Pada panduan hari ini, kamu akan belajar cara mengedit banner gambar dan tombol di Shopify. Menyesuaikan elemen visual ini di halaman toko kamu sangat penting untuk meningkatkan pengalaman belanja pelanggan dan menampilkan penawaran kamu dengan menarik. Di tutorial ini, aku akan memandumu melalui langkah-langkahnya dan memberikan tips berharga tentang cara mengimplementasikan penyesuaian dengan optimal.
Temuan Utama
- Kamu bisa mengedit gambar banner dan tombol langsung di template Shopify.
- Teks dan ukuran judul banner serta teks untuk tombol dapat disesuaikan secara individual.
- Memungkinkan untuk mengatur link tombol sesuai keinginan kamu, agar menuju ke halaman yang diinginkan.
Panduan Langkah demi Langkah
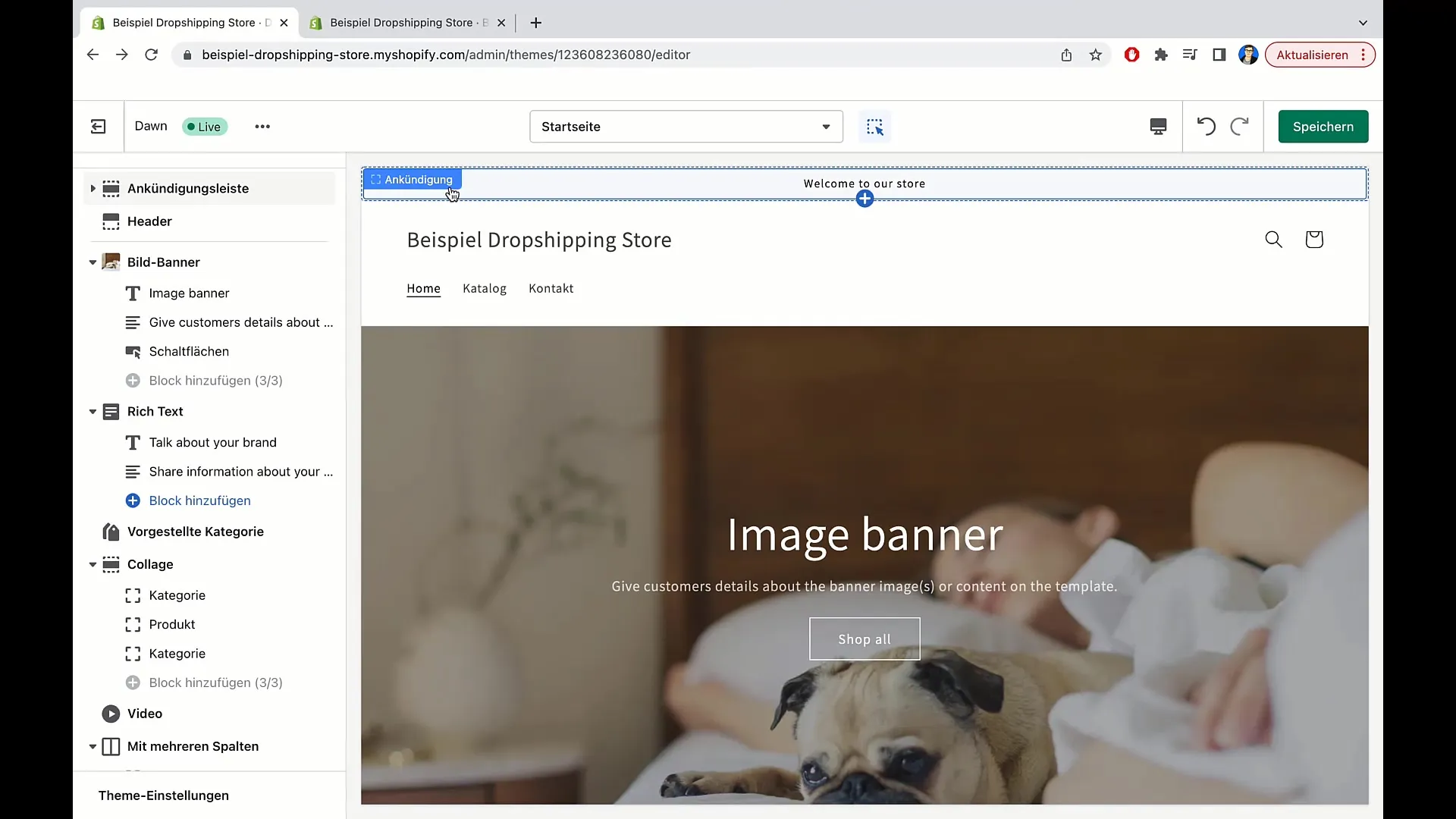
Membuka Template Dawn
Untuk memulai proses pengeditan, pertama-tama kamu harus membuka template Dawn kamu. Buka halaman admin Shopify kamu dan pilih template Dawn untuk bekerja di dalamnya.

