihat bahwa kontur pemotongan merah ini terkunci (2). Kita bekerja di lapisan tata letak (3).
Memuat Bidang Warna
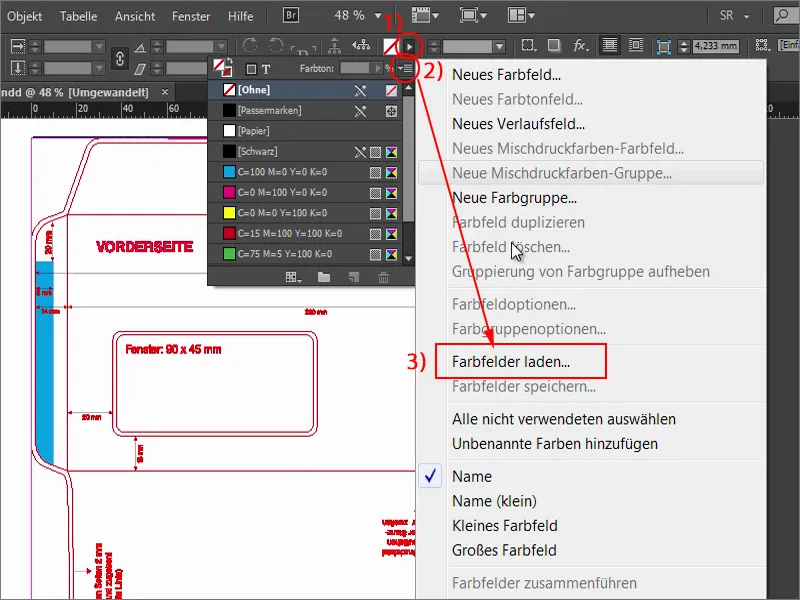
Memang, amplop seperti ini sering digunakan untuk mengirim surat atau tagihan atau apapun, tetapi tentu saja selalu dalam branding perusahaan. Mereka memiliki warna-warna rumah mereka, itu pasti sudah Anda ketahui - warna-warna yang telah ditetapkan dalam Panduan Desain Perusahaan. Itu berarti, warna-warna tersebut benar-benar ditentukan dengan jelas untuk digunakan. Jadi, dalam contoh kita, kita tidak akan mencari warna yang sesuai. Tidak, kita akan memuat bidang warna sekarang. Ini praktis sekali dalam InDesign - Anda bisa klik di sini atas untuk bidang warna (1), kemudian tekan tombol kecil dan tidak mencolok ini (2), kemudian klik Muat bidang warna... (3).
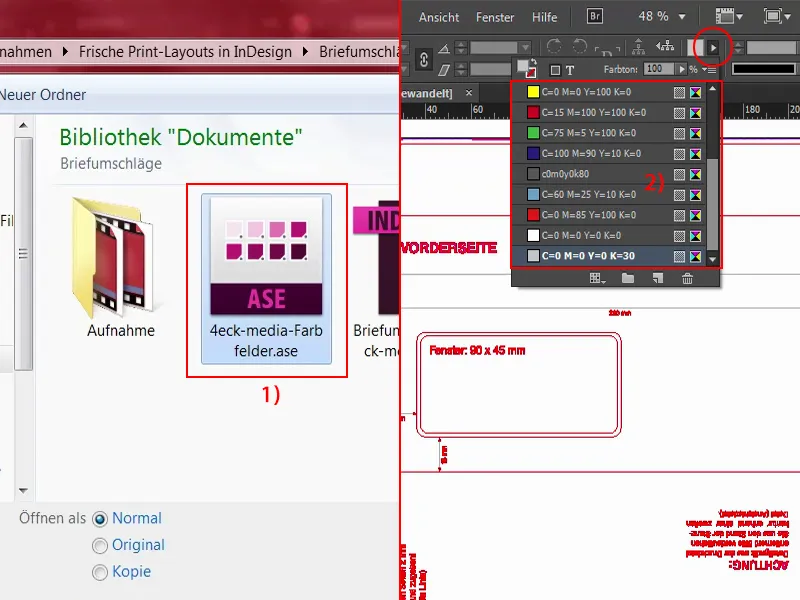
Selanjutnya, Anda dapat memuat file ASE ini (1) atau dari perusahaan Anda, di mana bidang warnanya terdaftar. Lihat: Di sini sudah tersedia nilai CMYK yang sesuai (2). Dengan warna-warna ini kita sekarang dapat terus bekerja dan mulai merancang.
Memasang Bidang Warna
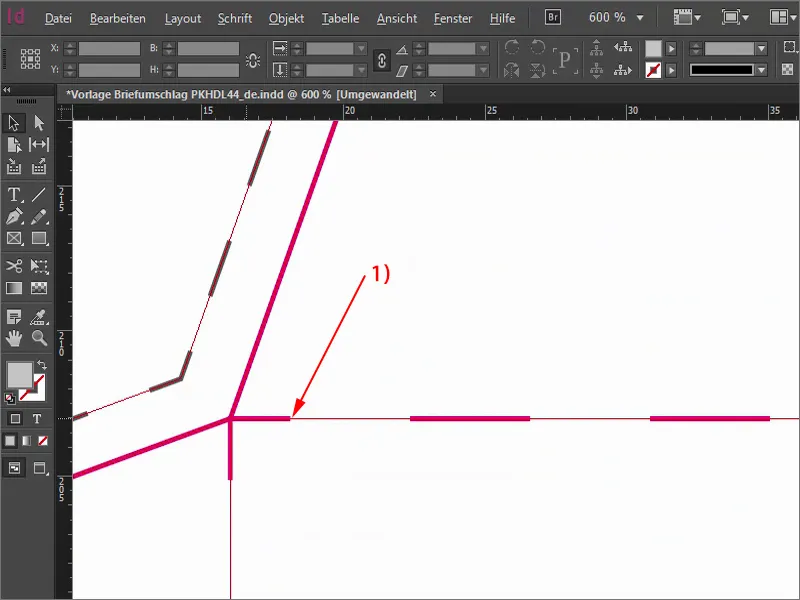
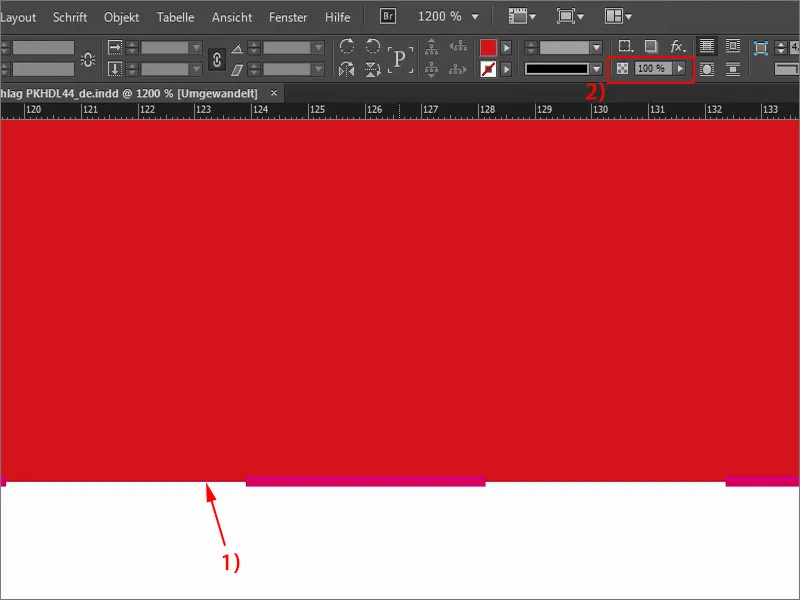
Pertama-tama, saya ingin membuat loop ini di bagian atas menjadi berwarna. Itu bukanlah sulap... Dengan menahan tombol Alt-ditekan dan menggerakkan roda mouse, saya bisa memperbesar dengan presisi. Di titik ini (1) akan menjadi lipatan akhir. 
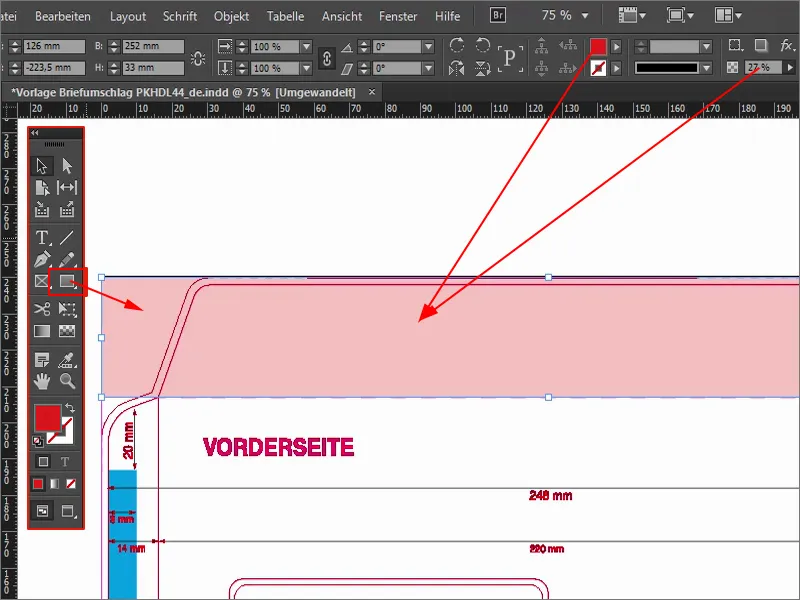
Jika kita sudah melihatnya, maka kembali sekali, pilih persegi panjangnya, buat warna merah. Dan mulailah. Cukup tarik persegi panjang hingga ke tepi. Sekarang saya akan mengurangi kepadatan, sebagai contoh, agar Anda bisa melihat maksudnya: Anda sebaiknya menarik persegi panjang hingga ke pinggiran bingkai, meskipun Anda tahu bahwa akan dipotong di pinggirannya. Lebih baik mengambil sedikit lebih daripada sedikit kurang, setidaknya dalam kasus khusus ini. 
