Di E-Commerce, sangat penting untuk menyediakan informasi hukum seperti Imprint, Syarat dan Ketentuan Umum (AGB) dan Kebijakan Privasi dengan benar. Dalam tutorial ini, saya akan menunjukkan cara membuat halaman-halaman ini di toko Shopify Anda dan cara mengintegrasikannya ke dalam navigasi. Ini langkah penting untuk memenuhi persyaratan hukum dan memenangkan kepercayaan pelanggan Anda.
Temuan Utama
- Imprint, AGB dan Kebijakan Privasi wajib disediakan untuk toko online.
- Halaman-halaman tersebut dapat dengan mudah dibuat di area admin Shopify.
- Agar halaman-halaman tersebut dapat dilihat, sebaiknya diintegrasikan ke dalam menu footer.
Panduan Langkah demi Langkah
Langkah 1: Membuat Halaman
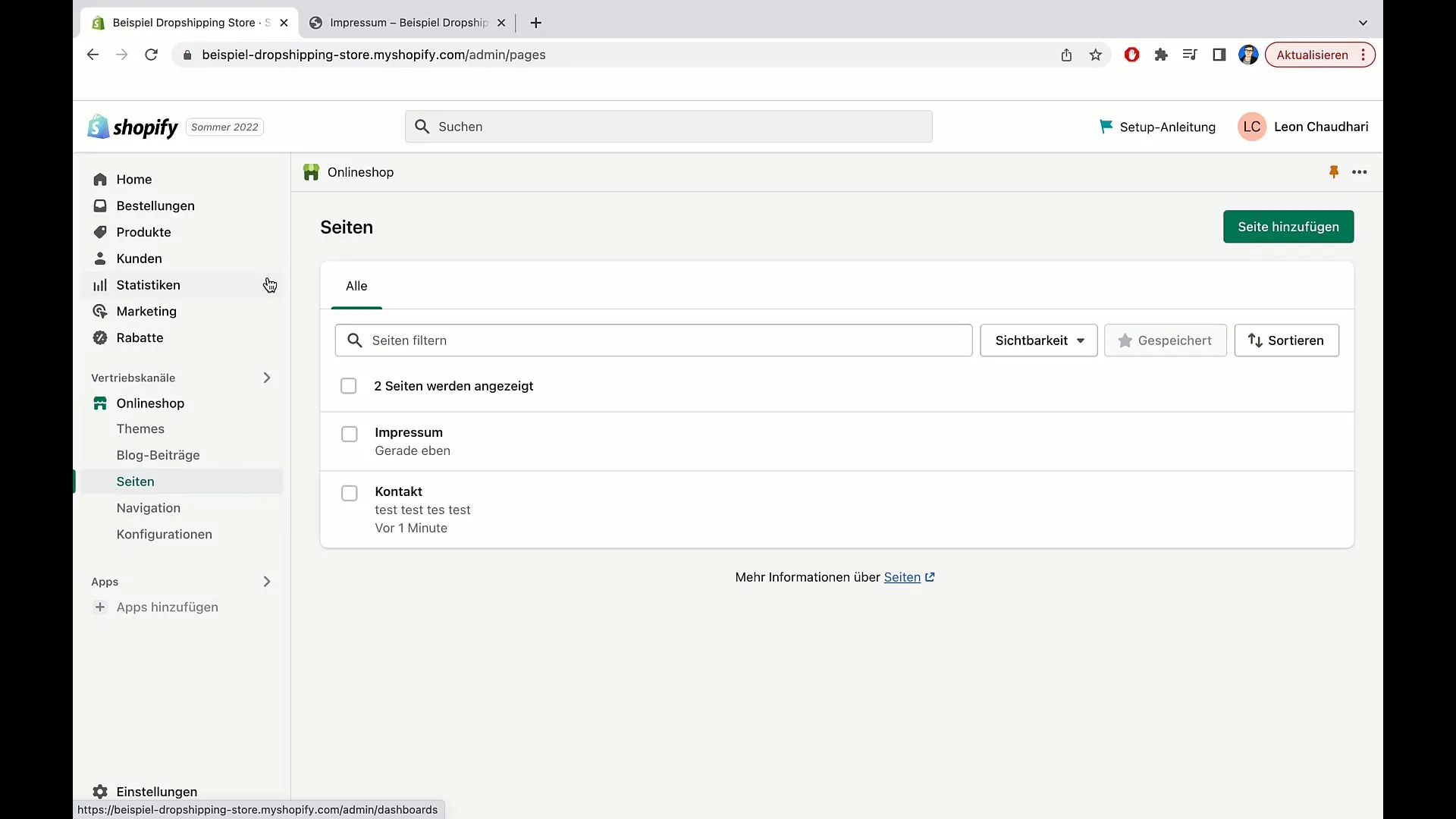
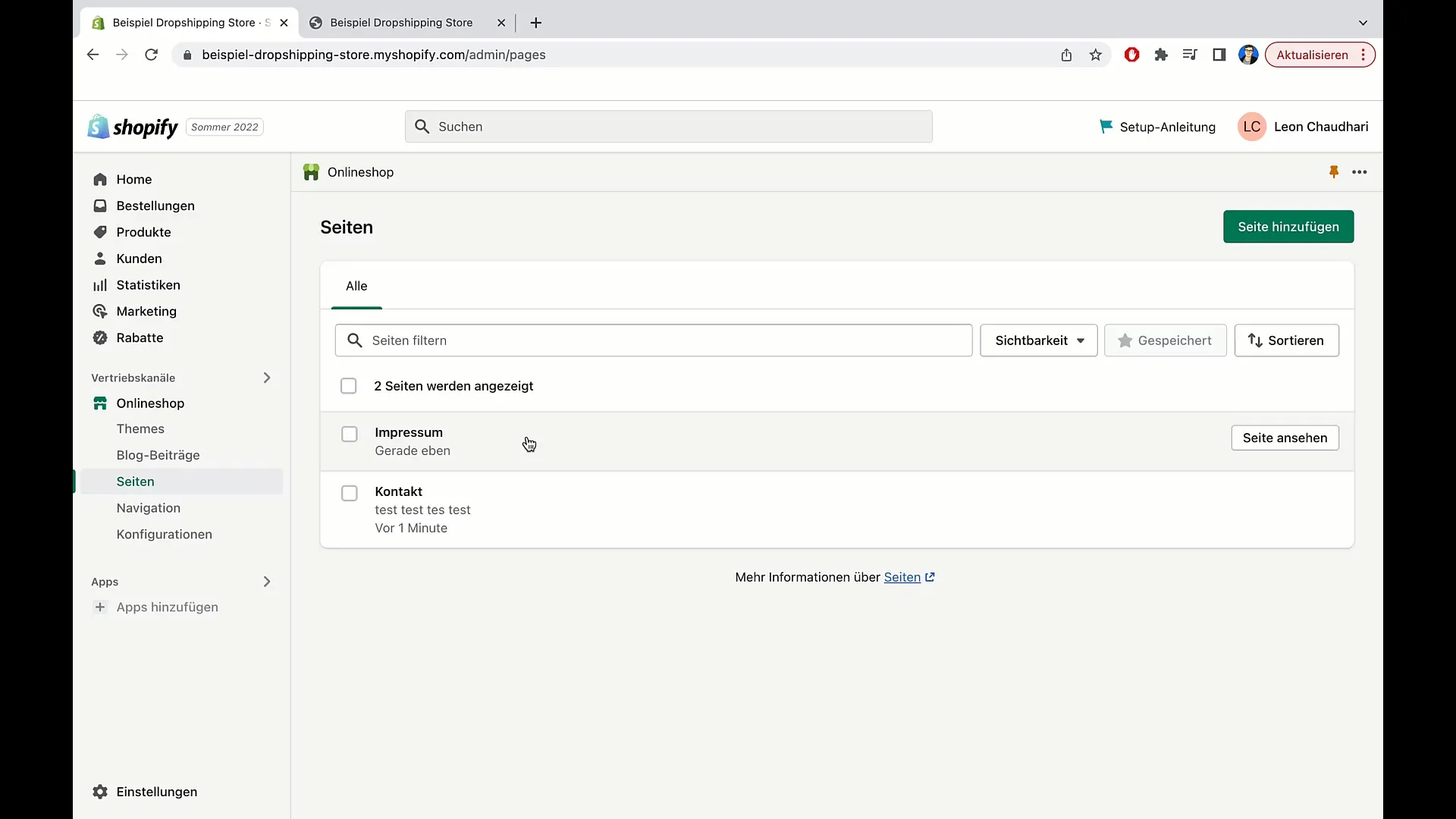
Pertama-tama, Anda harus membuat halaman-halaman yang diperlukan di toko Shopify Anda. Buka admin toko Anda. Klik pada "Halaman" dan kemudian "Tambah Halaman". Langkah pertama adalah membuat halaman Imprint.

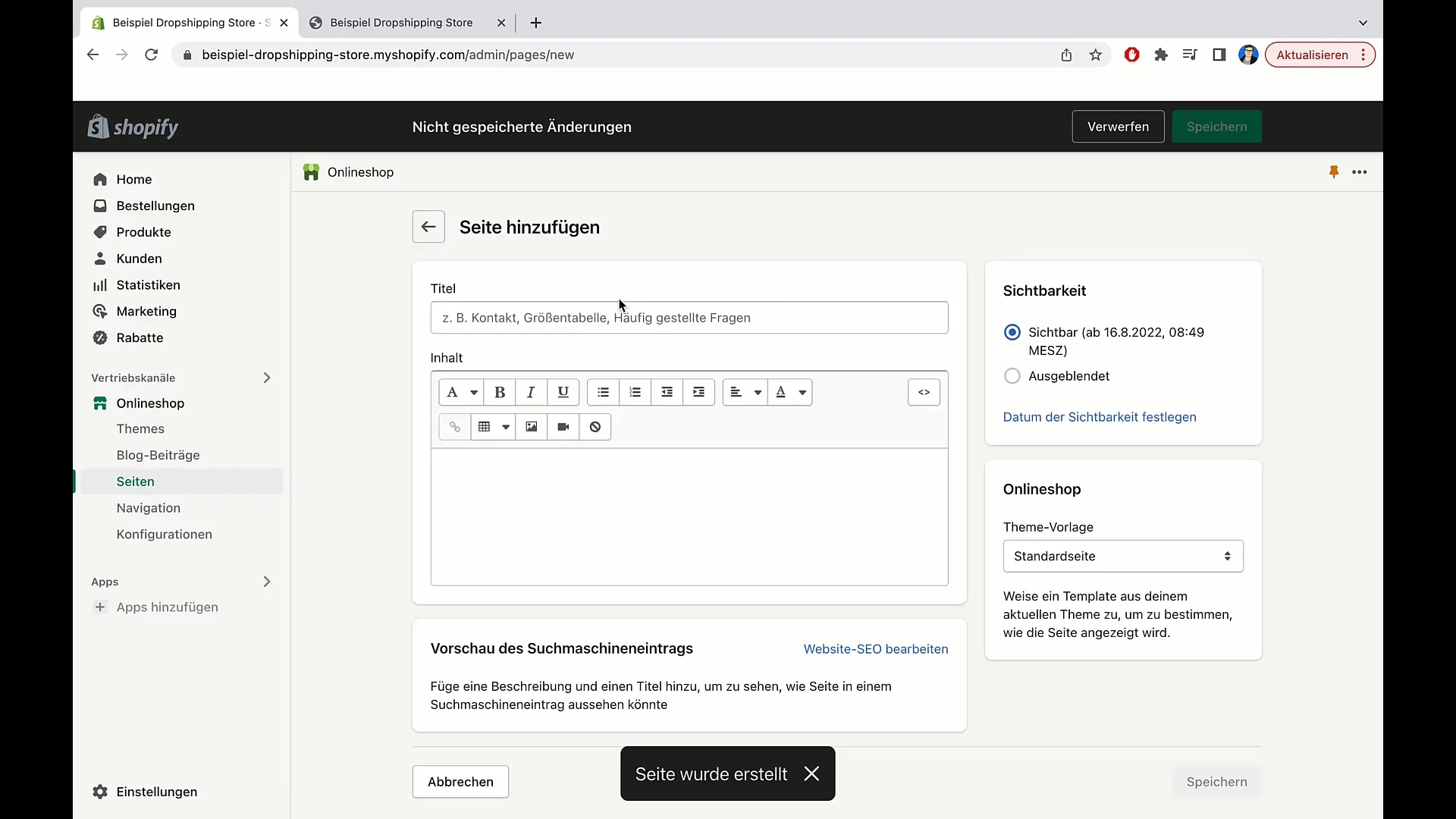
Untuk membuat Imprint, masukkan "Imprint" sebagai judul. Sertakan informasi yang diperlukan seperti data kontak Anda dalam kotak teks. Penting untuk mempertimbangkan informasi hukum yang relevan di sini.

