Anda ingin memberi sentuhan khusus pada teks Anda tetapi memiliki sedikit waktu? Tidak masalah! Dengan Photoshop, Anda dapat dengan mudah membuat efek tipografi keren dalam beberapa langkah saja. Dalam tutorial ini, saya akan menunjukkan lima teknik cepat dan mudah untuk mengubah tipografi Anda menjadi kreatif dan modern. Mulai dari Neon-Glow hingga tampilan logam hingga efek distorsi - ini akan memberi variasi dan gaya pada desain Anda. Mari mulai dan tempatkan teks Anda di sorotan!
1. Efek Kontur Retro untuk Heading
Khusus untuk flyer dan wallpaper, efek kontur retro kreatif dapat dibuat dengan cepat menggunakan opsi Isi Outer Glow.
Langkah 1: Menempatkan Teks
Sebagai gambar awal, saya mengambil latar belakang sinar dengan teks yang sedikit diputar. Teks menggunakan font Eight Track berukuran 300 Pt.
Langkah 2: Opsi Isi 'Outer Glow' sebagai Gradien
Isi Outer Glow biasanya digunakan sebagai sinar/bayangan terang atau gelap. Namun, Photoshop juga menyediakan opsi untuk menggunakan gradien sebagai sinar alih-alih warna tunggal.
Dalam pengaturan teks, efek kontur yang beragam dapat dihasilkan, yang dapat divariasikan dengan berbagai metode pengisian. Berkat ketersediaan gradien yang sesuai dan pembuatan gradien yang mudah, terdapat berbagai efek kontur yang hampir tak terbatas yang dapat mengelilingi huruf dengan lembut atau berwarna-warni psikedelik.
Ukuran dalam dialog Opsi Isi menunjukkan seberapa besar gradien harus tampak ke luar. Underfill menunjukkan seberapa kuat efek yang harus langsung berlaku pada teks. Yang penting adalah teknik: Precision.
Sangat bagus: Di bawah opsi Special Effects, terdapat gradien putus, yang dapat digunakan untuk efek retro yang berhasil. Warna juga bisa disesuaikan dengan baik. Jika Anda suka, Anda juga dapat membuat kontur luar lusuh dengan transparansi.
Efek kontur retro sudah jadi:
2. Efek Kontur Berbulu untuk Heading
Efek kontur berbulu dapat digunakan dengan baik dalam flyer yang berkesan atau untuk judul-judul. Efek ini sendiri dapat dengan cepat diselesaikan.
Langkah 1: Menempatkan Teks pada Latar Putih
Latar belakang putih. Saya menulis huruf PSD dengan font Army 600 Punkt menggunakan Alat Teks.
Langkah 2: Memilih Huruf Saya memilih huruf dari lapisan teks dengan Ctrl dan Klik di miniatur lapisan teks.
Langkah 3: Edit Pilihan Dengan pintasan Ctrl+Alt+R, saya membuka dialog Perbaiki Tepi. Di sana, saya mengatur Tepi Lembut untuk pilihan saya. Nilai konkret dapat bervariasi tergantung pada ukuran teks.
Langkah 4: Membuat Lapisan Baru dan Mengisi dengan Warna Saya membuat lapisan baru dengan pintasan Ctrl+Shift+Alt+N dan mengisinya dengan warna apa pun. Hanya area yang dipilih yang diisi dengan warna.
Saya dapat menonaktifkan lapisan teks dan membatalkan pemilihan dengan pintasan Ctrl+D.
Langkah 5: Mengkonversi ke Smart Object Saya mencapai lapisan huruf dengan Edge Lembut dan lapisan putih, dan mengonversi keduanya ke Smart Object.
Langkah 6: Terapkan Filter Cangkang Laut Tiga Kali Saya menerapkan filter seni akuarel sebanyak tiga kali pada Smart Object saya.
- Melalui
| Detail Kuas: | 6 |
| Area Penyamakan: | 0 |
| Struktur: | 2 |

Input bisa beragam berdasarkan warna yang dipilih, ukuran tepi lembut, dan ukuran teks.
- Melalui
| Detail Kuas: | 14 |
| Area Penyamakan: | 0 |
| Struktur: | 2 |
- Durchgang
| Pinseldetails: | 11 |
| Abdunklungsbereich: | 0 |
| Struktur: | 2 |
Terlihat setelah dua kali Durchgang, bagaimana efek tepi yang tidak teratur dan rusak mulai terbentuk. Dengan tiga dan mungkin empat Durchgang lainnya, saya bisa menyempurnakan efek sesuai kebutuhan.
