Dalam pelatihan ini, saya ingin membahas secara detail beberapa fitur dukungan visual dari InDesign bersama Anda, karena kita tahu: Seringkali saat kita bekerja pada sebuah artikel, terdapat berbagai elemen seperti judul, teks pengantar, teks isi, gambar yang ditempatkan ... yang harus diatur secara simetris.
Dan di situlah InDesign sangat membantu kita. InDesign memiliki berbagai fitur bantu kecil yang dapat diaktifkan. Ini bukanlah plugin atau semacamnya, melainkan sudah ada dari awal. Saya sangat menyarankan untuk memperhatikan fitur-fitur ini lebih detail. Saya akan menunjukkan manfaatnya kepada Anda.

Penjajaran Otomatis dengan Garis Panduan
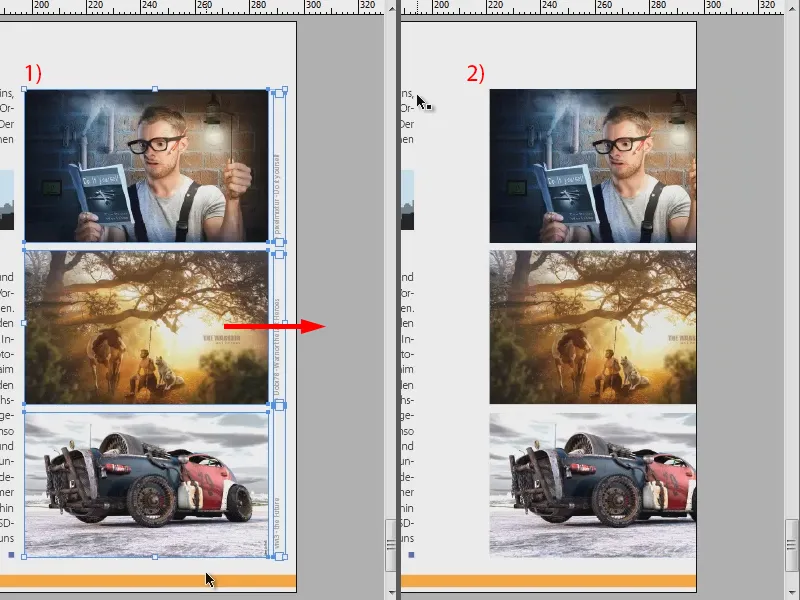
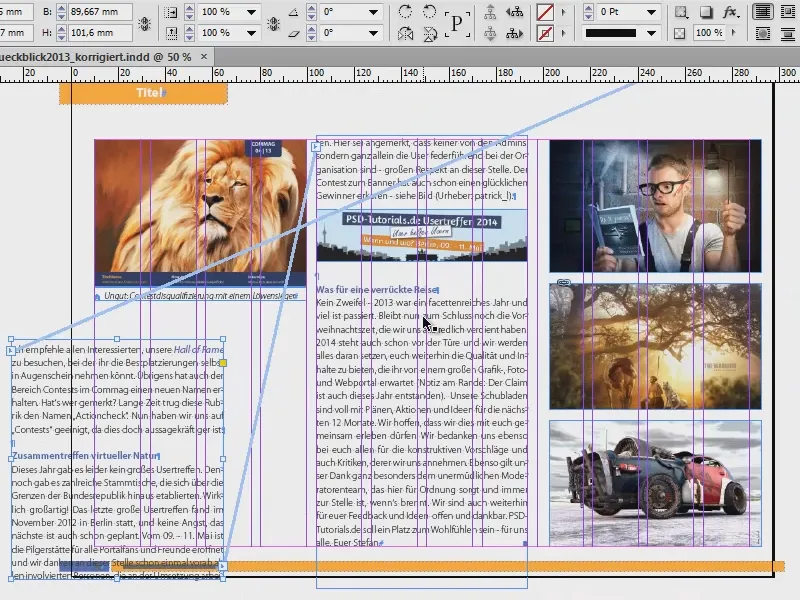
Saya akan menggunakan contoh ini dan akan menggeser tiga gambar ini, yang sudah dimasukkan dengan baik (1), ke sisi halaman.
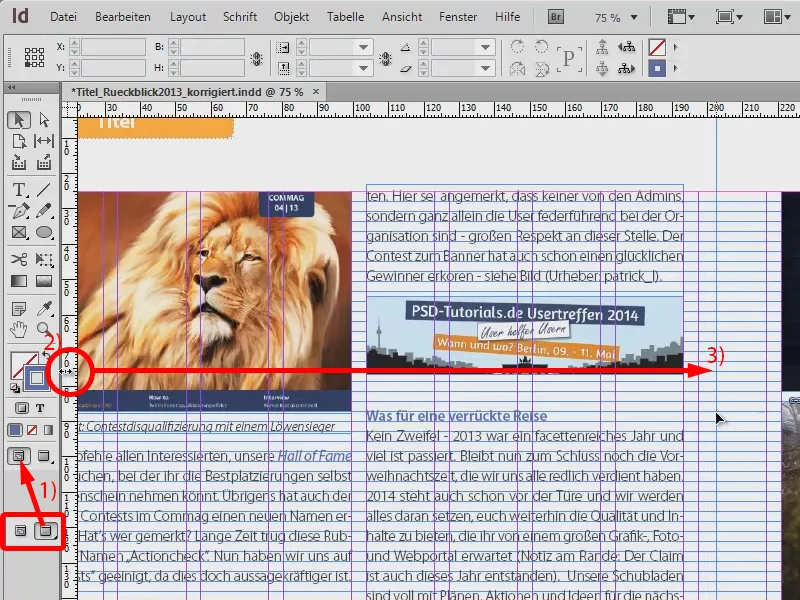
Sekarang saya ingin agar mereka diatur kembali sekitar sumbu sebelumnya di samping teks. Saya akan mengubah tampilan di sini (1). Sekarang saya bisa mencoba menarik garis panduan (2), saya akan melakukannya (3).
