Halo kembali ke bagian kedua. Sekarang, kita akan membuat flyer sekolah. Ini adalah bagian depannya lagi.
Membuat Halaman Baru, Menambahkan Tata Letak Desain
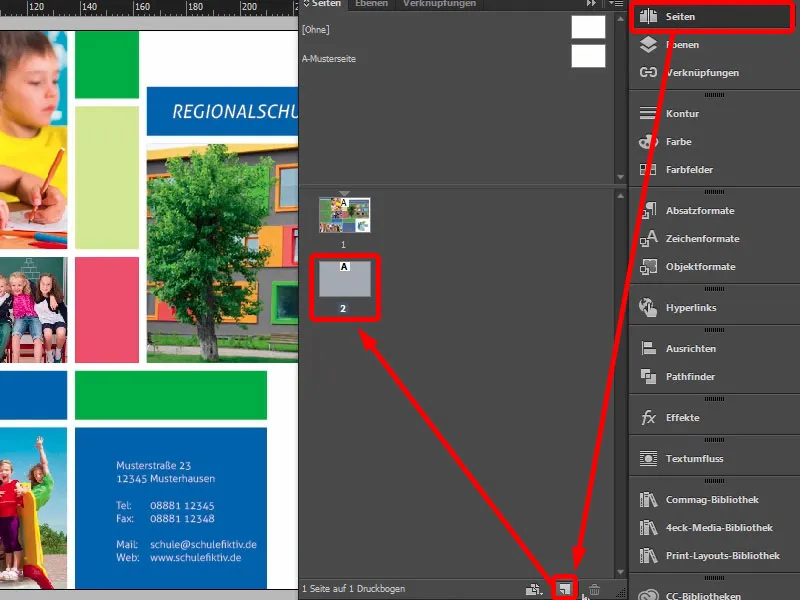
Sekarang kita akan menciptakan desain halaman dalam. Kita buka panel Halaman dan tambahkan halaman baru.
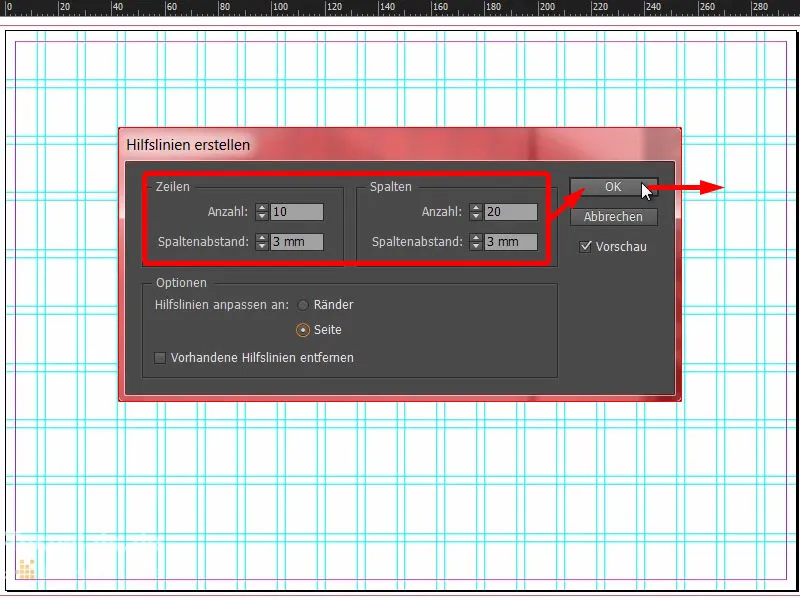
Tentu saja, di sini kita tidak memiliki tata letak desain kami. Hal ini bisa dengan mudah dibuat kembali, tetapi jika bekerja dengan beberapa halaman, lebih baik untuk membuat tata letak desain seperti itu di master, sehingga akan ada di setiap halaman. Pada kasus ini, saya hanya akan membuat garis bantu lagi (Layout>Buat Garis Bantu...). Di sini, kita memiliki 10 mm, 3 mm, 20 mm, dan juga 3 mm. Tata letaknya sudah ada, identik dengan yang di bagian depan.
Desain Flyers: Elemen Grafis dan Gambar
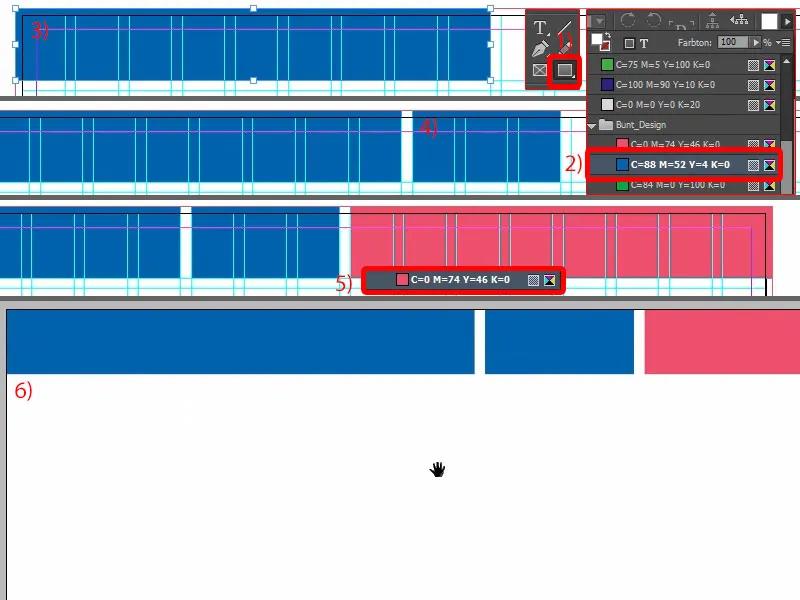
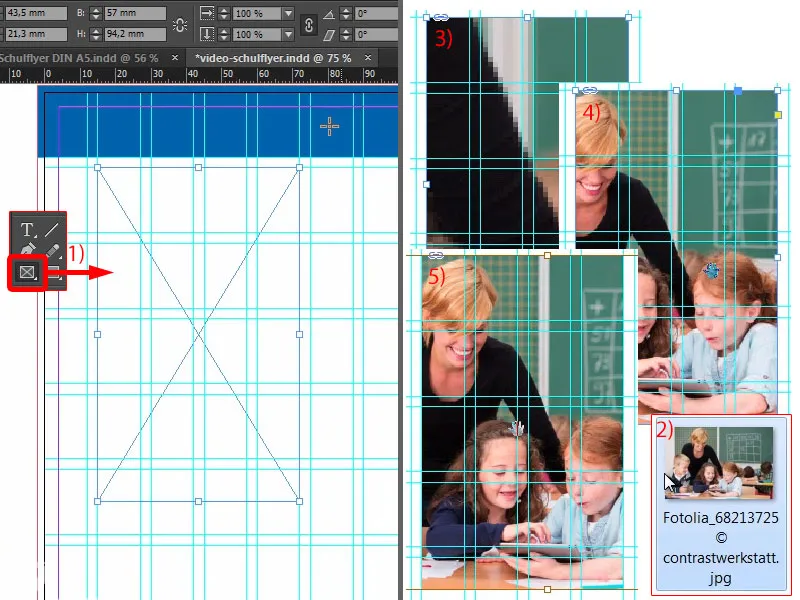
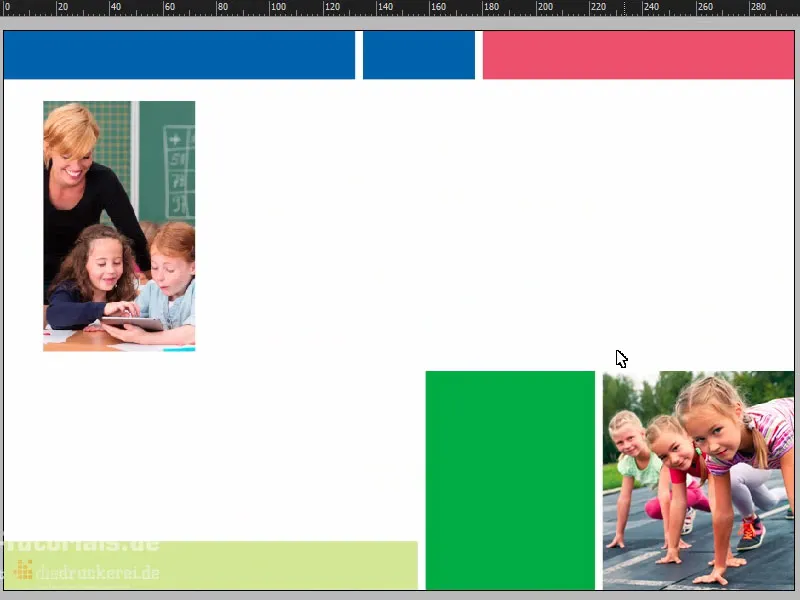
Sekarang kita bisa mulai, di bagian atas di sini kita akan menggambar kotak lagi. Pertama, saya akan membuatnya berwarna biru (1 dan 2) dan tarik ke bagian atas dari tepian di sini (3). Buat salinannya dan dalam kasus ini, perkecil ke tiga kotak (4). Kemudian, tarik kotak lain ke kanan di sini dalam warna apricot kita (5). Bagus, bagian kepala sudah ada (6) …
Kita melanjutkan dengan penempatan gambar pertama. Saya memilih kotak dan tarik ke atas di sini (1). Tentu saja, kita harus selalu memperhatikan seberapa besar yang akan menjadi akhirnya.
