Pada pelatihan ini, kamu akan belajar cara menyiapkan proyekmu untuk bekerja dengan CSS Flexbox. Penting untuk memiliki dasar yang kuat sebelum kamu mempelajari lebih dalam tentang teknik layout Flexbox. Kami akan menggunakan Visual Studio Code untuk pengembangan, namun kamu juga dapat memilih menggunakan editor teks sederhana dan browser. Pada langkah-langkah berikutnya, kami akan membuat proyek sederhana yang akan membantu kamu memahami dan menerapkan Flexbox.
Temuan Utama
- Menggunakan server pengembangan akan memudahkan pekerjaan pada proyekmu.
- Kamu dapat belajar dasar-dasar JavaScript dan CSS tanpa menggunakan framework.
- File Index-HTML adalah titik pusat proyekmu di mana kamu akan bekerja.
Panduan Langkah demi Langkah
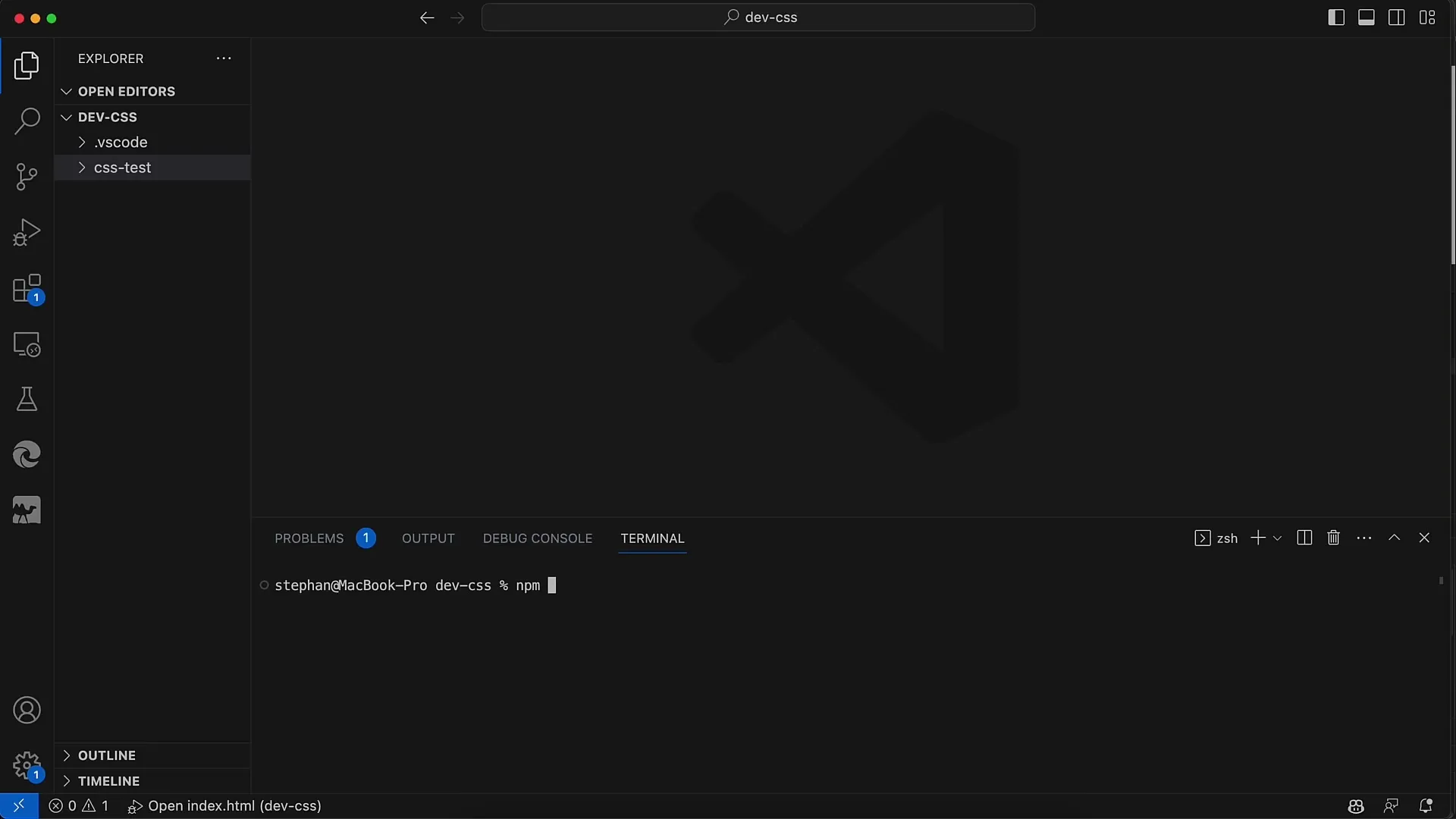
Pertama, buka terminal di Visual Studio Code atau program lain yang kamu pilih. Pastikan Node.js terinstal sebelum melanjutkan. Hal ini penting untuk menjalankan perintah NPM.