Di atas, menurut saya, kita bahkan bisa pergi sedikit lebih jauh. Saya akan tarik lagi sedikit lebih besar. Kemudian Anda harus memperhatikan bahwa ini tepat di atas lipatan (1). Jadi kita bisa pergi sedikit lebih dalam. Kembalikan kepadatan lagi menjadi 100% (2).
Dan dengan begitu, penutup lipatan akan berwarna di merah indah kami dari 4eck Media. Dan sampai saat ini, itu bukanlah sulap. 
Selanjutnya dengan bagian belakang (1). Tentunya kita ingin memiliki warna pada bagian belakang juga, jadi saya lagi pilih persegi panjang (2), kali ini berwarna biru (3), dengan nada biru yang sangat lembut ini. Saya mulai dari bawah, menjalankannya hingga ke tepian dan menariknya hingga garis pemisah pada "15 mm" (4), di bawah bidang alamat atau jendela alamat. Di sini juga Anda harus memastikan bahwa Anda benar-benar berada di lipatan. Dengan demikian bagian belakang kami berwarna biru, penutup lipatan di merah (5). 
Bekerja dengan Pustaka InDesign
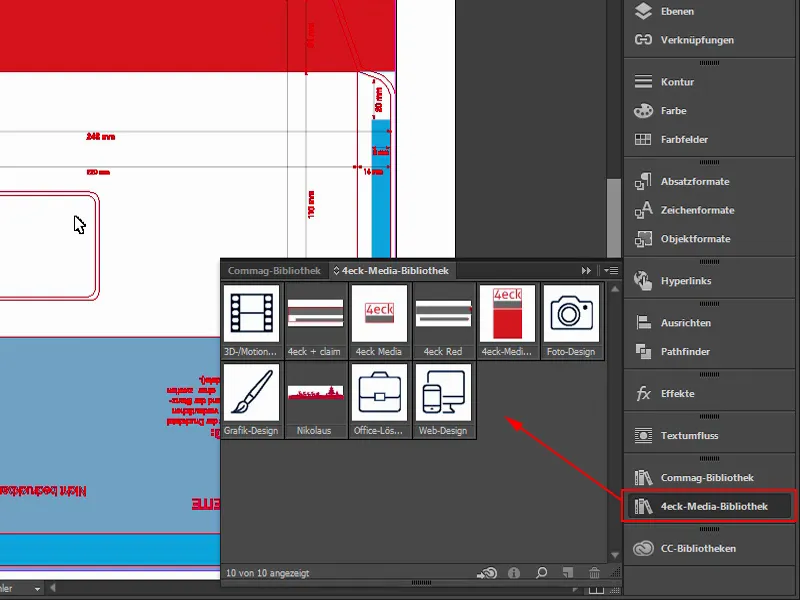
Apa yang masih kurang sekarang hanyalah elemen menarik di bagian depan, dan sekarang saya akan menempatkannya. Caranya sangat mudah: Saya bekerja dengan apa yang disebut pustaka - sesuatu yang hebat, karena mereka tidak berdebu, atau tidak memiliki buku lama di dalamnya, tidak, dengan pustaka di InDesign, Anda dapat benar-benar bekerja dengan nyaman, dengan objek yang selalu kembali.
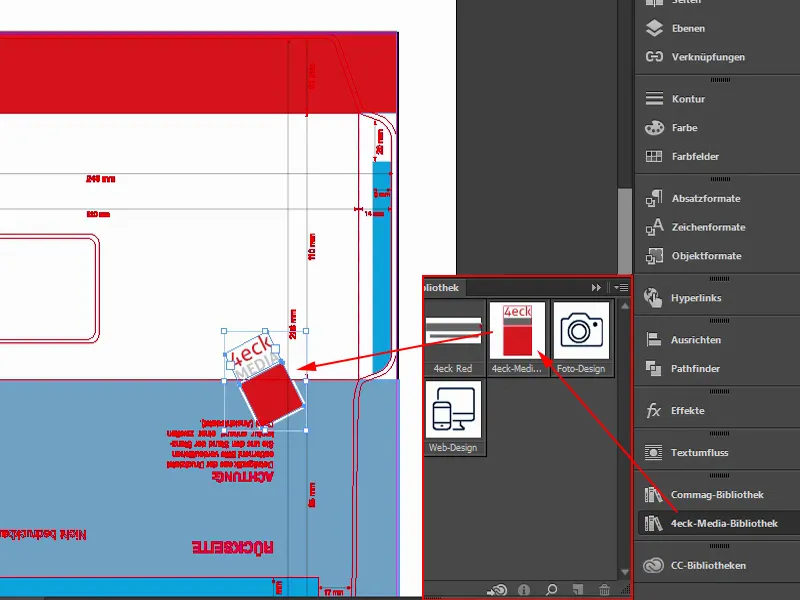
Sekarang saya memiliki pustaka saya di sisi sini di panel saya. Klik di sana akan membuka apa yang saya miliki di dalamnya sejauh ini. Di sana Anda dapat dengan mudah menambahkan atau menghapus hal-hal melalui seret dan lepas. 
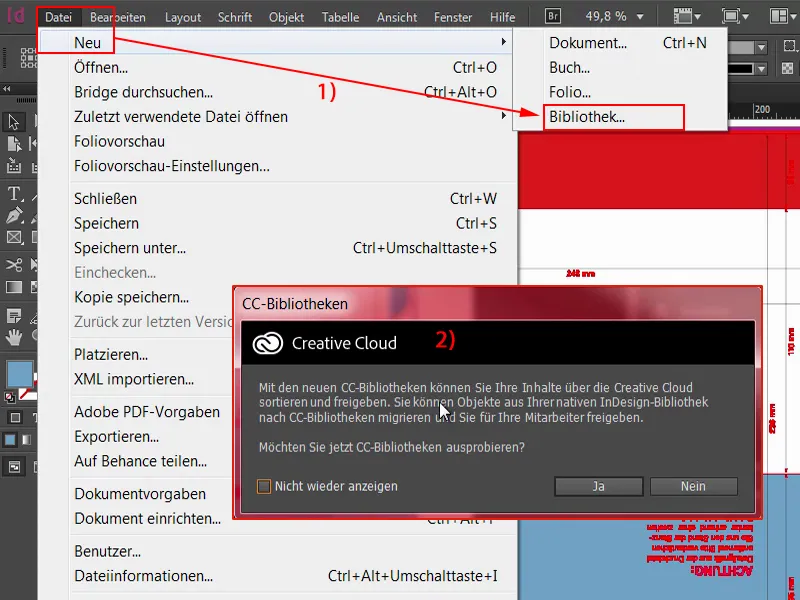
Jika Anda ingin membuat pustaka sendiri, itu sebenarnya sangat mudah melalui Berkas>Baru>Pustaka (1). Anda bahkan bisa menyinkronkan melalui Creative Cloud (2). Artinya, itu akan masuk ke cloud, dan kemudian Anda dapat mengaksesnya di mana saja atau bahkan memberikannya kepada rekan kerja Anda. Saya akan berhenti di sini, tetapi Anda tahu, Anda dapat membuat pustaka seperti itu dan memberinya nama serta menggunakan objek-objek tersebut dengan mudah. 
Sekarang saya akan melakukannya. Saya keluarkan logo kami atau desain kotak besar kami. Tentu saja itu masih terbalik, karena kita sudah memutar lembar cetaknya. Tapi itu tidak masalah - saya akan membaliknya dan dorong ke sini. 
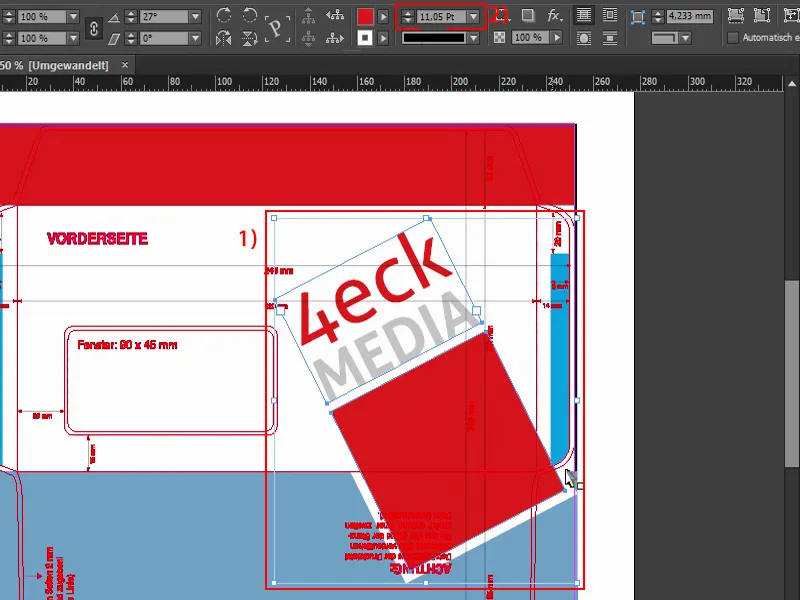
Sekarang saya menggunakan kombinasi tombol: Saya pergi ke salah satu sudut segi empat, tahan tombol mouse kiri dan tekan tombol Shift- sejajar, sehingga diperbesar secara proporsional, dan tombol Alt-, sehingga diperbesar ke semua arah, dan bahkan ditambah bibir Ctrl. Jadi saya harus menekan tiga tombol dengan tangan kiri saya, tapi kemudian semuanya diperbesar secara proporsional. Itu terlihat seperti ini.
