Dalam pengembangan web, tata letak (Layout) memainkan peran penting dalam membuat situs web yang menarik dan ramah pengguna. Salah satu alat yang sering digunakan untuk tata letak adalah Flexbox, yang memungkinkan Anda untuk menyusun elemen secara fleksibel dan responsif. Namun, seringkali diperlukan jarak antara elemen-elemen tersebut untuk menciptakan struktur yang jelas dan nyaman. Di sinilah properti CSS gap masuk, yang terutama dalam tata letak Flexbox menyediakan solusi elegan untuk masalah jarak. Dalam Panduan ini, saya akan menunjukkan bagaimana Anda dapat menggunakan properti gap dengan efektif.
Temuan Utama
- Properti gap memungkinkan Anda menentukan jarak antara elemen-elemen anak dalam suatu Kontainer Flex.
- gap lebih sederhana dan efektif dibandingkan dengan menggunakan margin.
- Anda dapat menggunakan gap secara independen dari nilai padding pada elemen-elemen kontainer untuk mendapatkan tata letak yang bersih.
Panduan Langkah demi Langkah
1. Membuat Tata Letak Flexbox Dasar
Pertama-tama, Anda harus membuat tata letak Flexbox sederhana dengan tiga elemen. Tentukan kontainer dan atur display: flex; untuk mengaktifkan Flexbox.

Di sini kita memiliki tiga kotak fleksibel, yang diatur dalam baris (row). Elemen pertama dan ketiga memiliki ukuran dasar yang sama, sementara elemen tengah mengisi ruang yang tersedia.
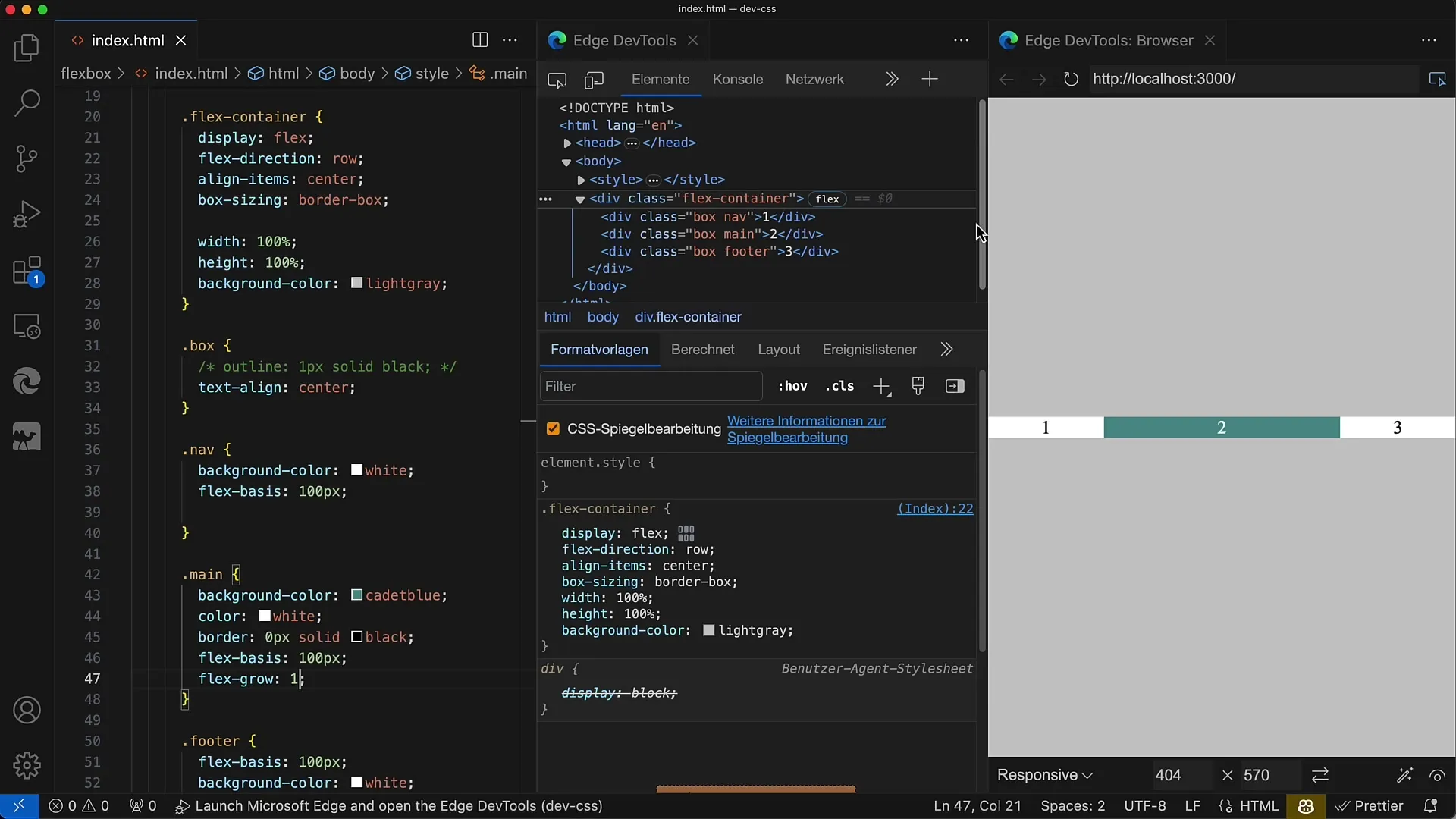
2. Mengaktifkan Flex-grow untuk Elemen Tengah
Untuk memastikan elemen tengah mengambil lebih banyak ruang, kita mengatur properti flex-grow menjadi 1 untuk elemen ini, sementara dua elemen lainnya memiliki ukuran dasar 100.

Jika Anda mengubah lebar tata letak sekarang, Anda akan melihat bahwa elemen tengah menyesuaikan diri, sementara elemen luar tetap konstan.
3. Menambahkan Jarak antara Elemen
