Dalam panduan ini, Anda akan belajar cara membuat mockup yang realistis untuk bingkai gambar dan juga perangkat seluler menggunakan Photoshop. Ini adalah teknik hebat untuk memberikan tampilan profesional pada proyek desain Anda. Baik untuk presentasi portofolio maupun media sosial, langkah-langkah ini akan membantu Anda menampilkan gambar Anda dengan optimal.
Temuan Terpenting
- Membuat mockup adalah cara efektif untuk mempresentasikan desain dalam situasi yang realistis.
- Anda akan belajar cara menempatkan gambar di dalam bingkai dan perangkat seluler tanpa merusaknya.
- Dengan alat dan teknik yang tepat, Anda dapat mengoptimalkan dan meningkatkan mockup Anda.
Panduan Langkah demi Langkah
Untuk membuat mockup untuk bingkai gambar, ikuti langkah-langkah berikut:
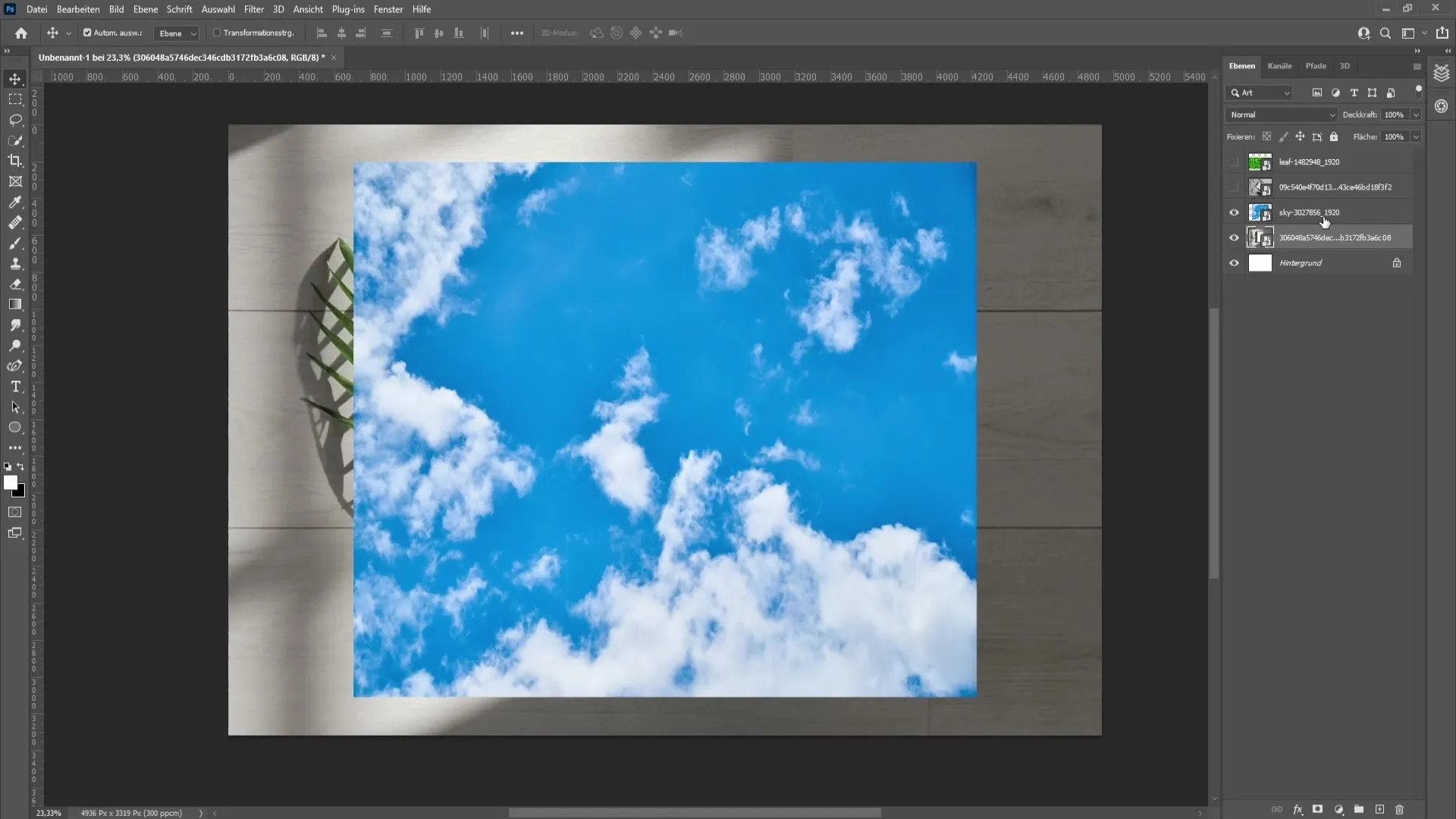
Pertama, buka Photoshop dan unggah gambar yang ingin Anda masukkan ke dalam bingkai gambar Anda. Klik pada gambar dan turunkan opasitas sekitar 50%, agar memudahkan penempatan. Sekarang Anda dapat mengaktifkan transformasi dengan menekan tombol Ctrl + T (atau Cmd + T pada Mac). Dengan ini, Anda bisa menempatkan gambar Anda sehingga pas dalam bingkai gambar.

