Tulisan nama di sebelah logo terlihat agak redup. Sekarang Anda dapat memperbaikinya dengan, misalnya, menonjolkan teks tersebut dari latar belakang dengan efek-efek kecil. Untuk melakukannya, klik dua kali di panel Efek pada Grup, maka jendela dialog untuk efek akan terbuka. Di jendela dialog ini, Anda dapat memberikan teks bayangan tipis dengan 50% transparansi.
Menyematkan informasi pada latar belakang bergaris bukanlah ide terbaik. Oleh karena itu, Anda sebaiknya memisahkannya dengan objek baru dengan latar belakang yang lebih tenang. Untuk melakukan hal ini, gambar area grafis baru dengan menggunakan alat Rectangle. Jika Anda menggambar area ini dengan ukuran dokumen yang sama, makan Anda dapat mentransformasikannya lebih mudah nantinya.

Keuntungannya adalah Anda dapat menyesuaikan objek dengan menggunakan tombol Alt dan objek tersebut akan tetap berada di tengah halaman. Isi objek dengan warna area putih setelah melakukan penskalaan. Kemudian tambahkan sedikit tekstur nantinya.
Area putih tersebut digunakan sebagai landasan informasi teks. Namun, untuk informasi utama yang langsung mencolok, sebaiknya gunakan elemen lain. Untuk itu, gambarlah sebuah persegi panjang lain melintang di seluruh dokumen.
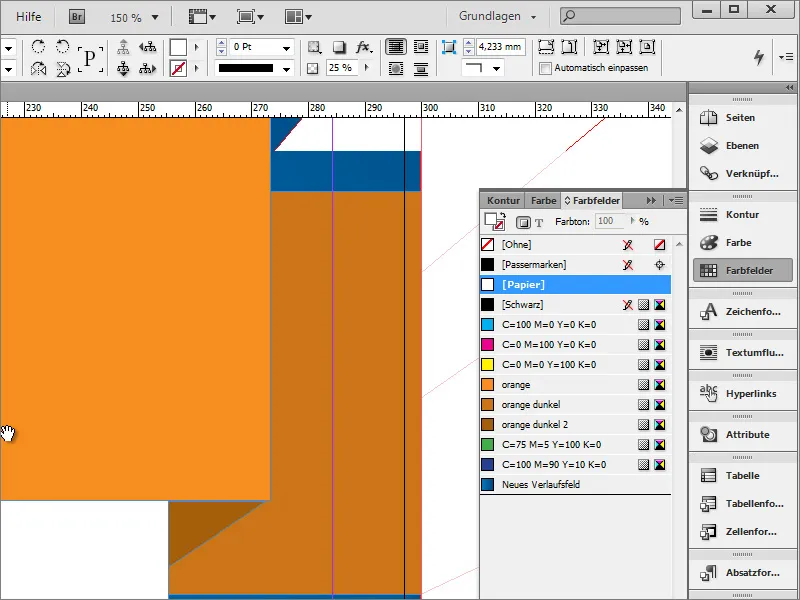
Untuk mengisi persegi panjang tersebut, mungkin Anda memerlukan warna baru. Anda dapat membuatnya melalui palet warna. Karena sebuah poster selalu memiliki efek sinyal, maka boleh menggunakan warna yang lebih mencolok, seperti warna oranye dalam kasus kami.
Selanjutnya, persegi panjang ini akan diubah ukurannya kembali dengan menggunakan tombol Alt. Dengan demikian, objek akan diperbesar atau diperkecil dari titik tengah.
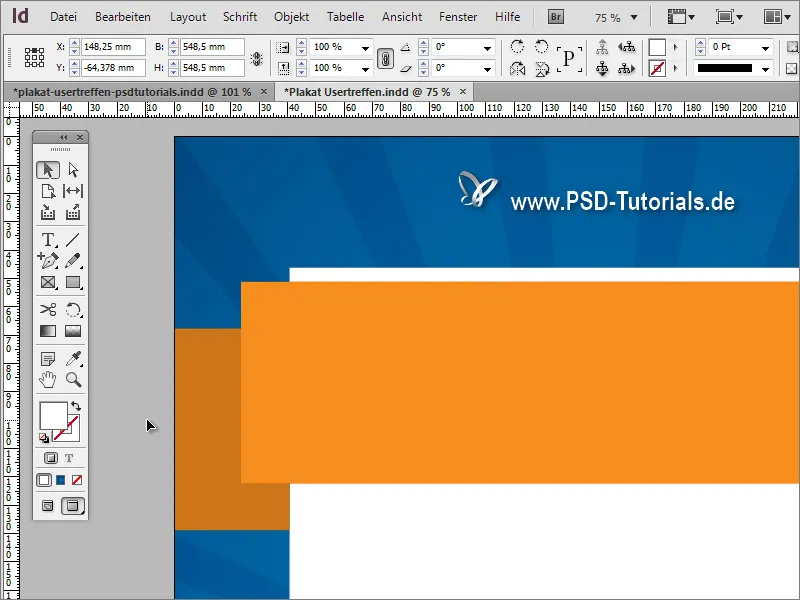
Area persegi panjang ini akan ditambah dengan objek-objek kecil. Dari bagian luar, Anda dapat menarik persegi panjang lain hingga ke area putih.
