Dalam latihan ini, Anda akan mengeksplorasi lebih dalam pada properti Flexbox dalam CSS, khususnya dalam mendistribusikan ruang di antara elemen-elemen anak dalam sebuah Flex-Container. Anda akan belajar bagaimana mengatur nilai Flex agar elemen-elemen tertentu memperoleh lebih banyak ruang daripada yang lain. Cara berpikir ini membutuhkan sedikit matematika, namun tidak perlu khawatir – lebih mudah daripada terdengar!
Kita akan menjelajahi contoh sederhana bersama, yang menunjukkan bagaimana dengan mengatur properti Flex, Anda dapat secara efektif mendesain tata letak elemen-elemen Anda.
Pengetahuan Kunci
- Flexbox memungkinkan tata letak fleksibel dan disesuaikan dari elemen-elemen.
- Nilai Flex sangat penting untuk distribusi ruang di antara elemen-elemen anak.
- Dengan mengatur nilai yang tepat, Anda dapat membuat elemen-elemen tertentu terlihat lebih dominan.
Panduan Langkah Demi Langkah
Pertama-tama mari kita lihat tata letak yang sudah ada dan siapkan segalanya untuk latihan ini.
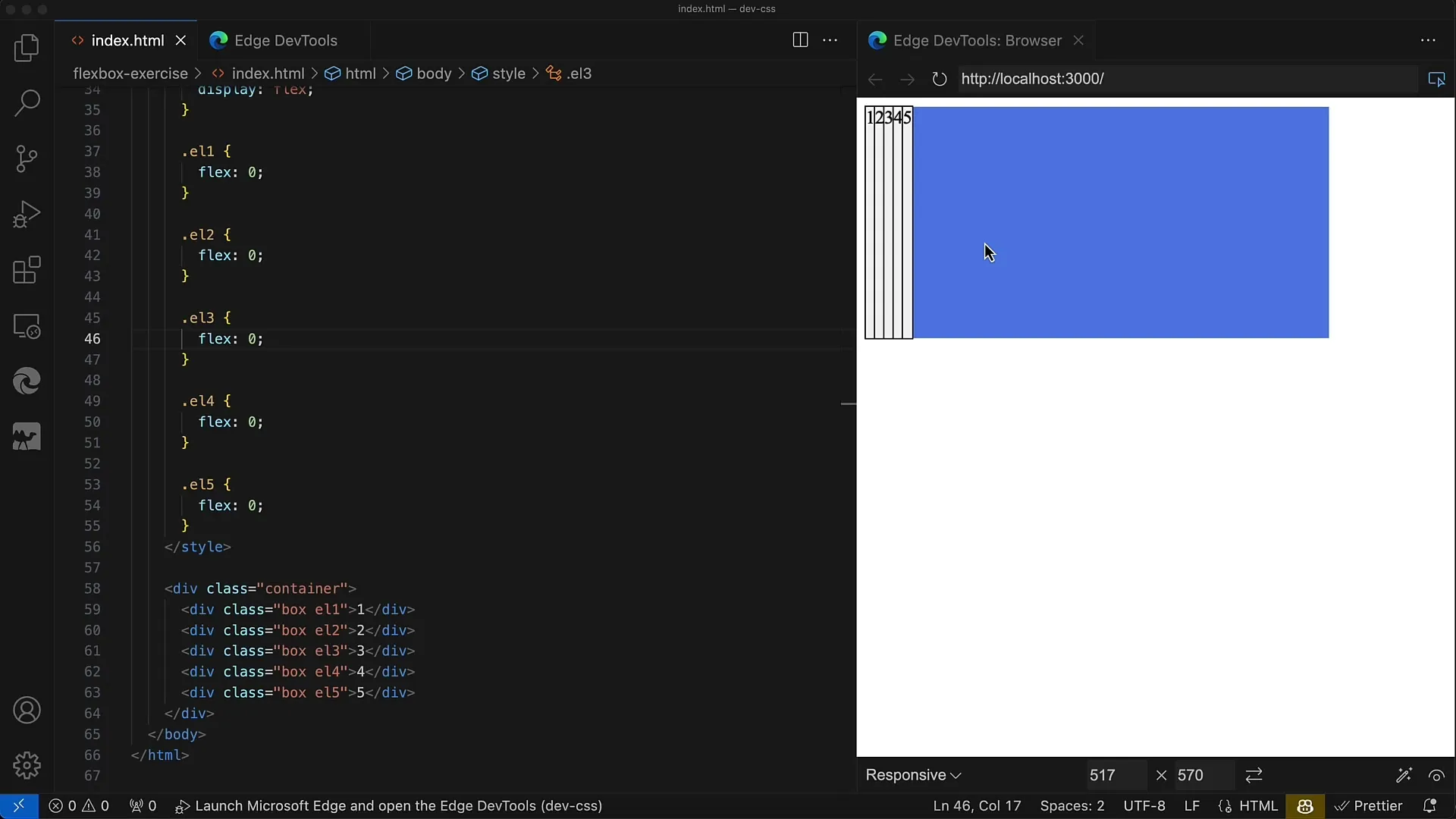
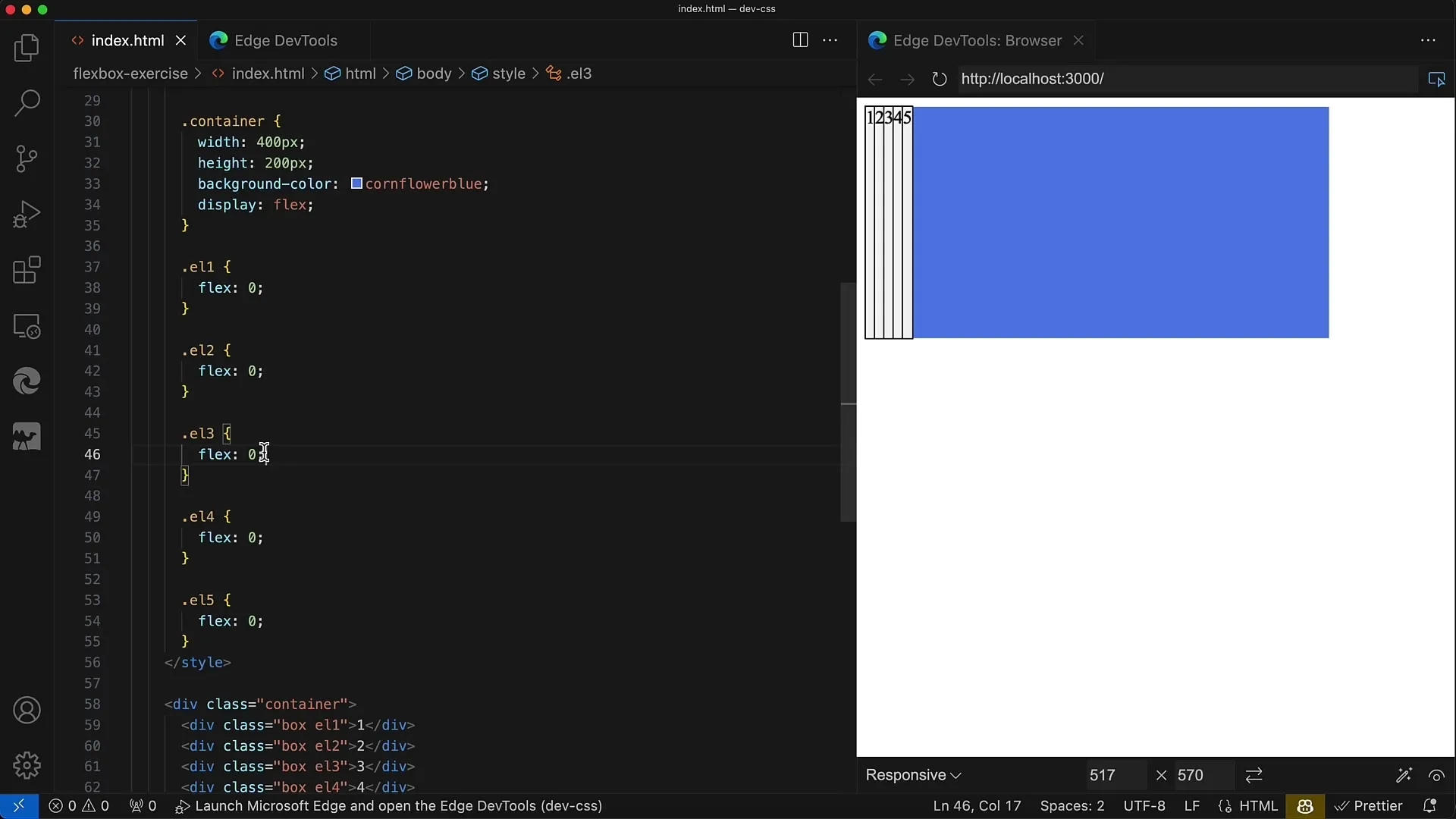
Anda memiliki sebuah kontainer yang sudah diatur ke display: flex. Kami mengatur lebar kontainer menjadi 400 piksel dan tingginya 200 piksel. Dengan demikian, Anda dapat melihat elemen-elemen dengan jelas.