Langkah berikutnya, klik lagi pada "Tambah Halaman" untuk membuat AGB. Masukkan "AGB" dan tulis atau salin teks yang diperlukan ke dalam kotak teks.

Jangan lupa untuk membuat Kebijakan Privasi sebagai halaman hukum yang penting ketiga. Klik lagi pada "Tambah Halaman" dan beri nama halaman "Privasi". Di sini, masukkan semua informasi yang relevan mengenai penanganan data pribadi.

Langkah 2: Menyesuaikan Navigasi
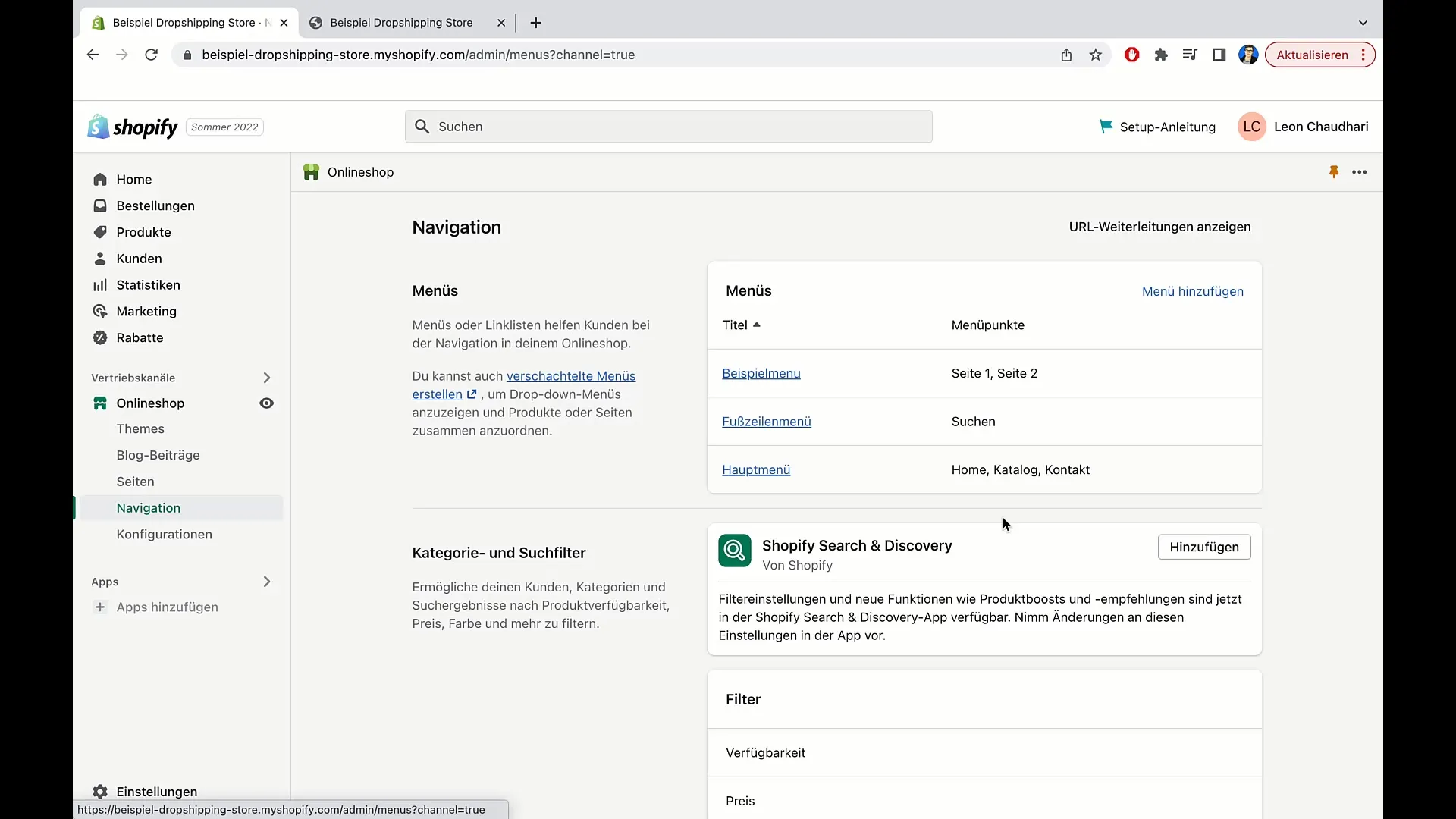
Setelah Anda membuat halaman-halaman tersebut, Anda harus mengintegrasikannya ke dalam navigasi toko Shopify Anda. Buka admin dan pergi ke "Navigasi".

Di sini Anda akan menemukan opsi menu Anda. Anda akan melihat menu utama dan menu footer. Karena kita ingin halaman-halaman hukum berada di menu footer, pilih menu ini.

