Kita telah belajar enam aturan Disney pada bagian pertama seri tutorial ini. Sekarang kita akan melanjutkan dengan enam aturan berikutnya, di mana tidak semuanya berkaitan dengan animasi grafis, namun saya ingin membahas semuanya dengan lengkap bersama Anda karena semuanya memiliki inti yang harus diperhatikan oleh animator.
7. Tindakan Sekunder
Aturan ketujuh menyatakan bahwa setiap gerakan yang kita buat akan menghasilkan sesuatu. Baik itu karena keadaan luar atau gumpalan pada sweater saya - misalnya, jika saya melompat tinggi, gumpalan tersebut akan ikut terangkat ke atas dan kemudian jatuh lagi ke bawah. Kita juga bisa mengambil contoh seperti rok yang berayun saat berputar atau ekor kuda yang bergumul sebagai contoh bahwa selalu ada sesuatu yang bergerak bersamaan saat objek-objek dianimasikan.
Contoh lain yang bagus adalah film pendek "For the Birds" dari Pixar. Di sana, burung besar duduk di atas kabel listrik bersama serangkaian burung kecil dan semuanya terkulai ke bawah. Burung-burung kecil tersebut pastinya akan meluncur ke tengah dan berkumpul di sana karena burung besar itu menarik seluruh kabel ke bawah.

For the birds, © Pixar.com
Ini adalah contoh klasik dari Tindakan Sekunder. Atau seseorang melompat ke air dan kita melihat gelembung udara bertebaran di sekelilingnya.
Atau saat seekor tupai melompat dan ekornya selalu ikut bergerak karena fleksibel, bukan terpasang secara kaku. Setiap gerakan menghasilkan gerakan lainnya, selama tidak berdiri sendiri di ruang hampa. Hal ini juga sangat penting dalam animasi grafis, misalnya ketika sesuatu dilemparkan ke layar, maka seluruh gambar akan berguncang sejenak.
8. Pengembangan
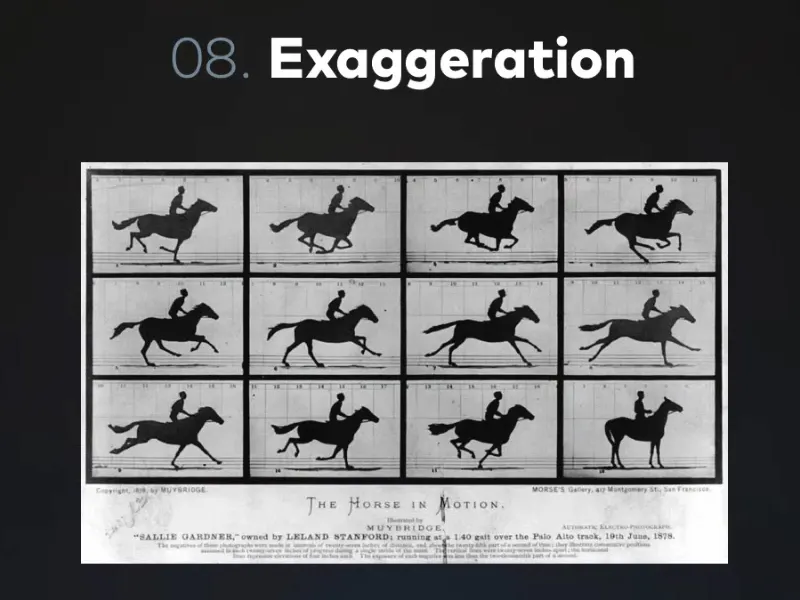
Pengembangan hanya berarti "menggila". Animasi dimulai dari zaman yang sangat dini, bahkan sebelum adanya film sebenarnya. Di sinilah Eadweard Muybridge dengan serangkaian foto membuktikan bahwa kuda yang sedang berlari memiliki semua kaki di udara dalam sekejap. Dia memasang banyak kamera dan memicunya bergantian. Pada foto ke tiga, kita melihat bahwa semua kaki kuda benar-benar di udara dan seolah-olah melayang.
Selanjutnya, Disney juga mulai mengambil hal-hal ini dan terus bereksperimen dan menyelidiki. Mereka menemukan bahwa jika kita mengambil video, perekaman film, dan secara akurat menggambar setiap gambar seperti yang seharusnya terlihat di dunia nyata, itu tidak akan terlihat hidup dan alami, melainkan sedikit kaku dan tidak dinamis.
