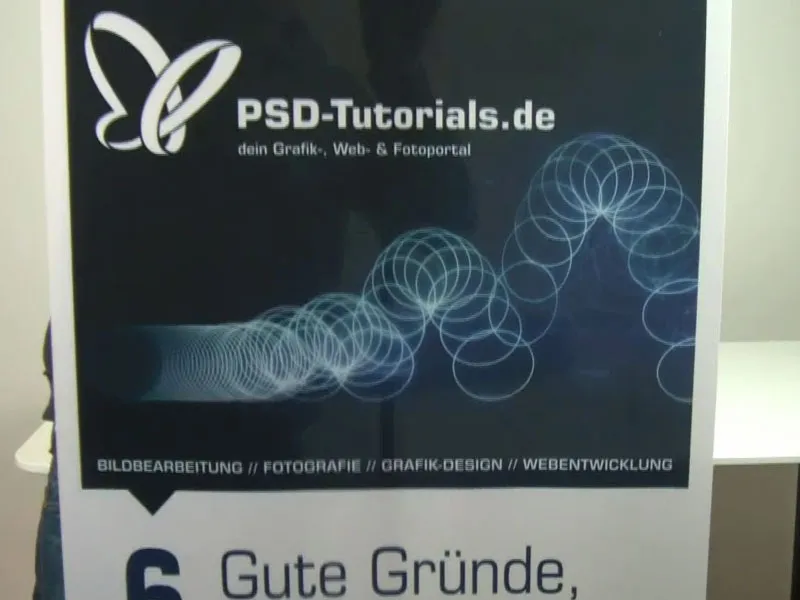
Halo yang hangat. Kita semua sudah bersiap-siap dan sekarang kami akan mulai menciptakan karya cetak berikutnya. Di sini kamu bisa melihatnya - ini tentang sebuah Roll-up. Dan sistem Roll-up ini diberi merek "PSD-Tutorials.de, portal grafis, web, dan foto Anda".
Apa yang keren dari Roll-up seperti ini? Tentu saja, ini jauh lebih terjangkau daripada seluruh stan pameran atau sistem pameran yang lengkap. Namun, jika kamu tetap ingin mengikuti pameran, akan lebih mudah untuk melengkapi diri dengan perangkat ini, karena mereka dapat dipasang dengan cepat, dapat digunakan secara serbaguna, dan cocok untuk digunakan baik di dalam ruangan maupun di luar ruangan. Sistem kami akan memiliki gramatur 260 g/m² dan terbuat dari kain poliester. Hal ini tidak hanya meningkatkan keberlangsungan, tetapi juga anti-statis. Artinya: Kamu bisa bersandar kepalamu di sana tanpa khawatir statis, mungkin hanya akan mendapat sedikit pandangan kritis dari orang lain. Dan yang lebih penting lagi, ini tidak mudah terbakar, yang berarti, ini sesuai dengan kelas perlindungan B1. Kita kembali ke singkatan kita. Ya, sebenarnya sangat praktis jika barangnya tidak bisa terbakar. Jadi, jika kamu ingin mengurangi biaya kontribusi asuransi perlindungan kebakaranmu, cukup tapezir dinding dengan ini dan ajukan proposal kepada asuransimu ... Sekarang kamu sudah melihat apa yang akan kita ciptakan dalam bengkel ini. Dan seperti biasa, kita akan melihat parameter untuk desain di InDesign selanjutnya.
Perhatikan Persyaratan Percetakan
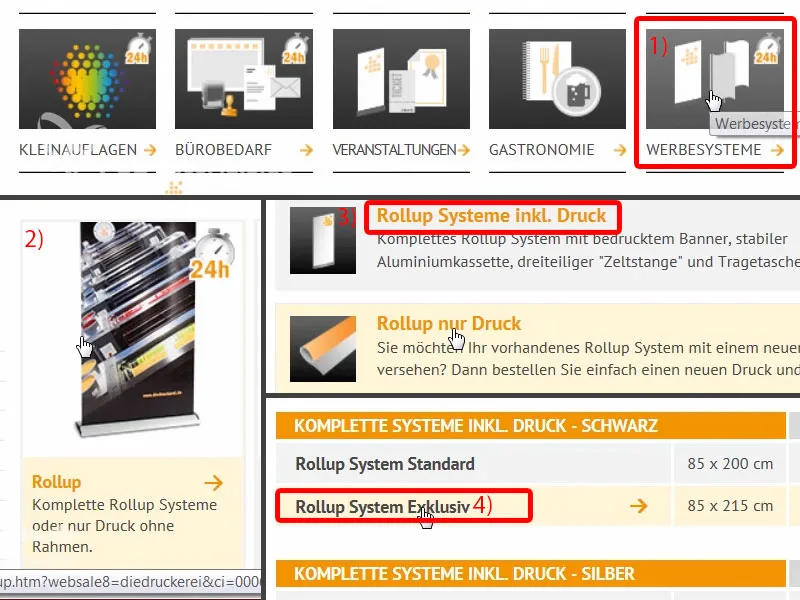
Sesampainya di situs web percetakan kami, diedruckerei.de,, kita akan melihat portofolio. Aku menggulir ke bawah, dan di sana ada sistem periklanan (1). Di sini di pojok kiri atas, kita sudah memiliki Rollup (2). Lalu kita dapat memilih apakah kita ingin memiliki sistem Roll-up termasuk cetakan atau hanya cetakan. Artinya, jika branding berubah suatu saat, kita tidak perlu langsung mengganti kaset tempat Roll-up tidur, jadi kita bisa juga hanya memesan cetakan saja. Namun tentu saja, kita membutuhkan sistemnya (3).
Di sini kita memilih sistem eksklusif, ini sedikit lebih besar dan memiliki nuansa hitam pekat seperti malam (4). Terlihat sangat berkualitas dan mewah.
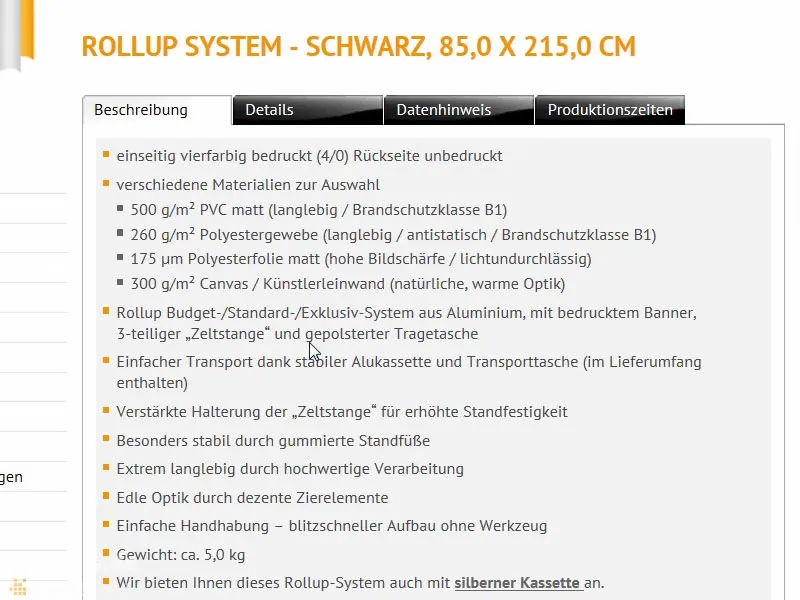
Di sini ada deskripsi. Sekali lagi, pencetakan empat warna, berbagai gramatur. Dan di sini ada informasi bahwa sistem ini terbuat dari aluminium dengan banner yang dicetak, tiang tenda tiga bagian, dan tas bahu terlapis. Kita seharusnya sangat berterima kasih padanya, karena dengan berat lima kilogram, pelindungannya cukup nyaman bagi bahu, akhirnya kita tidak ingin bahu penuh dengan lebam - atau kita bisa meminta magang untuk membawanya.
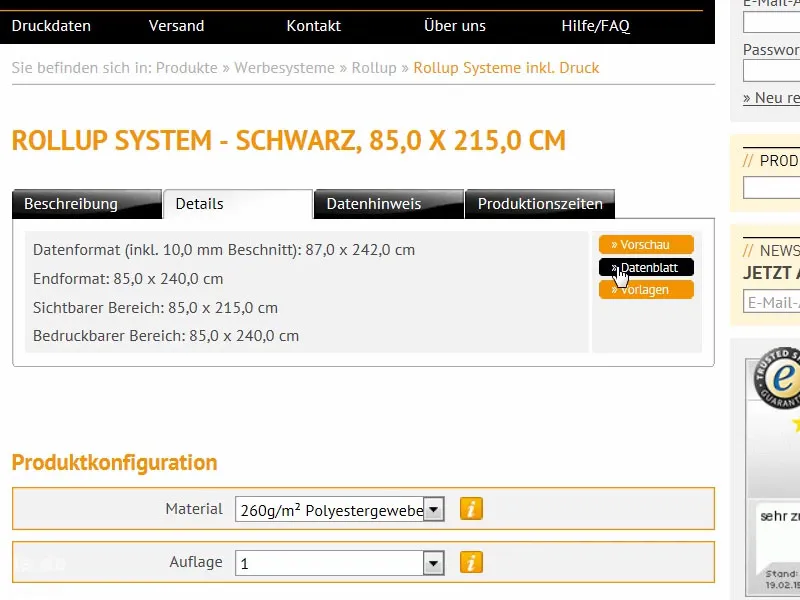
Ayo kita lanjutkan: Apa lagi yang penting? Detail: Yaitu format data, ini yang penting untuk kita ketahui. Jadi, saya akan mengunduh lembar data dari server ...
