Menampilkan produk-produk Anda secara menarik sangatlah penting. Baik Anda ingin meluncurkan produk baru atau ingin menampilkan produk yang sudah ada dengan cahaya yang menarik – Mockups adalah alat yang sangat penting. Adobe Firefly menawarkan solusi yang ramah pengguna untuk membuat Mockups berkualitas tinggi. Panduan ini akan menunjukkan cara membuat Mockups di Adobe Firefly dengan cepat dan mudah.
Temuan Terpenting
- Dengan Adobe Firefly, Anda dapat dengan mudah mendesain Mockups.
- Manfaatkan generative filling untuk menghilangkan latar belakang dan menempatkan produk Anda di lingkungan yang menarik.
- Eksperimen dengan berbagai promosi untuk hasil terbaik dan dapatkan Mockups mengesankan dalam waktu singkat.
Panduan Step-by-Step
Step 1: Persiapkan Gambar
Pertama, Anda harus mempersiapkan gambar produk Anda. Anda dapat mengambil foto produk Anda atau menggunakan gambar yang sudah ada. Penting bahwa produk Anda terlihat jelas dan terlihat baik.
Step 2: Unggah Gambar Anda
Buka Adobe Firefly dan klik pada fungsi "Generative Filling". Anda dapat menarik dan menurunkan gambar Anda ke area kerja atau mengunggah gambar secara manual. Untuk contoh ini, kami akan menggunakan gambar sabun.
Step 3: Hapus Latar Belakang
Setelah gambar Anda diunggah, klik latar belakang gambar. Adobe Firefly akan menghapus latar belakang secara otomatis, sehingga Anda dapat menekankan detail-detail yang spesifik pada sabun tersebut.