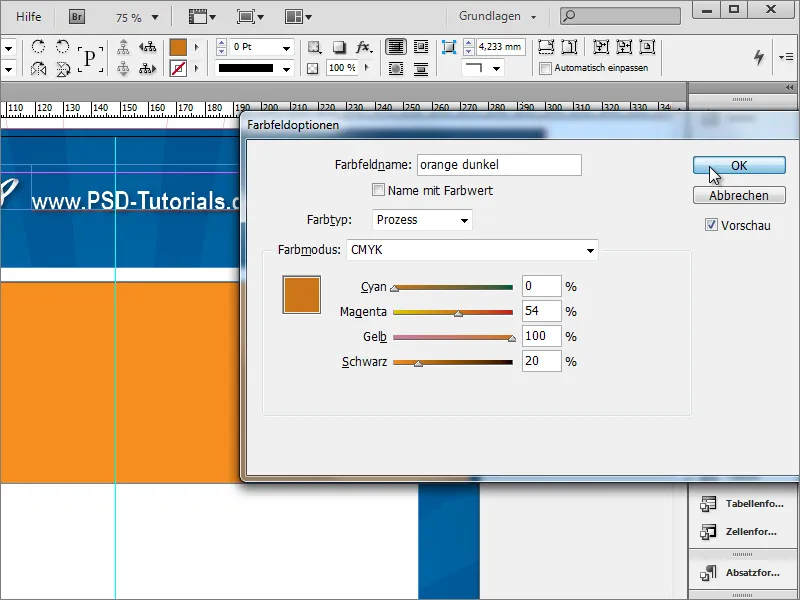
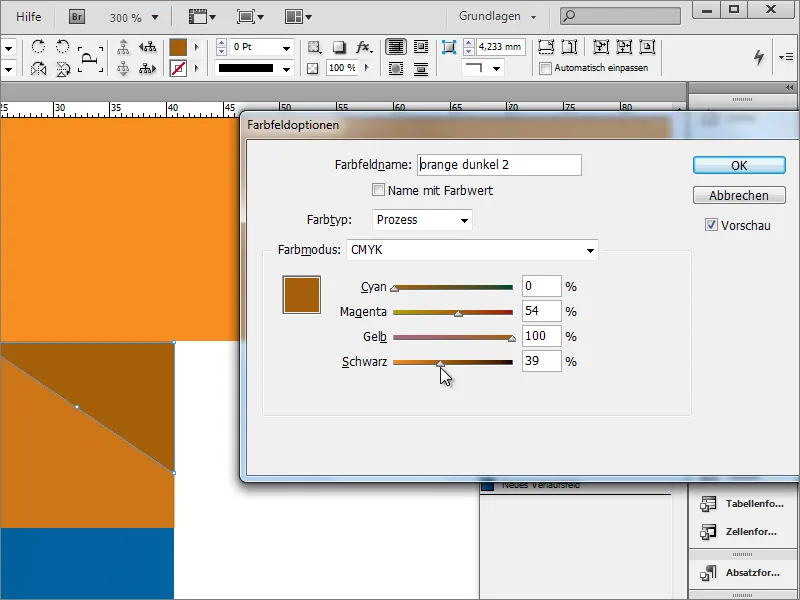
Area ini juga akan diberi warna oranye, namun agak lebih gelap. Oleh karena itu, pertama-tama duplikasikan warna oranye yang sudah disiapkan sebelumnya dengan menggesernya ke ikon Baru di palet warna. Salinan warna ini kemudian dimodifikasi dan disimpan dengan nama sendiri.
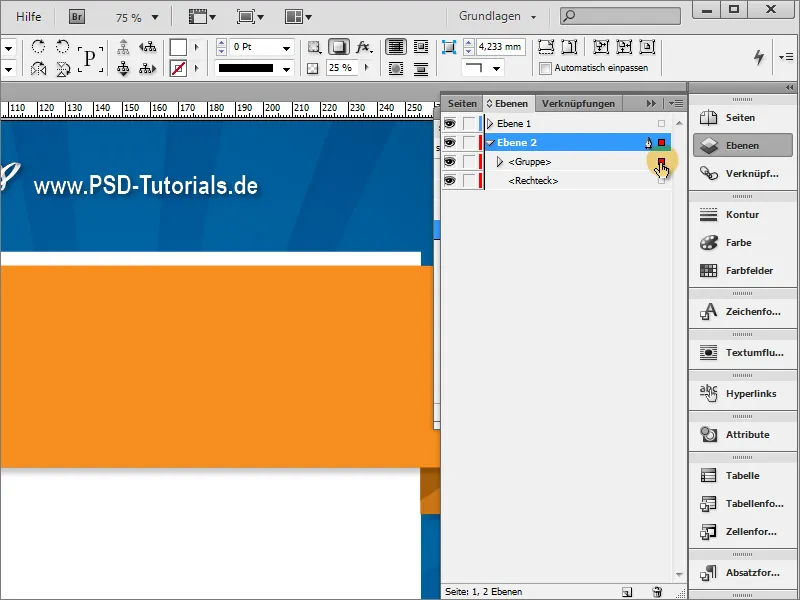
Dengan menggunakan Ctrl+Ö, pindahkan area persegi panjang yang sudah disiapkan sebelumnya ke belakang halaman.
