Pertanyaan kepada kalian: Siapa yang suka mengingat kembali masa sekolahnya dengan senang hati? Ya, tolong angkat tangan. Oh, saya melihat, dua, tiga, empat, lima tangan terangkat. Tidak, bercanda, sebenarnya tidak ada siapa-siapa selain saya, tetapi saya menyambut kalian untuk pelatihan baru. Dan pelatihan baru berarti juga produk cetak baru bagi kita, kali ini adalah brosur sekolah dalam format vertikal DIN A5, bisa dilihat di sini dengan desain yang sangat sederhana dan mudah dengan bentuk-bentuk yang jelas. Di sini kita memiliki persegi panjang.
Cara membuat semuanya rapi dan simetris yang indah, ada beberapa trik yang akan kita bahas secara detail. Dalam hal ini kita bekerja dengan representasi yang tenang dan penuh warna. Sesuatu yang cukup keren di sini, yang tidak terlalu mencolok selama proses tata letak, tetapi terlihat sangat jelas dalam pencetakan akhir, adalah tanda lipatan di tengah. Jadi bukan tanda lipatan itu yang cukup keren, sebenarnya itu cukup normal, jujur saja, tetapi yang benar-benar keren adalah elemen-elemen yang melampaui batas tepinya. Ini berarti, kita tidak akan menyelesaikannya di lipatan, tetapi kita akan melanjutkannya ke bagian belakang. Dan ketika desain tersebut benar-benar kita lihat dalam format cetak, maka akan memberikan efek yang cukup mengesankan, karena sebagai perancang, ini juga mempertajam pandangan kita, untuk berpikir di luar batas dan garis yang ada. Itu akan sangat menarik ketika kita melakukannya.
Ayo kita lanjut ke bagian dalam. Itu akan terlihat seperti ini: Di sini kami memiliki lagi desain kotak-kotak dengan berbagai daftar dan gambar yang ditempatkan. Dan seperti yang tentu saja sudah kalian sadari, semuanya menjadi berwarna-warni. Tentu saja, audiensnya adalah siswa, anak-anak, dan orang tua mereka. Tetapi sebelum terlalu warna-warni, saya sarankan kita mulai saja. Dan saya katakan: Siap, mulai dan selesai.

Kondisi Cetak untuk Brosur Sekolah
Perjalanan kita dimulai tentu saja di website percetakan kita (1). Di sana kita bisa melihat portfolio dan memilih produk yang sesuai. Kali ini kita akan membuat sebuah brosur lipat. Untuk itu, kita memilih produk yang tepat, pertama-tama Brosur Lipat Standar, kemudian Format (2). Kita memiliki format DIN-A5 final. Dan di sini kita akan mendapatkan lagi Detail dan Catatan Data (3). Berbeda dengan pelatihan lainnya, kita akan menggunakan kertas yang berbeda, kertas glossy, yang dalam bahasa Inggris disebut sebagai "coated". Artinya, ini adalah kertas yang dilapisi, di mana pori-pori kertasnya ditutupi dengan semacam lem. Apa yang dicapai dengan ini? - Kejernihan warna yang relatif cerah dan intens. Ini sebenarnya sudah merupakan perbedaan besar dari kertas yang tidak dilapisi, yang kemudian terlihat lebih kusam, mati, dan menyerap. Jadi kertas glossy memiliki efek yang sangan bagus, yang memberikan tampilan warna yang luar biasa. Dan jika kita tidak yakin bagaimana tampilannya: Buku contoh kertas kami akan membantu kita. Yang harus kita ketahui adalah format secara langsung. Di sini kami lagi menampilkan format akhir, 297 x 210, jadi sebenarnya itu adalah format DIN-A4 dengan bleed 2 mm (4). Dan di antara Catatan Data (5) kita lihat lagi: "informasi penting dengan jarak minimal 4 mm dari format akhir." Di sini kami juga melihat mode warna: kertas glossy, ISO Coated v2. Baik, setelah kita mendapat informasi itu, kita bisa beralih ke InDesign.
Menyiapkan Dokumen di InDesign
Kita buka dokumen baru (1). Kita tidak memerlukan lembar ganda (2) kali ini. Saya ingin mengganti dengan format lanskap (3). Marginal: 4 mm (4). Bleed: 2 mm (5). Kemudian kita bisa mengonfirmasi dokumen tersebut.
Di bagian kiri atas sini, garis merah, kalian bisa melihat dengan jelas, ketika saya memperbesar, itu adalah bleed yang disebut. Kami juga membutuhkannya di sini untuk meletakkan elemen melewati format akhir normal dan menghindari cahaya putih yang bisa terjadi saat pemotongan. Jadi kalian bisa melihat: Sorotan tidak hanya di jalan raya yang tidak disukai, tidak, juga di percetakan ini penting untuk menghindari hal tersebut.
Ctrl+0 untuk pandangan keseluruhan - dan sekarang kita mulai, dengan menggunakan grid desain. Siapa pun yang berusaha dengan grid desain akan mendapatkan keuntungan besar di kemudian hari. Ini dilakukan melalui Rancangan>Garisl Bantuan .. Dan kalian akan melihat keuntungan yang signifikan saat grid sudah terpasang.
Sekarang saya akan menentukan berapa banyak baris dan kolom yang kita miliki. Saya ingin memiliki tepat 10 Baris. Saya akan menetapkan jarak kolom menjadi 3 mm, itulah jarak di antaranya. Dan kemudian saya juga mengambil 20 Kolom dan juga 3 mm. Dengan begitu kita memiliki suatu grid, seperti yang terlihat di sini sekarang. Itu bisa kita konfirmasi.
Jika kalian sebagai perancang menggunakan mouse kalian dengan gesit, seperti seorang koki bintang yang mengayunkan sendok dapur dengan gesit, mungkin kalian akan menyadari bahwa kalian secara tidak sengaja dapat menggeser grid ini, jadi garis bantu ini juga dapat berpindah.
Untuk menghindari hal tersebut, saya akan mengunci garis-garis bantu terlebih dahulu. Ini dapat dilakukan melalui Tampilan>Grid dan Garis Bantu>Kunci Garis Bantu. Sekarang tidak akan terjadi apa-apa, saya bisa bergerak di sini sesuai keinginan saya, tidak akan ada yang terjadi dengan garis-garis bantu ini. Ini sangat aman dan tentu saja kita akan bijaksana bila kita mematuhi hal ini.
Membuat Struktur untuk Brosur
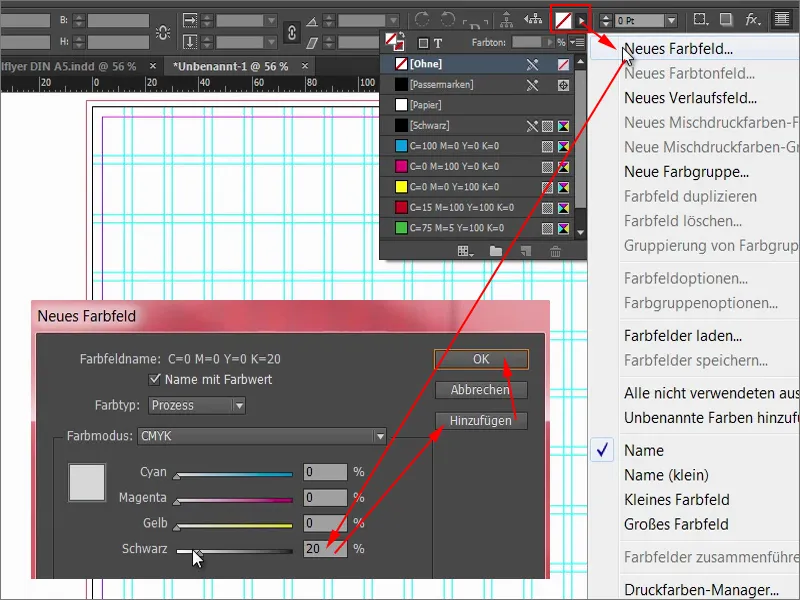
Agar kita bisa membawa sedikit struktur ke dalam labirin berbentuk persegi panjang ini dan tetap menjaga kerapihan, saya mulai dengan mendefinisikan sebuah bidang warna baru dengan cepat. Tidak ada yang istimewa, cukup tambahkan Hitam 20% di sini.