Jadi ini hanya sebuah kotak di merah 4eck Media (1), disertai garis luar yang saat ini pada 11 Pt (2), karena juga memperbesar secara proporsional, dan di atasnya ada kotak teks dengan nama perusahaan kami. Kemudian saya tandai kembali seluruh objek. Dengan menahan tombol Shift- dan tombol panah saya dapat dengan nyaman melompat dalam kelipatan 10 ... Dengan ini saya menempatkannya sekitar (1). 
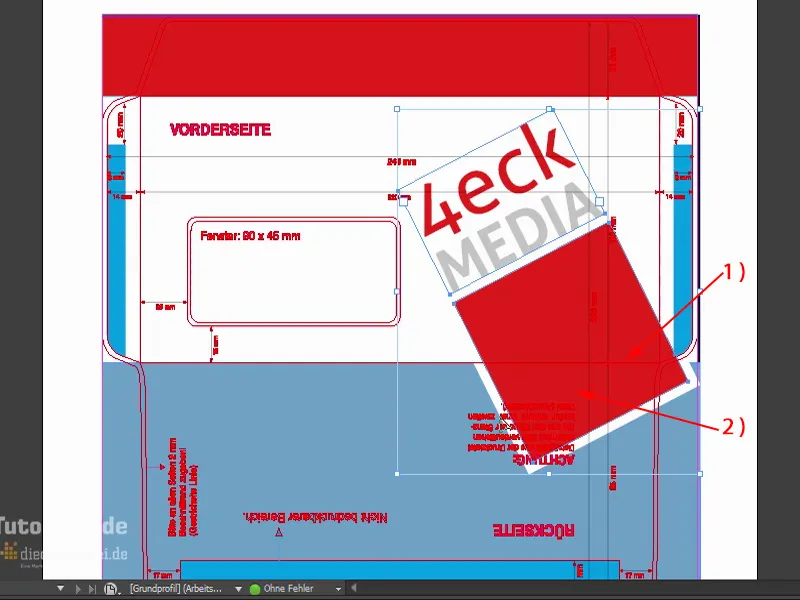
Sekarang Anda akan berkata: "Itu berada langsung di atas area potong" (1), dan saya katakan: Ya, saya benar-benar ingin begitu. Ini berarti, ketika amplop ini bersinar dalam kecantikan finalnya, dilipat dan direkatkan, maka kita akan memiliki sudut di belakang dengan tepat ini (2). Dan mengapa saya lakukan ini? - Hal-hal atau objek yang Anda posisikan di area potong selalu memberikan dinamika tertentu, ada sejenis ketegangan di sana, terlihat menarik. Seseorang akan melihatnya lebih dekat dan berpikir: "Oh, waduh, itu dipotong." Anda mungkin bahkan tidak menyadari dengan jelas, tetapi saya jamin: Hal-hal, objek, grafik, atau apa pun - jika Anda memposisikan sesuatu seperti ini di area potong dan sesuai, maka akan terlihat lebih menarik daripada jika semuanya selalu terlihat. 
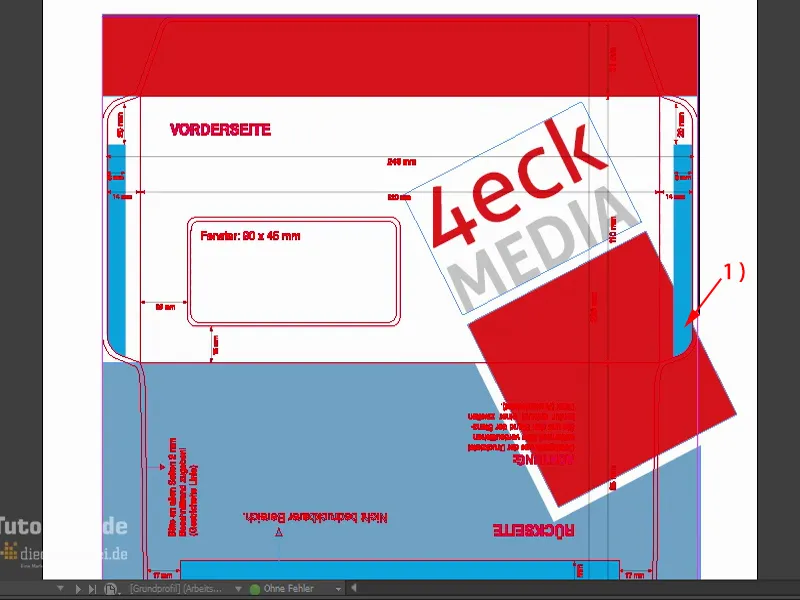
Saya ingin sedikit lebih maju, sekitar begitu. Dan menurut selera saya, bisa menjadi sedikit lebih besar lagi, jadi lagi Strg dan Shift ... Jadi, sedikit lebih ke kanan, lalu di sini (1) juga melewati area perekat. Saya suka sekali seperti itu.
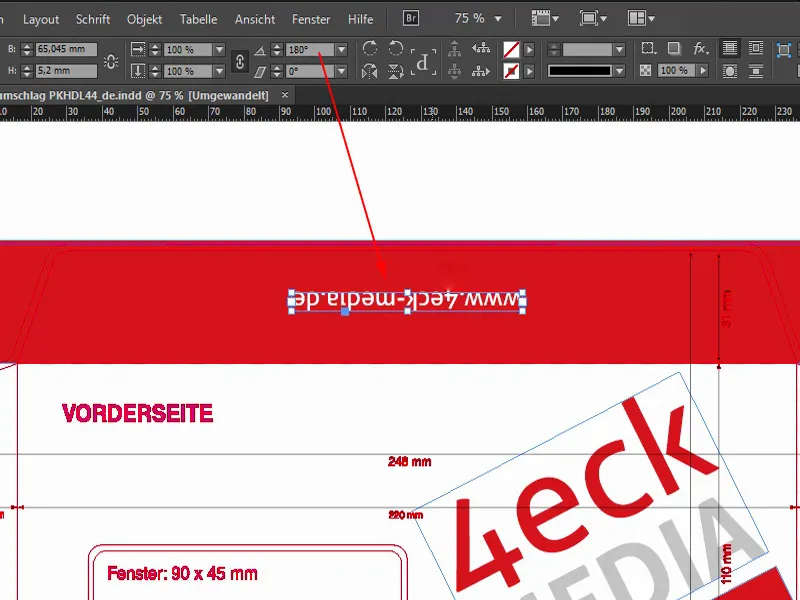
Agar branding perusahaan kita benar-benar tertanam dalam pikiran para penonton, saya ingin menempatkan alamat web kami di bagian atas sini, di mana setiap orang akan melihat, di sana (1), karena setiap orang yang menerima amplop tersebut akan menyentuhnya, karena mereka harus membuka suratnya juga.
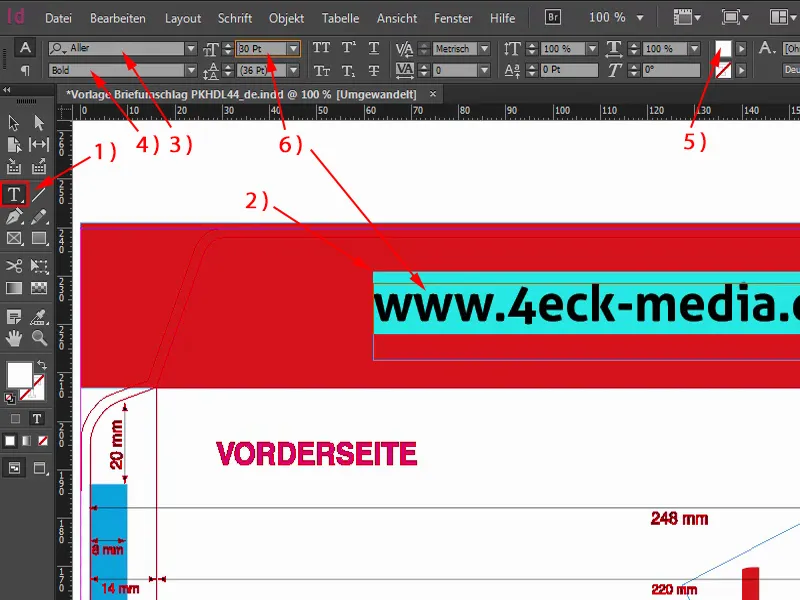
Saya zoom masuk dan menggunakan alat teks (1). Saya buat sebuah kotak teks (2). Font utama kami adalah Aller (3). Ada dalam berbagai potongan, saya pilih Bold (4). Warna putih (5). Di sini saya masukkan alamat situs web www.4eck-media.de. Sedikit lebih besar lagi (6).
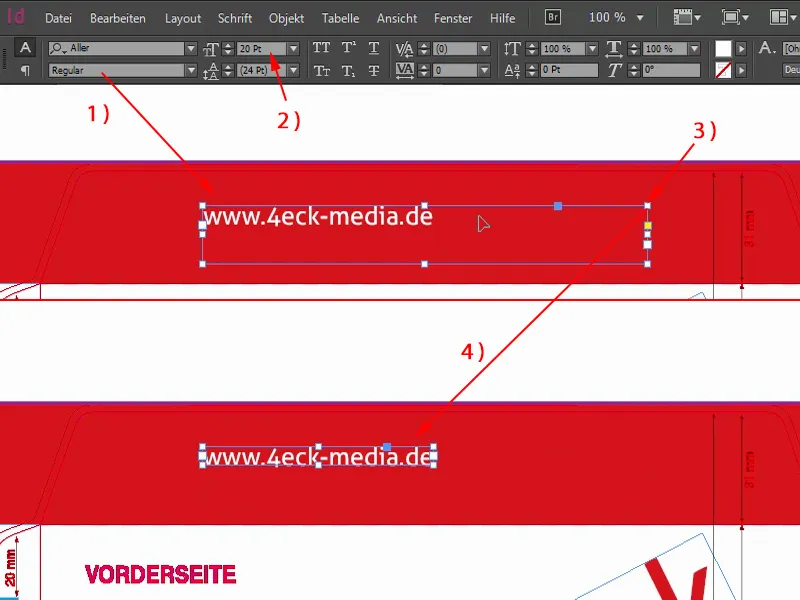
Tapi: Bold terlalu tebal bagi saya, saya lebih suka Regular (1). Itu jauh lebih saya sukai. Mari kita lihat. Dari segi ukuran, itu sudah baik (2). Jika saya sekarang melakukan dua kali klik pada pegangan di sudut bawah ini (3), maka kotak teks akan direduksi persis sesuai dengan ukuran yang diperlukan untuk menampung semua huruf di dalamnya (4).