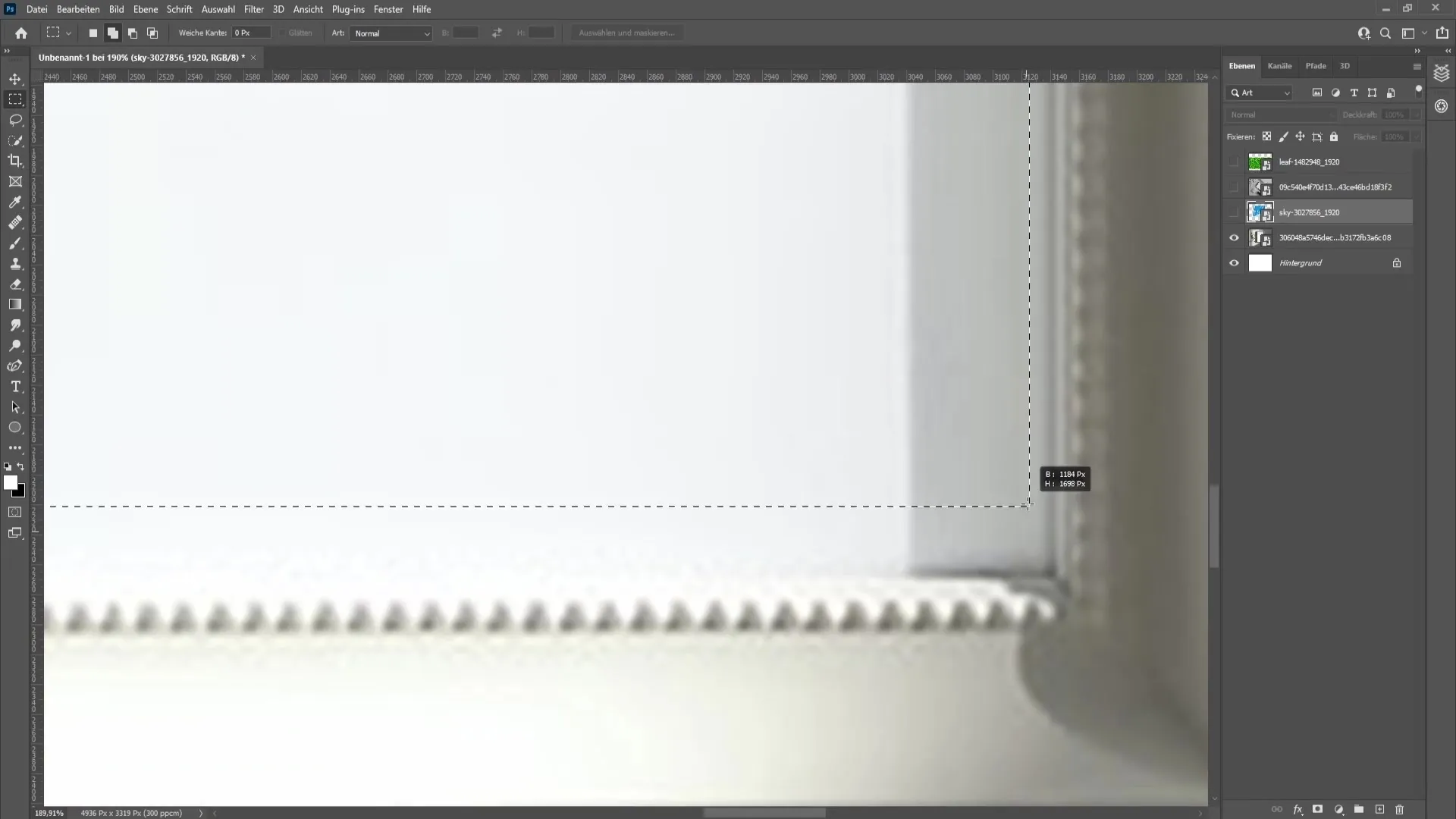
Saat Anda puas dengan penempatan, tekan tombol Enter untuk mengonfirmasi transformasi, dan kembalikan opasitas gambar ke 100%. Untuk melanjutkan pembuatan mockup, sembunyikan lapisan gambar dan pilih alat seleksi persegi kiri. Perbesar tampilan dan buat persegi baru yang menutupi seluruh area bingkai gambar.

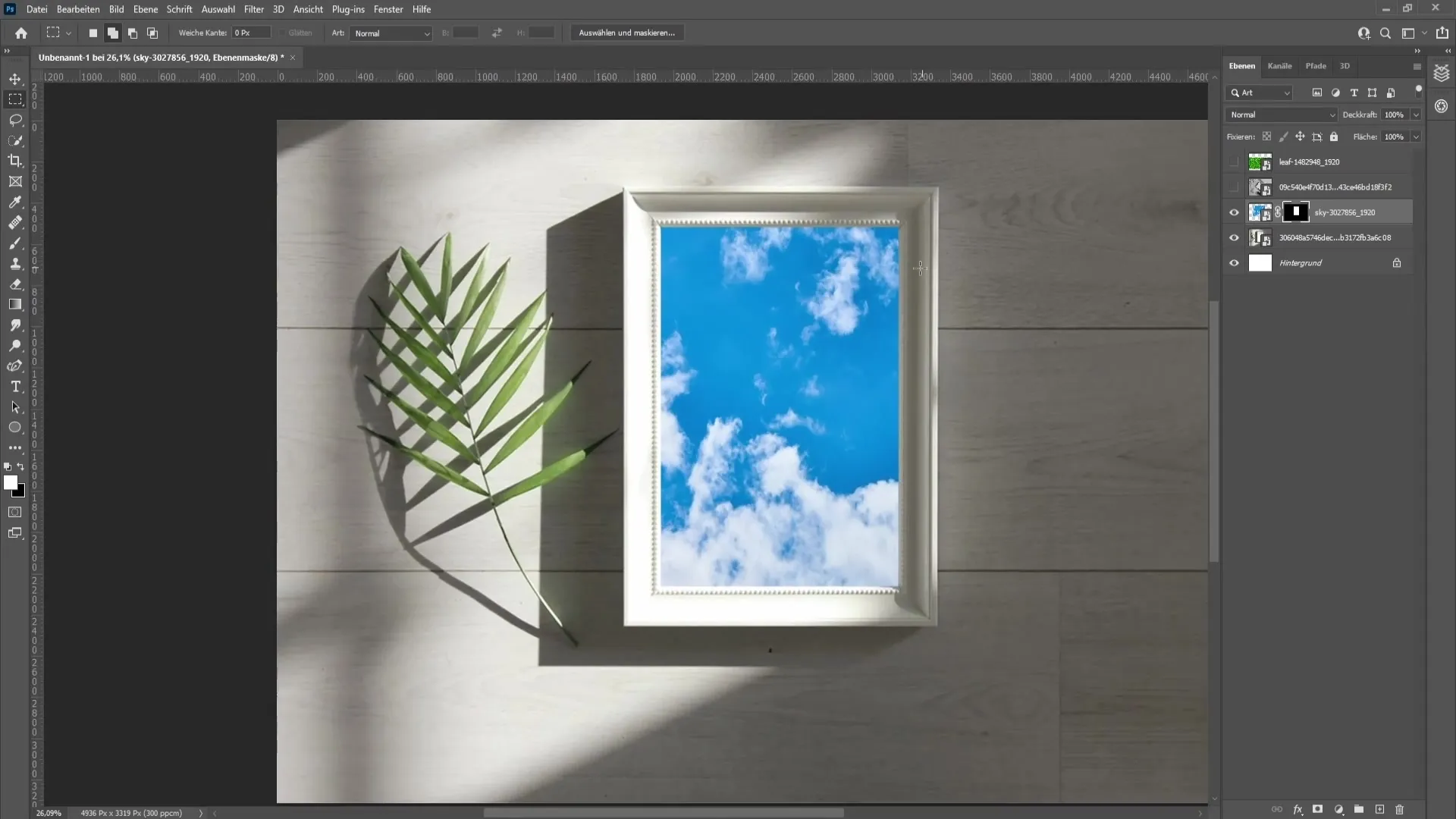
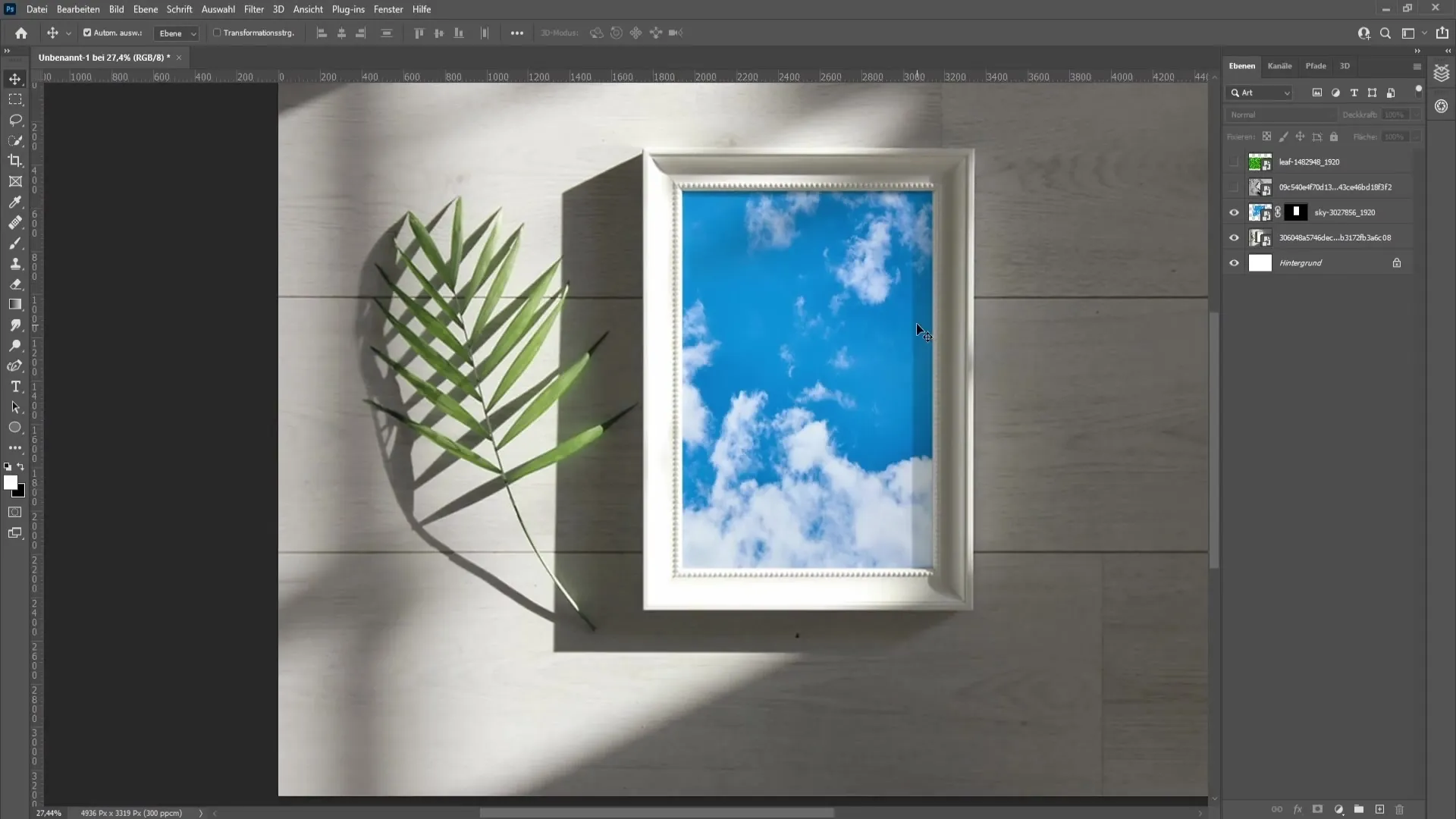
Setelah persegi dibuat, tampilkan kembali gambar dan klik pada simbol masker