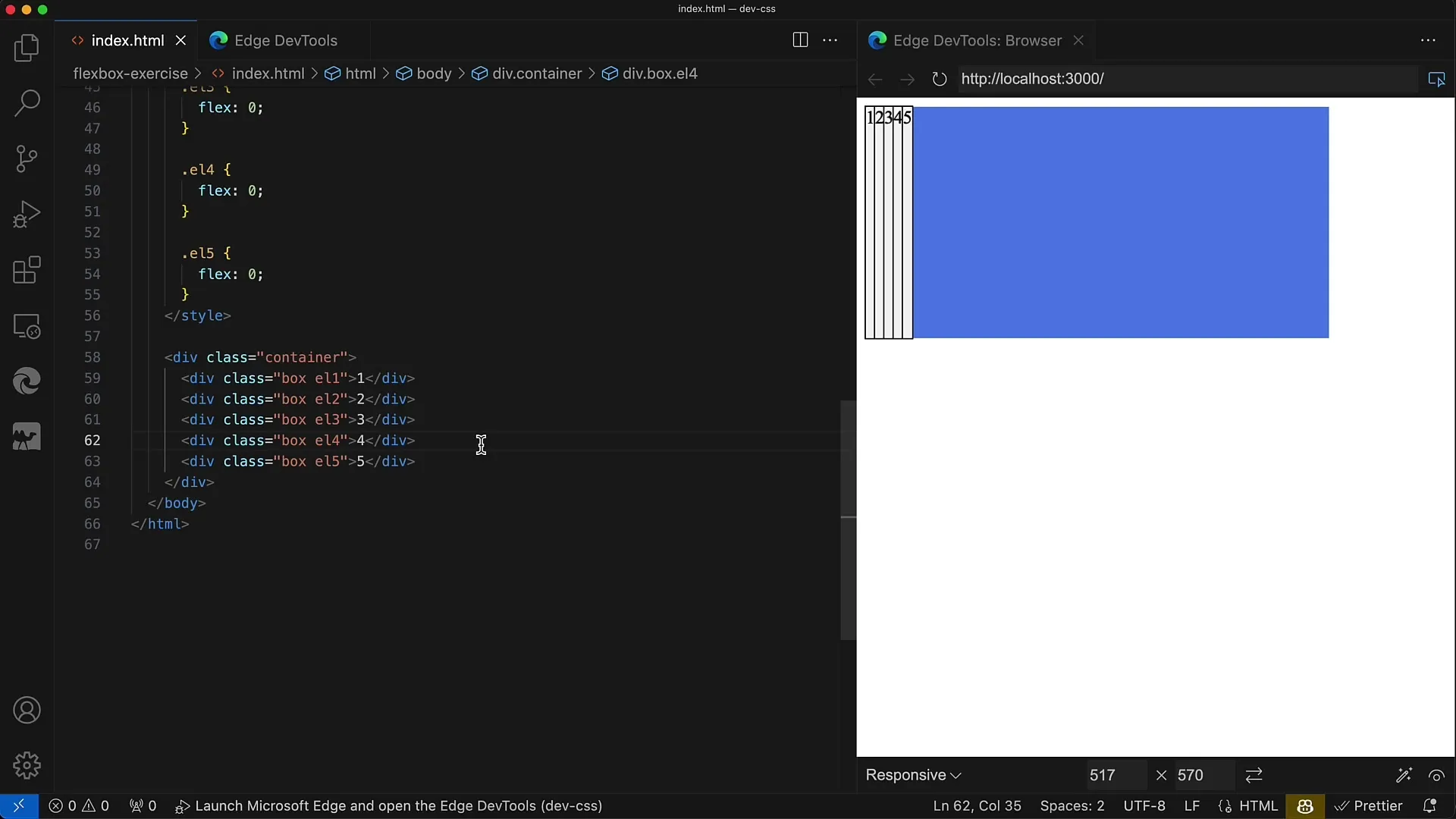
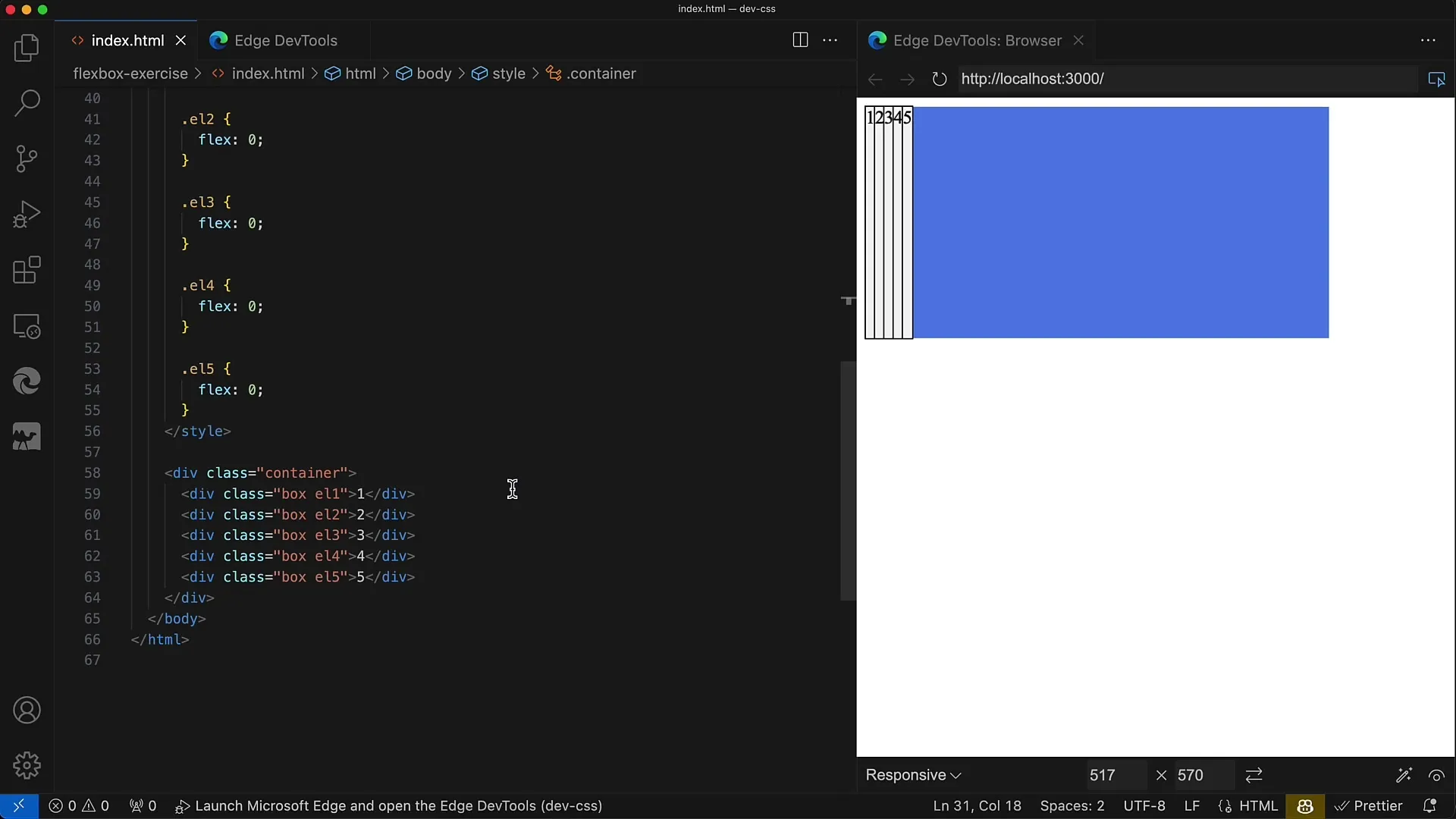
Dalam kontainer tersebut, kami memiliki lima elemen div, yang masing-masing diberi kelas Box. Setiap elemen div ini memiliki Outline untuk melihat batasnya, dan warna latar belakangnya adalah white smoke.