Mengedit Gambar Banner
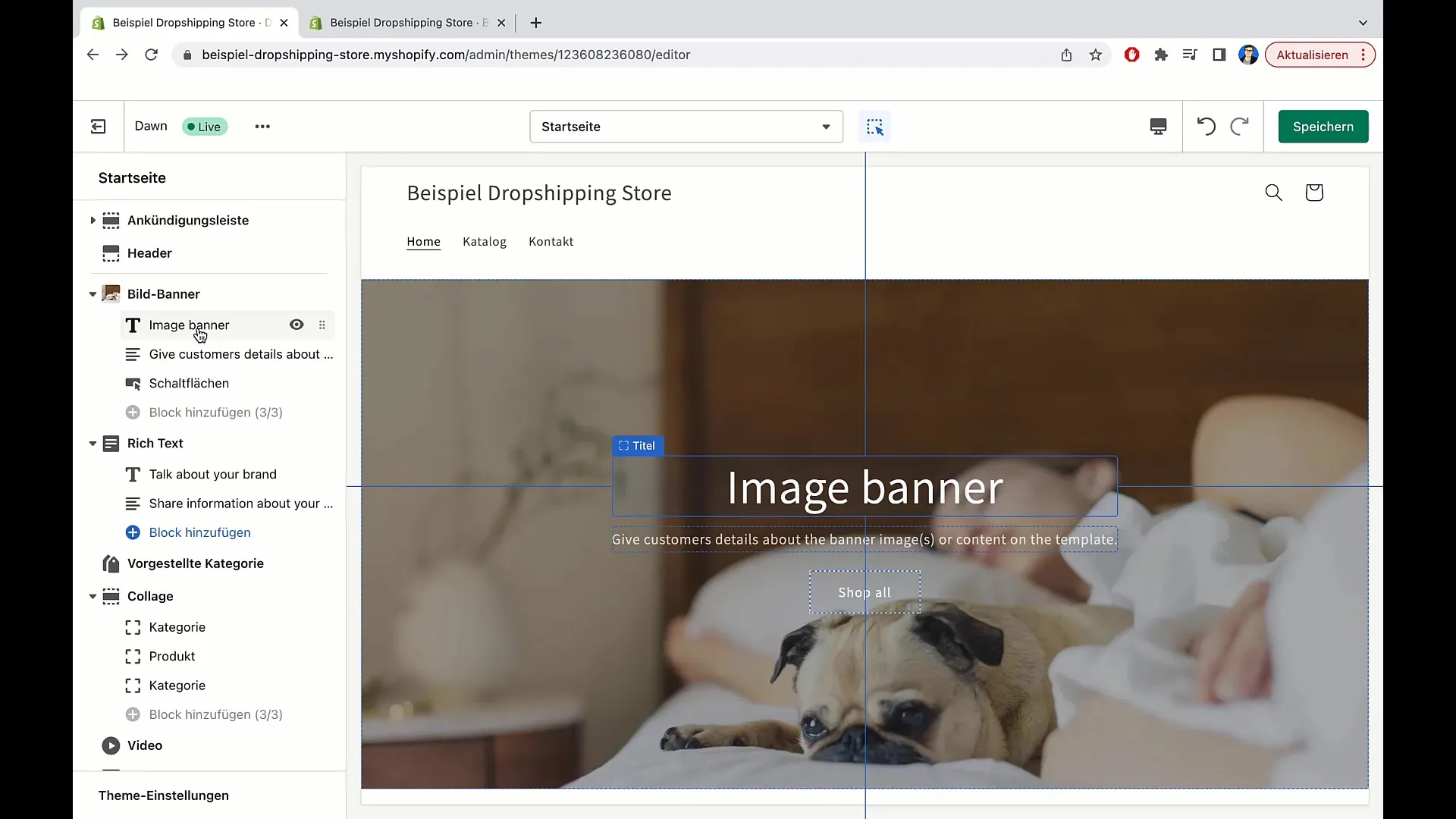
Setelah template dibuka, kamu bisa mulai mengedit gambar banner. Cukup klik pada area gambar banner dan kamu akan diberikan opsi untuk mengganti atau mengedit gambar dengan cepat.

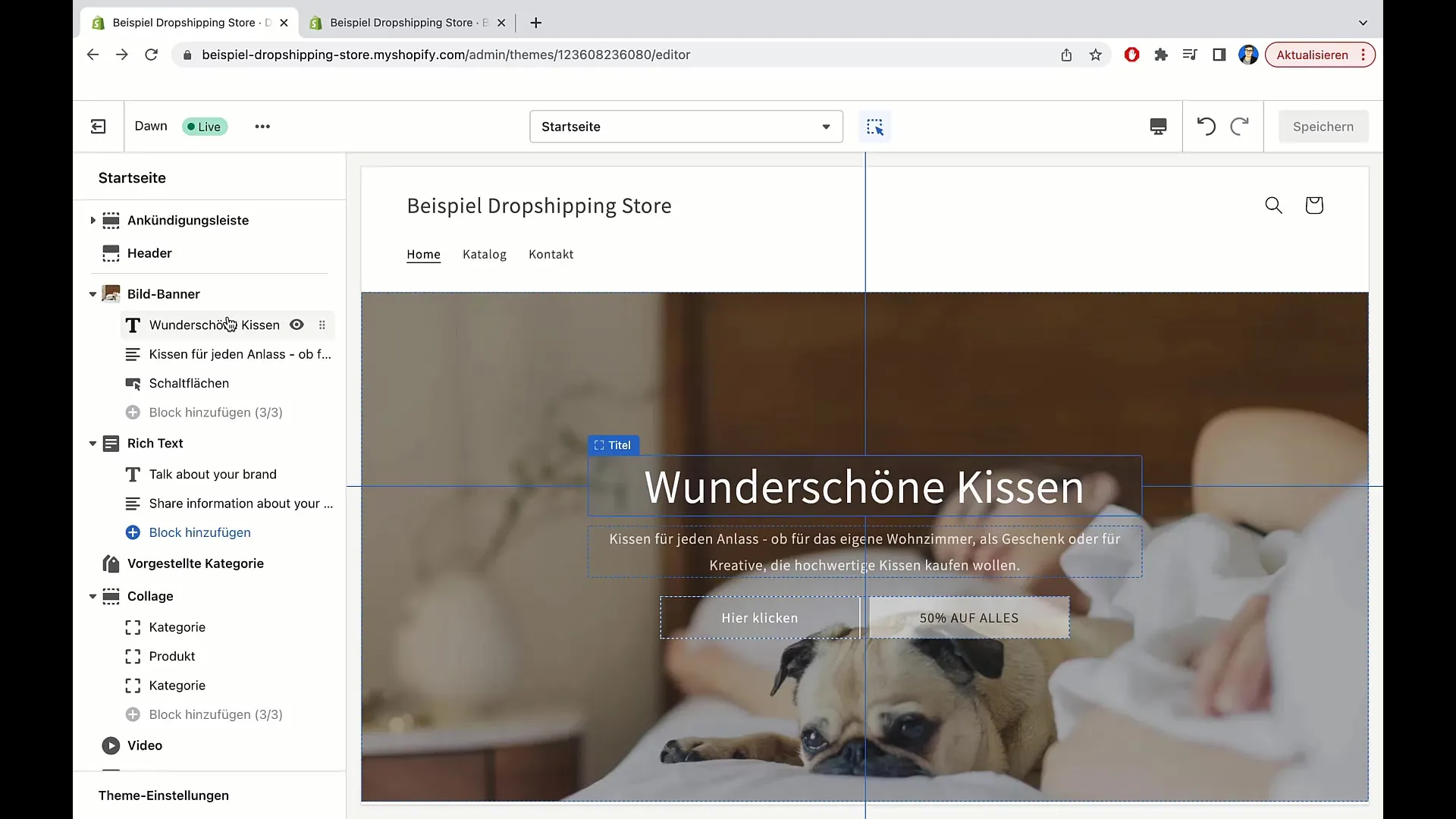
Menyesuaikan Judul Banner
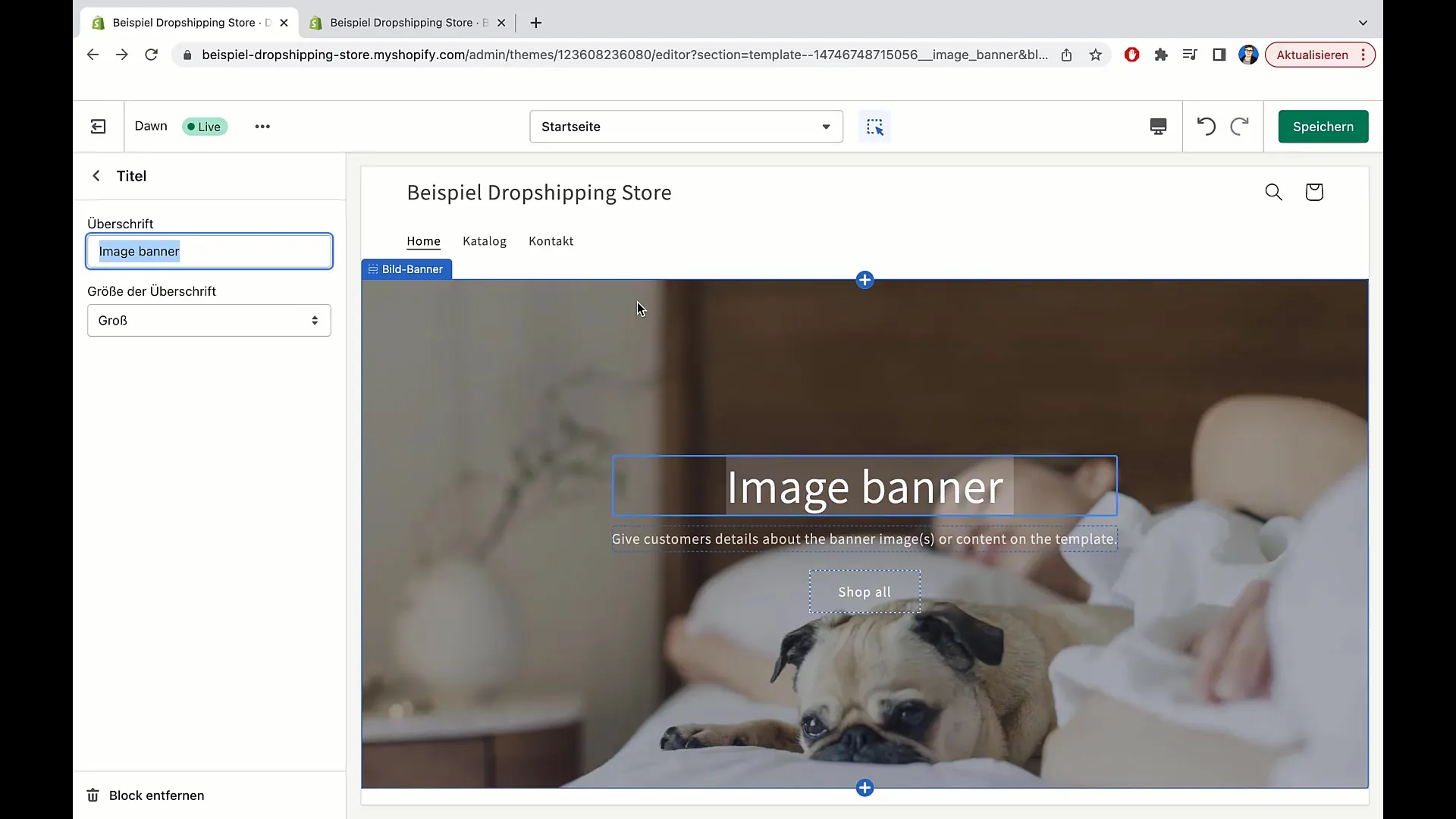
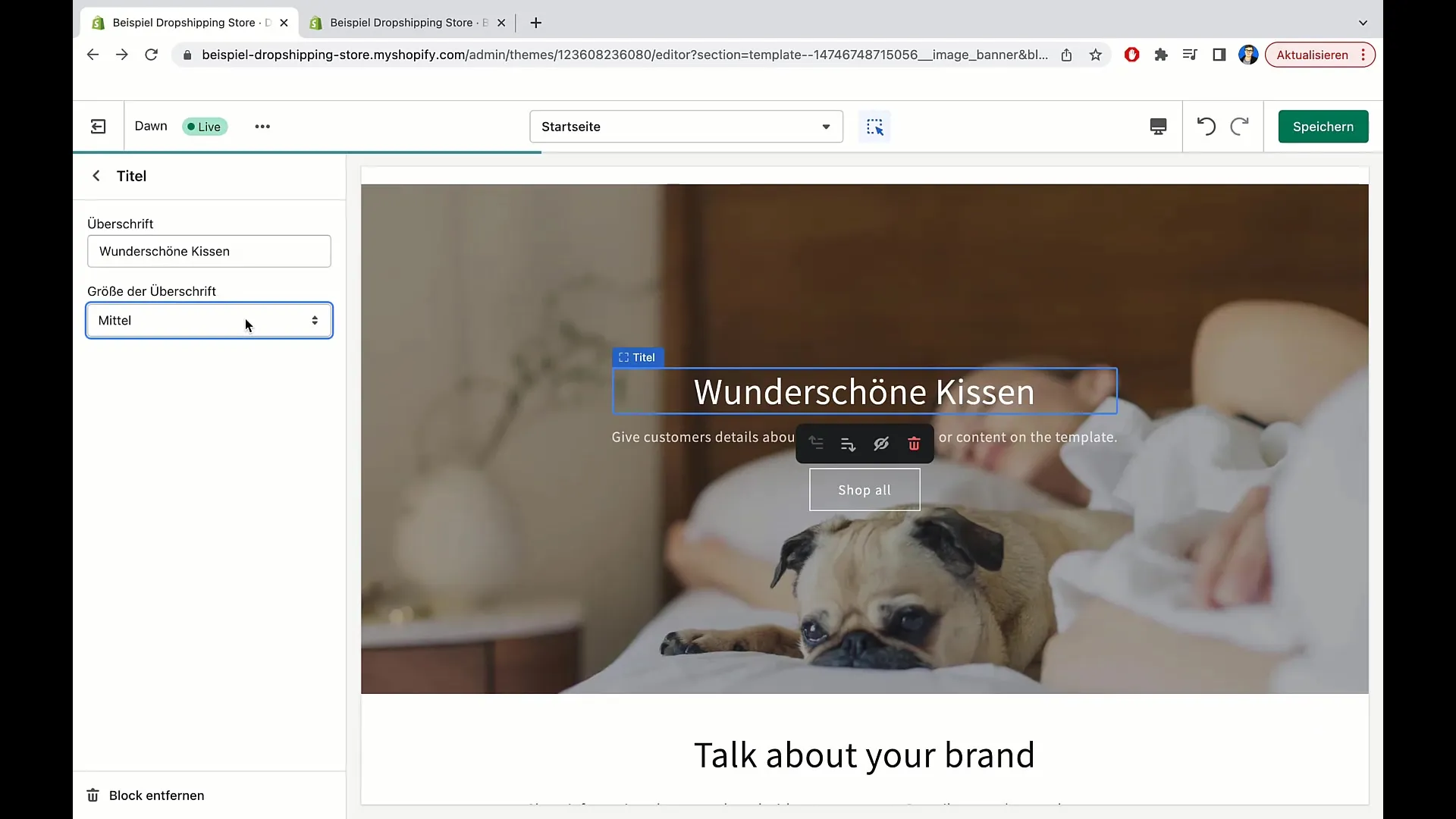
