Flexbox adalah modul tata letak yang kuat dalam CSS, yang memungkinkan Anda membuat tata letak fleksibel dan responsif. Dalam Tutorial ini, kami akan fokus pada properti flex-basis, yang bertanggung jawab untuk mendefinisikan ukuran dasar suatu elemen dalam arah Flex. Penting untuk menentukan ukuran elemen anak secara independen dari dimensi konkret dari Container Flex. Dengan penggunaan yang tepat dari flex-basis, Anda dapat secara signifikan menyederhanakan dan mengoptimalkan desain tata letak.
Temuan Utama
- flex-basis menetapkan ukuran awal suatu elemen dalam arah Flex-Container.
- Secara default, nilai dari flex-basis adalah 0%, yang berarti elemen hanya akan memakan ruang yang dibutuhkan kontennya.
- Dengan flex-grow dan flex-shrink, elemen dapat menyesuaikan ukurannya berdasarkan ruang yang tersedia.
- Arah Flex mempengaruhi interpretasi ukuran dasar.
Panduan Langkah demi Langkah
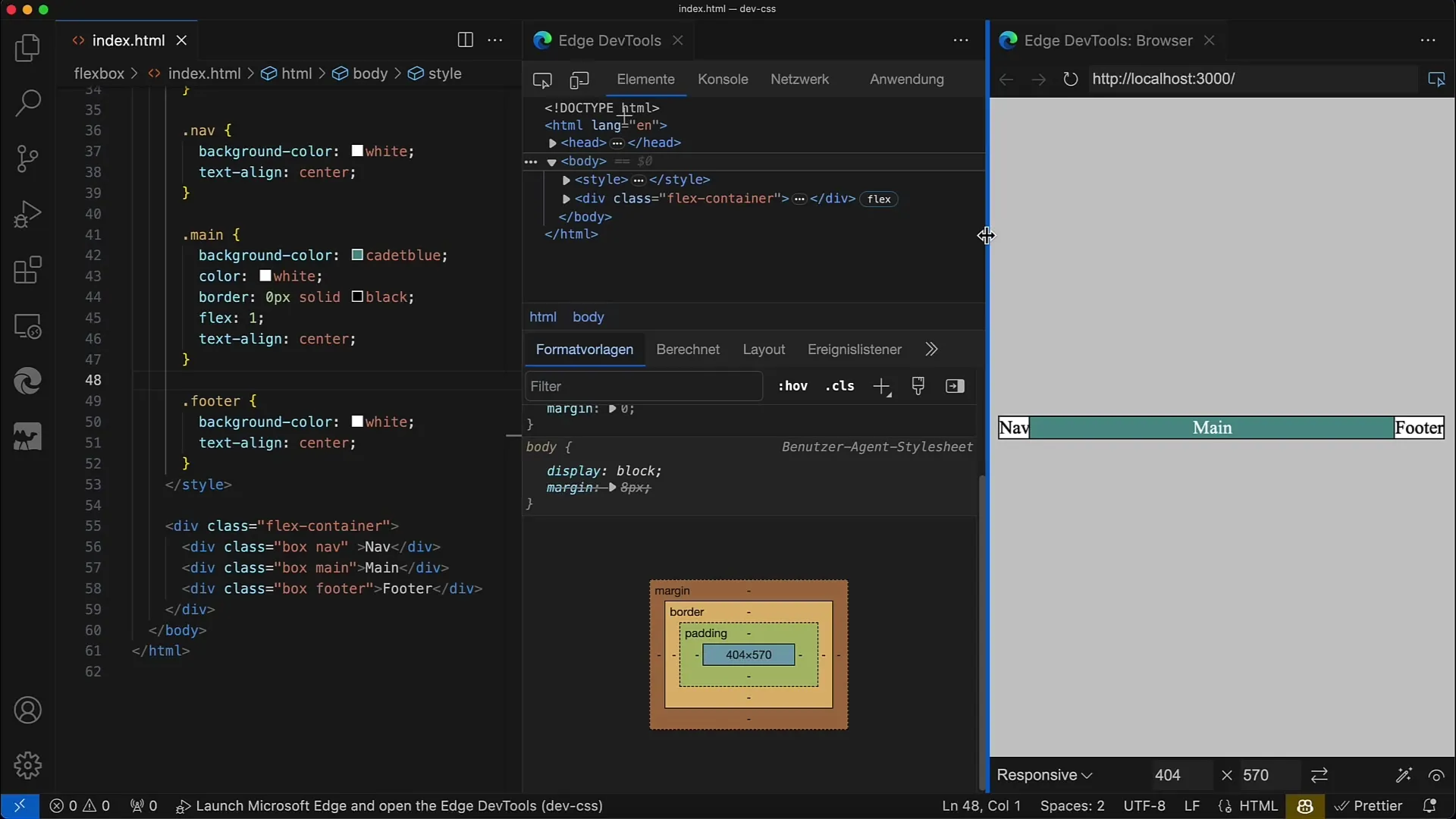
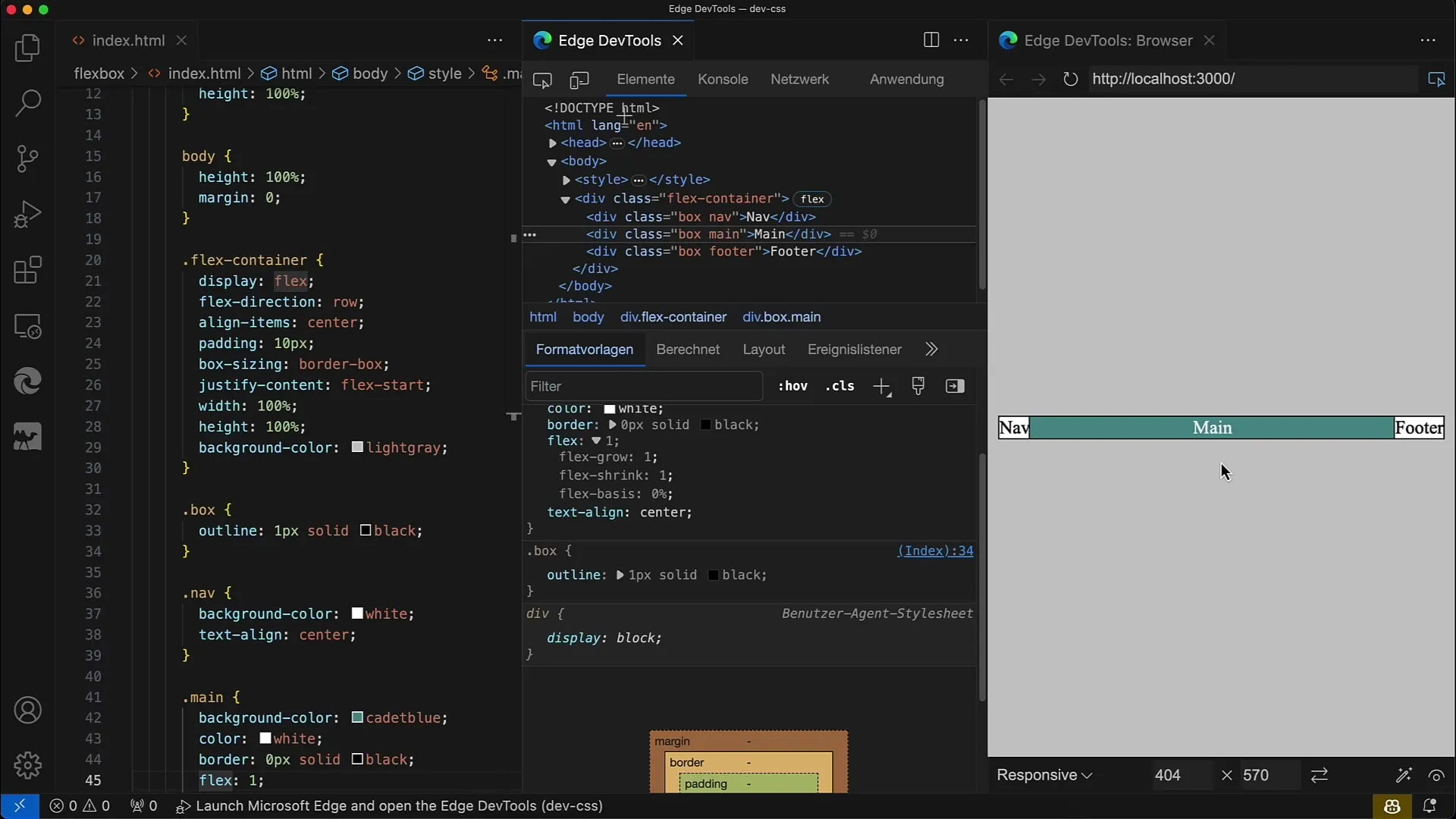
Pertama, kita lihat bagaimana flex-basis bekerja dalam tata letak Flex. Mulailah dengan contoh sederhana. Pastikan Anda telah menyiapkan Flex-Container dengan elemen-elemen di dalamnya.

