Dalam HTML, terdapat enam tingkat judul yang berbeda. Tingkat-tingkat ini ditentukan oleh elemen h1 hingga h6.
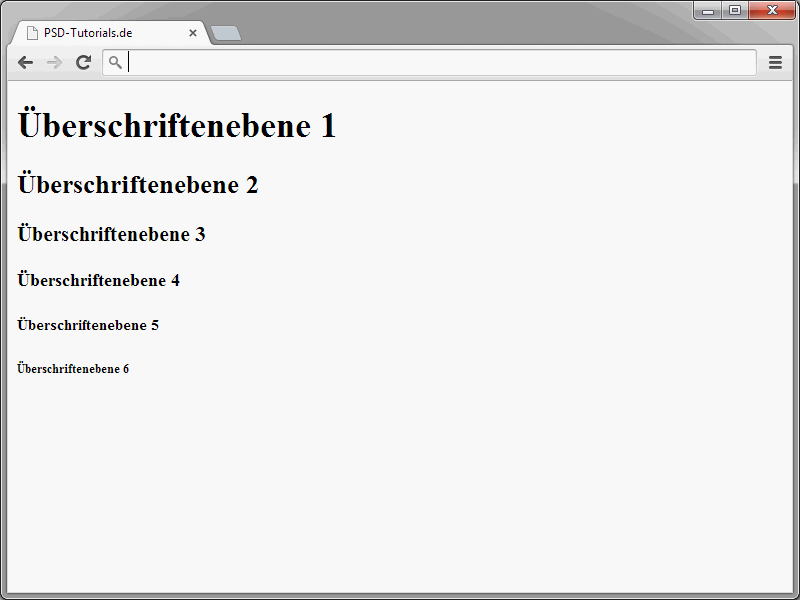
<h1>Tingkat Judul 1</h1> <h2>Tingkat Judul 2</h2> <h3>Tingkat Judul 3</h3> <h4>Tingkat Judul 4</h4> <h5>Tingkat Judul 5</h5> <h6>Tingkat Judul 6</h6>
h1 merupakan yang paling besar, sedangkan h6 merupakan yang paling kecil. Dengan HTML5, disajikan pula kemungkinan-kemungkinan baru untuk definisi judul, yang akan ditunjukkan kemudian.

Tingkat judul yang berbeda membantu dalam struktur teks. Sebagai contoh, orientasikan diri Anda seperti saat membaca buku. Di sana ada judul buku yang setara dengan isi elemen h1. Oleh karena itu, dalam satu halaman HTML, hanya satu elemen h1 yang harus dimasukkan. Teks lainnya akan diurutkan melalui tingkat-tingkat berikutnya. Setelah judul utama, diikuti oleh h2. Subbab dari h2 kemudian ditandai oleh elemen h3.
Secara menarik, ukuran dari tingkat judul awalnya ditentukan oleh browser. Namun, Anda sendiri dapat menentukannya secara eksplisit dengan penggunaan CSS. Lebih lanjut mengenai hal ini nanti.
Tingkat judul dapat digunakan dengan sangat mudah. Anda hanya perlu memberikan h diikuti dengan angka tingkat yang diinginkan.
<h1>PSD-Tutorials.de</h1>
Setelah judul yang ditentukan, di belakangnya secara otomatis akan dimasukkan satu baris baru dan jarak dari elemen-elemen berikutnya.
Pastikan bahwa angka dalam tag pembuka dan penutup adalah identik.
Mendefinisikan Paragraf
Selain dari judul, teks juga terdiri dari paragraf. Paragraf-paragraf tersebut juga dapat diimplementasikan dengan sangat mudah dalam HTML. Digunakan untuk itu adalah elemen p. Paragraf yang diberi tag seperti itu secara bawaan memiliki jarak tertentu dari elemen-elemen berikutnya. Seberapa besar jarak paragraf ini, dapat diatur lagi melalui CSS.
Inilah contoh dari dua definisi paragraf:
<p>Ini adalah sebuah paragraf</p> <p>Ini juga adalah sebuah paragraf</p>
Hasil dalam browser akan seperti ini:
Pada HTML5, tidak diwajibkan bahwa paragraf pembuka menggunakan </p> harus ditutup. Namun, demi keteraturan, sebaiknya gunakan </p> penutup tersebut.
