Di dalam panduan ini, Anda akan belajar cara membuat sekuen judul Fly-By yang mengesankan di Adobe After Effects. Kami akan menggunakan lapisan 3D, menganimasikan posisi-Z, dan menyinkronkan animasi dengan file audio. Di bawah ini, Anda akan menemukan panduan langkah demi langkah yang terstruktur, yang akan menunjukkan kepada Anda cara membangun efek ini sendiri. Saya akan membimbing Anda melalui semua langkah yang diperlukan dan memberikan tips yang berguna agar Anda dapat mengoptimalkan proyek Anda.
Informasi Utama
- Penggunaan lapisan 3D memungkinkan penempatan yang lebih realistis dalam kedalaman.
- Penyinkronan animasi dan audio meningkatkan profesionalitas proyek Anda.
- Keyframe sangat penting untuk animasi pergerakan dan opasitas yang tepat.
Panduan Langkah demi Langkah
Untuk memulai pembuatan sekuen judul Fly-By Anda, buka Adobe After Effects dan ikuti langkah-langkah di bawah ini.
Menyiapkan Proyek
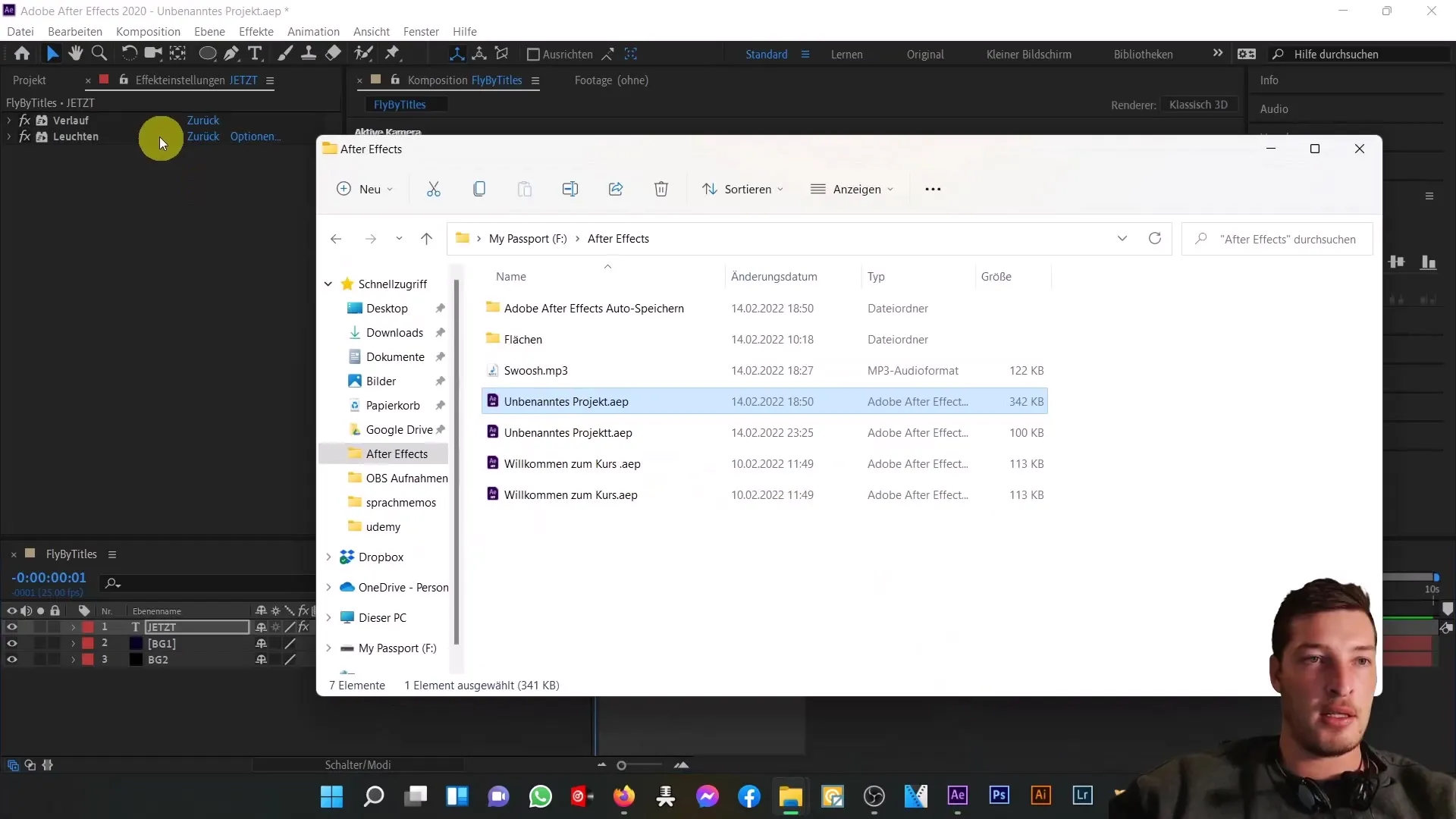
Pertama, buat proyek baru. Pergi ke "File" dan pilih "Proyek Baru". Kemudian klik "Komposisi Baru". Namai komposisi tersebut "Judul Flyby" dan pastikan pengaturannya tetap pada HDTV, dengan Framerate 25 FPS dan durasi 10 detik.