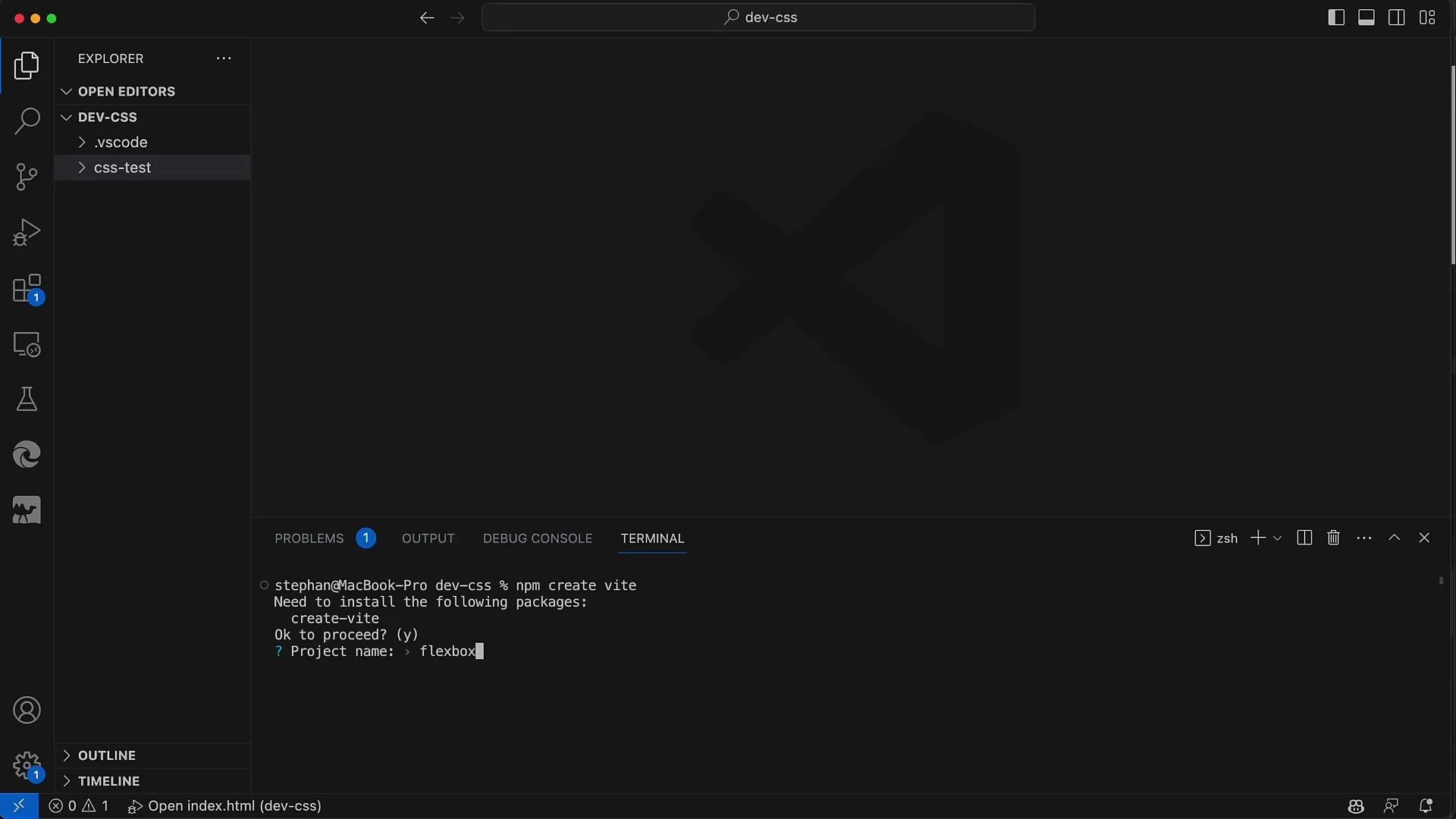
Selanjutnya, kamu dapat menggunakan paket NPM untuk struktur proyekmu. Ketik perintah npx create-v di terminal untuk memulai proses pembuatan proyekmu. Kamu akan diminta untuk mengunduh paket tersebut. Konfirmasikan.

