Dalam panduan ini, Anda akan belajar cara menggunakan sifat CSS flex-grow untuk mengontrol pertumbuhan elemen Flex di dalam kontainer Flex. Flexbox adalah teknologi tata letak yang kuat yang memungkinkan Anda menyusun elemen secara dinamis dan responsif. Dengan flex-grow, Anda dapat menentukan seberapa banyak ruang yang harus diambil suatu elemen di dalam kontainer jika ruang tambahan tersedia.
Temuan Utama
- flex-grow menentukan rasio di mana suatu elemen harus tumbuh dibandingkan dengan elemen lainnya.
- Nilai 0 untuk flex-grow berarti bahwa elemen tidak akan tumbuh dan hanya akan mengambil ukuran dasar yang ditentukan.
- Semua elemen dengan nilai flex-grow yang sama akan tumbuh secara merata.
- Ruang total akan didistribusikan berdasarkan jumlah nilai flex-grow.
Panduan Langkah demi Langkah
Untuk menjelaskan konsep ini, mari kita lihat beberapa langkah di mana Anda dapat menggunakan sifat flex-grow secara efektif.
Langkah 1: Persiapan
Pertama-tama, Anda harus membuat kontainer Flex Anda dan menentukan beberapa item Flex. Tetapkan basis flex yang tetap untuk semua elemen. Dalam contoh berikut, basis flex untuk setiap elemen adalah 100 piksel, dan kami memilih tata letak vertikal (Column).

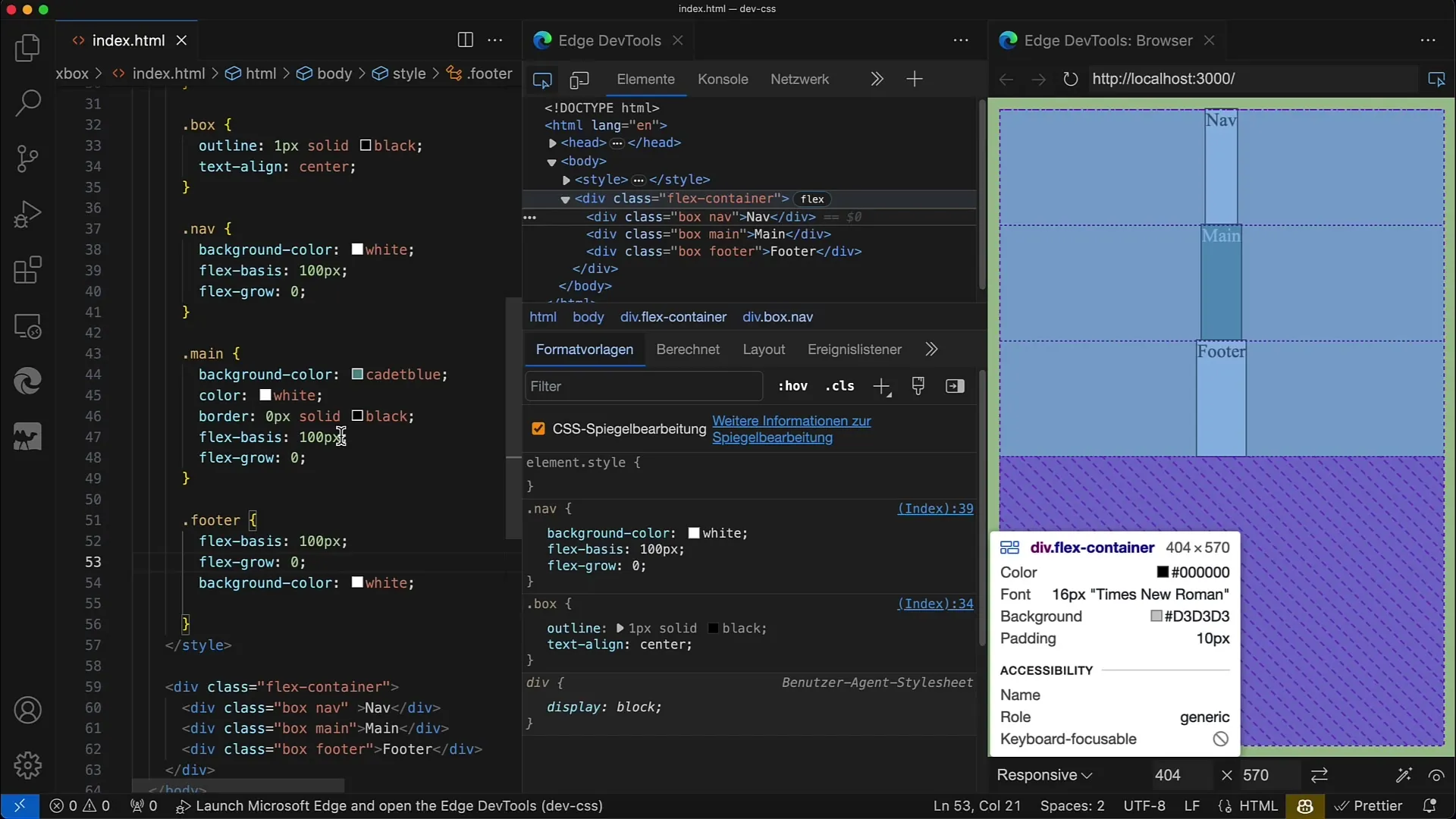
Langkah 2: Setel Flex-grow ke Nol