Setelah kamu mengedit gambar banner, langkah berikutnya adalah menyesuaikan judul. Klik langsung pada judul saat ini untuk mengedit teksnya. Kamu bisa misalnya menuliskan "Bantal Cantik", jika produk kamu adalah bantal.

Menentukan Ukuran Teks Judul
Hal yang penting adalah menyesuaikan ukuran teks judul agar terlihat bagus. Kamu bisa memilih apakah teks tersebut ingin berukuran sedang, kecil, atau besar. Ukuran teks yang besar bisa sangat menarik untuk menarik perhatian pengunjung.

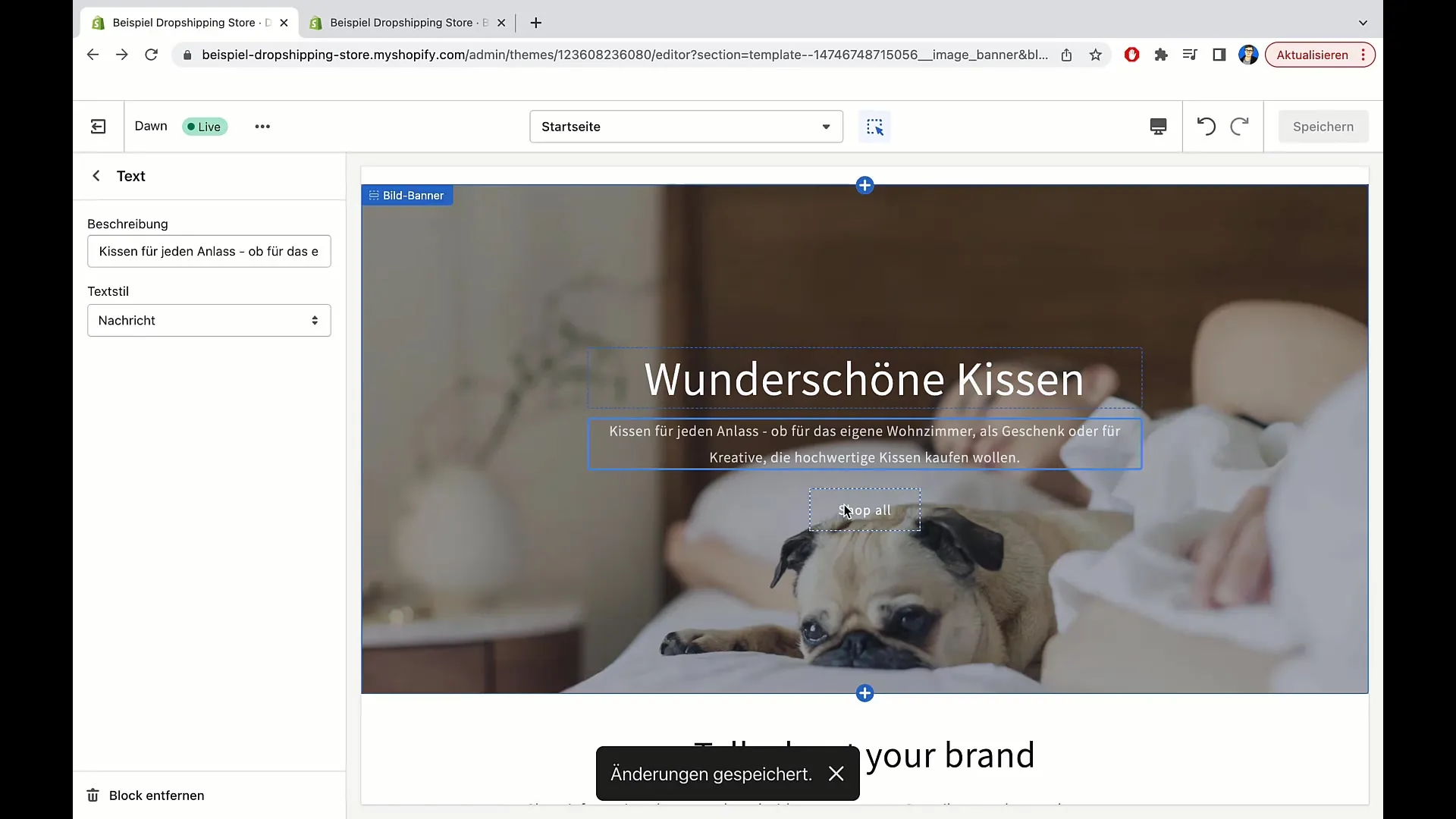
Menambahkan Teks di Bawah Judul
Sekarang kamu bisa menambahkan teks di bawah judul. Klik di area teks dan tulis deskripsi yang menarik bagi produk kamu, misalnya "Bantal untuk Setiap Kreatif". Pastikan teksnya jelas dan mengundang.