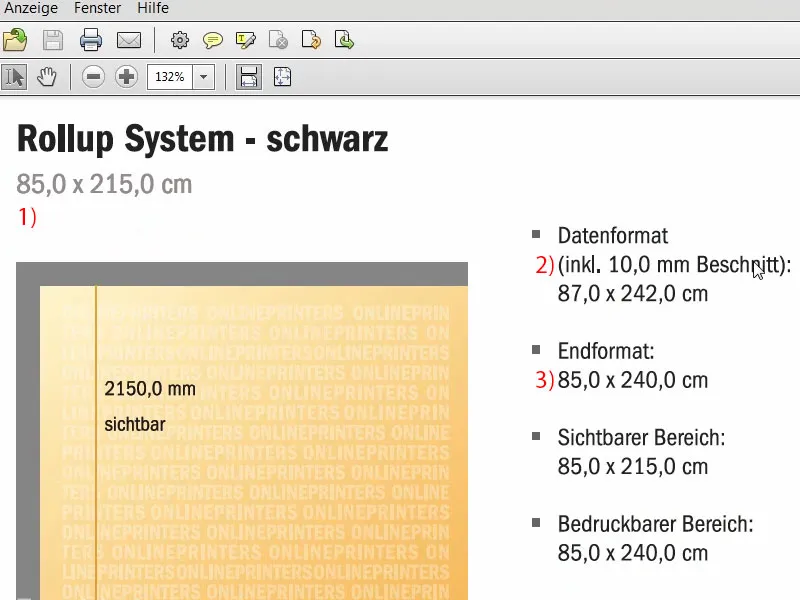
Di sini kita melihat formatnya. Lebarnya 85 cm dan tingginya 215 cm (1). Namun sekarang ada sesuatu yang sangat penting untuk diperhatikan di sini, karena kita tidak menggunakan margin 2mm biasa kami.
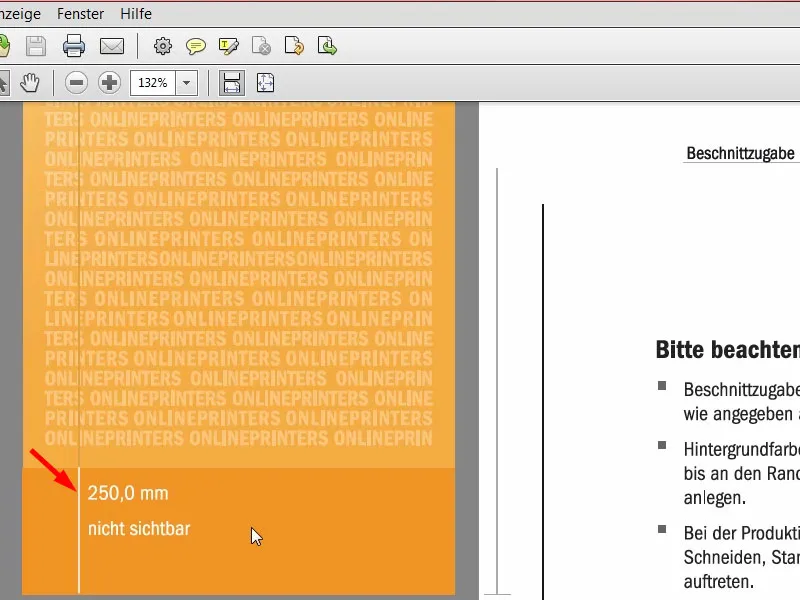
Kami memiliki margin 10mm di sini (2). Dan, sama pentingnya, format akhirnya adalah 85 x 240 cm (3), meskipun area yang terlihat hanya 215 cm. Darimana perbedaan antara 240 dan 215 itu? Ada yang hilang 25 cm di sana - itu dapat dilihat di bawah ...
Ini adalah area yang tidak terlihat. Ini adalah bagian yang terkunci di kaset di bagian bawah, yang tidak bisa ditarik keluar.
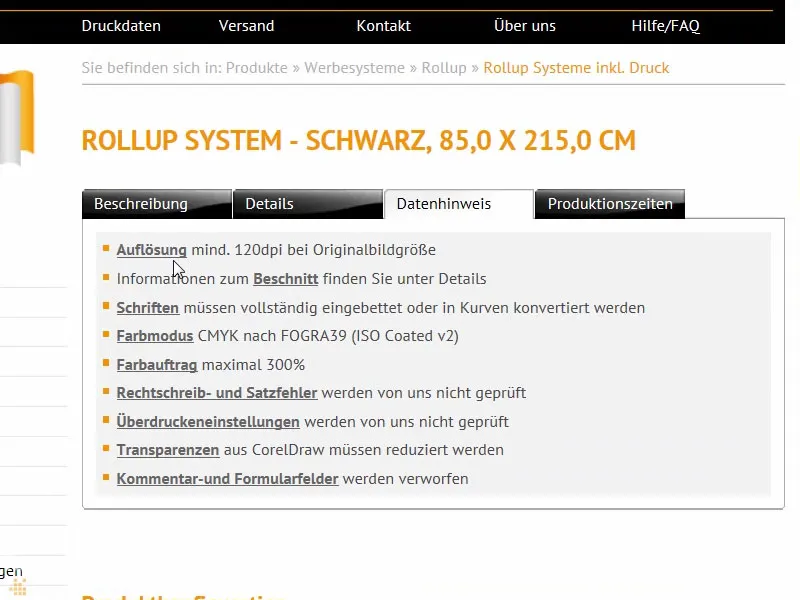
Mari kembali ke sistem. Informasi Data: Mungkin hal yang menarik di sini adalah, bahwa kita membutuhkan setidaknya resolusi 120 dpi untuk ukuran asli gambar, artinya, tidak 300 dpi, seperti yang biasa kita temukan dalam pencetakan. 120 sudah cukup. Ini karena kita tidak melihatnya dengan lup dari jarak 20 cm, tetapi lebih dari beberapa meter. Mode warna: CMYK sesuai FOGRA39 (ISO Coated c2).
Ikhtisar Desain Roll-up Akhir
Oke, setelah kami mengetahui semua parameter ini, kami bisa mulai membuat file di InDesign. Saya membuka InDesign CC. Di sini kamu juga bisa melihat Roll-up kami yang lama. Itu adalah desain untuk draft pertama kita, yang juga telah kita cetak. Kamu bisa melihatnya untuk inspirasi.
Jika saya terus meluncur, ada branding di bagian bawah di sini.