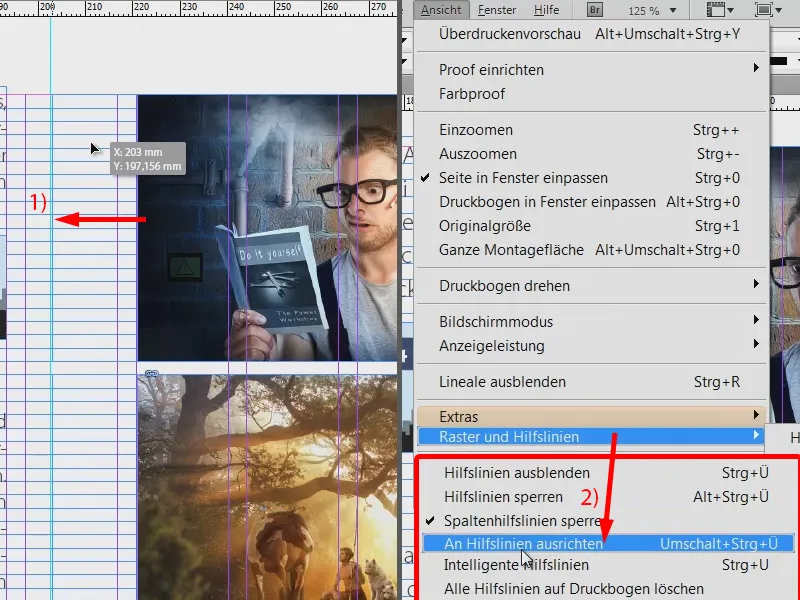
Sekarang saya akan menandai kembali ketiga gambar itu, memperbesar sedikit, dan menggerakannya menuju garis panduan. Tentu saja dibutuhkan mata yang sangat presisi dan tangan yang tenang untuk mengarahkan secara akurat hingga milimeter. Seperti yang dapat Anda lihat, saya belum berhasil di sini - garis biru gelap dari gambar tidak cocok dengan sempurna di atas garis panduan biru muda (1).
Namun tidak masalah, karena ada bantuan kecil yang tersedia. Salah satunya ada di sini: Tampilan>Grid dan Guides>Align to Guides (2).
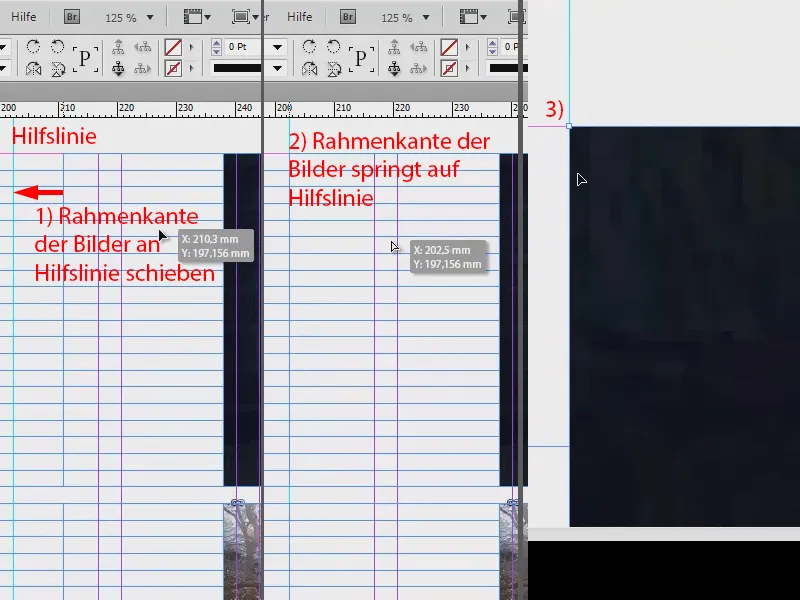
Jika Anda telah mengaktifkan fungsi ini dan Anda telah memasang banyak garis panduan di dokumen Anda sebagai patokan untuk semua elemen, maka akan terjadi hal berikut: Ketika saya mendekati garis panduan (1) dan melebihi jarak minimum tertentu, maka tiga gambar ini akan secara otomatis terdokkan ke garis panduan (2). Satu milimeter terakhir dilewati dan gambar-gambar ini secara tepat diletakkan pada garis panduan (3). Sangat praktis, karena biasanya kita juga menggunakan garis panduan, yang membentuk susunan tertentu. Fungsi ini sebaiknya selalu diaktifkan.
Garis Panduan Cerdas
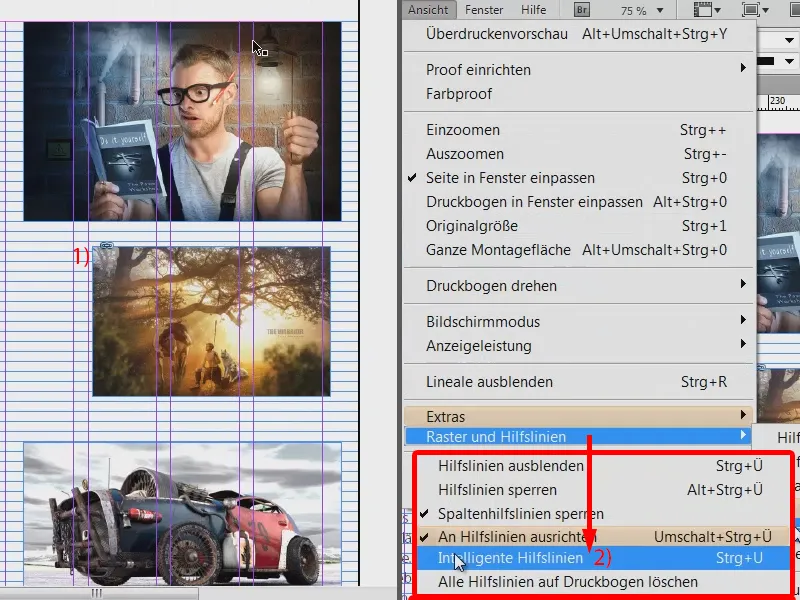
Contoh kedua: Sekarang kita akan membahas penjajaran simetris dari objek tunggal. Kami memiliki gambar indah di tengah. Saya akan sedikit memanipulasi dengan mengurangi ukurannya sehingga tidak lagi cocok. Dan saya akan sedikit memindahkannya. Seperti yang sering terjadi: Gambar ditempatkan tetapi tidak teratur (1).