Saya tekan Ctrl+D dan memilih gambar yang sesuai (2). Itu langsung dimasukkan ke sana (3). Atur> Isi Bingkai Proporsional ... (4) Sekarang tentu saja kita butuh guru yang baik, dia harus ikut dalam gambar supaya Mama dan Papa melihat seberapa ramah mereka di sana (5).
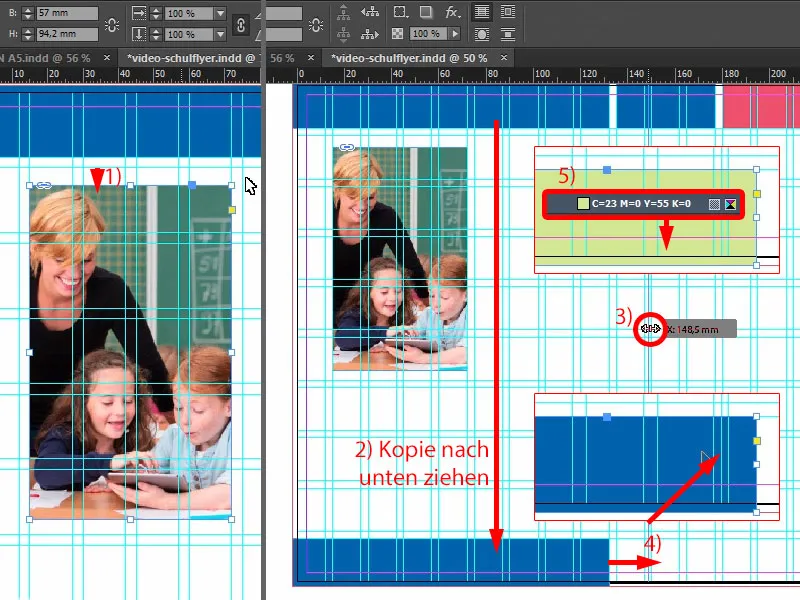
Lalu kita bisa menurunkannya sedikit (1). Di sini kita melanggar tata letak, tetapi itu sepenuhnya wajar, karena pada akhirnya ini juga tentang estetika.
Di bagian bawah, kita juga menempatkan kotak seperti di atas. Maka buat salinannya, tarik ke bawah sepenuhnya (2). Dan sekarang mungkin akan membantu untuk menetapkan garis bantu di tepat di tengah, di mana lipatan berada, garis bantu diatur di 148,5 - di situlah lipatan itu.
Kemudian, kita cukup menggeser kotak ini sedikit ke atas, kurang lebih seperti ini (4). Saya suka itu … Segera ubah warnanya (5) dan lanjutkan.
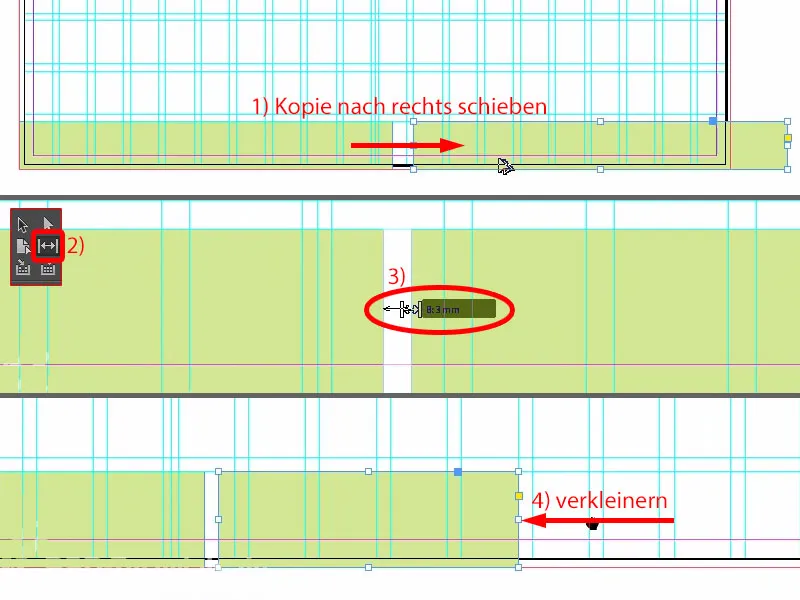
Buat salinannya juga (1).
Sekarang kita butuh 3 mm kita. Karena InDesign tidak menunjukkan jarak ketika kita geser kotak, kita harus menyelesaikannya dengan Alat Spasi (2). Yaitu: Tekan tombol Ctrl- dan atur ke 3 mm, dan masalah pun teratasi (3). Tentu saja itu masih terlalu besar, jadi: geser sedikit kecil, hingga di sana (4) …
… dan empat bidang ke atas (1).
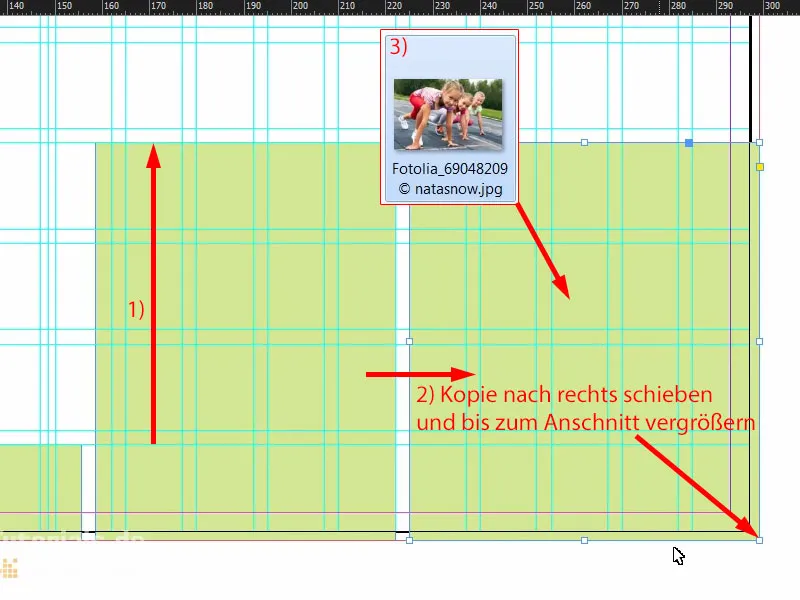
Sebagai tambahan, ada gambar, saya tarik ini ke pinggir (2). Sebuah kali Ctrl+D, buka gambar tersebut (3), …
… lagi, Atur> Isi Bingkai Proporsional kembali (1). Sekarang kita punya sesuatu yang istimewa, yaitu kasus khas: Kami menempatkan foto dan gadis-gadis lucu ini, mereka tidak hanya keluar dari tata letak, tidak, mereka bahkan ingin berlari keluar, dan itu tidak boleh terjadi. Jadi kita ambil gambar itu, Objek>Transformasi>Cermin Horizontal (2). Dengan demikian, kami membuat gadis-gadis itu memandang tata letak dan berlari masuk ketika lari dimulai. Ini penting untuk memperhatikan arah pandang orang saat meletakkannya dalam tata letak - lebih baik masuk ke dalam tata letak daripada di luar sana hanya terdapat area perakitan putih dan setelah cetak tidak ada apa-apa lagi. Oleh karena itu: Perhatikan hal seperti ini. Di sini kita juga mengubah warna menjadi hijau (3).
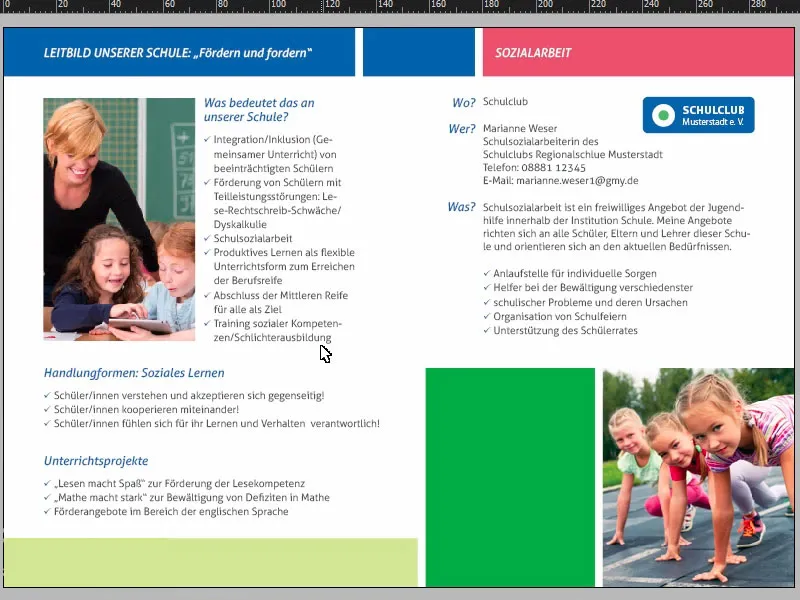
Mari kita lihat semuanya lagi ... Sebenarnya hanya teks yang masih kurang di sini.