potong. Dengan begitu, Anda akan melihat bagaimana gambar dihadirkan dalam bingkai dengan bersih. Periksa dengan cermat apakah gambar ditempatkan dengan benar, dan sesuaikan jika diperlukan dengan Ctrl + T.

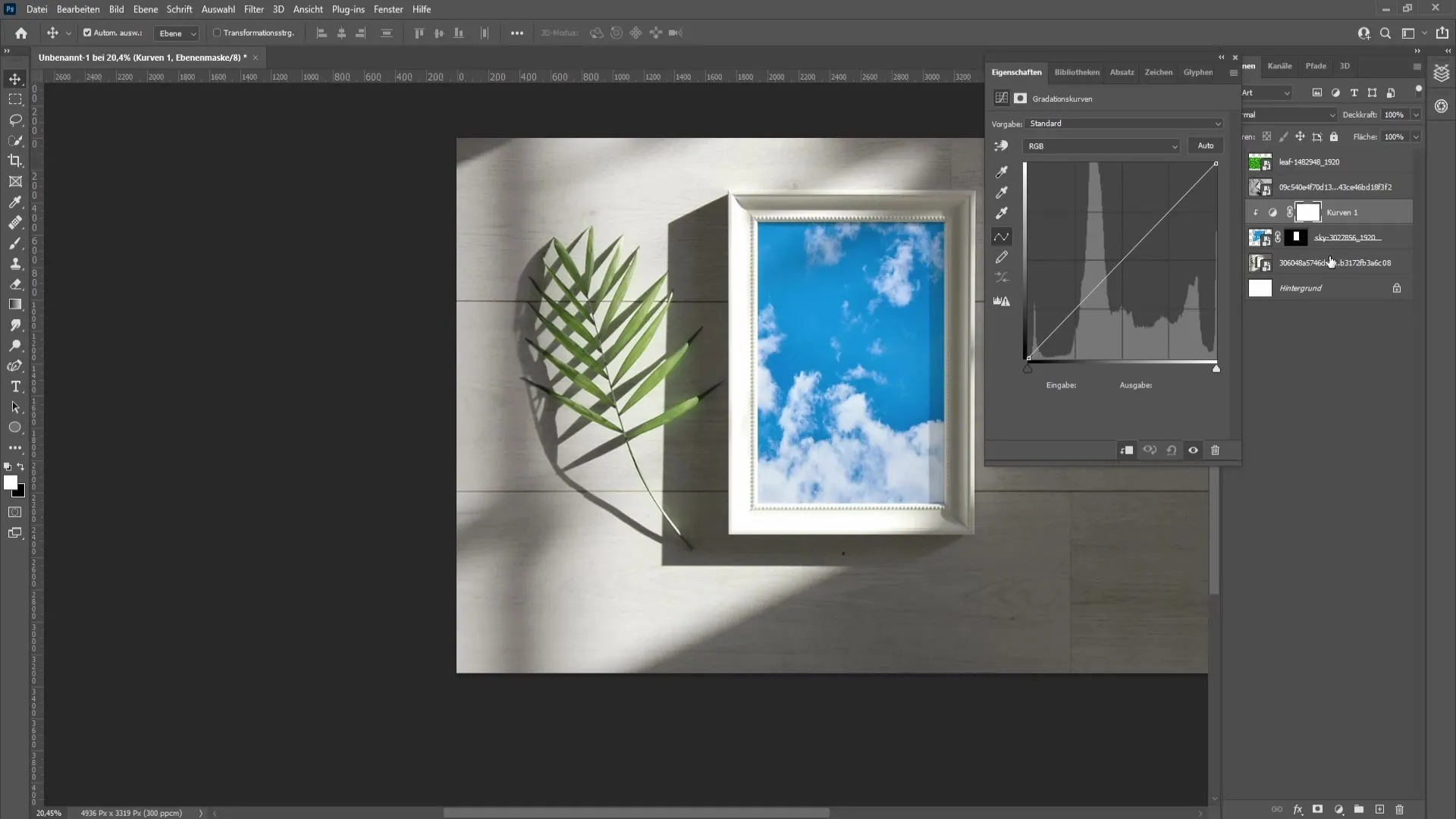
Untuk membuat bayangan yang realistis, Anda harus mengatur opsi isian gambar Anda menjadi "Multiply". Dengan begitu, bayangan alami yang biasanya ada di bingkai gambar akan terlihat. Anda juga dapat sedikit mengatur opasitas lapisan ini untuk mengoptimalkan efeknya.

