Sebuah kompas bukan hanya alat bantu yang berguna untuk navigasi, tetapi juga elemen grafis yang mengesankan yang digunakan dalam banyak proyek desain. Dalam panduan ini, kamu akan belajar cara membuat garis derajat untuk jarak 10° dan 20° di Adobe Illustrator dan menempatkan semua angka derajat dengan tepat. Percayalah pada langkah-langkah sederhana untuk merancang proyek kamu dengan efisien dan menarik.
Temuan Terpenting
- Buat lapisan terpisah untuk garis derajat 10° dan 20°.
- Gunakan alat rotasi untuk penempatan yang tepat.
- Tempatkan angka derajat di posisi yang tepat untuk desain yang menarik secara visual.
Panduan Langkah-demi-Langkah
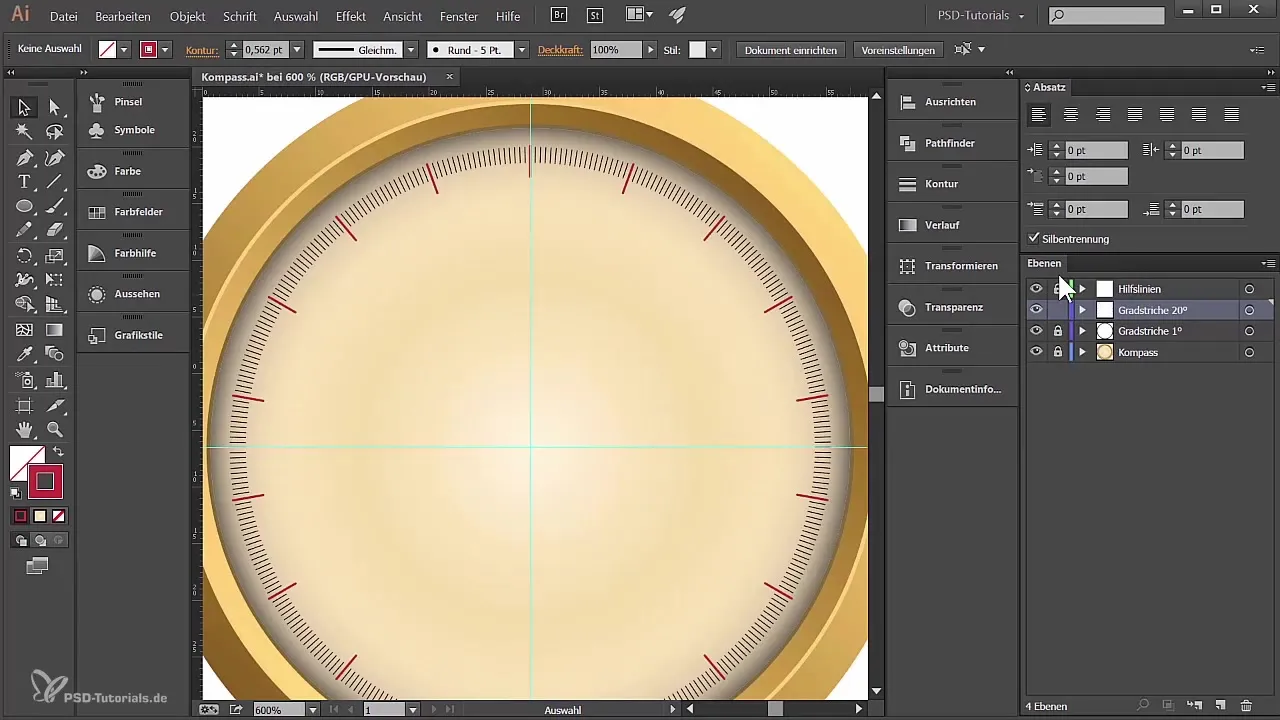