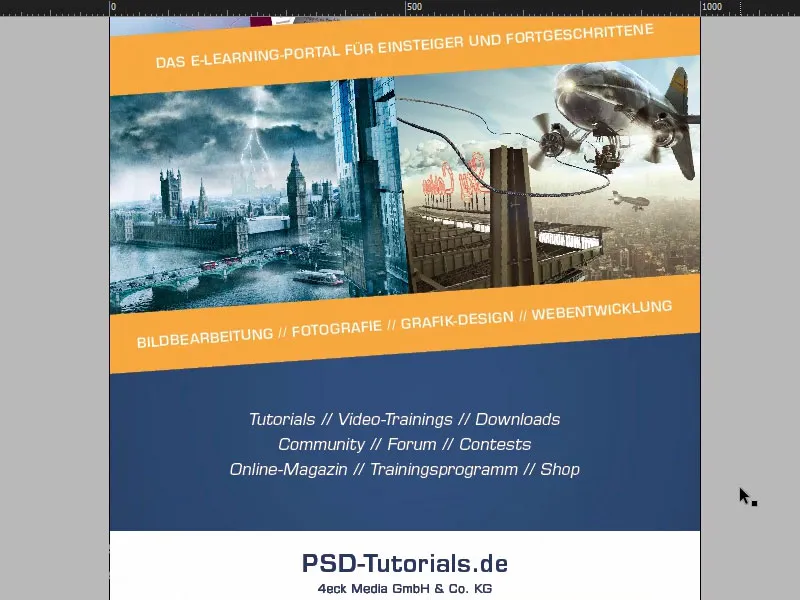
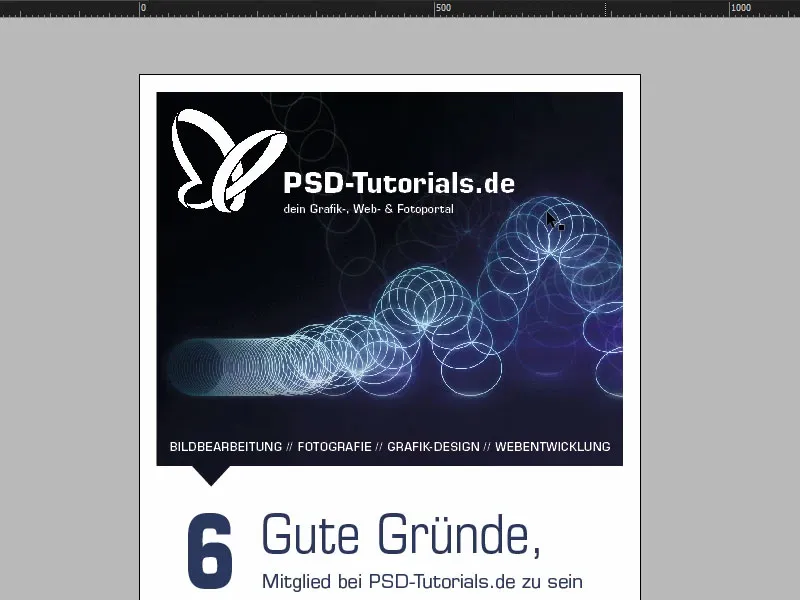
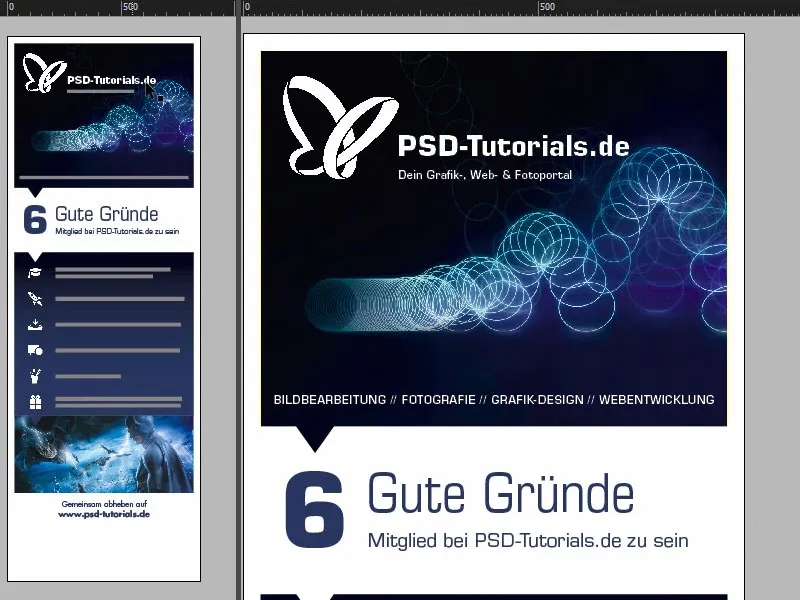
Pada tab kedua, Anda akan menemukan roll-up yang akan kami bangun. Di atasnya terdapat gambar pembuka yang indah. Di sini terdapat sebuah pemikiran: kami memiliki bola loncat yang mulai meloncat, dengan logo kami dari PSD-Tutorials.de. Itulah yang akan pertama kali diperhatikan. Kemudian bola loncat ini, bahwa seseorang ingin terbang yang kreatif. Kami membantu dalam hal itu, dengan ada enam alasan bagus untuk menjadi anggota kami di bidang-bidang pengeditan gambar, fotografi, desain grafis, dan pengembangan web.
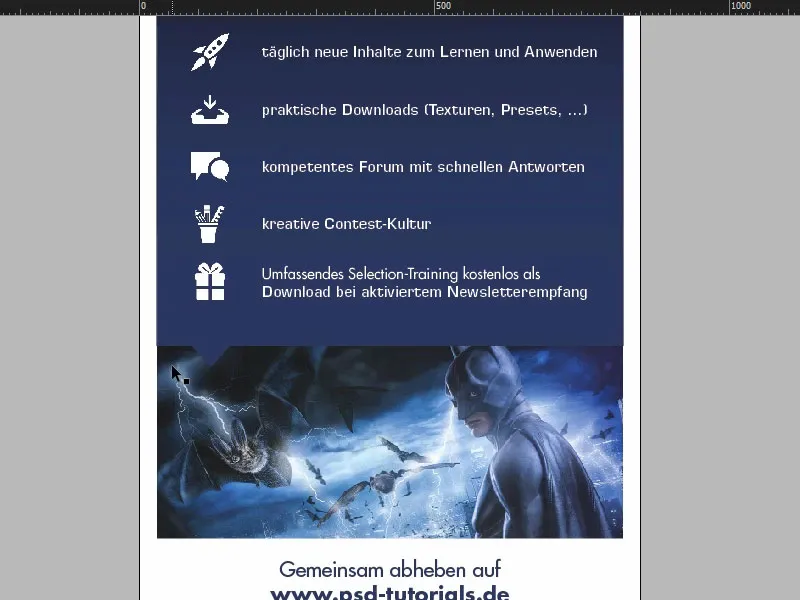
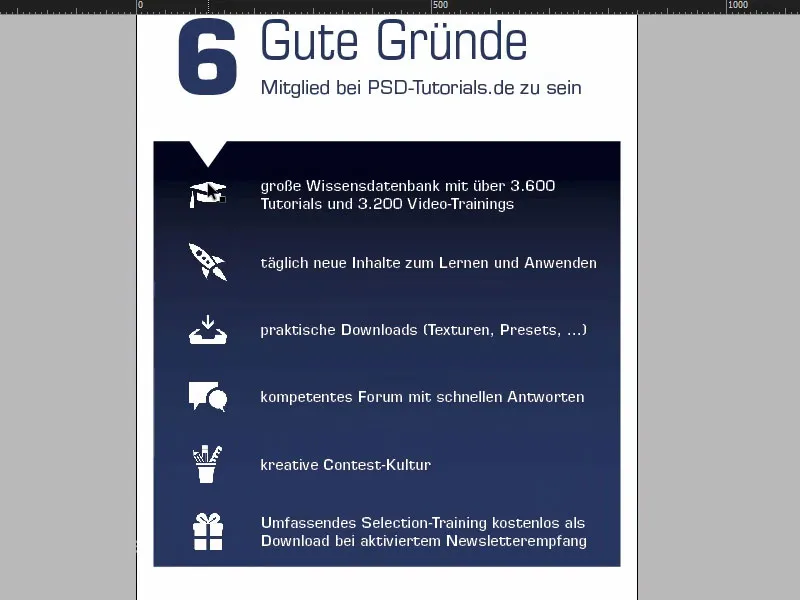
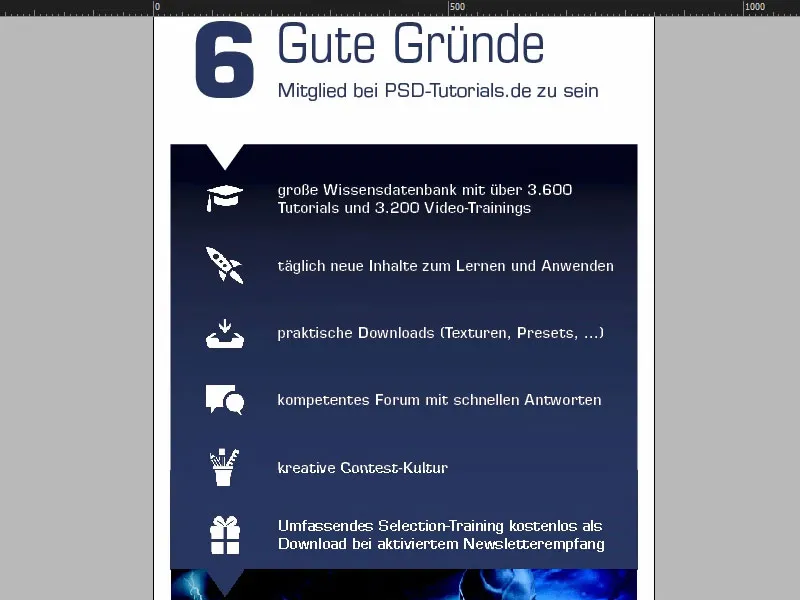
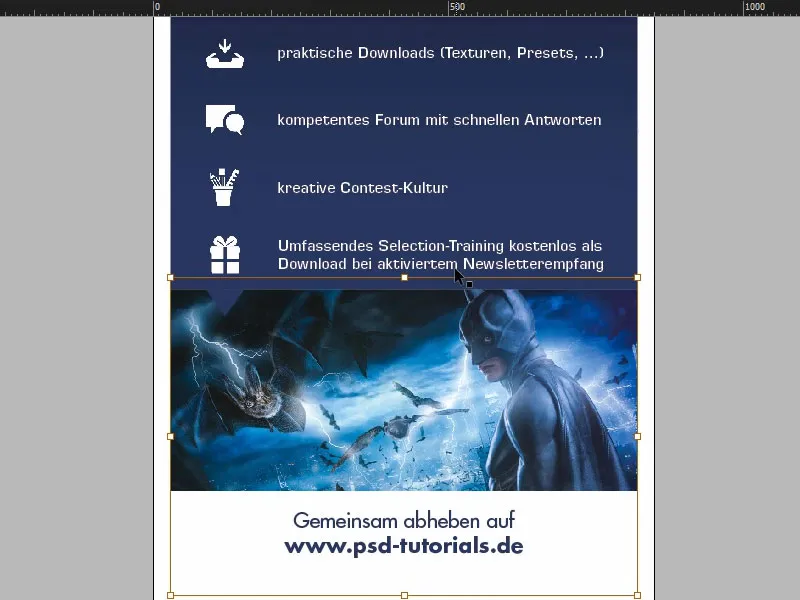
Kemudian datanglah keenam alasan tersebut disertai ikon, agar seseorang bisa sedikit membayangkan semuanya secara visual. Dan di bagian bawah ada gambar premium. Yang tentu saja sudah dikenal oleh semua orang, yaitu Batman, dibuat dalam sebuah komposisi oleh Jurek Gralak untuk salah satu pelatihan kami. Dan itulah hasilnya, ketika seseorang memulai dari PSD-Tutorials.de di awal perjalanan menuju menjadi profesional dan akhirnya dapat membuat komposisi yang hebat seperti itu. "Berkibar bersama di www.psd-tutorials.de". Alamat webnya berada di bawah dan diikuti dengan ruang kosong besar kami.