Selanjutnya, atur sifat flex-grow ke 0 untuk semua elemen. Ini berarti bahwa tidak ada pertumbuhan dalam tinggi elemen, dan setiap elemen tetap pada tinggi 100 piksel.

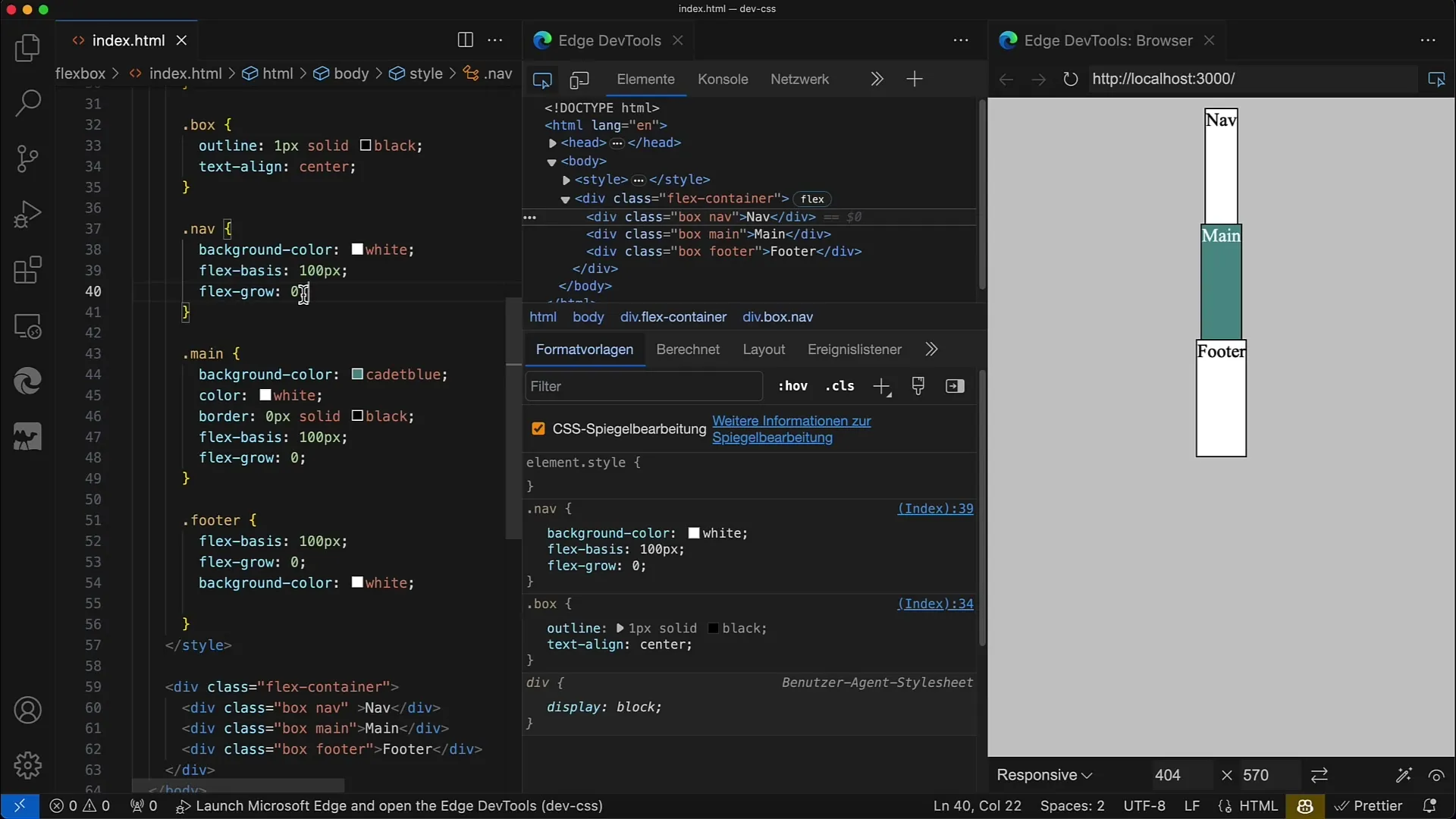
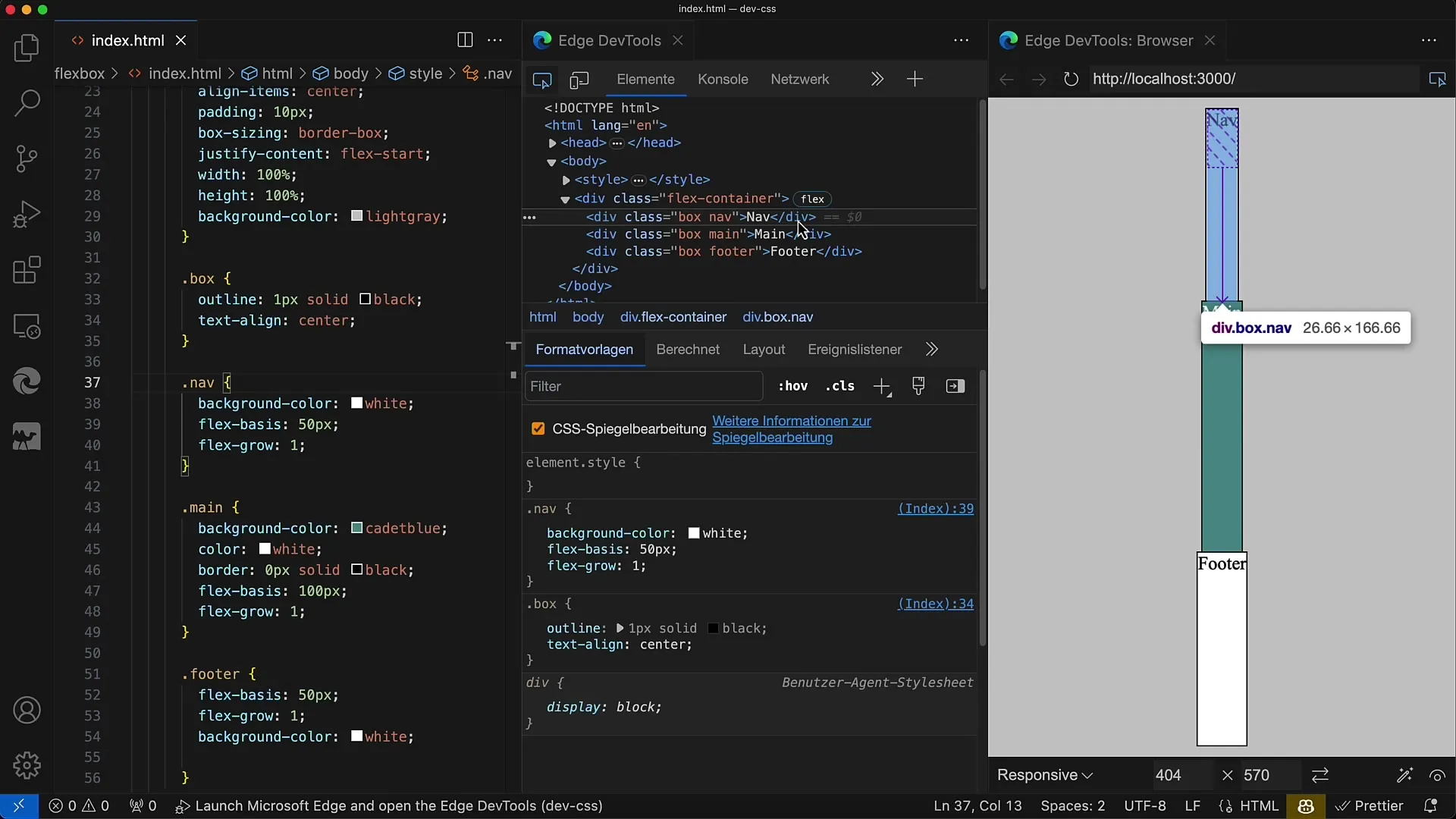
Langkah 3: Sesuaikan Flex-grow untuk Elemen Utama
Sekarang, ubah nilai flex-grow untuk elemen utama. Tetapkan flex-grow untuk elemen utama ke 1, sementara dua elemen lain tetap menggunakan flex-grow: 0. Dengan