Sekarang saya bisa mencoba memindahkannya dengan menghitung dengan mata ke posisi yang tepat, tetapi tentu saja ada cara yang lebih mudah, yaitu dengan Tampilan>Grid dan Guides>Smart Guides (2). Salah satu tools favorit saya. Mari kita lihat apa yang terjadi...
Saya masih menyorot gambar tersebut dan akan memindahkannya hanya ke sisi kanan. Dan di situ kita sudah melihat sebuah garis hijau (1). Ini mengindikasikan: Gambar ini sudah diatur sejajar secara vertikal dengan yang di atasnya. Sekarang saya dapat mengonfirmasi hal itu.
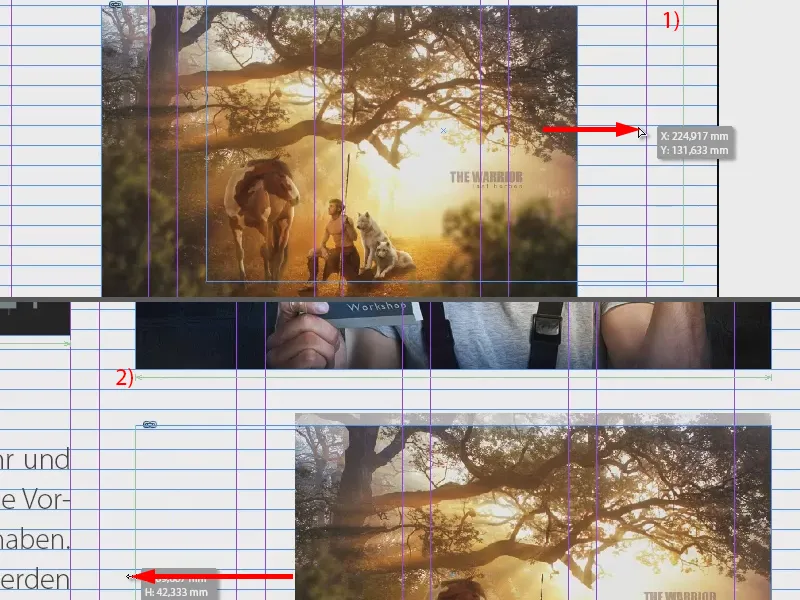
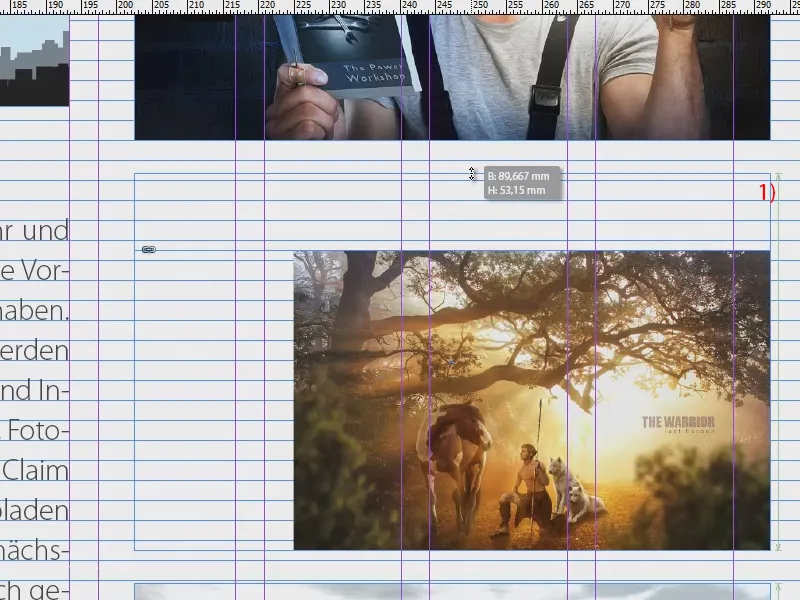
Sekarang saya bisa mengubah ukuran gambar tersebut, misalnya menjadi ukuran penuh. Maka kita akan mendapatkan petunjuk praktis lagi, yang ditampilkan dalam bentuk panah hijau (2).
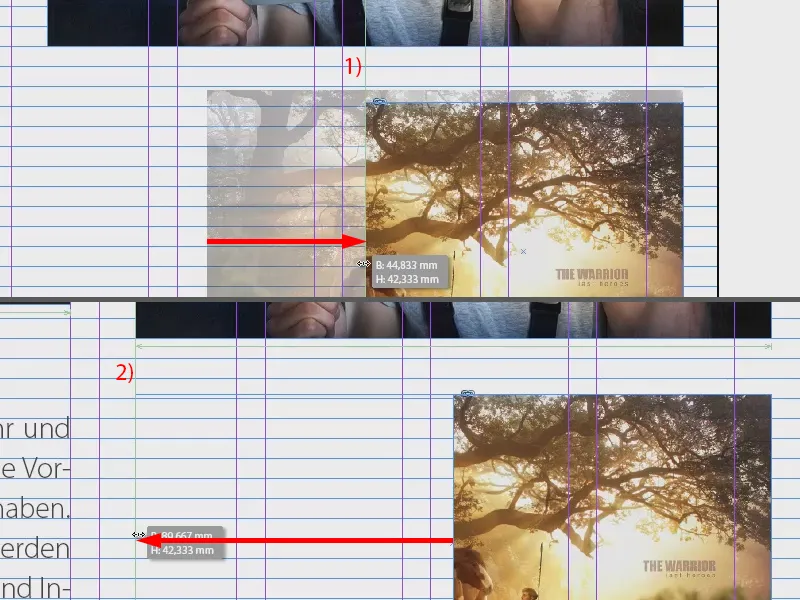
Namun, saya bisa berpendapat bahwa saya tidak ingin ukuran yang sama persis. Sekarang saya hanya mengurangi ukurannya lebih lanjut sampai ke titik ini, dan garis panduan cerdas tersebut memberi tahu kita: Tunggulah, pada titik ini kamu akan mencapai tepat di tengah gambar di atasnya (1). Sangat praktis. Tentu saja hal ini berlaku juga sebaliknya (2).