Menambahkan Lapisan Latar Belakang
Selanjutnya, tambahkan dua lapisan latar belakang. Klik "Layer", pilih "New", lalu "Solid". Pilih warna biru gelap dan beri nama lapisan tersebut "Latar Belakang 1". Duplikasi lapisan ini dengan Ctrl+D dan beri nama lapisan kedua "Latar Belakang 2". Atur warna lapisan kedua menjadi hitam.

Menggunakan Alat Ellips
Gunakan alat elips untuk membuat elips. Tarik elips tersebut sehingga menutupi lapisan bawah. Untuk membuat transisi yang lebih halus antara warna biru dan hitam, gunakan opsi masker.

Menambahkan Lapisan Teks
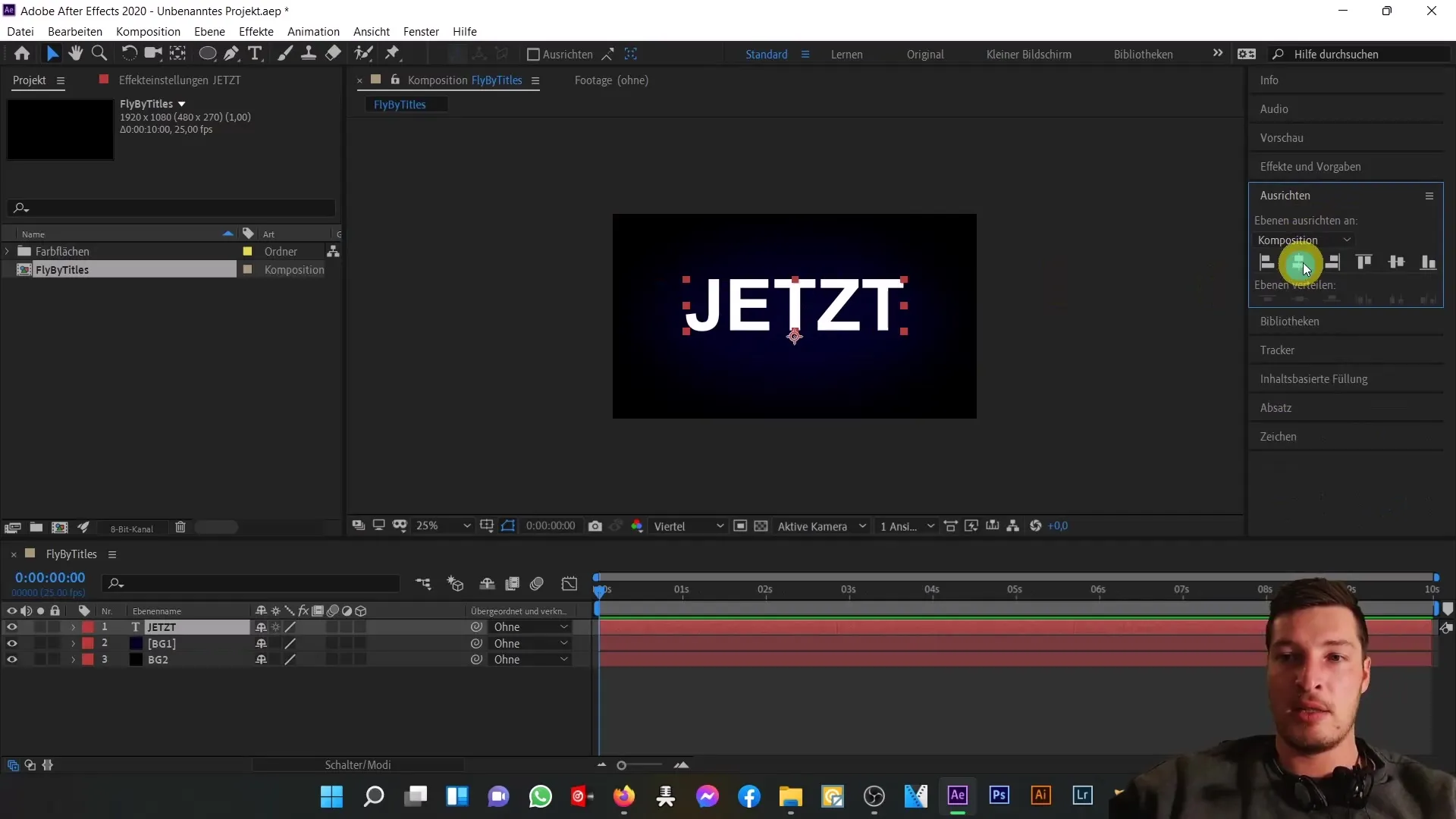
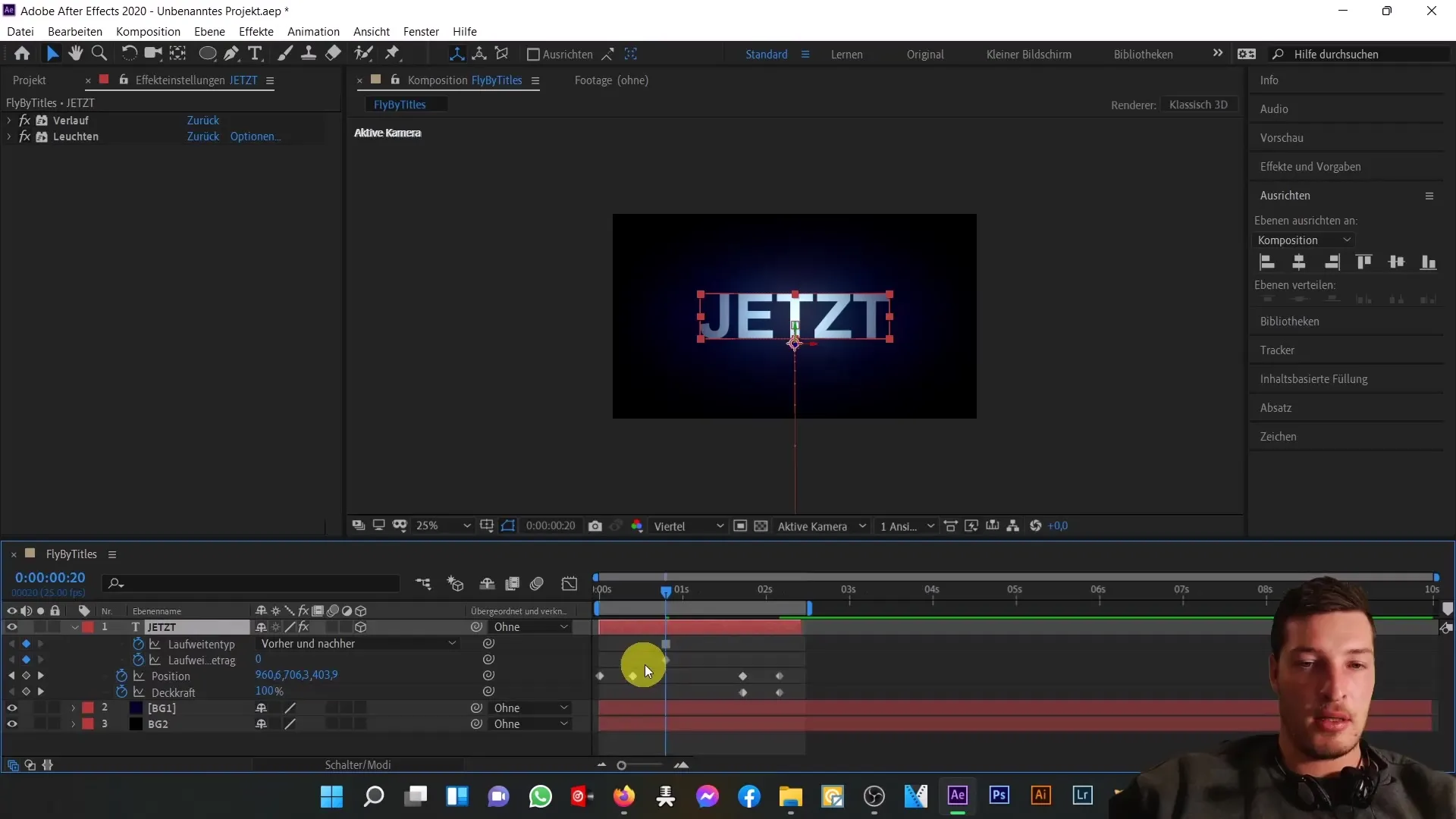
Sekarang, buat lapisan teks. Pilih alat teks horizontal dan klik di dalam komposisi untuk memasukkan teks "Sekarang". Ubah font menjadi Arial Bold dan atur ukuran piksel ke 380. Atur penjajaran sehingga teks berada di tengah secara horizontal maupun vertikal.