Dan kemudian saya mulai membuat cetakannya secara umum. Kita mulai dari kiri atas dan tarik persegi panjang dari tepian potongan ke jalur grid, sejauh empat kotak, dan langsung berikan warna ke sana.
Kita ulangi ini di beberapa tempat. Selanjutnya kita berlanjut ke sini. Di sini saya geser ke sana dengan Alt- dan Shift- tertekan. Di sana akan ada foto nantinya. Namun, itu tidak perlu besar, cukup sampai di sana, dan kemudian saya bisa menurunkannya… (Hasilnya lihat gambar)
Kita lanjutkan. Di sini kita butuh sesuatu yang serupa, saya tarik ke bawah hanya mengikuti. Kemudian kita membuat salinan, tarik ke dua kotak bersama. Dan satu lagi ke satu kotak. Di sini bawah lagi satu foto … (Hasilnya lihat gambar)
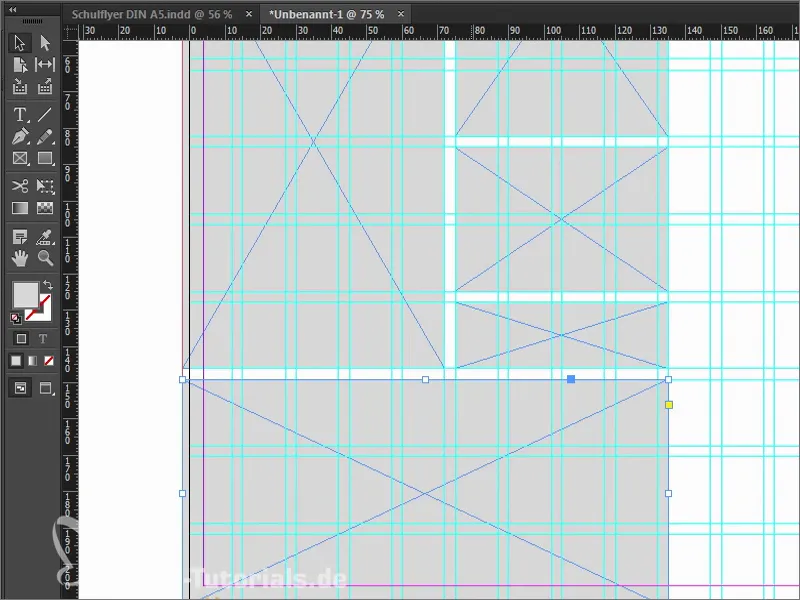
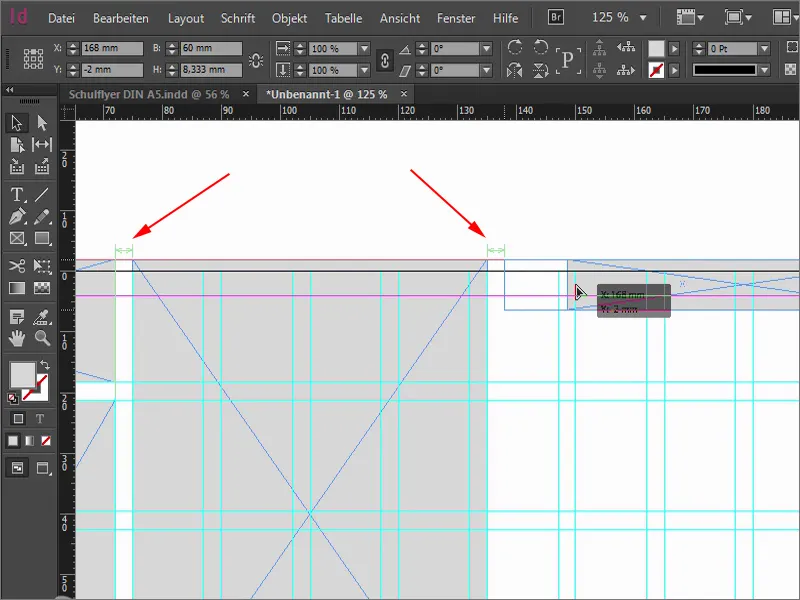
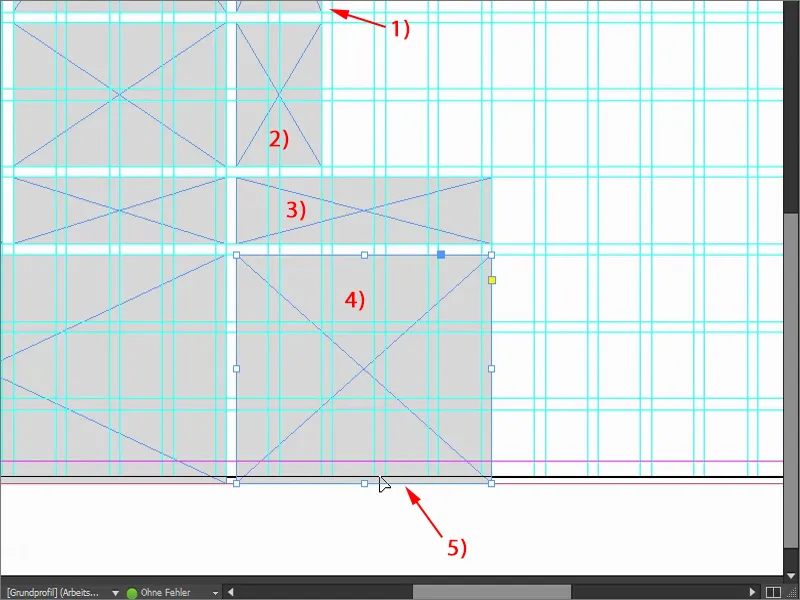
Sekarang saatnya berada di tempat di mana bagian depan dan belakang akan terpisah. Ketika kalian melakukan semua ini, kalian juga bisa memperhatikan panah-panah hijau. Untuk itu, InDesign memerlukan titik referensi di area terlihat (panah kiri). Dan jika saya menggeser persegi panjang di sini, itu menunjukkan bahwa sekarang tepat 3 mm (panah kanan).
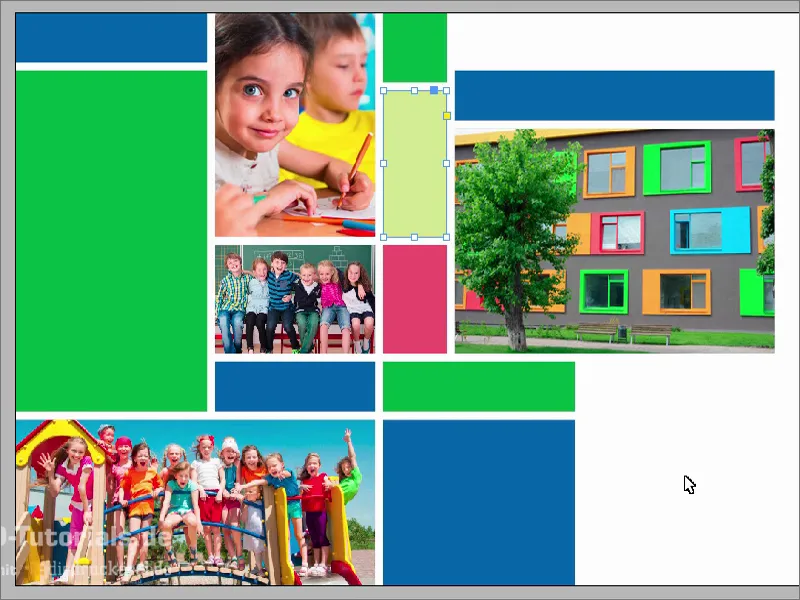
Jadi cocok. Saya tarik bidang ini lebih kecil lagi (di gambar, persegi panjang atas kiri berkurang lebarnya). Di antara dua garis bantu yang berjalan secara vertikal melalui persegi panjang itu, di situlah perpecahan. Sekarang kita bisa sedikit menurunkan persegi panjang itu, saya lakukan dengan mata, sekitar sampai di sana (lihat ukuran persegi panjang), agar tidak terlalu simetris di tempat ini. Saya ingin sedikit dinamika di dalamnya.