Setelah selesai, Anda dapat melanjutkan dengan koreksi. Buka palet koreksi dan tambahkan kurva gradasi. Atur kurva gradasi sebagai masker potong, sehingga hanya gambar di dalam bingkai yang terpengaruh. Anda dapat menyesuaikan kontras dan kecerahan untuk membuat gambar terlihat lebih menarik.

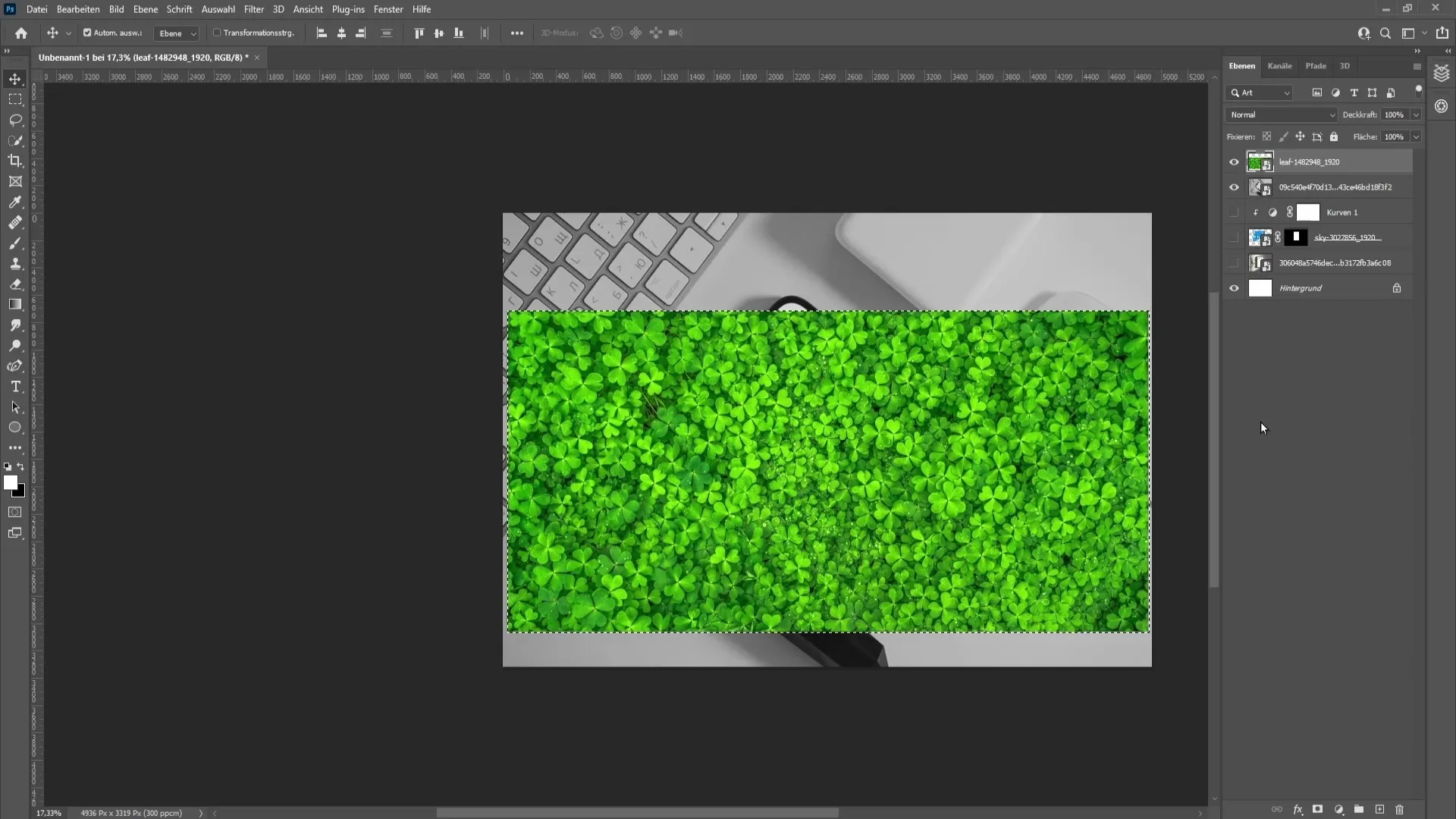
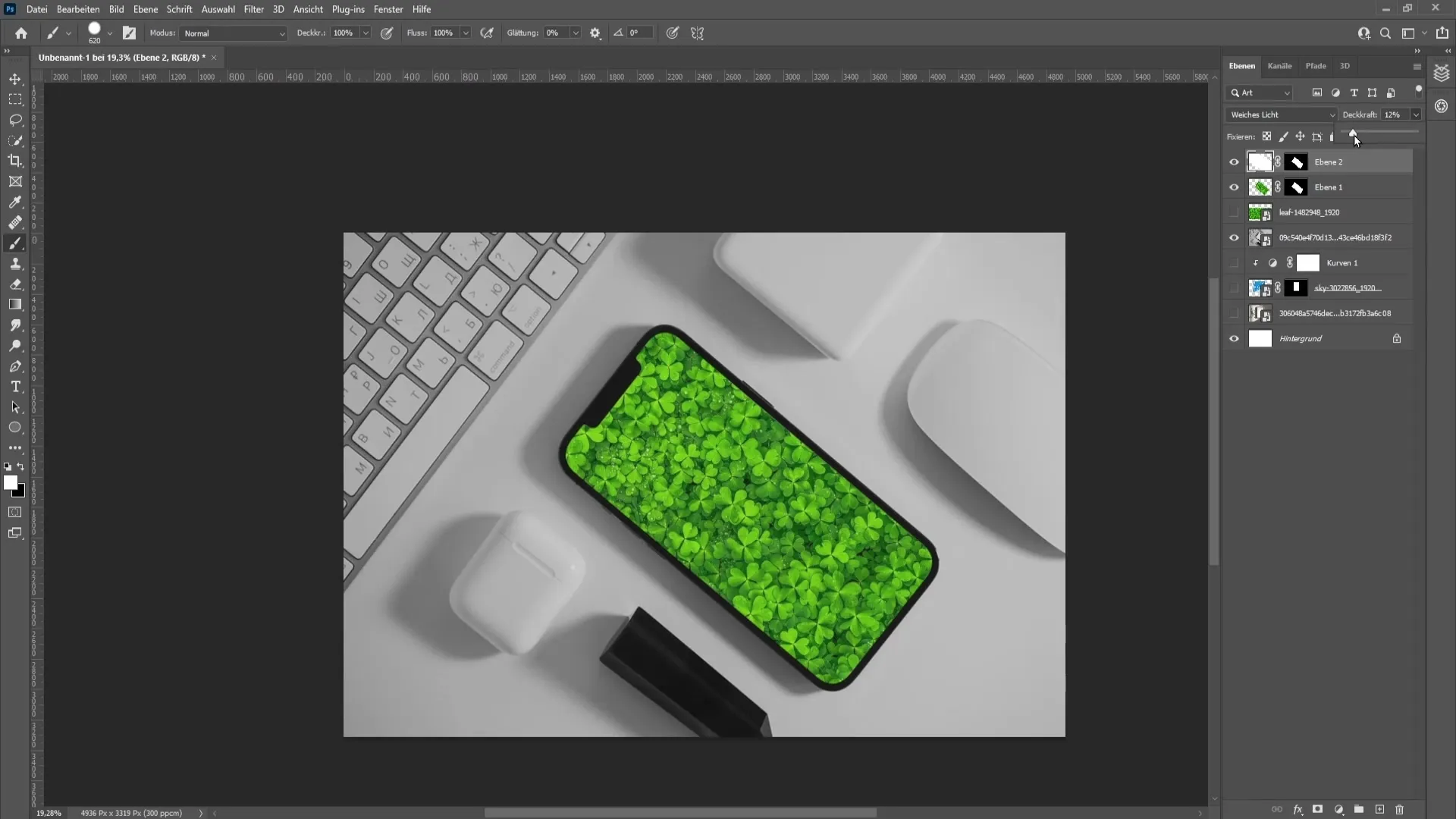
Setelah menyelesaikan langkah ini, langkah yang lebih kompleks datang: mockup untuk perangkat seluler. Untuk meletakkan gambar di ponsel, kembali ke lapisan gambar dan tekan Ctrl + C (Cmd + C di Mac) untuk menyalin. Kemudian buat lapisan kosong baru untuk menggunakan fungsi titik menghilang.