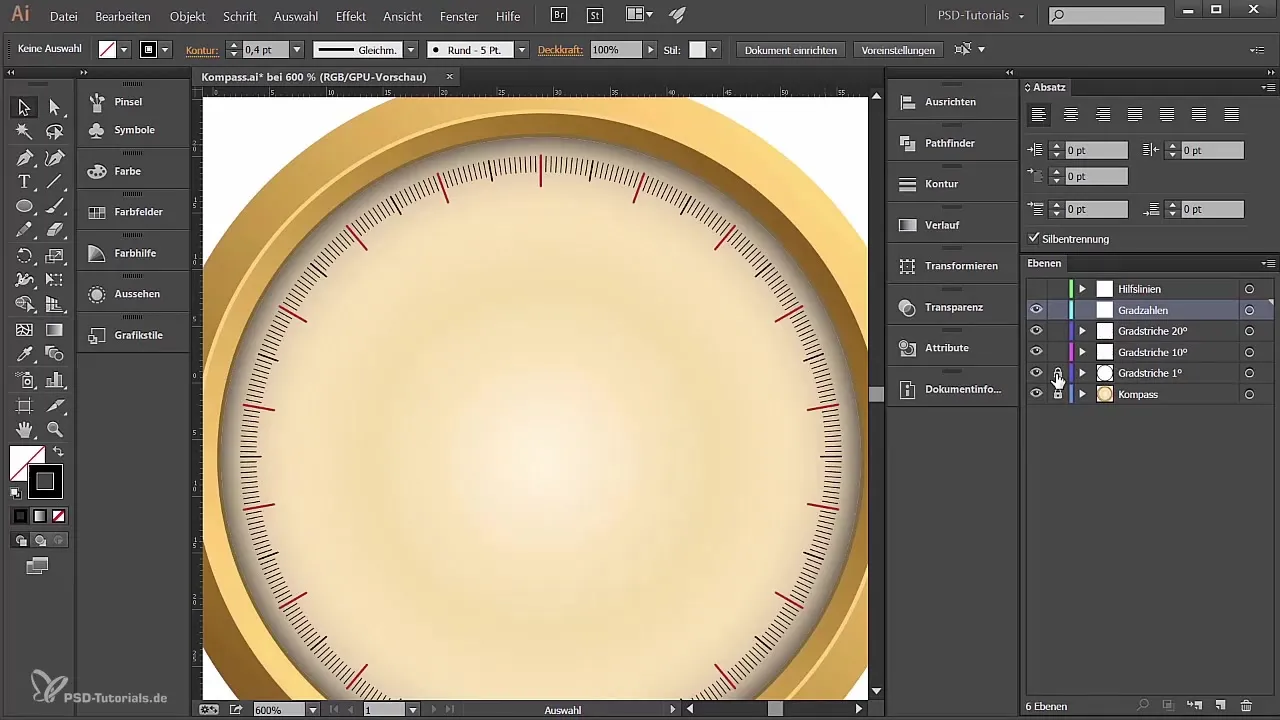
Buat Lapisan Baru untuk Garis Derajat 20°
Mulailah dengan membuat lapisan baru yang kamu namakan “Garis Derajat 20°”. Di sini, kamu akan menggambar garis derajat 20°. Dengan alat garis, kamu bisa membuat garis horizontal. Pastikan untuk mengaktifkan panduan bantu untuk menyelaraskan garis dengan tepat. Pilih ketebalan garis 0,4 poin untuk meningkatkan visibilitas. Setelah kamu mengatur warna garis ke nuansa merah yang menarik (162, 27, 37), tempatkan garis di lokasi yang diinginkan.

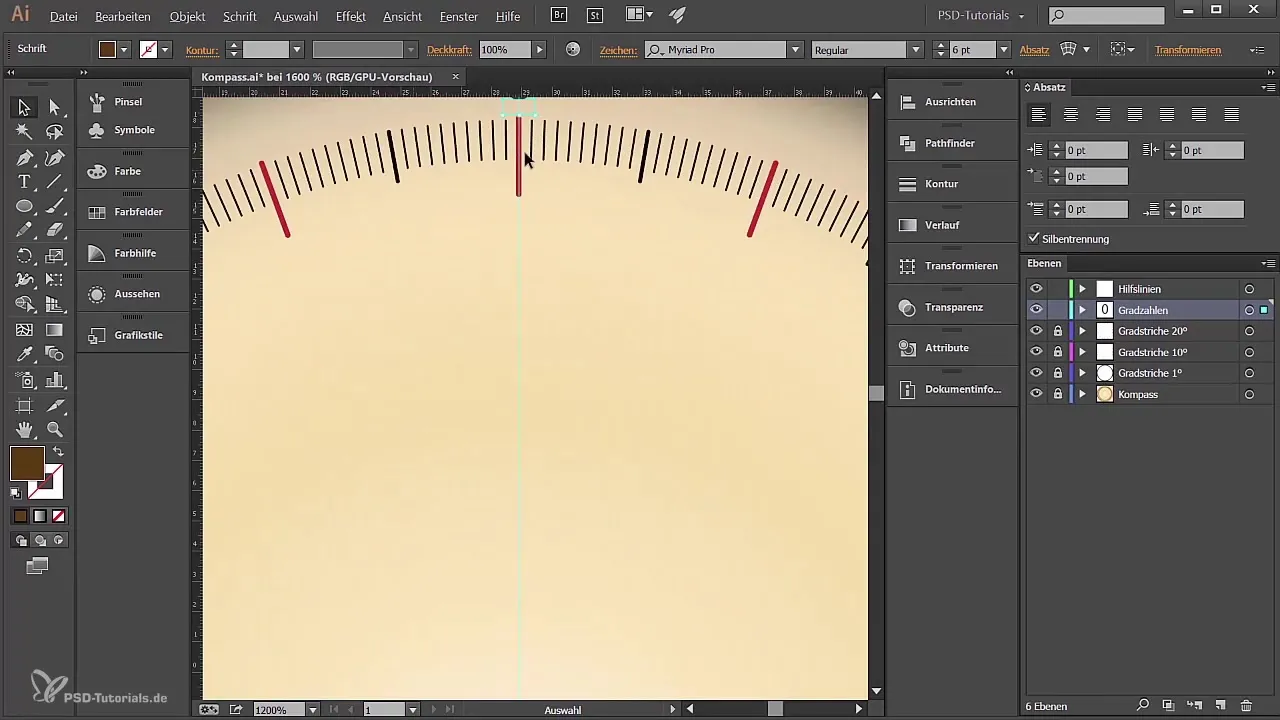
Salin dan Rotasi Garis