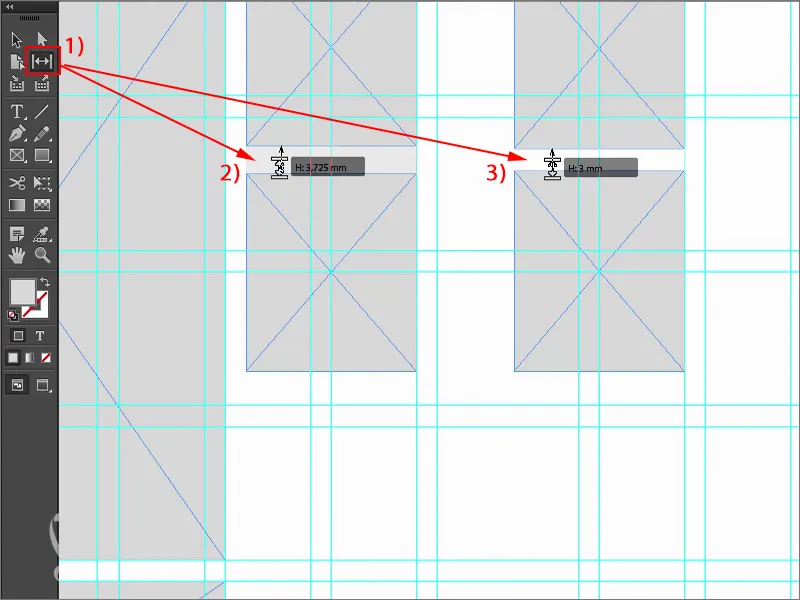
Alat Spasi (1). Sekali masuk di sini, itu memberi tahu kita, sekarang jaraknya 3,725 mm (2). Jika saya geser sekarang, maka hanya area yang akan digeser, tapi saya tidak ingin itu. Saya ingin mengurangi spasi. Jika saya tahan tombol Ctrl-, maka itu akan mengaturnya ke 3 mm (3), tepat pada jarak yang saya butuhkan.
Lalu mari tarik persegi panjang ini (1) juga sampai ke sana. Sekali lagi salinan (2) dari itu, saya tarik sebesar foto yang ada di sebelah kiri. Selalu ada salinan (3) dengan Alt dan Shift. Semuanya itu pergi beberapa kotak ke kanan, yaitu empat. Salah satu salinan lagi (4) dari itu, ke bawah hingga ke tepian potongan (5). Kalian harus selalu memperhatikan agar itu terjamin.
Kemudian saya ambil salinan dari itu (1), saya letakkan di sana – selalu mengikuti garis bantu, karena itulah tujuan dari grid ini. Sekarang kalian juga bisa melihat keuntungan yang signifikan yang dibawa oleh grid ini. Ini benar-benar fitur yang luar biasa, saya pikir sangat praktis. Kalian lihat betapa cepatnya kita bergerak maju di sini, sungguh cepat sekali.
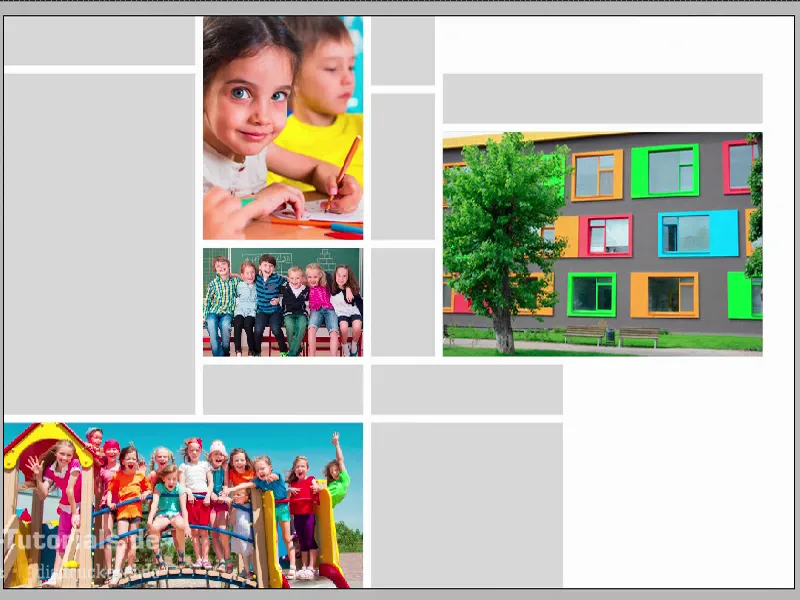
Ctrl+0 sekali lagi untuk gambaran besar – itulah bagaimana penampilan terakhirnya. Sekarang sebenarnya akan menjadi tentang menempatkan foto dan mengisi setiap persegi panjang dengan warna, atau dengan kata lain, memberi kehidupan. Sekarang kita akan memberikan jiwa kepada seluruh dokumen ini. Karena itu sekarang hanyalah konstruksi dasar.
Menempatkan dan Meluruskan Gambar dalam Tata Letak
Pintasan yang kita pilih: Ctrl+D. Dengan demikian kita berada di dialog Tempatkan. Di sana saya memilih gambar-gambar yang sesuai, empat buah untuk halaman pertama dan terakhir, yang dapat saya tandai semua dengan tombol Ctrl-…
Sekarang kita memiliki kursor yang dimuat. Di situ kalian melihat angka kecil "(4)" di sebelah ikon. Artinya, terdapat empat gambar yang dimuat di kursor ini. Jika saya tidak ingin itu sebagai gambar pertama, kalian bisa dengan mudah beralih antara gambar yang dimuat dengan tombol panah.
Saya menempatkan masing-masing gambar…
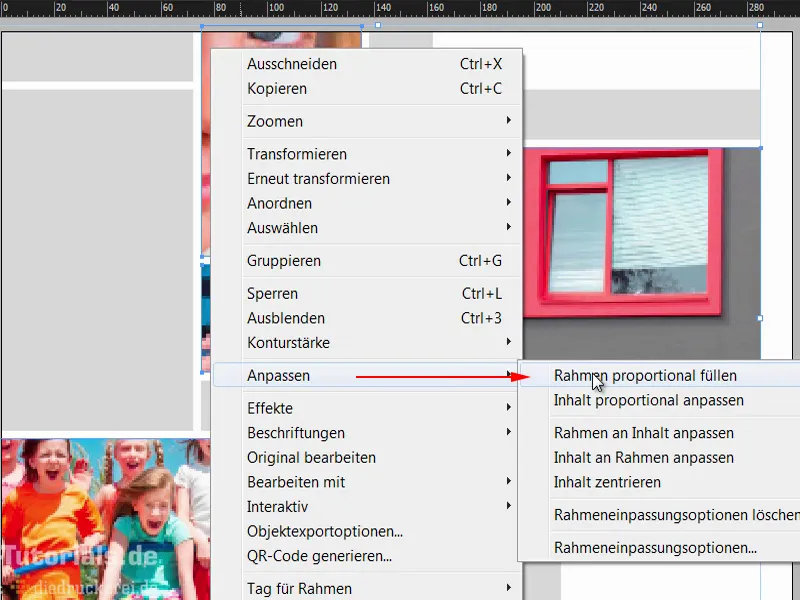
Saat ini tentu saja tidak proporsional, oleh karena itu saya tandai semua area ini. Klik kanan di atasnya, kemudian pada Sesuaikan>Rasio Frame Isi Proporsional.
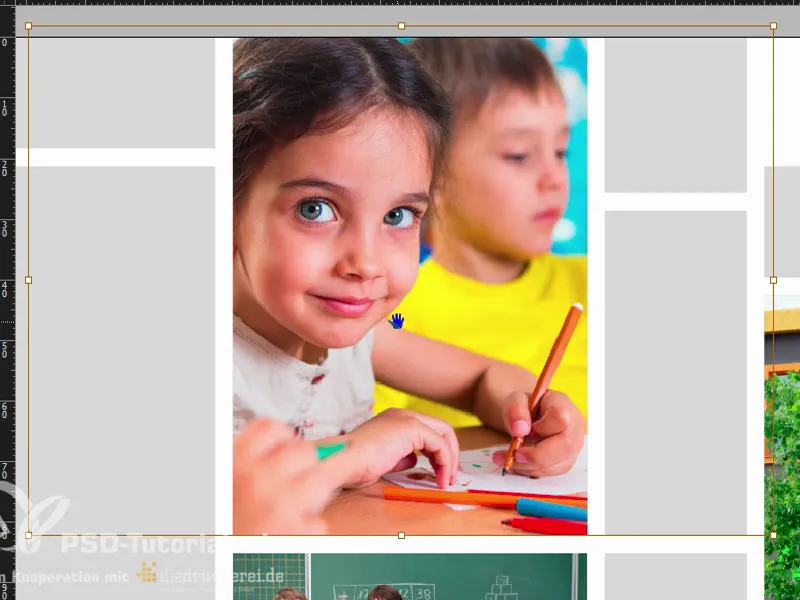
Kemudian kita harus melakukan sedikit penalaan. Jadi gadis cantik ini dengan mata besar, yang terlihat sangat ramah. Ini hanya karena skema bayi yang berlaku di sini. Wajah selalu lebih menarik daripada pensil atau pelubang kertas atau kapur atau kertas warna-warni atau lem, atau dengan apa pun anak-anak biasanya sibuk di sekolah. Tidak. Mata besar seperti ini, itulah yang kita butuhkan.