Isi Flyers: Teks dan Format
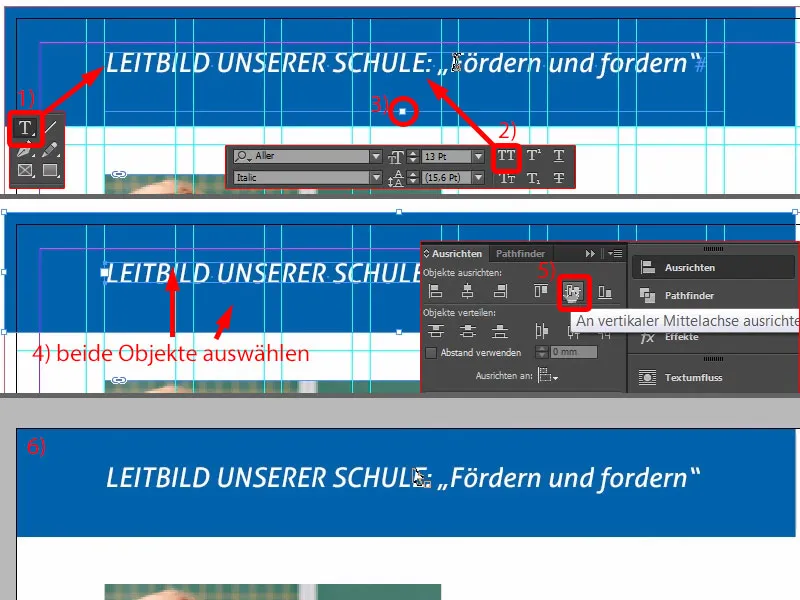
Saya gulir ke atas di sini, ambil Alat Teks, tarik sebuah kotak teks dan tempelkan teks yang sesuai dari papan klip (1). Ini sebenarnya sudah cukup bagus. Namun, saya ingin tiga kata pertama menjadi huruf besar (2).
Dan dengan itu, kita dapat mengatur ke ukuran yang optimal (Klik dua kali pada pegangan area teks pada 3).
Untuk itu, tentu saja panel Rata akan berguna kembali. Jadi saya pilih kotak teks dan di belakangnya objek, kotak biru ini (4), dan kemudian dengan mudah diluruskan pada sumbu vertikal (5).
Mengapa itu tidak benar sekarang (6)? Jelas - kita telah membawa tepian bersama.
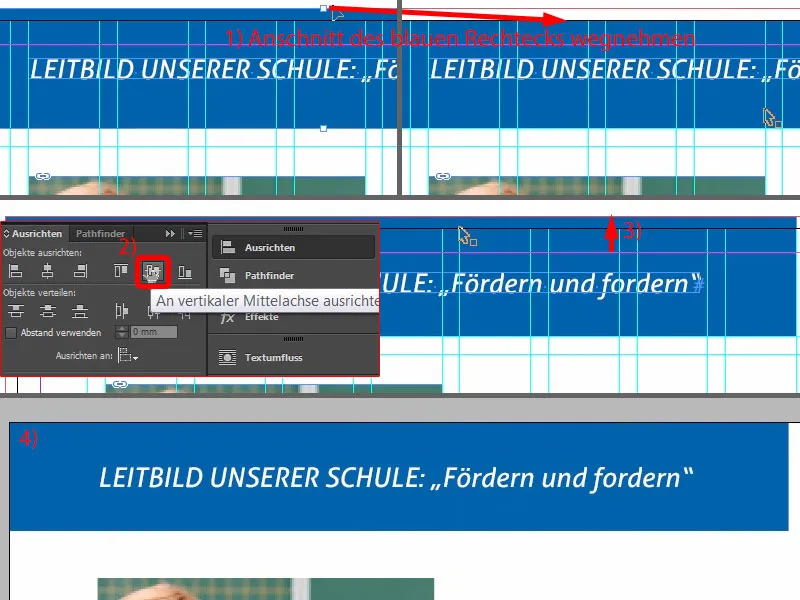
Jadi mari kita singkirkan sebentar (1) dan kita lakukan sekali lagi (mencari persegi panjang dan kotak teks, kemudian di (2) dalam Kotak Alat-Ausrichten Atur ke sumbu vertikal). Kemudian saya akan tarik persegi panjang hingga ke luar potongan (3). Sekarang tentu saja terlihat lebih rapi dan terletak di tengah-tengah (4).
Pada langkah berikutnya, kita tarik kotak teks sebesar gambar (bergaris merah di 1).
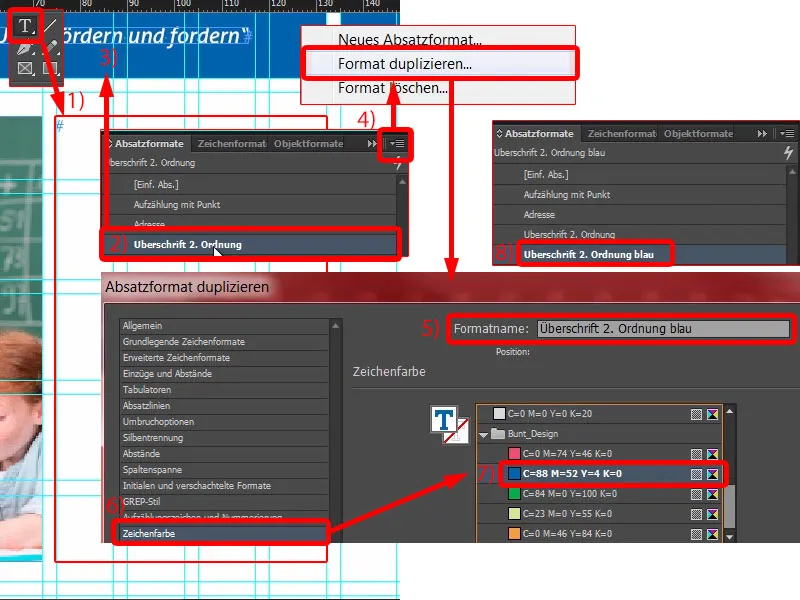
Kemudian tentu saja kita harus memperhatikan format yang sedang berlaku. "Judul 2. Orde" (2), itu juga yang di atas sini (3), akan tetapi berwarna putih. Kita tidak bisa menggunakan warna putih, jadi saya akan duplikat format tersebut. Duplikat format... (4).
Saya sebut itu "Judul 2. Orde biru" (5). Warna karakter (6) saya juga ubah menjadi biru (7). Sekarang kita memiliki format yang tepat (8) ...
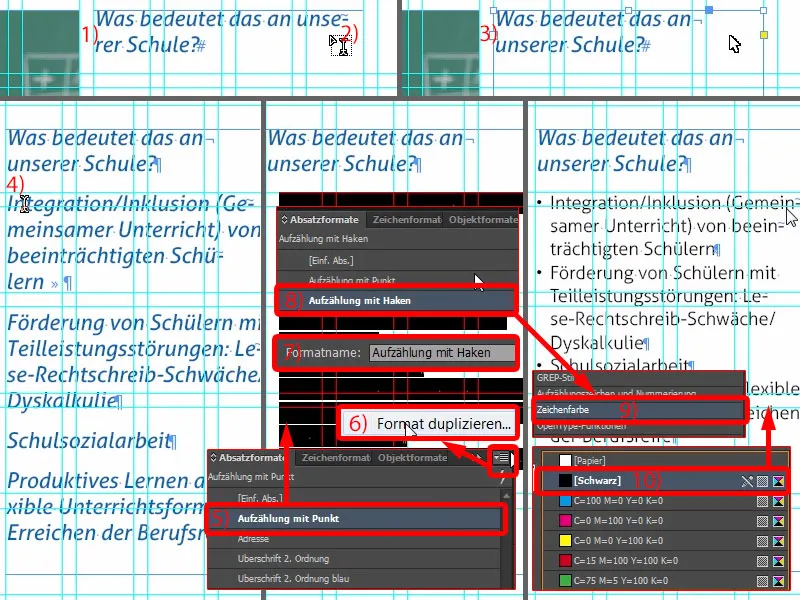
... dan saya dapat dengan mudah menyalin dan paste teksnya (1). Warna cocok, namun yang tidak bagus lagi adalah pemisahan suku kata (2). Tidak masalah: Letakkan kursor di depan "kami", kemudian tekan Shift dan Enter - Masalah teratasi (3).