Setelah membuat garis pertama, kamu sekarang membutuhkan alat rotasi. Tahan tombol Alt dan klik pada titik tengah garis pertama yang kamu gambar. Atur rotasi ke 20°. Dengan menyalin dengan cara sederhana, kamu akan mendapatkan garis 20° berikutnya dengan menggunakan fungsi "Strg" + "D" (Windows) atau "Cmd" + "D" (Mac) berulang kali hingga kamu memiliki delapan garis di sekitar.

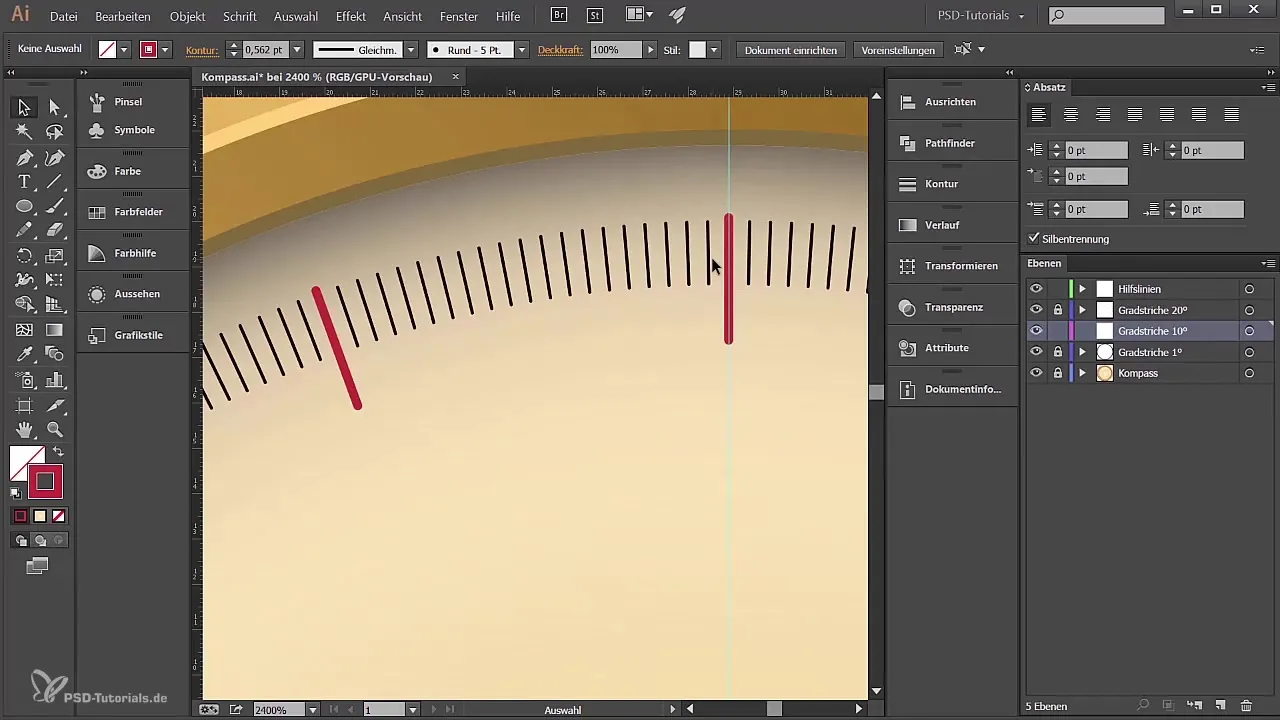
Buat Lapisan Baru untuk Garis Derajat 10°
Kini, buatlah lapisan lain yang disebut “Garis Derajat 10°”. Ulangi langkah-langkah sebelumnya: Cari garis 10° sebagai referensi dan gambar garis dengan alat garis sekali lagi. Pastikan garis ini juga memiliki ketebalan 0,4 poin untuk membuat perbedaan kecil namun signifikan dibandingkan dengan garis 20°.