Dengan demikian, efek ini dapat digunakan sebagai bagian teks untuk latar belakang grunge. Latar belakang yang ditunjukkan di sini tersedia sebagai bahan kerja dalam tutorial ini.
Dalam tampilan terperinci di mode Dunklere Farbe dengan Ketebalan 85 persen, latar belakang berada dalam mode Normal juga dengan kekuatan 85 persen:
Dalam tampilan terperinci di mode Differenz dengan kekuatan 100 persen, latar belakang berada dalam mode Normal dengan ketebalan 50 persen:
3. Efek Pantulan Sederhana dalam Optik 3D
Sebuah efek pantulan sederhana untuk huruf, yang memberi kesan tanpa adegan besar dengan cara yang sangat sederhana, diciptakan dalam beberapa langkah berikut.
Sumber gambar: Akhilesh Sharma - Fotolia.com.
Langkah 1: Tentukan Gambaran Pantulan sebagai Pola
Langkah pertama untuk efek ini adalah bahwa saya menetapkan gambar yang akan dipantulkan di dalam teks sebagai pola. Saya lakukan ini saat gambar terbuka melalui menu Edit>Tetapkan Pola.
Langkah 2: Menempatkan Teks Saya menempatkan teks saya dengan Arial 300 poin di dokumen saya. Dokumen itu berukuran 800x600 piksel dengan latar belakang hitam.
Langkah 3: Pilihan Isian Kontur Saya membuka Opsi Isian dari layer teks saya dan memilih tab Kontur. Di situ, saya pilih Pola sebagai jenis isian dan klik pada pola yang telah ditetapkan sebelumnya di Pratinjau Pola.
Pengaturan Lanjutan:
| Ukuran: | 3 px |
| Posisi: | Tengah |
| Skalasi: | sesuai kebutuhan, jadi tergantung, bagaimana besar pola yang ditetapkan; dalam kasus ini 35 % |
Dengan mouse, saya bisa menempatkan pola di gambar dengan sangat tepat sesuai dengan yang ingin saya tampilkan di dalam kontur teks. Saya bisa mengonfirmasi pengaturan dengan OK.
Langkah 4: Menetapkan Opsi Isian sebagai Layer Dengan Klik Kanan saya dapat membuat layer dari Gaya Layer saya. Kontur sekarang berada dalam sebuah layer di jendela Panel Layer. Saya letakkan layer di bawah layer teks saya.
Langkah 5: Pengaturan Pola Tumpang-Tindih Dalam Opsi Isian untuk layer teks, saya pilih tab Pola Tumpang-Tindih dan pilih pola yang telah ditetapkan sebelumnya. Dengan pengontrol Skala, saya memperkecil pola hingga sesuai dengan tampilannya. Dengan mouse, saya dapat menempatkan pola di gambar dengan sangat tepat sesuai dengan yang ingin saya tampilkan di dalam kontur teks.
Langkah 6: Penyesuaian Feinturing melalui Kontur Agar efek terlihat realistis, saya geser layer kontur sedikit ke bawah dan ke kiri dengan tombol panah keyboard, sehingga terbentuk sedikit optik 3D.
Sekarang saya bisa menambahkan sedikit kilauan pada pantulan dengan menambahkan Kontur Luar sebesar 1 piksel dengan Isian Pola ke layer teks. Karena kontur dengan satu piksel sangat tipis, bisa juga ditampilkan di bagian atas teks. Jika efek terlalu kuat, cukup turunkan sedikit Ketebalan.
Ini menghasilkan refleksi cahaya tambahan yang indah. Selesai adalah efek pantulan sederhana dalam optik 3D.
4. Efek Gradien Refleksi dalam Teks dan Bentuk
Secara umum, saya terinspirasi untuk tutorial ini oleh Scott Kelby, yang menjelaskan efek ini dalam bukunya "Scott Kelby: Photoshop CS4 Down & Dirty Tricks".