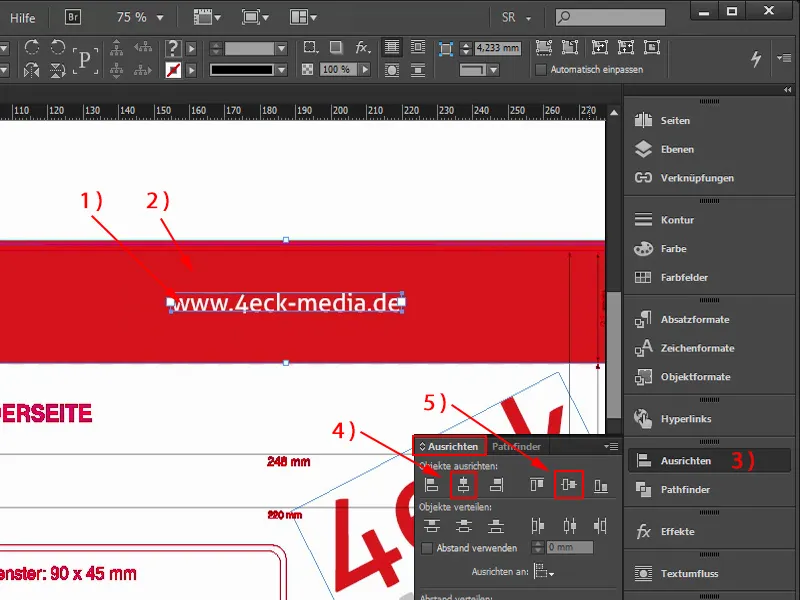
Sekarang kita harus membuatnya menjadi rata tengah. Anda bisa mencoba mendorongnya secara manual. Tapi itu tidak begitu mudah. Tetapi ada juga alat bantu: Pertama saya tandai kotak teks (1). Dengan menekan tombol Shift-saya memilih objek di belakangnya (2). Dan sekarang saya menggunakan alat yang cukup keren, yaitu Alignment-Tool (3). Anda bisa menemukannya di atas bilah alat Anda. Di sini Anda bisa meluruskan sepanjang sumbu ini (4) dan pada sumbu ini (5). Dengan demikian itu akan berada tepat di tengah.
Sekarang kita punya satu kesalahan lagi. Sudah dikenali? Tentu - ketika amplop ditempel, maka tentu saja alamatnya terbalik. Dan itu sebenarnya tidak cocok bagi kita. Jadi sekali memilih, memutar, masukkan rotasi sebesar 180 derajat di sini atas, maka seluruh alamat situs web akan terbalik, tetapi untuk kita itu sudah benar.
Ekspor
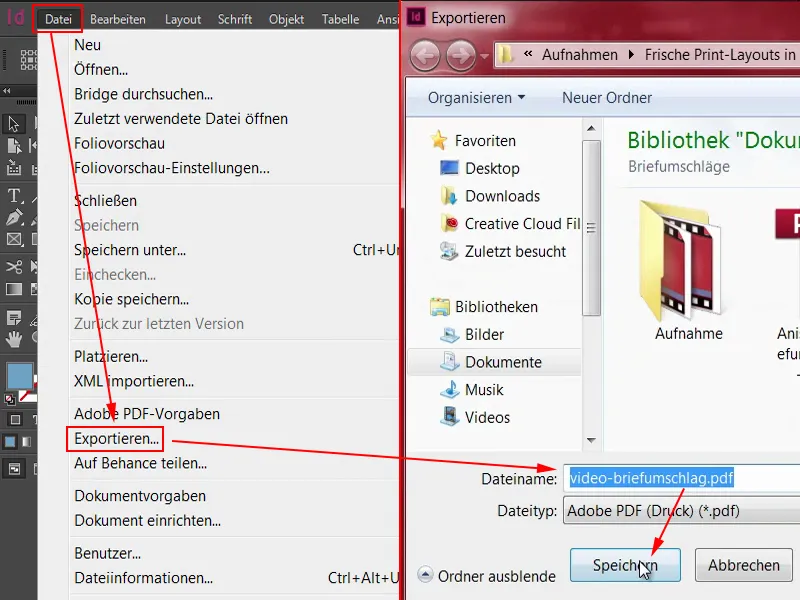
Sekarang kita telah mendesain amplop. Sekarang kita akan melakukan ekspor akhir. Kami harus mempertimbangkan hal ini sekali lagi. Untuk ini, pilih File>Ekspor... Tetapkan nama dan simpan.
Ini adalah Dialog Ekspor - dan itu sangat penting ketika harus menyerahkan data yang sesuai dengan pencetakan ke pabrik percetakan. Itulah sebabnya kita akan melihat apa yang diinginkan oleh percetakan dari kita.
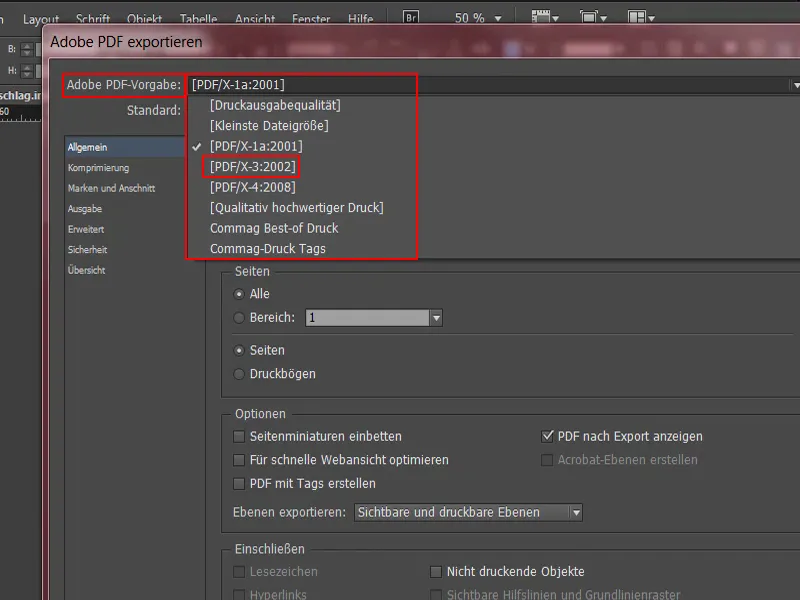
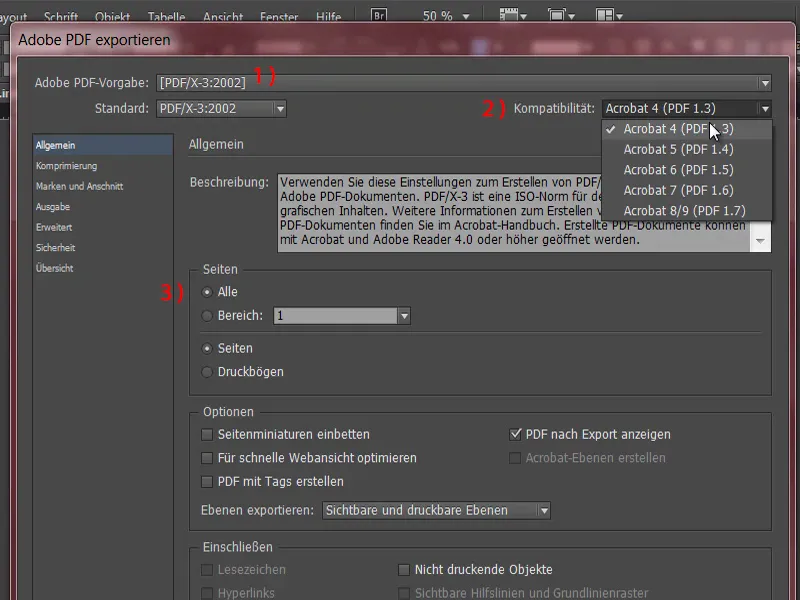
Pada bagian atas kita memiliki Preset PDF Adobe. Di sini Anda dapat memilih berbagai hal. PDF/X-1a:2001, PDF/X-3:2002 dan sebagainya. Apa yang benar-benar tepat di sana?
Begini: Standar yang dikenal adalah sebenarnya PDF/X-1a:2001 dan PDF/X-3:2002. Mereka bahkan telah diangkat menjadi standar ISO. Format yang sebagian besar diterima oleh prepress Eropa adalah PDF/X-3:2002-.