Dan juga untuk tinggi: Sekarang kita telah mencapai tinggi yang sama persis dengan gambar di bawahnya (lihat garis hijau pada 1).
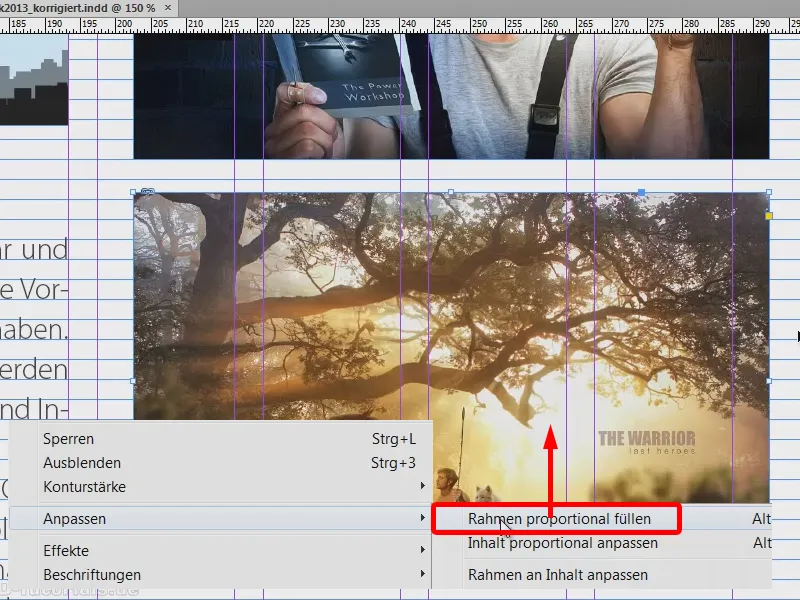
Sekarang saya akan melakukan Klik Kanan>Sesuaikan>Isi Bingkai Secara Proporsional dan gambar memiliki ukuran yang sama dengan gambar tetangganya.
Garis panduan cerdas ini benar-benar harus digunakan, tidak ada alternatif lain.
Menampilkan Simbol Tersembunyi
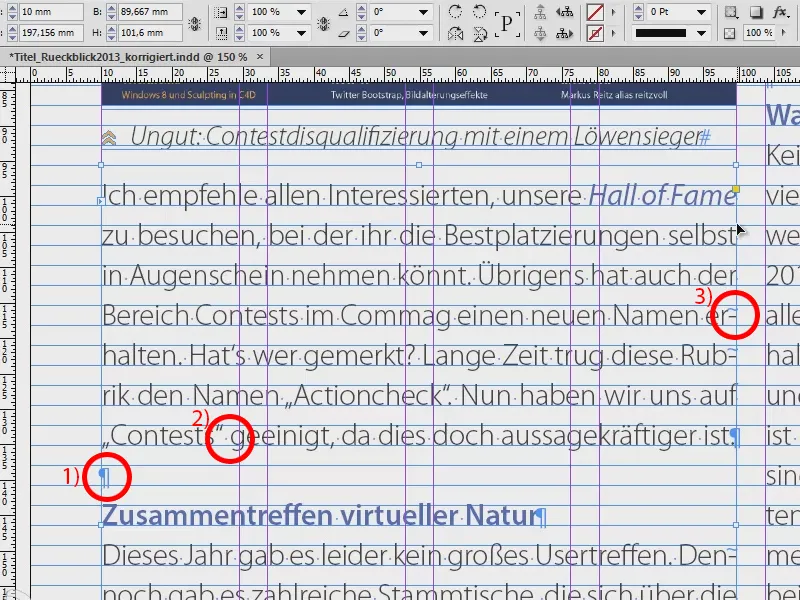
Biarkan gambar-gambar itu berdiam di samping dan mari kita fokus pada teks lagi. Ketika saya memeriksa teks lebih teliti, saya melihat bahwa penataan teks ini cantik, tetapi apakah pada titik ini kursor tetikus telah memasukkan alinea atau hanya menggunakan spasi baris yang lebih besar? Bagaimana saya bisa mengetahuinya? Anda dapat dengan mudah menemukannya melalui Huruf>Menampilkan Simbol Tersembunyi (atau pintasan: Alt + Ctrl + i).
Dengan cara ini, simbol-simbol tersembunyi akan ditampilkan di dalam kotak teks. Dan bagi saya pribadi, ini adalah tambahan nilai yang absolut, karena ini membuat saya jauh lebih mudah dalam menilai mikro-tipografi. Di sini saya melihat, misalnya, bahwa sebuah alinea dibuat secara manual (1). Dan spasi (2) sekarang ditandai dengan titik-titik biru kecil. Pemisahan suku kata (3) juga ditampilkan jelas.
Jadi jika kalian tidak memiliki pengetahuan sama sekali tentang format apa yang ada di balik teks, aktifkanlah fitur ini, dan kamu pasti akan menemukan jawaban yang mengungkap, yang kemudian akan membantu anda dalam menilai teks yang telah ditetapkan.