Scott Kelby menjelaskan pembuatan efek dalam 12 langkah untuk dua huruf. Dia melakukannya sebagai berikut:
- Membuat Teks
- Mengatur Teks, memilih dan menarik gradien pertama
- Duplikasikan lapisan dan tarik pembalik gradien
- Potong gradien melalui pemilihan elips
- Transformasi Seleksi
- Balik dan hapus daerah gradien yang dipilih
- Tambahkan Kontur
- Tambahkan Tepi Yang Dipermulus dan Rona
- -12. Ulangi langkah untuk huruf kedua

Efek ini adalah perhatian kecil yang bagus. Namun, prosesnya hanya menghasilkan hasil statis. Teks tidak dapat diubah karena sudah dijerat di awal. Untuk setiap huruf tambahan, saya harus mengulangi sebagian besar langkah.
Di tutorial saya, saya ingin menunjukkan cara yang memungkinkan untuk lebih mudah mengubah teks. Juga, dengan efek ini, lebih banyak huruf dapat ditambahkan dengan lebih cepat.
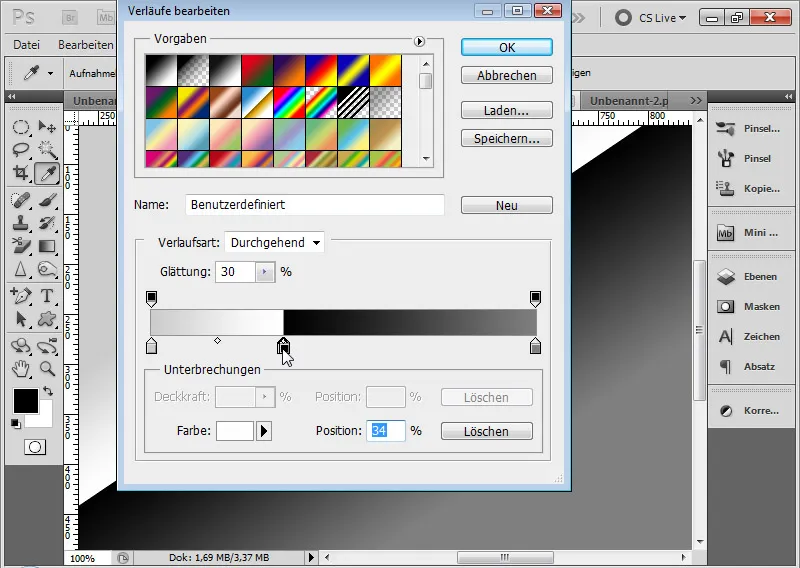
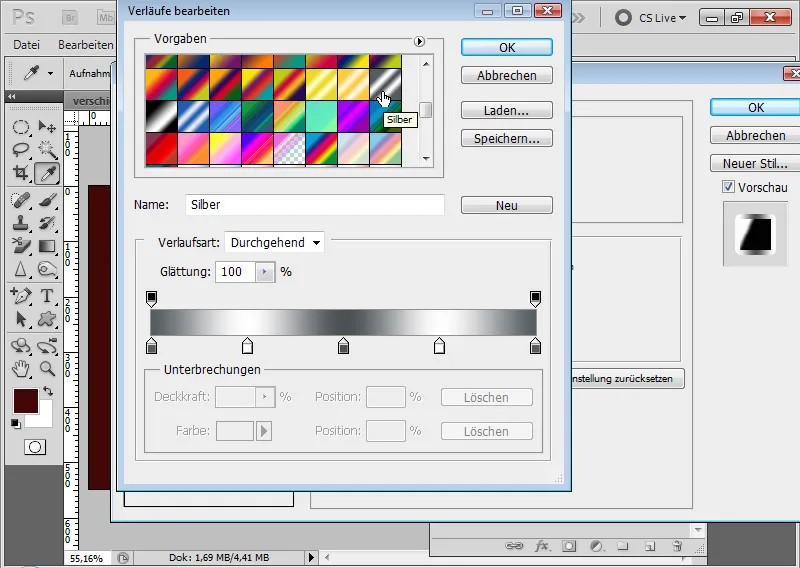
Langkah 1: Membuat Gradien
Untuk membuat efek ini dengan cara yang lebih cepat, saya membuat gradien berganda sebagai pola. Oleh karena itu, saya pertama-tama membuka menu Gradien pada dokumen saya berukuran 1000x600 piksel dengan mengklik Pratinjau Gradien di bilah menu saat Alat Gradien (G) diaktifkan.
Sekarang saya membuat gradien yang akan ditempatkan sebagai pantulan dengan gradien ganda pada teks.