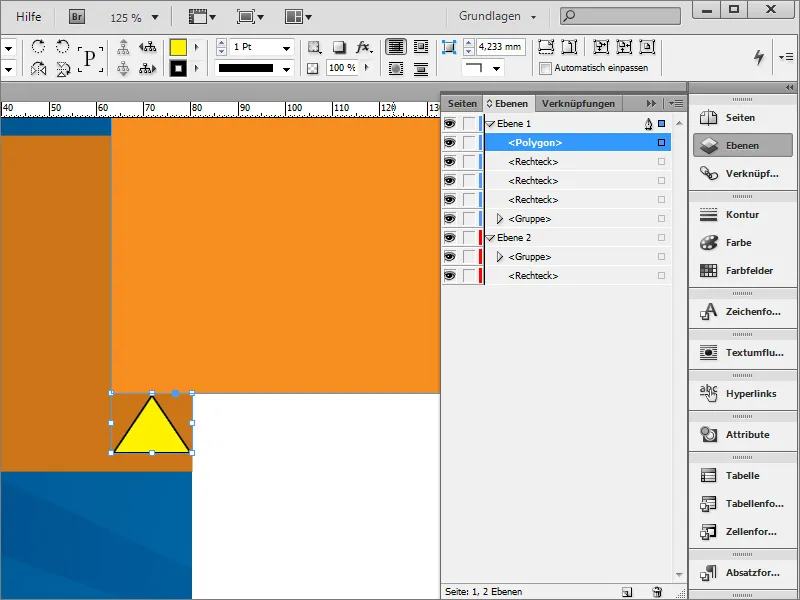
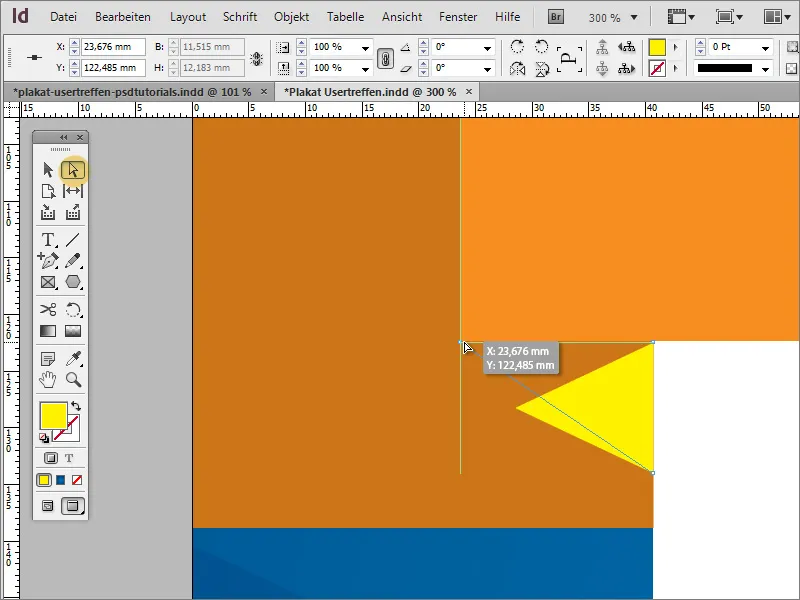
Untuk memberikan kesan visual dari area 3D, Anda perlu menambahkan detail kecil. Sebuah area segitiga kecil dibuat di antara dua lapisan persegi panjang dan diisi dengan warna oranye yang telah disesuaikan.
Anda dapat menggunakan kembali alat Polygon dan mengklik dua kali pada miniatur alatnya. Atur 3 sisi pada jendela dialog dan setelah dikonfirmasi, gambar segitiga dan beri warna berbeda untuk gambar lebih jelas. Pastikan objek ini diletakkan di lapisan yang benar agar terlihat.
Putar objek dengan alat Selection dan tombol Shift ke arah yang benar. Kemudian beralih ke alat Direct Selection, klik titik jangkar puncak segitiga sambil menahan tombol Shift untuk mengaktifkannya terlebih dahulu, lalu geser titik ini ke sudut dari persegi panjang di atas.
Bagian sudut ini juga diberi warna oranye, namun sedikit lebih gelap. Untuk itu, sebaiknya edit warna oranye yang lebih gelap dan tambahkan gradasi warna lagi.