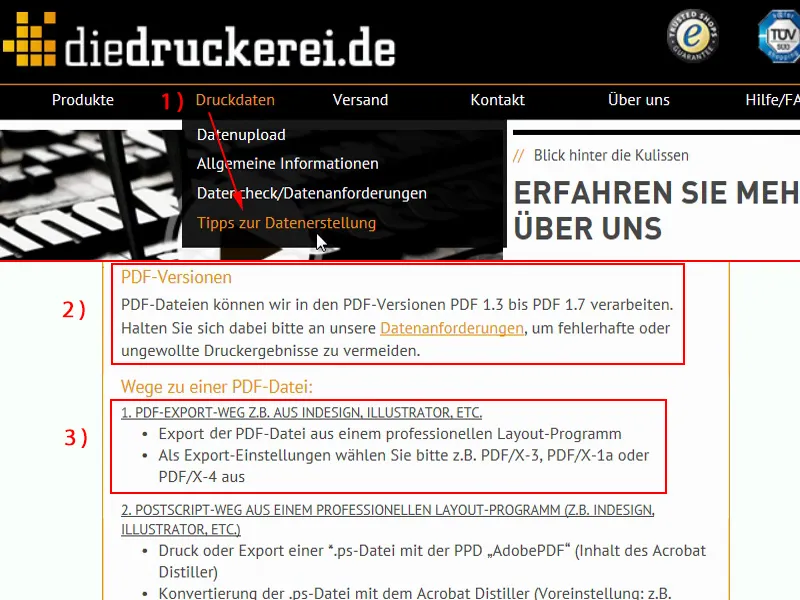
Kita periksa situs web diedruckerei.de, apakah ini benar sesuai. Di bagian Data Cetak>Tips (1) untuk membuat data, tertulis: Versi PDF (2) yang dapat kami pergunakan adalah “PDF 1.3 hingga PDF 1.7.” “Ekspor file PDF dari program tata letak profesional” - itulah yang kita miliki. “Pilih pengaturan ekspor PDF/X-3, PDF/X-1a, atau PDF/X-4.” (3)
Jadi saya memilih X-3 (1), itu adalah standar. Pada Preset Acrobat (2) dikatakan 1.3 hingga 1.7, jadi saya juga memilih standar representatif, yaitu PDF 1.3. Halaman: Di sini kita ingin mencetak semua yang telah kita buat (3).
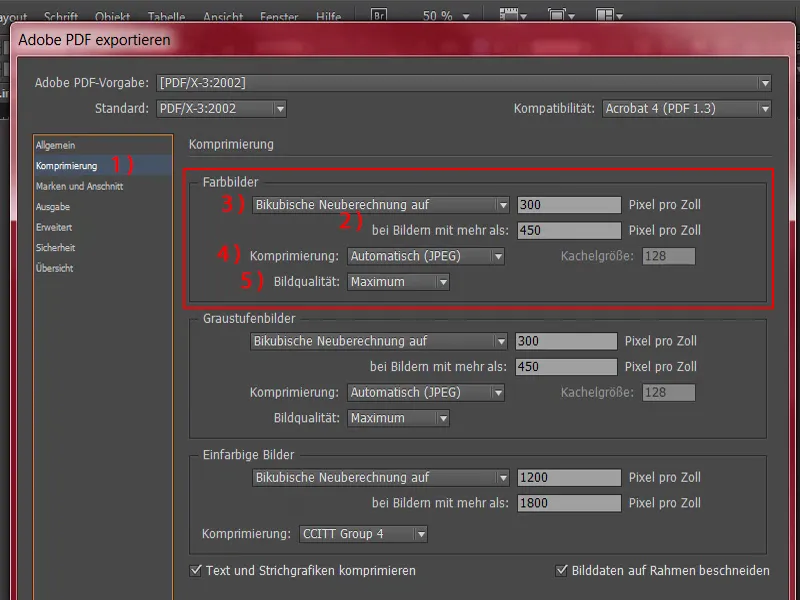
Sekarang kita lanjut ke Kompresi (1). Kompresi ini terutama penting saat didefinisikan bagaimana gambar ditempatkan. Pengaturan standar sudah ditentukan oleh format. Resampling bicubic ke 300 piksel per inci, yaitu ppi, pada gambar dengan lebih dari 450 ppi. Apa artinya ini? Bayangkan Anda memiliki sebuah dokumen, di dalamnya terdapat gambar-gambar. Mereka tersedia dalam resolusi yang sangat tinggi, tetapi sebenarnya tidak diolah dalam dokumen dengan ukuran besar dan akan dicetak dalam ukuran yang sama, maka standar pengaturan ini menentukan hal berikut: gambar akan diubah ukurannya jika resolusi efektif lebih dari 450 ppi, maka akan dikurangi menjadi 300 ppi. Apa artinya ini? Sebuah gambar dengan resolusi 300 ppi di Photoshop dan direduksi 50 persen di InDesign akan memiliki resolusi efektif 600 ppi. Hal itu tidak perlu, jadi kita boleh memilih pilihan ini: 450 (2) dan lebih akan dikurangi menjadi 300 (3). Kompresi secara otomatis menjadi JPEG (4) - ada yang mungkin menganggap dengan acuh, "JPEG tidak bagus, ada kehilangan data." Saya memiliki pandangan yang berbeda, karena itu tidak terlalu penting di bidang tersebut, selama kualitas gambar diatur pada Maksimum (5).
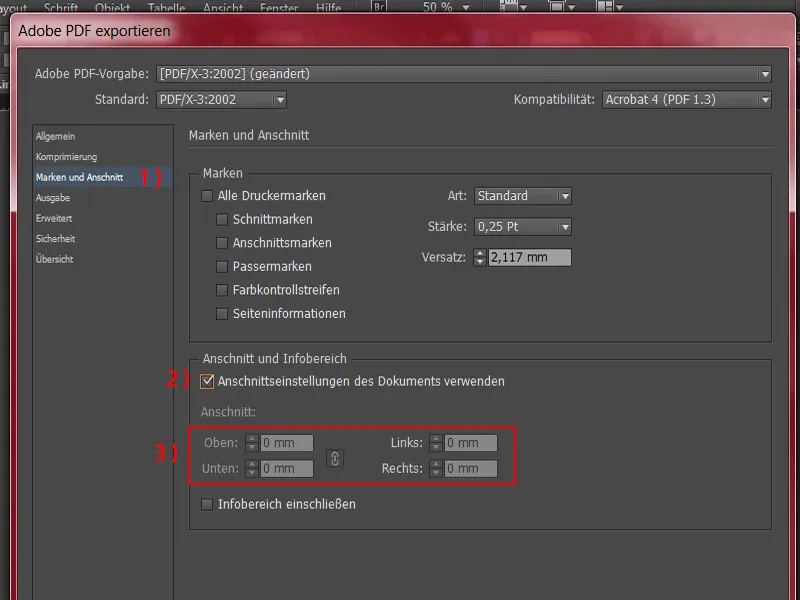
Selanjutnya ke Merek dan Pemotong (1). Biasanya, kotak centang diberikan di sini: Gunakan Pengaturan pemotongan dokumen (2). Di dokumen ini tidak ada pemotongan (3), itu telah diintegrasikan ke dalam area kerja, itu tidak apa-apa. Tetapi tolong aktifkan kotak centang ini secara umum. Ini penting ketika kita membuat pemotongan secara manual. Apa artinya secara persis, kalian akan temukan dalam satu pelatihan lain.
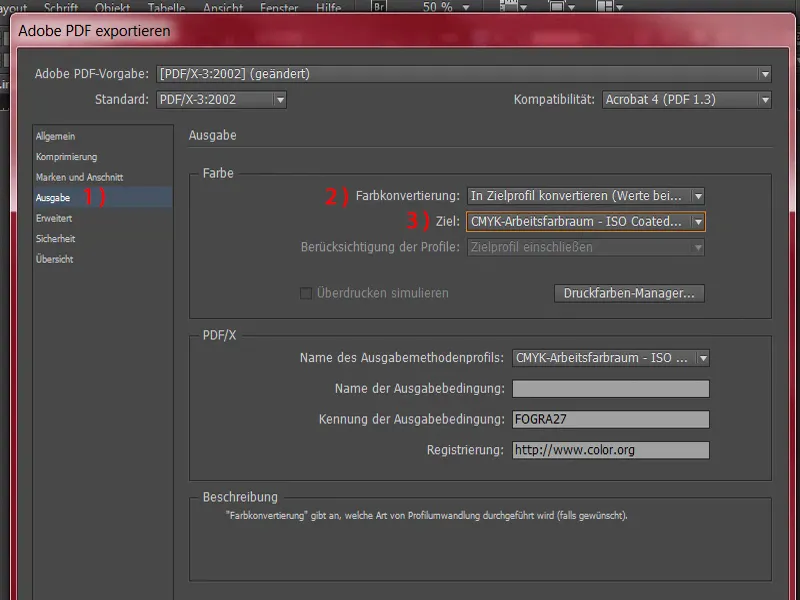
Selanjutnya ke Penerbitan (1). Kita membahas dialog ini dengan sangat detail karena kita akan menyimpannya sekali dan kemudian melakukan panggilan baru setiap kali, jadi kita tidak perlu melalui prosedur dari awal setiap kali. Jadi umumnya, sebagaimana yang telah disebutkan sebelumnya, sebagian besar materi cetak yang kita buat dicetak pada kertas yang diampelas. Dalam kasus ini, kami memiliki pengecualian, tetapi pengecualian ini akan disingkirkan sekarang. Kami akan kembali ke sini nanti. Jangan lupa. Sekarang saya akan melakukan sesuatu di sini yang tidak selalu cocok pada amplop, tetapi kalian akan melihat mengapa saya melakukannya seperti ini.
Pada Konversi Warna (2), yang paling praktis sebenarnya adalah memilih Konversi ke Profil Tujuan (Menyimpan Nilai) dalam menu tarik-turun. Dan saat dia bertanya kepada kita, dalam ruang warna operasional mana seharusnya kita konversi, maka pilih dalam ruang warna operasional CMYK ISO Coated v2 (3).