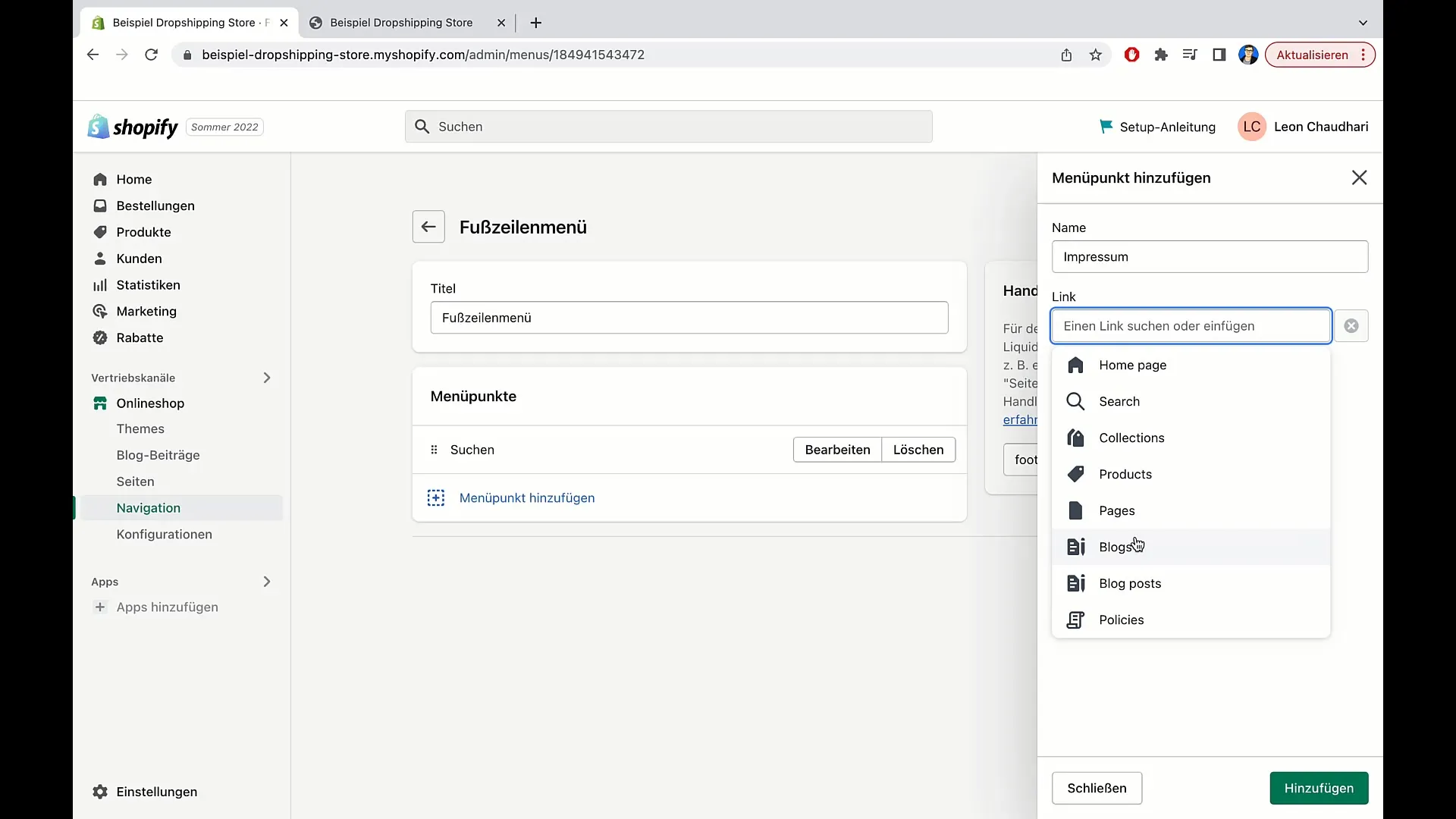
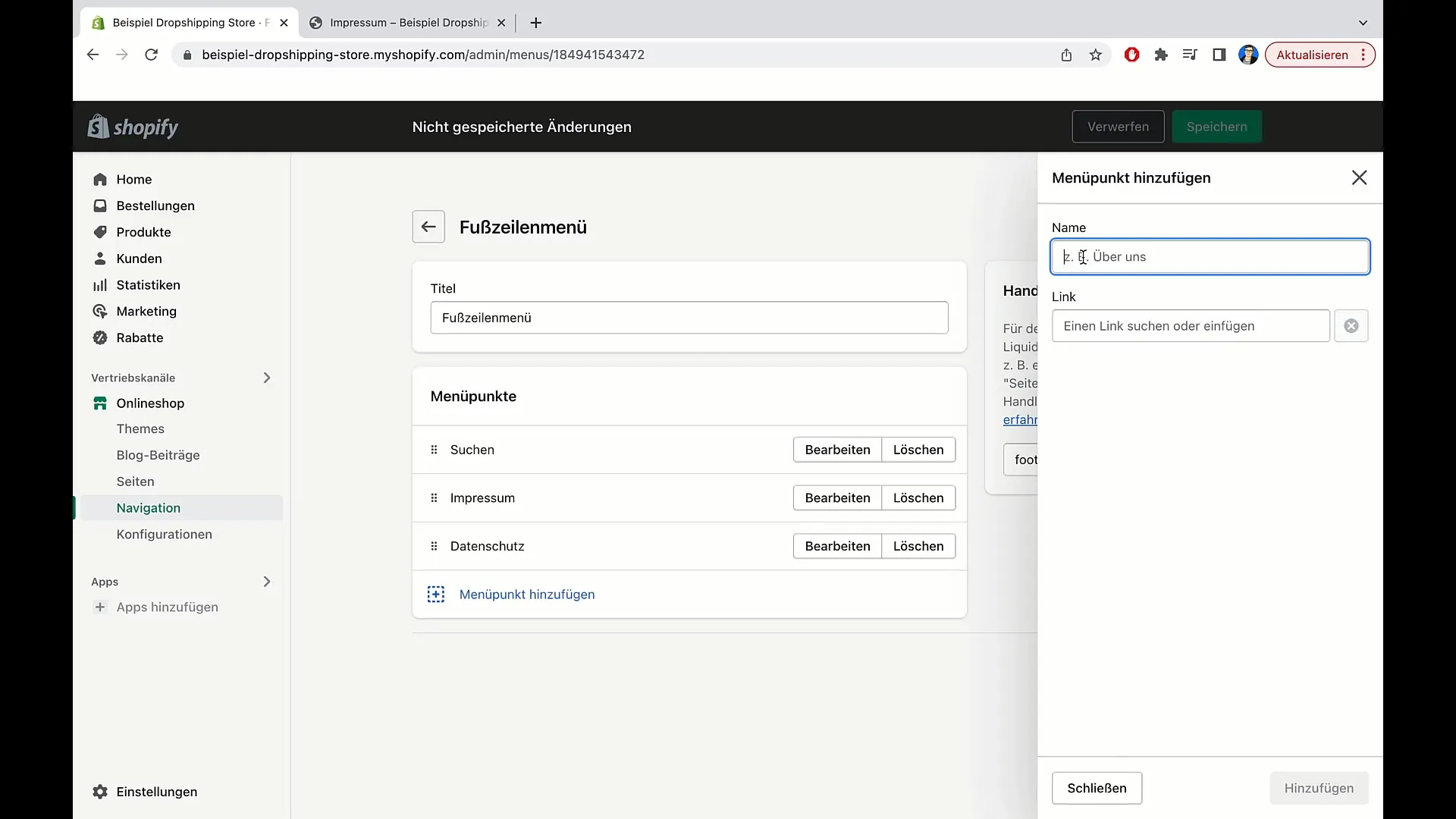
Sekarang Anda dapat memilih "Tambahkan Item Menu" untuk menghubungkan halaman-halaman baru Anda. Tambahkan "Imprint" sebagai poin pertama dengan memasukkan nama "Imprint" di kolom Nama, lalu tambahkan tautan ke halaman yang sesuai.