Sekarang saya ambil teks berikutnya, Copy & Paste (4). Tentu saja semuanya terlalu besar, jadi saya akan memformat semuanya dengan "Pembulatan dengan titik" (5). Kita juga akan menduplikat format ini (6). Kita beri nama baru kepada format ini: "Pembulatan dengan Tanda Centang" (7), lalu kita konfirmasi sekali. Dan saya terapkan pada teks ini - klik sekali di sini (8).
Sekarang kita dapat mulai menyesuaikan format. Apa yang ingin kita lakukan pertama kali? Mungkin kalian sudah menyadari, huruf putih di latar belakang putih menghasilkan putih salju. Oleh karena itu, kita butuh sedikit kontras lebih, karena saat ini tidak ada yang bisa dibaca. Mari kita lihat ke dalam warna karakter (double klik pada 8, kemudian ke 9). Di sana kita sudah menemukan berbagai bidang warna, termasuk satu warna hitam (10). Ketika saya pilih itu, semuanya berubah sekarang. Bagi selera saya, itu sedikit terlalu keras. Kita bisa sedikit lebih lembut.
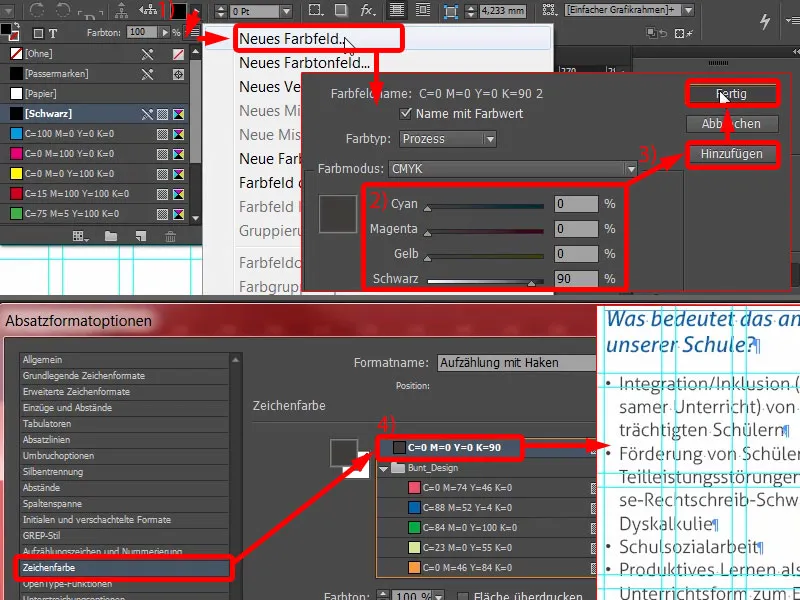
Jadi saya buat bidang warna baru. Sayangnya, kita tidak bisa melakukannya dari dialog saat ini, jadi keluar sebentar melalui OK. Pada bidang warna baru (1), saya pilih: tiga kali angka 0 dan sekali 90 persen (2). Tambahkan dan Selesai (3).
Dengan begitu, kita mendapatkan warna hitam yang sangat lembut. Saya kembali ke format perenggan ini dan sekarang saya dapat memilih hitam 90 persen (4). Itu sedikit lebih nyaman.
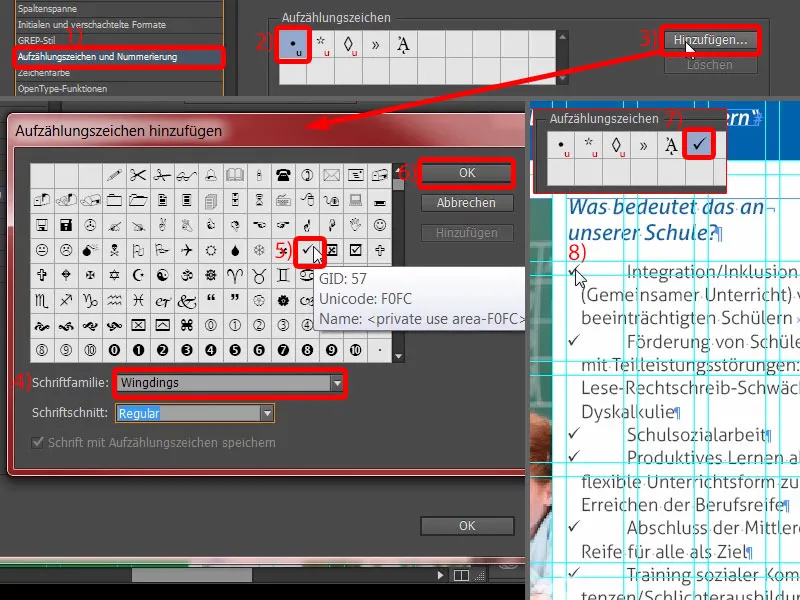
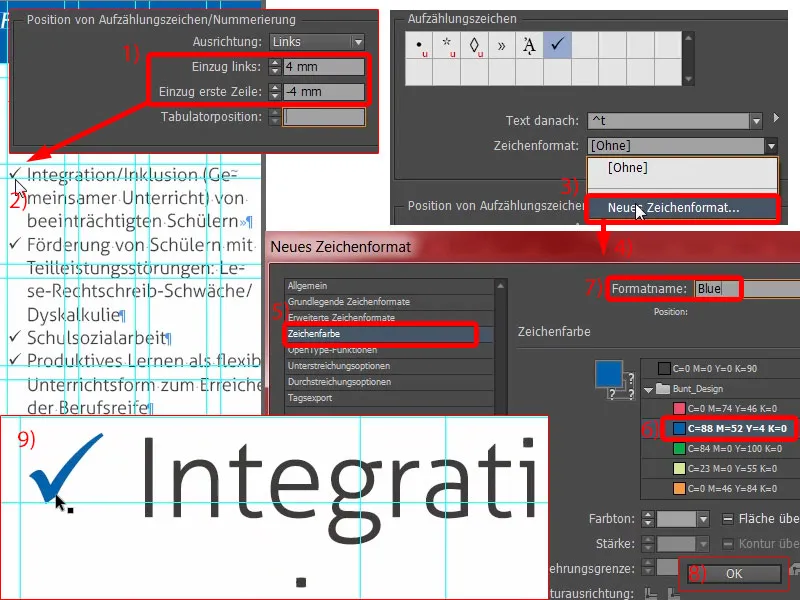
Selanjutnya kita masih memerlukan sebuah pembulatan (1). Saat ini kita memiliki titik-titik sebagai pembulatan hitam (2), yang pada suatu saat akan terasa membosankan. Mari kita ubah sedikit. Kita lihat: Tanda centang hilang ... (pada 2) Mari kita coba Tambahkan... (3) Aller Light telah saya telusuri sepenuhnya, namun tidak ada checkbox semacam itu di glifnya atau tanda centang. Jadi saya coba masukkan Wingdings (4). Di sana kita akan temukan tanda centang (5) ... OK (6). Dan kemudian saya pilihnya (7). Kalian lihat: Ini akan diatur langsung (8).
Di sini kita perlu sedikit menata indentasi. Aku atur Indentasi kiri menjadi 4 mm dan Indentasi baris pertama menjadi -4 mm (1). Lalu itu sudah pas (2). Namun yang ingin saya ubah sekarang adalah warna tanda centang.
Untuk itu kita dapat dengan mudah membuat format karakter yang cocok dari dialog. Saya pilih Format Karakter Baru... (3) Maka akan terbuka dialog baru (4). Dan di sana saya atur warna karakter (5) menjadi biru saja (6). Lagi, beri nama baru, "Biru" (7), dan konfirmasi (8). Sekarang kita lihat checkbox ini - dan kalian lihat: Sekarang juga dalam warna biru - setelah zoom masuk - voila (9). Saya suka format paragraf, karena mereka begitu praktis. Tentu saja memakan waktu saat pembuatan, namun jika ada yang perlu diubah, bisa cepat sekali.
