Aplikasi web adalah tata letak obrolan, bagian penting dari banyak platform. Dalam panduan ini, kamu akan belajar cara membuat tata letak obrolan sederhana dengan menggunakan HTML dan CSS menggunakan Flexbox. Flexbox memungkinkan kamu untuk membuat tata letak secara fleksibel dan responsif, yang sangat penting di zaman sekarang. Selanjutnya, saya akan menjelaskan langkah-langkah yang diperlukan untuk membuat tata letak obrolan yang ramah pengguna.
Pengetahuan Utama
- Flexbox ideal untuk penataan elemen dalam tata letak.
- Dengan kelas CSS, kamu dapat menyusun pesan berbeda secara berdasarkan pengirim dan penerima.
- Elemen input dan tombol dapat ditempatkan secara fleksibel.
Panduan Langkah demi Langkah
Pertama, mari kita lihat kerangka dasar HTML yang dibutuhkan untuk tata letak obrolan kita.
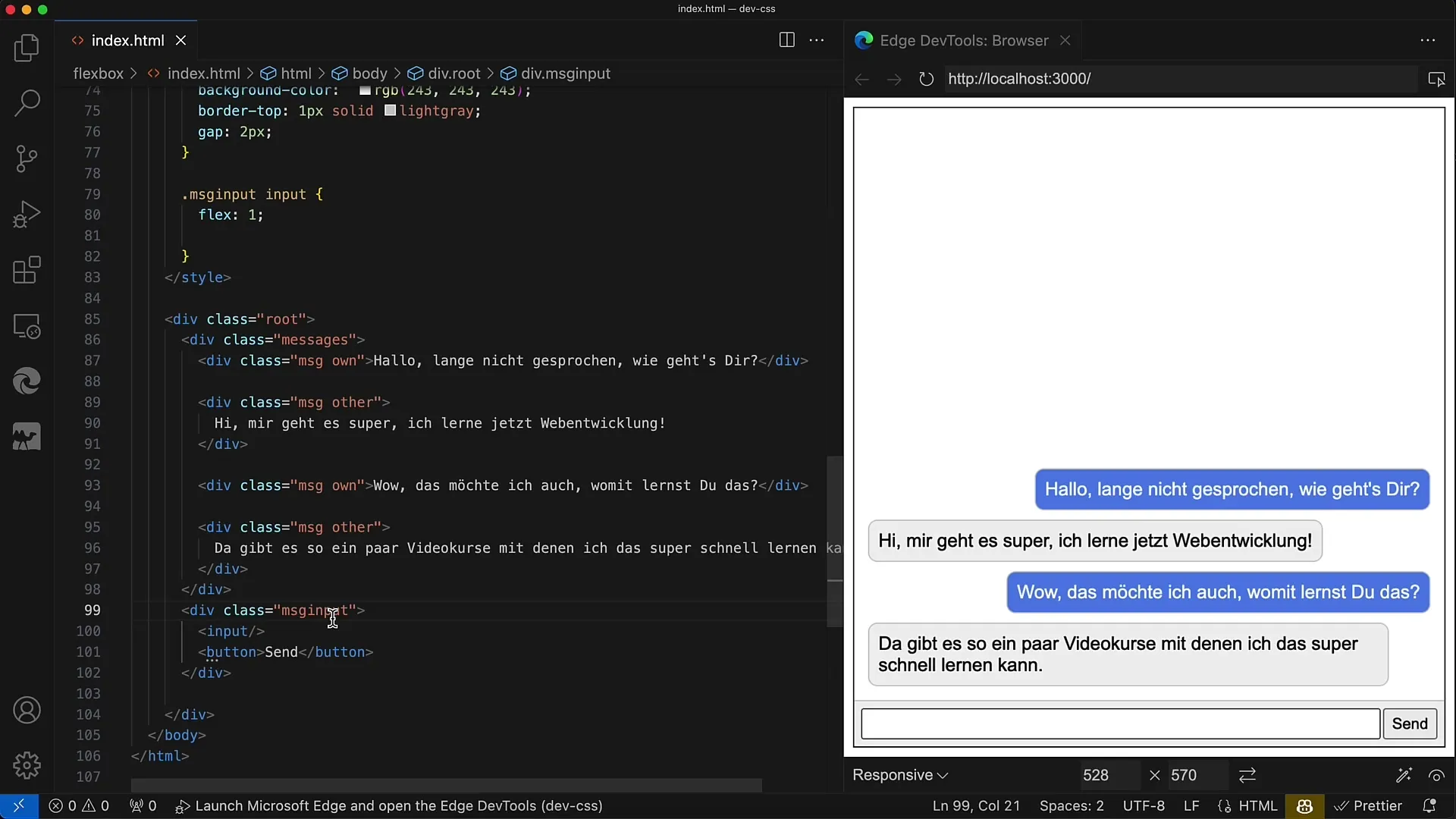
Kamu mulai dengan membuat sebuah div dengan kelas root, yang berfungsi sebagai kontainer untuk tata letak kamu. Di dalam div ini, terdapat kontainer lain seperti pesan dan area input.