Menyiapkan Tata Letak Dasar
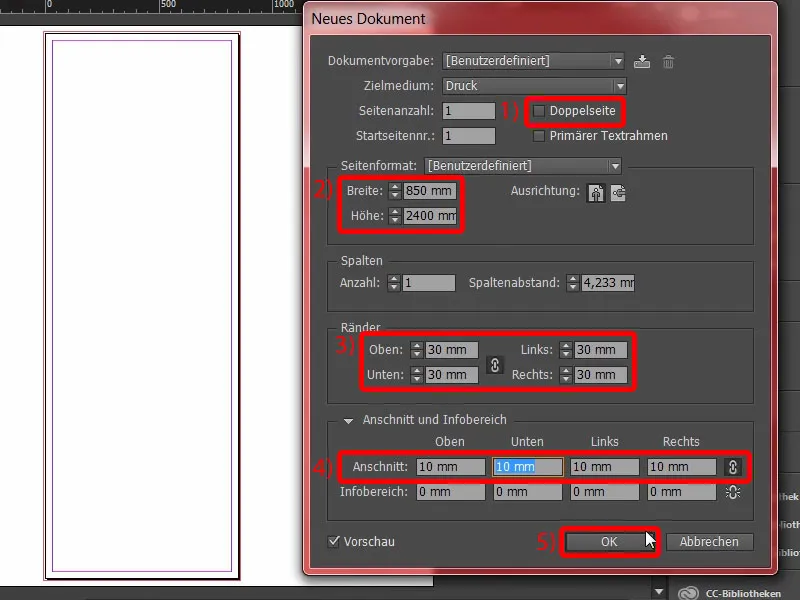
Baiklah, sekarang kita akan mulai dengan file baru. Pilih File>New>Document… dan kemudian nonaktifkan opsi Two-page (1). Pada bagian Width, masukkan 850 mm dan pada bagian Height, masukkan 2400 mm (2). Selanjutnya, saya akan menandai Margins, dan akan menyetelnya pada 30 mm (3). Ini akan menjadi pinggiran putih yang akan melingkupi desain akhir kami, sebagai pemisah visual. Dan kemudian Bleed dengan 10 mm (4). Okay, setelah itu kita bisa mengonfirmasi (5).
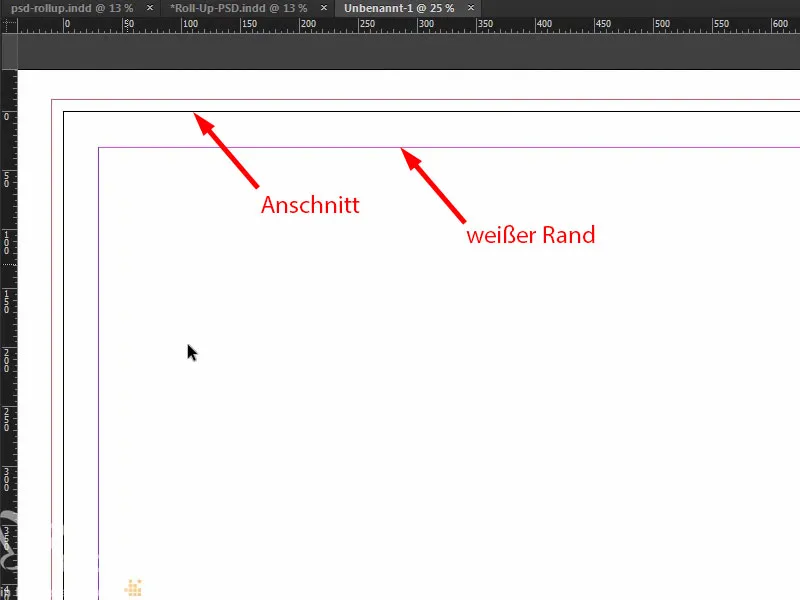
Di sini kita memiliki area kerja akhir kita, di mana kita akan bekerja. Pencetakan, pinggiran putih, dan di sinilah desain dimulai.
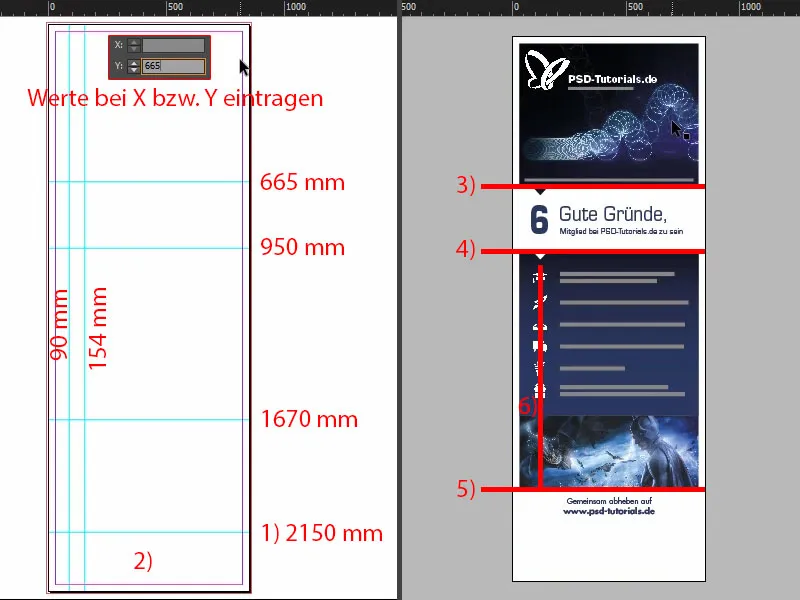
Tentu saja, yang pertama kali dilakukan sebelum melakukan hal apapun adalah menetapkan garis bantu untuk area bawah, yang akan hilang di dalam kaset. Jadi kita akan mulai dengan menarik garis bantu. Garis bantu kita set pada 2150 mm (1), sebagaimana yang kita lihat dalam contoh. Ini berarti area ini tidak harus dicetak (2), area ini juga tidak perlu didesain, mungkin hanya dengan satu warna. Jika Anda bekerja dengan warna di sini, tolong tarik sampai ke bawah. Tetapi objek ini akan hilang di dalam sistem kaset roll-up.
Jadi, sampai di sini bagus. Selanjutnya, kita akan menarik beberapa garis bantu lainnya. Mari kita lihat lagi berkas aslinya. Saya akan menarik garis bantu di sini (3), di sini (4), dan juga di bawah sini (5). Dan kemudian saya akan menarik garis bantu di sini untuk ikon dan "6" (6).
Cukup mudah, cukup kembali ke garis bantu. Oh, jika Anda tidak melihat garis bantu di sini, Anda bisa menampilkannya atau menyembunyikannya di View>Show Rulers atau Hide Rulers, atau dengan Ctrl+R untuk menampilkannya dan menyembunyikannya. Saya tarik garis bantu dan letakannya pada 665 mm, 950 mm, dan 1670 mm. Pada sumbu X, garis bantu akan berada pada 90 mm dan 154 mm.