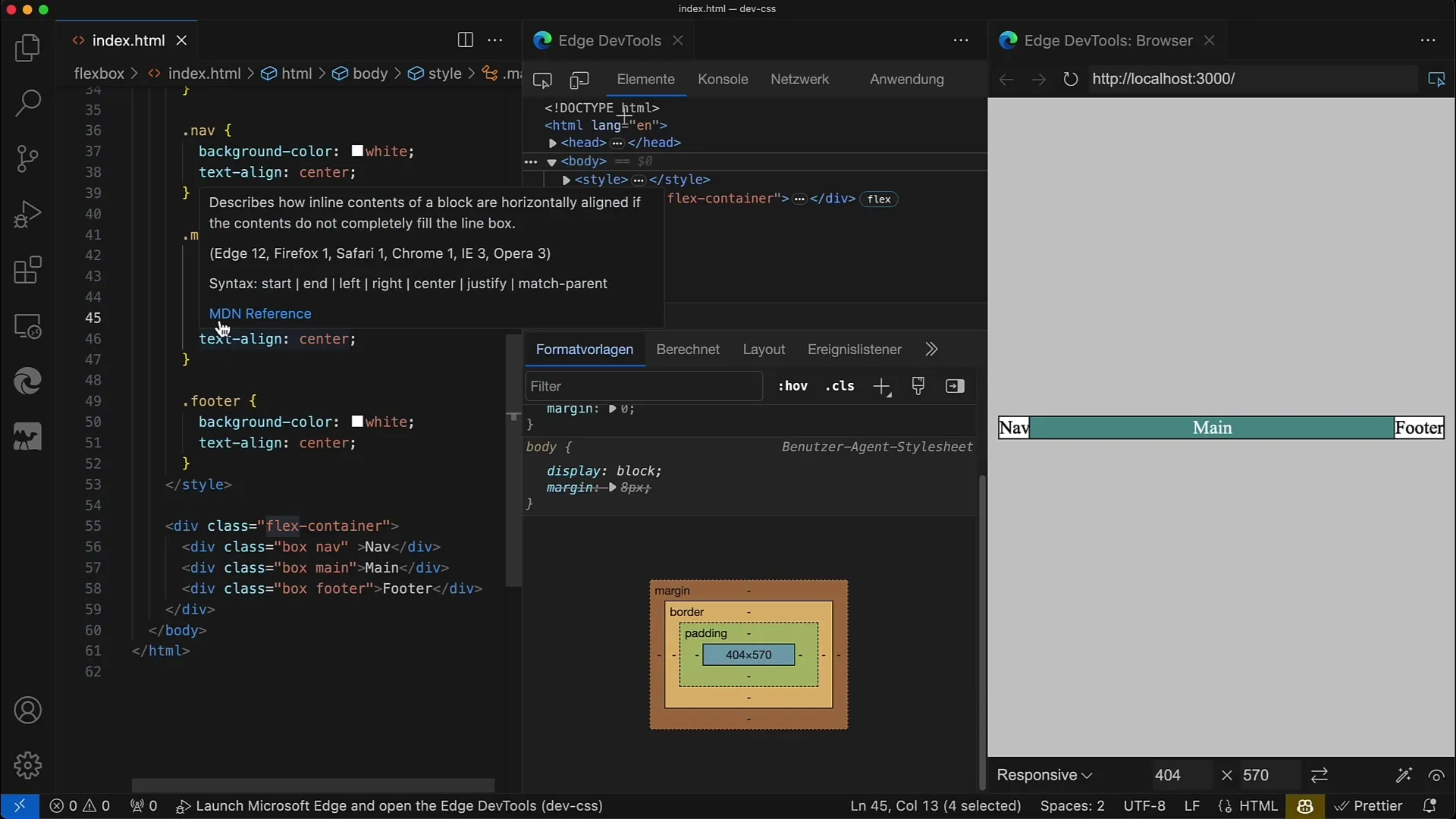
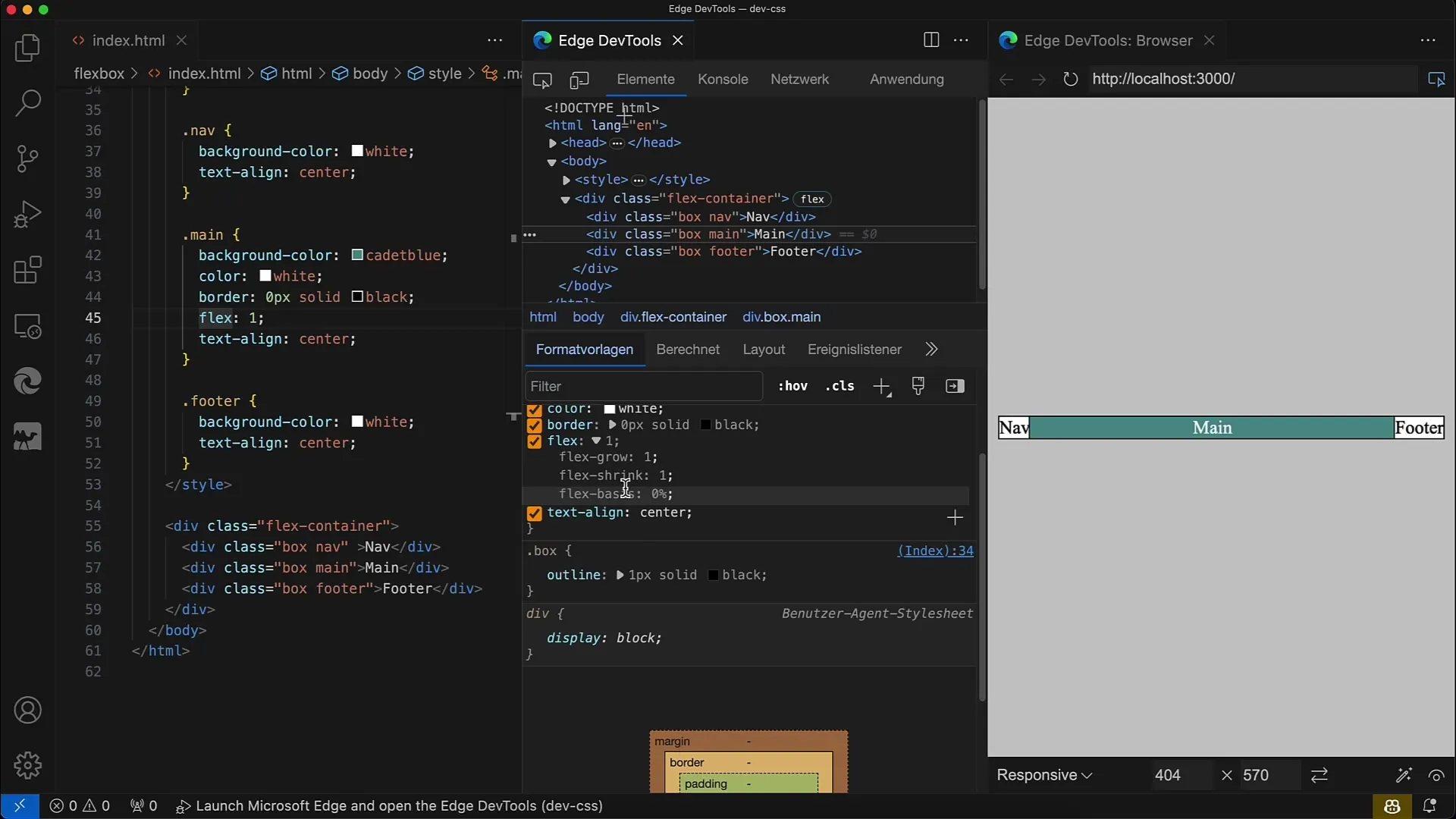
Langkah berikutnya, pilih elemen dalam Container dan terapkan properti flex. Di sini kita menggunakan flex: 1, yang merupakan kombinasi dari flex-grow, flex-shrink, dan flex-basis. Mari kita bahas komponen-komponennya.