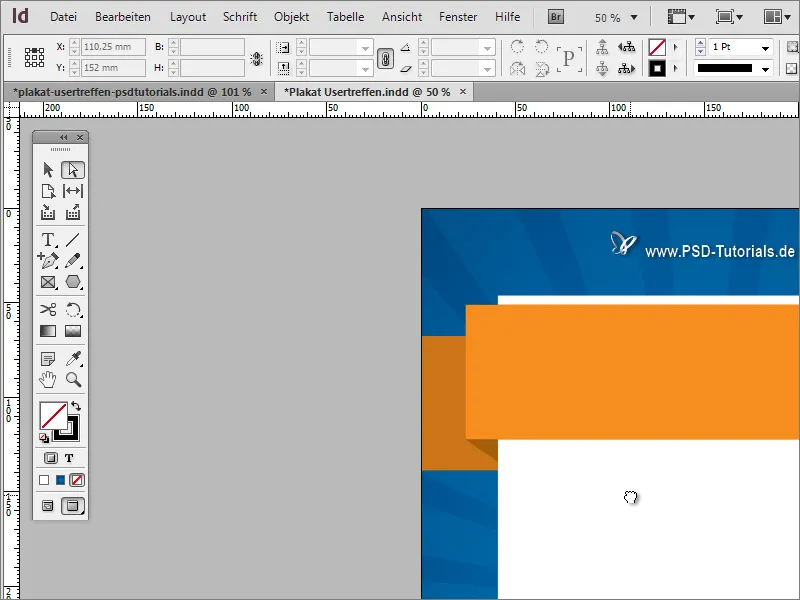
Dengan begitu, konstruksi dari objek-objek ini akan memberikan kesan ruang.
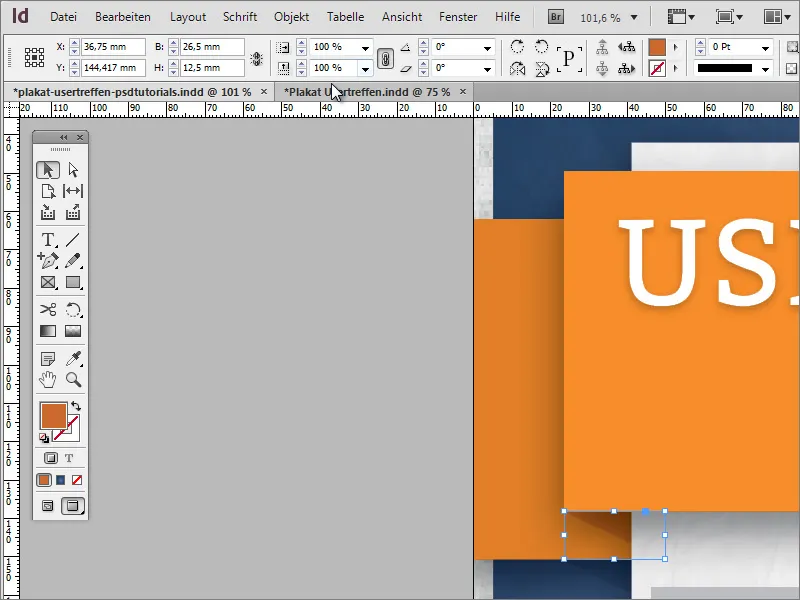
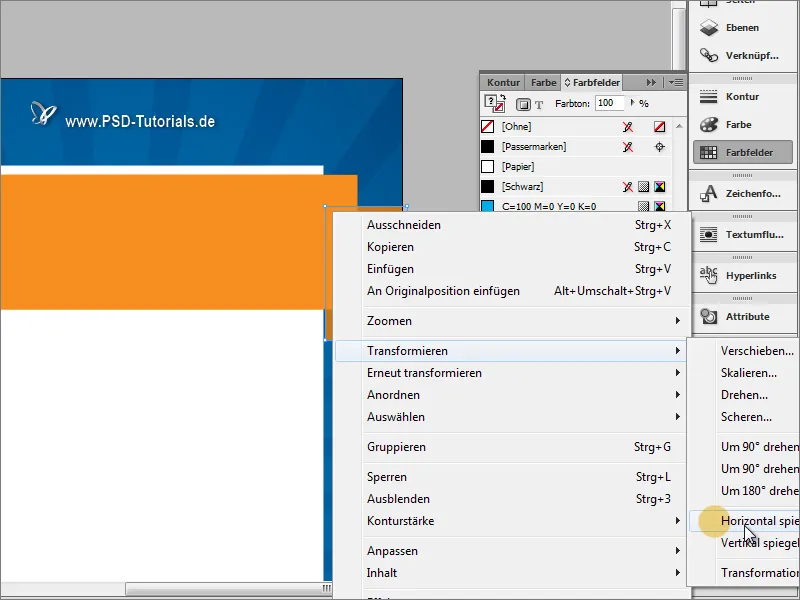
Objek-objek baru yang sudah dibuat dapat disalin dengan cara memilihnya terlebih dahulu dengan menahan tombol Shift dan kemudian menggesernya ke posisi baru di sisi yang berlawanan dengan menggunakan Shift+Alt. Setelah objek dipindahkan, Anda dapat memutar objek-objek ini dengan menu konteks mirror horizontal.
Perhatikan juga bahwa objek harus mencapai ujung luar.