Pengaitan Teks
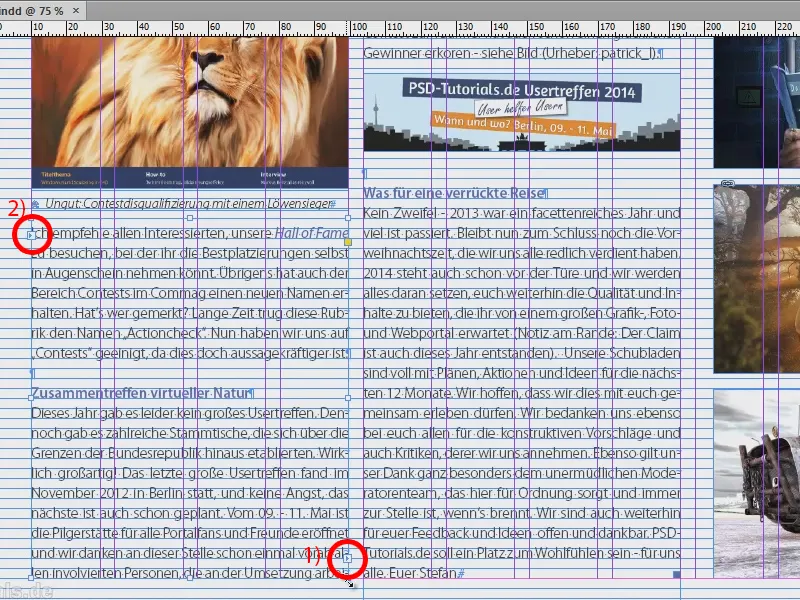
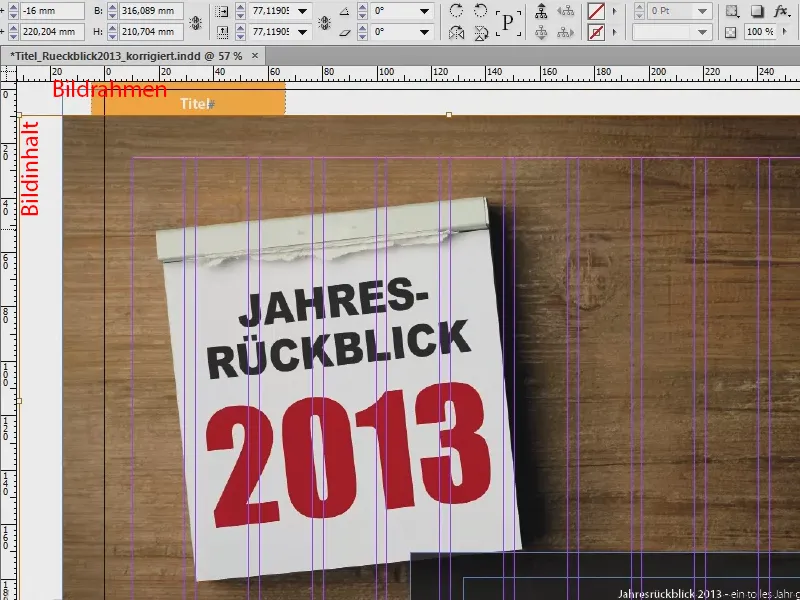
Umumnya, teks-teks seperti ini selalu berada dalam kotak teks. Sekarang kita melihat teks di sini, tetapi sebenarnya ke mana teks ini pergi dan dari mana asalnya? Kami memiliki panah biru aneh di sini (1). Sebagian besar dari Anda mungkin tahu bahwa ini adalah Pengaitan Teks, tetapi InDesign saat ini belum memberi tahu di mana teks mulai dan berakhir, serta melalui jembatan mana teks ini melompat.
Tentu saja kita bisa mengasumsikan bahwa itu logis: Jika teks berakhir di bawah (1), maka akan dilanjutkan di kolom kedua di atas. Dan jika teks dimulai di sudut kiri atas (2), maka kemungkinan besar akan berakhir di bagian depan. Tetapi kita tidak ingin mengadakan permainan tebak-tebakan.
Maka dari itu, gunakan opsi berikut: Tampilan>Ekstra>Menampilkan Pengaitan Teks (atau Pintasan Alt + Ctrl + Y). Maka Anda akan melihat ikatan karet ini. Dan ketika saya pindahkan teks ini, maka bisa diambil kesimpulan secara tepat dari mana ke mana teks bergerak. Dan ikatan karet ini sangat variabel, sehingga selalu menunjukkan bagaimana alur teks berkelanjutan telah disetel. Hal bagus, saya biasanya selalu mengaktifkannya.
Dasar Jaringan Garis Dasar
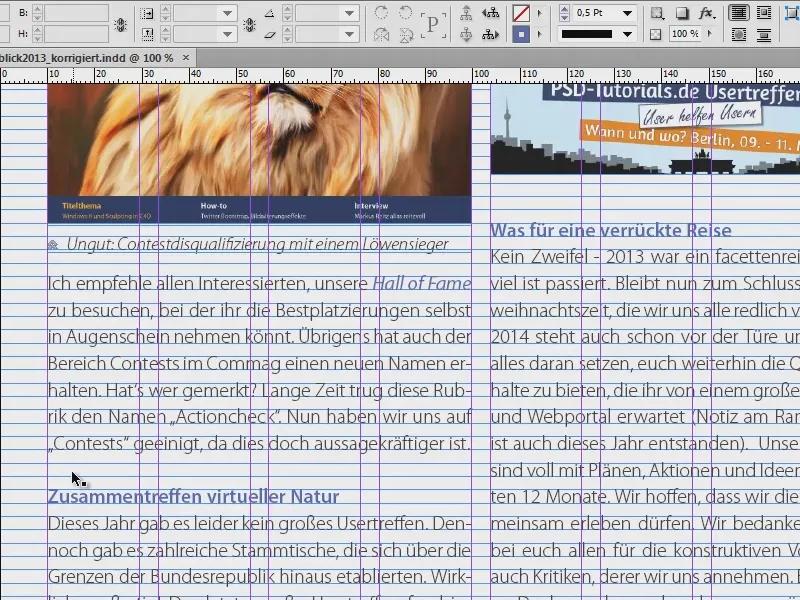
Jika Anda sering bekerja dengan teks yang sejajar dengan jaringan garis dasar Anda, seperti yang terlihat di sini, maka saya menyarankan Anda: Aktifkan juga Dasar Jaringan Garis. Itu adalah garis-garis horizontal yang Anda lihat di mana-mana. Untuk setiap format alinea saya, setiap baris duduk di satu baris jaringan dasar dan ada satu baris kosong di antara mereka.