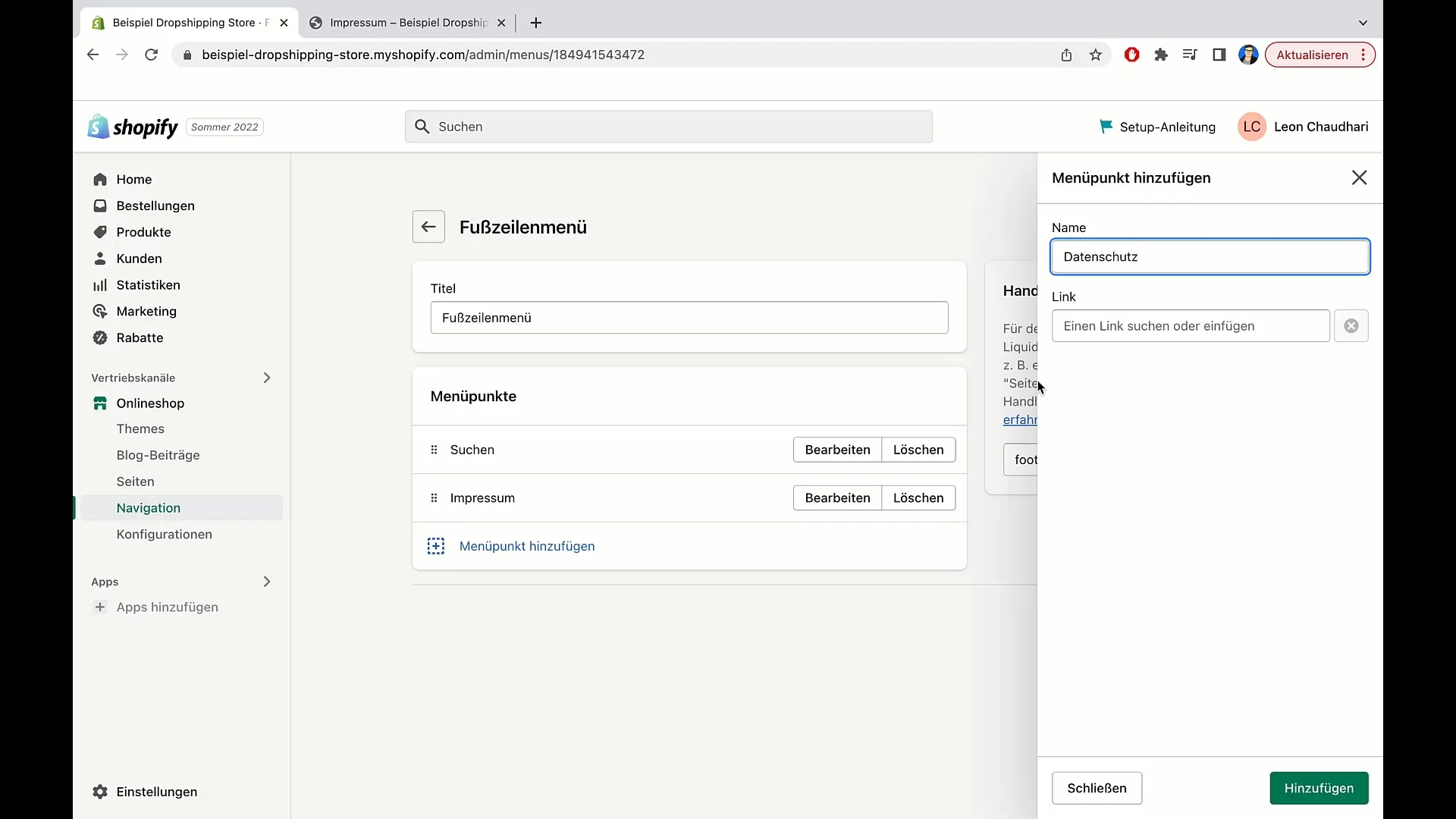
Setelah menambahkan Imprint, ulangi langkah ini untuk Kebijakan Privasi, dengan memasukkan "Privasi" sebagai nama dan membuat tautan untuk halaman tersebut.

Terakhir, tambahkan AGB dengan membuat