demikian, elemen utama akan mengambil ruang yang tersedia di dalam kontainer.
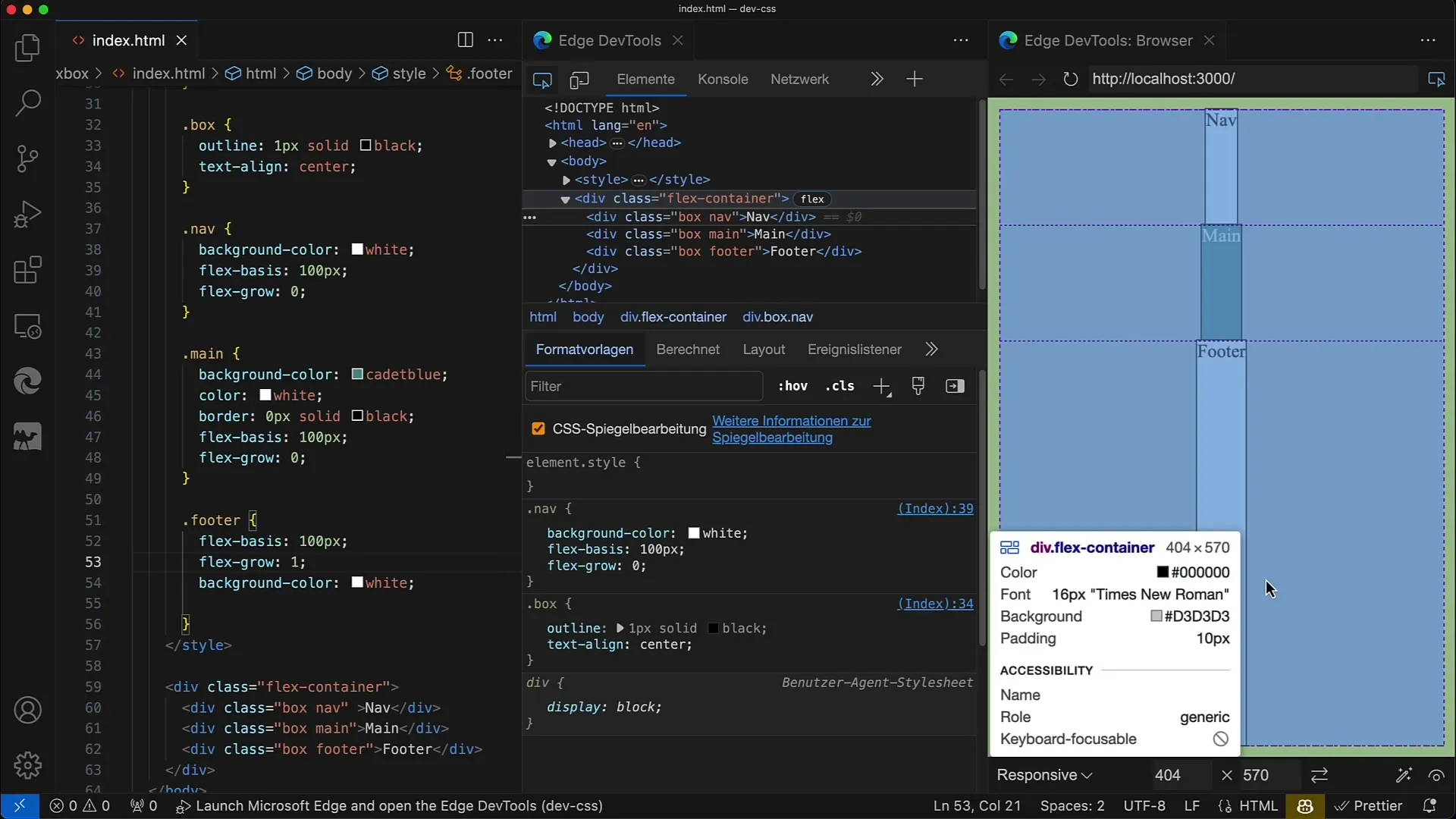
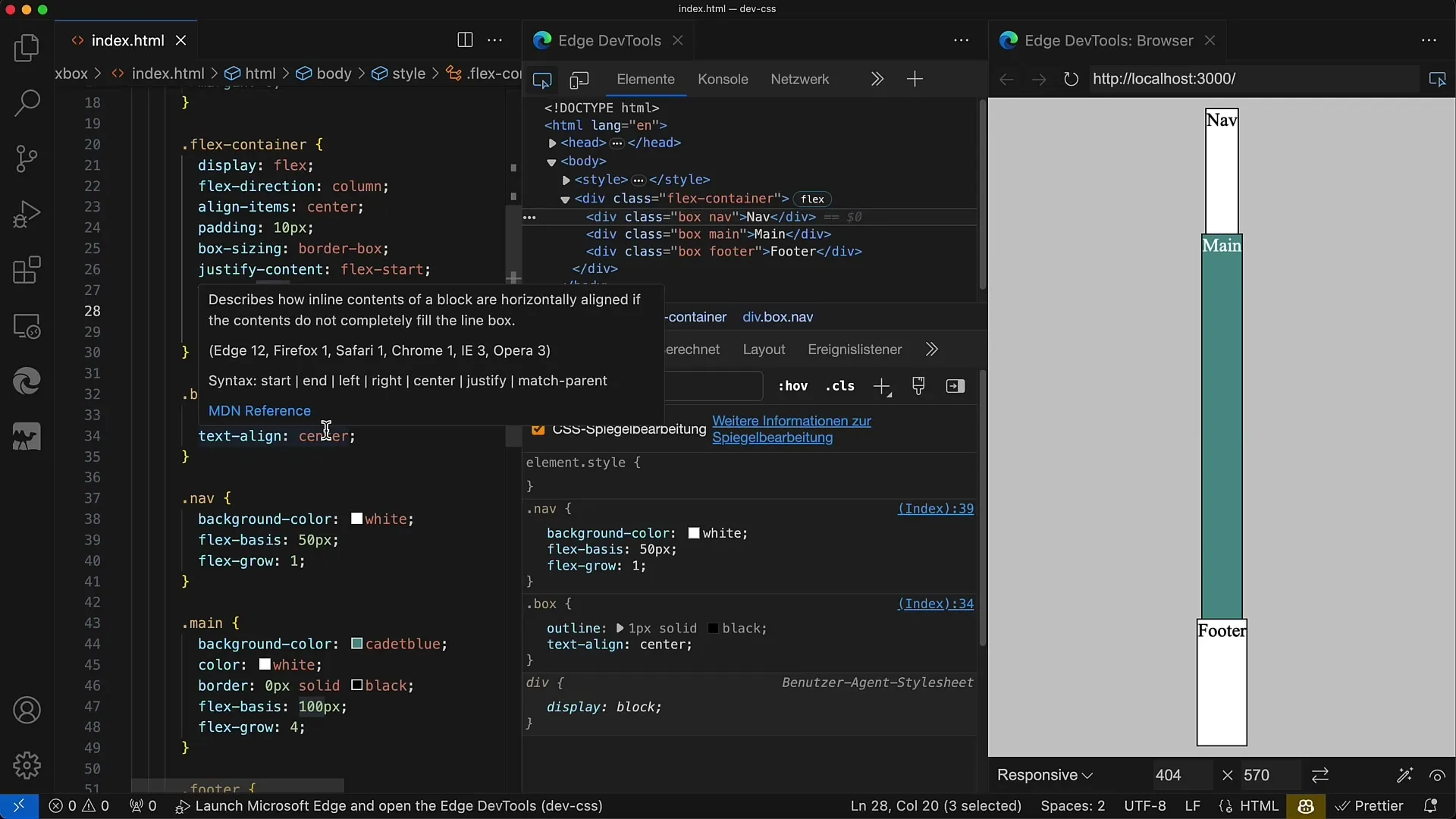
Langkah 4: Terapkan Flex-grow pada Elemen Lainnya
Anda dapat juga menerapkan sifat flex-grow pada elemen lainnya. Misalnya, tetapkan flex-grow untuk elemen Footer juga ke 1. Secara tiba-tiba, seluruh tata letak akan menyesuaikan diri secara dinamis dengan peningkatan ruang yang sama.