Menyimpan Perubahan
Setelah kamu puas dengan penyesuaian teks judul dan deskripsi, jangan lupa klik "Simpan" untuk menyimpan perubahan yang telah kamu lakukan.

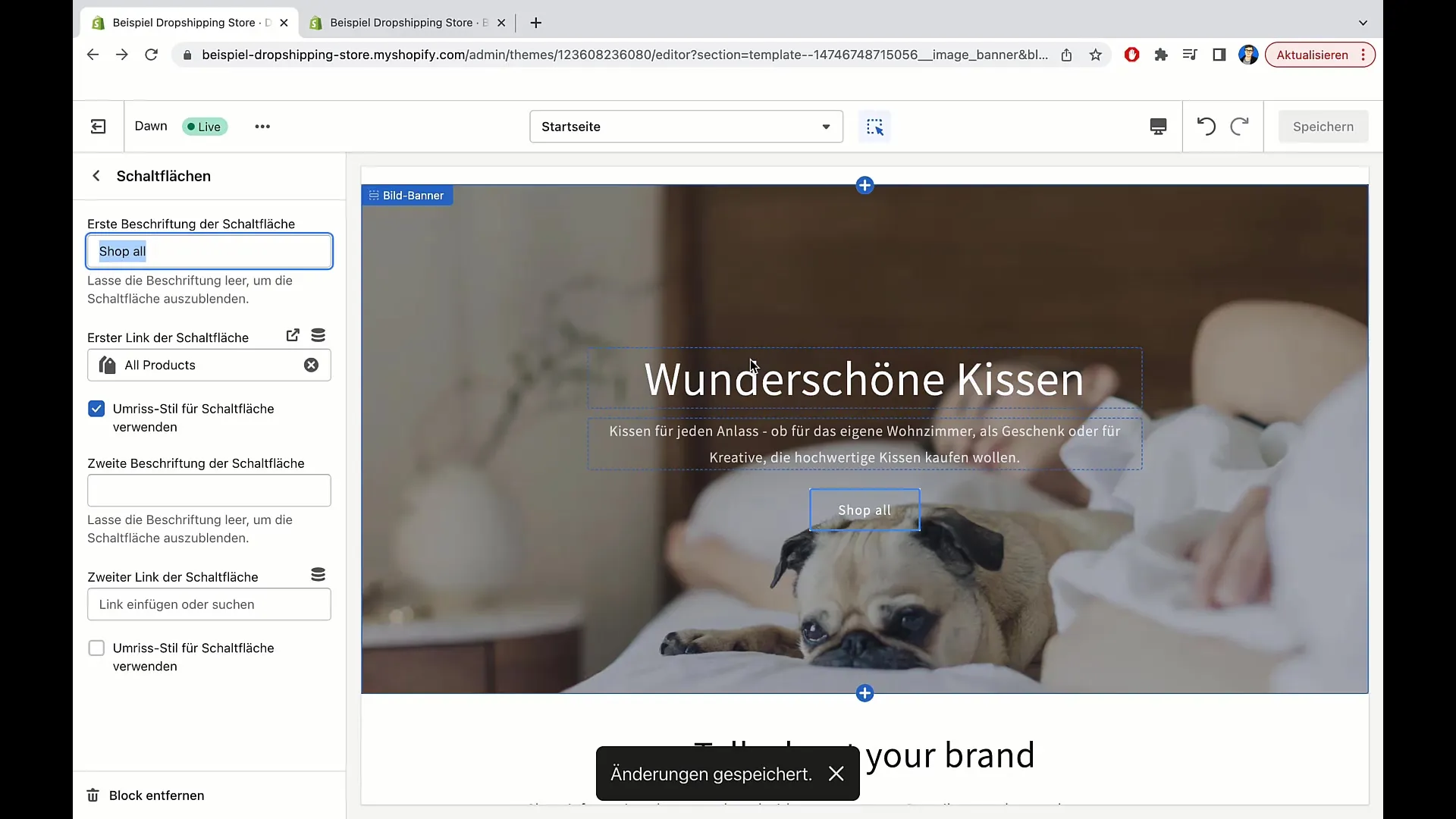
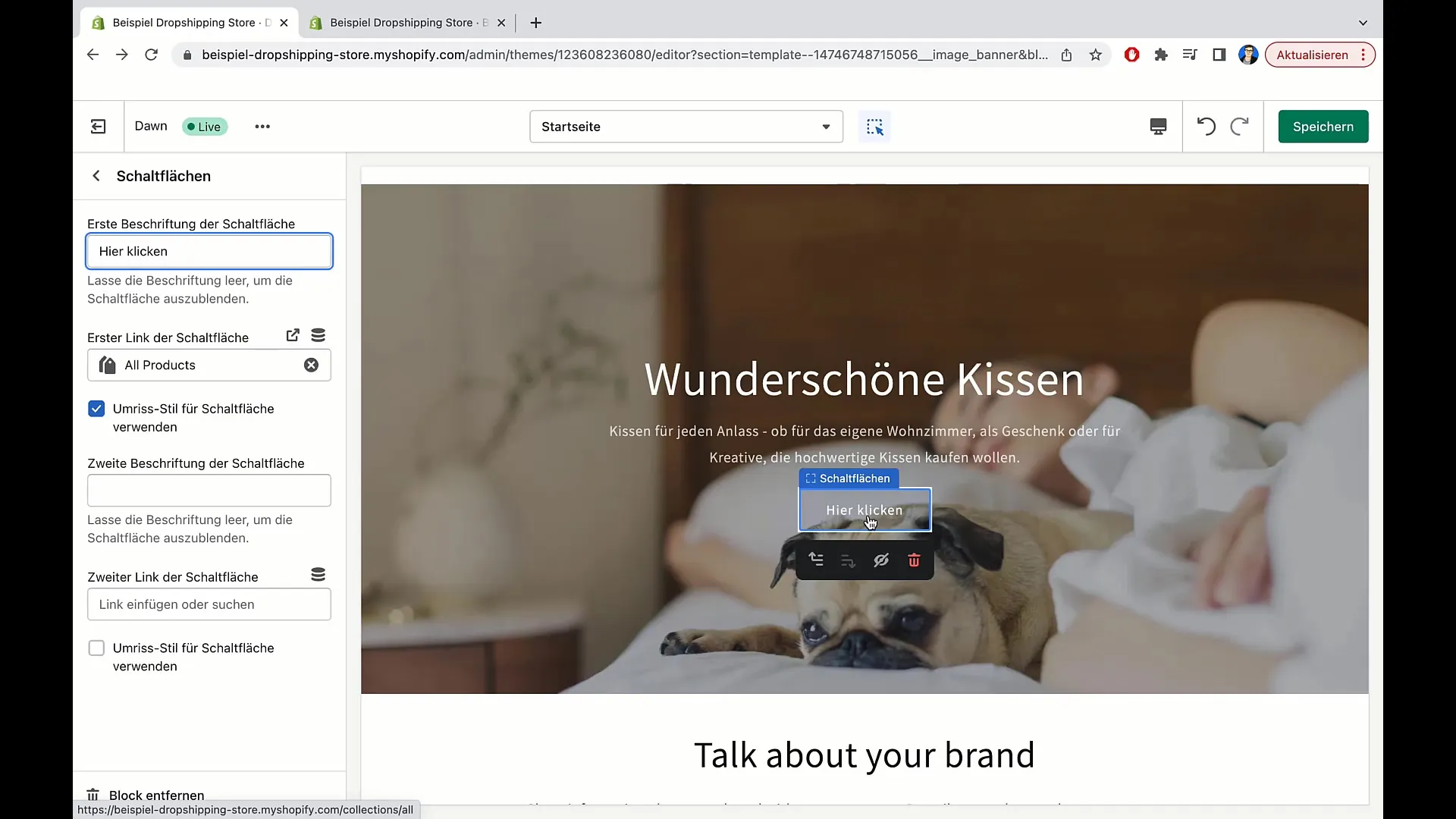
Menyesuaikan Label Tombol
Langkah berikutnya adalah menyesuaikan tombol. Klik pada tombol dan ubah