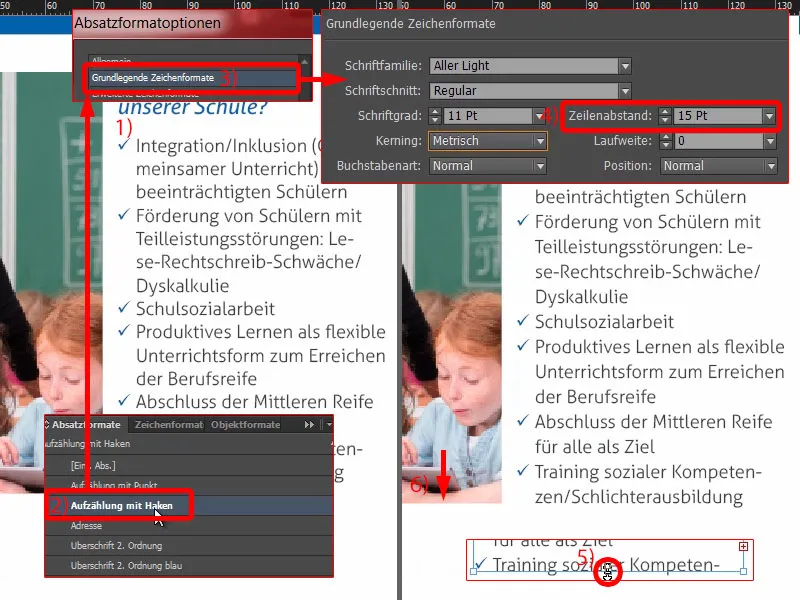
Apa lagi yang kita lihat di sini? Ini tidak simetris (1). Sekarang beberapa orang mungkin berpikir: "Ya, oh Tuhan, lagi-lagi sesuatu." Ya! Saya katakan kepada kalian, dalam desain ini penting: bekerja dengan presisi. Dan itulah mengapa saya buka "Pembulatan dengan Tanda Centang" (2) sekali lagi dan atur di sana di bawah Format Karakter Dasar (3) jarak baris menjadi 15 Pt (4).
Sekarang kita memiliki sedikit teks lonjakan (5, klik ganda pada pegangan bawah kotak teks). Dan kemudian saya bisa membuat gambar sedikit lebih besar lagi (6, tarik sesuai tinggi teks). Dengan begitu kami memastikan penampilan membaca dan tampilan huruf lebih baik lagi. Ini sangat penting - pembaca tidak akan sadar secara sadar apa yang telah diubah. Mereka hanya akan sadar satu hal: bahwa mereka tidak bisa membacanya. Dan itu harus dihindari sejauh mungkin oleh desainer.
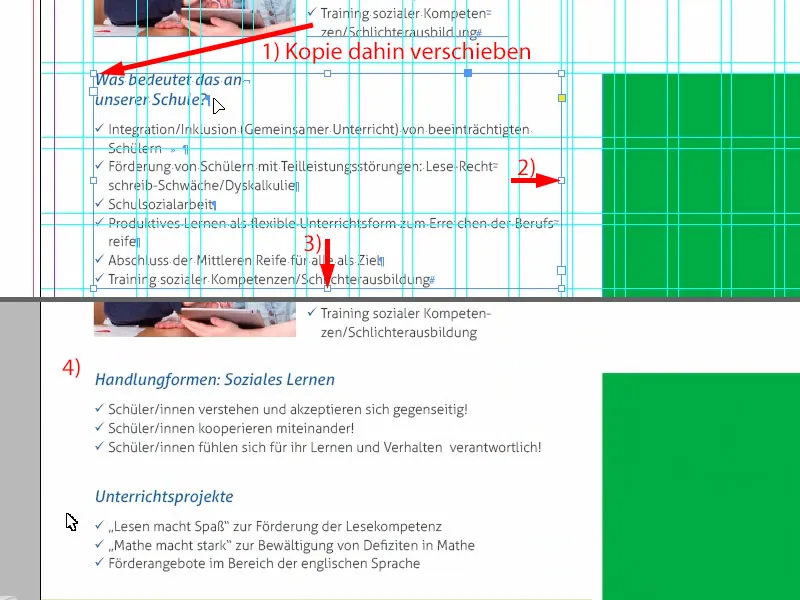
Sekarang mari kita tidak mempersulit diri. Saya buat salinan dari bidang ini (1), tarik sekali besar, dari sana ke sini dan dari atas ke bawah (2 dan 3).
Saya salin lagi teks dari papan klip ... Lalu kita bisa menyalin konstruksi ini sekali, di sini tambahkan satu lagi paragraf. Teksnya juga akan disesuaikan lagi. Selesai (4).
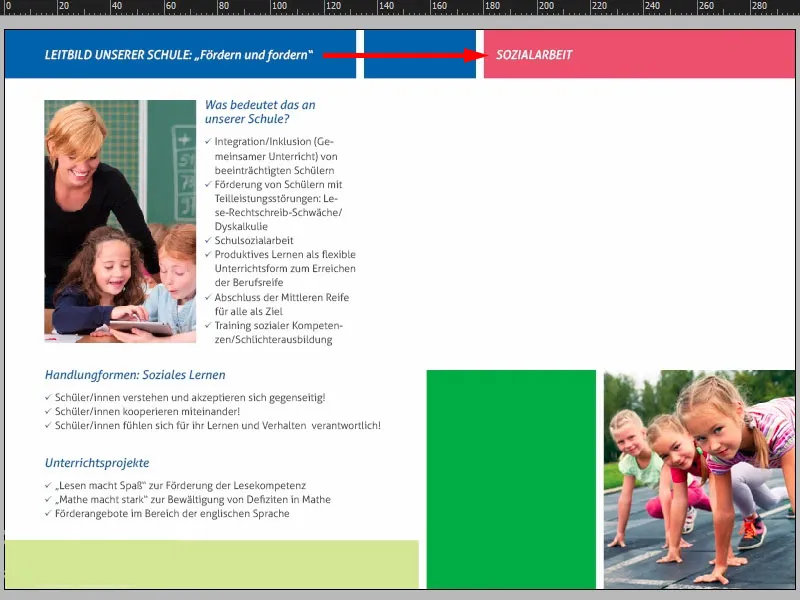
Di sebelah kanan, kita membuat salinan dari judul di sebelah kiri, tulis di sana "Pekerjaan Sosial".
Sekarang saya akan menarik sebuah kotak teks (1). Ukurannya tidak menjadi masalah saat ini (diberi garis merah di nomor 1). Lalu saya masukkan kembali teksnya (2).
Sekarang semuanya sudah ditetapkan tanpa format paragraf, tetapi ada format karakter yang tersesat di dalamnya (3). Kita akan menghapusnya (4). Tolong periksa sekali lagi apakah ada teks biru di sana, jika tidak ingin ada format tersebut tersesat di sana.
Untuk teks tersebut belum ada format yang sesuai, tetapi kita punya yang dinamakan "Alamat" (5). Saya akan memformatnya sekarang. Jadi, saya akan membuat salinan lagi (Klik Kanan dan 6). Saya akan menyebutnya "Teks Jumlah" (7). Sekarang tentu semua huruf menjadi putih. Jadi warna karakter (8) cukup diubah dengan cepat menjadi hitam 90 persen (9). Masalah terpecahkan. Saya konfirmasi semuanya dan menerapkannya ke kotak teks (10).
Lihat di sini, apa yang tersesat di sini (11). Di sana harusnya ada masalah di bagian paragraf kita, jika tidak kita tidak akan memiliki indentasi.
Jadi kita periksa lagi dalam format paragraf "Teks Jumlah": Di bawah Indentasi dan Spasi (1) kita melihat 3 mm. Itu bisa kita hapus. Jadi atur semuanya menjadi 0 (2). Maka masalah itu teratasi (3).
Di sini kita dapat dengan mudah menggunakan "Penomoran dengan Tanda Centang" (4). Dan masalah itu pun teratasi.
Di sini kita membahas tentang pekerjaan sosial di klub sekolah, dengan seorang kontak. Kita dapat menarik kotak teks baru (1), dan di sana kita tulis: "Di mana?" Masih dengan memformat dengan benar, yaitu "Judul 2nd Orde biru" (2). Kita meletakkannya di kanan (3). Klik dua kali penanda (4). Dan tolong periksa apakah ini simetris (5). Lalu buatlah salinannya. Di sana kita sekarang menuliskan: "Siapa?" (6) Dan sekali lagi: "Apa?" (7) Dengan begitu masalah itu pun teratasi.
Di sini Anda bisa dengan jelas melihat simetri yang melekat pada desain. Kami memiliki 3 mm di bagian atas sini (1), itu kami lanjutkan ke bagian bawah sini (2). Ini benar-benar kriteria penting yang akan memberikan karakter yang rapi pada tata letak Anda di rumah.
Di sini kita bisa menyisipkan logo (3). Sekarang untuk klub sekolah, itu saya buat sendiri secara manual... ini benar-benar fiktif dan dibuat bebas. Ini akan memperkaya gambar secara keseluruhan dengan identitas merek tertentu.
