Sebuah Kompass tidak hanya merupakan alat praktis, tetapi juga dapat digunakan sebagai elemen desain dekoratif dalam berbagai proyek. Dalam panduan ini, Anda akan belajar bagaimana membuat kompas yang menarik di Adobe Illustrator dari awal. Anda akan memiliki kesempatan untuk menyesuaikan bentuk dan warna sesuai keinginan Anda dan menambahkan sentuhan pribadi. Mari kita segera mulai dan ciptakan kompas Anda sendiri!
Wawasan Utama
- Anda akan membuat kompas dari awal di Adobe Illustrator.
- Anda belajar cara menggunakan panduan untuk penempatan elemen yang tepat.
- Ditunjukkan cara menerapkan berbagai kontur untuk menciptakan kedalaman dan tekstur.
- Anda akan mendapatkan wawasan tentang penggunaan gradasi warna untuk meningkatkan desain.
Panduan Langkah-demi-Langkah
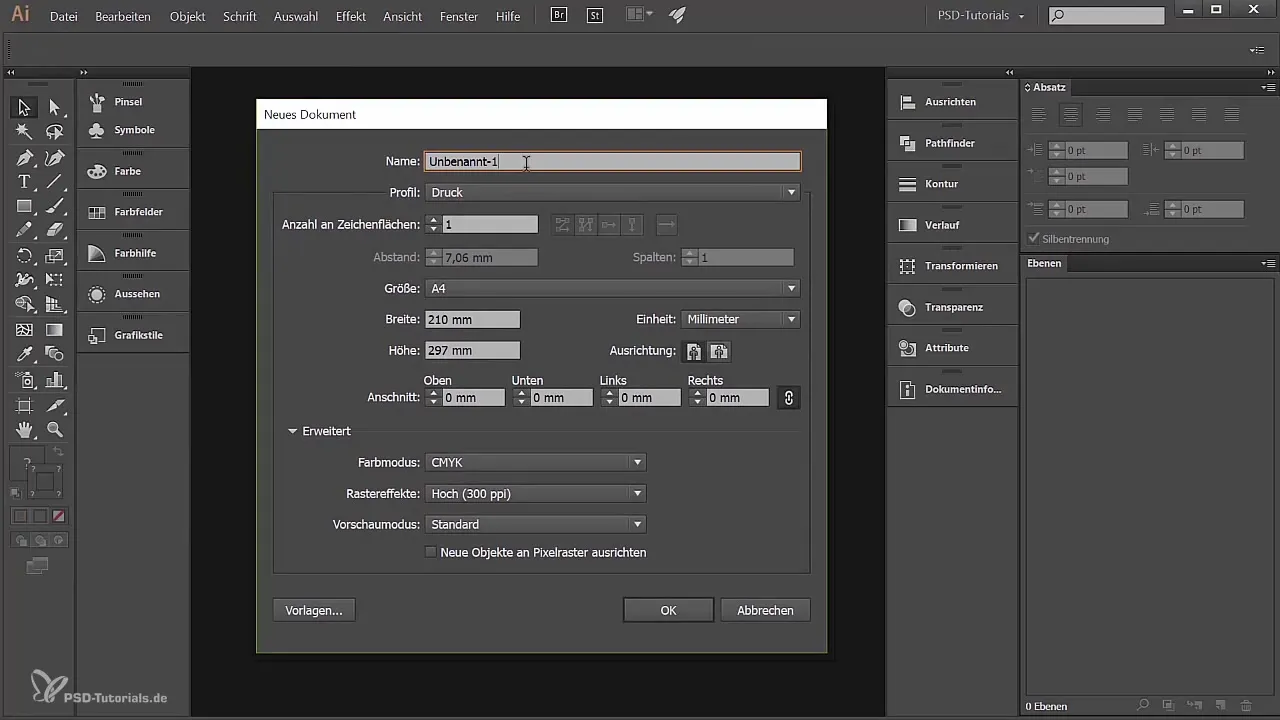
Pertama-tama, Anda membutuhkan dokumen baru di Adobe Illustrator. Pergi ke "File" dan klik "Baru". Beri nama dokumen Anda misalnya "Kompas" dan atur ukuran ke A4 dalam orientasi lanskap. Anda juga dapat memilih ukuran lain yang lebih Anda sukai. Pastikan untuk mengatur mode warna ke RGB jika grafik tersebut terutama ditujukan untuk penggunaan digital. Untuk produk cetakan, Anda harus memilih CMYK. Konfirmasi pengaturan dengan "OK".