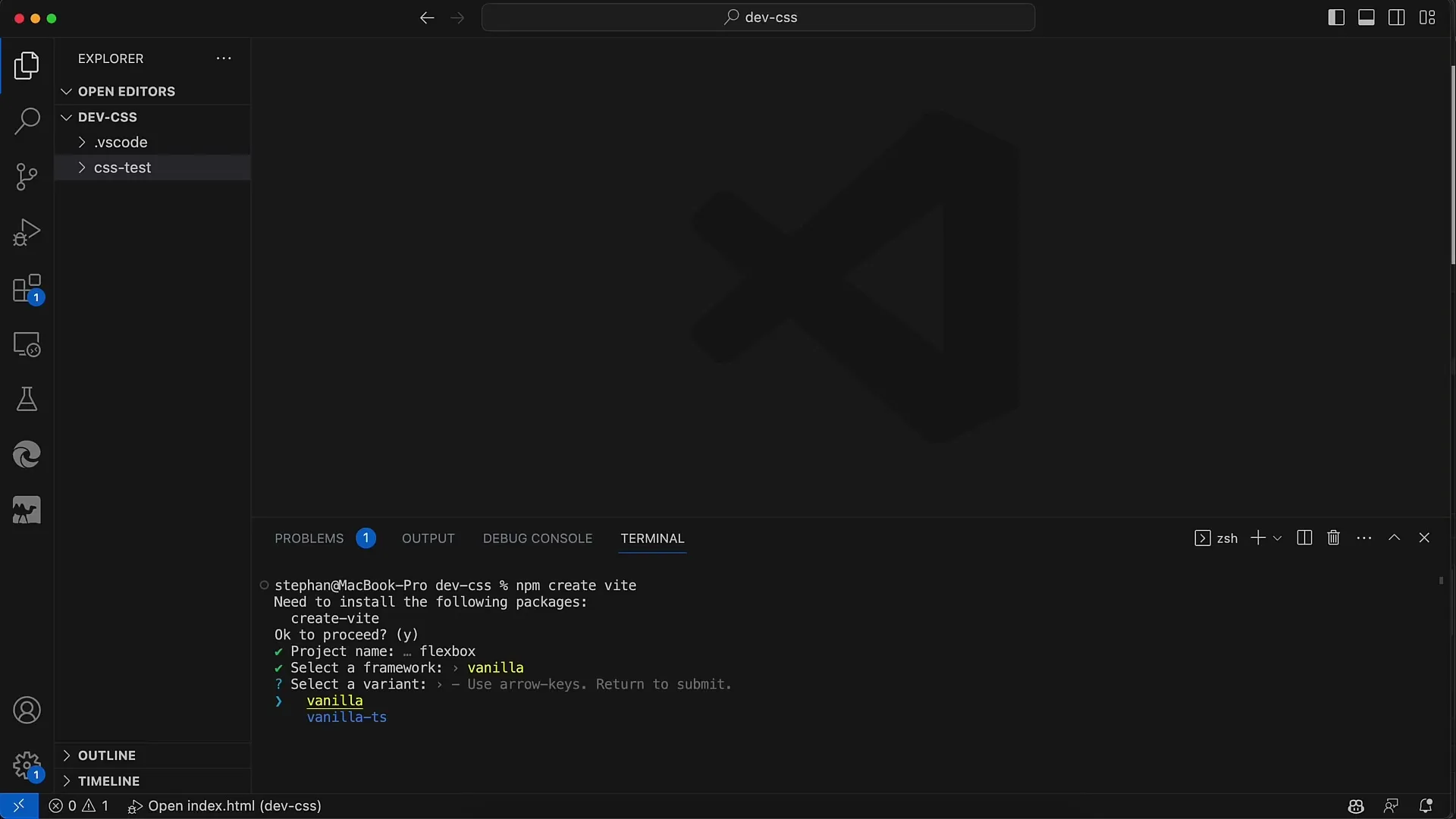
Kemudian, masukkan nama proyekmu. Saya sarankan untuk memberinya nama "flexbox" saja, karena itulah topiknya. Setelah kamu memasukkan nama, kamu akan diminta untuk memilih kerangka UI. Pilih "Vanilla JavaScript" dalam hal ini karena kita tidak akan menggunakan framework spesifik.

Pada langkah berikutnya, kamu akan ditanya apakah ingin menggunakan TypeScript. Di sini juga disarankan untuk memilih "tidak" agar lebih sederhana dan fokus pada teknologi inti.