Menambahkan dan Menyesuaikan Efek
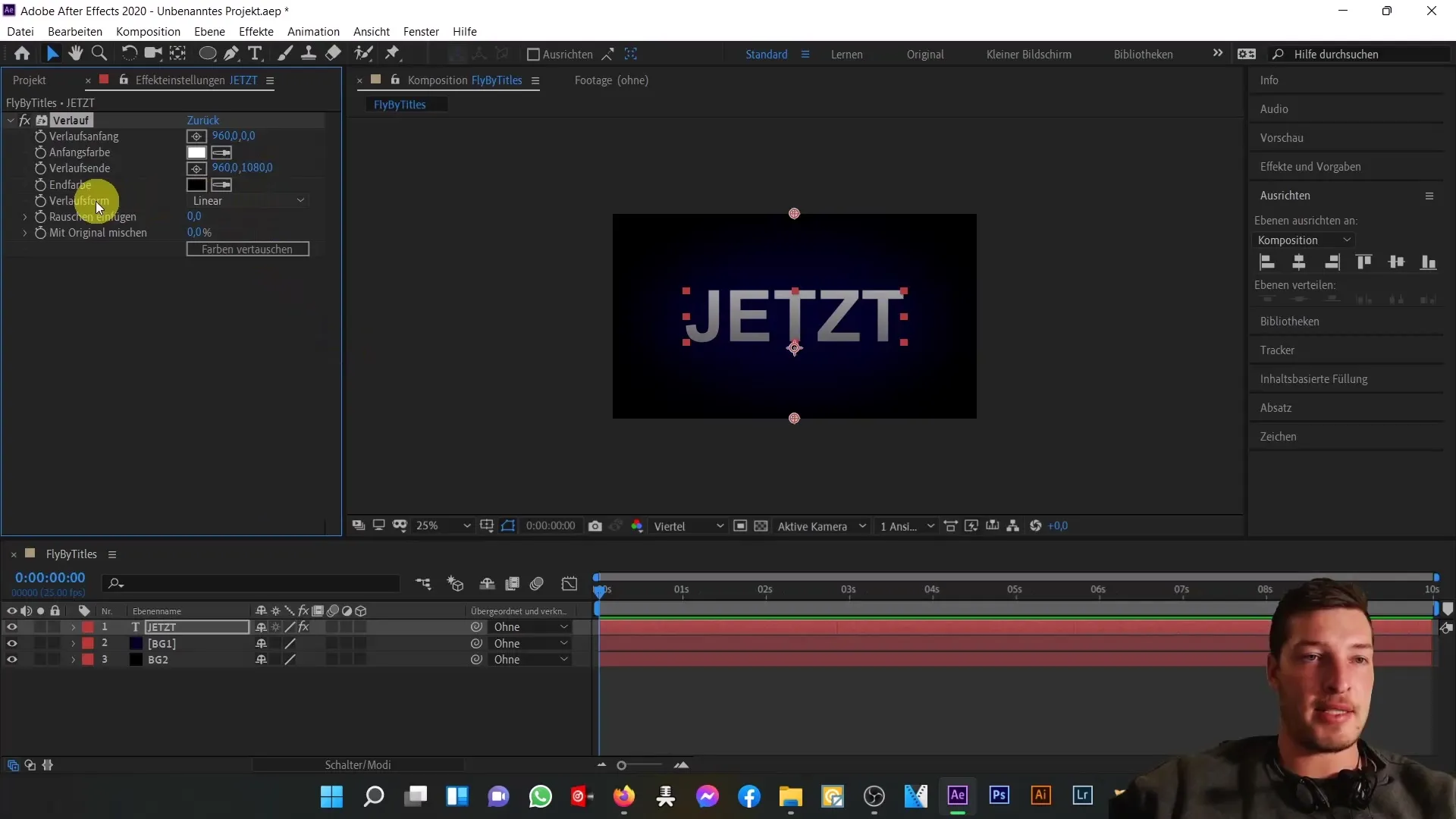
Pada langkah berikutnya, tambahkan efek gradien. Ubah pengaturan gradien menjadi bentuk bulat dan sesuaikan warnanya hingga sesuai dengan keseluruhan komposisi.