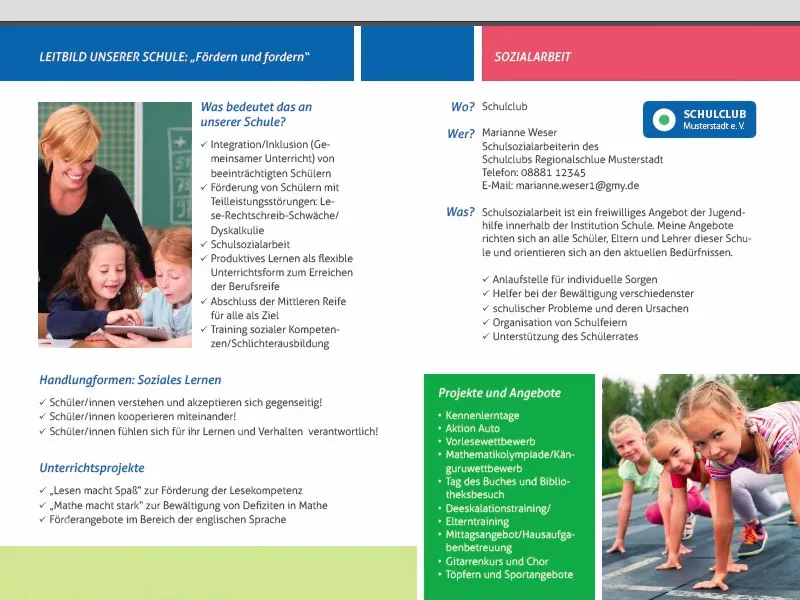
Mari kita tinjau semuanya. Kita bergerak maju dengan baik. Yang masih kurang di bawah ini adalah sedikit teks di dalam kotak hijau.
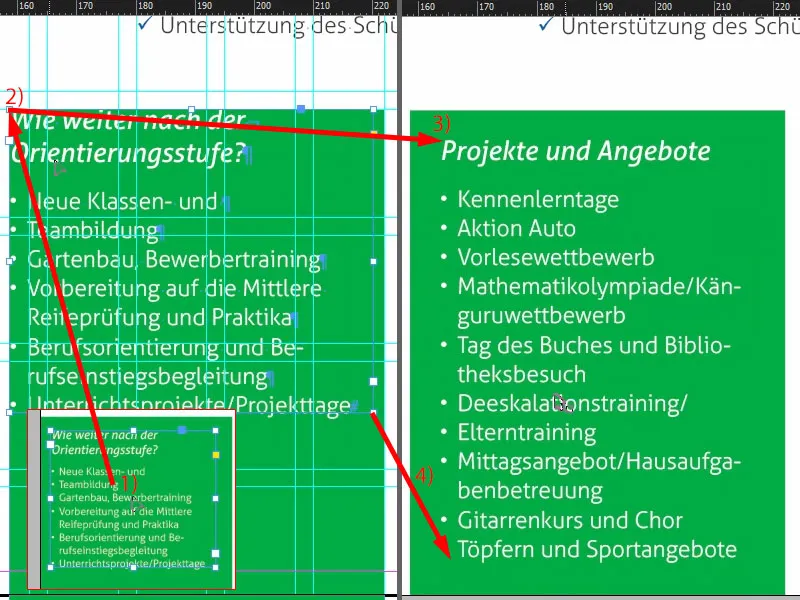
Tidak masalah: Kita cukup menyalin dari halaman pertama dengan menggunakan Ctrl+C dan memasukkannya di sini ke bawah (1). Kemudian saya letakkan di sudut kiri atas (2) dan dengan menekan tombol Shift- dua kali tombol panah ke kanan dan dua kali tombol panah ke bawah (3). Saya sesuaikan sedikit ukuran kotak teksnya (4). Sekarang dengan merombak teksnya... Voila.
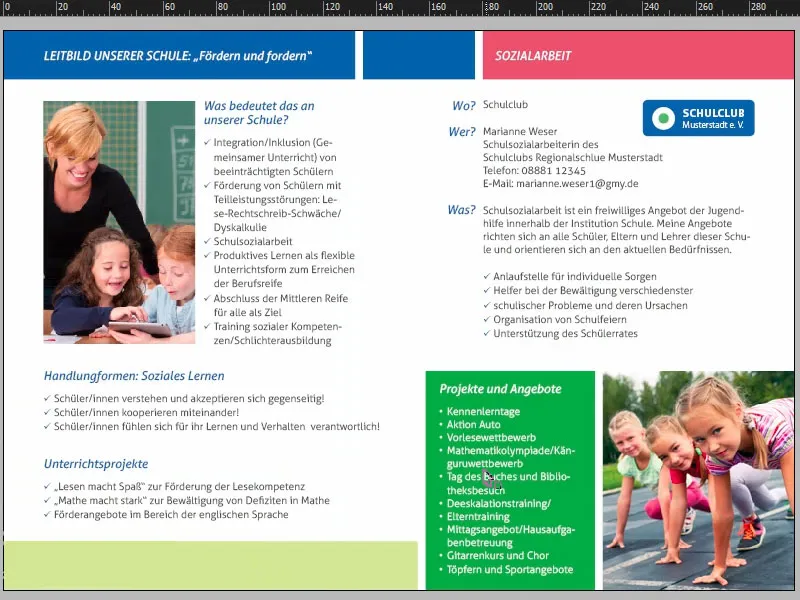
Inilah halaman yang sudah jadi.
Ekspor Flyer dari InDesign
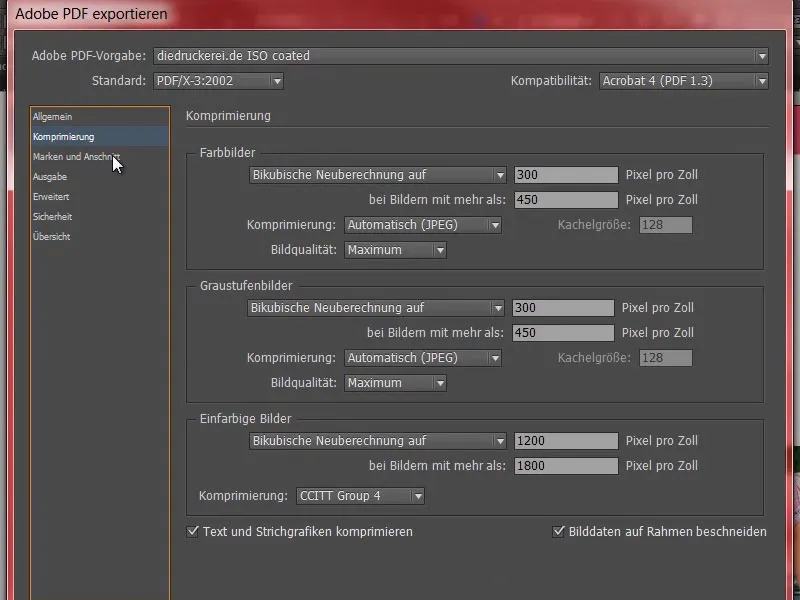
Sekarang kita akan mengekspor semuanya dan kemudian kita kirimkan untuk dicetak. Buka dialog Ekspor dengan menekan Ctrl+E dan simpan. Sekarang saya pilih preset Adobe PDF saya di bagian atas diedruckerei.de ISO coated (1), pastikan sekali lagi semuanya beres: Halaman, ya (2).
Kompresi sudah bagus.
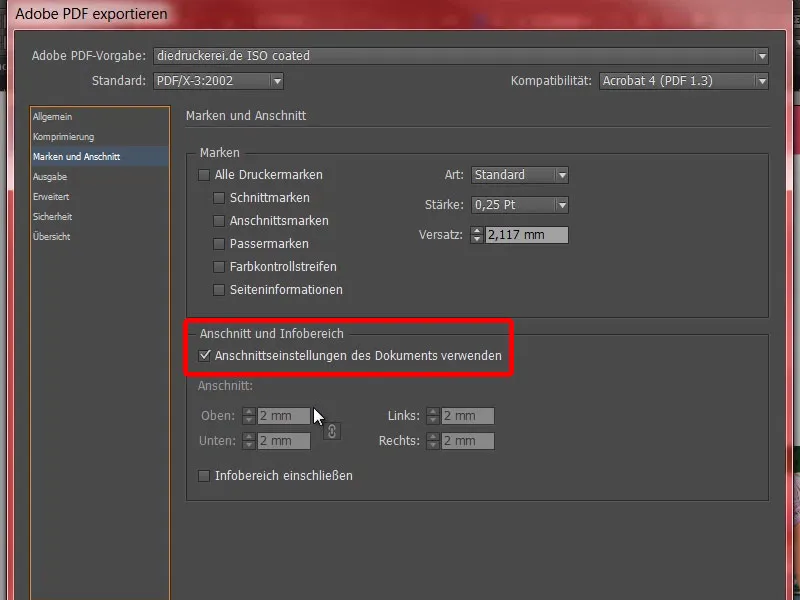
Merek dan Bleed - ya - gunakan Pengaturan Bleed dari Dokumen.