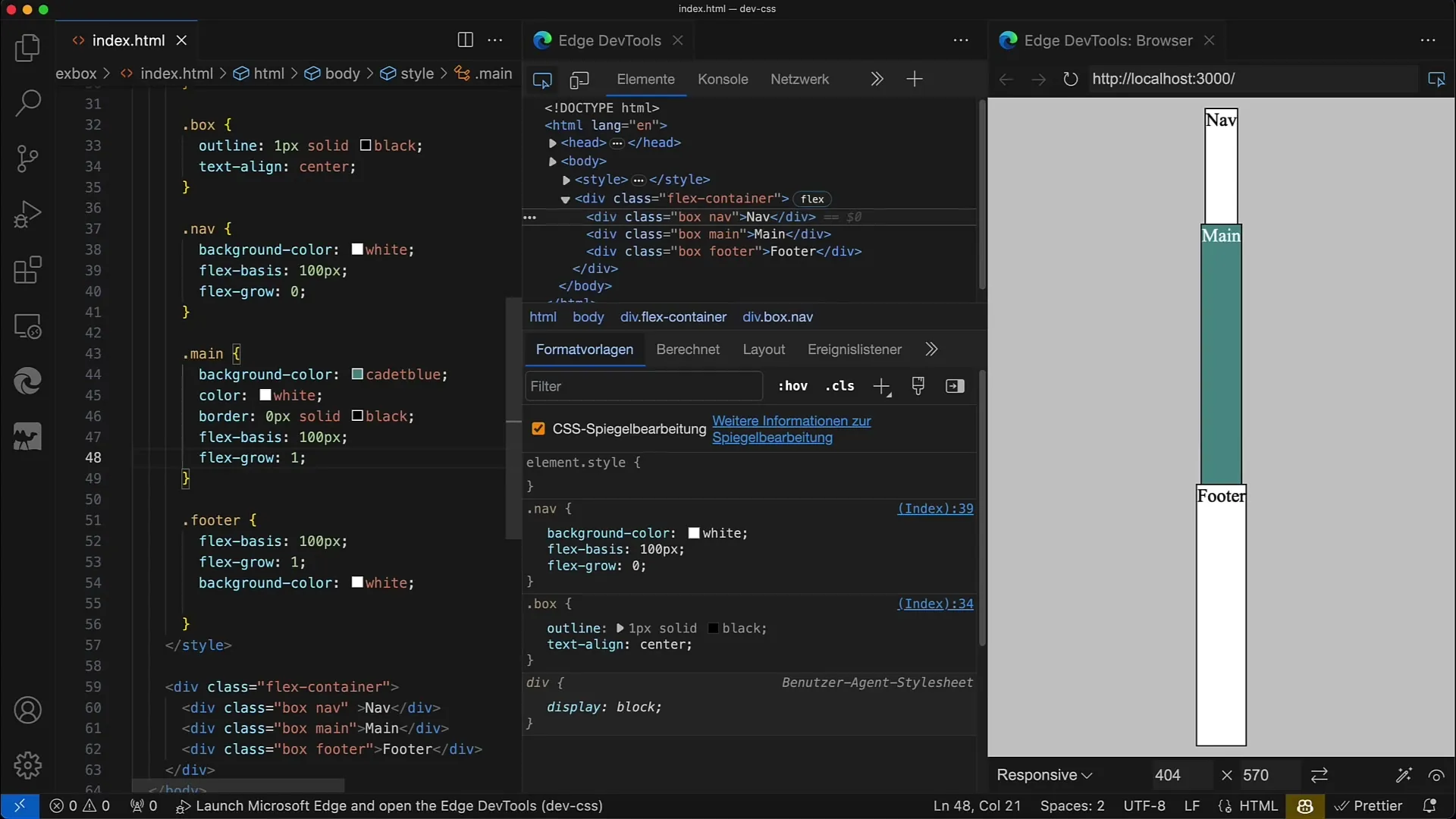
Langkah 5: Pertumbuhan Merata untuk Semua Elemen
Jika Anda ingin semua item tumbuh secara merata, tetapkan flex-grow ke 1 untuk semua elemen. Dengan demikian, semua elemen akan tumbuh secara merata dan mengisi ruang yang tersedia. Ini sangat berguna saat Anda membutuhkan tata letak seragam.