Dalam animasi dalam bentuk apapun, kita harus menggila. Terutama terkait dengan animasi karakter dan posenya, kita melihat contoh dengan panda kecil ini.
Pada awalnya, penggambar sangat ragu. Posenya di sisi kiri sudah cukup jelas, tapi belum ekstrim. Kita bisa mengatakan bahwa karakter ini semakin "Disneifikasi" sedikit demi sedikit. Yang membuatnya semakin distilisir dan dibesar-besarkan, sehingga semakin menggemaskan.
Pengembangan merupakan alat yang sangat penting dalam animasi untuk membuat elemen-elemen tertentu terlihat sesuai keinginan.
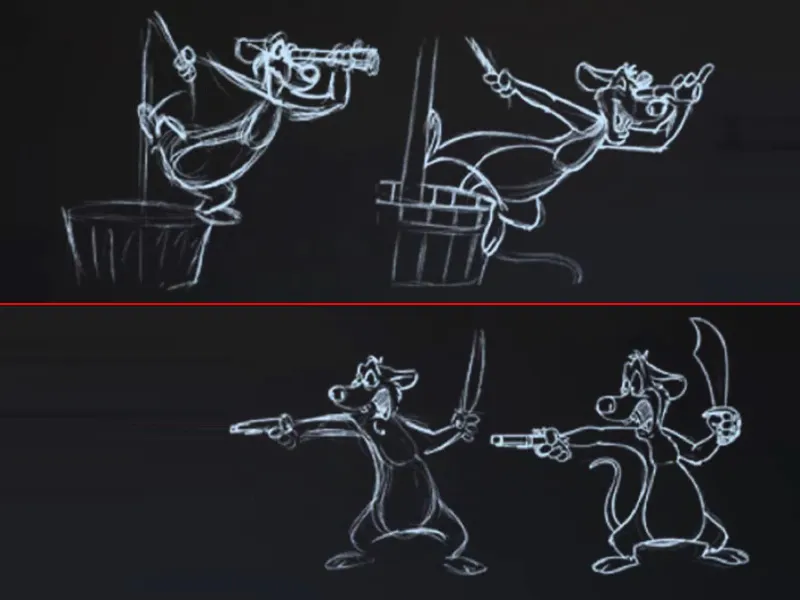
Berikut adalah contoh lain dari seorang bajak laut dalam dua posisi, di mana posenya diperbesar lagi, di mana dia membungkukkan tubuhnya lebih jauh melewati papan atau membuka mulut lebih lebar dan pedangnya semakin mencolok, saat itu semuanya menjadi lebih dinamis tiba-tiba.
Sebuah aksi menjadi lebih berenergi melalui pengembangan, dan konsep seperti Action Line turut berperan di dalamnya. Kita selalu memperhatikan posisi karakter dan khususnya posenya, bahwa dia tidak boleh berdiri lurus begitu saja. Misalnya, jika dia ingin meninju, dia tidak boleh berdiri kaku dan hanya menggerakkan tinjunya ke depan. Jika saya ingin menunjukkan bahwa ada banyak energi di balik pukulan ini, maka saya harus membiarkannya mengayunkan lengan dan memutar seluruh tubuh. Barulah kita mendapatkan Action Line, dalam kasus ini dilihat sebagai antisipasi, dari pukulan itu dan membuatnya terlihat kredibel.
Itu juga merupakan bentuk pengembangan. Kita membuat gerakan tidak lembut dan hati-hati, melainkan memperbesar antisipasi dan gerakan menyelesaikan sepenuhnya, seperti yang mungkin tidak akan terjadi dalam dunia nyata, tetapi akan terlihat jauh lebih dinamis, lancar, dan hidup dalam animasi.
9. Langsung Maju vs. Pose demi Pose
Ini bukan aturan yang harus kita ikuti setiap hari, namun dua prinsip animasi. Prinsip-prinsip ini berasal dari animasi tradisional dan masih digunakan dalam animasi digital saat ini.
Ini tentang prinsip cara saya mendekati animasi. Apakah saya melakukannya dengan cara langsung animasi dari awal hingga akhir atau apakah saya mulai dengan beberapa posisi dalam animasi dan kemudian bergerak ke arah gambar-gambar di antaranya serta melihat gerakan di antara posisi tersebut.