Urutan gradiennya adalah sebagai berikut:
Abu-abu – Putih – Hitam – Abu-abu
Saya menambahkan pemutus warna yang hilang dengan Klik di samping pemutus warna yang sudah ada dan memposisikannya dengan Drag & Drop ke tempat yang diinginkan. Saya dapat mengubah warna pemutus warna melalui Pengambil Warna di Menu Gradien.
Transisi dari Putih ke Hitam adalah tegas. Ember-ember warna tidak boleh menumpuk satu sama lain, tapi harus sedikit tergeser. Jika tidak, transisi akan memiliki efek tangga yang ringan nantinya. Halus 30 persen memastikan bahwa transisi ke area abu-abu juga lembut.
Jika perlu, saya juga dapat menyimpan gradien baru saya di Pratinjau Gradien dengan menetapkannya dengan nama apa pun sebagai Baru. Kemudian saya mengonfirmasi pengaturan gradien saya dengan Oke.
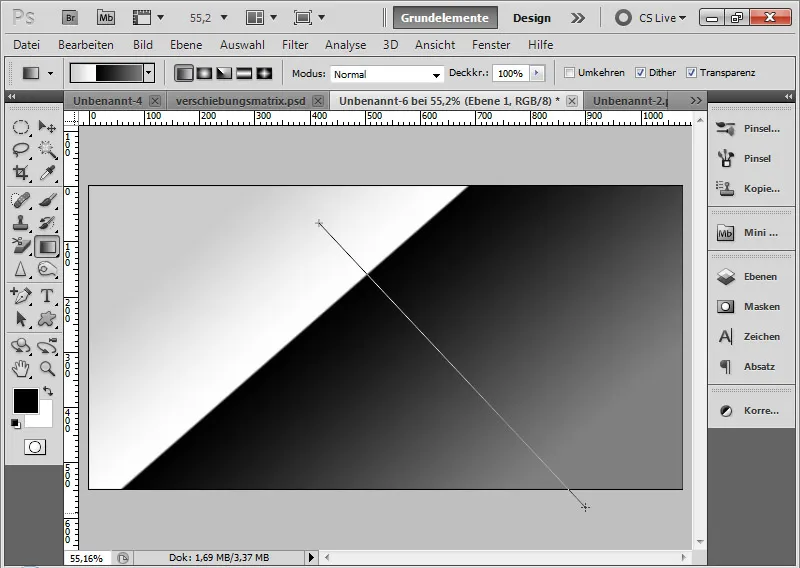
Langkah 2: Melengkungkan Gradien
Saya menarik gradien dengan alat Gradien dari tengah bawah dokumen ke kiri atas.
Karena lengkungan pada gradiennya, saya sayangnya tidak bisa melakukan semua penyuntingan hanya melalui Lapisan Gradien. Solusinya adalah menerapkan gradien yang dilengkungkan sebagai Polaa.
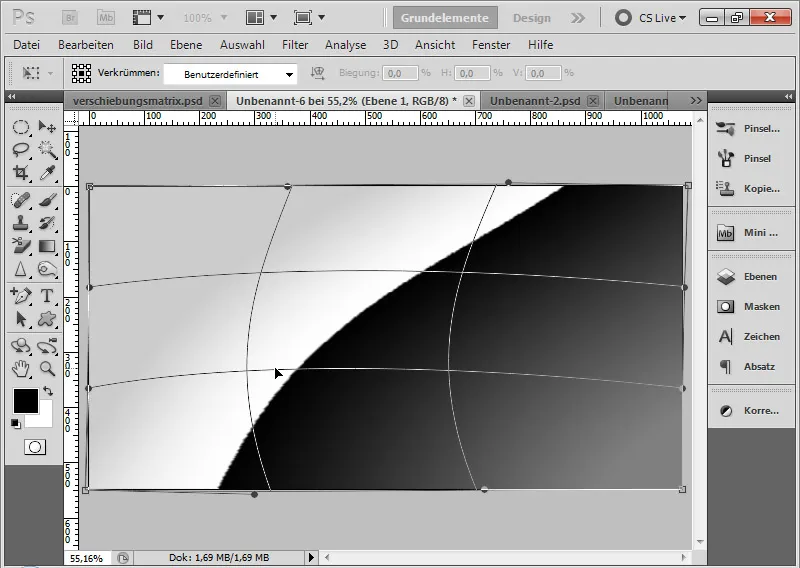
Dengan Ctrl + T > Melengkungkan, saya sekarang mengatur lengkungan ringan sehingga transisi hitam terlihat melengkung. Untuk itu, saya sedikit menarik Kisi Melengkung saya ke kiri atas.