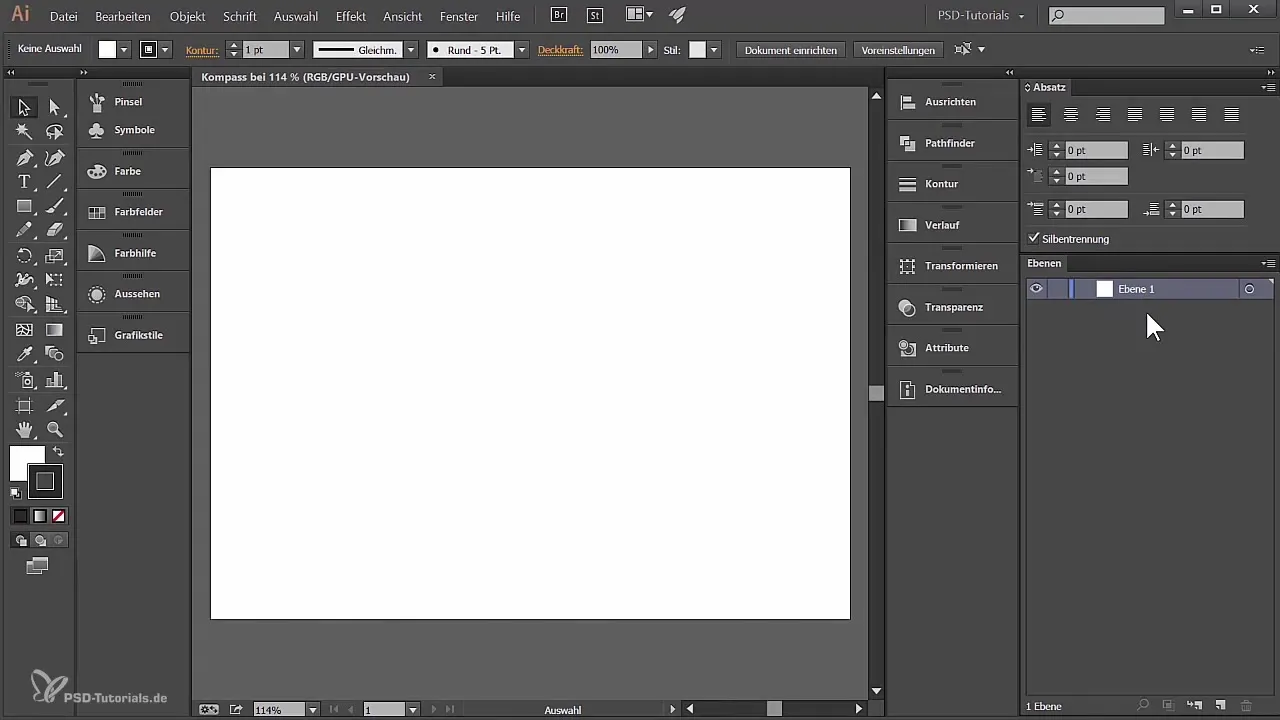
Sekarang, setelah Anda memiliki dokumen baru Anda, buka palet lapisan. Jika tidak terlihat, pergi ke "Window" dan pilih "Layers". Anda sekarang harus melihat lapisan baru dengan nama "Lapisan 1". Ubah nama lapisan ini menjadi "Panduan" untuk mempermudah pengelolaan.

Untuk bekerja dengan tepat, aktifkan penggaris dengan menggunakan kombinasi tombol "Ctrl + R" atau melalui perintah menu "View" -> "Rulers" -> "Tampilkan penggaris". Sekarang Anda dapat menarik panduan: Tarik garis atas dan garis kiri ke tengah dokumen sehingga membentuk sebuah salib. Ini akan membantu Anda menempatkan elemen dengan tepat nanti.