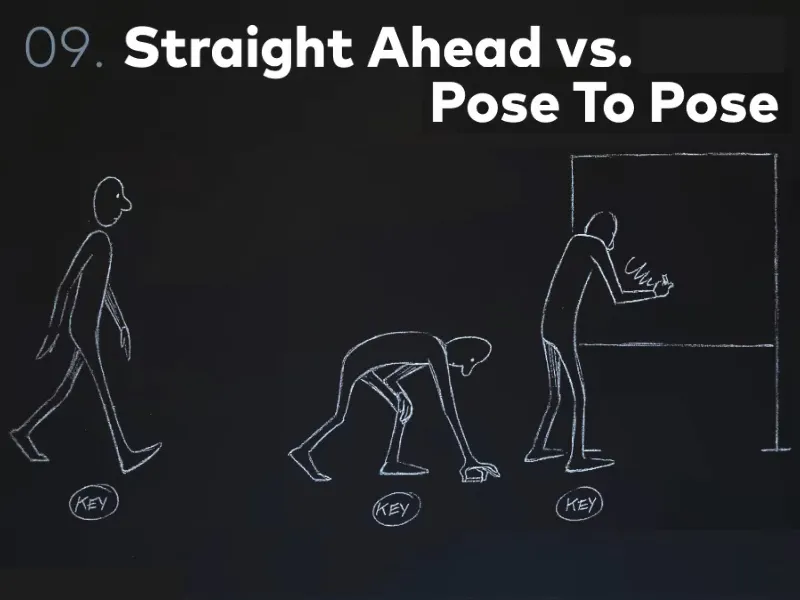
Di sini kami melihat contoh seseorang yang ingin pergi ke papan tulis dan menulis. Semuanya dianimasikan di sini seperti Pose demi Pose, yang artinya, kami memiliki 3 Pose Kunci. Dan setiap animasi komputer pada dasarnya adalah Pose demi Pose. Dalam kasus ini, karena kami menetapkan Keyframe. Kami mengatakan bahwa objek di detik nol harus berada di posisi ini, di detik satu di posisi ini, dan di detik dua di posisi sana - dan dalam kebanyakan kasus, komputer akan membuat antara keyframe tersebut secara otomatis.
Hal ini Pose To Pose-Sache selalu masih memiliki arti dalam era digital, karena kita dapat mendekati Keyframes dengan berbagai cara. Ambil contoh adegan pertarungan dua karakter, hampir tidak mungkin untuk menganimasikan Pose To Pose, karena setiap gerakan, setiap reaksi terhadap pukulan, tendangan, maupun tebasan sangat penting. Apa pun yang terjadi dalam animasi pertarungan, semuanya harus benar-benar dilakukan Straight Ahead, dengan menggerakkannya dari awal hingga akhir. Saya mulai dengan pose pertama dan kemudian secara perlahan memindahkannya selangkah demi selangkah. Straight Ahead artinya: dari depan ke belakang di animasikan.
Bisa juga dilakukan dalam animasi, untuk merancang sesuatu. Saya selalu merancang bola meluncur dengan cara tersebut. Namun, ketika berurusan, misalnya dengan menyesuaikan data pelacakan di After Effects, saya selalu melakukannya begini: Saya mulai dengan menyesuaikan pelacakan di awal dan di akhir lalu saya memecahnya di tengah dan memeriksanya di tengah, lalu menyesuaikannya jika perlu. Kemudian saya mengambil tengah dari tengah dan menyesuaikan, dan kemudian tengah dari tengah di sisi lain dan kemudian tengah dari tengah dari tengah. Saya selalu memecahnya lebih detail. Pertama membagi menjadi seperempat, kemudian menjadi seperdelapan, dan seterusnya. Saya melakukannya untuk menghemat sebanyak mungkin animasi, karena kebanyakan posisi di antara biasanya dibuat secara otomatis oleh komputer. Jika saya menetapkan satu posisi di awal dan satu posisi di akhir, maka posisi di tengah sudah diasumsikan oleh komputer dan ini mungkin sudah cocok.