Menempatkan Gambar di Bagian Atas Roll-up
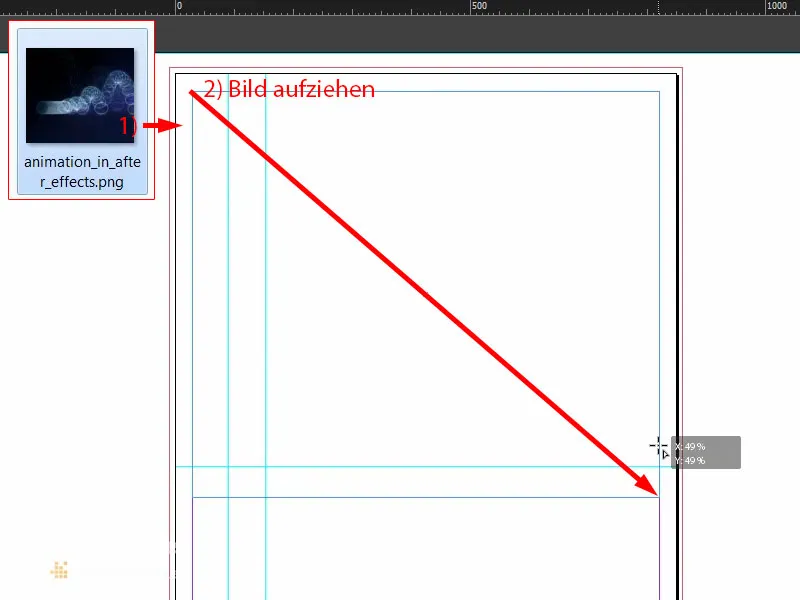
Okay, persiapan telah selesai. Sekarang saatnya untuk menempatkan gambar. Pintasan favorit kami: Ctrl+D – dan pilih gambar (1). Saya akan memulai di bagian atas sini, tarik area ini (2) …
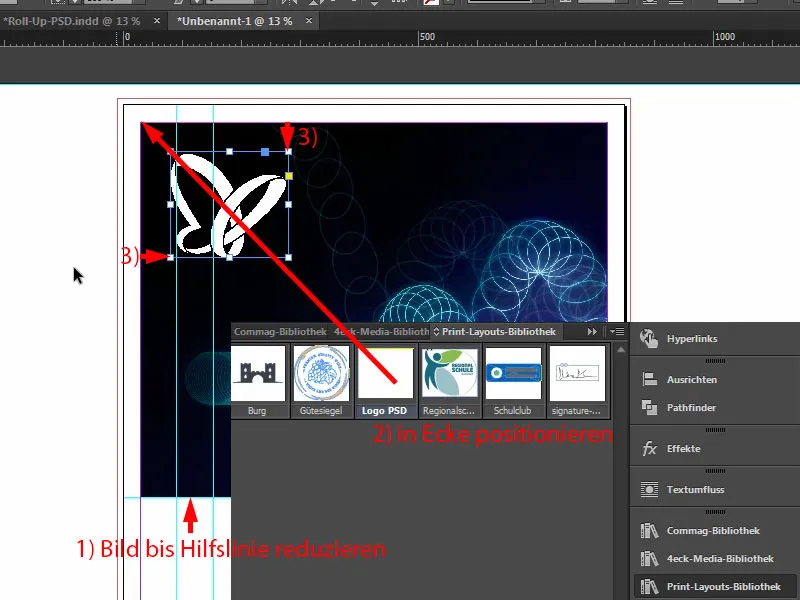
… dan perkecil ukurannya sampai ke garis bantu (1). Selanjutnya adalah logo. Di perpustakaan saya, saya memiliki file vektor kupu-kupu kami. Tempatkan di pojok secara simetris (2) dan atur jaraknya simetris pula. Saat menekan tombol Shift-, tekan sepuluh kali tombol panah ke kanan dan sepuluh kali tombol panah ke bawah. Mari kita lihat … Masih bisa diperbaiki. Jadi tekan sepuluh kali ke kanan dan sepuluh kali ke bawah lagi … Sekitar seperti ini (3). Pas.
Menempatkan, Memformat, dan Meluruskan Teks
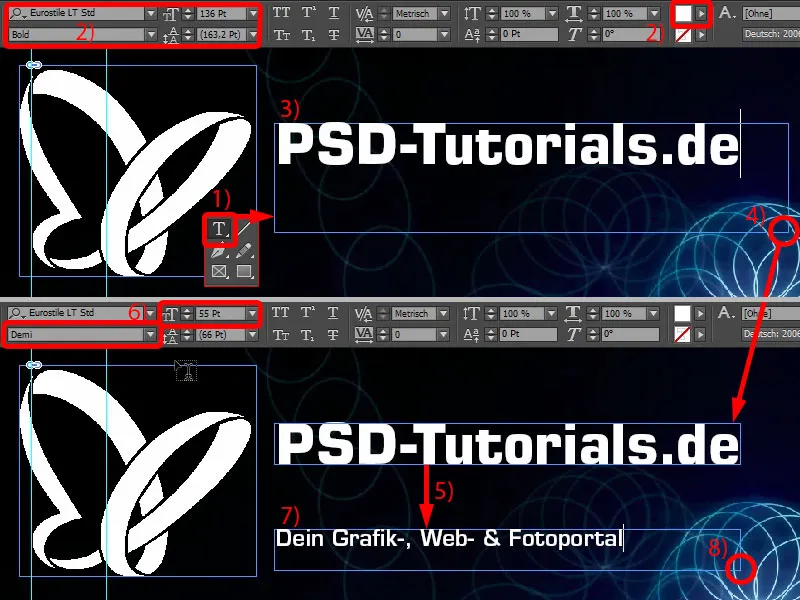
Selanjutnya, saya akan tarik area teks (1), menggunakan font Eurostile LT Std, dengan gaya teks Bold pada ukuran 136 Pt, berwarna Putih (pengaturan pada 2). Tulislah "PSD-Tutorials.de" di sini (3), perkecil ukuran area teks dengan klik dua kali pada pegangannya (pada 4).
Saya akan membuat salinan (5) dan saya akan mengubah gaya teks menjadi Demi. Ini sedikit lebih ramping. Ukuran teks adalah 55 Pt (pengaturan pada 6). Dan kemudian tambahkan teks lainnya (7). Sesuaikan ukuran area teks dengan klik dua kali pada pegangannya (pada 8) …
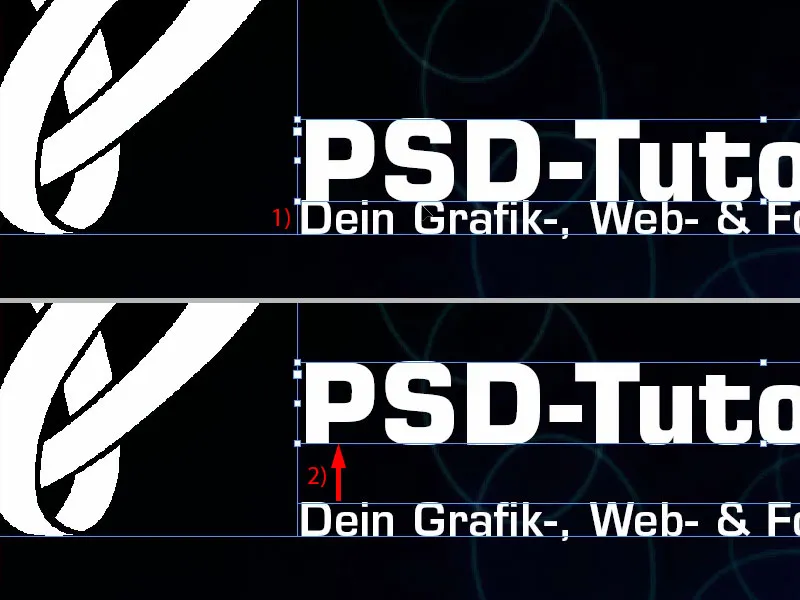
Sekarang saatnya untuk penyesuaian. Saya akan membiarkan kedua bidang teks itu tetap terdok (1). Saya akan menggeser judulnya dengan Shift dan tombol panah ke atas sepuluh langkah (2).
Dalam kebanyakan kasus, Anda biasanya akan bekerja dengan logo di mana semuanya telah disimpan sebagai file vektor, atau di mana jarak sudah ditentukan dengan jelas dalam panduan desain. Di kasus saya ini tidak begitu, oleh karena itu saya menyesuaikannya secara manual.
Anda dapat melihat di sini pembatasan logo. Saya tandai kedua bidang teks dengan tombol Shift ditekan dan ingin agar semuanya berada persis di sini di tepi kupu-kupu ini (1). Ini berarti saya harus menggesernya sedikit ke kiri.
Di sini juga kita memiliki perbandingan yang tidak merata (2), oleh karena itu saya akan sedikit menggeser klaim ke kanan. Kita juga dapat bekerja dengan garis bantu di sini (3) - "P" berada di tempatnya, dan juga "D" (4) ... Bagi beberapa orang itu sangat menjengkelkan, bagi yang lain itu menjadi kesenangan.
Yang sedikit mengganggu saya di sini sekarang adalah bahwa semuanya berada tepat di garis Bouncing-Balls (1). Jadi saya akan menandai semuanya lagi dan dengan menggunakan Shift dan tombol panah, saya akan menggesernya lima kali ke atas dan lima kali ke kiri (2).
Sekarang kita akan bergerak ke ujung gambar. Di sini saya akan menarik sebuah bidang teks, dengan lebarnya sama dengan lebar gambarnya (1). Juga di sini: Eurostile LT Std, gaya tulisan Demi dengan 55 Pt. Semuanya dalam huruf besar, berwarna putih, dan diatur rata, sehingga kita tepat di tengah (Pengaturan di 2). Dan di sini saya hanya akan menyalin teks yang telah saya siapkan sebelumnya. Kemudian geser sedikit ke bawah dan kemudian dengan Shift dan tombol panah geser lima belas langkah ke atas (3). Kita menggunakan nilai lima belas di sini, sehingga kita bisa menjaga jarak secara konsisten.