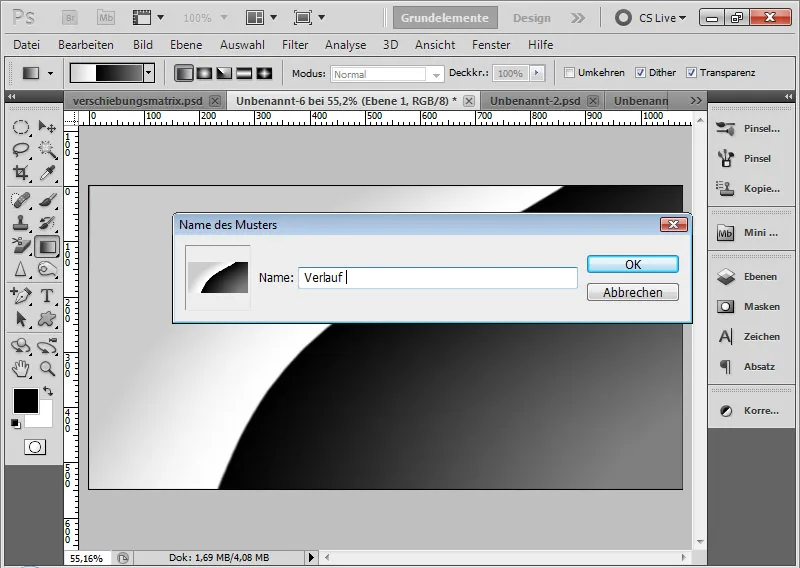
Langkah 3: Menetapkan Gradien sebagai Pola Saya sekarang dapat menetapkan gradien yang dilengkungkan sebagai Pola. Saya melakukannya di menu Edit > Tetapkan Pola. Namanya: Gradien Berganda dengan Pantulan.
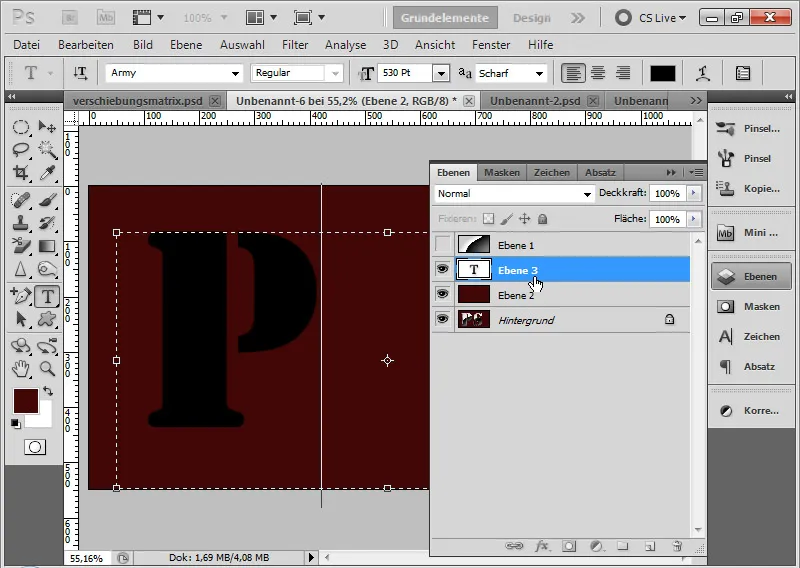
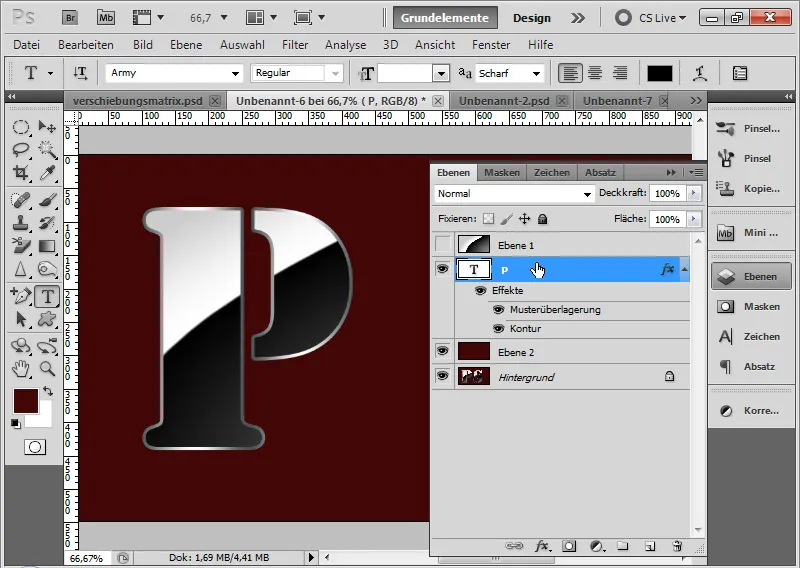
Langkah 4: Menempatkan Teks Untuk dokumen ini, saya memilih latar belakang baru yang berwarna merah tua. Sekarang saya dapat memasukkan teks saya dengan font Army 530 titik. Saya mengetik huruf P.