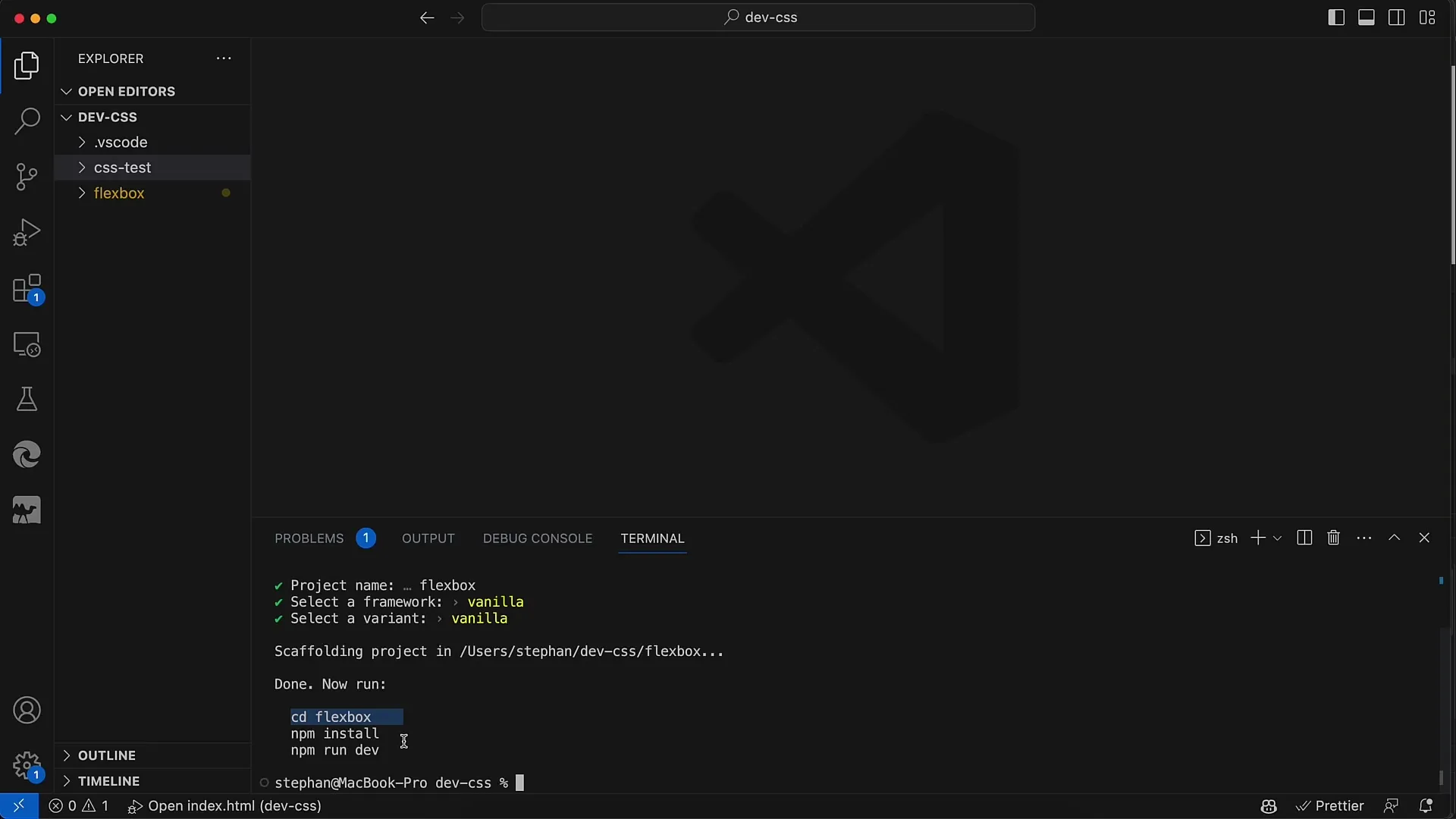
Sekarang hampir selesai. Kamu hanya perlu pindah ke direktori proyek baru. Lakukan dengan perintah cd flexbox. Dengan begitu, kamu akan masuk ke folder yang baru saja dibuat.