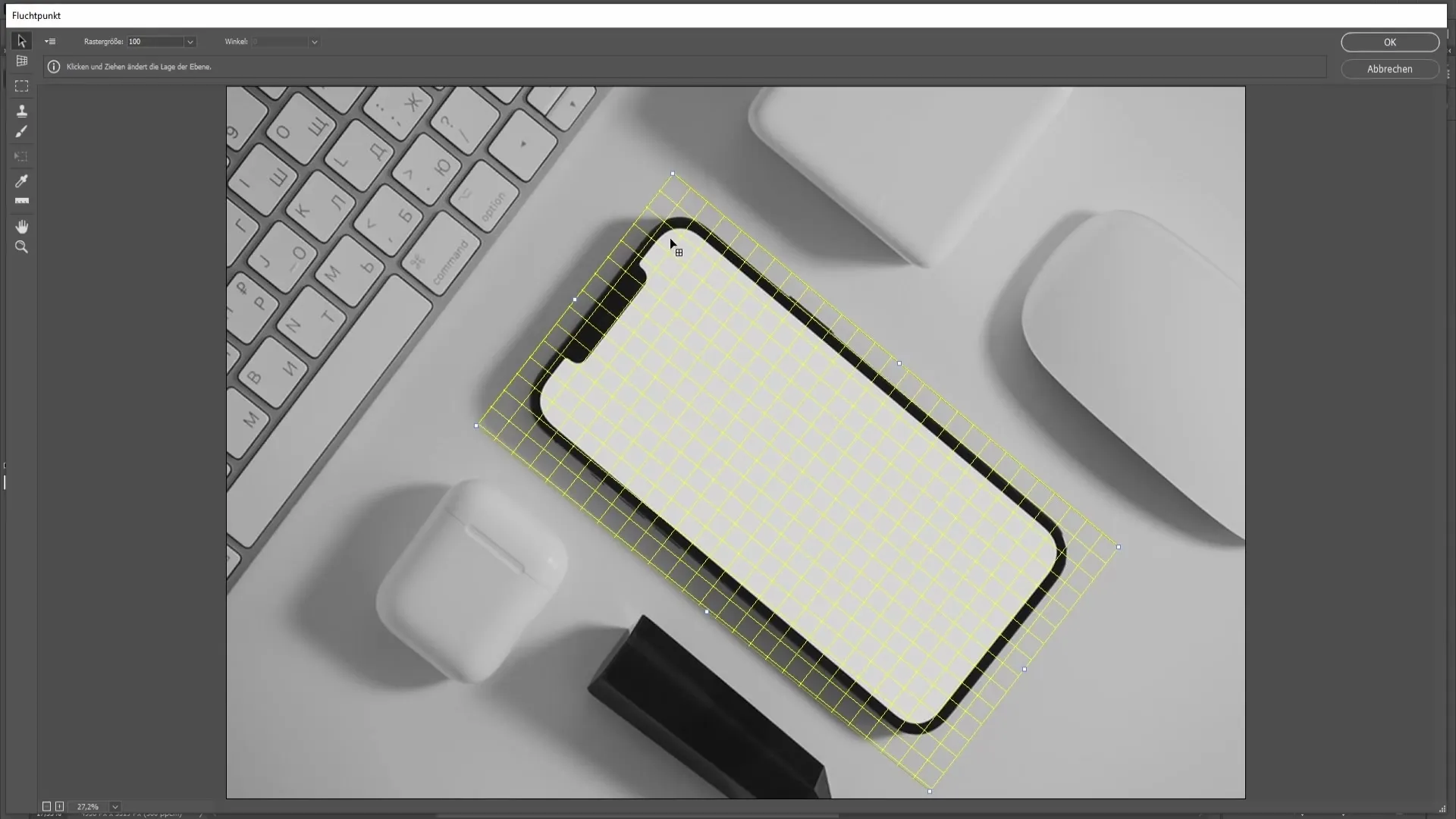
Tetapkan beberapa titik untuk menentukan penempatan perangkat seluler Anda. Titik-titik ini harus relatif terhadap tepi ponsel Anda. Penting untuk memastikan bahwa garis-garis yang Anda buat sejajar dengan sisi perangkat seluler.

Jika Anda puas dengan penempatan, Anda bisa memasukkan gambar dengan menekan Ctrl + V (Cmd + V). Sesuaikan posisinya dengan menariknya ke dalam bingkai seluler. Sekarang Anda harus membuat seleksi tepi ponsel untuk menampilkan gambar dengan sempurna.