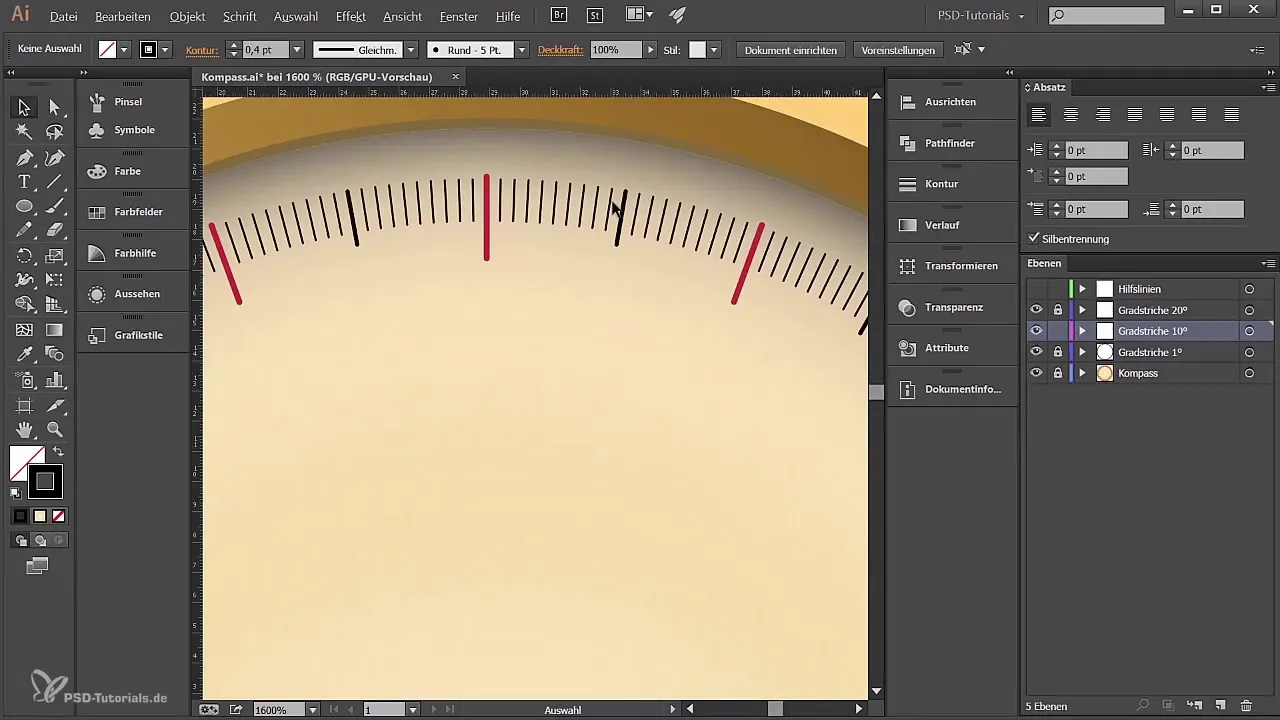
Gunakan Alat Rotasi untuk Garis 10°
Mirip dengan garis 20°, gunakan alat rotasi untuk menyalin garis baru sebanyak 20°. Ulangi proses penyalinan hingga kamu memiliki total 36 garis yang membentuk lingkaran penuh.