Memasukkan Efek Cahaya
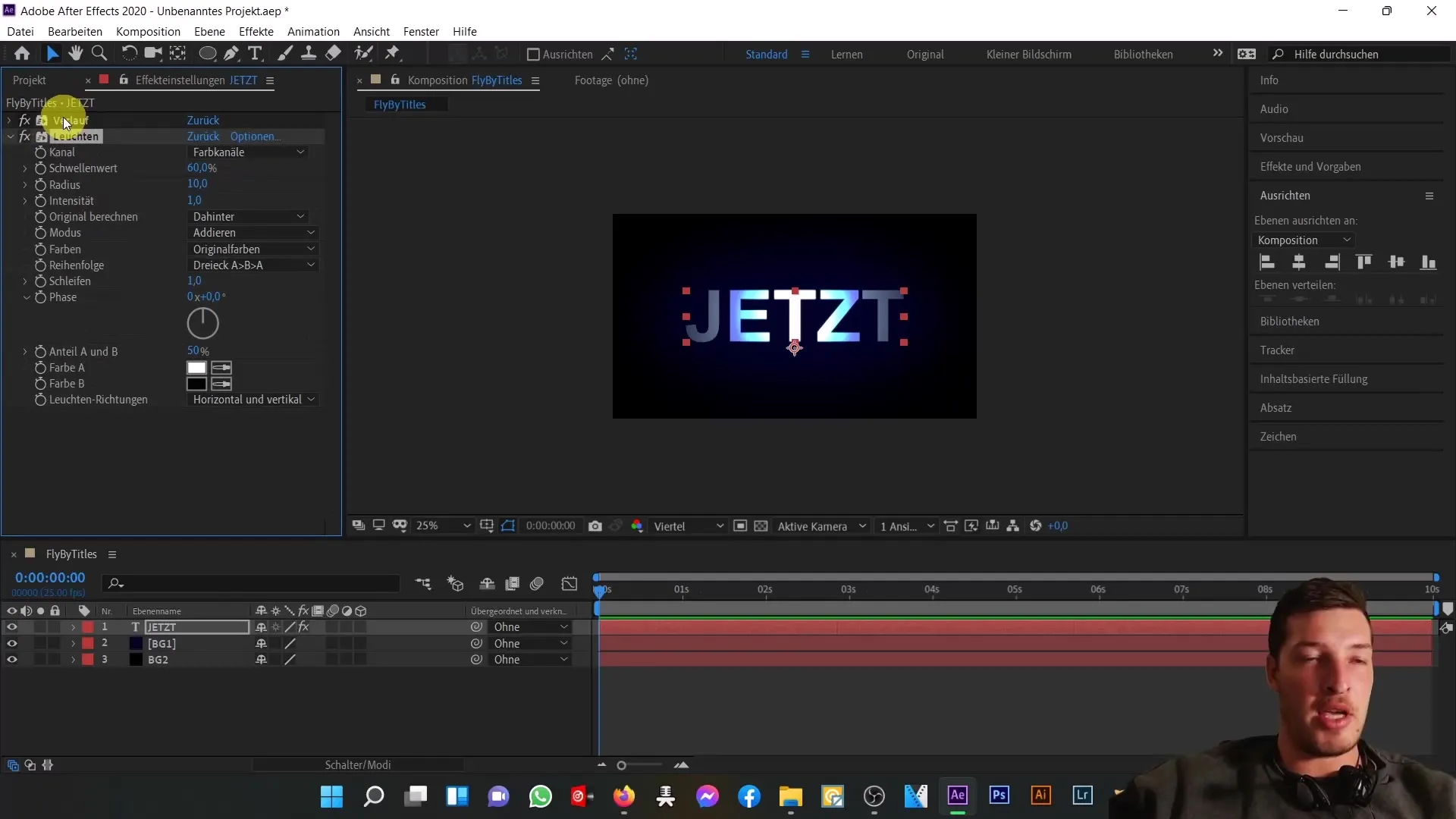
Klik "Efek" dan pilih "Stylize", lalu tambahkan efek cahaya. Tingkatkan radius dan kurangi intensitasnya untuk menciptakan efek cahaya yang halus.