Untuk menampilkan pesan, buat div lain dengan kelas pesan. Di sini, pesan ditampilkan secara berurutan. Setiap pesan direpresentasikan oleh elemen div dengan kelas MSG, di mana kamu beralih antara own (untuk pesan sendiri) dan other (untuk pesan dari mitra obrolan).
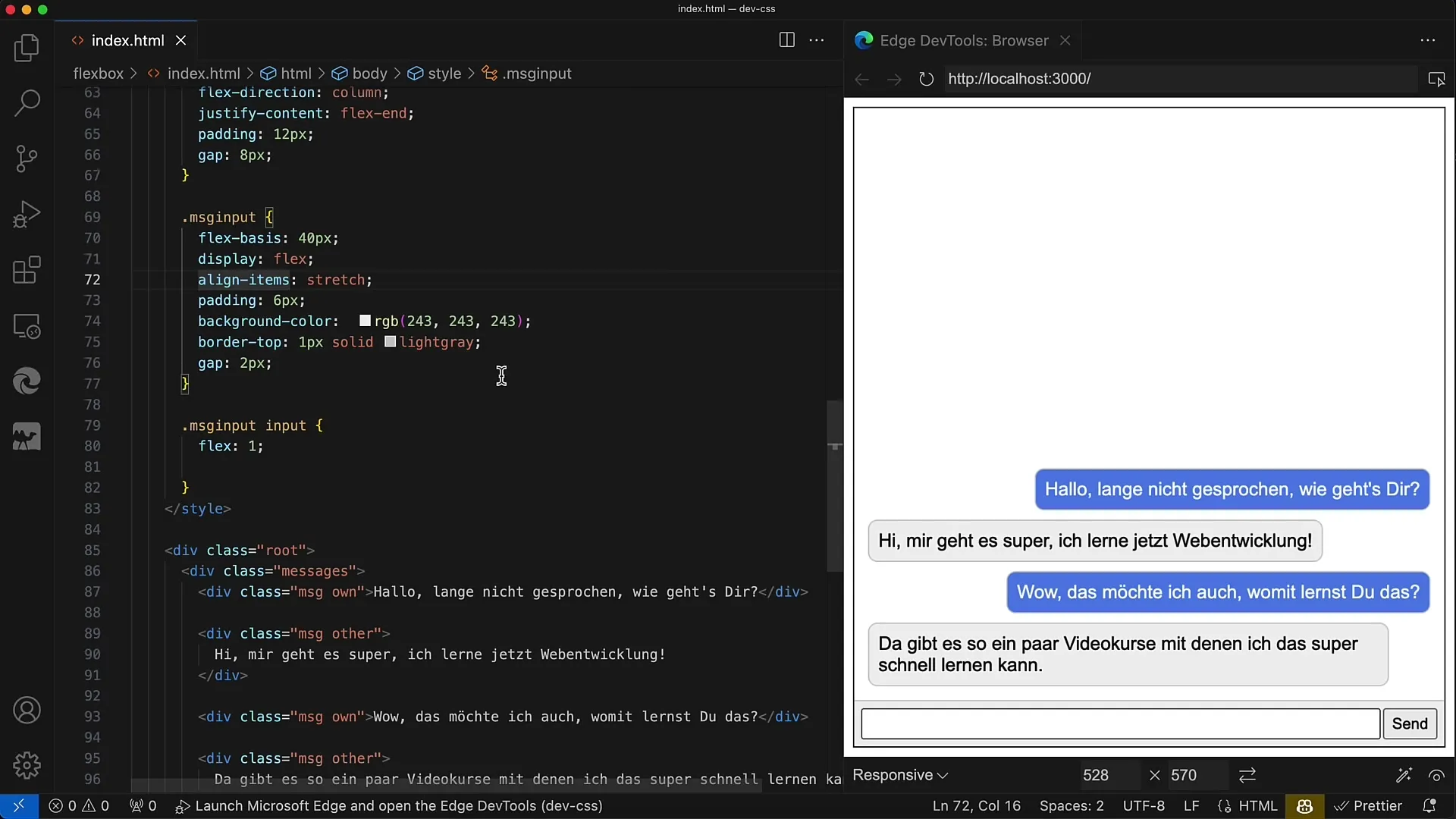