poin menu baru "AGB" dan menambahkan tautannya.

Langkah 3: Menyimpan dan Memeriksa Perubahan
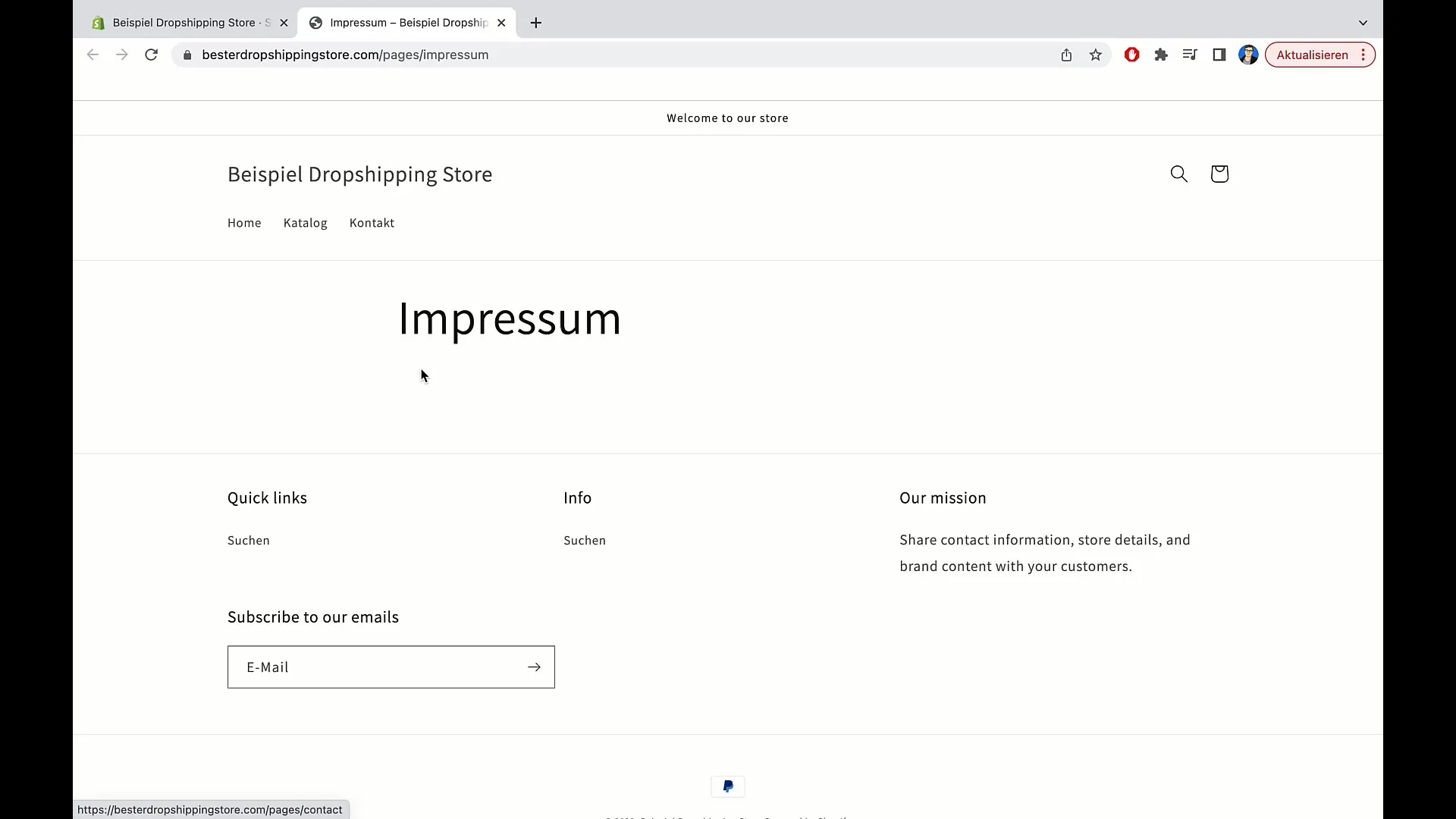
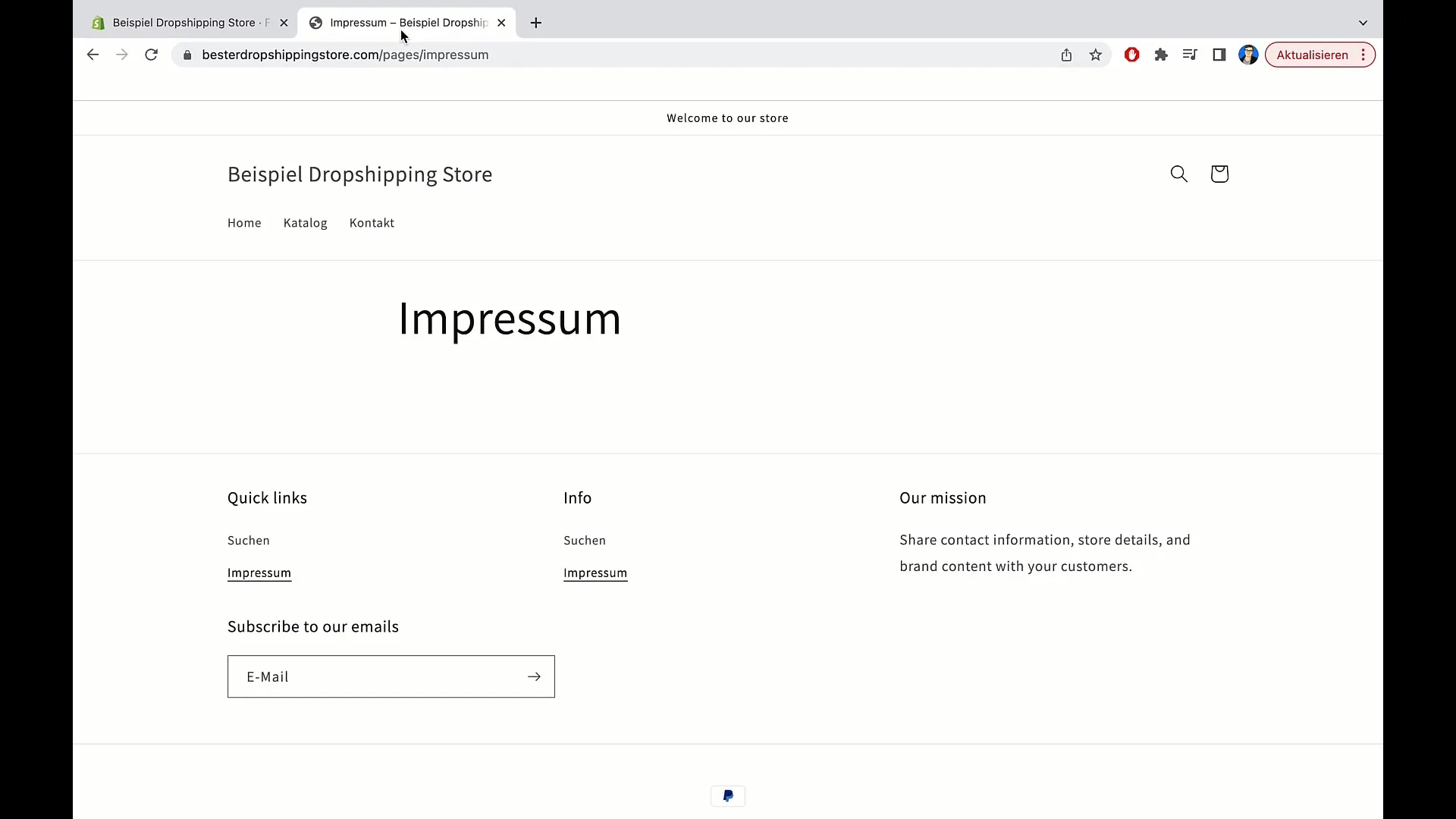
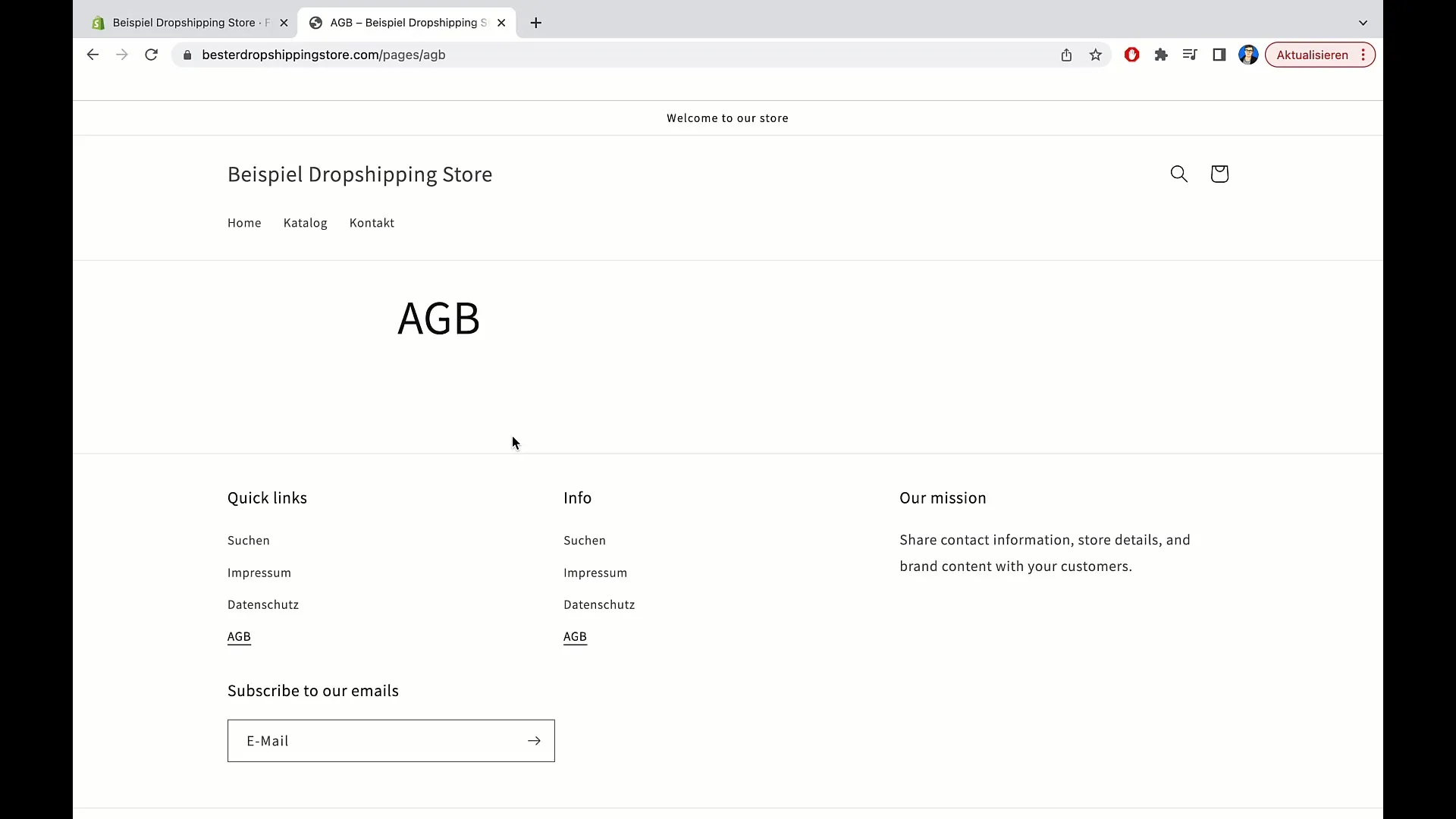