Langkah 5: Patahan Pola Saya membuka Opsi Pengisian dari lapisan teks saya. Di tab Patahan Pola, saya memilih pola yang telah saya tetapkan sebelumnya dari daftar drop-down.
Sekarang saya dapat dengan mudah menggeser pola saya ke tempat yang diinginkan secara intuitif. Jika perlu, saya juga dapat memperbesar atau memperkecil pola saya, jika terlalu besar atau terlalu kecil untuk huruf tersebut.
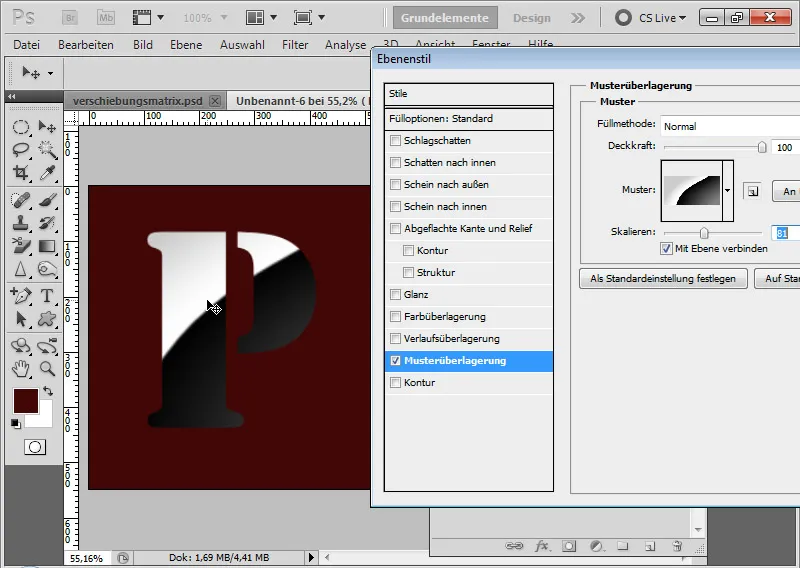
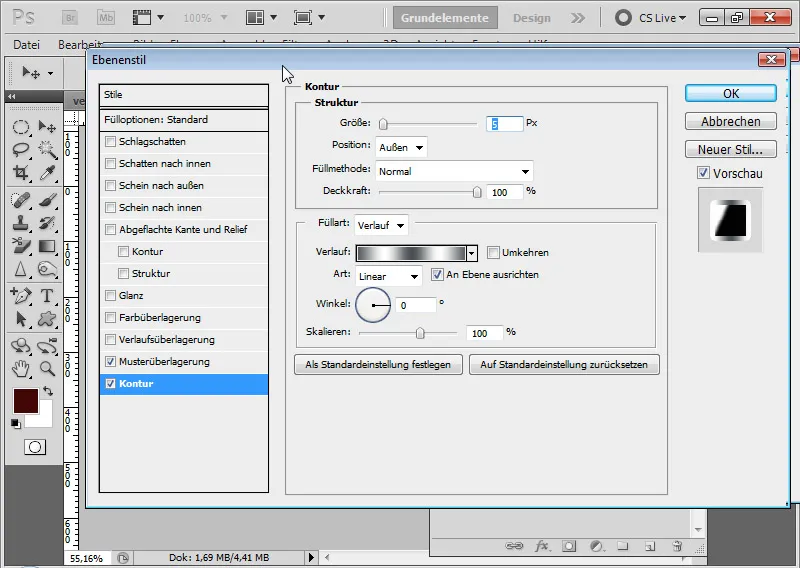
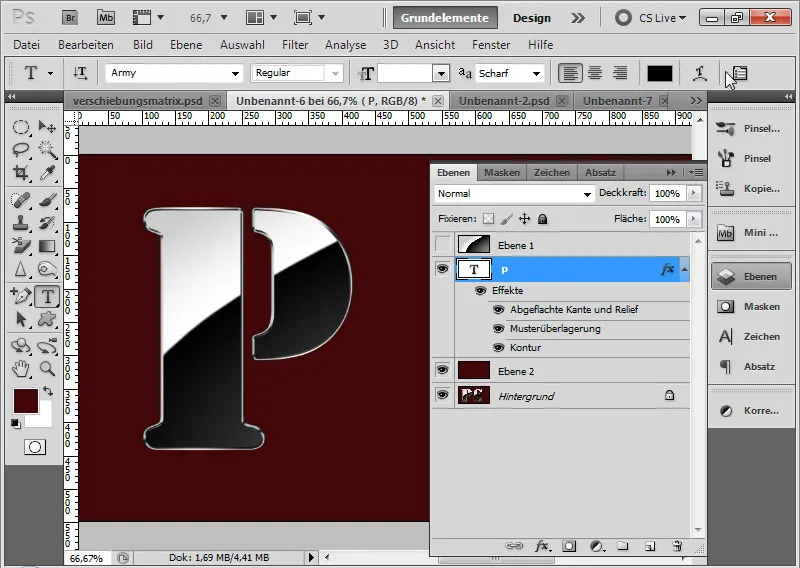
Langkah 6: Kontur Pada tab Kontur berikutnya, saya menetapkan Kontur berkekuatan 5 piksel di posisi Luar. Jenis pengisian adalah Gradien.