Pose To Pose masih merupakan hal yang sangat penting dibandingkan Straight Ahead. Jadi, kita bisa menganimasikan dengan lengkap dari awal hingga akhir atau kita menetapkan pose kita dan mengatur waktu dari situ.
Dengan Pose To Pose, kita juga dapat dengan lebih mudah menyesuaikan gerakan ke musik atau hal lain jika kita memiliki jadwal yang spesifik dan ingin sampai pada titik tertentu tepat waktu.
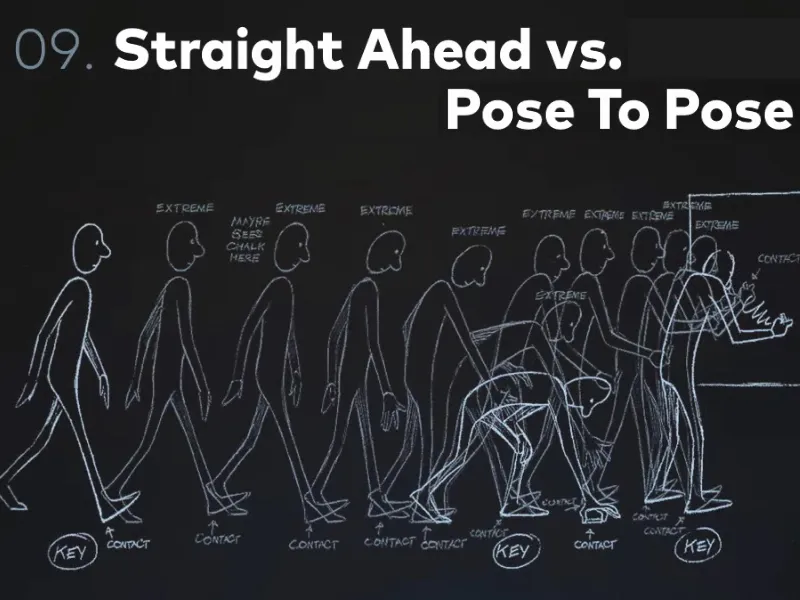
Kembali ke karakter kita di papan tulis. Di sini kita bisa melihat contoh kecil betapa rumitnya animasi kartun sebenarnya. Kami memiliki tiga posisi kunci dan di sini tidak ada After Effects yang menghasilkan posisi di antara, melainkan ada Inbetweener. Mereka adalah para animator dalam dunia kartun yang memiliki tugas yang berbeda dari animator.
Jadi kita memiliki animator kunci yang benar-benar hanya menggambar posisi kunci dan Inbetweener yang menggambar seluruh posisi di antara.
Misalnya Simpsons, hingga saat ini digambar secara manual di New York, tetapi hanya posisi kunci. Semua posisi antara terjadi di Korea dengan bayaran yang kurang.
Posisi di antara yang kita lihat di sini masih belum semua posisi yang sebenarnya diperlukan untuk menganimasikannya. Ini adalah poin ekstrim lainnya, posisi ekstrem lainnya berdasarkan urutan langkah, posisi kontak dari langkah yang diambil, dan semua gerakan dengan tangan dan sebagainya.
Dan di sinilah kita melihat Breakdown, dengan posisi di antara posisi di antara. Maka kita sampai pada semua frame individu.
Saya benar-benar senang kita menganimasikan secara digital hari ini, di mana komputer melakukan interpolasi keyframe dan kita hanya mengontrol bagaimana kita ingin hasil akhirnya.