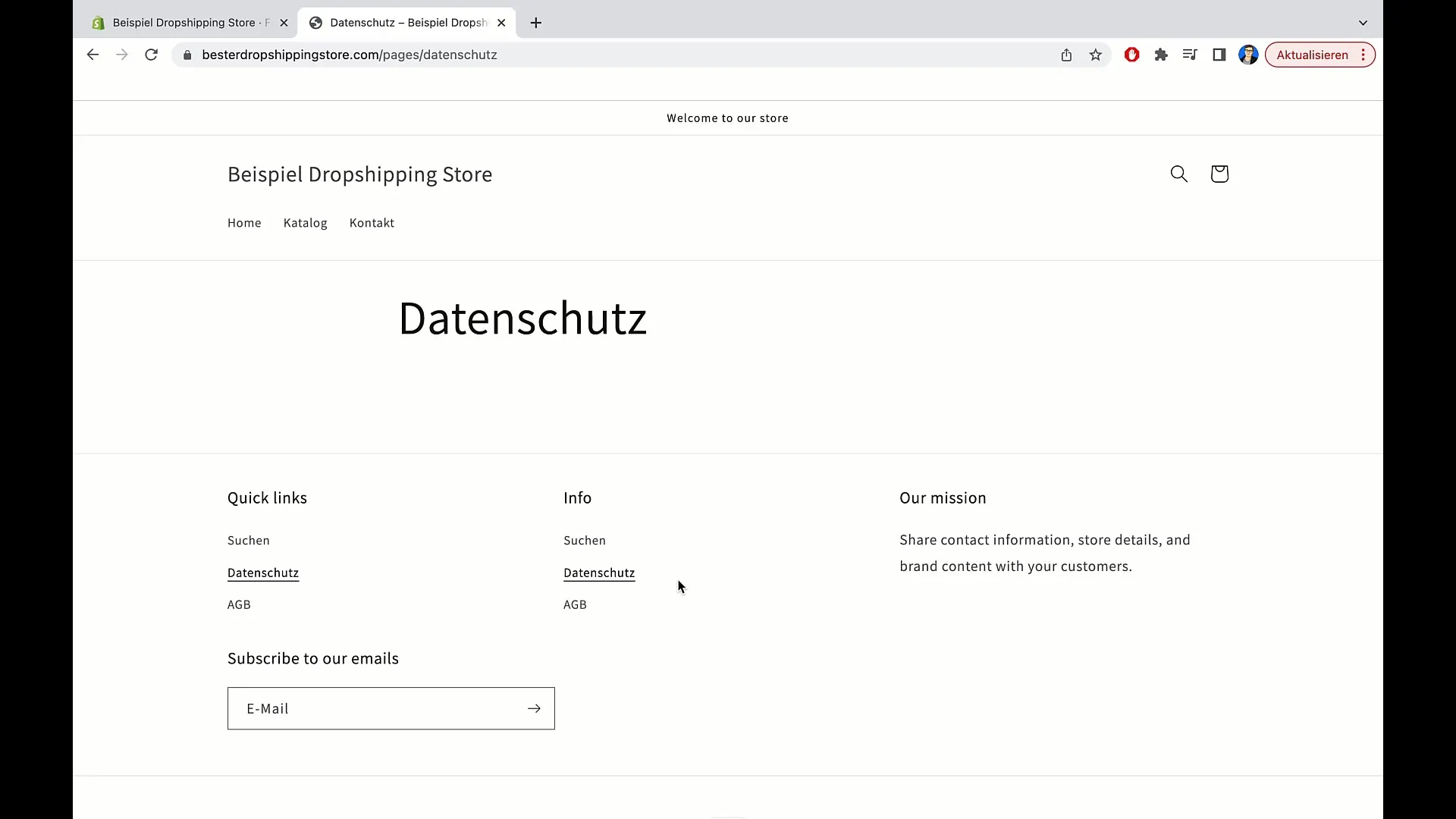
Setelah Anda menambahkan ketiga halaman hukum ke menu Anda, klik "Simpan" untuk menyimpan perubahan Anda. Untuk memastikan semuanya sudah diatur dengan benar, segarkan halaman web Anda dan periksa footer toko Anda.