Menyesuaikan Pengaturan Animasi
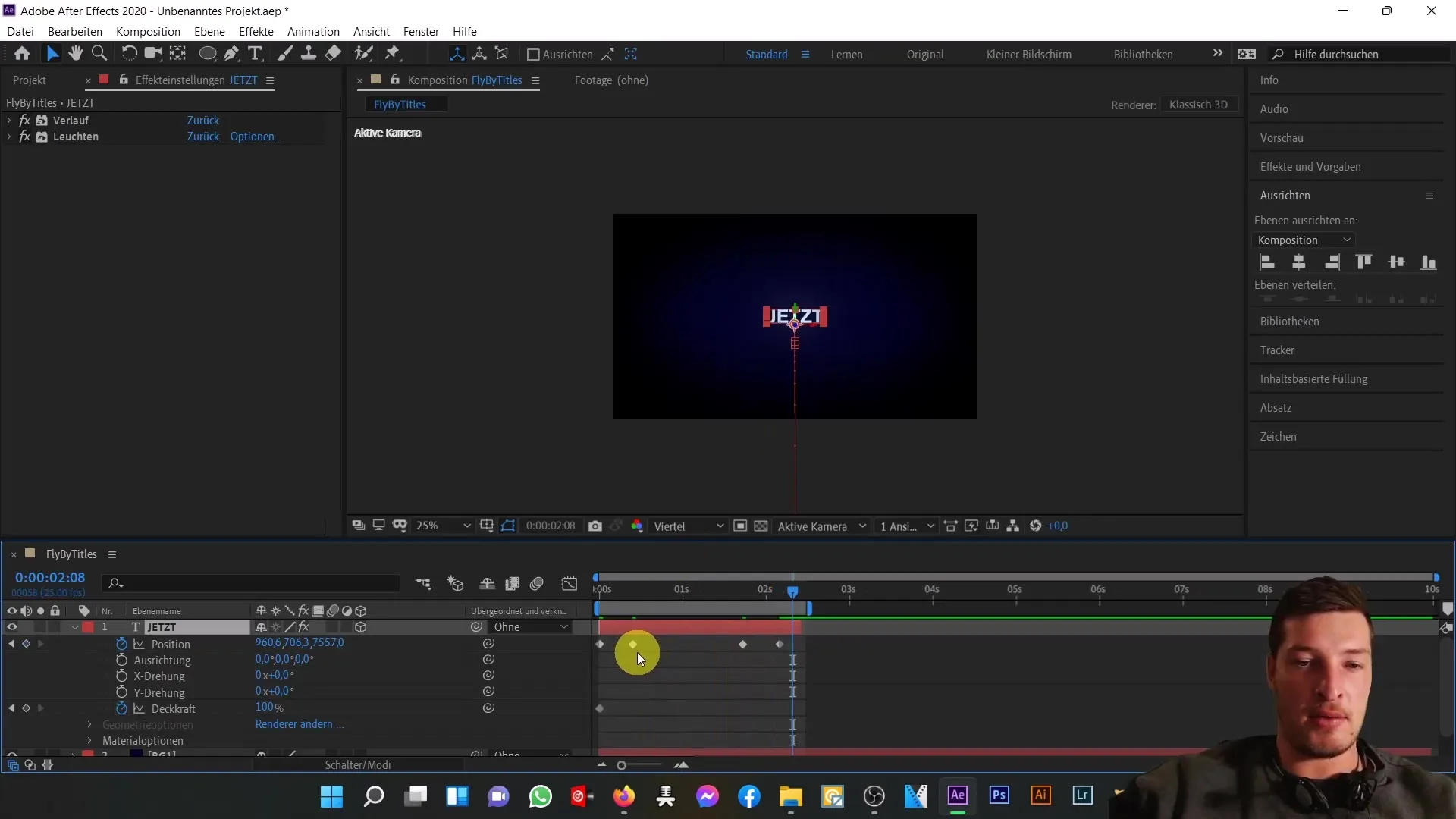
Sekarang saatnya untuk menganimasikan teks Anda. Aktifkan stopwatch untuk posisi dan opasitas. Pastikan lapisan teks Anda diaktifkan sebagai lapisan 3D untuk menganimasikan posisi-Z.
Menetapkan Keyframe
Pindahkan teks ke luar sehingga keluar dari area gambar. Tetapkan keyframe untuk posisi untuk membuat teks masuk ke dalam gambar. Pastikan animasi berjalan lancar dengan mengubah interpolasi keyframe menjadi linear.