Saya klik pada Pratinjau Gradien pada Bingkai Standar dari Preferensi Logam.
Kontur itu sendiri belum terlihat seperti yang diinginkan. Baru dengan Tepi Datar dan Relif, itu terlihat benar-benar logam.
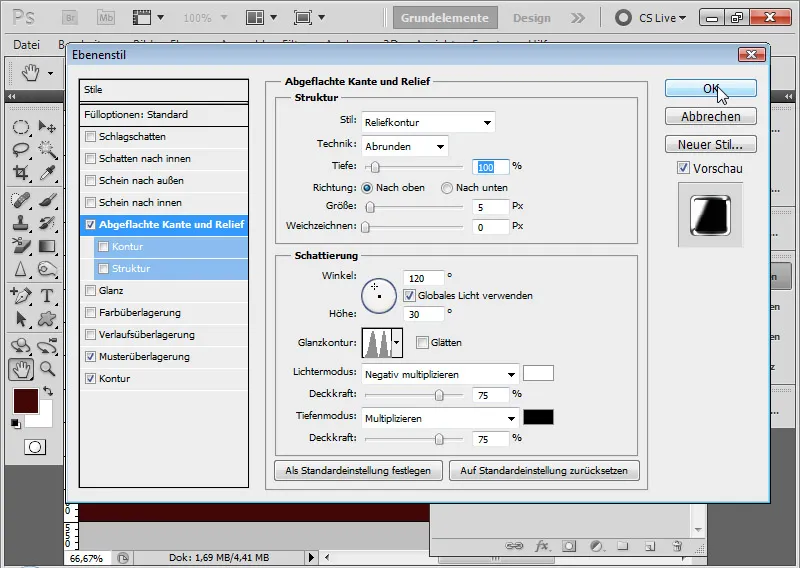
Langkah 7: Tepi Datar dan Relif Untuk efek Logam 3D, pengaturan di tab Tepi Datar dan Relif adalah yang membuat efek tersebut muncul:
• Gaya: Relif
• Teknik: Membulatkan
• Kedalaman: 100 persen
• Ukuran: 5 piksel
• Bayangan Warna dan Ketinggian: 120 dan 30 derajat
• Glow Kontur: Cincin Ganda
Efek sudah selesai.