Saya klik gambar itu dengan dua kali klik, maka kita dapat melihat konten gambar. Dan saya geser dengan tombol Shift- dan tombol panah ke kanan di dalam bingkainya, sehingga pensil tetap terlihat.
Selanjutnya dengan gambar ini. Kita bisa memperbesar sedikit dengan menahan tombol Shift untuk memperbesar secara proporsional.
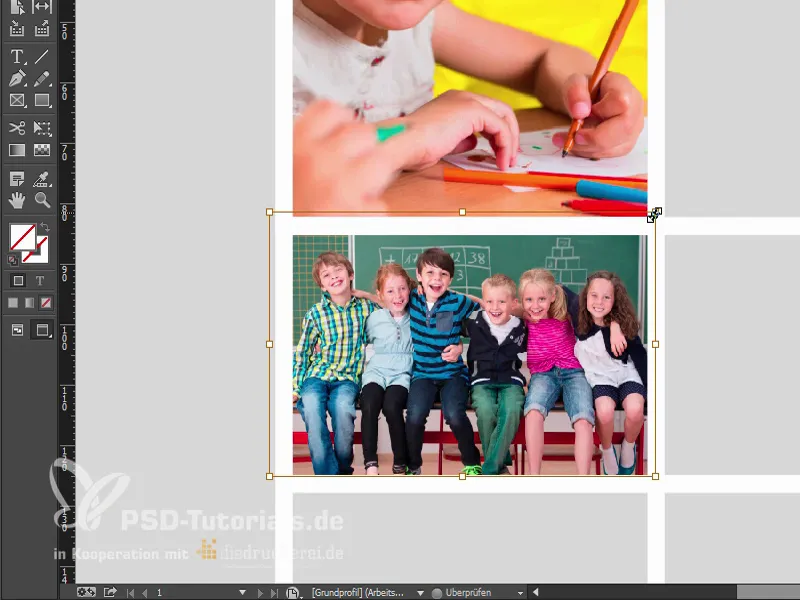
Kemudian yang di bawah ini. Kita angkat sedikit agar semua anak bisa masuk.
Dan sekolah regional kita - cocoknya sama sekali.
Ayo kita lihat semuanya. Bagus sekali.
Definisi Warna Bidang
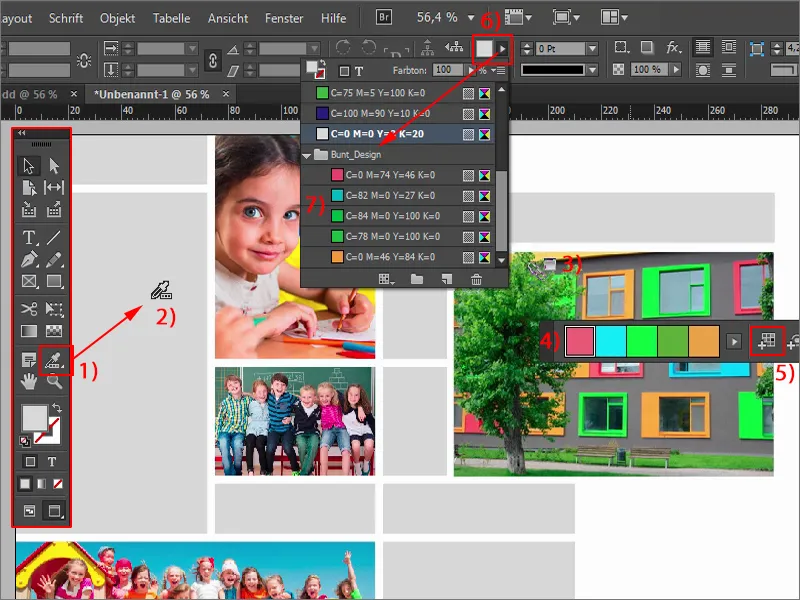
Selanjutnya ke langkah berikutnya: Warna bidang. Sejak InDesign CC, yang terus diperbaiki dan dioptimalkan, sekarang ada alat yang cukup keren, namanya Pipet Warna (1). Ini seperti pipet, tapi dalam versi "besar", yaitu saudara besar dari pipet. Saat Anda mengklik di sana, Anda akan mendapatkan pipet dengan tiga kubus kecil di bagian bawah (2). Ini menunjukkan bahwa ini adalah tentang warna bidang: Saya mengklik pada gambar ini (3) - dan langsung InDesign akan mengenali warna (4) yang digunakan dalam gambar ini. Warna tersebut kemudian dapat diekstraksi dan ditambahkan sebagai warna bidang. Cukup klik di situ ... (5) Dan sekarang lihat warna bidang (6) itu, sekarang disebut "Desain Berwarna" (7). Di dalamnya kita memiliki lima warna bidang yang berasal dari gambar ini. Ini adalah fitur yang cukup keren, karena kita selalu ingin memiliki harmoni warna.
Namun yang saya tidak terlalu suka sekarang: Lihatlah, tidak sepenuhnya sempurna, karena kami memiliki dua nilai warna (1), yang cukup identik. Saya sedikit mengubahnya.
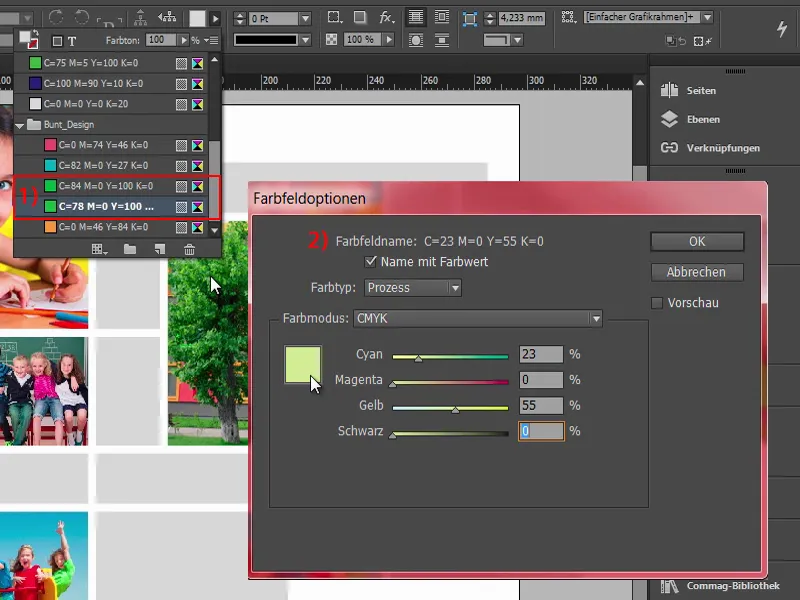
Saya menyingkirkan satu dengan dua kali klik, dan memberikan rasio campuran warna baru. Yang mungkin juga Anda sadari: Saat mengekstrak warna, ini akan dikonversi dari gambar RGB menjadi nilai CMYK (2) - sangat keren.
Sekarang saya ubah warnanya menjadi warna pastel (Cyan: 23 %, Magenta: 0 %, Yellow: 55 %, Black: 0 %).
Jadi, pipet ini tidak berfungsi dengan semulus itu, jadi tidak selalu tepat mencapai harmoni warna yang diinginkan. Meskipun sebenarnya ini adalah warna cyan dari jendela ini (1), tapi saya tidak memikirkannya untuk desain saya. Saya ingin warna-warna ini (2). Sisanya bisa kami pertahankan.
Menyisipkan Warna dan Logo
Sekarang mulai: Persegi panjang akan berwarna biru. Ketiga juga, jadi saya tandai mereka dengan Shift dan beri warna biru. Saya akan mewarnai persegi panjang ini sekarang ...