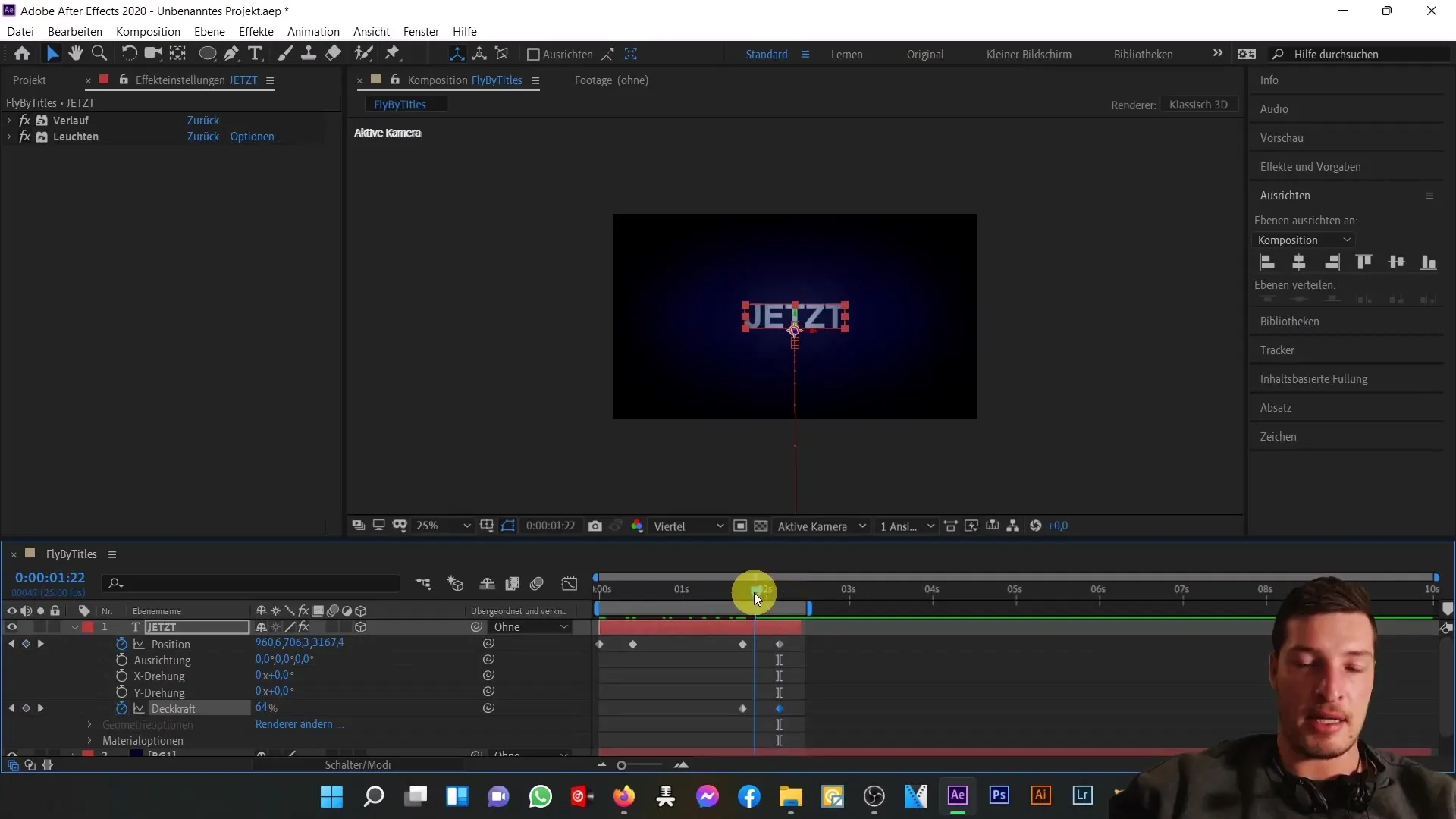
Menganimasikan Opasitas
Untuk menganimasikan opasitas teks, tetapkan keyframe ke 100 % di awal dan ubah menjadi 0 % di akhir animasi. Hal ini akan membuat teks memudar saat keluar.

Animasikan lebar lari
Animasi menarik lainnya adalah lebar lari. Buka pengaturan lebar lari, aktifkan stopwatch, dan animasikan lebar lari. Animasi ini sebaiknya berjalan sejajar dengan teks yang muncul.