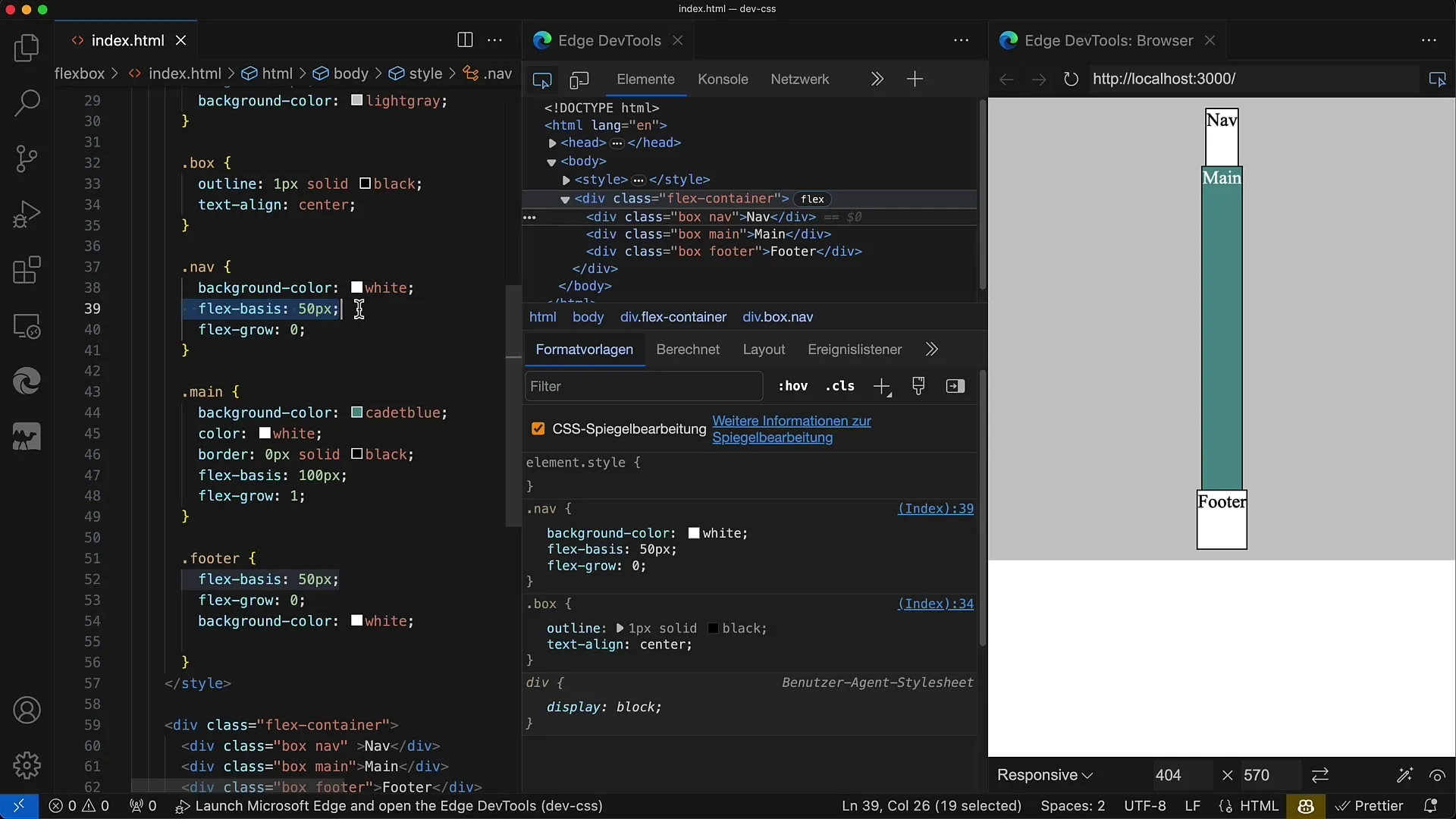
Langkah 6: Sesuaikan Flex-basis
Anda juga dapat menggunakan berbagai nilai flex-basis. Misalnya, tentukan flex-basis 50 piksel untuk elemen Navigasi. Dalam kasus ini, elemen Navigasi akan lebih kecil tetapi akan tetap tumbuh dengan sisa ruang.
Langkah 7: Mengelola Ruang Tambahan
Jika Anda mengubah nilai basis dari beberapa elemen, Anda akan melihat bagaimana rasio pertumbuhan berubah. Jika ukuran dasarnya bervariasi, elemen dengan basis yang lebih kecil akan mengambil bagian yang berbeda dari ruang bebas.

Langkah 8: Mengatur Flex-grow Variabel
Untuk lebih mengontrol pertumbuhan suatu elemen, Anda dapat mengatur flex-grow menjadi 2 untuk beberapa elemen sementara yang lain memiliki nilai 1. Dengan demikian, elemen dengan nilai lebih tinggi akan mendapatkan lebih banyak ruang dibandingkan dengan yang lain.
Langkah 9: Sesuaikan Ukuran Kontainer
Uji perilaku dengan mengubah tinggi kontainer. Misalnya, jika Anda mengurangi tinggi menjadi 400 piksel, distribusi elemen akan memiliki ruang yang lebih sedikit. Anda akan melihat bagaimana tata letak bereaksi secara dinamis.

Langkah 10: Kombinasikan Flex-grow dan Flex-shrink