Tugasnya adalah bahwa div tengah, yaitu yang memiliki kelas L3, harus menempati separuh ruang di dalam kontainer. Itu setara dengan 200 piksel. Keempat div elemen lainnya harus membagi sisa 200 piksel secara merata.

Artinya, masing-masing dari keempat elemen div tersebut akan menerima 50 piksel (200 piksel dibagi 4). Anda harus mengatur nilai-nilai Flex dengan benar sehingga elemen ketiga memperoleh lebih banyak ruang.

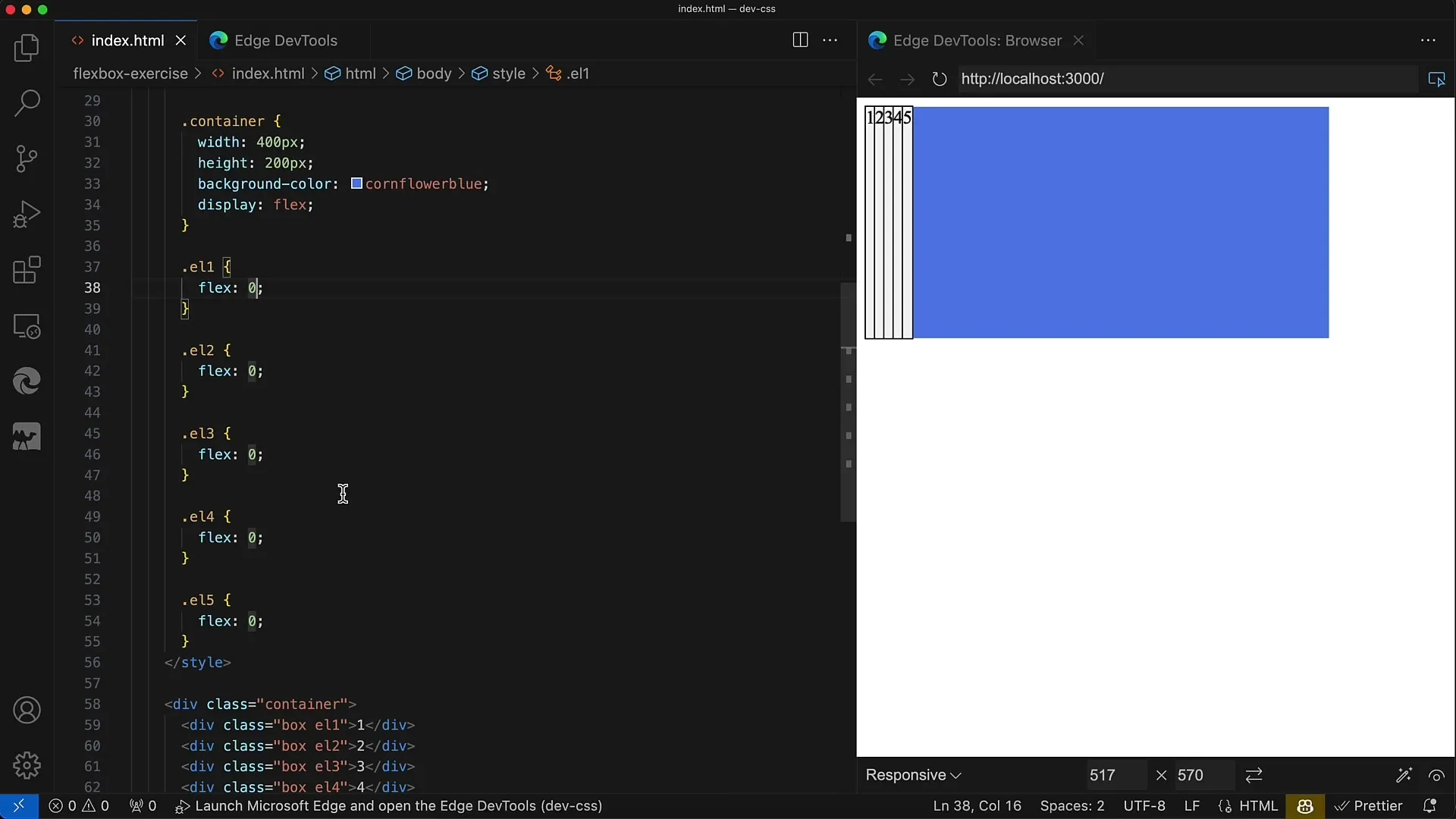
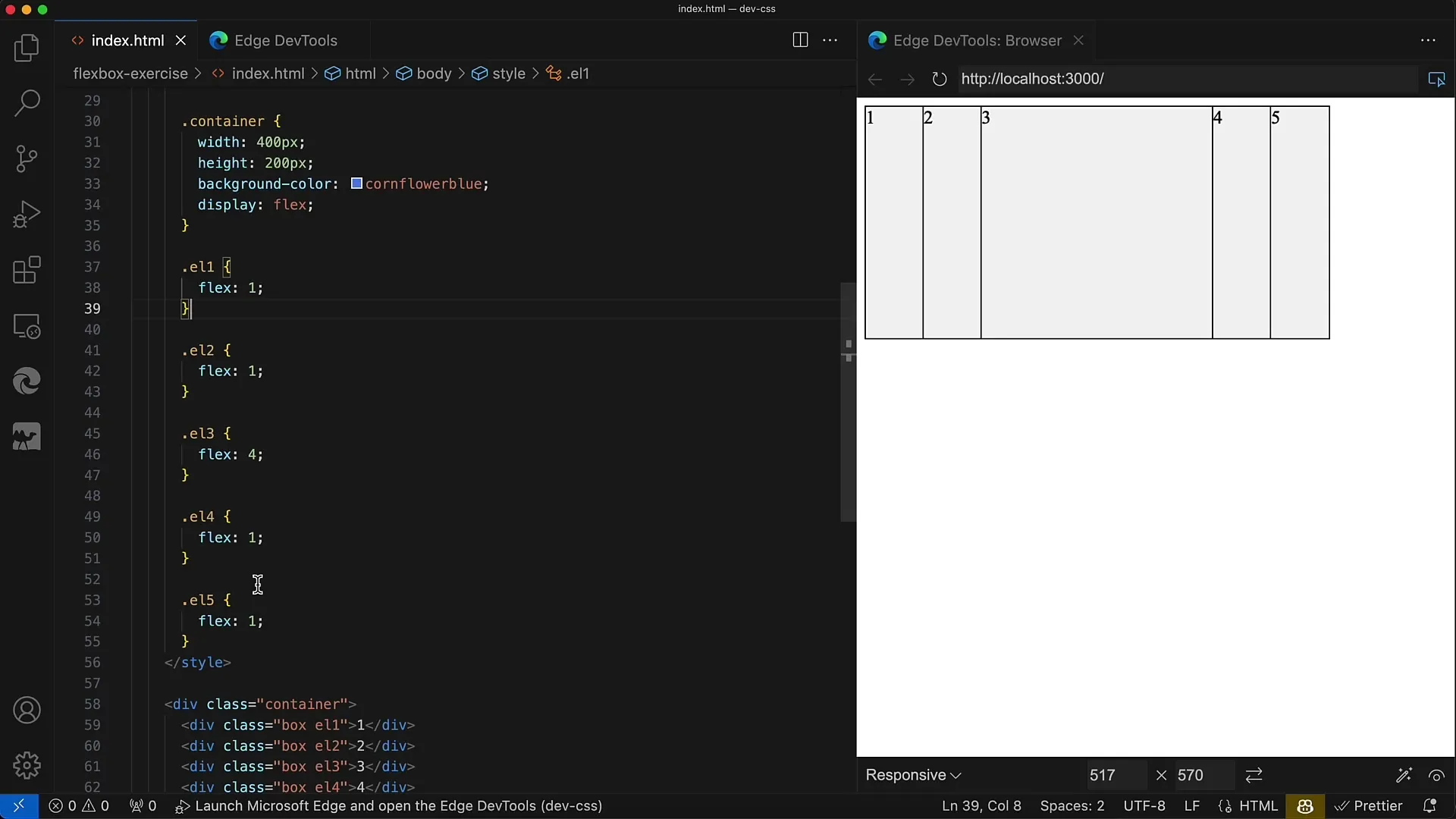
Sekarang saatnya untuk mengatur properti Flex. Pertama, atur nilai Flex menjadi 1 untuk semua elemen anak, kecuali untuk elemen tengah. Namun, elemen tengah akan memiliki nilai Flex yang memungkinkannya untuk mendapatkan lebih banyak ruang. Pada kasus ini, gunakan nilai 4.

Setelah mengatur nilai-nilai tersebut, Anda harus menyimpan perubahan dan melihat hasilnya. Di dalam alat pengembangan browser Anda, Anda dapat melihat apakah tata letaknya sesuai dengan yang Anda inginkan.