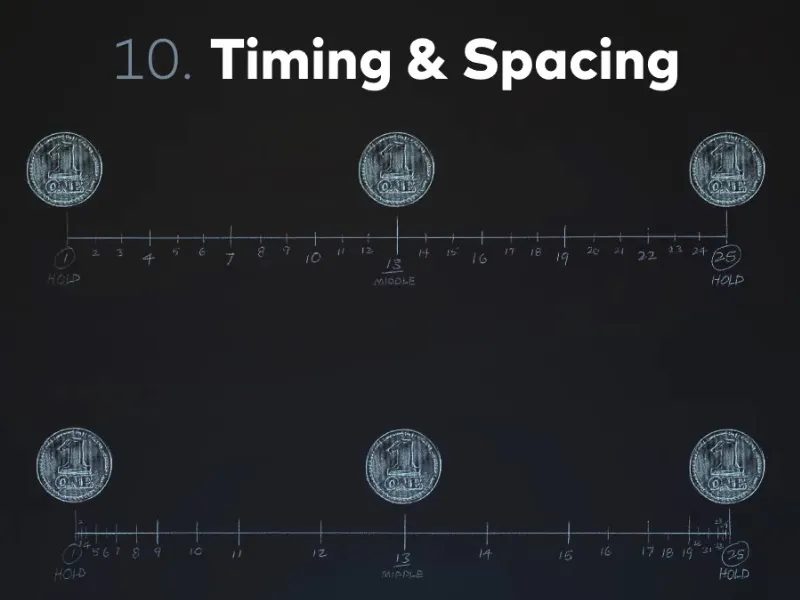
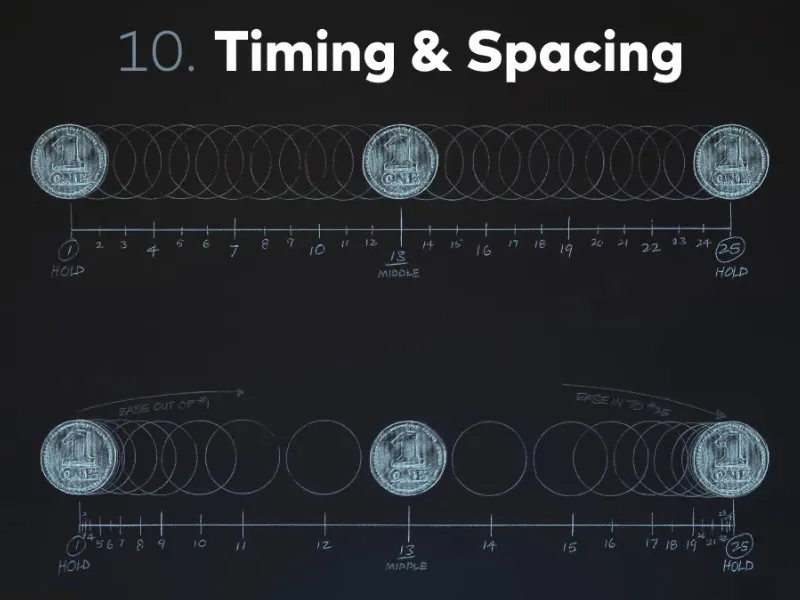
10. Timing & Spacing
Timing & Spacing,, saya akan katakan, adalah prinsip dasar animasi. Timing & Spacing adalah titik di mana orang yang bekerja dengan After Effects berbeda dengan orang yang menganimasikan dengan After Effects.
Ini adalah perbedaan yang lebih besar daripada yang mungkin Anda bayangkan. Memiliki perasaan untuk Timing dan Spacing membuat sebuah animasi bagus.
Timing adalah sebagai berikut: Saya katakan, di detik nol titiknya di sini, di detik dua titiknya di sini. Spacing adalah apa yang terjadi di antara keduanya.
Misalnya, mungkin ada koin yang bergerak dari A ke B. Kita memiliki satu detik setiap kali. Jadi 25 frame. Dalam 25 frame ini, kita memiliki tiga posisi yang kita tetapkan, dan itu adalah tiga posisi dari koin tersebut. Di atas dan di bawah identik persis. Sekali di kiri dan sekali di kanan tepi gambar, dan sekali di tengah. Namun, itu masih belum benar-benar mendefinisikan animasi kita.
Itulah intinya, hal yang harus kita sadari: Animasi tidak hanya tentang menetapkan waktu dan menggeser objek ke tempat yang tepat. Banyak orang yang bekerja dengan After Effects berhenti tepat di situ. Mereka mengatakan, "Oke, saya ingin teks saya di sana di awal, di sana di akhir, dan di tengah sana". Dan itu selesai. Mereka menggunakan F9 Easy Ease dan selesai. Tidak, tidak, tidak, begitu tidak berjalan, karena Spacing sepenuhnya diabaikan.
Dan itulah Spacing yang membuat perbedaan antara animasi yang sederhana dari A ke B dan animasi yang baik.
Di sini, misalnya, kami menunjukkan distribusi linier gambar di antara dan distribusi dengan Slow In & Slow Out.