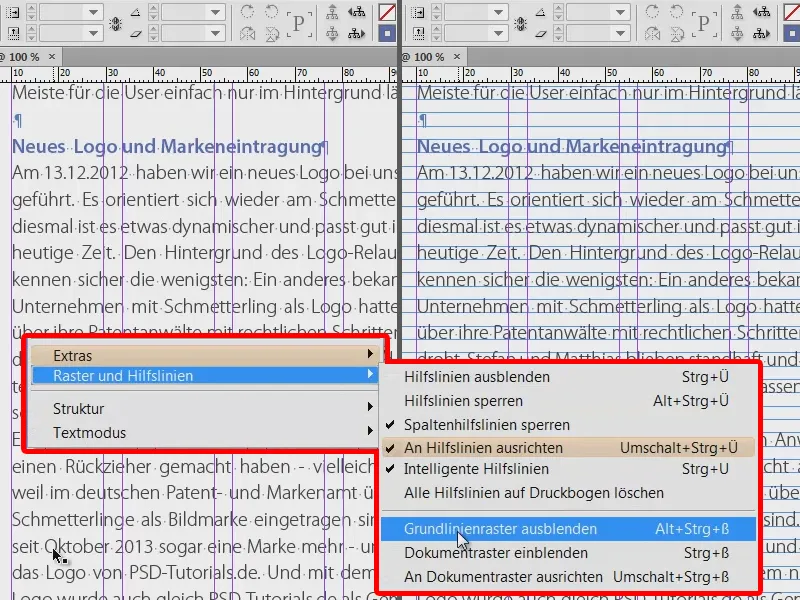
Anda bisa mengaktifkan dan menonaktifkan Dasar Jaringan Garis melalui Tampilan>Jalur dan Garis Bantu>Menyembunyikan atau menyala (Pintasan: Alt + Ctrl + ß). Dengan begitu, Anda dapat menempatkan kotak teks agar sesuai dengan batas jaringan dengan mulus.
Peralatan Seleksi Konten
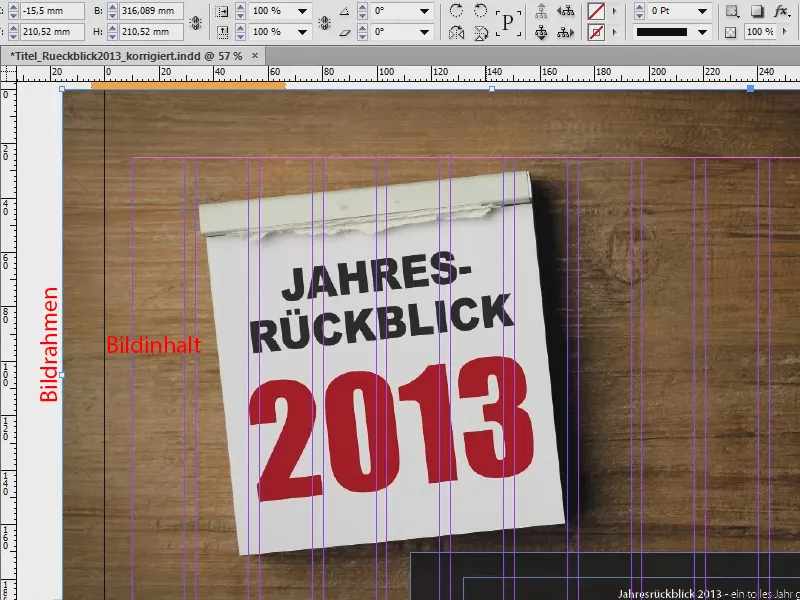
Tip berikutnya yang menurut saya cukup hebat, karena kebanyakan dari Anda mungkin telah merasa kesal dengan hal ini: Mungkin sudah pernah terjadi pada Anda bahwa Anda meletakkan sebuah gambar, seperti gambar besar penghias di sini. Lalu Anda tentu tahu: Ada bingkai gambar yang dapat Anda lihat di luar, dan ada konten gambar di dalamnya.
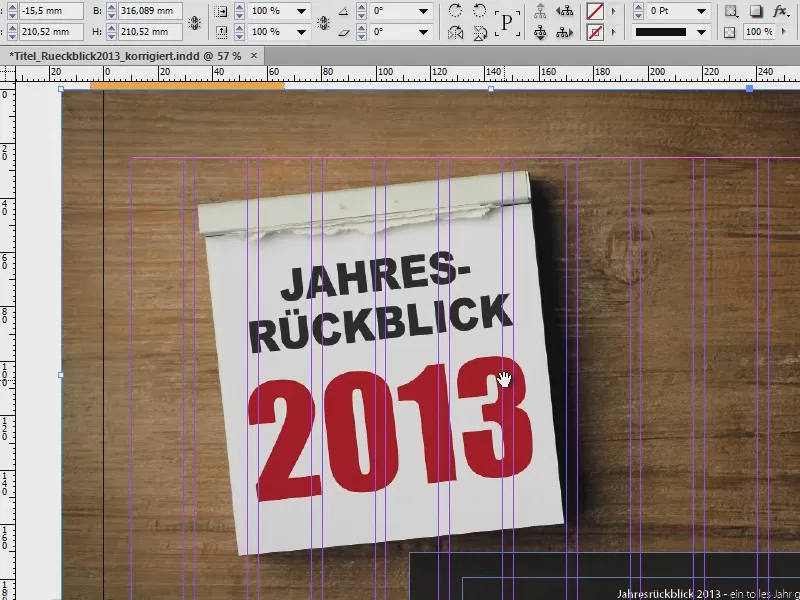
Bagi yang sangat cepat dan gesit menggunakan InDesign, terkadang bingkai gambar tetap berada di tempatnya, tetapi konten gambar secara tidak sengaja bergeser, seperti yang saya lakukan di sini. Artinya, bingkai masih berada di tempat yang benar, tetapi konten gambar bergerak dari kiri ke kanan dan dari atas ke bawah.