Menghubungkan tanda panah dengan gambar - Pathfinder
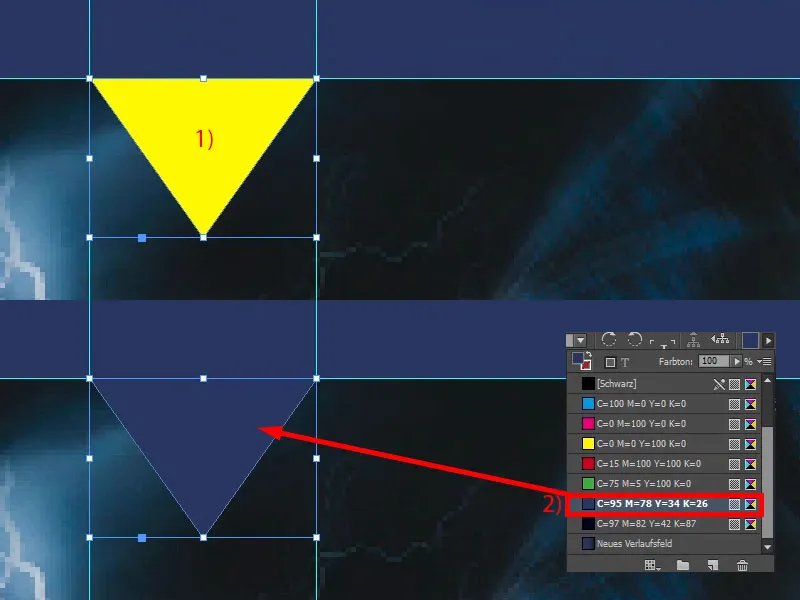
Pada tata letak final kami, kami memiliki segitiga kecil di sini, di mana gambar juga disertakan. Kami akan membuatnya setelah ini. Gunakan Alat Poligon, yang berbentuk segi enam ini (1). Klik sekali di area kerja. Untuk Jumlah Sisi, atur 3, Bentuk Bintang menjadi 0% (2).
Dan kemudian berikan warna pada objek tersebut (3). Kemudian putar 180° (4). Sekarang objeknya terbalik.
Sekarang saya akan mengubah tampilan (5), maka kita memiliki garis bantu untuk lebar segitiga ini (6). Kami akan tinggikan tingginya menjadi 45 mm (7). Sekitar seperti itu seharusnya sudah cukup pas.
Sekarang kita melakukan sesuatu yang sangat keren: Kami akan menggabungkan bentuk atas dengan bentuk bawah, karena kami ingin gambar, yaitu Bouncing-Ball, juga diikutsertakan dalam segitiga ini. Ini bekerja paling mudah jika keduanya digabungkan menjadi satu bentuk. Oleh karena itu kita akan menggunakan alat yang sangat keren untuk itu, yaitu Pathfinder. Saya sudah memilikinya di sisi bar saya di sini. Jika Anda tidak punya, Anda dapat menampilkannya melalui Jendela> Objek dan Layout> Pathfinder. Dengan itu, Anda dapat menambahkan atau mengurangi bentuk satu sama lain.
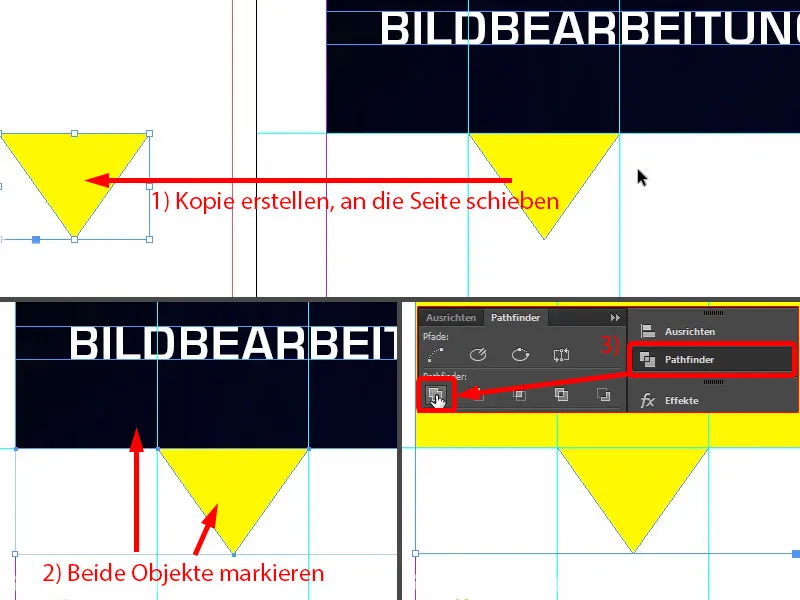
Sebelum kita menggabungkannya, saya akan membuat salinan dulu: Tekan tombol Alt, tarik keluar sekali (1). Dengan begitu kita bisa menggunakan lagi nanti.
Sekarang saya tandai kedua objek (2), buka Pathfinder dan gabungkan keduanya (3). Dengan itu, gambar tersebut menghilang, jadi entah bagaimana gambar tersebut sekarang menghilang. Seharusnya kita mungkin sudah tahu sebelumnya, tetapi alangkah baiknya bahwa kita menempatkannya dulu, kita ingin menyesuaikan logo di atas Bouncing-Ball. Jadi itu sudah pas.
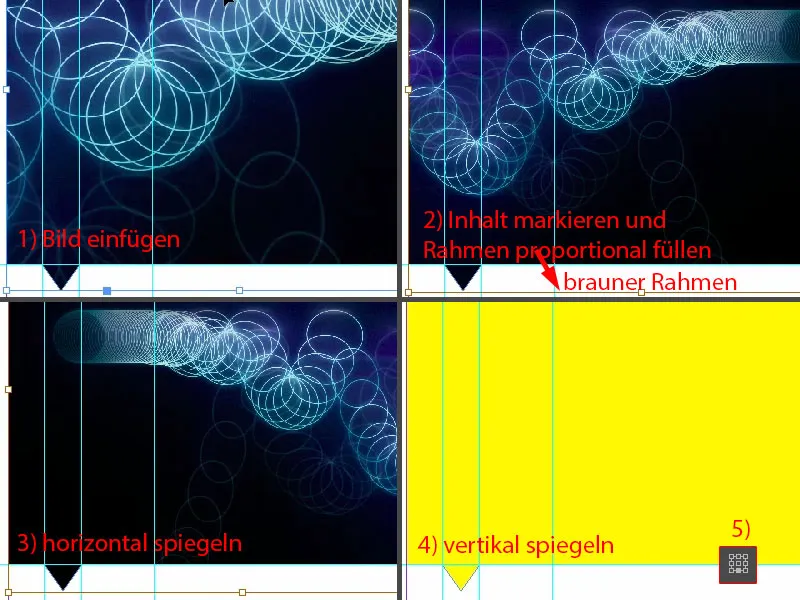
Sekarang kita bisa memanggil shortcut Ctrl+D, untuk memasukkan gambar lagi (1). Sekarang objeknya terbalik. Jadi setiap kali Anda menggunakan Pathfinder dengan gambar, objek akan terlihat seolah-olah telah melewati mixer. Jadi kita harus menyesuaikannya sekarang.
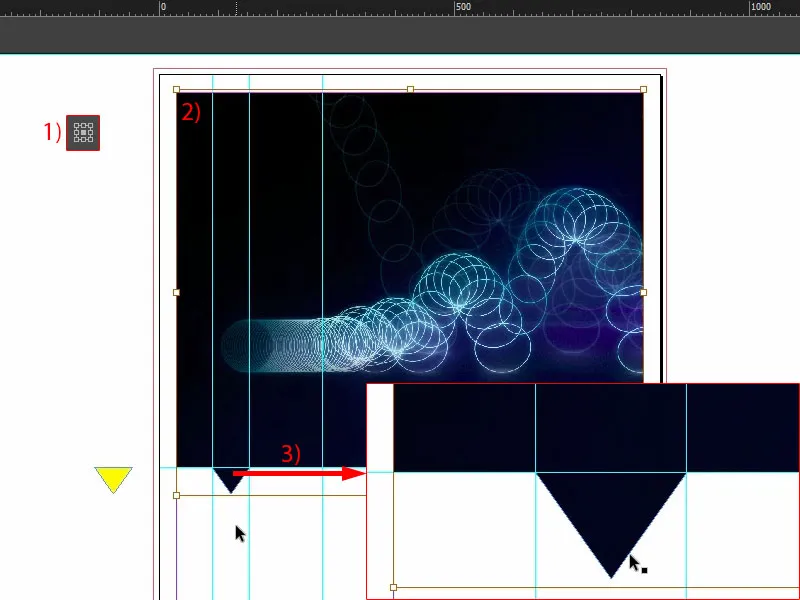
Untuk itu, pilih gambar, artinya konten gambar - Anda dapat melihat ini ketika bingkai coklat ini terpilih (2), Klik kanan, Menyesuaikan> Isi bingkai secara proporsional. Dan sekarang kita akan mulai mentransformasikan objek: Objek> Transform>Spasial horizontal (3) dan kemudian spasial vertikal (4). Apa yang terjadi sekarang? Gambar ini menggantung di sini, karena titik referensi dipilih di bagian bawah (5).
Ctrl+Z, batalkan. Tetapkan titik referensi ke tengah (1), jika hal ini juga terjadi pada Anda, dan kemudian lagi spasial vertikal (Hasil seperti pada 2).
Dan sekarang lihat apa yang terjadi di sini (3): Gambar ini sekarang menjadi bagian dari segitiga ini. Ini berarti, kami telah menciptakan elemen baru dari bingkai gambar asli, yaitu poligon. Kami akan menggunakan efek ini lebih sering nanti.
Oke, kita akan memindahkannya ke dalam urutan lapisan sampai benar-benar ke latar belakang (1). Beginilah kelihatannya (2). Dan sekarang saya juga puas dengan itu.