Spacing sebenarnya bukan aturan yang terpisah, melainkan prinsip dasar animasi, di mana kita dapat menerapkan semua aturan lainnya kembali. Ini berarti, misalnya, bahwa Slow In & Slow Out adalah aplikasi yang baik dari spacing yang bagus. Spacing yang baik dalam hal ini, karena gerakan dimulai lambat dan akhirnya juga menjadi lambat. Kita memiliki perlambatan dan percepatan yang diungkapkan melalui Spacing.
Tidak peduli apakah mobil berada di sana pada awalnya dan di sana pada akhirnya dalam waktu yang sama menurut saya, tidak selalu bergerak dengan kecepatan yang sama, tetapi kadang memperlambat dan mempercepat. Dan inilah perbedaan antara animasi yang bagus dan buruk, namun hal itu sayangnya tidak bisa dipelajari.
Tidak bisa secara umum mempelajarinya, bagaimana cara mengatur posisi dan jumlah gambar di antara. Hal ini hanya bisa berkembang melalui perasaan. Karena itu, animasi adalah latihan yang sangat besar.
Ada banyak latihan animasi, termasuk bola yang memantul, yang akan kami bahas dalam tutorial ini. Tetapi tanpa pernah melakukannya, Anda hampir tidak akan belajar dari hal tersebut.
Meskipun Anda dapat memahami prinsip-prinsipnya, tetapi tidak akan tahu apakah itu Spacing yang baik atau buruk, latihan semacam itu sama sekali tidak akan berguna.
Oleh karena itu, saya sarankan Anda segera mencoba semua yang kami lakukan dalam tutorial ini: Pindahkan objek dari A ke B dan bermain-main dengan kurva-kurva. Karena kurva-kurva dalam After Effects menentukan Spacing.
Kita tidak menggunakan Easy Ease di After Effects untuk membuat animasi antara posisi, melainkan kita masuk ke dalam kurva dan mengeditnya. Dan dengan demikian kita menyesuaikan Spacing dengan apa yang kita bayangkan dari animasi tersebut.
11. Penggambaran yang Kokoh
Solid Drawing memiliki sedikit hubungan dengan animasi grafis atau digital baru. Dalam animasi digital, kita bisa mengabaikan hal berikut: Kita tidak lagi menggambar setiap gambar sendiri, melainkan kita membiarkan After Effects menggambar gambar tersebut dan hanya menggambarkan objek yang harus digambar oleh After Effects. Dan After Effects tidak mengizinkan kesalahan, meskipun pada saat menggambar kesalahan bisa terjadi.
Misalnya, ketika seseorang sedang berjalan dan kita menggambar sebuah langkah, sementara kita menggambar frame demi frame, ia akan semakin kecil. Namun, dalam animasi, sosok tersebut harus tetap sama ukurannya. Ini adalah suatu paradoks dari Solid Drawing.
Berikut adalah contoh kecilnya: Homer Simpson dari dua perspektif. Ia terlihat seperti tubuh manusia biasa. Di sini, kita benar-benar merasakan volumenya dan postur yang dimilikinya. Hal ini karena ia digambar dengan sangat baik dari dua perspektif yang berbeda.
Walaupun kita tidak memiliki Solid Drawing yang konsisten di After Effects, kita tetap harus memperhatikan aturan ini, untuk kasus jika suatu saat kita akan membuat animasi kartun.
12. Kenyataan yang Menarik
Hal ini berkaitan dengan perasaan karakter, apakah karakter terlihat kredibel, apakah ia memiliki pikiran tersembunyi; apakah kita bisa merasakan empati padanya, dst. Semua hal ini memberi kehidupan lebih pada suatu karya daripada hanya sekadar karakter yang bergerak.
Dalam animasi grafis kita, Appeal sangat terkait dengan musik, perasaan, komposisi, konsep animasi, yang membuat kita merasa tertarik atau tersentuh oleh suatu animasi. Meskipun kita tidak selalu menggambar karakter atau dengan objek yang tampak hidup, animasi kita harus tetap menarik.
Hal ini terkait dengan empati. Ketika kita menggambar seorang karakter, entah itu sebuah ilustrasi sederhana dari seseorang yang mulai tersenyum dan kemudian sedih - kita merasa empati saat semuanya dilakukan dengan baik. Kita langsung berpikir "Kasihan dia". Dan itulah intinya. Ketika itu tercapai, maka Appeal-nya berhasil.