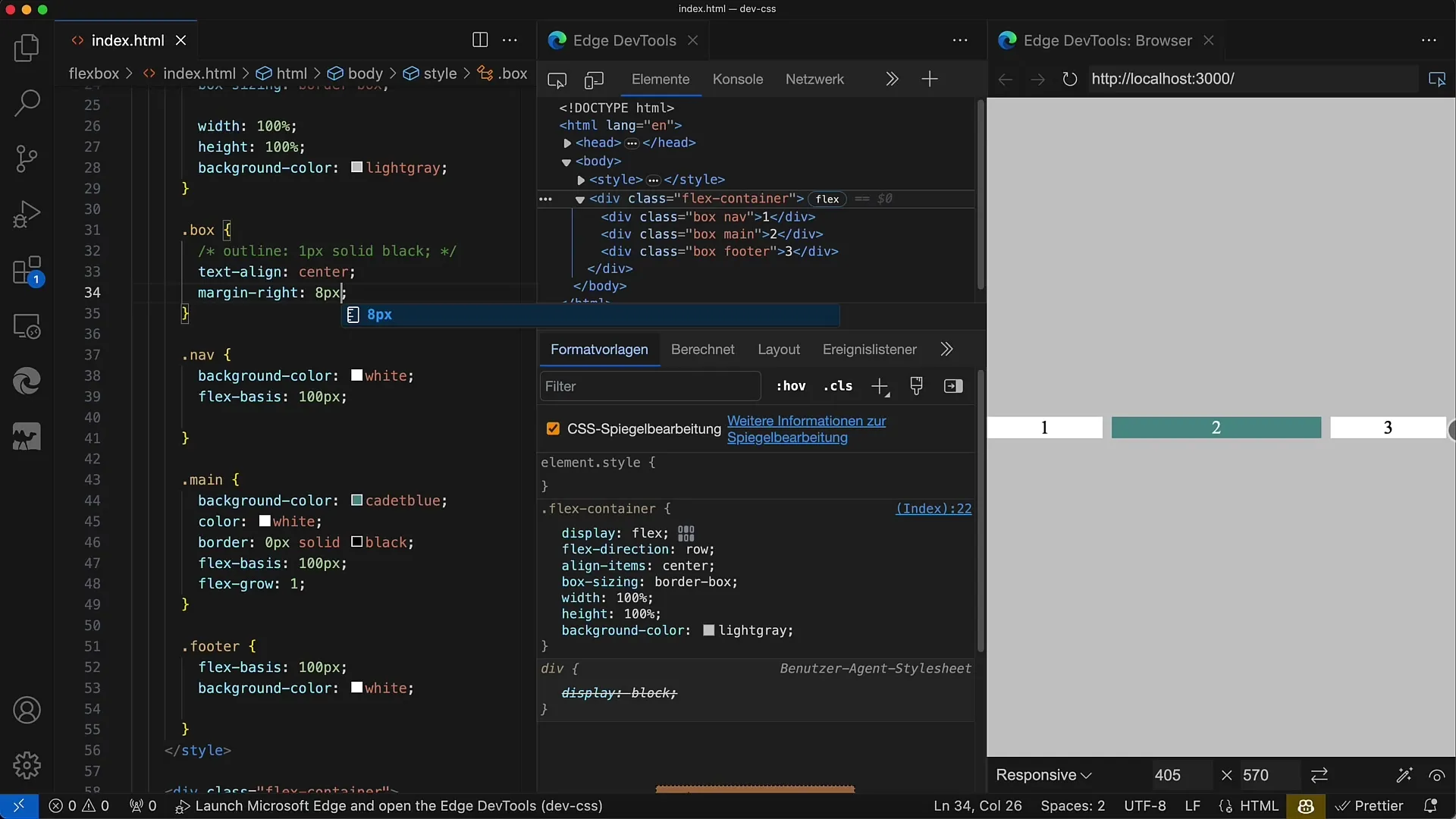
Kotak-kotak kita saat ini tidak memiliki jarak satu sama lain. Untuk membuatnya terlihat menarik, Anda ingin menambahkan jarak di antara elemen-elemen. Anda bisa menggunakan margin, tetapi itu seringkali menimbulkan masalah, terutama dalam penanganan elemen terakhir.
Biasanya, Anda akan menerapkan nilai margin-right sebesar 8px pada semua kotak. Sayangnya, ini menyebabkan elemen terakhir juga memiliki jarak tambahan.
4. Menghilangkan Margin untuk Elemen Terakhir
Jika Anda menggunakan margin-right pada setiap elemen, Anda harus mengaturnya kembali menjadi 0 pada elemen terakhir, yang dapat rumit. Oleh karena itu, pendekatan untuk menetapkan jarak dengan margin tidak optimal.

Pada titik ini, jelas bahwa penggunaan gap jauh lebih elegan.
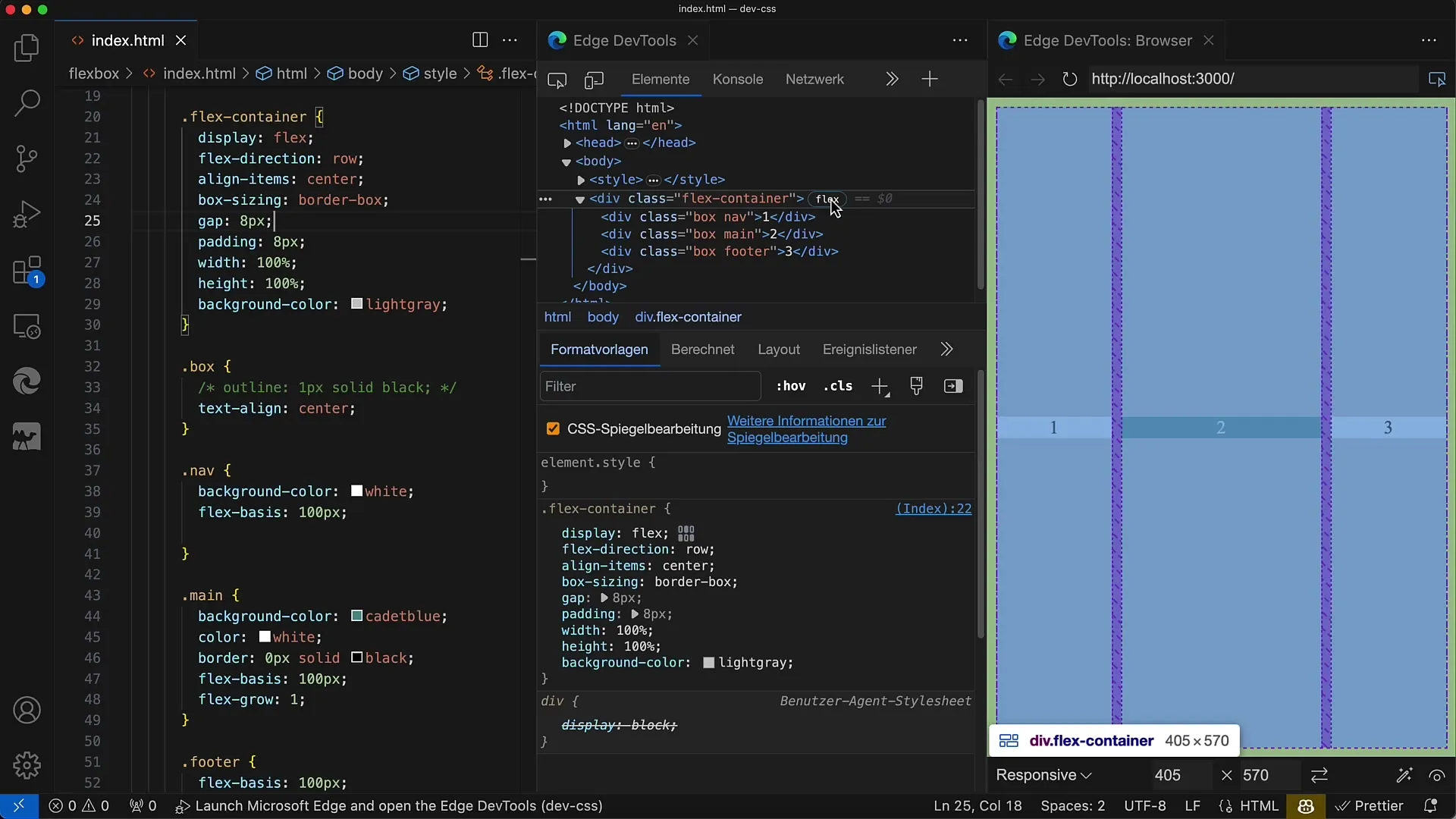
5. Memperkenalkan Properti Gap
Untuk meningkatkan situasi yang disebutkan di atas, Anda dapat menggunakan properti gap. Atur gap: 8px; untuk kontainer Flex Anda. CSS sederhana ini secara otomatis akan menciptakan jarak yang diinginkan di antara elemen-anak.
Keuntungan dari gap adalah Anda tidak perlu lagi mengelola margin untuk elemen terakhir. Jarak akan diterapkan secara merata di semua tempat.
6. Menambahkan Padding
Selain jarak antar elemen, Anda mungkin juga ingin menetapkan jarak luar untuk kontainer. Untuk ini, Anda bisa menggunakan padding.
Jika Anda menggunakan padding: 10px;, Anda akan mendapatkan jarak yang merata di sekitar seluruh Flexbox.
7. Menguji Tata Letak
Sekarang setelah Anda menetapkan nilai gap dan padding, Anda harus menguji tata letak Anda dengan mengubah lebar kontainer. Anda akan melihat bahwa jarak antara elemen tetap konstan, terlepas dari ukuran kontainer.

Tata letak sekarang terstruktur dengan baik dan menarik secara visual.