Yang masih kurang adalah logo di bagian bawah sini. Saya juga mendapatkannya dari Fotolia dan diedit di Illustrator. Saya tidak bisa menunjukkannya pada titik ini, tapi ini bukan lokakarya Illustrator, melainkan lokakarya InDesign. Saya sisipkan, mengaktifkan grid dengan tombol W, dan kemudian sebenarnya dapat memposisikan sedikit lebih ke bawah.
Menyatuakan Teks
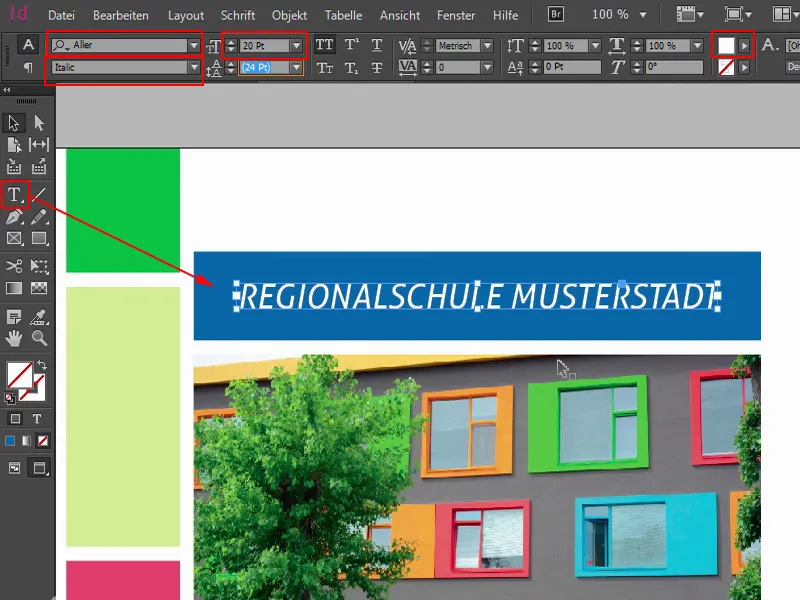
Sekarang kita isi semuanya dengan teks. Saya mulai di sini di atas. Saya tarik area teks. Untuk flyer ini, saya memilih Aller dalam Italic, besar, 20 Pt, warnanya putih seperti kesucian, dan kemudian kita tulis: "Sekolah Menengah Lokal Kota Contoh". Saya sesuaikan area teks dan atur ke tengah.
Lanjut ke sisi kiri: Saya menyalin area teks, memindahkannya. Anda harus berhati-hati di sini. Anda tahu, kita harus menjaga jarak aman empat milimeter (1) ke tepi, oleh karena itu kita tarik area teks sampai ke sini. Sekarang kita tulis pada 13 Pt (2), tanpa huruf besar (3) teks: "Apa selanjutnya setelah tingkat orientasi?", dan kami juga membuat paragraf baru.
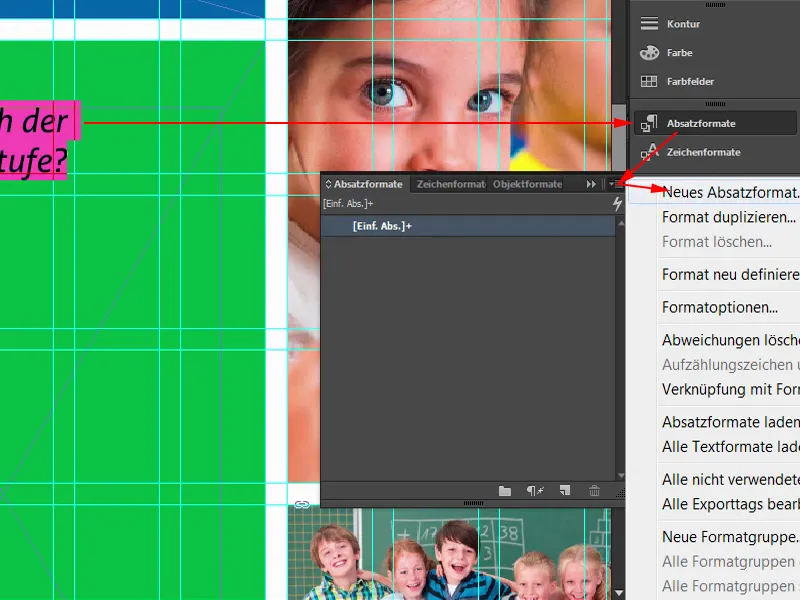
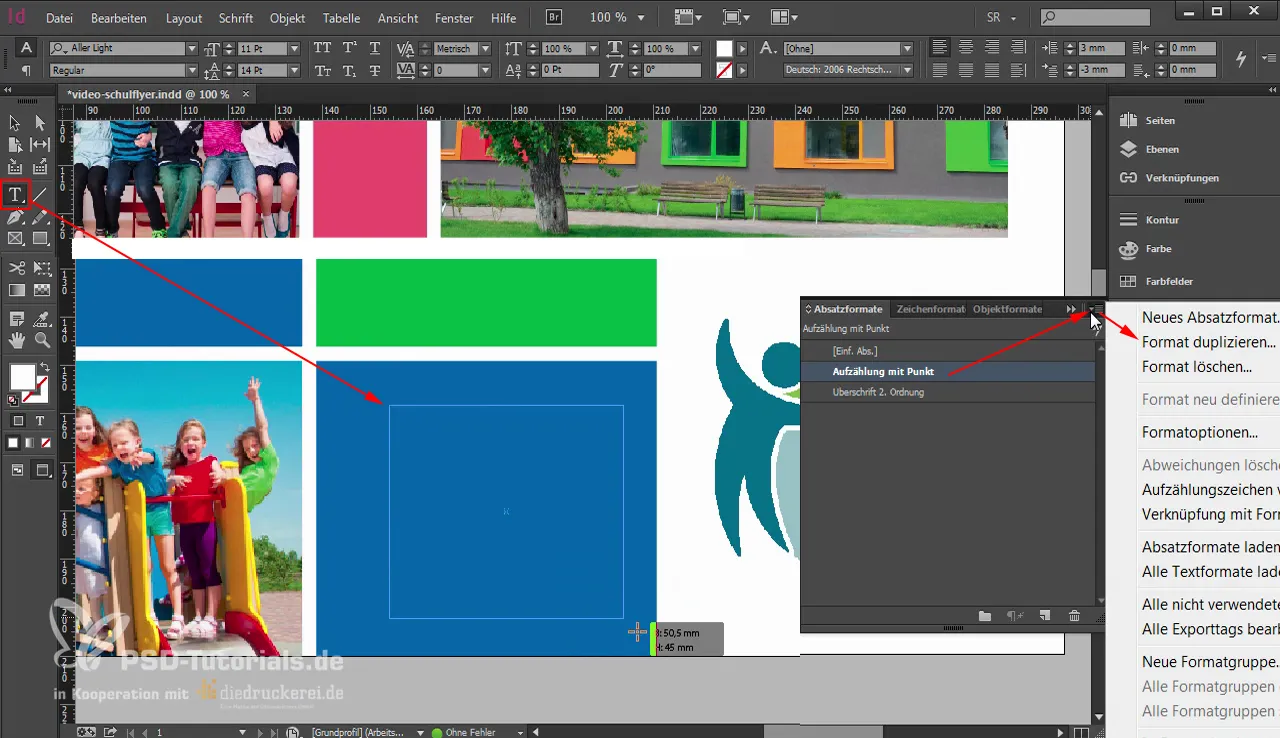
Bisa juga kita tandai semuanya dan tetapkan sebagai format paragraf. Yang berarti, kita definisikan terlebih dahulu secara manual bagaimana kita ingin mengetikkan teks, bagaimana kita ingin formatnya. Jadi tandai dan definisikan format paragraf baru.