Sekarang Anda seharusnya dapat melihat tautan ke Imprint, Kebijakan Privasi, dan AGB. Uji tautan tersebut dengan mengkliknya untuk memastikan bahwa mereka menuju ke halaman yang benar.

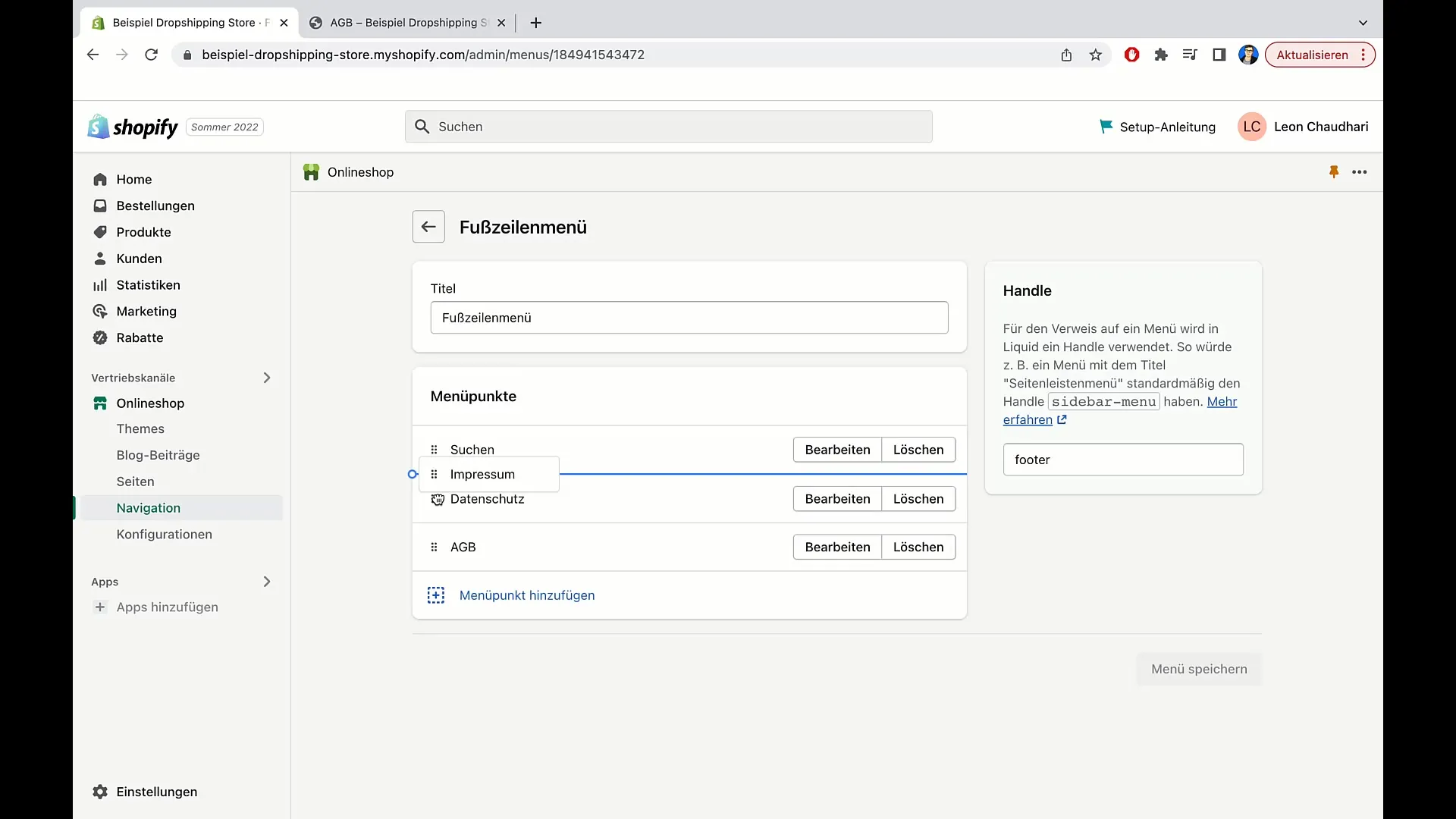
Langkah 4: Mengubah Urutan Tautan
Jika Anda ingin mengubah urutan tautan dalam menu footer, kembali ke menu dan seret titik-titik ke urutan yang diinginkan. Anda dapat memindahkan Impressum ke kanan sepenuhnya dan menata ulang tautan lain sesuai kebutuhan.

Simpan perubahan lagi dan muat ulang halaman Anda untuk memastikan bahwa penataan baru berlaku.

Sekarang Anda seharusnya melihat tautan dalam urutan yang diinginkan, yang akan meningkatkan kegunaan toko online Anda.
Ringkasan
Dalam panduan ini, Anda telah belajar cara menambahkan Impressum, AGB, dan kebijakan privasi ke Shopify Store Anda dan mengintegrasikannya ke dalam navigasi. Langkah-langkah ini penting untuk memenuhi persyaratan hukum dalam e-commerce dan memperkuat kepercayaan pelanggan Anda.
Pertanyaan yang Sering Diajukan
Bagaimana cara menambahkan halaman hukum ke Shopify?Anda dapat membuat halaman hukum dengan mengklik "Halaman" di area admin dan kemudian memilih "Tambah Halaman".
Di mana saya bisa mengintegrasikan informasi hukum?Informasi tersebut harus diintegrasikan ke dalam menu footer halaman Shopify Anda.
Haruskah saya menulis teks hukum sendiri?Disarankan untuk memeriksa teks oleh seorang ahli hukum untuk memastikan keamanan hukum.
Bagaimana cara mengubah urutan tautan?Anda dapat mengubah urutan tautan dalam menu footer dengan metode seret dan lepas ke urutan yang diinginkan.
Apakah tautan ini berfungsi di perangkat seluler?Ya, tautan seharusnya muncul dengan benar pada pengaturan tampilan seluler.