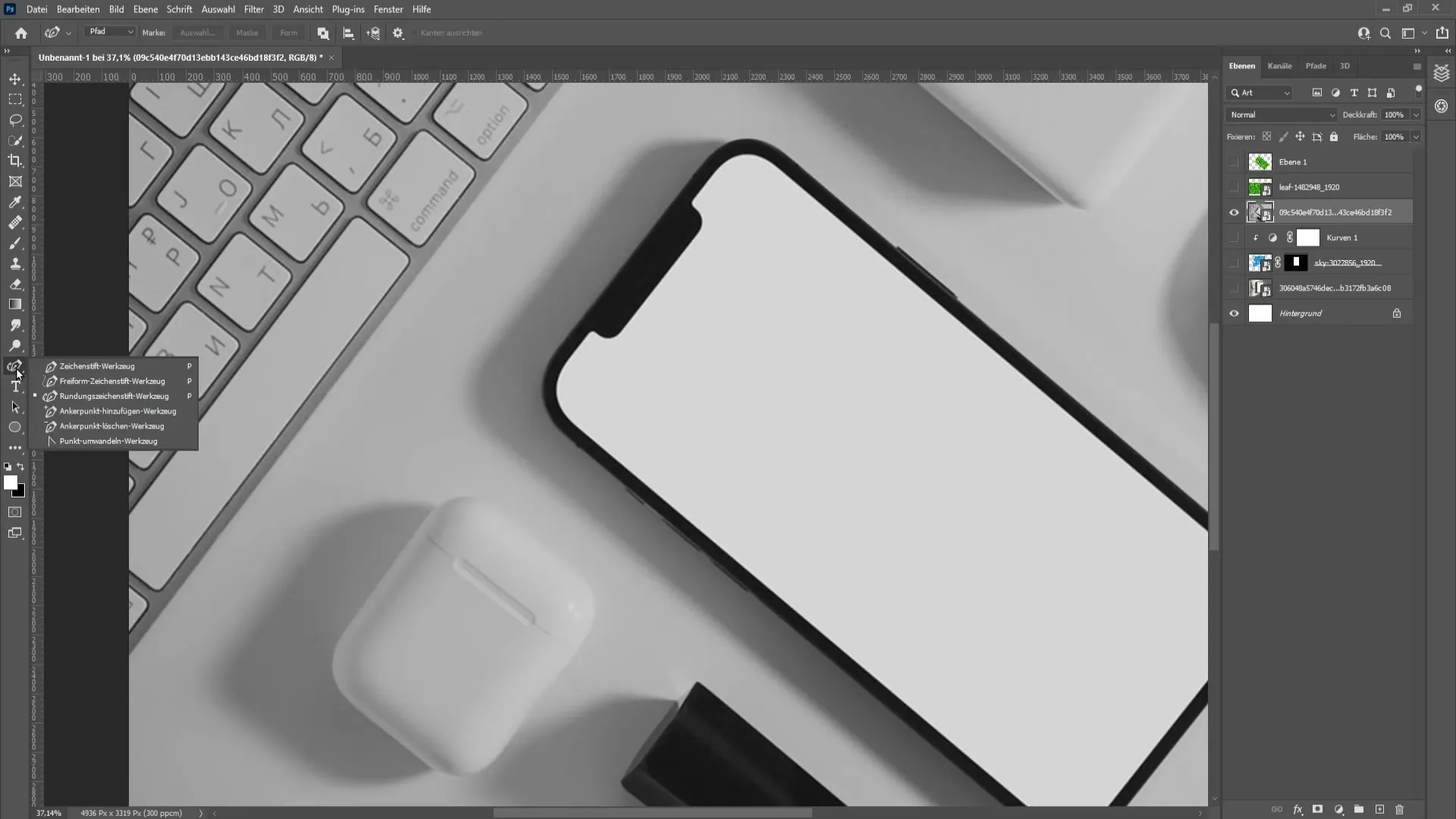
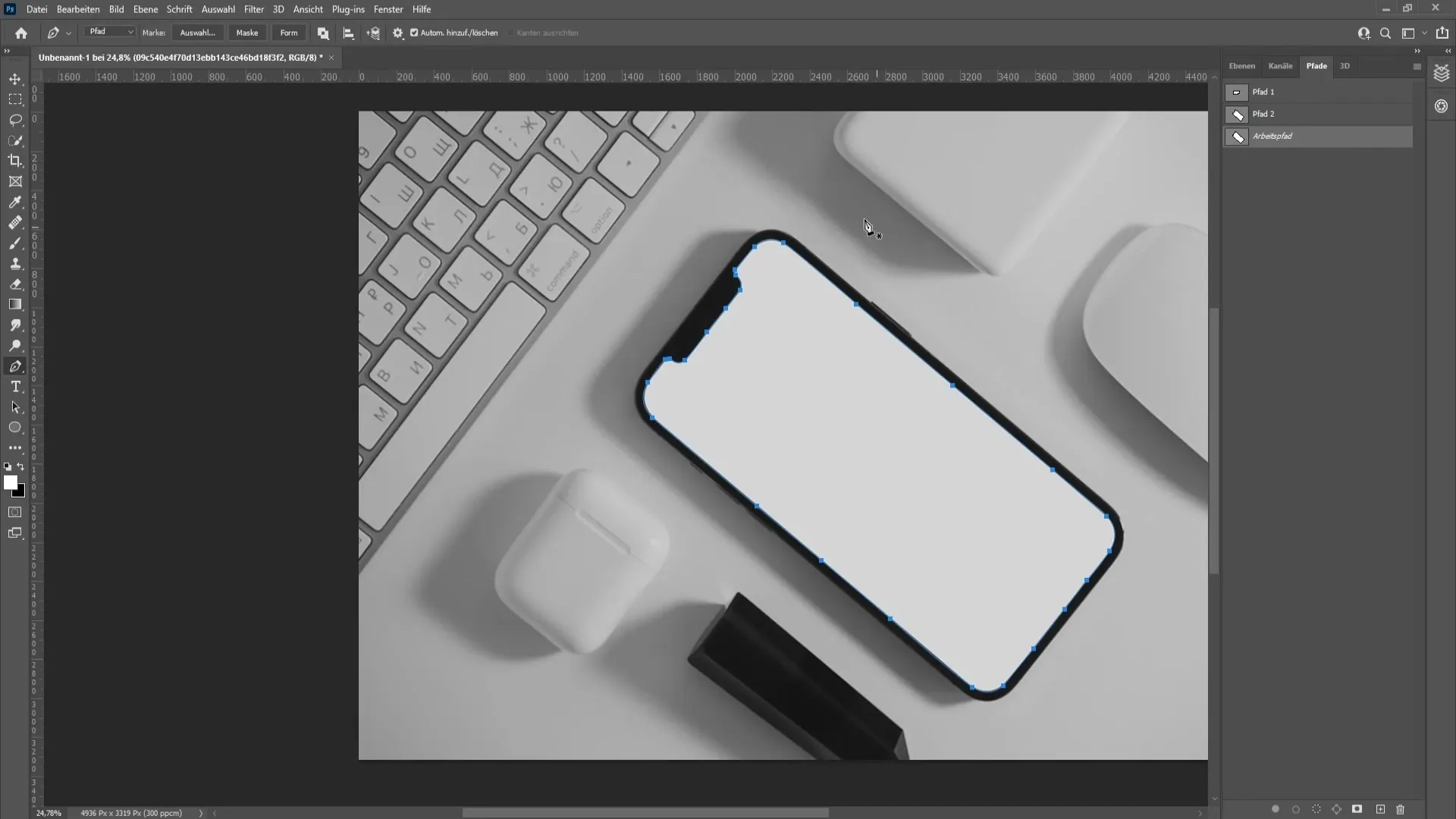
Gunakan alat pena untuk membuat seleksi tepat di sekitar tepi perangkat seluler. Pastikan garis tepinya terdefinisi dengan baik dan sedikit area putih yang terlihat. Anda dapat menggerakkan titik-titik ini secara manual untuk mencapai penyesuaian terbaik.