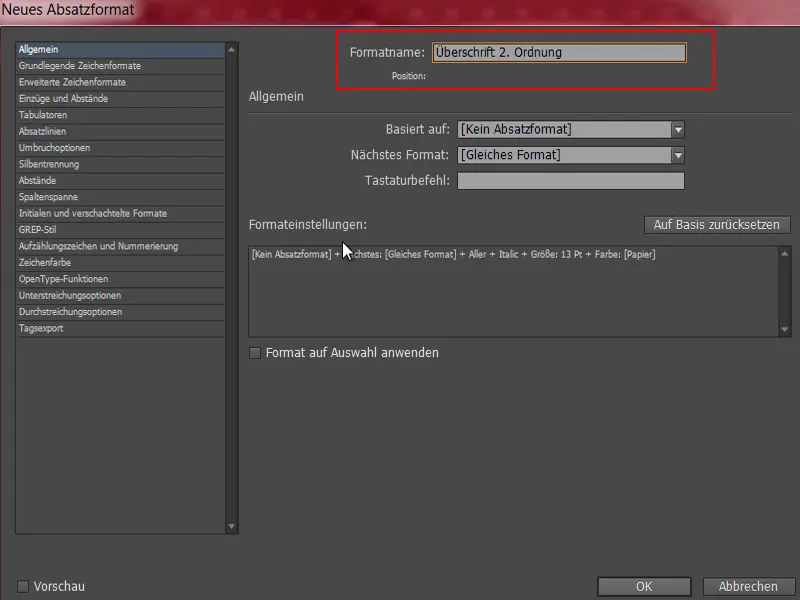
Kita sebut ini sebagai "Judul Orde 2". Kita akan membutuhkan ini lebih dari sekali, oleh karena itu cukup bagus jika kita mendefinisikannya sebagai format paragraf.
Apa yang menjadi pertanyaan tanpa jawaban yang sesuai? Benar - tidak lebih dari pertanyaan tanpa jawaban. Dan itulah yang akan kita ubah sekarang. Tetapi saya ingin memberikan sedikit tips: Kami memiliki paragraf di sini yang sebenarnya tidak terlihat. Jika Anda ingin melihat sesuatu seperti itu, Anda pergi ke Teks>Menampilkan Karakter Tersembunyi (1) - dan sekarang kita melihat bahwa ada sebuah paragraf. Saya pilih paragraf sederhana ini (2) dan saya menyalin teks yang saya butuhkan dari clipboard.
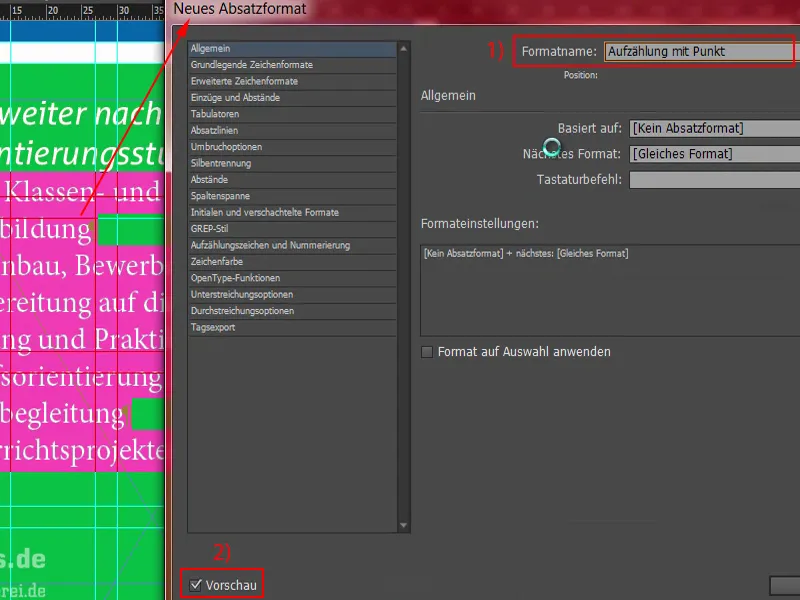
Sekarang saya akan memberinya format paragraf baru, dan saya sebut itu "Poin Penerangan" (1). Sekarang kita terus menyesuaikan format ini.
Jika Anda telah mengaktifkan opsi Pratinjau (2) di sini, maka Anda bisa melihat dengan jelas perubahan yang saya lakukan di sebelah kiri.
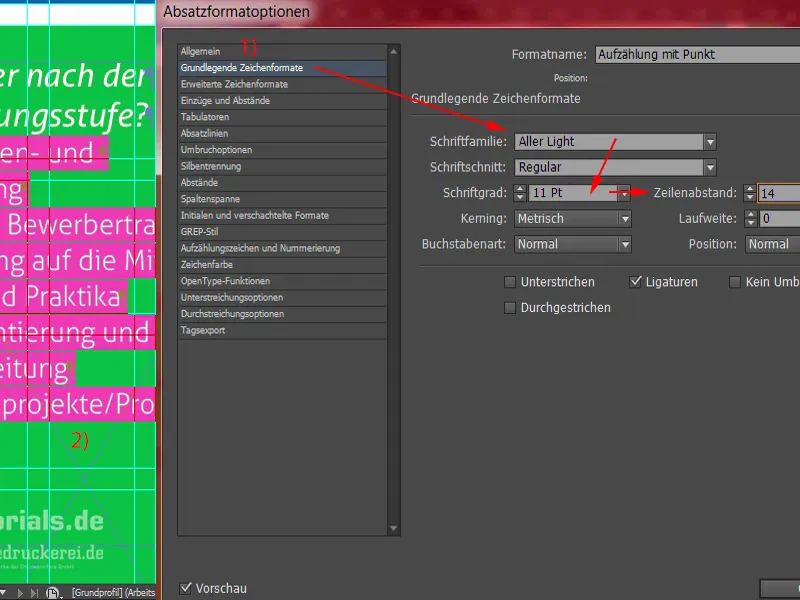
Pertama-tama: Format Karakter Dasar (1). Di sini kita memilih font Aller Light dengan ukuran 11 Pt dan spasi baris 14 Pt. Anehnya, tidak ada yang berubah di sebelah kiri. Mengapa? – Karena format paragraf belum diterapkan. Jadi – seleksi semua (2), terapkan "Poin Penerangan" ke sana. Sekarang ada perubahan dan kita bisa melanjutkan pengeditan.
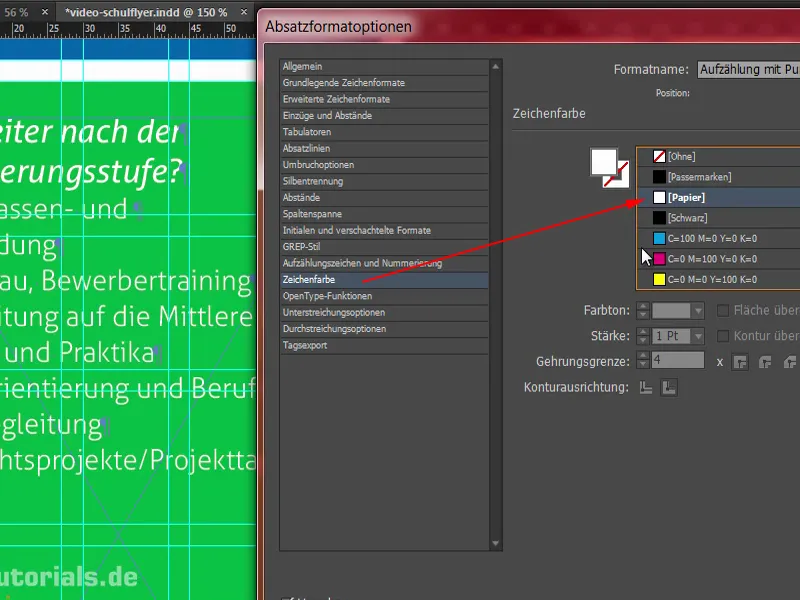
Maka warna karakter tentunya Putih. Sebelumnya diatur menjadi Hitam, kita harus benar-benar berhati-hati agar kontrasnya memadai. Hitam pada Hijau tidak mudah dibaca, dan hal yang sama berlaku untuk Hitam pada Merah misalnya. Itu adalah kombinasi yang tidak menguntungkan. Jadi kita lebih baik menggunakan Putih.