Membuat Latar Belakang dengan Gradien Warna
Sekarang kita akan menyisipkan latar belakang tambahan. Jadi saya akan menentukan terlebih dahulu bidang warna baru (1), yaitu yang dengan bir PSD kita: 95% Cyan, ditambah 78% Magenta di atasnya, kemudian tambahkan 34% Yellow dan 26% Hitam (2). Saya menambahkan bidang warna itu (3). Itu adalah warna bir PSD tersebut. Yang lain di sini (4) saya hapus sekali, agar tidak ada kebingungan. Sekarang saya akan membuat persegi (5). Sekarang saya bisa mengisi dengan bir ini misalnya (6), …
… tapi lihat: Di sini kami memiliki kontras yang cukup kuat. Sebenarnya kami memiliki warna hitam ini (1) dan lalu beralih ke warna bir ini (2), tanpa adanya transisi lembut. Apa yang membantu untuk transisi yang lembut? Tentu saja: Gradien. Karena itu, kita akan membuat bidang gradien sekarang, agar terlihat seperti ini - saat gambar ini dipandang dari atas dan semakin gelap - maka di sini juga dimulai lagi dalam kegelapan dan kemudian beralih ke bir.
Untuk membuat bidang gradien seperti itu, tentu kita membutuhkan dua warna. Satu sudah kita miliki, yaitu ini (2). Dan warna kedua akan saya ambil sekarang dengan Pipet. Saya zoom di sini dan ambil nilai warna ini (3) … Mendefinisikan sebagai bidang warna baru, tetapi bukan dalam mode RGB, melainkan dalam mode CMYK (4). Tambahkan. Selesai.
Sekarang kita memiliki dua warna yang kita perlukan. Selanjutnya ke bidang gradien baru (1). Itu kita sebut "Gradien Baru" (2). Sekarang kita cukup klik di sini sebelah kiri (3), di situlah kita bisa menentukan warna pertama. Sekarang seharusnya saya masukkan ini secara manual, tetapi sebenarnya saya tidak akan melakukannya, sebab saya sudah memiliki warna-warna dalam palet saya. Karena itu, saya memilih warna di bagian pengaturan (4). Lalu saya pilih warna ini (5). Dan di sebelah kanan saya ambil warna ini (6).
Jadi, saya bisa menekan raute kecil di tengah di sini (7). Apa arti raute itu? Itu menetapkan rasio pencampuran, lebih biru atau lebih hitam. Dan posisi saya sekitar 80%. Sekarang kita tekan Tambahkan (8). Selesai (9).
Oke, jika saya mengeklik di sini dan memilih bidang gradien ini (10) … apa yang terjadi? Ada yang tidak beres. Masalahnya adalah, bidang hitam ini seharusnya berada di atas (11).
Namun jika saya masuk lagi ke dalam bidang gradien (1), maka kita tidak memiliki pengatur seperti di Photoshop yang menunjukkan dengan baik arah dari mana gradien datang. Itu tidak ada di InDesign. Di sinilah kita harus berpikir: Apa yang bisa saya lakukan di sini? Kita bisa memilih gradien radial, tetapi itu juga bukan solusi dari masalah.
Saya katakan kepadamu, di mana solusinya, yaitu di toolbar kami di sebelah kiri, jika kita mengklik alat Gradien Warna (2), Shortcut G. Maka saya bisa menyorot bidang ini. Dan sekarang saya akan menarik ke atas sambil menahan tombol Shift (3). Jadi, sekarang sudah pas.
Pada langkah berikutnya, saya akan membuat salinan lagi (1) dan saya tarik ke posisi ini (2). Atur>Ke Depan. Sekarang kita punya ini di atas sekali. Dan saya menghapus segitiga dari bentuk di belakang. Jadi sekali lagi Pathfinder, kali ini Kurangi (3). Dan voila, sudah ada segitiga itu. Keren, bukan? Mari kita lihat keseluruhannya. Sempurna.
Menyusun Teks "alasan yang bagus"
Katakanlah: Berapa alasan yang bagus diperlukan seseorang untuk mendaftar di PSD-Tutorials.de? Sebenarnya hanya satu, yaitu tutorial yang keren banget dari tutor yang luar biasa, tetapi saya akan memberikan enam sekaligus di sini.
Jadi cepat-cepatlah menarik kotak teks ini (1). Ubah tampilan dengan cepat. Lalu kita melanjutkan dengan font baru: Eurostile LT Std tebal. 490 Pt besar, pasti sudah sangat tebal. Kemudian warna rumah kita (Pengaturan di 2). Dan kita dapat mengetik di sini "6". Reduksi ukuran kotak teks menjadi yang diperlukan dengan mengklik dua kali di pegangan (3).
Dan kemudian kotak teks lain, juga dalam Eurostile LT Std, tetapi kali ini bukan tebal, melainkan Condensed, 260 (4). Gaya condensatis selalu ditandai dengan sangat ramping. Ini tidak berarti dia telah diet, tetapi dia memang terlihat sangat ramping secara kasar. Lihatlah: "Alasan yang Baik".
Dan dalam Medium, ukuran teks 90 Pt, saya akan menulis di bawah juga: "Menjadi anggota di PSD-Tutorials.de" (5).
Ini tidak cocok di sini, jadi kita harus sedikit bergeser ke kiri dan membuat berbagai penyesuaian. Pertama-tama, perbesar sedikit kotak teks agar semuanya muat (1). Dan sekarang kita atur sejajar dengan bagian atas angka "6" (2).
Selain itu, jarak antar baris tidak pas. Oleh karena itu, saya akan markir seluruh teks - dan atur jarak antar baris menjadi 136 Pt (3). Kemudian kita juga bisa langsung tukar warna menjadi biru (4).
Inilah tampilan sekarang. Sebenarnya sudah cukup bagus, tapi yang tidak sesuai adalah celah yang sangat mencolok di sini (5), karena semakin besar ukuran huruf Anda, semakin banyak lebar yang Anda miliki di depan huruf pertama. Tentu kita ingin menghindari hal semacam itu, dan untuk itu ada beberapa trik.
Saya akan menunjukkan salah satunya sekarang: Kita cukup menambahkan satu spasi sebelum "G". Sekarang. Sekarang saya markir spasi tersebut (6), dan kita akan mengambil bagian bawahnya. Saya akan masukkan -310 di sini (7). Dan sekarang Anda bisa perhatikan, apa yang kita lakukan di sini: Kedua elemen ini hampir berada di tepi yang sama (8). Jadi ini adalah trik sederhana untuk menyelaraskan sesuatu secara simetris.
Selanjutnya, saya ingin menyesuaikan kotak teks ini dengan angka "6". Jaraknya masih belum sempurna, jadi kita bisa sedikit lebih tinggi, hingga keluar. Jadi pada titik 169 Pt, saya biarkan ini berdiri (1).
Dan kemudian kita harus menyelaraskan segalanya, angka "6" dan alasan-alasan baik, di tengah-tengah antara blok atas dan bawah. Itu sebabnya saya menggesernya ke atas (2), dan kemudian kita harap bantuan jarak bisa membantu ketika menggeser ke bawah (3)... Kami memiliki satu bantuan jarak di sini, tetapi ini belum benar-benar pas (4).
Maaf, tidak ada bantuan jarak lain. Jadi kita harus melakukannya secara manual: Pertama-tama, kita buat sebuah persegi panjang di sini, beri saya warna (1). Saya pindahkan ke posisi ini (2). Kami akan menyelaraskan alasan-alasan baik dengan ini (3).
Lalu saya bisa menarik kotak warna latar belakang dan menggunakan menu Penyusunan untuk mengirimkannya ke latar belakang (4). Sekarang saya markir baik angka "6" maupun alasan-alasan baik, karena sekarang kami pasti memiliki referensi. Anda bisa lihat garis hijau ini yang muncul di tengah (5). Sekarang kami telah menetapkan tengah dan bisa menghapus pengganti.
Ini juga cara yang sering saya gunakan di beberapa titik dengan pengganti untuk selalu memiliki jarak yang sama. Ini adalah hasil sementara.
Menambahkan Ikon dan Memproses Teks
Selanjutnya adalah menambahkan ikon. Mereka akan ditempatkan di antara dua garis bantu ini (1). Ctrl+D, pilih topi dan tarik tepat di antara dua garis bantu (2). Itulah topi, itu adalah file PNG yang sangat sederhana.
Selanjutnya, saya membuat kotak teks dengan ukuran yang sama dengan ikon. Kemudian saya juga meluruskan di bagian atas (3). Dan kemudian masukkan teks deskripsi. Di sini juga kami gunakan font Eurostile LT Std, gaya cetak Demi, 72 Pt dan semua dalam Warna Putih (Pengaturan di 4). Saya ambil teks ini dari clipboard saya, cukup tempelkan.
Untuk dapat menggunakan ini untuk lima ikon lainnya, saya perlu menyiapkannya sedikit, karena tidak setiap deskripsi teks akan mencapai dua baris. Jika hanya satu baris teks, itu akan selalu tergantung di bagian atas (pada 3).
Untuk menghindari hal ini, Anda bisa dengan mudah membuka Opsi Bingkai Teks, Ctrl+B untuk satu baris dan pilih Pusatkan di Penyelarasan Vertikal (6). Jika saya membuat salinan dari ini dengan Alt dan Shift, dan mengubah teks dengan satu baris, maka akan terlihat seperti ini (7). InDesign akan menyelaraskan teks di tengah.
Tentu saja, kita juga memerlukan jarak yang konsisten. Jadi sekali lagi kita buat persegi panjang, 50 x 50 mm (1), beri warna (2), agar bisa dibedakan. Saya geser ke posisi ini (3).