Panduan harus berada di lapisan "Panduan" yang baru. Klik untuk menguncinya agar tidak secara tidak sengaja dipindahkan saat bekerja. Untuk melakukannya, pergi ke "View" -> "Guides" dan pilih "Kunci panduan". Ini akan menjaga panduan tetap pada tempatnya saat Anda bekerja dengan kompas Anda.
Sekarang buat lapisan baru dan beri nama "Kompas". Tarik panduan ke atas sehingga mereka tetap berada di atas lapisan kompas dalam hierarki. Anda sekarang memiliki dasar yang jelas dan terorganisir untuk bekerja.
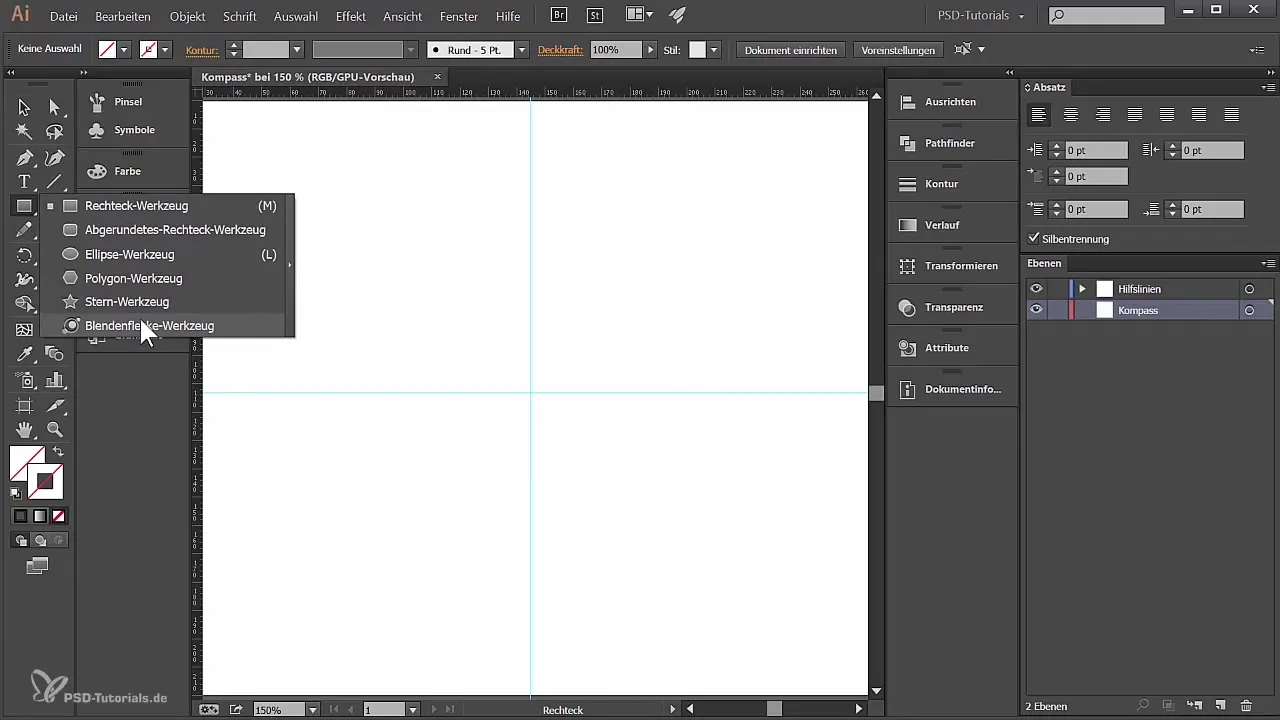
Untuk membuat lingkaran utama kompas Anda, pilih alat elips dengan mengklik dan menahan alat persegi panjang sampai menu muncul, atau tekan tombol "L". Tahan tombol Shift saat Anda menarik elips untuk mendapatkan lingkaran sempurna berdiameter sekitar 56 mm. Pastikan lingkaran diposisikan di tengah area kerja.