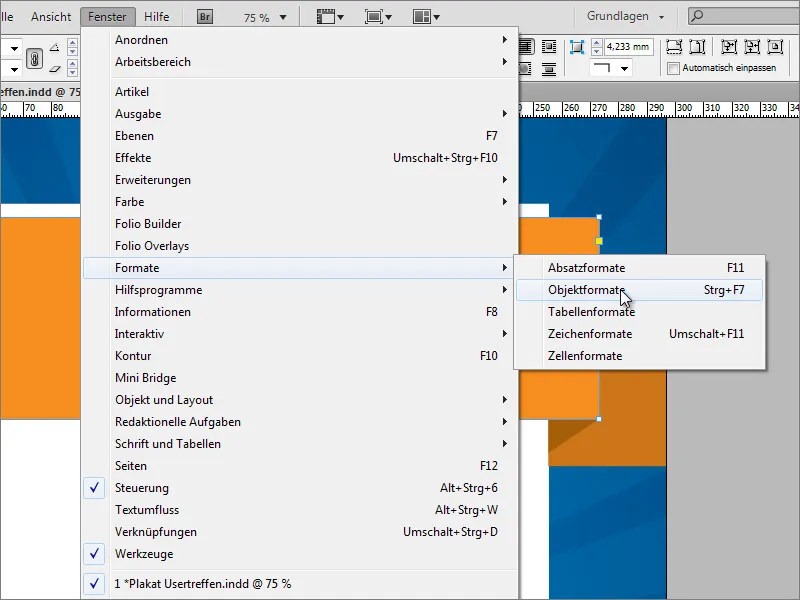
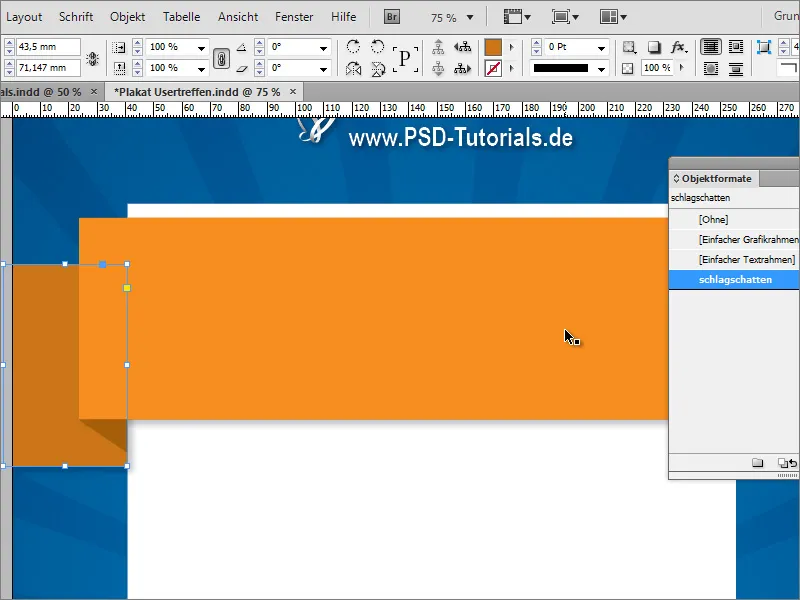
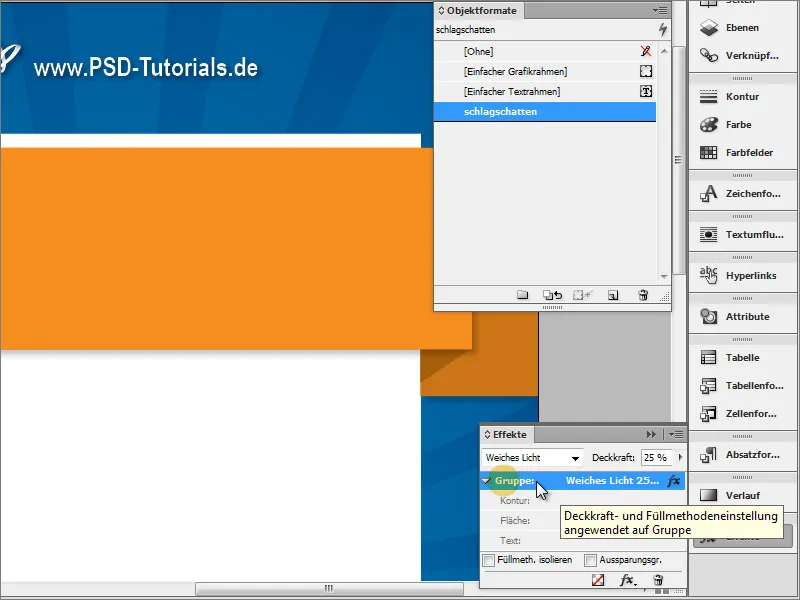
Anda juga dapat menyempurnakan tampilan dengan memberikan objek-objek sisinya bayangan. Untuk melakukan ini, pertama-tama buka Jendela> Format kemudian buka Format Objek.