Perhatikan bahwa flex-grow dan flex-shrink saling berinteraksi. Sementara flex-grow menentukan seberapa banyak ruang yang ditambahkan, flex-shrink mengatur apa yang terjadi ketika ruang yang tersedia menjadi lebih sedikit. Konsep ini penting untuk membuat desain responsif.

Ringkasan
Di panduan ini, Anda belajar cara menggunakan properti flex-grow dalam CSS untuk mengontrol pertumbuhan elemen Flex. Sekarang Anda tahu bahwa flex-grow memengaruhi distribusi ruang yang tersedia di dalam kontainer Flex dan bagaimana Anda dapat menggunakan pengaturan ini untuk membuat tata letak dinamis dan responsif.
Pertanyaan yang Sering Diajukan
Apa itu flex-grow?flex-grow menentukan seberapa banyak sebuah elemen akan tumbuh ketika ada ruang tambahan di dalam kontainer Flex.
Apa yang terjadi jika saya mengatur flex-grow menjadi 0?Nilai 0 untuk flex-grow berarti bahwa elemen tersebut tidak akan tumbuh dan hanya akan mempertahankan ukuran aslinya.
Bagaimana cara memastikan semua elemen tumbuh secara merata?Atur flex-grow sama untuk semua elemen di dalam kontainer, misalnya menjadi 1.
Apa yang terjadi jika kontainer memiliki ruang yang lebih sedikit?Jika kontainer memiliki ketinggian yang lebih kecil, elemen akan menyusut sesuai dengan nilai flex-shrink mereka.
Bisakah saya mengombinasikan flex-grow dengan flex-basis?Ya, flex-grow digunakan bersamaan dengan flex-basis untuk mengontrol pertumbuhan berdasarkan ruang yang tersedia.