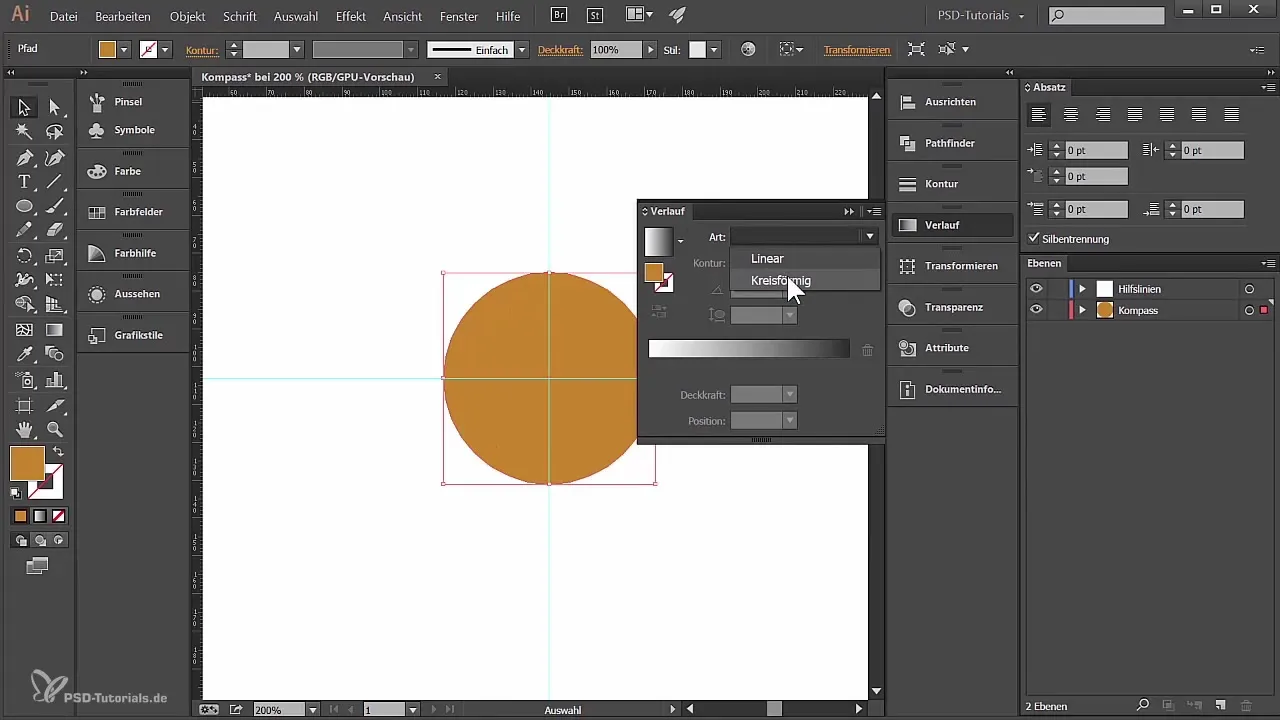
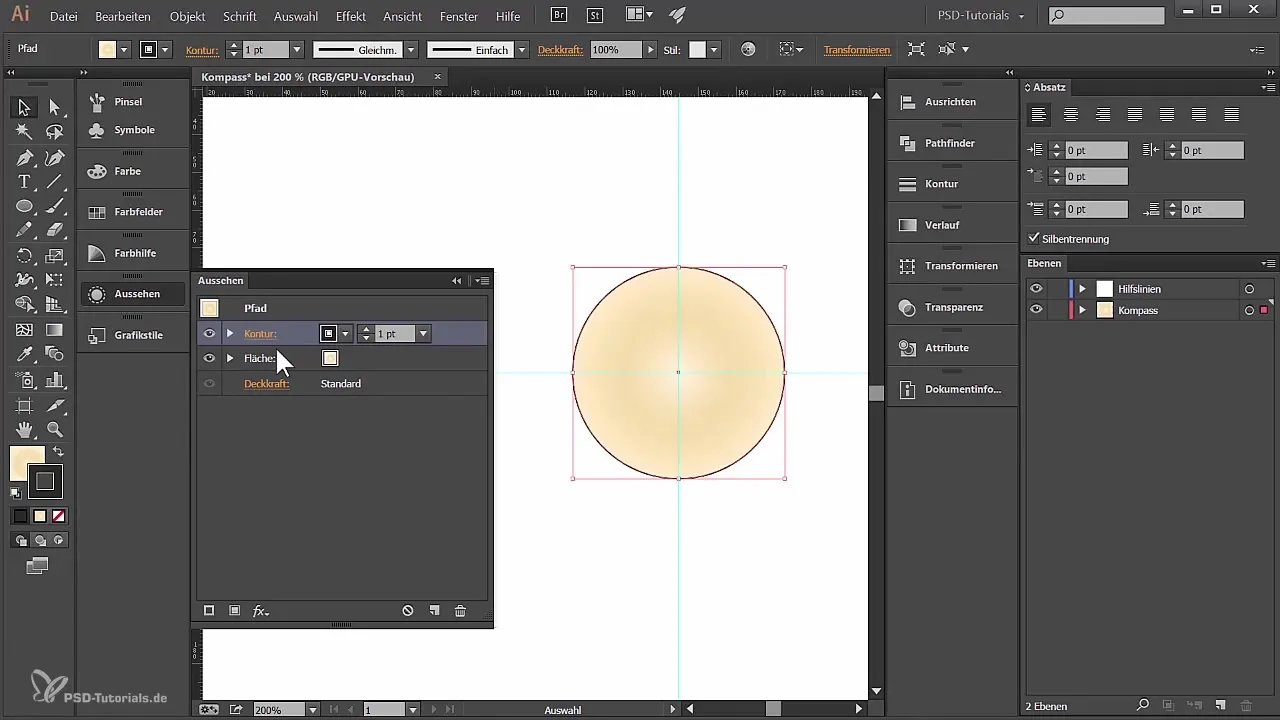
Sekarang saya akan menyesuaikan warna lingkaran. Pilih area (bukan kontur), pergi ke palet warna dan pilih gradasi daripada warna solid. Anda dapat melakukannya melalui jendela "Gradasi" yang dapat Anda temukan di bawah "Window" -> "Gradasi". Kemudian pilih gradasi berbentuk lingkaran dan sesuaikan warna sesuai keinginan Anda. Misalnya, Anda bisa menggunakan gradasi dari putih ke hitam dan secara dinamis mengatur tengah gradasi untuk mencapai efek yang diinginkan.

Selanjutnya, buka palet "Appearance" melalui "Window" -> "Appearance". Di sini Anda dapat mengelola hierarki objek Anda, dan juga memungkinkan Anda menambahkan kontur ke area. Saya akan menambahkan kontur baru dari level atas. Pilih ketebalan 1 poin dan warna yang sesuai untuk cincin pertama menggunakan R: 112, G: 94, B: 46.