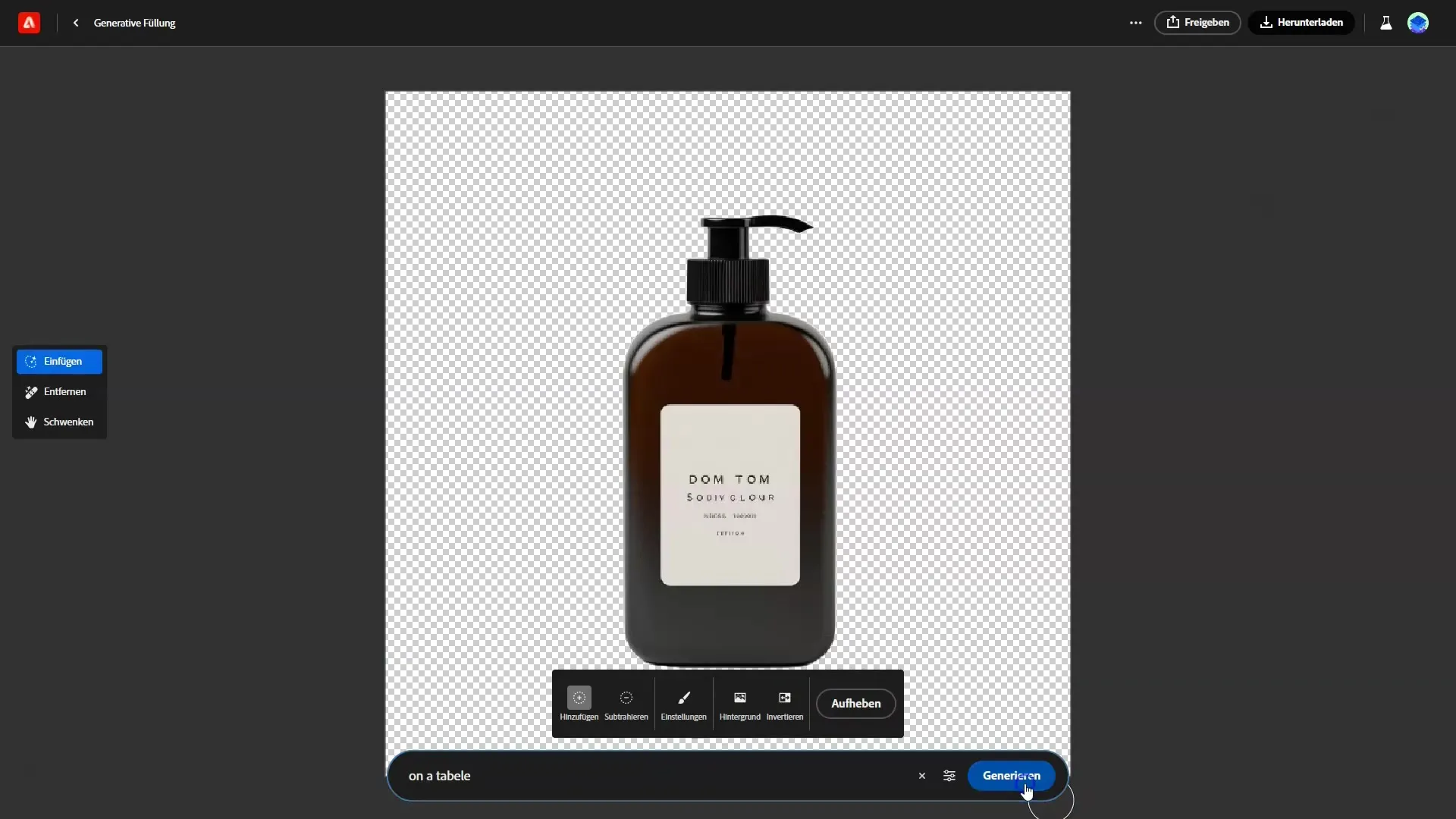
Step 4: Sesuaikan Latar Belakang
Sekarang Anda dapat menentukan di kotak masukan (Prompt) di mana produk Anda akan ditempatkan. Misalnya, Anda dapat memasukkan "di atas meja". Setelah Anda memasukkan Prompt, klik "Buat". Firefly akan membuat Mockup produk Anda di latar belakang yang Anda tentukan.
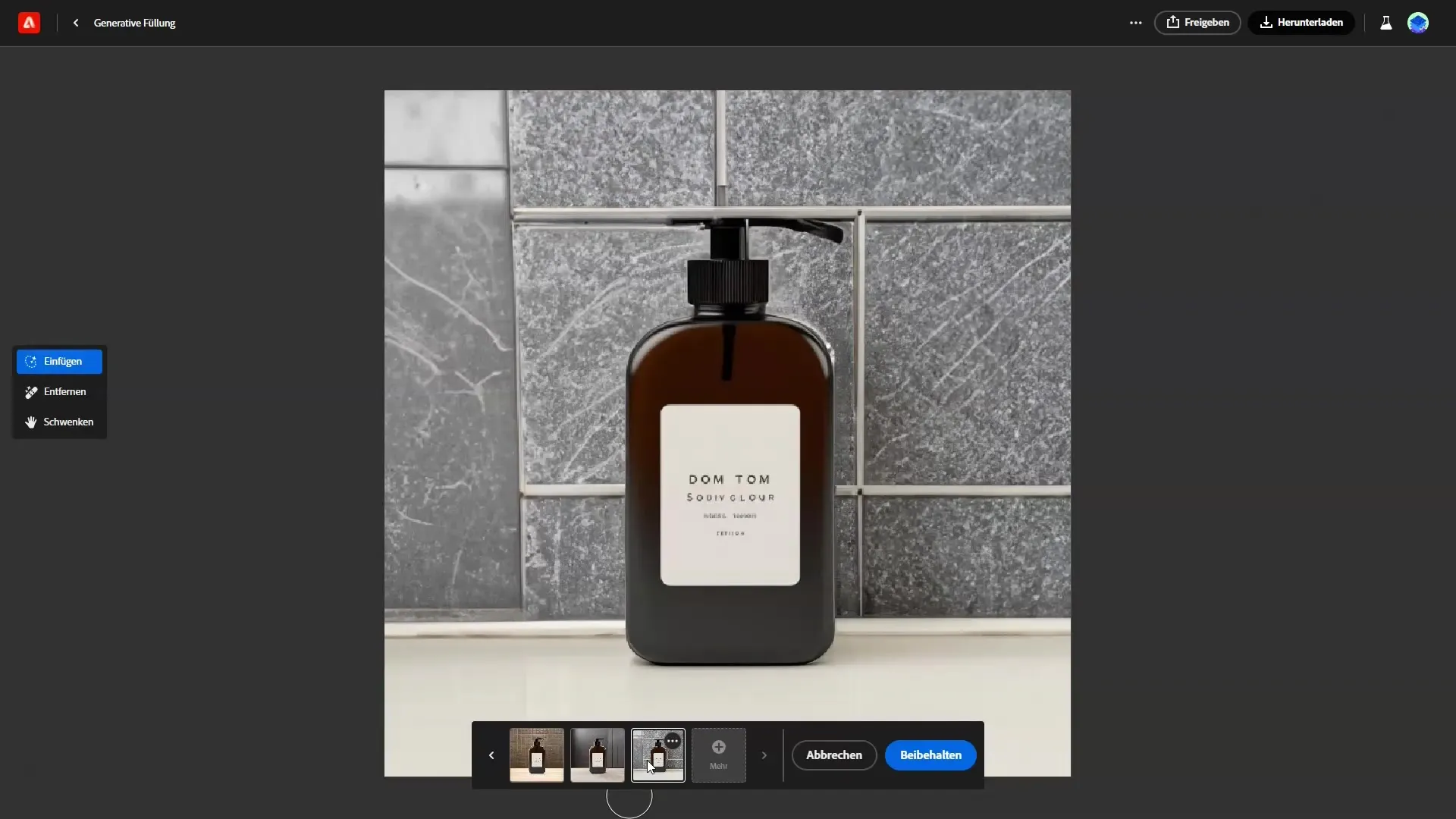
Step 5: Periksa Hasil
Ada beberapa variasi dari Mockups Anda. Periksa hasilnya dan pilih Mockup yang Anda sukai. Anda juga dapat mengklik tambah di sini, untuk melihat opsi lainnya.

Step 6: Penyetelan Halus
Jika Anda tidak puas dengan hasilnya, Anda dapat bereksperimen lagi dengan Prompt. Misalnya, tulis "di atas meja dapur" dan biarkan Firefly menghasilkan Mockup lain. Bisa berguna untuk mencoba berbagai deskripsi untuk menemukan tampilan terbaik.
Step 7: Penyesuaian Lanjutan
Periksa hasil Anda dan pilih Mockup terbaik. Jika Anda merasa objek terlalu besar, Anda juga dapat mencoba ukuran atau sudut pandang lainnya. Mengasah kreasi Anda seringkali dapat menghasilkan hasil yang lebih baik.

Step 8: Penggunaan di Photoshop
Adobe Firefly memberi Anda kemungkinan untuk menggunakan generative filling juga di Photoshop. Anda dapat langsung mengedit Mockups Anda di Photoshop untuk membuat penyesuaian khusus. Fleksibilitas ini memberi Anda kebebasan untuk menghasilkan proyek Anda.