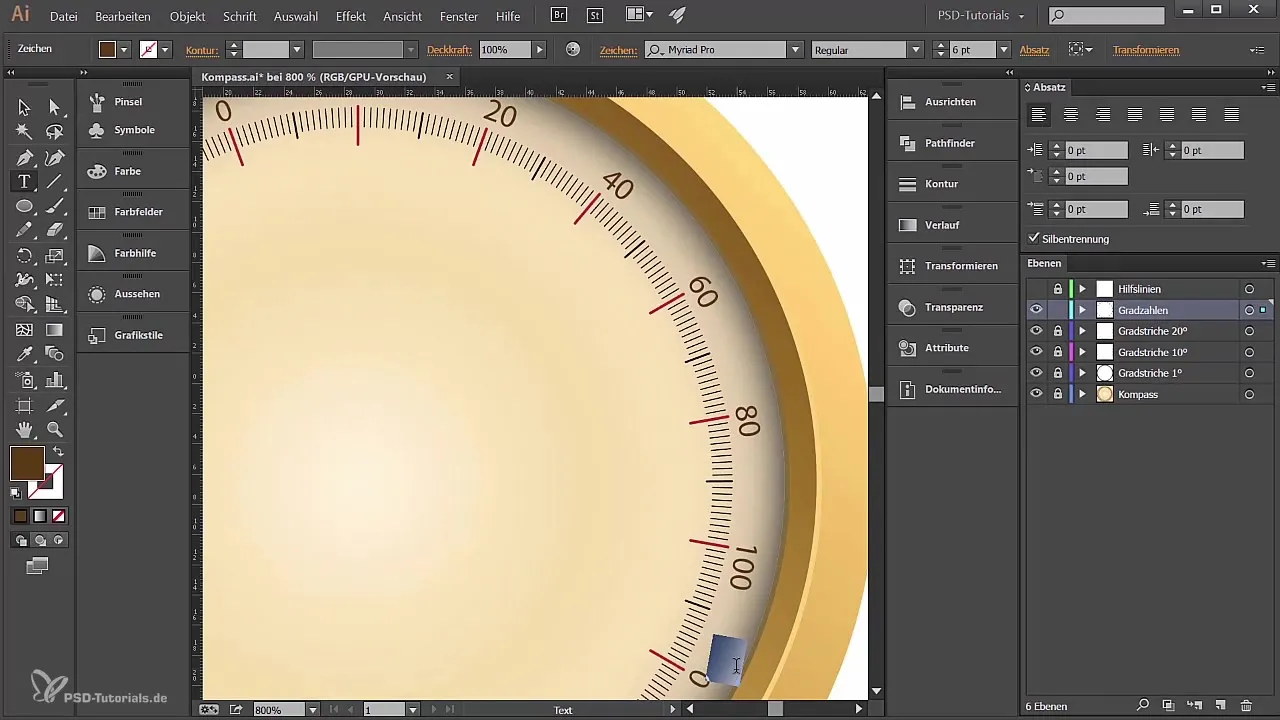
Tempatkan Angka Derajat di Garis
Sekarang saatnya menambahkan angka derajat. Buat lapisan baru dengan judul “Angka Derajat”. Buka kunci garis yang sudah digambar sebelumnya, pilih semuanya dan sesuaikan ukurannya untuk memberikan cukup ruang untuk penandaan. Gunakan alat teks untuk menempatkan angka “0°” di posisi yang sesuai, dan pilih font yang mudah dibaca seperti Myriad Pro dengan ukuran 6 poin.

Atur Angka di Sekitar Garis
Ambil angka yang baru saja kamu masukkan dan gunakan lagi alat rotasi untuk menyalinnya sebanyak 20°. Dengan cara ini, kamu akan mendapatkan angka untuk setiap satuan derajat. Pastikan angka-angka tersebut terletak di tengah garis yang sesuai. Sebuah catatan kecil: Jika kamu ingin memindahkan tampilan gambar di Illustrator, disarankan untuk menggunakan alat seleksi terlebih dahulu.

Lakukan Penyesuaian dan Rincian
Jika kamu melihat angka-angka tersebut tidak sepenuhnya terpusat, kamu dapat menyesuaikan format paragraf di alat teks. Pilih angka yang sesuai dan pusatkan dengan benar sebelum melanjutkan untuk mengedit angka untuk satuan derajat lainnya.

Ringkasan - Membuat Kompas di Adobe Illustrator
Secara ringkas, di panduan ini kamu telah belajar cara membuat garis derajat untuk jarak 10° dan 20° di Adobe Illustrator dan menempatkan semua angka derajat. Dengan pengetahuan ini, kamu sekarang dapat merancang kompas yang akurat dan terlihat profesional, yang sekaligus fungsional dan menarik secara estetika.
Pertanyaan yang Sering Diajukan
Bagaimana cara mengubah ketebalan garis di Illustrator?Kamu memilih garis tersebut dan dapat menyesuaikan ketebalan garis di panel kontur.
Bagaimana cara menyimpan garis derajat yang telah aku buat secara kreatif?Secara sederhana, simpan proyek kamu melalui “File” > “Simpan Sebagai” dan pilih format yang diinginkan.
Bisa kah saya mengubah warna garis nanti?Ya, warna dapat diubah kapan saja melalui alat pemilih warna di toolbar.