Selanjutnya, fokus pada area input. Area ini harus ditempatkan di dalam div dengan kelas MSG Input. Atur display: flex untuk area ini, sehingga input dan tombol dapat diatur. Basis fleks untuk elemen kontainer harus diatur pada 40 piksel, karena ini mewakili tinggi.

Dalam area input ini, penting untuk mengatur align-items sebagai stretch, sehingga input dan tombol bisa diatur dengan merata. Selain itu, tambahkan sedikit padding dan warna latar belakang untuk menyorot elemen-elemen tersebut.

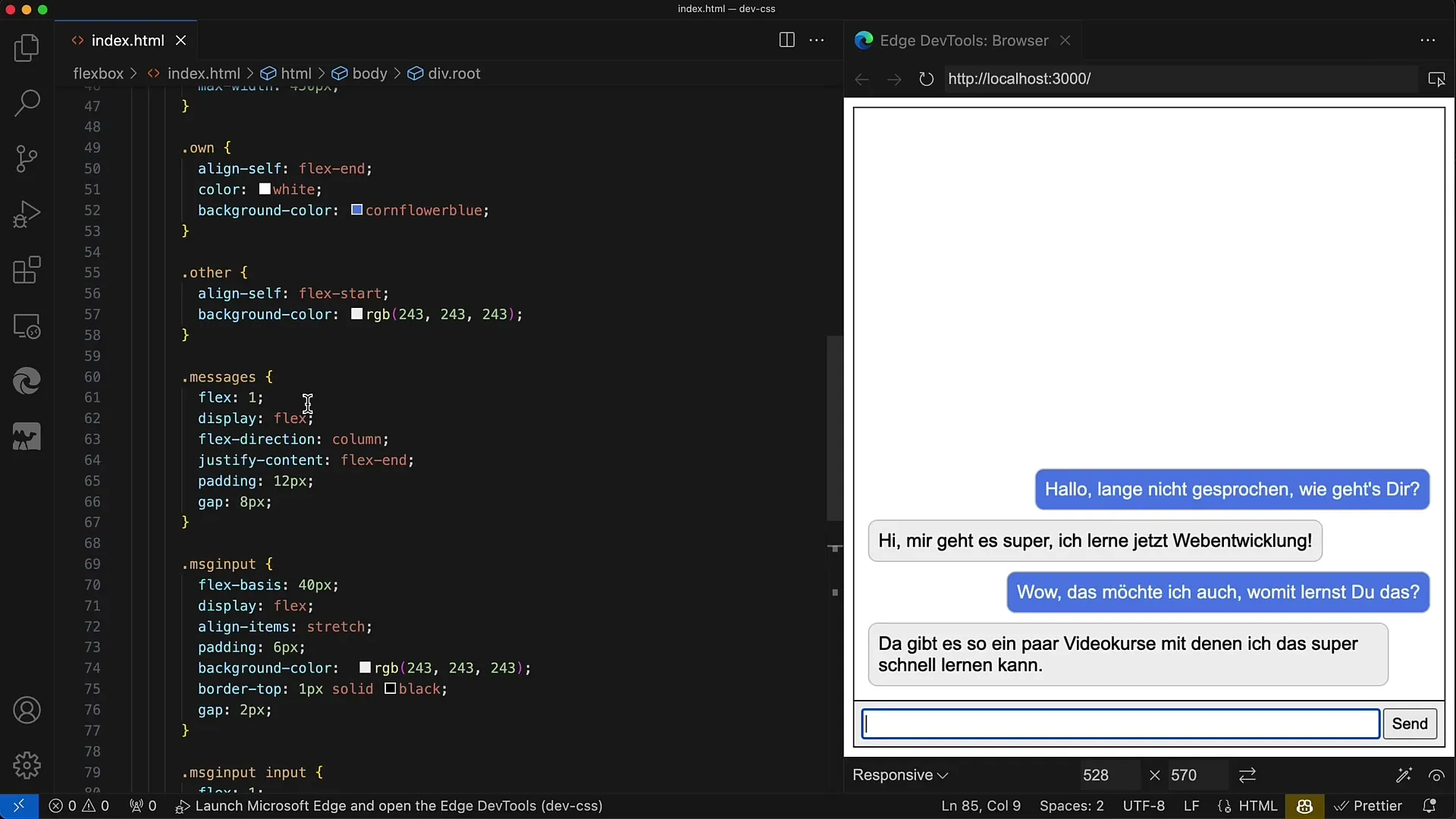
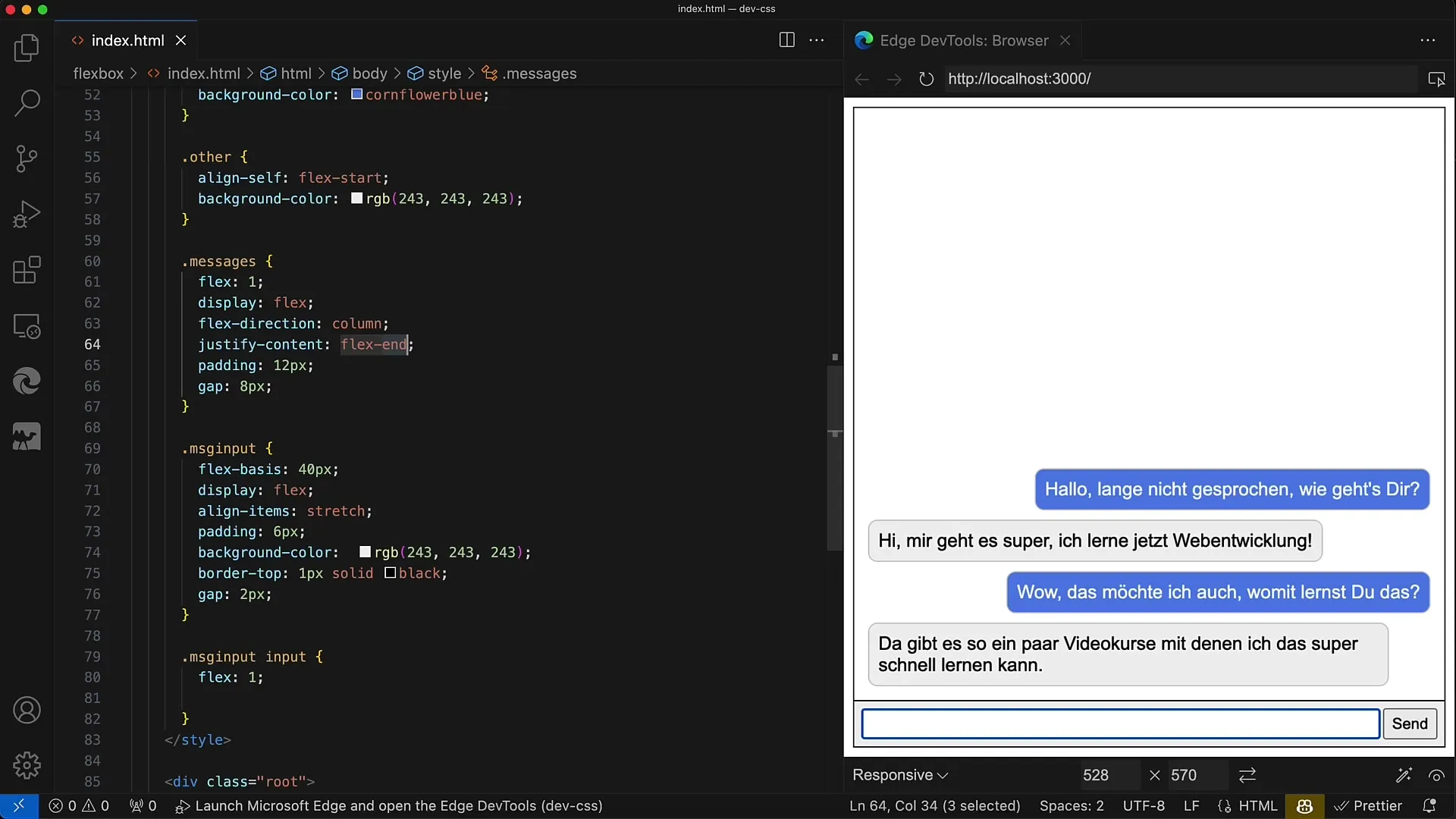
Sekarang kita beralih ke area pesan. Di sini juga menguntungkan untuk menggunakan display: flex. Pastikan kontainer