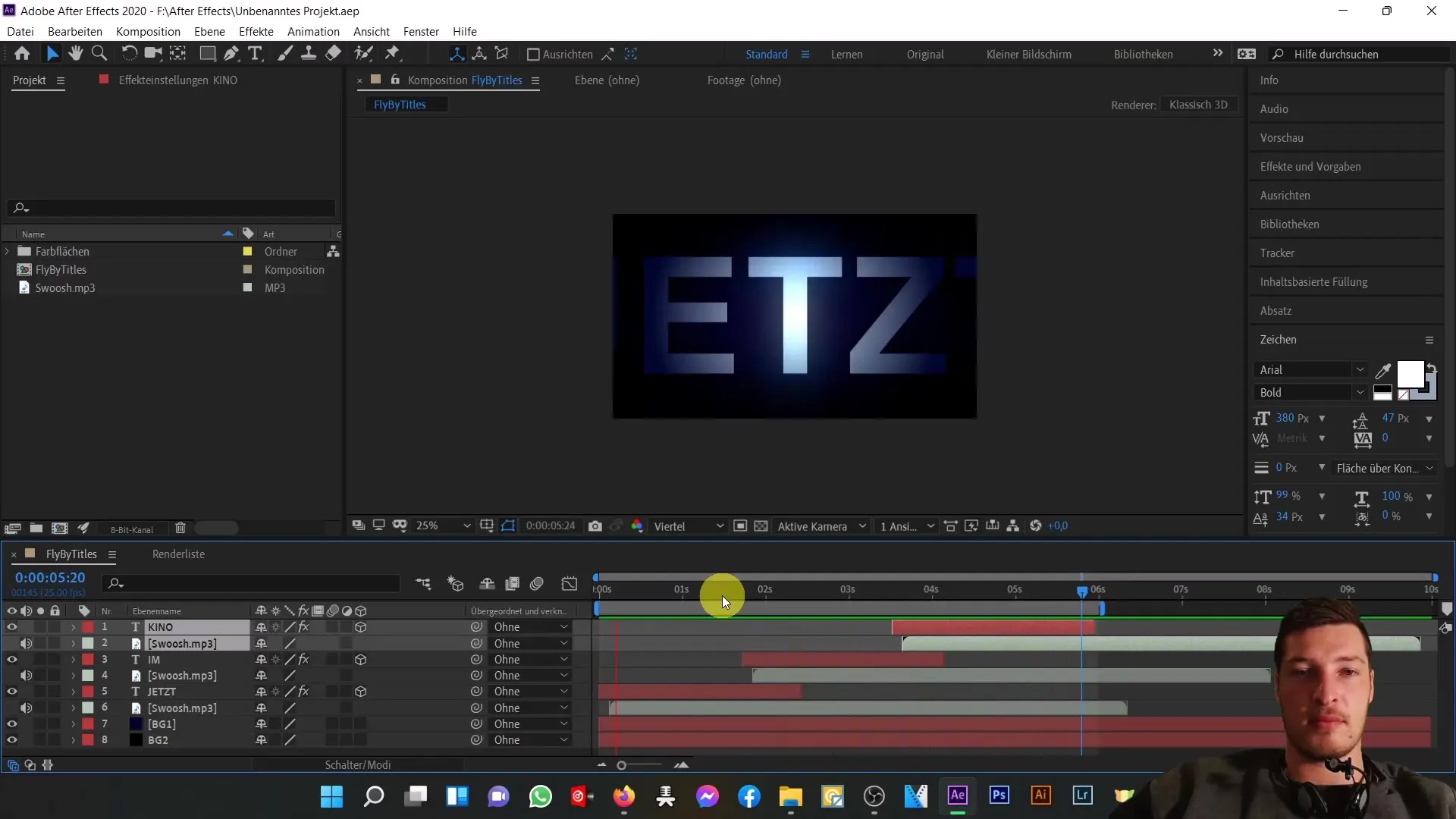
Tambahkan audio
Untuk melengkapi titelsequenz Fly-By kamu, tambahkan file audio. Impor file MP3 ke proyek kamu dan tarik ke dalam komposisi. Sinkronkan suara dengan munculnya teks.

Pratinjau dan Penyesuaian
Gunakan spasi untuk melakukan pratinjau animasi kamu. Pastikan semuanya sinkron dan animasinya terlihat mulus. Lakukan penyesuaian jika diperlukan.

Ringkasan
Pada tutorial ini, kamu telah belajar cara membuat titelsequenz Fly-By yang mengesankan dengan Adobe After Effects. Kami telah membahas langkah-langkah penting mulai dari pembuatan lapisan latar belakang hingga animasi teks dan sinkronisasi dengan audio. Terus bereksperimen dengan berbagai efek dan animasi untuk meningkatkan kemampuan kamu.
Pertanyaan Yang Sering Diajukan
Apa itu Keyframe?Keyframe adalah titik dalam waktu di timeline yang menentukan properti tertentu dari suatu objek.
Bagaimana cara menambahkan file audio?Kamu dapat menambahkan file audio dengan mengimpor ke proyek kamu dan kemudian menariknya ke dalam komposisi.
Apa fungsi dari lapisan 3D?Lapisan 3D memungkinkan kamu untuk memanipulasi objek dalam ruang tiga dimensi, sehingga kamu dapat mengubah posisi Z dan perspektif.