Perubahan Baris Manual
Teks alur dalam paragraf, daftar, dll. akan secara otomatis dipecah oleh browser, misalnya ketika lebih lebar dari lebar jendela browser. Hal ini praktis, karena dengan demikian scroll horizontal yang tidak perlu dapat dihindari. Selain itu, Anda juga dapat memecah teks di manapun pada baris tertentu. Untuk itu, digunakanlah elemen <br />. Perhatikan bahwa ini merupakan tag tunggal yang tidak memiliki tag penutup, jadi ia menutup sendiri.
<p>Yeh, this one's for the workers who toil night and day<br /> By hand and by brain to earn your pay<br /> Who for centuries long past for no more than your bread<br /> Have bled for your countries and counted your dead</p>
Penggunaan <br /> tidak bergantung pada apakah ia berada di akhir baris atau di barisnya sendiri. Hasilnya sama dalam kedua kasus:
Sekali lagi, berbicara mengenai pemecahan baris secara otomatis yang dilakukan oleh browser, hal ini seringkali menjadi masalah karena tidak terkontrol di mana baris sebenarnya dipecah. Akibatnya, hasil yang tidak diinginkan dapat terjadi. Contoh klasiknya adalah nomor versi.
iPhone 5
Namun seharusnya itu berada dalam satu baris. Pemecahan baris seharusnya tidak terjadi antara iPhone dan nomor 5.
iPhone 5
Sesuatu seperti ini dapat dihindari dengan menggunakan spasi yang dilindungi. Sebagai contoh:
Dengan rangkaian karakter ini, spasi yang dilindungi seperti itu didefinisikan. Di browser, ini akan ditampilkan sebagai spasi biasa: 

Agar berfungsi sebagaimana diinginkan, jangan masukkan spasi di dalam kode sumber. Sesuatu seperti ini tidak akan berfungsi:
Teks Preformater
Mungkin ada situasi di mana seseorang ingin menampilkan teks dengan tepat seperti yang diletakkan dalam sumber teks. Contoh khasnya adalah daftar program, seperti yang sering ditemukan di PSD-Tutorials.de.
Untuk tujuan tersebut, HTML memungkinkan definisi bagian teks yang diformat. Kemudian, indentasi oleh browser diperhitungkan sesuai dengan sumber kode. Contoh berikut menunjukkan cara menerapkannya:
<!DOCTYPE html> <html lang="de"> <head> <title>PSD-Tutorials.de</title> <meta charset="UTF-8" /> </head> <body> <h1>"Hallo, Welt!" in PHP</h1> <pre> <?php echo "Hallo, Welt\\n"; ?> </pre> </body> </html>
Passage yang akan ditampilkan sebagai teks preformat harus didefinisikan di dalam elemen pre. Masukkan indentasi dan sebagainya di sana dengan tepat seperti yang ingin ditampilkan oleh browser.
Saat melihat contoh kode, mungkin Anda akan melihat karakter aneh <?php dan ?>. Di browser, ini akan ditampilkan sebagai <?php dan ?>. Variasi yang digunakan dalam sumber kode disebut karakter escape. Ini diperlukan saat seseorang tidak ingin karakter HTML diinterpretasikan oleh browser. Jika Anda memasukkan <?php langsung ke dalam kode sumber, browser akan menganggapnya sebagai pembukaan area PHP. Oleh karena itu, karakter-karakter tersebut di-escape.
• Ganti karakter & dengan string &
• Ganti karakter < dengan string <
• Ganti karakter > dengan string >
• Ganti tanda kutip dengan "
Sebenarnya, pre tidak hanya digunakan untuk menampilkan daftar program. Data dalam bentuk tabel juga dapat ditampilkan dengan mudah. Contoh berikut menunjukkan tabel tipikal yang diimplementasikan hanya dengan spasi di dalam elemen pre.
<pre> Zielort Abfahrt Ankunft Bahnsteig ---------------------------------------------------------------- Berlin 10:23 14:30 2 Hamburg 11:09 13:20 13 München 12:04 15:45 1a </pre>
Hasilnya di browser akan terlihat seperti ini:
Seperti yang terlihat, browser memperhitungkan spasi yang Anda definisikan dalam sumber teks. Variasi tabel yang ditunjukkan sebenarnya cukup baik. Untuk tabel yang lebih kecil, saya rasa ini cukup praktis. Namun, ketika jumlah datanya semakin besar, Anda sebaiknya beralih ke tabel HTML klasik. Bagaimana cara mendefinisikan tabel-tabel tersebut, tentu saja akan dijelaskan juga dalam seri ini.