mengambil tinggi yang tersisa dengan mengatur flex: 1. Di dalam area ini, pesan-pesan ditampilkan dalam tata letak vertikal, dengan kata lain flex-direction: column.

Untuk mengontrol tata letak pesan, atur justify-content dengan opsi flex-end. Dengan demikian, pesan-pesan masuk akan muncul di ujung bawah kontainer, yang lebih intuitif bagi pengguna ketika ingin membuat pesan baru.

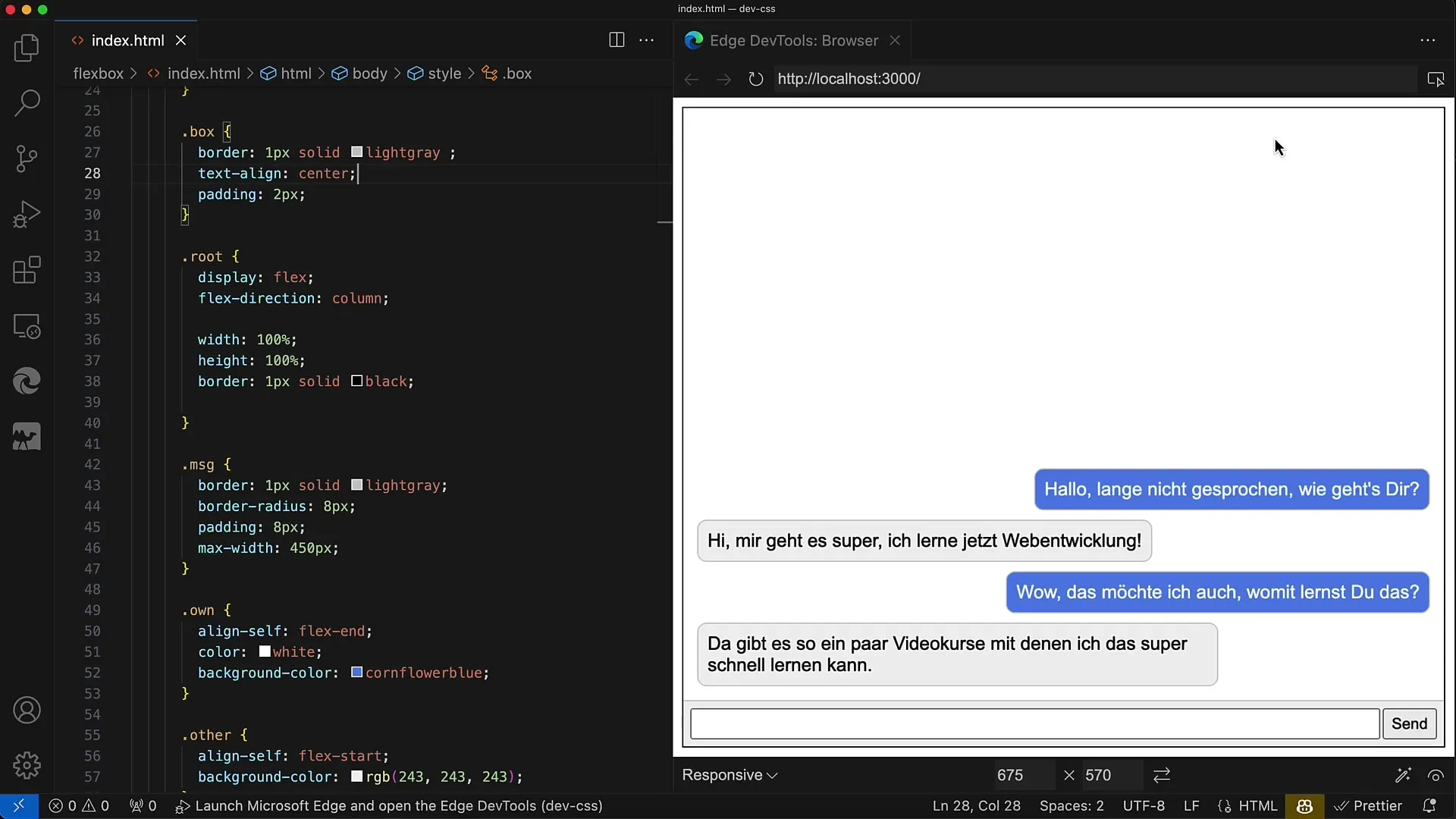
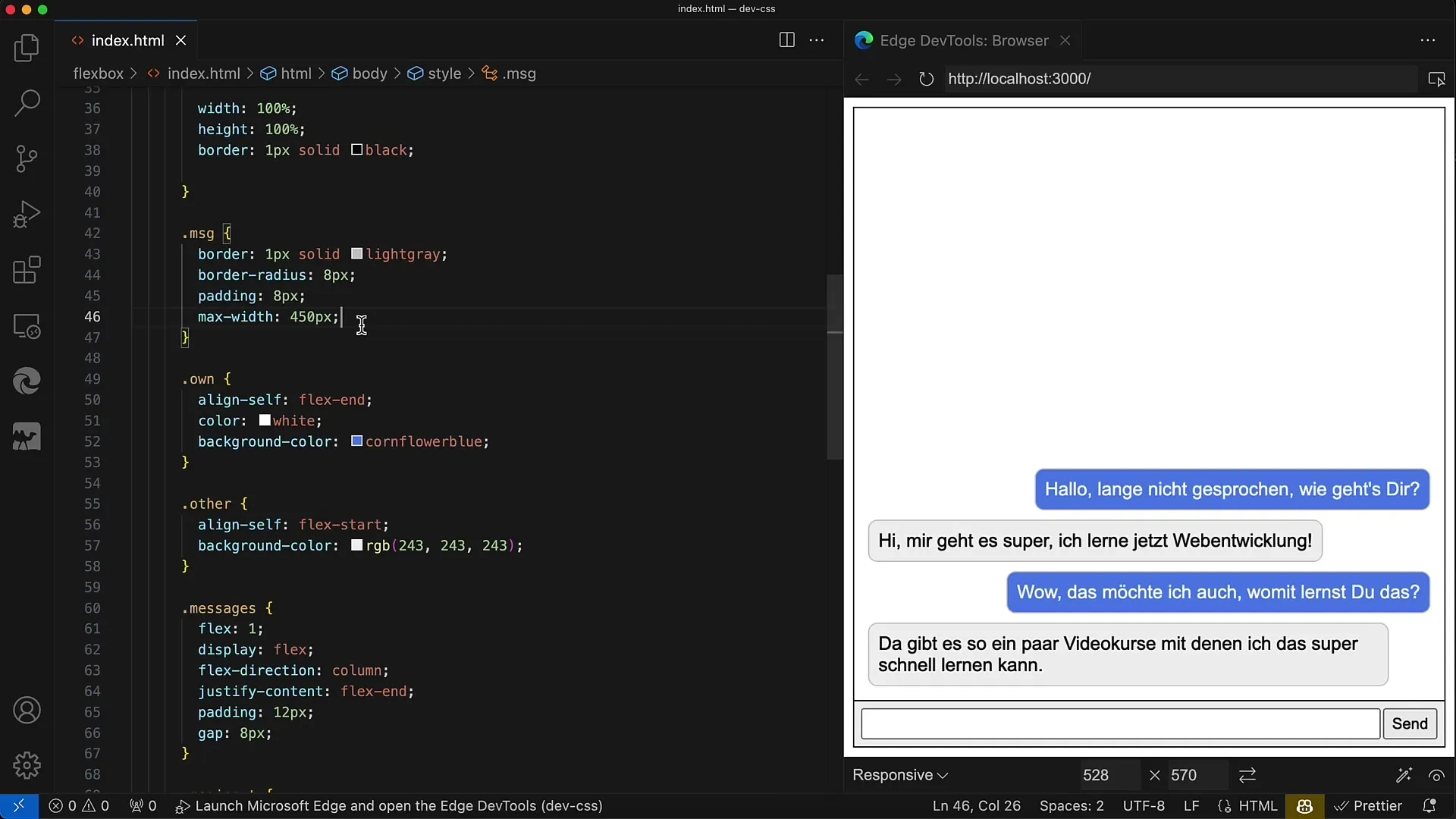
Selanjutnya, desain pesan-pesan itu sendiri. Pastikan setiap pesan memiliki sudut bulat. Untuk itu, kamu dapat mengatur properti seperti border-radius dan padding. Selain itu, tentukan lebar maksimal, misalnya 450 piksel, agar pesan tidak terlalu lebar.

Untuk berbagai jenis pesan (sendiri dan lainnya), penting untuk menerapkan kelas CSS yang berbeda. Pada pesan sendiri, atur align-self: flex-end, sehingga pesan terlihat sejajar kanan, sementara untuk pesan lain, gunakan align-self: flex-start, sehingga pesan terlihat sejajar kiri.