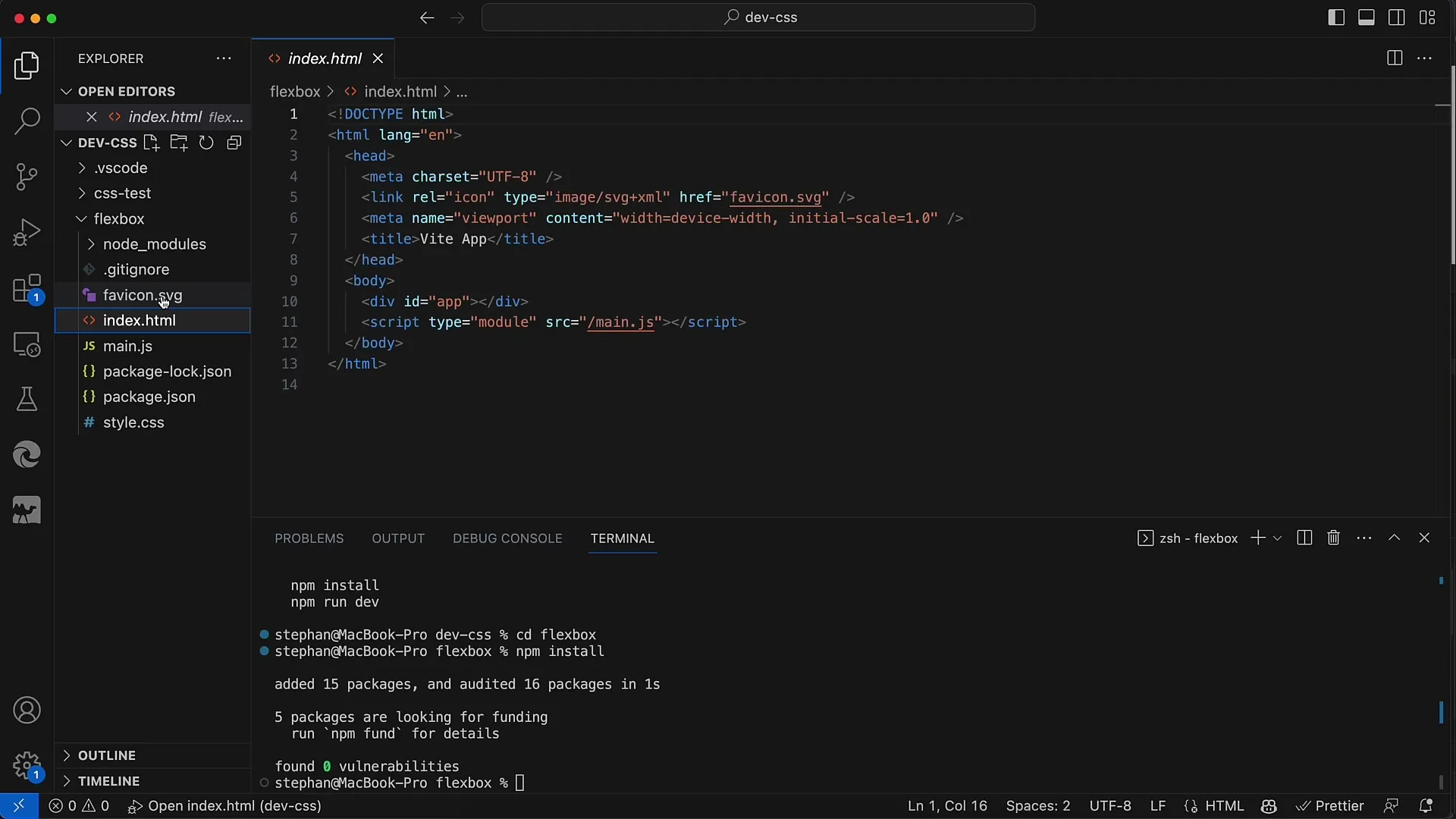
Lanjutkan dengan menjalankan perintah npm install di terminal. Ini akan menginstal semua paket yang diperlukan untuk proyekmu.