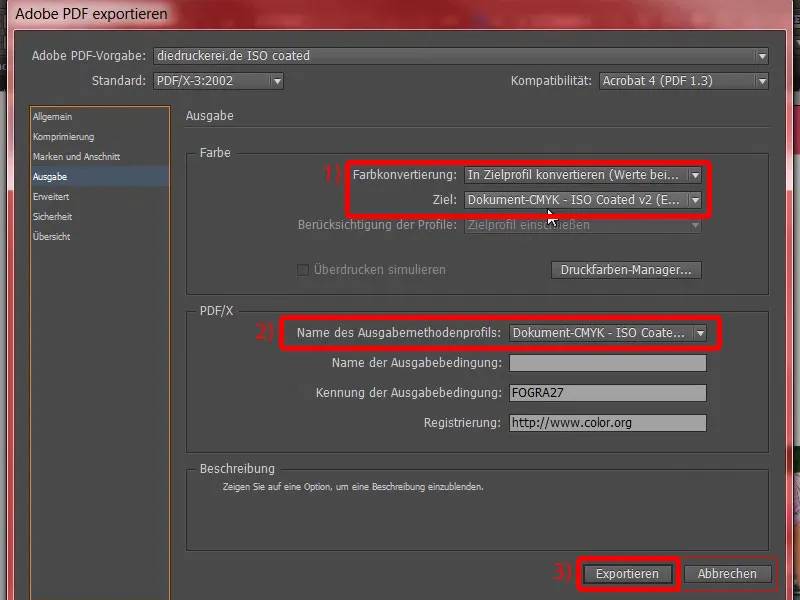
Output: Convert to Destination Profile, Dokumen-CMYK ISO Coated v2 (1). Dan di sini kami juga punya Dokumen-CMYK ISO Coated v2 (2). Itu sudah pas. Sekarang tinggal klik Ekspor (3) dan segera PDF akan terbuat.
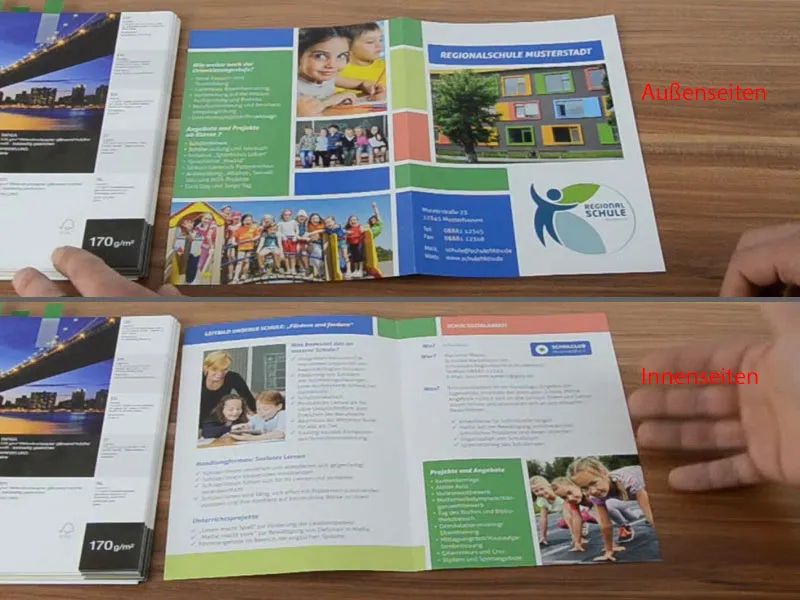
Ini adalah bagian dari luar,...
... ini adalah bagian dalam, persis seperti yang telah kita atur di InDesign. Dan sekarang saatnya untuk mencetaknya.
Mengirim pamflet ke percetakan
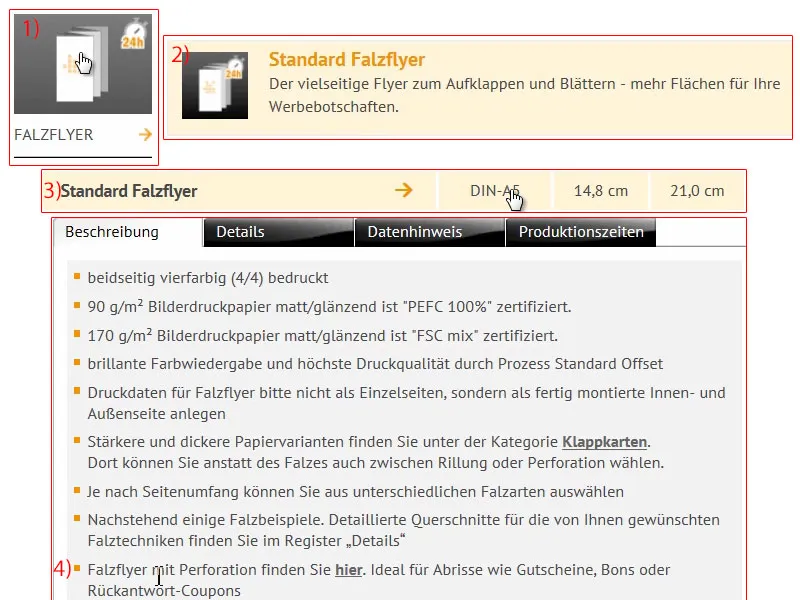
Sekarang masuk urutan pemesanan. Jadi, pilih lagi pamflet lipat (1), pamflet lipat standar (2). Kita menggunakan format DIN-A5 (3). Mungkin saran praktis di sini (4): Di sini juga terdapat pamflet lipat dengan perforasi. Apa itu? Itu adalah potongan-potongan yang digunakan untuk kupon, bon, atau kupon balasan. Mungkin kurang cocok untuk pamflet DIN-A5, tetapi jika Anda memiliki pamflet dengan lipat 2, maka Anda bisa dengan mudah menyisipkannya, terutama untuk kupon menjadi topik yang menarik. 
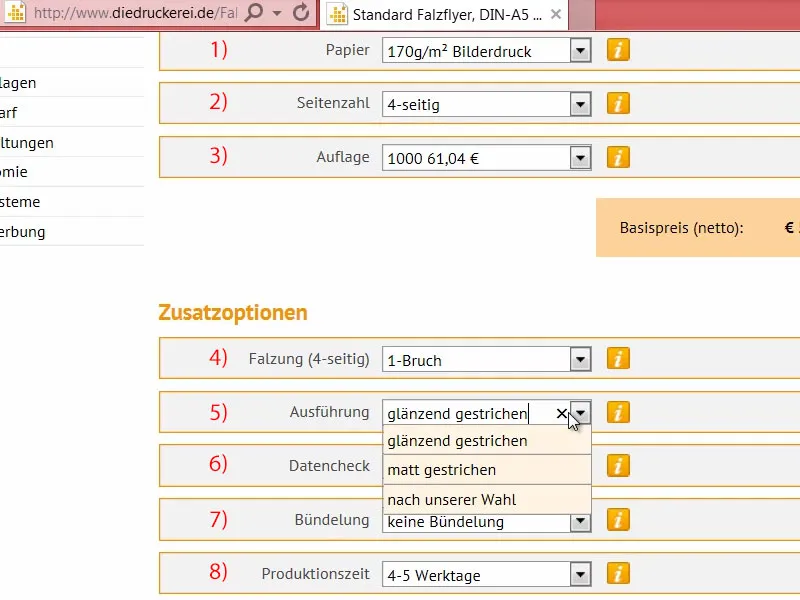
Selanjutnya: Konfigurasi produk. Kita memiliki kertas gambar yang sangat indah (1). Setelah melihat sampel kertas, saya memutuskan untuk menggunakan 170 g/m². Jumlah halaman adalah 4-halaman (2). Kita akan meningkatkan jumlah menjadi 1000 (3).
Lipatan: Tentu, kita memilih lipatan (5), karena hanya ada satu lipatan yang tersedia. Eksekusi (6): Di sini kita memiliki pilihan untuk memilih teknik penyelesaian yang holistik dari percetakan. Apa arti "dilapisi berkilap", "dilapisi mat"? Tentu saja Anda bisa melihatnya di sampel kertas. Saya memilih yang berkilap, karena itu memberikan tampilan yang sangat estetis, berkualitas tinggi. Kami tidak memerlukan pemeriksaan data (7). Waktu produksi, 4 hingga 5 hari kerja (8), itu sudah cukup ... Lanjutkan ke Pesanan.
Sekarang kita akan melanjutkan proses pemesanan ... Di bagian bawah, ini adalah keranjang belanja kami, seperti yang biasa kita kenal. Jika Anda memiliki kode kupon, Anda bisa memasukkannya di sini. Saya klik Lanjut. Kemudian semuanya akan dikonfirmasi lagi, Lanjut. Pembayaran di muka ... Lanjut. Saya setuju dengan Syarat dan Ketentuan. Gulir ke bawah sekali lagi. "Apakah Anda ingin tetap terinformasi?" - Ya, kami ingin. Dan sekarang mari kita mulai membeli.