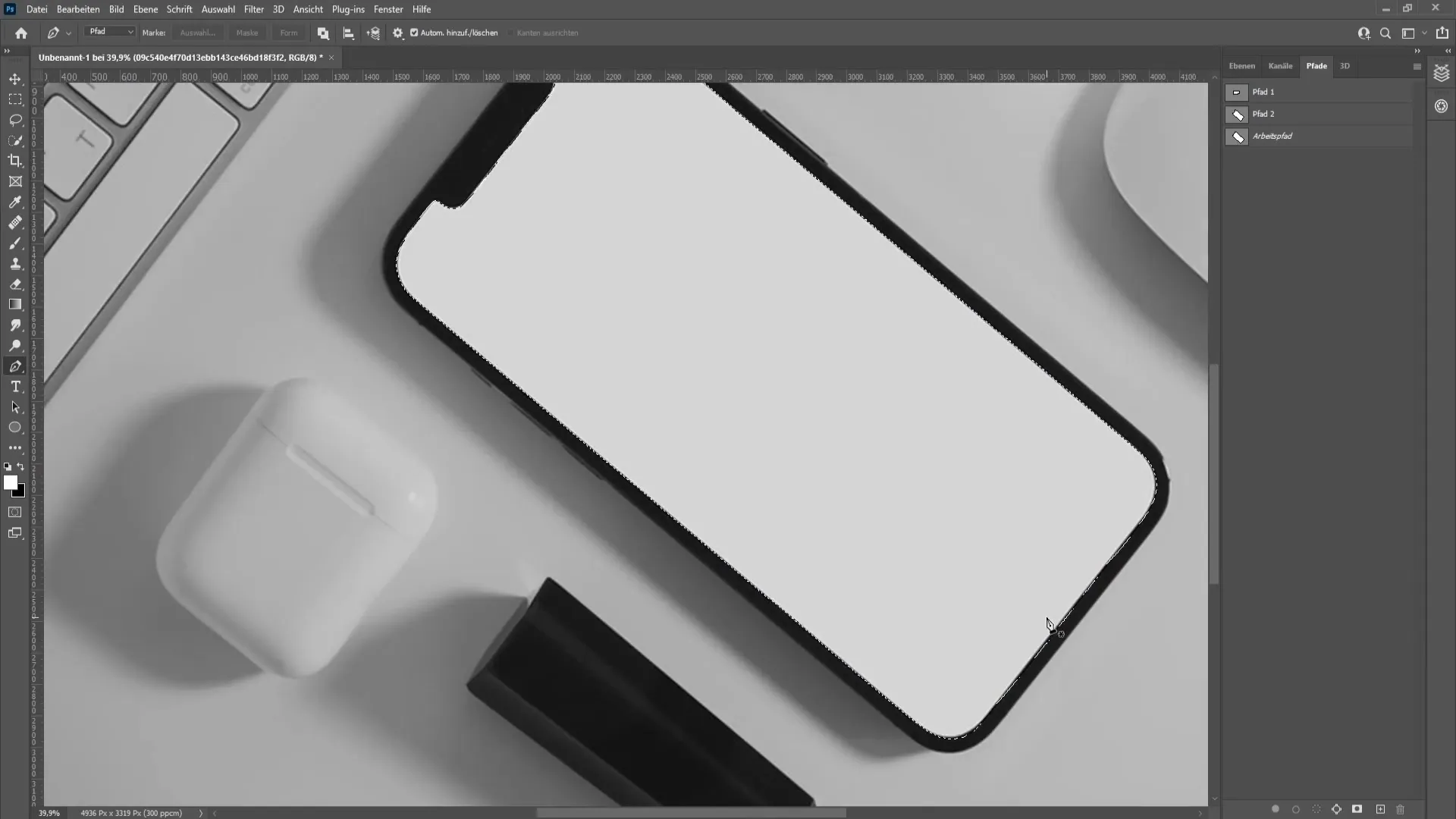
Setelah membuat seleksi, pergi ke menu "Pilihan" dan pilih "Buat Seleksi". Pastikan untuk memilih tepi yang lembut dengan ketebalan nol piksel. Kemudian klik OK untuk mengonfirmasi pilihan.

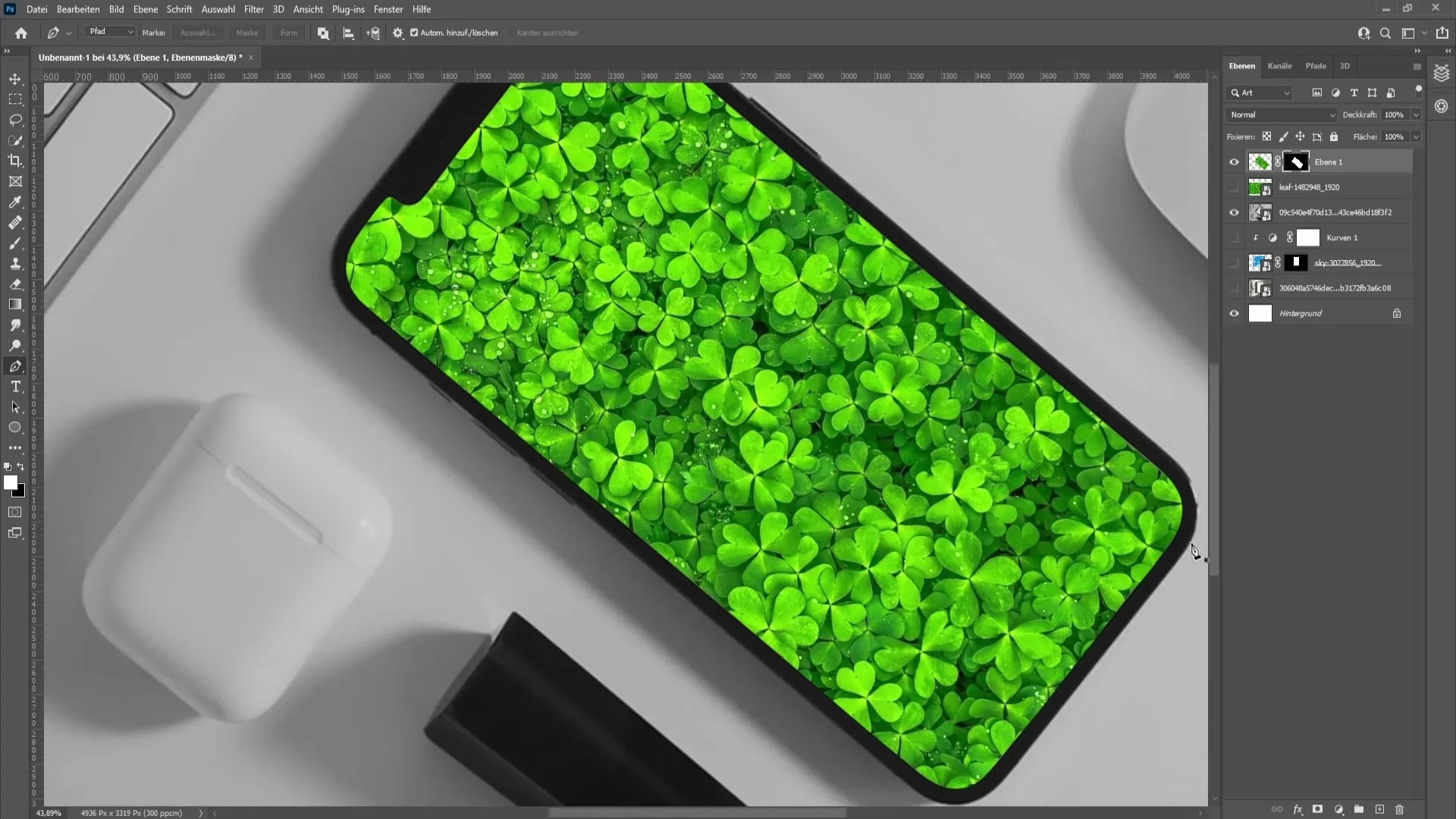
Tampilkan kembali gambar yang ingin kamu gunakan di perangkat mobile, dan kemudian klik pada simbol masker lapisan. Pastikan untuk memeriksa posisi yang tepat dan perbaiki tepi sesuai kebutuhan.