labelnya. Saran bisa menjadi, alih-alih "Semua Belanja" cukup gunakan "Klik di Sini".

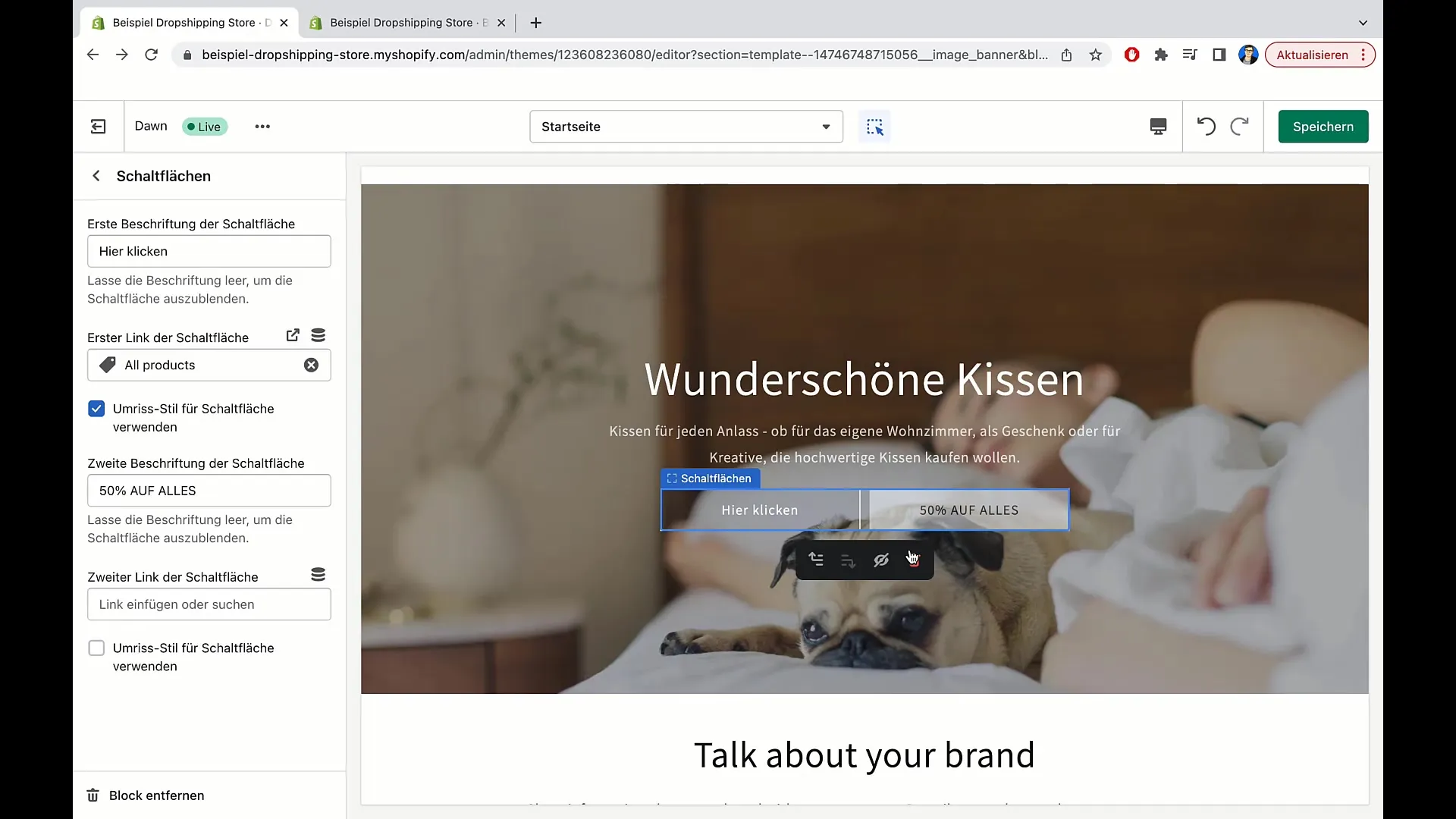
Menentukan Link Tujuan untuk Tombol
Sekarang saatnya menetapkan tujuan tautan untuk tombol tersebut. Ketika pelanggan mengklik tombol, mereka harus diarahkan ke daftar semua produk. Klik opsi untuk menentukan tautan. Di