Elemen div tengah seharusnya sekarang memiliki lebar 200 piksel, sementara keempat elemen div lainnya masing-masing memiliki lebar 50 piksel. Saat menghitung nilai-nilai Flex, penting untuk menjaga total nilai Flex tetap sama.
Ini berarti: Jika Anda menjumlahkan nilai Flex dari Elemen 1, 2, 4 dan 5 bersama-sama (yaitu 1 + 1 + 1 + 1), totalnya adalah 4. Elemen tengah memiliki nilai Flex 4, sehingga totalnya menjadi 8.

Untuk memahami seberapa besar ruang yang Anda berikan pada setiap elemen, Anda dapat menggunakan lebar total kontainer (400 piksel). Bagi 8 untuk unit Flex menghasilkan bahwa 1 unit Flex setara dengan 50 piksel. Jika Anda membagi 400 piksel dengan 8, Anda akan mendapatkan 50 piksel untuk keempat elemen lainnya dan 200 piksel untuk elemen tengah.
Artinya, Anda dapat mengontrol tata letak dengan sempurna dengan mengatur nilai-nilai Flex. Sehingga tercipta desain yang seimbang, yang fleksibel dan rapi.
Ringkasan
Dalam latihan ini, Anda telah belajar bagaimana mengatur properti Flexbox sehingga elemen-elemen anak di dalam kontainer memanfaatkan ruang secara efisien. Dengan pemahaman tentang Nilai Flex dan aplikasi matematikanya, Anda dapat secara tepat menentukan berapa banyak ruang setiap elemen akan menempati. Dengan metode ini, Anda siap untuk mendesain tata letak yang lebih kompleks.
Pertanyaan Umum
Bagaimana cara mengatur Nilai Flex untuk elemen anak?Anda dapat mengatur Nilai Flex dengan properti CSS flex di stylesheet Anda.
Mengapa total Nilai Flex penting?Total tersebut menentukan distribusi proporsi ruang di antara elemen-elemen tersebut.
Apakah saya dapat menggunakan Nilai Flex yang berbeda?Ya, Anda dapat memberikan nilai Flex yang individu untuk setiap elemen guna mengontrol tata letaknya.