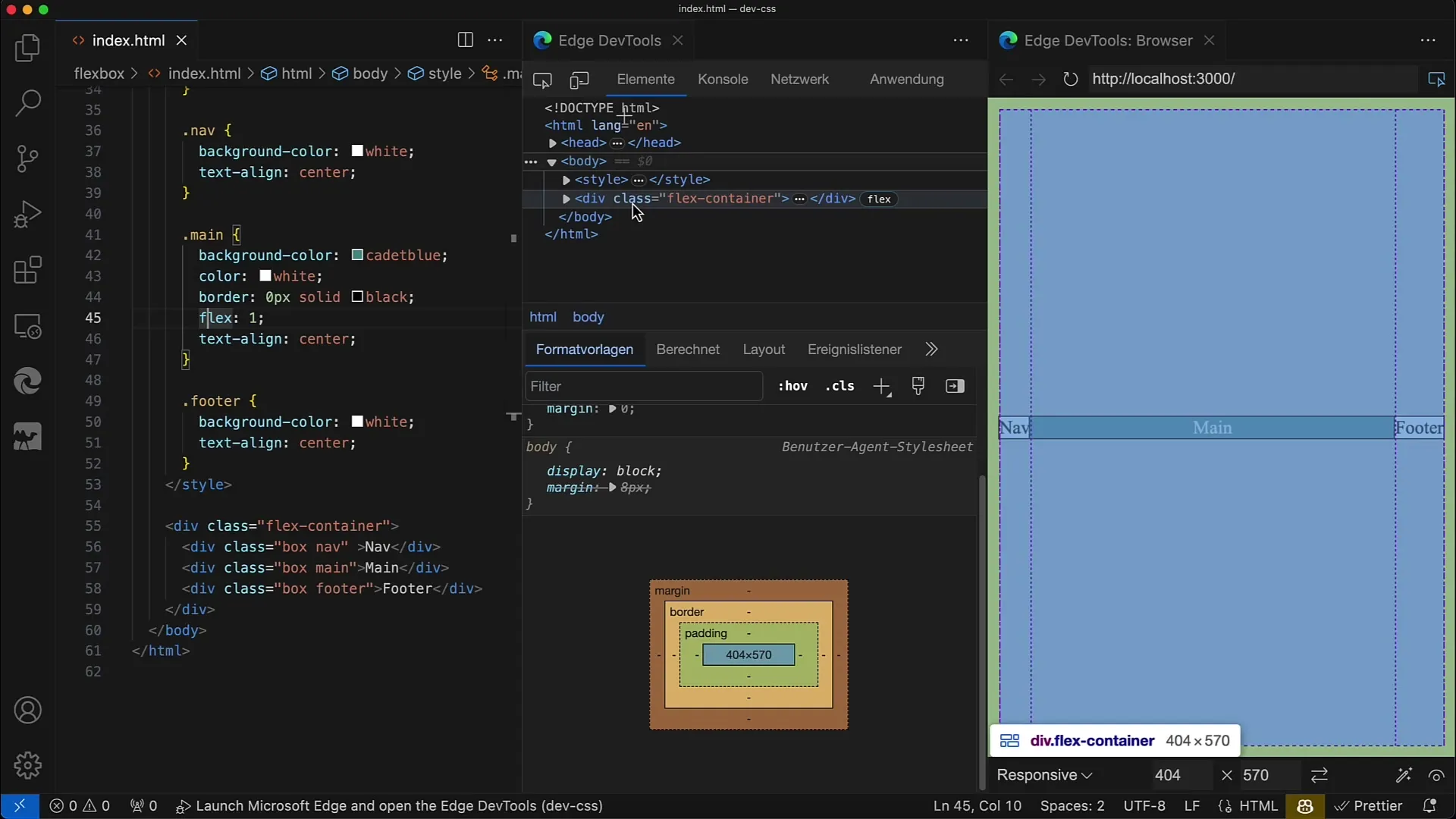
Dengan flex: 1, elemen akan mengambil ukuran fleksibel, di mana ukuran dasar diatur ke 0%. Ini berarti elemen hanya akan memakan ruang yang dibutuhkan kontennya.

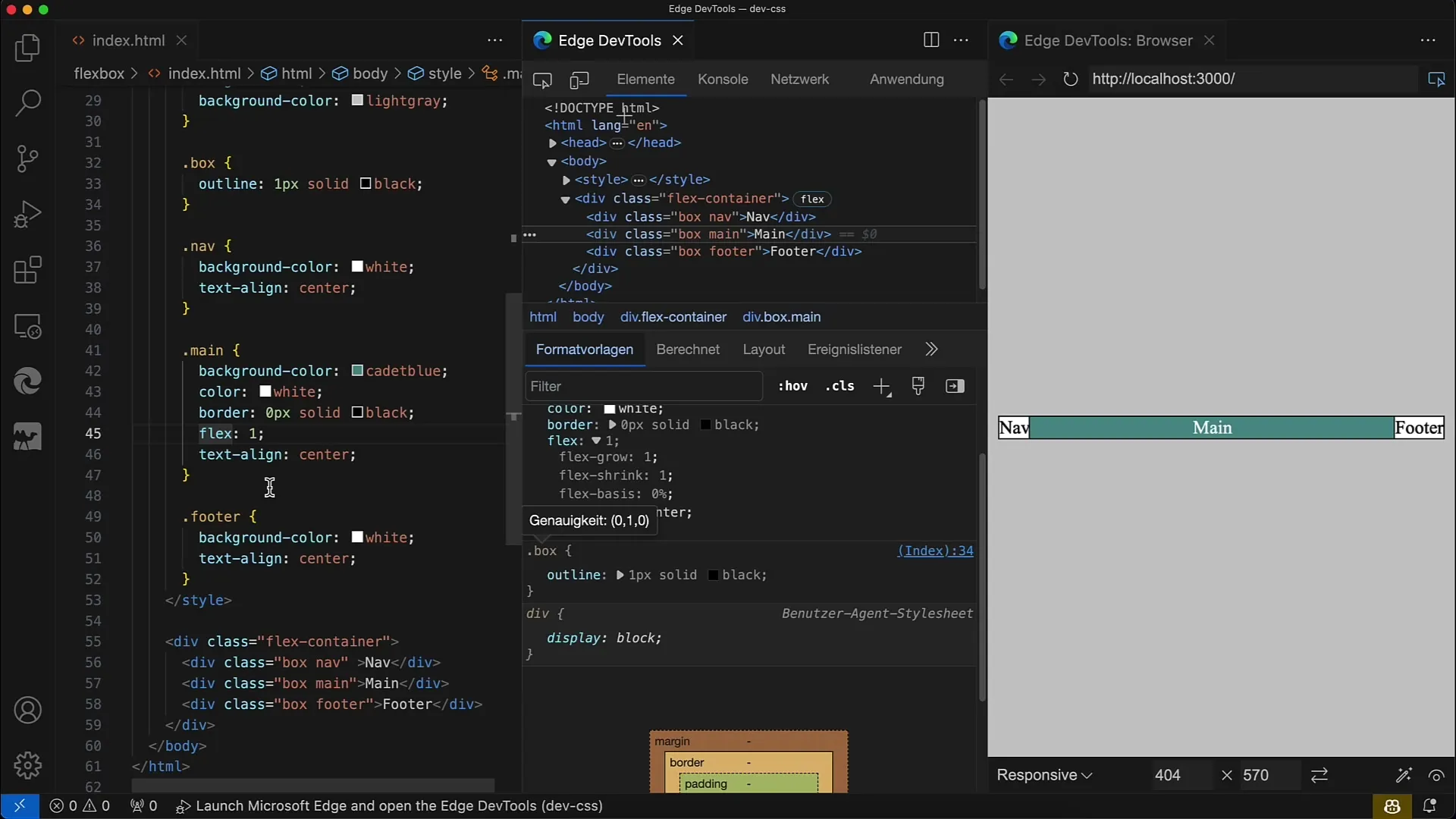