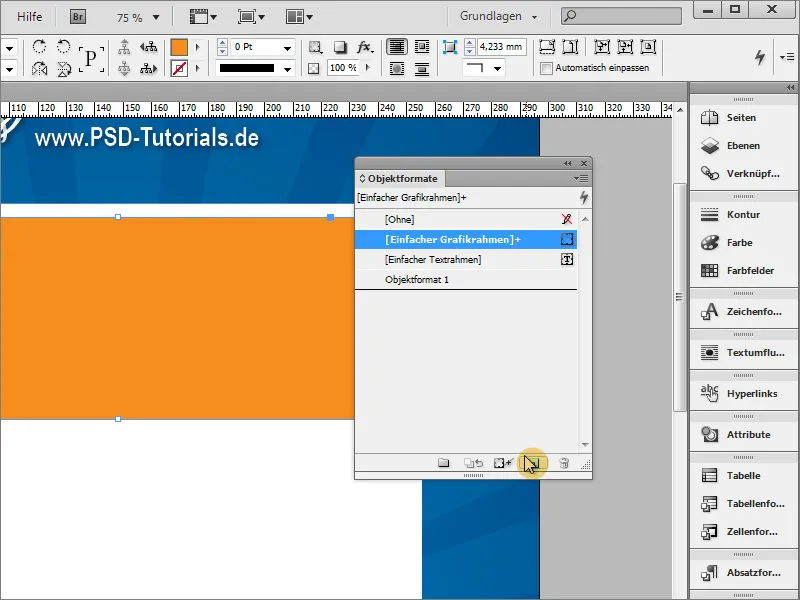
Di jendela Format Objek, buat format objek baru melalui ikon Baru.
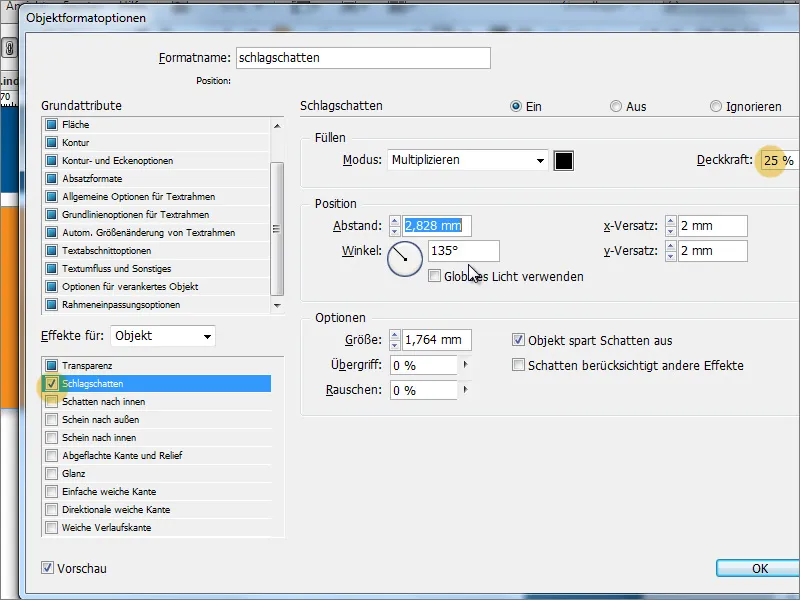
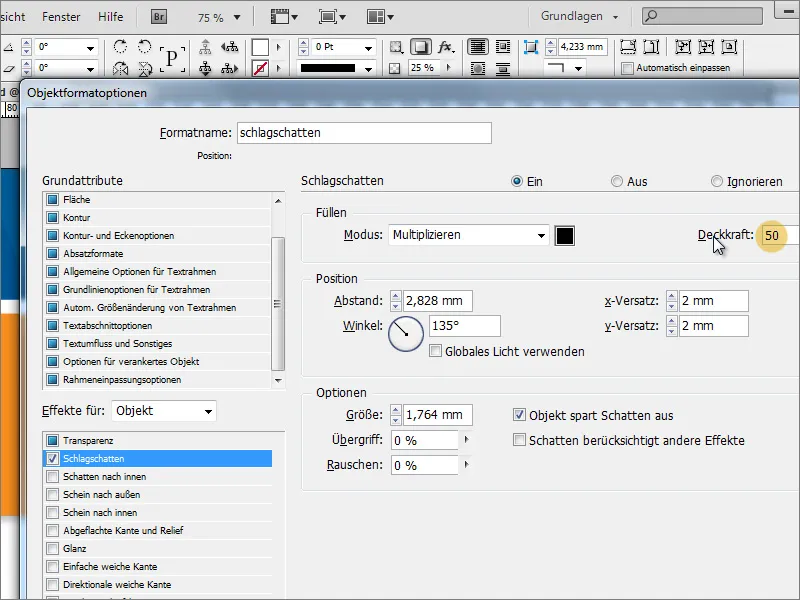
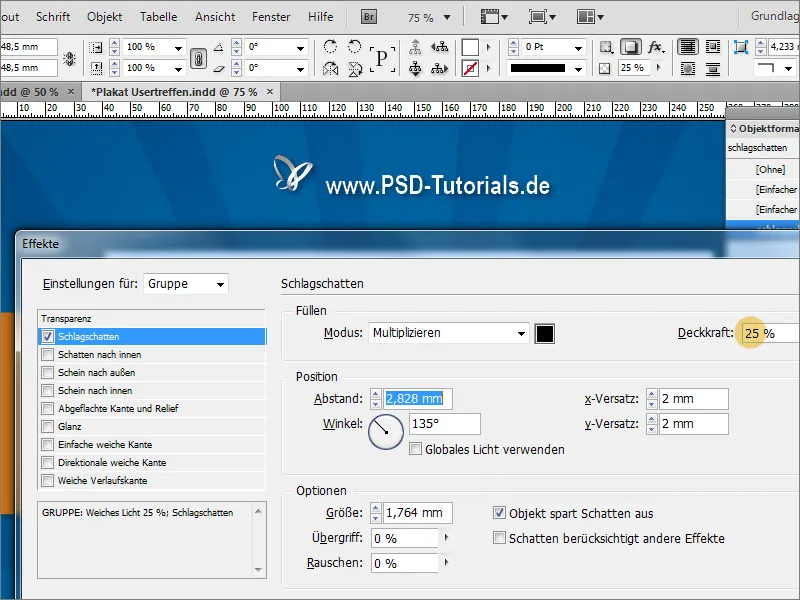
Dengan melakukan double-klik pada entri objek, Anda akan masuk ke dialog pengaturan. Di sana Anda bisa menentukan properti apa yang ingin Anda berikan pada format ini. Anda bisa menetapkan atribut dasar seperti warna objek atau garis objek, jika diinginkan, atau menonaktifkan opsi tersebut dan hanya menetapkan efek untuk objek tersebut.
Untuk saat ini, cukup dengan pengaturan efek sederhana untuk tampilan bayangan. Jika Anda mengeklik pratinjau di pojok kiri bawah, efek tersebut akan segera diterapkan pada objek yang saat ini dipilih. Setelah semua pengaturan selesai, konfirmasikan dialog dengan mengklik OK.