Step 9: Bereksperimen
Ingatlah bahwa Anda harus selalu bereksperimen dengan Firefly. Versi pertama jarang menjadi yang terbaik. Dengan sedikit kesabaran dan kreativitas, Anda akan mampu membuat beberapa Mockups yang sangat mengesankan.
Ringkasan
Panduan ini telah membawa Anda melalui langkah-langkah pembuatan Mockups dengan Adobe Firefly. Mulai dari mempersiapkan gambar produk Anda hingga mengunggahnya, dan sampai menyesuaikan dan menggunakan di Photoshop – Anda sekarang siap untuk membuat Mockups Anda sendiri.
Pertanyaan Umum
Apa itu Adobe Firefly?Adobe Firefly adalah sebuah perangkat lunak dari Adobe yang memungkinkan pengguna untuk membuat dan mengedit konten kreatif dengan fitur-fitur yang didukung oleh kecerdasan buatan.
Bagaimana cara membuat Mockup di Adobe Firefly?Unggah gambar produk Anda, hapus latar belakang, dan gunakan gerakan generatif untuk mempresentasikan produk Anda dalam berbagai lingkungan.
Bisakah saya menggunakan Adobe Firefly secara gratis?Adobe Firefly menawarkan berbagai model harga, beberapa fitur mungkin gratis, sementara yang lain mungkin berbayar.
Apakah saya bisa menggunakan Mockups juga di Photoshop?Ya, Anda dapat langsung menggunakan generative filling dari Adobe Firefly di Photoshop.
Apakah Adobe Firefly cocok untuk pemula?Ya, Adobe Firefly mudah digunakan dan cocok baik untuk pemula maupun desainer yang berpengalaman.