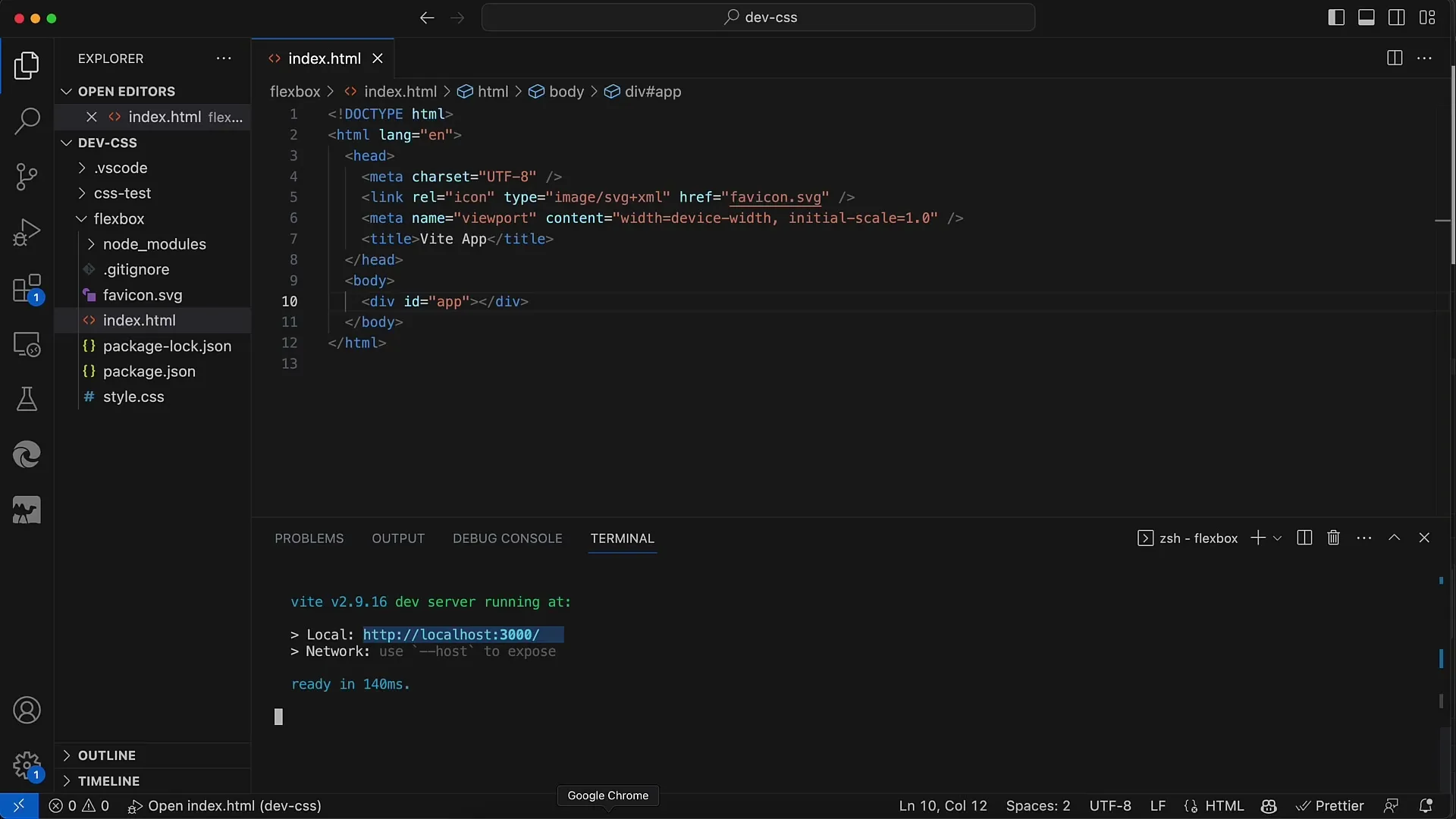
Setelah selesai, mulailah server pengembangan lokal dengan perintah npm run dev. Ini akan membuka proyekmu dan membuatnya tersedia di server lokal.
Selanjutnya, kamu dapat melihat file Index-HTML yang dihasilkan berada di direktori proyekmu. File ini adalah bagian penting dari proyek di mana kamu akan membuat semua konten dan struktur.

Selanjutnya, hal yang akan kita lakukan adalah menghapus skrip standar yang dihasilkan untuk proyek. Kita tidak perlu menggunakan skrip main.js di awal, jadi cukup hapus saja. Juga, stylesheet style.css dapat dihilangkan karena kita ingin mengelola semua di dalam Index-HTML terlebih dahulu.
Pada file Index-HTML, kita akan membangun struktur container Flexbox kami. Kita membutuhkan sebuah container induk yang akan berisi beberapa container anak. Inilah struktur dasar yang kita perlukan untuk Flexbox.