Sekarang setiap objek dapat dengan cepat diberi efek yang sama dengan memilih format objek yang sesuai.
Keuntungan dari penggunaan format objek adalah kemampuannya untuk dengan cepat menerapkan penyesuaian efek yang mungkin diperlukan nantinya pada semua objek yang diformat dengan pengaturan ini. Misalnya, jika kepekatan dari bayangan meningkat dari 25 menjadi 50%, maka hal ini akan berdampak secara simultan pada semua objek yang terpengaruh.
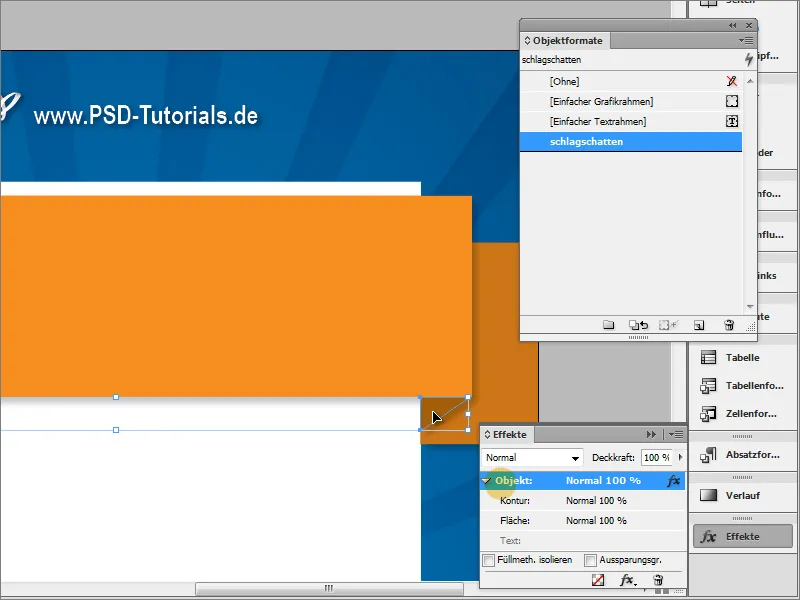
Kedua bidang segitiga juga diberikan bayangan untuk diuji. Namun, bidang ini tidak memerlukan bayangan tambahan, oleh karena itu, pertama-tama Anda harus memilih keduanya dengan menahan tombol Shift dan kemudian dengan melakukan double-klik pada entri objek pada panel pengaturan efek.
Kemudian menu pengaturan untuk objek ini terbuka dan Anda bisa memilih untuk tidak menerapkan efek bayangan pada kedua objek yang dipilih.