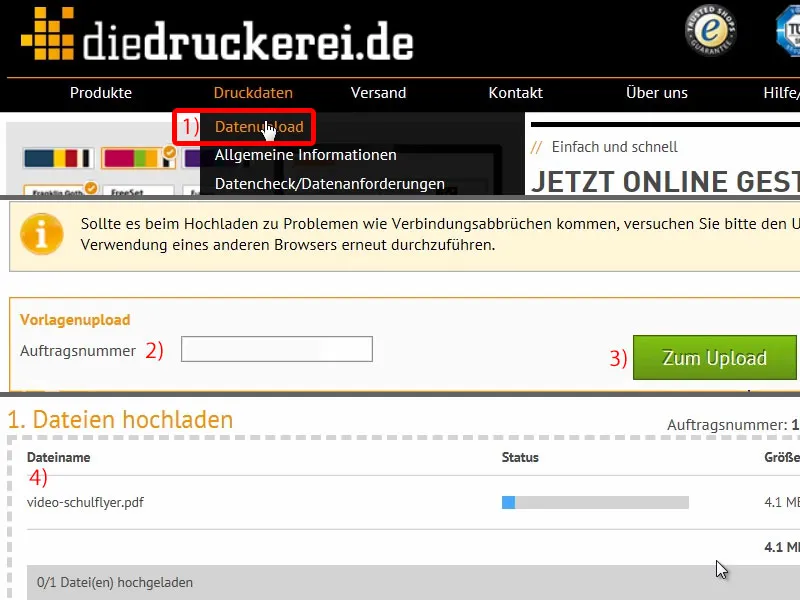
Kadang-kadang upload bisa terjadi nanti. Oleh karena itu, saya akan kembali ke halaman utama. Mungkin Anda bertanya-tanya di mana Anda bisa mengunggah dokumen jika Anda tidak menyelesaikannya selama proses pemesanan. Itu bisa dilakukan melalui Data cetak> Unggah data (1).
Di sini (2) Anda dapat pergi ke dialog unggah dengan mendapatkan nomor pesanan yang telah muncul sebelumnya atau yang Anda terima melalui email, (3). Artinya, jika Anda tersesat atau ingin menyerahkan pesanan terlebih dahulu sebelum mengunggah data cetak, misalnya bila Anda menerimanya dari sumber eksternal, maka Anda bisa menyelesaikan proses ini dengan mudah menggunakan nomor pesanan. Saya akan masukkan pamflet sekolah dengan drag-and-drop (4).
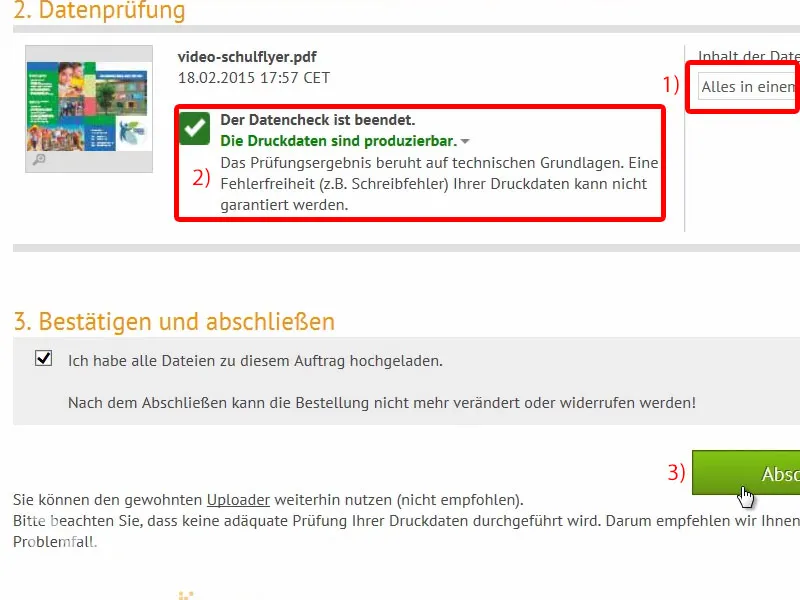
Sekarang gulir sedikit ke bawah. Ini adalah semua dalam satu dokumen (1). "Data cetak dapat diproduksi" (2). Luar biasa. Saya telah mengunggah semuanya, selesai (3), dan pesanan telah selesai.
Kita telah menyelesaikan proyek ini, sekarang kita menunggu agar pamflet ini tiba di rumah kita, dan kemudian kita akan melihat seperti apa hasilnya dan bagaimana rasanya secara keseluruhan.
Pembongkaran Pamflet Sekolah
Inilah paket kami. Pamflet kami saat ini tidur di dalamnya, kami akan menggoyang dan membongkarnya. Mari kita lihat ...
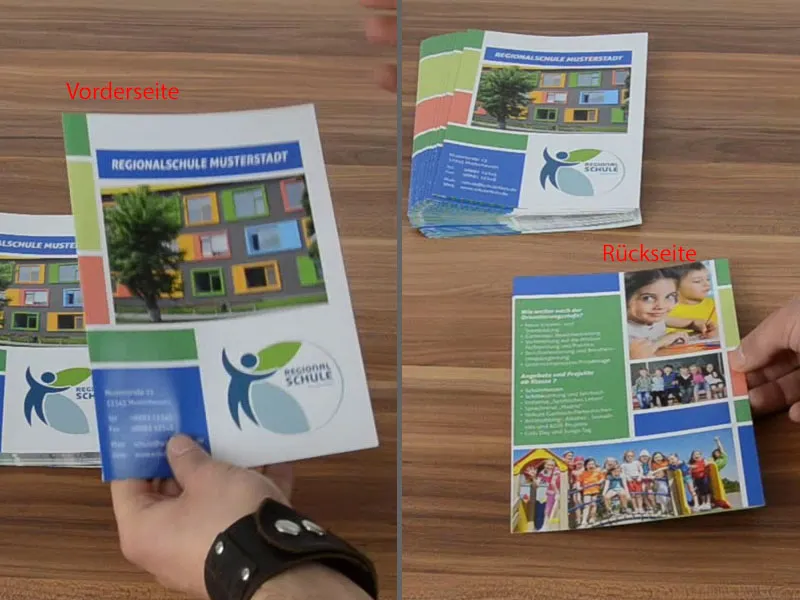
Sekolah Regional Musterstadt kami, seperti yang kita rancang: bagian depan, bagian belakang ...
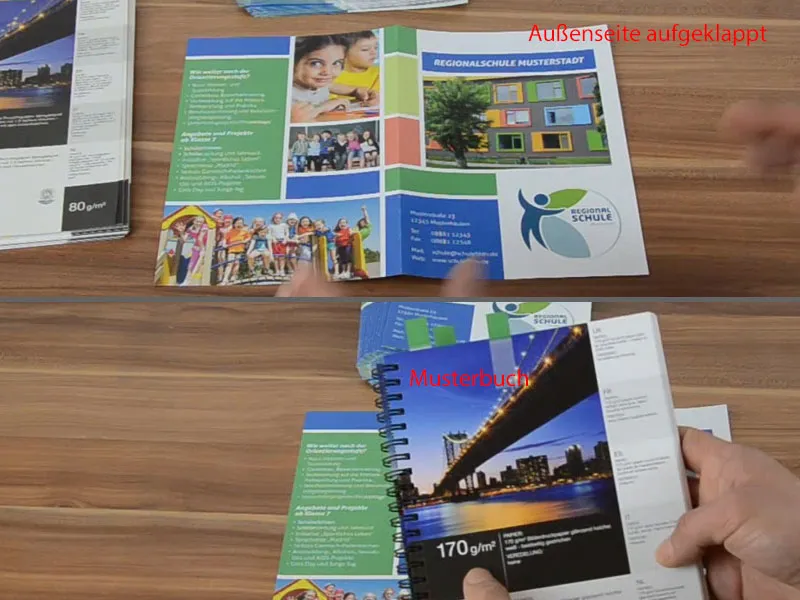
... dan kemudian lipatan bagian luar kita buka. Luar biasa. Mari kita juga perhatikan gramatur yang sesuai, yaitu 170 g/m². Melalui kertas yang dilapisi ini, gambar-gambar terlihat jauh lebih menonjol.
Dengan kertas yang tidak dilapisi, kualitas warna terpengaruh, tetapi ini sungguh menakjubkan. Jadi jika Anda menggunakan foto, pastikan menggunakan kertas yang dilapisi.
Sekarang mari kita lihat bagian dalamnya: Di sini pun semuanya bagus. Ini jenis pekerjaan yang patut dibanggakan. Semoga ini membantu Anda saat merancang Anda. Gunakan buku sampel kertas semacam ini. Ini sangat membantu. Saya puas ... Semoga Anda juga. Ciao, Stefan