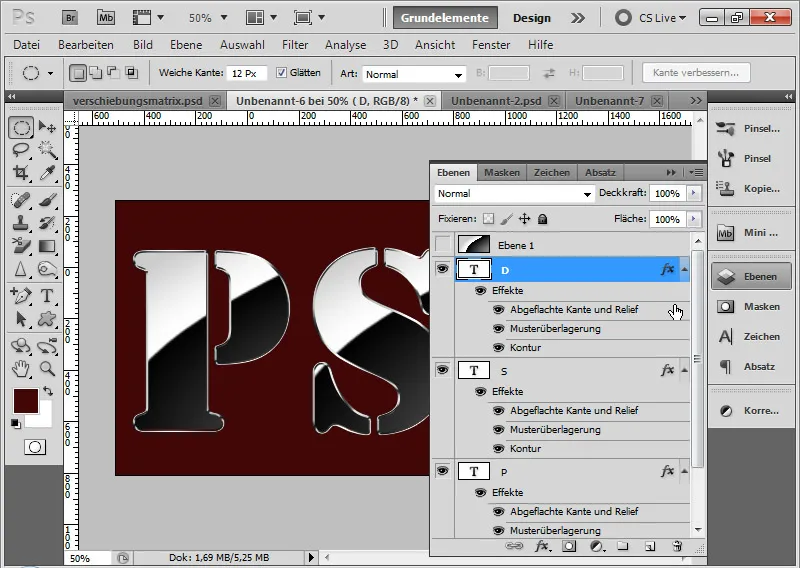
Langkah 8: Huruf Lain Untuk huruf-huruf lainnya, saya hanya menduplikasi lapisan teks, memindahkannya ke tempat yang diinginkan, dan mengubah hurufnya menjadi yang baru dengan Alat Teks.
Jika perlu, saya hanya perlu menyesuaikan ulang ganda ke bentuk huruf baru di tab Overlay Pola.
Jika saya masih ingin menambahkan aksen warna dalam gradien saya, saya bisa menggunakan Overlay Warna dalam mode Blend di opsi pengisian.
Itu saja!
5. Teks Condong dengan Bingkai
Sebuah perkembangan menarik dari efek gradien refleksi sebelumnya mungkin terletak pada memberi teks saya bingkai dan memiringkan bingkai dengan teks dalam tampilan.
Dalam contoh ini, tidak setiap huruf akan memiliki refleksi tambahan, tetapi sebagian akan berbagi refleksi; artinya: huruf-huruf tidak berada dalam lapisan terpisah, tetapi bersama dalam satu lapisan.
Langkah 1: Menambahkan Bingkai
Saya menggambar persegi panjang dengan pinggiran tipis dari Alat Bentuk Kustom (U) dari Preferensi Standar sebagai bingkai untuk teks saya.
Langkah 2: Menyalin Gaya Lapisan Dengan menekan Alt, saya tarik gaya lapisan yang ada di lapisan teks ke lapisan bingkai. Dengan demikian, saya telah menyalin gaya lapisan untuk bingkai. Jika perlu, saya bisa menyesuaikan posisi spesifik overlay pola melalui opsi pengisian, agar terlihat rapi dalam tampilan.
Langkah 3: Mengonversi Kedua Lapisan Menjadi Objek Cerdas Saya menandai lapisan teks dan bingkai di Panel Lapisan dan mengonversi keduanya menjadi Objek Cerdas.
Langkah 4: Transformasi Saya pilih Ctrl+T pada Objek Cerdas saya untuk mentransformasikannya. Dengan menekan Ctrl, saya bisa sedikit mendekatkan titik pojok kiri atas ke tengah. Sehingga bingkai dan teks menjadi miring.
Jika perlu, saya juga bisa menggeser titik pojok bawah secara terpisah dengan menahan tombol Ctrl, untuk memperkuat efek miring. Dengan menekan Enter, saya bisa mengonfirmasi transformasi saya.
Langkah 5: Tips Penempatan Penting bahwa teks memiliki bingkai, agar terbentuk kesan miring hingga terguling. Teks saja tidak akan sepenuhnya mencapai efek ini.
Jika saya ingin mencapai efek penempatan khusus, maka saya meletakkan teks dengan bingkai sedemikian rupa sehingga tidak seluruh bingkai muat dalam dokumen. Jika perlu, saya harus menyesuaikan dokumen untuk tampilan ini. Dengan demikian, tercipta kesan ukuran gambar yang unik. Konten tidak muat dalam bingkai dokumen, terlalu besar. Dengan demikian, secara kiasan, ukuran konten disampaikan. Sebagai contoh, SPIEGEL menempatkan nama Google di sampul, sehingga Google tidak muat sepenuhnya di sampul. Itu dengan cara yang sederhana namun jelas memperlihatkan ukuran dan kekuatan Google.