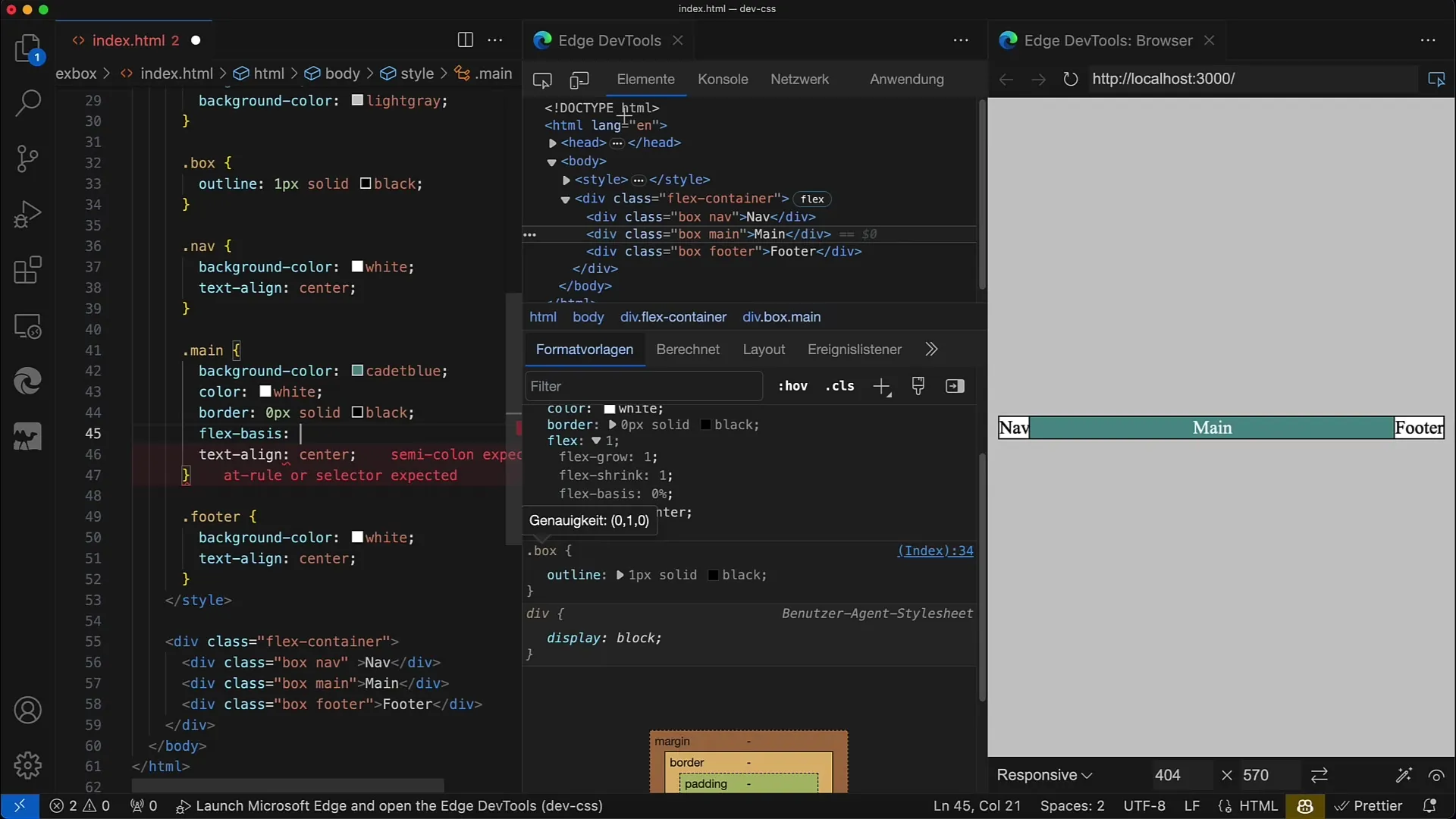
Sekarang, mari kita perhatikan properti flex-basis secara detail. Anda dapat menentukannya secara langsung, misalnya dengan memulai dari flex dan mengubahnya menjadi flex-basis: 100px. Dengan demikian, Anda mengatur