Mengapa hal itu terjadi? Hal ini dikarenakan dengan CS5, Peralatan Seleksi Konten diperkenalkan. Ini bertanggung jawab untuk memungkinkan Anda memindahkan konten gambar di tengah, tepat di titik di mana saya melihat tangan sekarang, sebenarnya Anda akan melihat lingkaran kecil, bundar yang sedikit mirip donat. Sayangnya, ini tidak ditampilkan secara tepat dalam tangkapan layar. Tetapi pada dasarnya itu adalah Peralatan Seleksi Konten. Dan jika Anda mengklik donat ini, maka Anda akan memindahkan konten gambar, tetapi tidak bingkai gambar itu sendiri.
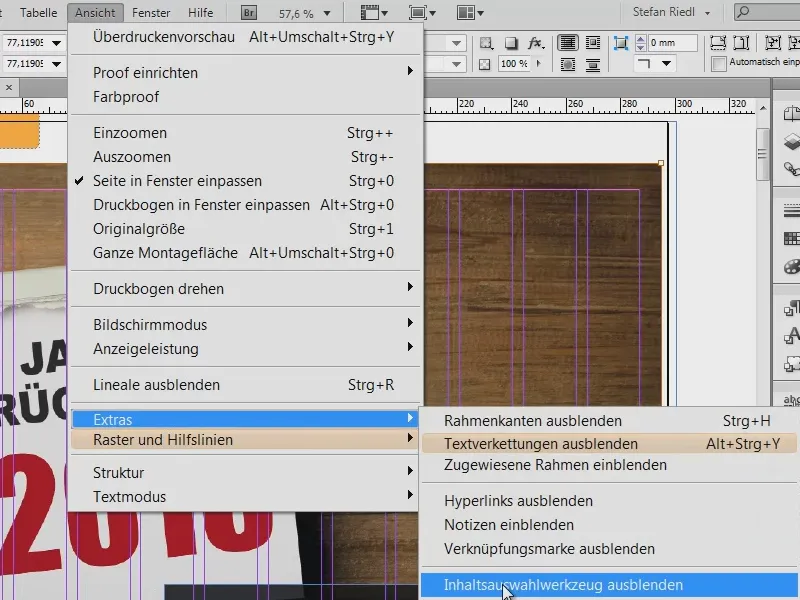
Jika Anda kesal dengan hal ini, ini tip saya: Nonaktifkan fungsi ini melalui Tampilan>Ekstra>Menyembunyikan Peralatan Seleksi Konten. Jika Anda mengonfirmasi, donat itu tidak akan pernah bisa mengganggu Anda lagi, sampai Anda mengaktifkannya kembali.
Mengunci
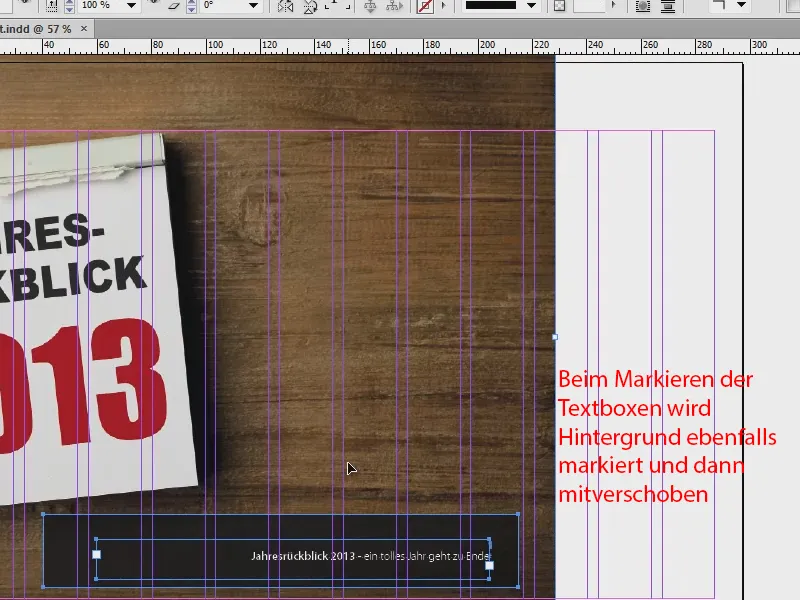
Saya akan mengisi gambar ini secara proporsional lagi. Dan sekarang, perhatikan ini: kita memiliki kotak teks hitam dengan sedikit transparansi dan di atasnya terdapat bidang teks. Ketika saya ingin memilih dan memindahkan keduanya, tentu sering terjadi hal berikut: saya memindahkannya, tetapi latar belakangnya tentu juga ikut terbawa. Hal yang menjengkelkan.