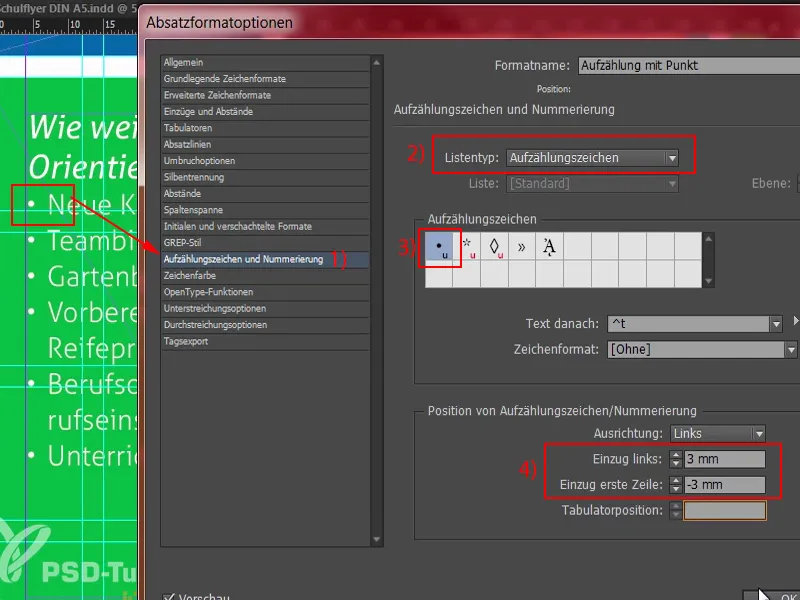
Apa yang dibutuhkan selanjutnya? Tentu saja, kita memerlukan penerangan - jadi kita pergi ke tab Poin Penerangan dan Penomoran (1) di sini. Pada Jenis Daftar (2), kita pilih Poin Penerangan dan bullet-point ini (3). Pengaturan tab belum benar, itu membuat jarak super besar di sini, terlihat sangat buruk. Jadi: Indentasi kiri 3 mm, dan di sini di kolom berikutnya -3 mm (4). Sekarang semuanya berada di tempat yang seharusnya. Kemudian kita bisa mengonfirmasinya.
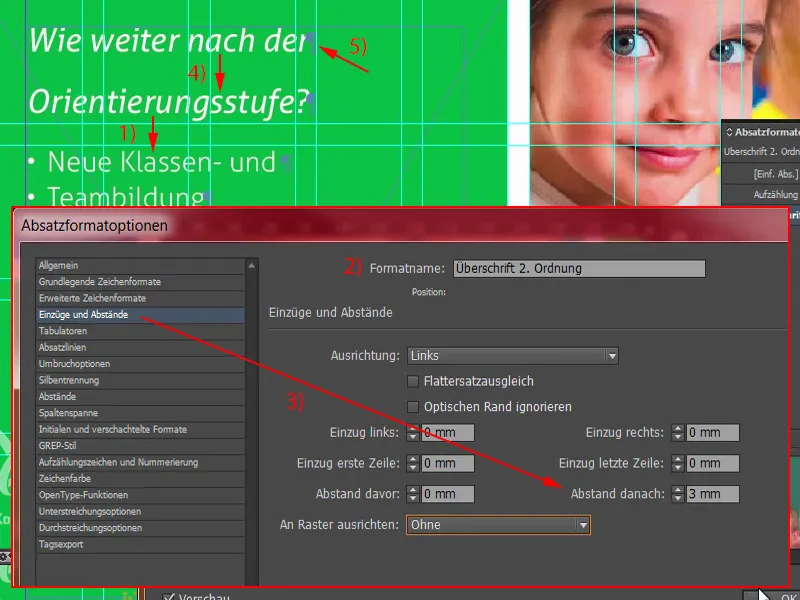
Yang pasti akan sangat berguna di titik ini (1), adalah ketika kita menentukan jarak tertentu di sini atas. Agak terlalu dekat satu sama lain. Ini bisa diubah secara mudah dengan membuka "Judul 2. Orde" (2) dan di sana pada bidang Indentasi dan Jarak di bawah Jarak setelah (3) misalnya kita menetapkan 3 mm.
Apa yang telah berubah? Sekarang kita memiliki jarak 3 mm di sini, anehnya juga di sini (4). Itu disebabkan oleh paragraf ini (5), yang telah kami setel secara manual. Mari konfirmasi semuanya terlebih dahulu.
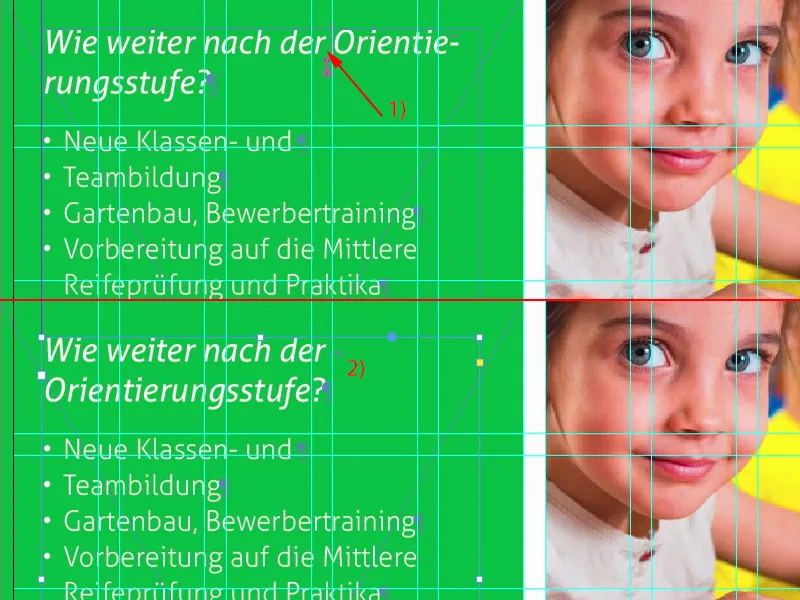
Untuk memperbaiki masalah ini sekarang, saya akan menghapus paragraf ini saja (1). Sekarang kita memiliki pergeseran yang tidak kita sukai. Hal ini bisa dihindari dengan menekan tombol Shift- dan menekan tombol Enter (2). Shift dan Enter - dengan ini kita mencegah agar jarak 3 mm juga ditarik di sini. Baiklah, lalu kita bisa mengonfirmasinya.
Sekarang saya akan memperbesar kotak teks ini sesuai kebutuhan: klik ganda pada pemegang ini (1). Buat salinan (2) dari keseluruhan ini. Aku akan geser ke bawah, sampai ke sini. Dan sekarang saya akan menggeser dengan menekan Shift dan Tombol Panah Atas dua kali lagi ke atas, itu adalah jarak yang sama seperti di sini (3).
Lalu saya akan mengubah teks dengan konten terdefinisi sebelumnya, yang akan saya salin dari clipboard.
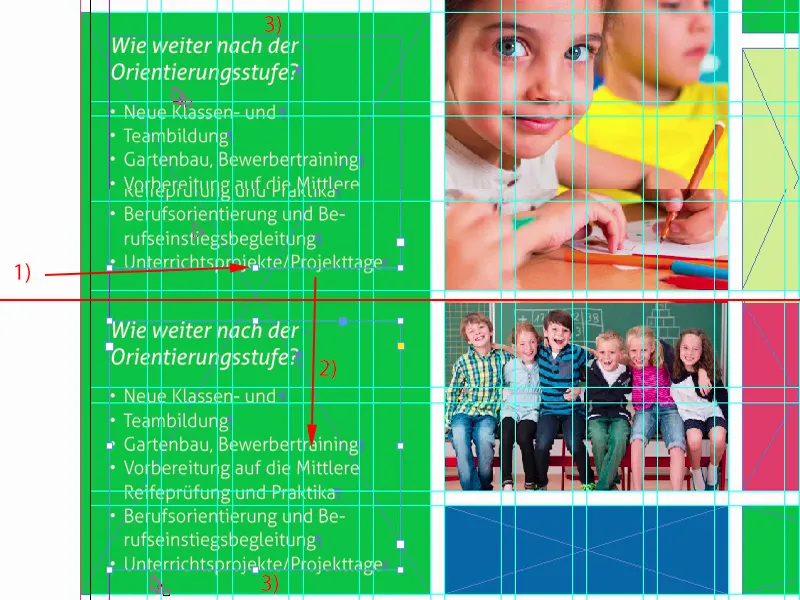
Apa yang terjadi sekarang? Kami memiliki efek ini lagi dengan paragraf (1). Kita hapus saja itu. Dengan Shift dan Enter semuanya jadi baik (2).
Dan sebuah penerangan lagi.