lebar awal elemen menjadi 100 piksel.

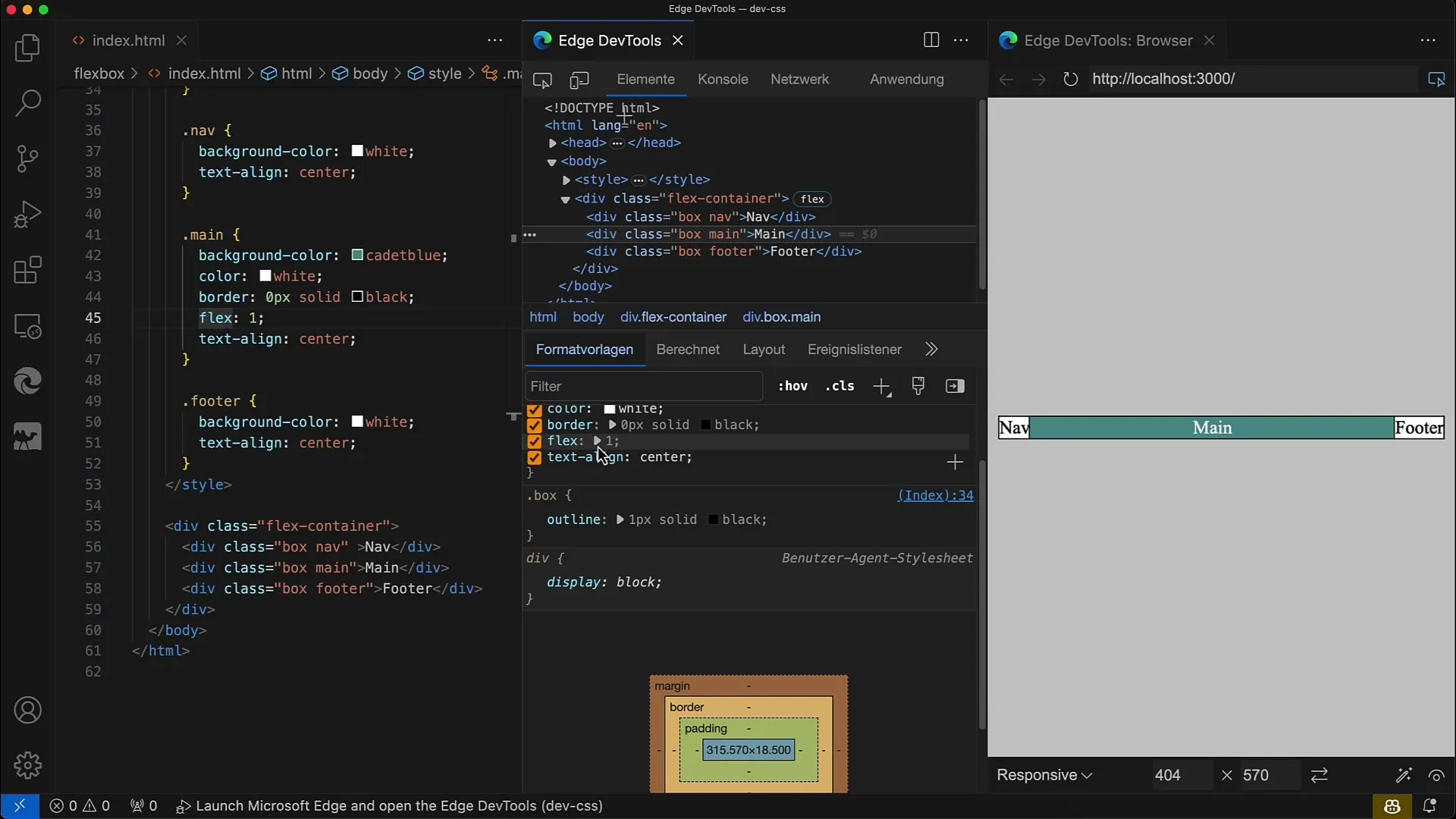
Simpan perubahan Anda dan Anda akan melihat bahwa elemen utama sekarang memiliki lebar 100 piksel. 100 piksel ini adalah lebar dasar yang menjadi dasar tata letak Browser.