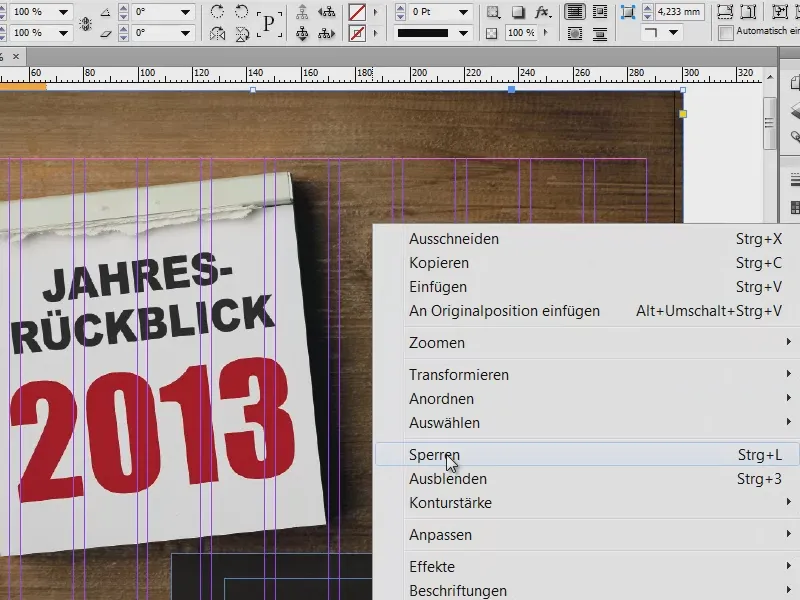
Namun, Anda dapat mengatasi ini dengan cukup mengunci gambar ini dengan mengklik kanan pada posisinya. Ctrl + L untuk "Kunci".
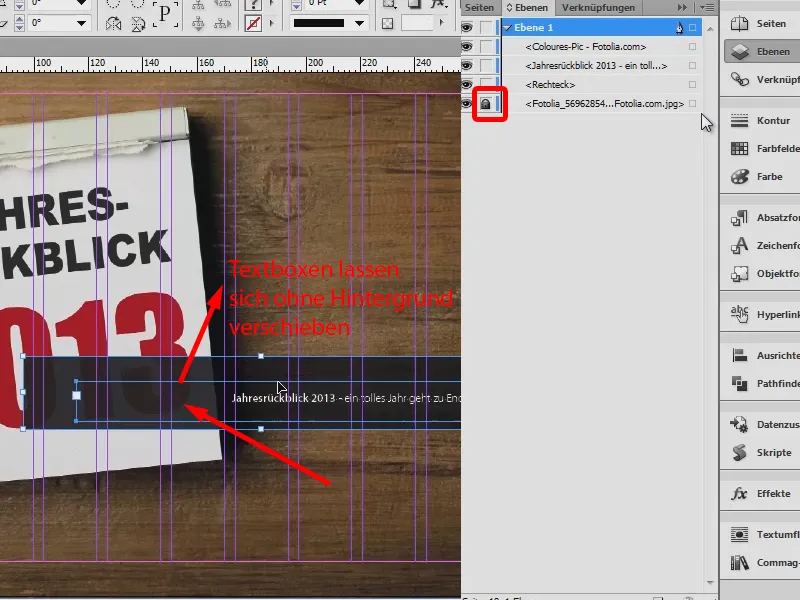
Dan ketika Anda ingin membuat pilihan, maka latar belakang gambar akan sepenuhnya diabaikan dan Anda dapat dengan mudah memindahkan pilihan ke tempat yang Anda sukai. Dan agar latar belakang gambar juga bisa dipindahkan suatu saat nanti, Anda juga dapat membuka kuncinya. Di dalam lapisan, Anda juga dapat melihat lapisan mana yang terkunci, ditandai dengan sebuah gembok. Jika Anda mengklik simbol ini untuk menghilangkannya, maka gambar ini juga akan terbebas dari rantai yang telah kita ikat padanya, dan Anda dapat memindahkannya lagi ke area kerja Anda.
Menggunakan Lapisan
Selain itu, masih ada satu tip: sangat disarankan untuk bekerja dengan beberapa lapisan.
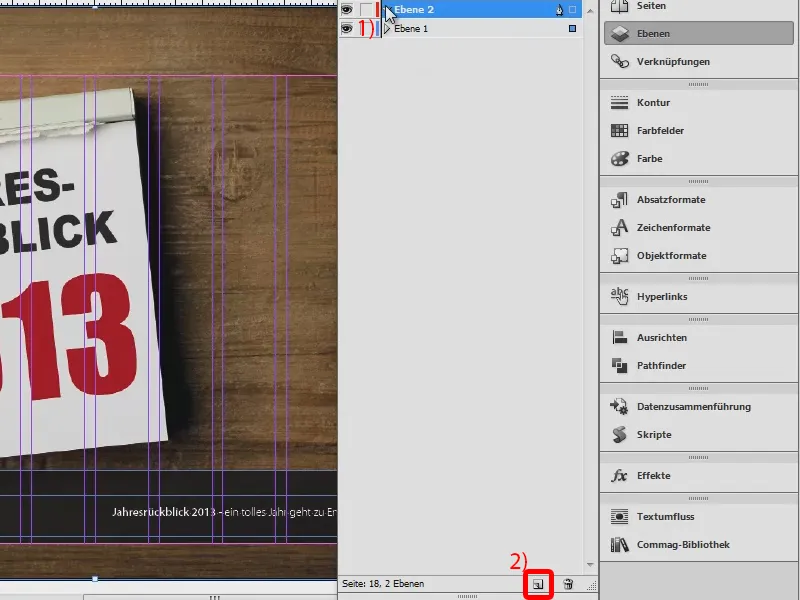
Kami memiliki lapisan 1 (1) di sini dan sekarang juga dapat membuat lapisan lain (2), misalnya hanya mengatur gambar di lapisan latar belakang atau hanya garis bantu, di lapisan kedua hanya menambahkan teks, dan seterusnya. Keuntungannya tentu sudah dikenal dari Photoshop. Dan prinsip yang sama dapat kita ikuti di sini. Jadi, bekerjalah dengan lapisan jika dokumen menjadi agak tidak terstruktur atau jika Anda ingin menyusun dokumen Anda secara lebih terarah dan rapi.
Itu adalah beberapa alat bantu visual yang ditawarkan kepada kita oleh InDesign. Cobalah sendiri, agar proses layouting menjadi semudah dan sesederhana mungkin.
Salam, Stefan