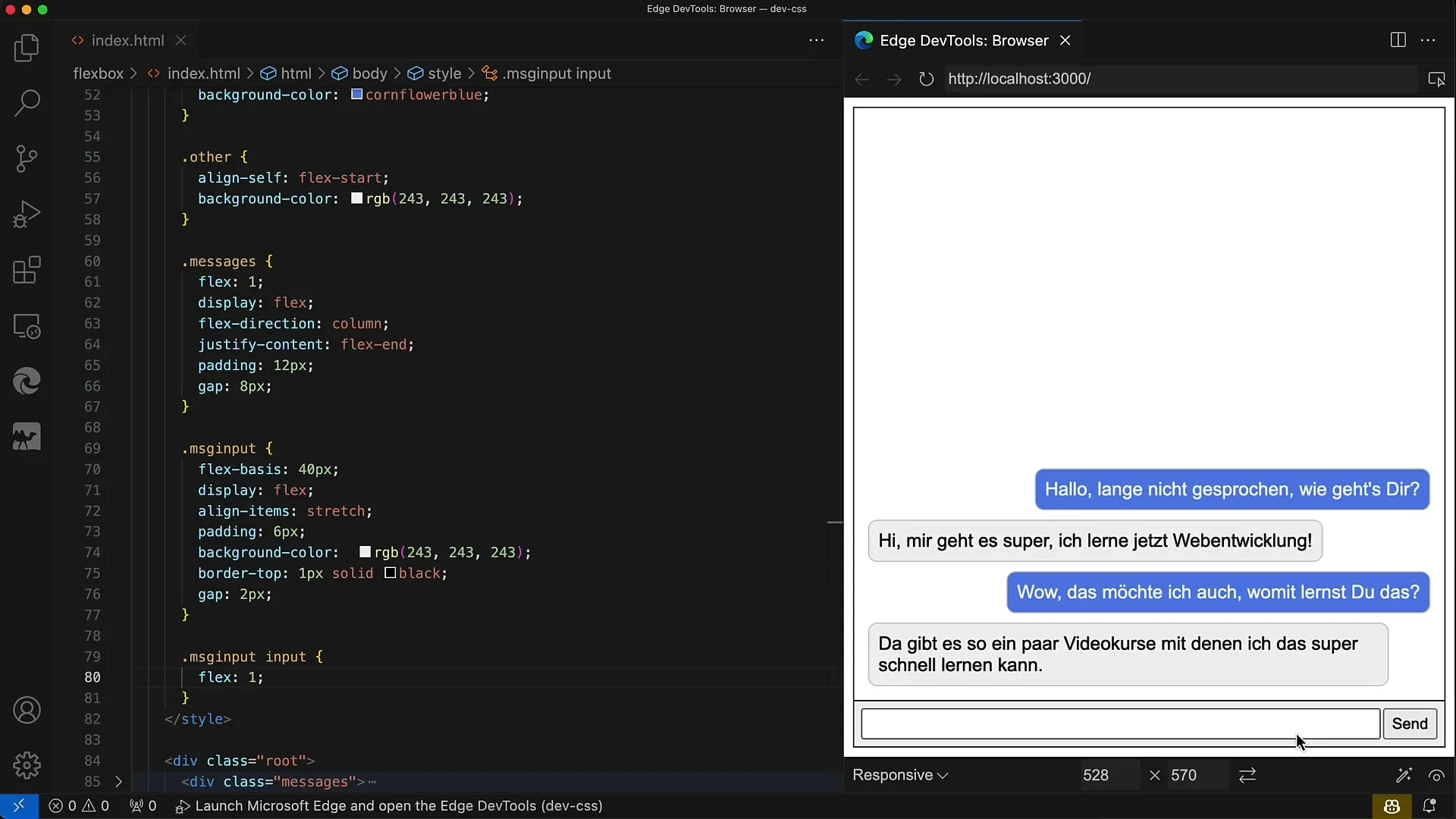
Akhirnya, pastikan input memiliki flex: 1, sehingga mengambil seluruh ruang yang tersedia di area input. Tombol seharusnya hanya mengambil ruang yang diperlukan untuk teks.

Tata letak sekarang secara dasar sudah siap. Pertimbangan terakhir melibatkan logika yang mungkin ingin kamu tambahkan ke aplikasi web untuk memproses masukan dan pesan.
Ringkasan
Dalam panduan ini, kamu telah belajar cara membuat tata letak obrolan sederhana menggunakan Flexbox. Kamu telah mempelajari struktur dokumen HTML serta gaya CSS yang diperlukan untuk berbagai bagian.
Pertanyaan yang Sering Diajukan
Apakah itu Flexbox?Flexbox adalah modul CSS yang memungkinkan penataan fleksibel dari elemen dalam tata letak.
Bagaimana cara menyortir pesan?Dengan menerapkan kelas CSS yang berbeda untuk pesan sendiri dan lainnya, kamu dapat mengatur pesan-pesan tersebut ke kanan dan kiri.
Bisakah saya membuat tata letak responsif?Ya, dengan menggunakan Flexbox, tata letak akan menyesuaikan secara dinamis dengan ukuran layar.