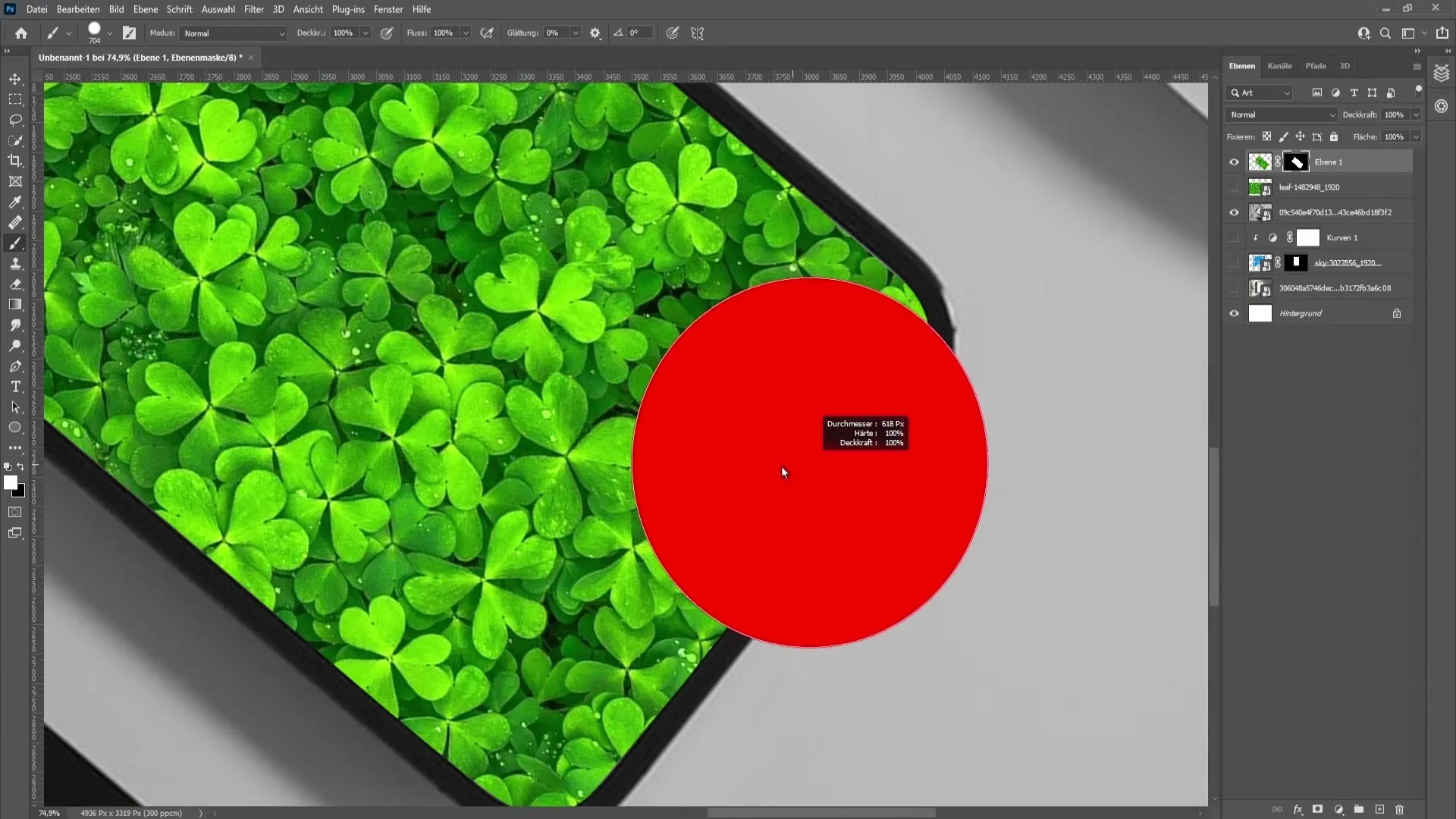
Untuk lebih meratakan tepi, kamu dapat menutupi daerah putih secara hati-hati dengan kuas. Sesuaikan kepadatan kuas dan gunakan sebagian gambar untuk membuat gambar terlihat serasi sebisa mungkin.

Terakhir, kamu dapat menyesuaikan opsi isi gambar dan bereksperimen dengan penyesuaian opasitas untuk membuat seluruh mockup terlihat lebih realistis. Kamu dapat menentukan seberapa transparan latar belakang harus dan apakah kamu ingin menerapkan efek tambahan.

Ringkasan
Pada panduan ini, kamu telah belajar cara membuat mockup untuk bingkai foto dan perangkat mobile di Photoshop. Kamu telah melewati langkah-langkah penempatan gambar, penggunaan alat pemilihan, dan aplikasi koreksi gambar. Dengan menerapkan semua teknik ini, kamu dapat mempresentasikan ide desainmu dengan efektif.
Pertanyaan yang Sering Diajukan
Bagaimana cara menyesuaikan opasitas di Photoshop?Kamu dapat mengatur opasitas di panel lapisan di sisi kanan.
Apa itu masker potong?Masker potong memungkinkan kamu untuk membuat lapisan di bawah hanya terlihat sesuai bentuk lapisan di atasnya.
Bagaimana cara menyesuaikan gambar tanpa distorsi?Gunakan fungsi transformasi dengan pemilihan titik-titik jangkar yang benar untuk merubah tinggi dan lebar gambar secara proposional.
Dapatkah saya membuat mockup dengan bentuk lain?Ya, kamu dapat menggunakan berbagai bentuk dan objek untuk membuat mockup, asalkan kamu menerapkan teknik yang sesuai.