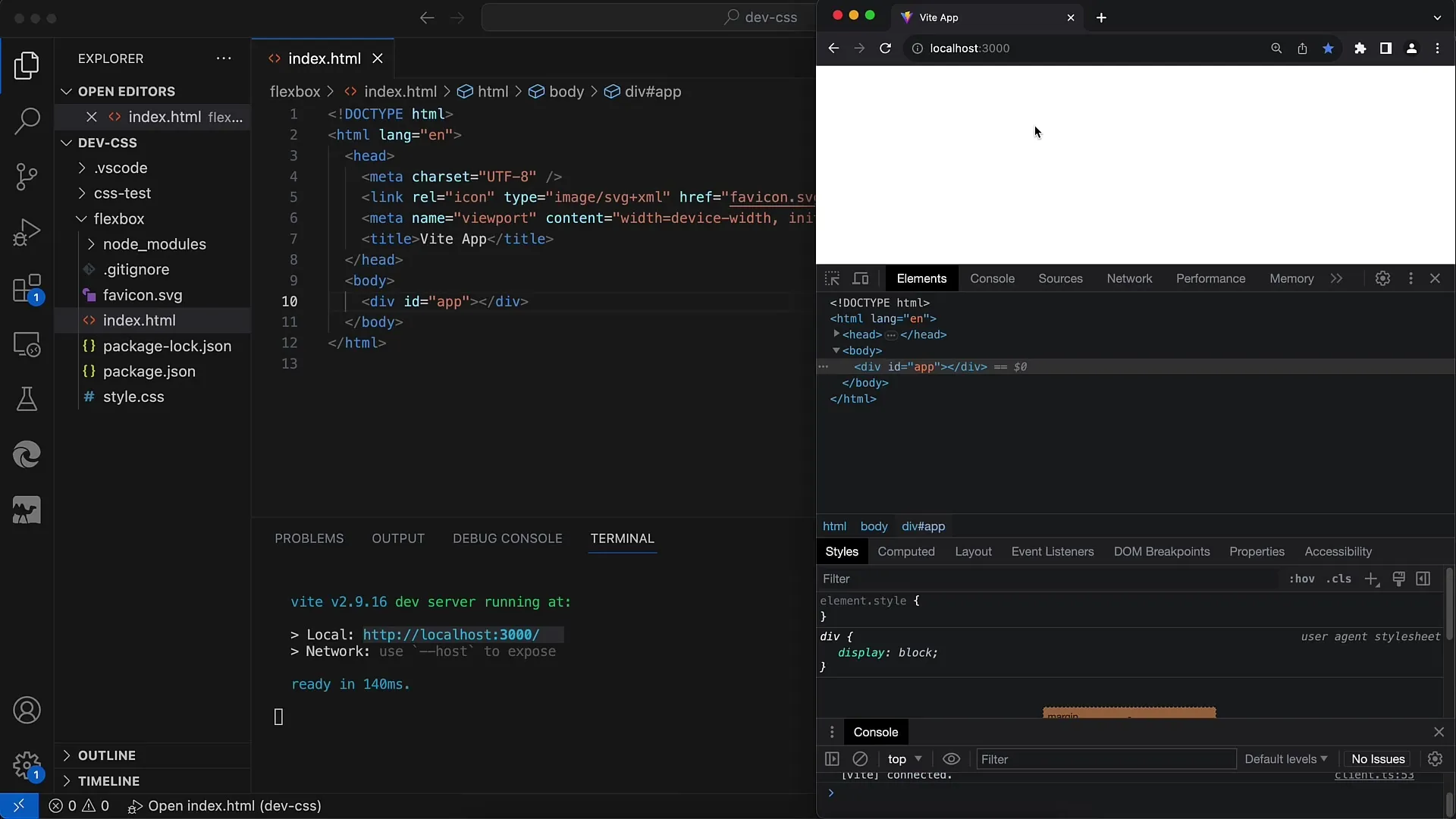
Untuk melihat perubahan yang dilakukan di browser, buka Chrome dan buka http://localhost:3000. Saat kamu memulai server pengembangan, URL akan diberikan untuk membuka file Index-HTML kamu.

Saya sarankan saat membuka link di browser, gunakan tombol kontrol (atau Command di Mac) agar terbuka langsung di browser default. Dengan begitu, perubahan yang kamu buat akan langsung terlihat.