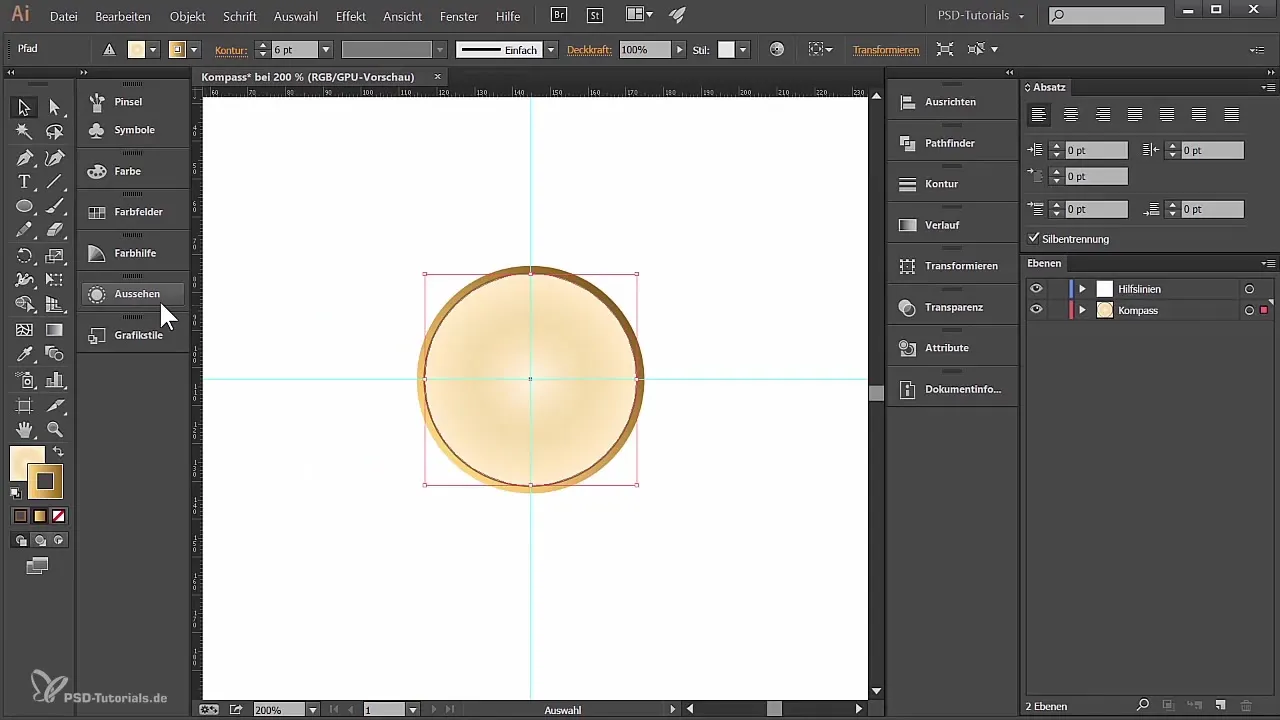
Sekarang tambahkan kontur kedua yang mengikuti lingkaran dasar, tetapi jauh lebih tebal, katakanlah 6 poin. Kontur ini juga harus memiliki warna yang berbeda dan dilakukan dengan gradasi linier untuk memberikan lebih banyak dimensi pada kompas. Pastikan untuk memilih "Align Stroke Outside".
Untuk meningkatkan efek luar, saya akan menambahkan kontur lain dengan lebar 17 poin, yang juga memiliki gradasi. Anda dapat menyesuaikan variasi ini untuk menciptakan efek cahaya dan bayangan yang berbeda dengan mengubah warna di palet gradasi sesuai kebutuhan.

Anda dapat menampilkan dan menyembunyikan panduan sepanjang proses untuk memastikan tampilan proyek Anda tetap teratur. Ketika Anda puas dengan desain, simpan pekerjaan Anda secara berkala untuk memastikan bahwa tidak ada perubahan yang hilang.
Ringkasan - Merancang Kompas Sendiri di Adobe Illustrator
Anda telah belajar bagaimana membuat kompas dari awal hingga akhir di Adobe Illustrator. Panduan ini telah memberikan Anda dasar-dasar desain di Illustrator dan telah menunjukkan kepada Anda bagaimana menggabungkan warna, bentuk, dan pilihan gradasi untuk menghasilkan hasil yang menarik.
Pertanyaan yang Sering Diajukan
Bagaimana cara menyimpan pekerjaan di Illustrator?Pergi ke "File" dan pilih "Simpan sebagai" untuk mencadangkan pekerjaan Anda.
Format file apa yang bisa saya simpan di Illustrator?Anda dapat menyimpan sebagai AI, EPS, PDF, atau PNG di antara format lainnya.
Bagaimana saya bisa menyembunyikan panduan?Pergi ke "View" dan pilih "Guides" lalu "Sembunyikan panduan".
Apa format warna terbaik untuk cetakan?Untuk cetakan, Anda harus menggunakan mode warna CMYK untuk hasil terbaik.
Apakah ada kombinasi tombol khusus untuk Illustrator?Ya, banyak fungsi memiliki kombinasi tombol, misalnya "Ctrl + R" untuk penggaris atau "Ctrl + Z" untuk membatalkan.