Di sini kita melihat lagi Homer Simpson; semua orang menyukainya dan tertawa padanya, karena ia begitu kocak. Ia memiliki Appeal, ia memiliki titik ini, bahwa orang tidak bisa tidak menyukainya, tidak mungkin membenci. Dan itulah mengapa: Homer Simpson memiliki Appeal yang sangat baik.
Seperti kebalikannya, penjahat Scar dari klasik Disney "The Lion King" - sang Raja Singa. Ia terlihat tidak ramah. Dan memang begitulah seharusnya, karena ia memiliki Appeal yang bertolak belakang. Ia memiliki Appeal seorang penjahat. Hal ini sudah tercermin dalam desain karakternya dan bahkan lebih terlihat dalam animasinya.
Jika Anda benar-benar tertarik dengan animasi dan bahkan mungkin tidak keberatan untuk membuat sedikit animasi kartun, yang saya rekomendasikan kepada setiap orang (setiap orang yang menggunakan After Effects): Cobalah untuk membuat animasi kartun. Itu bisa hanya berupa bola yang memantul, itu bisa menjadi animasi kecil yang hanya berlangsung empat atau lima detik, tapi cobalah untuk menganimasikannya dengan menggambar setiap gambar satu per satu.
Dan saya sangat merekomendasikan "The Animators' Survival Kit" dari Richard Williams. Ia benar-benar memperhatikan Aturan Disney ini dan menyajiakannya dengan sangat baik.
Ini membahas tentang siklus berjalan, bola yang memantul, Appeal, animasi secara umum, dan sangat banyak hal lainnya. Ia adalah seorang animator mantan Disney dan memiliki banyak sekali untuk dibagikan. Ia juga seorang individu yang sangat lucu, yang tidak ragu untuk membuat dirinya terlihat konyol di depan kamera. Jadi, tersedia baik buku maupun sebagian besar DVD, yaitu 16 DVD, di mana ia mengajar seluruh materi Animators' Survival Kit secara langsung di depan beberapa mahasiswa sekaligus. DVD-dvd tersebut juga dilengkapi dengan banyak contoh animasi dan presentasinya.
Suatu karya yang sangat direkomendasikan, yang bisa saya sarankan kepada setiap animator dan setiap orang yang berurusan dengan gambar bergerak.
Saat ini sudah ada versi iPad dari Animator Survival Kit ini, yang jauh lebih bermanfaat daripada buku, karena kita tetap memiliki konten buku biasa, tapi dengan contoh yang bergerak.
Sekian tentang Aturan Disney ini. Di sini terdapat ulang semua sumber yang saya gunakan untuk semua ilustrasi menarik yang muncul dalam dua tutorial pertama dari seri ini.
Berikut adalah informasi tambahan mengenai sumber-sumber:
Ada banyak hal dalam aturan-aturan ini yang mungkin tidak sepenuhnya relevan dengan animasi digital kita saat ini, namun tetap perlu diperhatikan. Karena aturan-aturan ini memberikan alat yang dapat kita gunakan sebagai pegangan di masa mendatang.
Saya harap bahwa saat Anda terlibat dalam animasi berikutnya, Anda selalu mengingat kembali Aturan Disney, misalnya tentang Anticipation, sehingga saat ada gerakan orang harus mundur sejenak, kemudian melaju dengan cepat sesuai arah yang benar. Atau ketika sesuatu muncul dengan tiba-tiba, maka sebelumnya menjadi sangat kecil, kemudian sedikit membesar, dan kembali menjadi kecil. Dan karena itulah, ia muncul dengan efek yang dramatis.
Saya ingin membahas semua contoh kecil ini bersama Anda dalam proyek praktikum. Kami akan melihat kembali bagaimana huruf melompat tinggi, bagaimana bola berloncatan berfungsi, dan sebagainya.
Tetapi saya ingin menyarankan kepada Anda sekali lagi: Cobalah untuk membuatnya sendiri. Beranimasi. Latihan. Karena hanya dengan demikian Anda benar-benar akan menjadi animator.
Dengan demikian, saya mengucapkan terima kasih atas kesempatan ini dan kita akan bertemu di bagian berikutnya, di mana kita akan masuk ke proyek praktik nyata "Animasi dengan mudah".
Sampai jumpa.