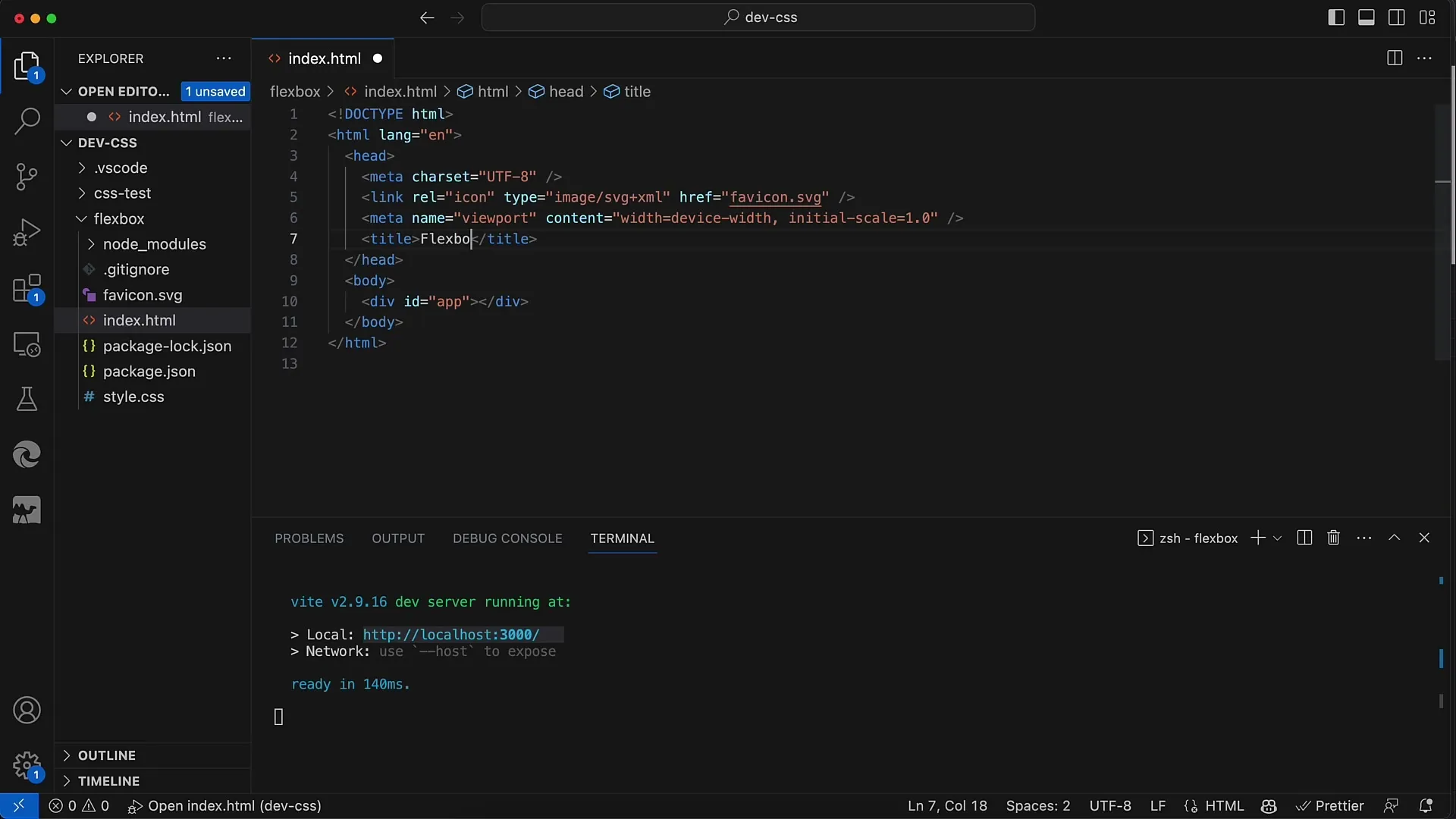
Saat halaman terbuka, misalnya, kamu dapat mengubah judul di file Index-HTML dari "Weed App" menjadi "Flexbox" dan simpan perubahan. Pembaruan langsung akan menghadirkan perubahanmu ke browser.

Anda dapat menambahkan teks tambahan ke halaman tersebut, misalnya "Kursus Flexbox", dan melihat bagaimana teks tersebut diperbarui secara dinamis tanpa perlu memuat ulang halaman secara manual. Pratinjau waktu nyata ini sangat memudahkan pekerjaan.

Contoh-contoh Flexbox akan diteruskan di HTML Index dalam langkah berikutnya. Di sini, kita akan mendesain tata letak dengan CSS dan membuat kontainer Flexbox. Tunggu video-video mendatang di mana kita akan memperdalam teknik-teknik Flexbox.

Ringkasan
Dalam panduan ini, Anda telah mempelajari cara menyiapkan proyek sederhana untuk bekerja dengan CSS Flexbox. Anda telah mengidentifikasi dasar struktur proyek, mempersiapkan file Index-HTML, dan menggunakan server pengembangan lokal. Ini adalah langkah-langkah awal dalam perjalanan Anda menguasai Flexbox.
Pertanyaan yang Sering Diajukan
Bagaimana cara menginstal Node.js?Unduh paket instalasi dari situs web resmi Node.js dan ikuti petunjuknya.
Apakah saya bisa menggunakan Flexbox tanpa framework?Ya, sepenuhnya memungkinkan untuk menggunakan Flexbox hanya dengan HTML dan CSS.
Bagaimana cara memulai server pengembangan?Jalankan perintah npm run dev di terminal untuk memulai server pengembangan lokal.