Ini berarti bahwa elemen akan dapat mengambil lebih banyak ruang jika flex-grow memberikan lebih banyak ruang tersedia, atau lebih sedikit jika flex-shrink aktif.

Sebagai alternatif, Anda juga dapat menentukan dalam persentase. Ubah nilai menjadi flex-basis: 100%, yang berarti elemen akan mengisi seluruh ruang yang tersedia di Container.
Jika Anda mengatur flex-basis ke 0 sekarang, Anda akan melihat bahwa elemen akan menyusut menjadi lebar yang ditentukan oleh content. Penting untuk dicatat bahwa 0 bukan berarti elemen tidak memiliki lebar, tetapi hanya berdasarkan pada konten minimal.
Nilai yang sering digunakan untuk flex-basis adalah otomatis. Dengan mengatur nilai ini, tata letak akan sangat fleksibel, karena lebarnya akan bervariasi tergantung pada konten. Periksa dengan menetapkan lebar secara eksplisit, misalnya 200px, dan lihat bagaimana elemen akan mengambil 200 piksel.
Anda juga dapat mengubah arah Flex. Setel flex-direction ke kolom. Ini akan mengubah cara ukuran dasar diinterpretasikan – sekarang ukuran dasar berlaku dalam arah vertikal.
Ketika Anda mengubah flex-basis sekarang, Anda perlu mengatur tinggi elemen. Jika Anda mengatur flex-basis ke 100 piksel, elemen akan menjadi tinggi 100 piksel, dan Anda memiliki fleksibilitas untuk mengubahnya berdasarkan konten.

Hal ini penting untuk dipahami karena, sementara lebar dan tinggi bersifat statis, flex-basis berubah sesuai dengan flex-direction. Hal ini membuat Flexbox jauh lebih fleksibel dibandingkan dengan metode tata letak tradisional.

Sebagai langkah berikutnya, makna dari flex-grow dan flex-shrink dalam kaitannya dengan flex-basis dijelaskan. Nilai-nilai ini menentukan seberapa besar ruang yang diambil elemen dalam kontainer, tergantung pada ukurannya dan sumber daya yang tersedia.

Ringkasan
Dalam panduan ini, Anda telah mempelajari dasar-dasar properti flex-basis. Sekarang Anda sudah tahu bagaimana menggunakan properti ini untuk menetapkan ukuran dasar sebuah elemen dan bagaimana flex-direction mempengaruhi tata letak. Dengan pengetahuan ini, Anda siap untuk membuat tata letak Flexbox yang lebih canggih, yang dapat fleksibel menyesuaikan dengan berbagai ukuran layar dan konten.
Pertanyaan yang Sering Diajukan
Apa itu flex-basis?Flex-basis menetapkan ukuran awal sebuah elemen Flex dalam sumbu utama.
Bagaimana cara kerja flex-grow?Flex-grow menentukan seberapa banyak ruang yang akan diambil oleh sebuah elemen dibandingkan dengan elemen-elemen Flex lainnya, jika ruang tersedia.
Apa yang terjadi jika saya mengatur flex-basis menjadi nol?Jika Anda mengatur flex-basis menjadi nol, lebar elemen akan direduksi menjadi lebar konten minimal.
Apakah saya bisa menggunakan persentase untuk flex-basis?Ya, Anda bisa mendefinisikan flex-basis dalam persen untuk menentukan ruang yang akan diambil oleh elemen relatif terhadap kontainer.
Bagaimana flex-direction mempengaruhi flex-basis?Flex-direction menentukan bagaimana flex-basis diinterpretasikan, baik dalam hal lebar atau tinggi elemen.