sini kamu juga bisa menambahkan tautan lain, misalnya tautan ke artikel blog atau koleksi lainnya.

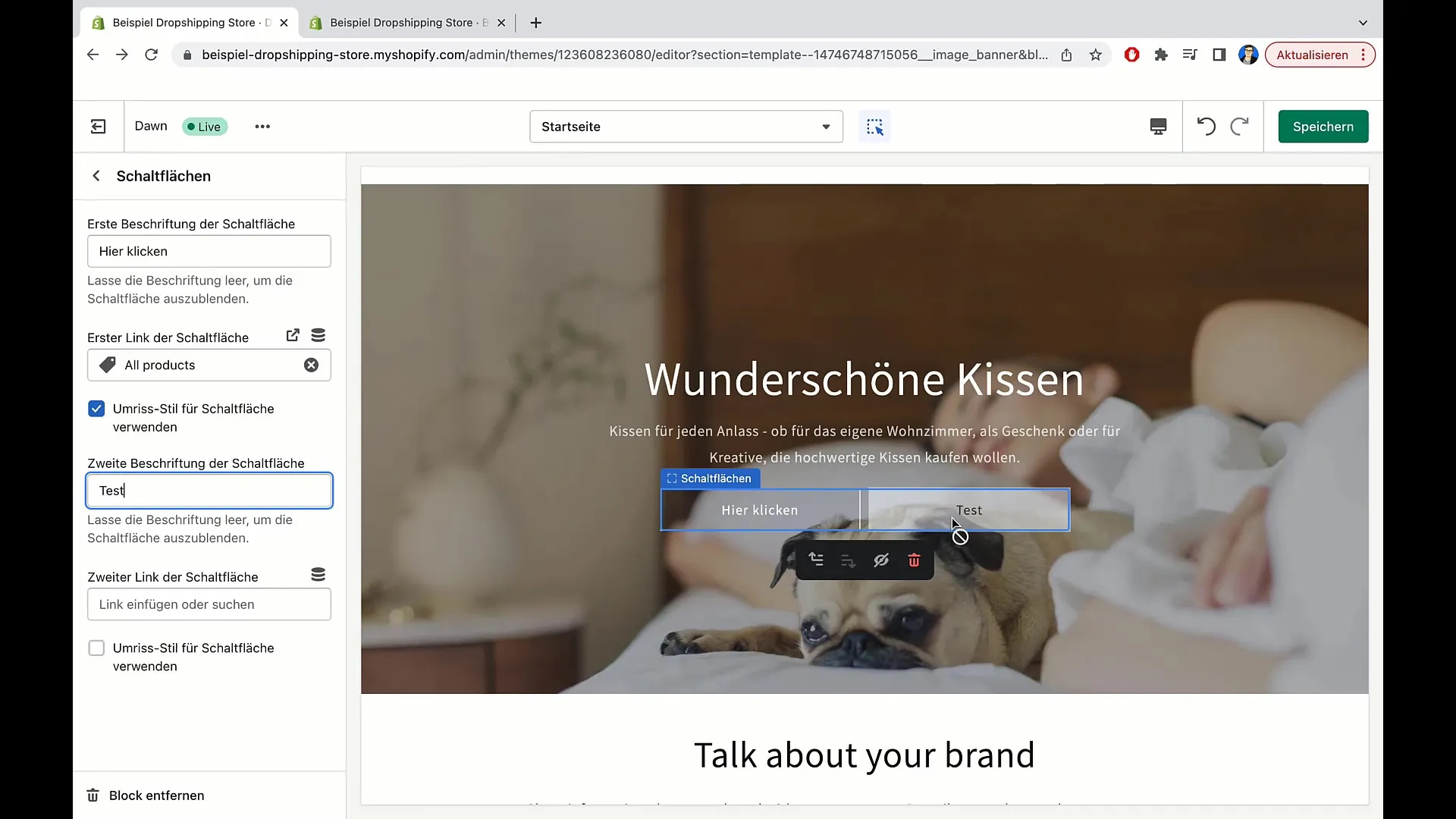
Menambahkan Tombol Lain (opsional)
Kamu juga bisa menambahkan label lain untuk tombol tambahan, jika diperlukan. Ini bisa berguna untuk mempromosikan penawaran khusus, misalnya "50% di Semua Produk".