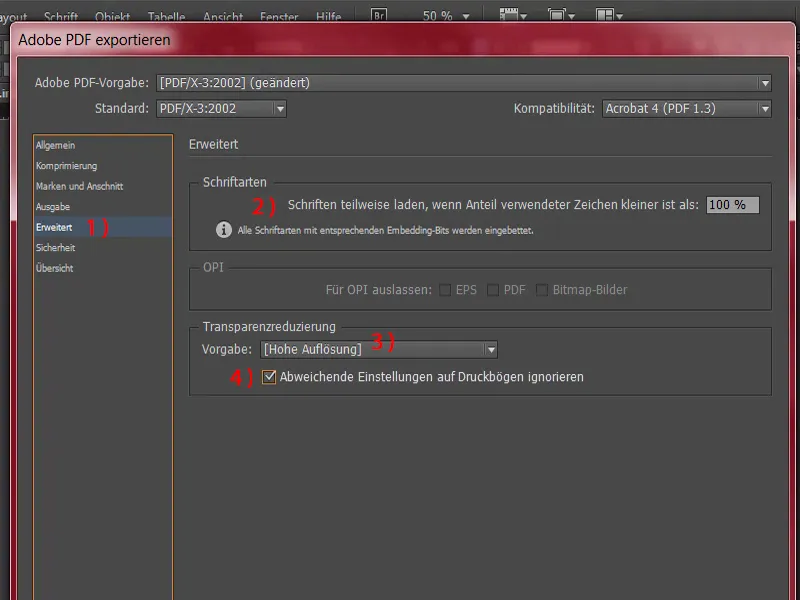
Sekarang kita menuju ke Dialog Lanjutan (1). Ada sesuatu yang sangat dikenal di sini, yaitu tentang font. Pasti kalian telah membacanya di percetakan kalian: Font harus tertanam 100 persen. Inilah yang kami tentukan di sini. Font sepenuhnya diunduh, jika proporsi karakter yang digunakan lebih kecil dari 100%. Artinya: “ Semua font dengan bit tertanam yang sesuai akan diunduh.” (2)
Kalian dapat menjadikan Reduksi Transparansi diatur pada Resolusi Tinggi (3) dan Pengaturan Berbeda Pada Lembar Cetak dapat kita abaikan (4).
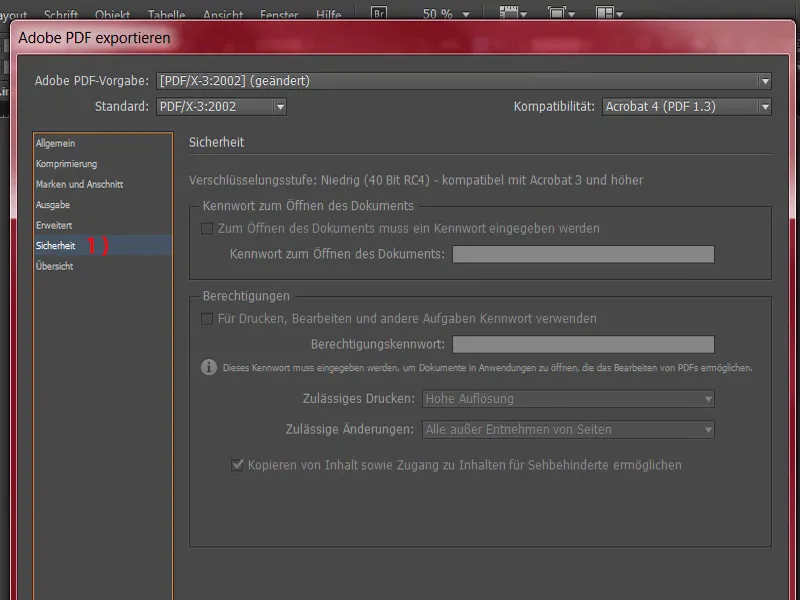
Lanjut ke Keamanan (1). Kita tidak perlu memperhatikan hal lain.
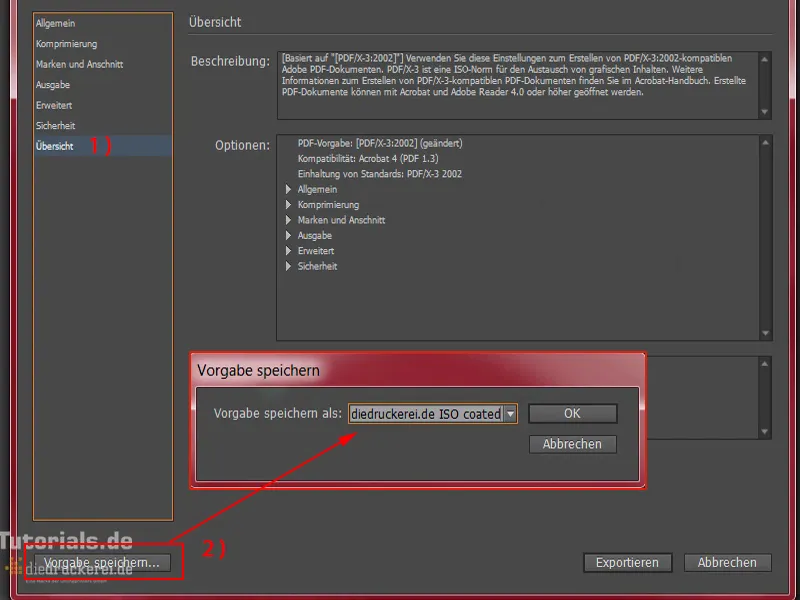
Ringkasan (1) akan merangkum semuanya kembali. Saya akan menyimpan preferensi ini sekarang (2), yaitu: “diedruckerei.de ISO coated”.
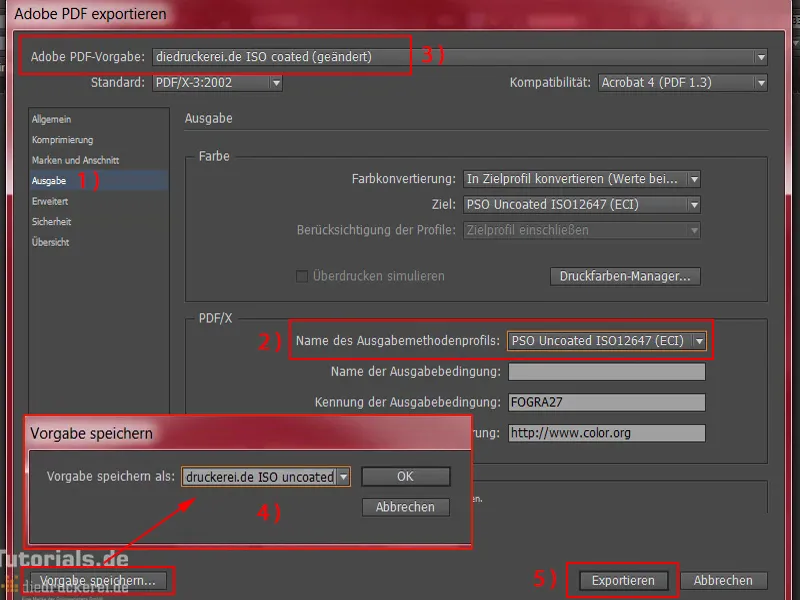
Dan sekarang kita kembali ke titik ini yang baru saja saya sebutkan dalam Penerbitan (1): Saya telah menyimpan profil ini karena kita akan menggunakan profil ini berulang kali dalam pelatihan lain. Tetapi dalam kasus ini kita memerlukan profil yang berbeda. Oleh karena itu kita akan menyesuaikannya.
Pada saat Pemrosesan kita tidak menggunakan Tujuan CMYK ISO Coated, melainkan rekan pencetak kita ingin mencetaknya pada kertas yang tidak diampelas. Dalam menu tarik-turun ini ada PSO Uncoated ISO12647 (2), dan itu yang akan kami pilih sekarang. Preferensi di bagian atas sekarang telah berubah (3). Itu baik-baik saja. Saya juga akan menyimpan preferensi ini: “diedruckerei.de ISO uncoated” (4).
Sekarang kita dapat pergi ke Ekspor (5).
Ini adalah PDF kita, yang sebenarnya terlihat cukup sederhana, tetapi pada akhirnya akan memiliki desain yang indah seperti yang kami rencanakan. Dan kalian juga akan melihat hal berikut: Semua penanda pemotongan telah menghilang, meskipun sebenarnya kita tidak menyembunyikannya secara manual.
Ini disebabkan oleh kontur pemotongan sudah ditandai sebagai tidak dapat dicetak dalam template, saat kalian melakukan dua kali klik padanya. Jadi, pada saat Cetak Lapisan, kotak centang hilang, sehingga lapisan tidak dicetak.
Sekarang, setelah kita memiliki template siap cetak, kita dapat mulai mengunggah, melakukan pemesanan, dan kemudian tentu saja kami akan memverifikasi apakah semuanya berjalan sesuai rencana kami. Ketika barang tiba di sini, yang kita pesan, maka kita akan membukanya bersama dan melihat apakah memang terlihat bagus seperti yang kami bayangkan. Saya tidak sabar - saatnya mengunggah ke percetakan.
Di sini kita berada di halaman. Saya sudah masuk dengan data klien saya. Kita akan kembali ke Surat (1), memilih Penuh Warna Surat (2), DL (3). Itu seperti yang telah kita buat juga sebelumnya.