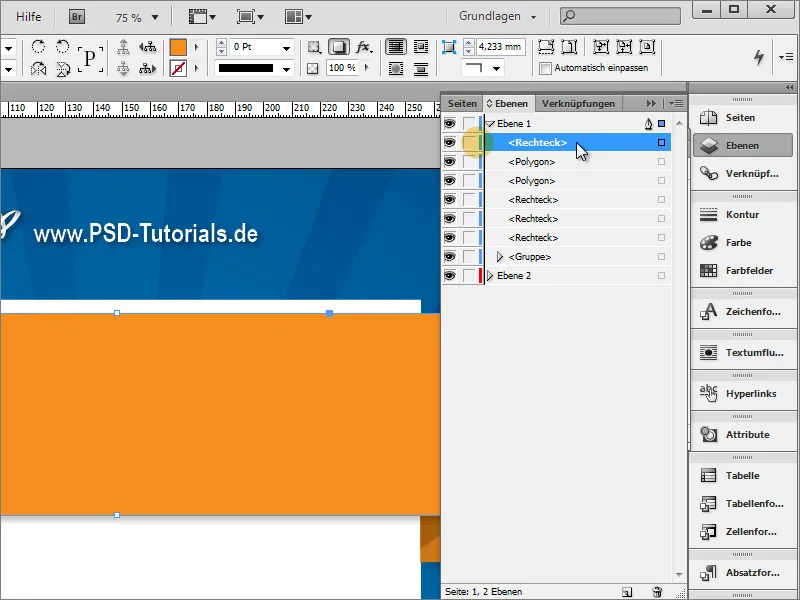
Persegi panjang yang berada di atas harus diletakkan di paling atas dalam struktur lapisan, agar bayangan tersebut bisa berfungsi dengan benar dan tidak tersembunyi oleh objek lain.
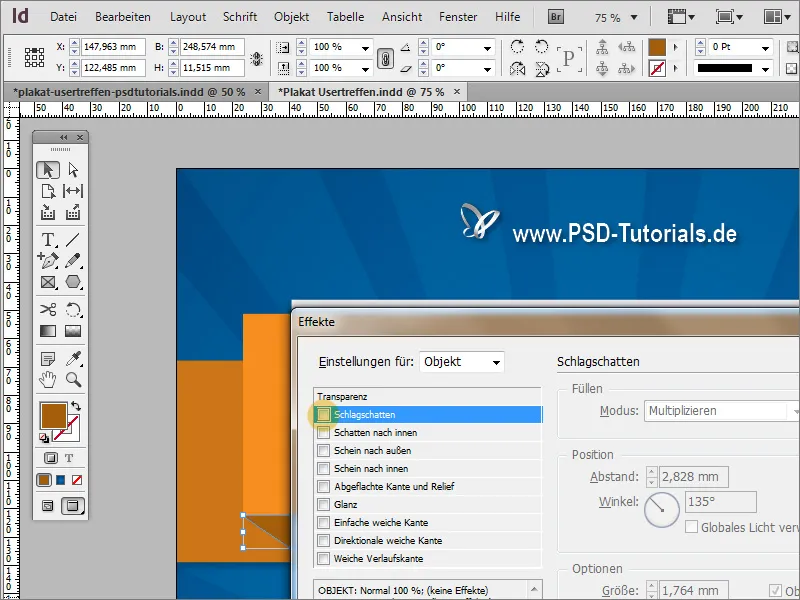
Anda juga dapat memberikan efek yang sama pada sinar tersebut. Untuk itu, pertama-tama Anda harus memilih kelompok.
Pada panel pengaturan efek, lakukan double-klik pada kelompok tersebut untuk membuka dialog pengaturan.
Di dalam dialog ini, Anda juga dapat memberikan bayangan kecil dengan kepekatan yang dikurangi pada objek-objek ini.
Agar Anda tidak secara tidak sengaja memilih garis-garis ini saat melanjutkan pengeditan, Anda dapat mengunci kelompok ini dalam panel lapisan.
Sekarang Anda dapat membuat atau memasukkan judul utama poster. Caranya adalah dengan menarik kotak teks dengan alat teks dan mengetikkan judul di sana. Teks akan di pusatkan dan berukuran kira-kira 90 poin. Dalam contoh ini, font Bitter dalam gaya Regular dengan jarak baris 88 poin berwarna putih digunakan.
Untuk membedakan teks dari latar belakang, Anda juga dapat memilih untuk menambahkan bayangan opsional di sini. Gunakanlah format objek bayangan yang telah Anda buat untuk bidang-bidang persegi. Dengan demikian, teks akan memiliki atribut yang sama.
Tahun acara harus diberikan penekanan khusus, oleh karena itu, besarnya akan diperbesar menjadi 120 poin.
Namun, hal ini akan menimbulkan masalah baru: Area itu terlalu kecil untuk jumlah teks yang ada dan baris teksnya terlalu berdekatan.
Oleh karena itu, Anda pertama-tama memperbesar grafik area. Namun, jika hanya memperbesar kotak depan tidak merubah objek grafis lainnya, maka penambahan besar pada objek tunggal tidak akan berhasil. Oleh karena itu, gunakanlah panel lapisan untuk memilih semua objek yang relevan. Gunakan tombol Shift saat memilih objek-objek secara individual.
Sekarang semua objek dapat diskalakan sekaligus.
Setelah itu, teks dapat disesuaikan kembali. Caranya adalah dengan membesarkan jarak antar baris menjadi sekitar 120 poin.