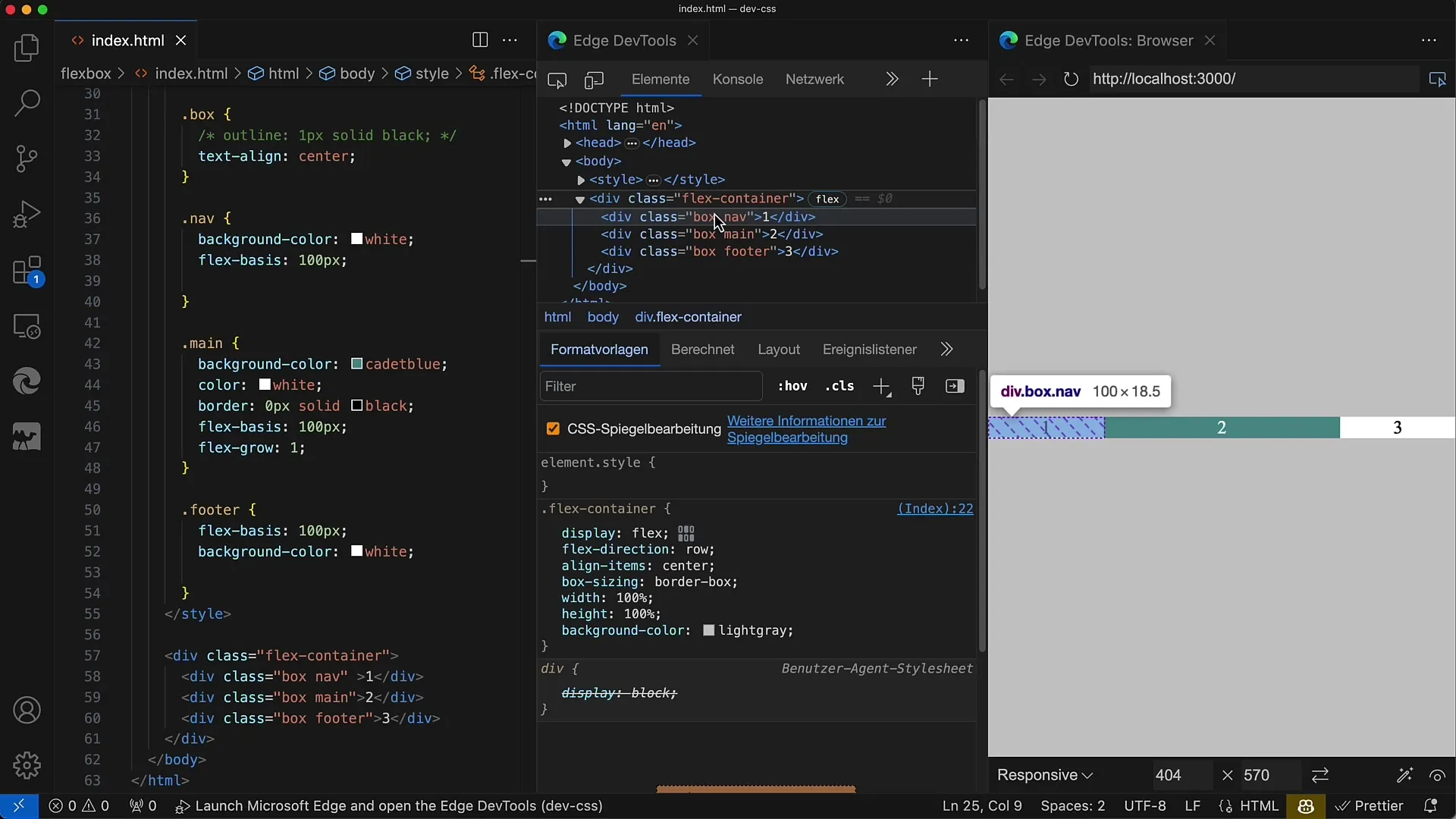
8. Memanfaatkan Perangkat Pengembangan
Untuk pemahaman dan visualisasi jarak, bisa berfungsi menggunakan Developer Tools pada browser Anda. Di sini Anda dapat melihat pengaturan gap dan memastikan bahwa semuanya berfungsi sesuai yang Anda harapkan.
Saat Anda mengarahkan kursor ke Flex Container, Anda akan melihat area yang diarsir, yang mewakili jarak melalui properti gap.
Ringkasan
Dengan properti gap dalam layout Flexbox, Anda dapat menyusun jarak antara elemen anak dengan elegan dan efektif, tanpa harus bergantung pada aturan margin yang rumit. Penggunaannya membantu untuk menjaga tata letak yang bersih dan rapi.
Pertanyaan Umum
Bagaimana cara kerja properti gap?Properti gap menambahkan jarak tetap di antara elemen anak dari Flex Container.
Mengapa sebaiknya menggunakan gap daripada margin?Gap menghindari masalah pada elemen terakhir dan memastikan distribusi jarak yang seragam.
Apakah saya bisa menggunakan gap dalam layout Grid?Iya, gap bisa digunakan baik dalam layout Flexbox maupun Grid.