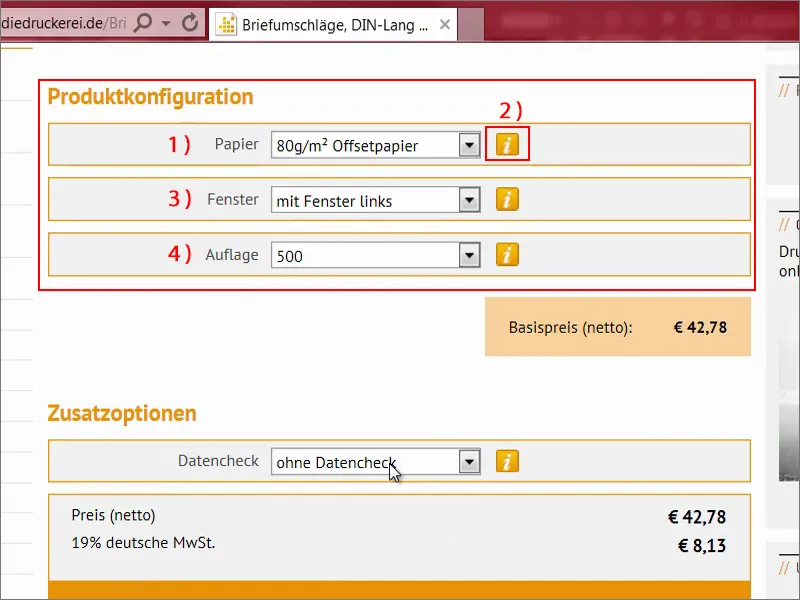
Sekarang kita scroll ke bawah. Saat diminta, informasi produk menjadi keputusan pertama: 80 g/m² (1), itu sepenuhnya sesuai. Dan kalian juga dapat menampilkan kotak-kotak informasi kecil (2), ada petunjuk lebih lanjut di sana. Kami ingin semuanya dengan Jendela Kiri (3) dan Jumlah Pesanan adalah 500 (4).
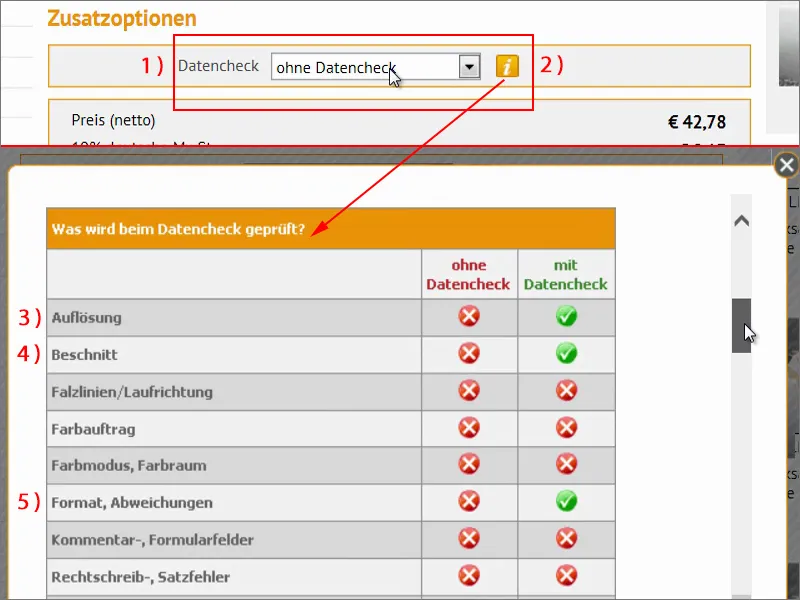
Sekarang ke Pengecekan Data (1). Apa itu? Mari kita lihat di sini (2): Kita memiliki kesempatan untuk memeriksa dokumen kita sekali lagi. Apa yang tepatnya diperiksa di sini? Kita lihat di sini di bawah:
Misalnya, resolusi (3) diperiksa dan pemotongan (4). Lipatan, arah lari, tinta cetak, mode warna dan ruang warna tidak diperiksa. Untungnya semuanya sudah dilakukan sebelumnya. Format, deviasi (5) juga diperiksa…
Pengecekan data semacam ini mungkin bermanfaat, jika kalian benar-benar ragu: Apakah sudah benar? Apakah sudah tidak benar? Sebelum mencetak 500 amplop, memang layak untuk mengaktifkan pengecekan data ini. Dalam kasus kami, kami tidak memerlukannya. Kami sebenarnya bisa melanjutkan secara langsung.
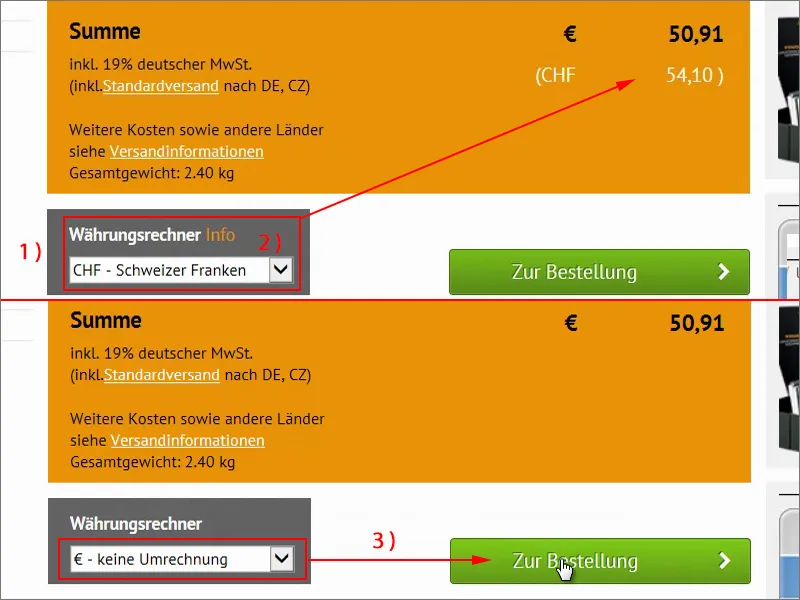
Ngomong-ngomong, ada juga Konverter Mata Uang yang sangat praktis (1). Jika misalnya Anda berkata: "Oke, 50 Euro, saya sekarang dari Swiss dan ingin tahu berapa banyak itu dalam Franc Swiss", maka klik di sini (2). Dan kemudian dia akan memberi tahu kami berapa harganya. Ini tidak berarti bahwa tagihan juga akan dikeluarkan dalam Franc Swiss, tetapi itu hanya sebagai informasi yang sangat praktis menurut saya. Mari kita lanjutkan ke Pemesanan (3).
Di sini kita melihat keranjang belanja kita lagi, yang akan membantu kita dengan jelas tentang apa yang ingin kita pesan sekarang. Subtotal (1) sekian banyak, dan lagi PPN Jerman sebesar 19% ditambahkan (2), sehingga negara kita juga mendapatkan sedikit. Dan kita bahkan bisa melihat berat dari semuanya. Hampir dua setengah kilo (3). Dan kita bahkan mendapat pengiriman (4). Baiklah. Saya lanjutkan ke Lanjut (5).
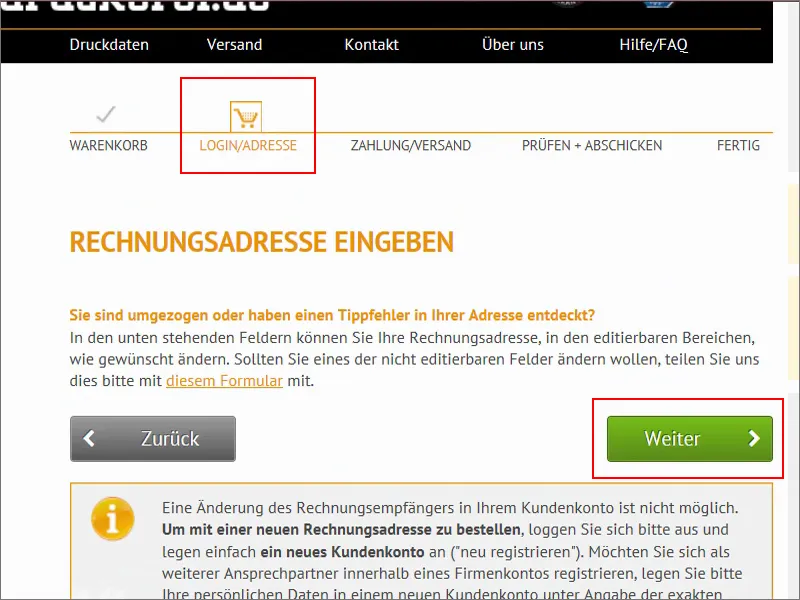
Kemudian ia akan meminta data login, tetapi saya sudah memasukkannya, jadi kita lanjutkan lagi.
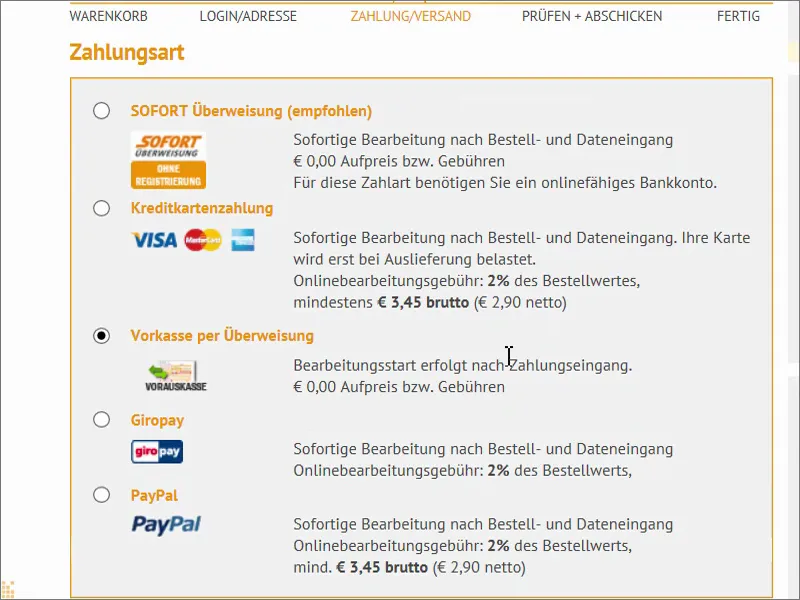
Pembayaran dan Pengiriman. Kami membayar dengan sistem prabayar, transfer bank, ada juga banyak lainnya, seperti: transfer instan, Anda juga dapat membayar dengan kartu kredit, Giropay, dan PayPal juga tersedia untuk dipilih.
Selanjutnya Anda bisa memilih Perlindungan Pembeli Trusted Shop (1), tetapi saya tidak memerlukannya pada titik ini. Dan saya lanjutkan ke Lanjut (2).