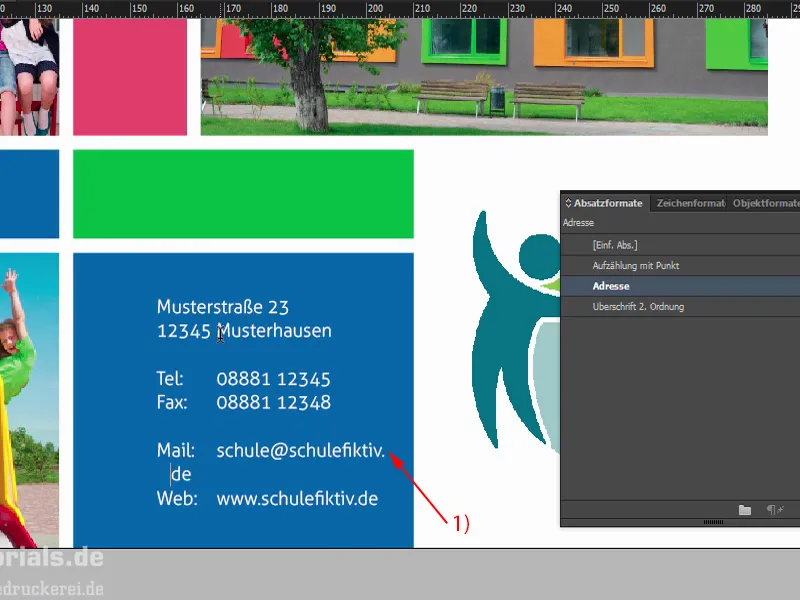
Kita lanjutkan dengan alamat kami, yang akan kami temukan di sini, karena Mami dan Papi pasti harus memasukkan alamat ke dalam sistem navigasi saat hari pertama sekolah mendekat, itulah sebabnya kami memberikan bantuan ini. Cukup tarik kotak teks (1) dan selalu perhatikan format apa yang sedang diterapkan. Di sini sekarang ada format Heading kami, yang tidak benar di tempat ini. Saya cukup pilih penerangan (2), ambil alamat dan sisipkan di sini. Sekarang saya menduplikasi format keseluruhan ini (3), yang saya sebut "Alamat" (4). Di bawah Poin Penerangan dan Penomoran kita bisa hapus penerangan dengan mudah (5). Konfirmasi, terapkan sekali. Luar biasa.
Sekarang kita harus menghapus beberapa paragraf yang tidak perlu. Yang di atas dihapus. Dan ada yang salah di sini? Kotak teksnya dari segi lebar (1) tidak pas.
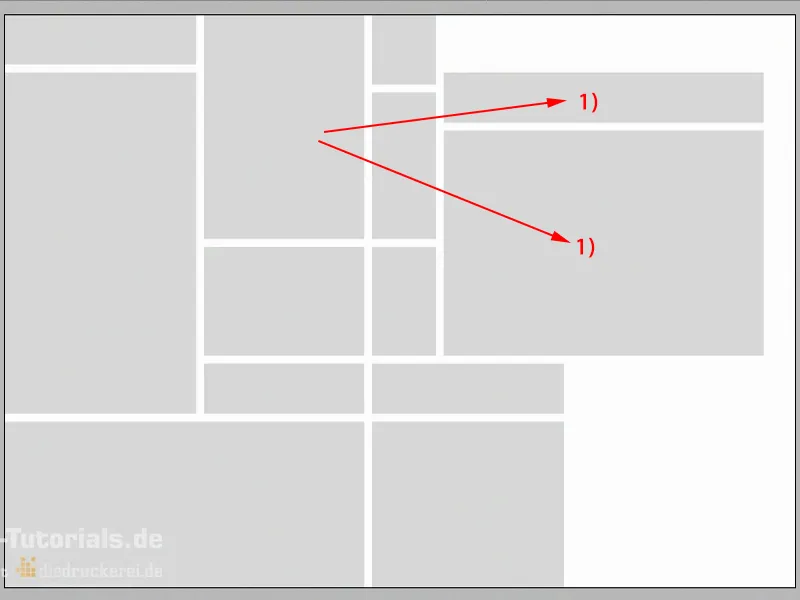
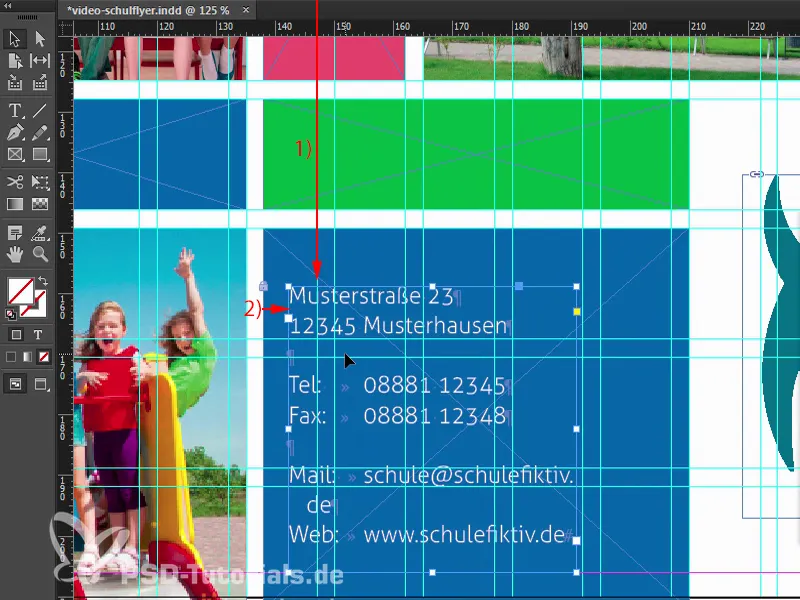
Secara keseluruhan, ada sesuatu yang istimewa di sini: Saya telah menjelaskan kepada Anda betapa hebatnya efek tile cross-page ini. Saat pertama kali melihatnya: Pada celah putih ini terjadi pemisahan sekarang. Tidak - itu tidak begitu. Pemisahnya sebenarnya di sini pada 148,5 mm (1). Jadi jika misalnya sekarang kita mengatur kotak teks ini empat milimeter dari sebelah kiri (2), maka akan sulit bagi Mami dan Papi untuk membaca alamat ini, karena mereka harus terus beralih antara bagian depan dan belakang. Itu adalah sesuatu yang sangat tidak diinginkan.
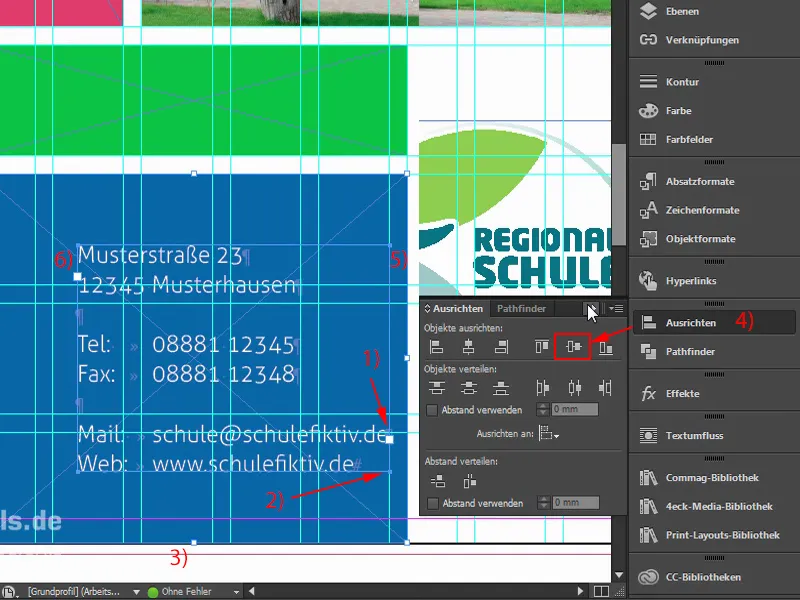
Jadi pertama-tama saya akan memperluas kotak teks ini agar kita bisa menghilangkan pemisah di bagian bawah (1). Sesuaikan ketinggian, dan lalu geser seluruh kotak teks ini ke kanan (2). Kemudian, saya akan menghapus potongan di sini (3), memilih kotak teks bagian atas, memilih kotak belakang, dan kemudian tepat di tengah dalam kotak perataan (4). Sekarang kita sudah meratakan di tengah. Lalu kita harus memeriksanya lagi: Jadi sekarang sekitar 4 mm (5), di sini adalah pemisah (6). Artinya, kita sudah memiliki jarak yang cukup.
Ayo kita lihat. Menurutku itu sesuai. Aku akan memperbesar. Ya.
Selanjutnya akan dilanjutkan di bagian belakang dalam pelatihan berikutnya.