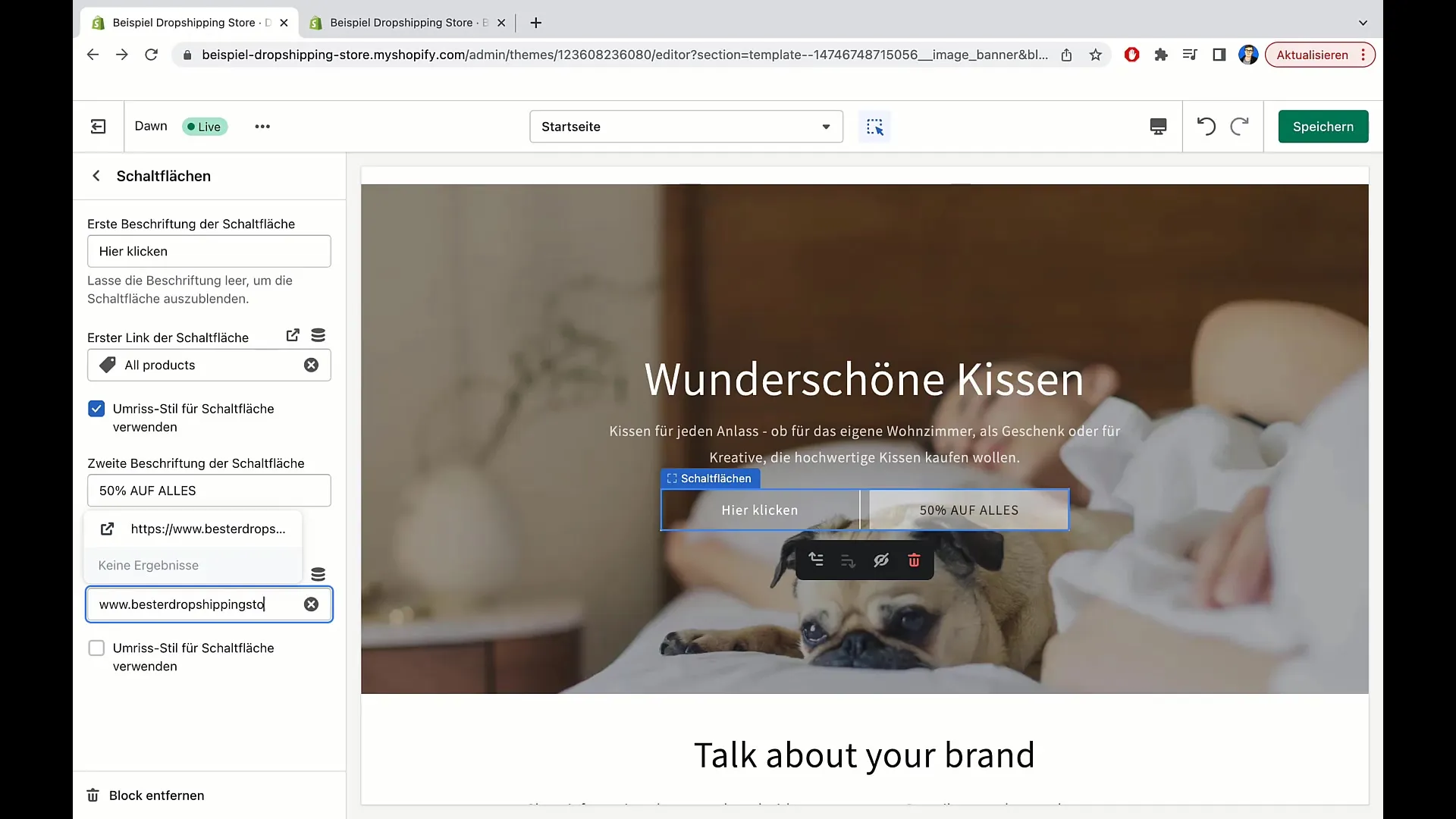
Tautan Langsung ke Halaman Produk
Ada juga opsi untuk menambahkan tautan langsung ke halaman khusus atau produk. Kamu dapat langsung memasukkan URL, misalnya "www.besterdropshippingstore.com/produkte/50".

Pengaturan Gaya Tombol
Perhatikan bagaimana tombol tersebut seharusnya terlihat. Kamu dapat memilih antara latar belakang standar dan gaya kontur yang memiliki efek transparan. Ini akan memengaruhi visibilitas teks tombol.

Penyelesaian Penyuntingan
Setelah kamu melakukan semua perubahan, klik "Simpan" lagi. Periksa apakah semuanya terlihat benar dan berfungsi dengan baik, untuk memastikan pengunjungmu memiliki pengalaman yang menarik.
Pemeriksaan Terakhir
Setelah disimpan, kembali ke area tersebut sekali lagi, untuk memastikan tidak ada yang terlewat. Jika semua pengaturan sesuai dengan keinginanmu, kamu bisa menutup area tersebut dan membuat toko kamu terlihat oleh pelanggan.

Ringkasan
Dalam panduan ini, kamu telah belajar bagaimana cara menyesuaikan gambar banner dan tombol di toko Shopify-mu. Pengaturan dan teks yang tepat dapat memberikan tampilan profesional dan mengundang bagi halaman tokomu.
Pertanyaan Umum
Apa langkah yang harus saya ambil untuk mengubah gambar banner saya di Shopify?Kamu harus membuka template terlebih dahulu, lalu klik gambar banner dan sunting atau ubah.
Bagaimana cara mengubah ukuran font judul saya?Klik judulnya dan pilih ukuran font yang diinginkan dari opsi yang tersedia.
Bisakah saya menambahkan beberapa tombol di banner saya?Ya, kamu bisa menambahkan tombol tambahan dan mengatur label dan tautan masing-masing tombol secara individu.
Apa yang harus saya lakukan setelah selesai melakukan perubahan?Pastikan untuk mengklik "Simpan" untuk menyimpan semua perubahan.
Bagaimana cara menghubungkan tombol saya ke situs web eksternal?Cukup masukkan URL langsung ke dalam kotak tautan saat kamu menyunting tombol.