Tentu saja kita harus menerima Syarat dan Ketentuan serta Pemberitahuan Pembatalan, semuanya jelas, seperti pada setiap pesanan. Dan setelah pesanan segera selesai, kita bisa mengunggah data ke server. Untuk ini, Anda memerlukan nomor pesanan, yang akan diberikan pada konfirmasi pesanan. Dengan nomor pesanan ini, kita dapat dengan jelas mengaitkan PDF kita ke pesanan kita.
Sekali lagi disingkat. Sekarang kita hanya perlu mengklik Beli.
Sekarang kita memiliki nomor pesanan, ini dia (1). Saya akan menyalinnya ke papan klip sekarang. Kemudian kita bisa melanjutkan ke unggah file cetak kita (2).
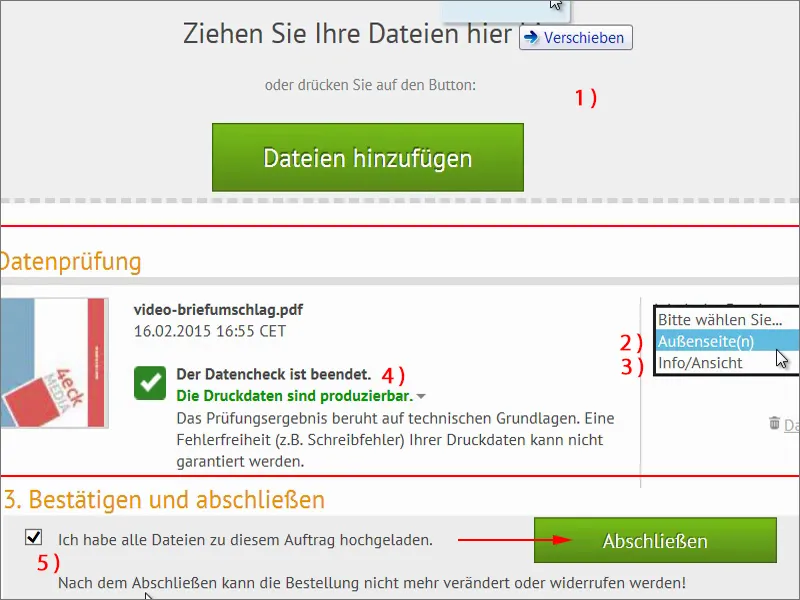
Sekarang kita seret-dan-letakkan file ke dalam area ini (1). Sekarang kita lihat preview, atau pratinjau secara singkat. "Silakan pilih Tujuan Penggunaan". Inilah Bagian Luar (2). Terkadang penting juga untuk mengirimkan file informasi atau pandangan, misalnya (3). Di sini, kita akan diberikan pemeriksaan singkat sekali lagi (4) - lampu hijau: "Data cetak bisa diproduksi". Sangat pas. Cek lagi di "Saya telah mengunggah semua file untuk pesanan ini" (5) dan kemudian kita klik Selesai.
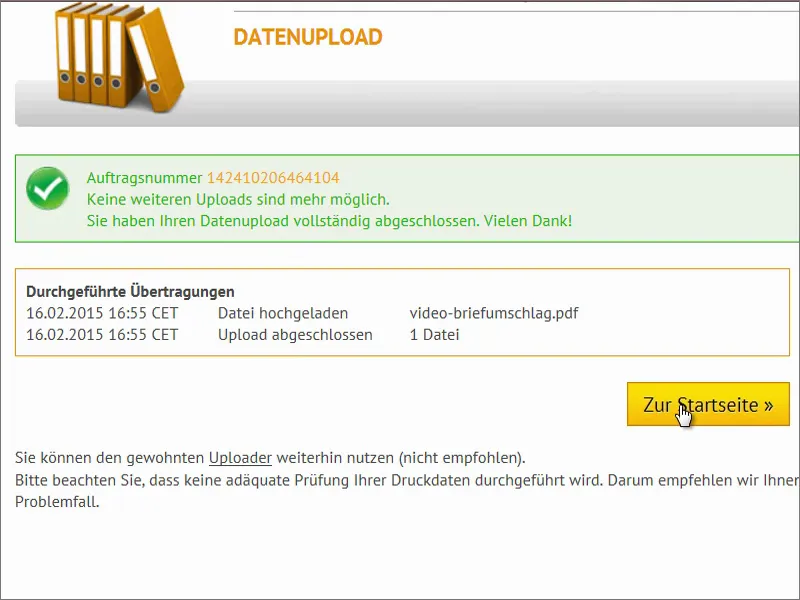
Di sini kita akan mendapatkan ringkasan bahwa tidak ada unggahan tambahan yang mungkin. Kami telah menyelesaikan unggahan data. "Terima kasih banyak!" Dan sekarang kita bisa kembali ke halaman utama. Begitulah cara pesan dan desain amplop seperti ini berfungsi. Saya harap Anda telah belajar sesuatu.
Membuka Kotak
Saatnya untuk saat kebenaran: Di sini seharusnya ada amplop kita. Saya akan membuka kotak dan mengeluarkan bahan isian.
Ini masih dikemas di dalam kotak lain, itu bagus.
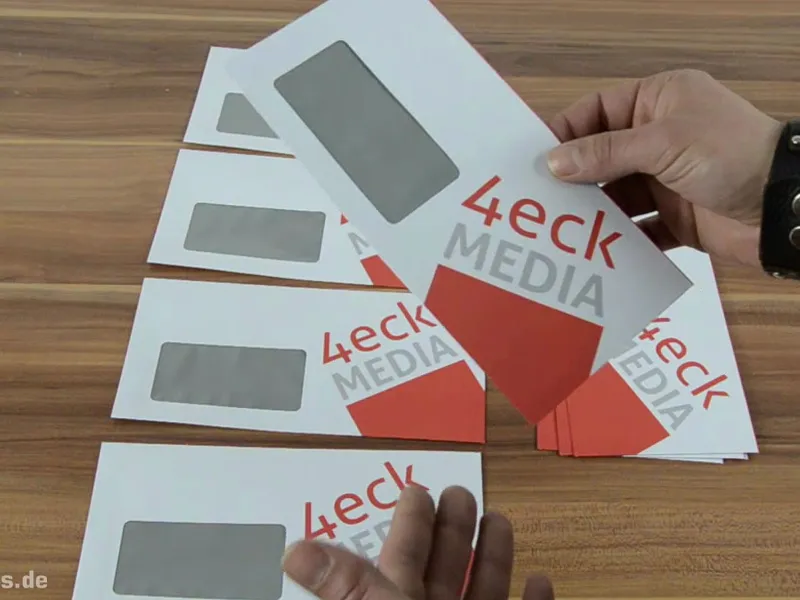
Jadi. Dan inilah amplop kita. Wow! Keren sekali!
Mari kita lihat secara detail, bagaimana semuanya terlihat. Di sesi latihan sebelumnya saya telah menyebutkan bahwa kita harus membuat penyesuaian halus dengan kecerahan monitor, karena sekarang kita melihat dengan sangat jelas: warnanya tidak selincah yang ditampilkan monitor kita, juga kejernihan warnanya lebih rendah pada kertas tidak bertutup. Apa yang saya maksudkan adalah: Tolong aturlah kecerahan monitor Anda agar lebih rendah, karena tidak ada lembar kertas, seperti di sini, yang bersinar terang seperti penerangan liburan yang dipancarkan oleh monitor Anda. Tapi selain itu, ini memiliki tampilan yang cukup keren menurut saya. Saya suka tata letaknya yang miring ini, juga dalam format duplikat berulang.
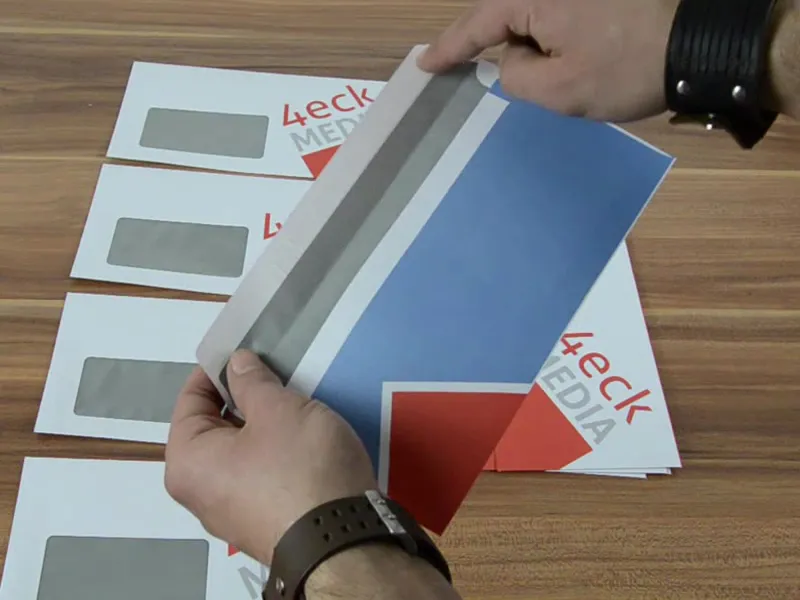
Sekarang mari kita balikkan semuanya - terlihat cukup keren. Di sini kami memindai alamat web kami terbalik.
Kemudian di bagian dalam, kita memiliki perekatan otomatis, sebenarnya cocok juga dengan sempurna. Dan ini jauh lebih baik di dalam kotak surat daripada amplop surat standar yang biasanya digunakan di mana-mana.
Terakhir, sebuah tes dengan surat dari kantor pajak, seharusnya sesuai dengan standar. Aku akan memasukkannya—lihatlah—pas sekali. Kita telah melakukannya dengan benar. Aku puas. Selamat bersenang-senang. Milikmu Stefan