Di sini kita akan mengganti ikon, Ctrl+D, dan kemudian saya akan mengambil Spaceship di sini (4). Dan kemudian lanjutkan. Semuanya ditandai (Spaceship dan kotak teks "harin neue ..."), geser ke bawah (5). Konten selanjutnya (6)...
... dan seterusnya, hingga semua enam alasan baik tersedia. Sekarang ruangnya mulai sempit (1).
Kita perlu memastikan bahwa kami menyelaraskan di bagian atas dengan lebih baik. Mari kita lihat semuanya. Saya akan mengunci latar belakang ini (2).
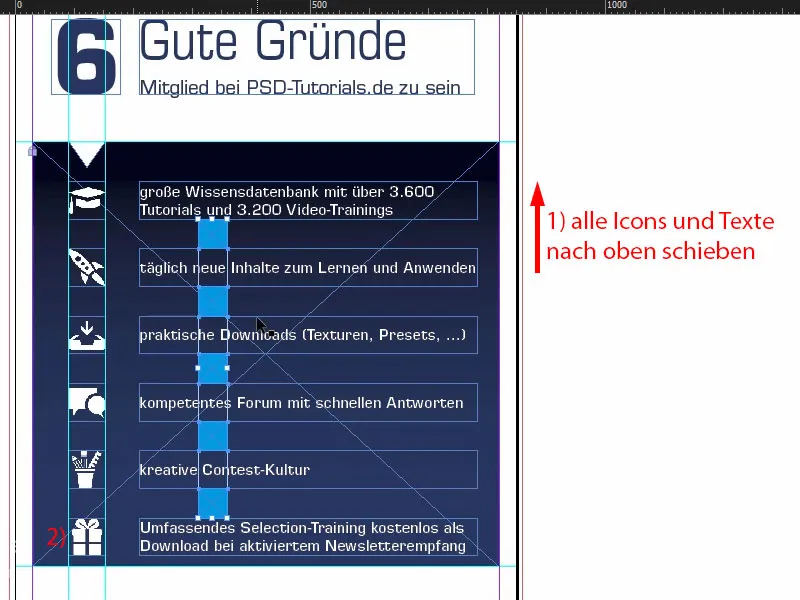
Sekarang saya bisa markir semuanya, tanpa mengikutsertakan latar belakang. Dengan tombol Shift- ditekan, saya menggesernya ke atas (1). Selanjutnya adalah yang terakhir ke dalam alasan yang baik (2).
Lalu saya bisa menghapus semua pengganti ini.
Sekarang kita harus mengatur semuanya menjadi rata tengah. Saya bisa memilih semuanya, geser hingga mencapai tengahnya. Menurut pendapat saya, sudah terlihat cukup bagus.
Menyunting Bagian Bawah Roll-up
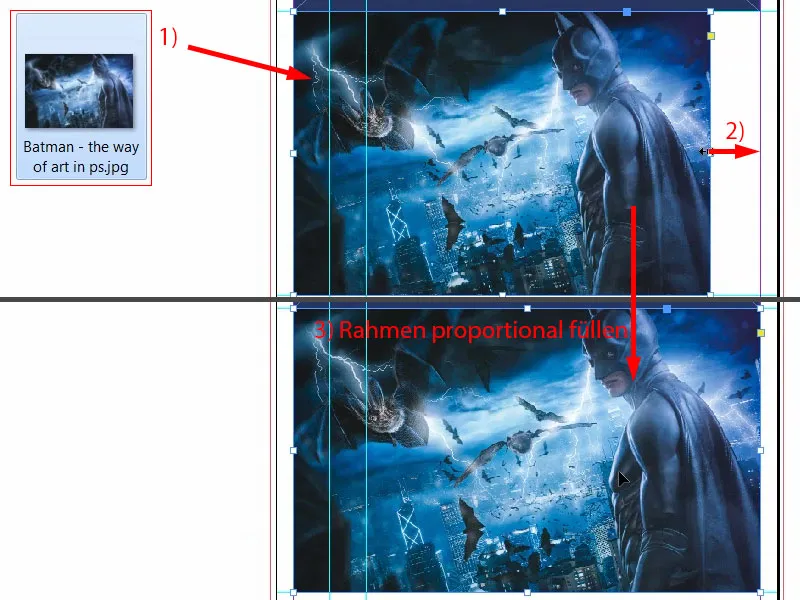
Pada bagian bawah, kita kehilangan Batman kita. Saya mengambilnya, tarik dia ke atas (1). Lalu saya tarik bidang itu ke kanan (2). Klik kanan, Sesuaikan > Isi bingkai secara proporsional (3). Oke.
Di sini kita masih kekurangan segitiga kita. Saya mengambilnya dari atas. Ctrl+X, tempelkan (1). Pada kasus ini, saya hanya mengatur warna menjadi Biru, karena kita memiliki warna yang identik di sini (2). Ketika menyangkut gambar, tidak semudah ini, tapi dalam kasus ini sepenuhnya diperbolehkan.
Saya melihat sekilas lagi pada contoh, di bagian bawah ada alamat situs web, seharusnya saya bisa menyalinnya seperti apa adanya. Di sana saya juga melihat bahwa kita telah membuat Batman agak terlalu besar.
Ya, saya tahu, pahlawan super membutuhkan ruang, tapi pahlawan super ini harus cukup dengan sedikit yang lebih kecil (1). Lalu saya tarik kotak teks dari satu sisi ke sisi lainnya. Sekarang saya tempelkan apa yang sudah saya salin (2). Dan kemudian kami harus memerhatikan agar semuanya di atas garis yang menunjukkan wilayah tak dapat dicetak. Ya, Batman terkasih, mungkin kita harus memotong sedikit lekuk perutmu yang indah. Atau kita potong telingamu ... Dorong sedikit ke atas, ambil sedikit di bagian bawah. Semuanya jelas.
Ikhtisar Desain Roll-up
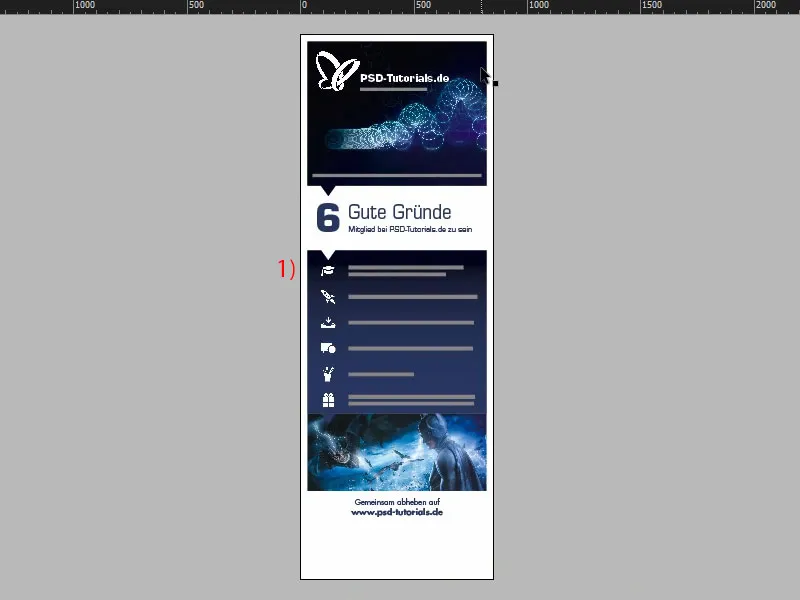
Ctrl+0. Mari kita lihat secara keseluruhan dari sudut pandang burung dan gulir sekali. Oke, logo di bagian atas pas. Di bawahnya, kami memiliki empat area kompetensi kami dan 6 alasan bagus untuk menjadi anggota.
Lalu ada enam alasan juga ...
... dan di bagian bawah ada Batman dan alamat situs web.
Namun, saya tidak suka dengan ini ... Saya harus memperbaikinya lagi. Telinga runcing harus diindikasikan, jika tidak gambar ini terlihat salah bagi saya.
Pada dasarnya, saat bekerja dengan roll-up, selalu pertimbangkan sesuatu, yaitu: Coba pikirkan, dari posisi mana pemirsa akan melihat roll-up ini? Biasanya saat lewat, biasanya di pameran dagang, ketika pandangan secara kebetulan melewati roll-up ini atau karena sangat menarik perhatian. Tapi ia tidak akan pernah memiliki terlalu banyak waktu untuk membaca semuanya atau meluangkan waktu untuk berdiri di depannya dan membaca semuanya. Artinya: Secara umum, Anda harus selalu bekerja dengan huruf yang besar-besar, informasi minimal. Lebih baik bekerja dengan alat komunikasi visual seperti ikon atau gambar. Tentu saja logo harus ada. Tapi jangan pernah memenuhinya terlalu banyak, karena saya jamin: Tidak ada orang yang akan membacanya.
Mungkin sekarang seseorang akan mengatakan bahwa bahkan ini sudah cukup berlebihan (1). Mungkin iya. Menurut selera saya sendiri, saya masih menganggapnya baik-baik saja. Tetapi seperti yang saya katakan, selalu pertimbangkan hal ini dan tanyakan kepada diri Anda, dari situasi mana calon pelanggan ini melihat media komunikasi ini.
Periksa Resolusi dan Ekspor
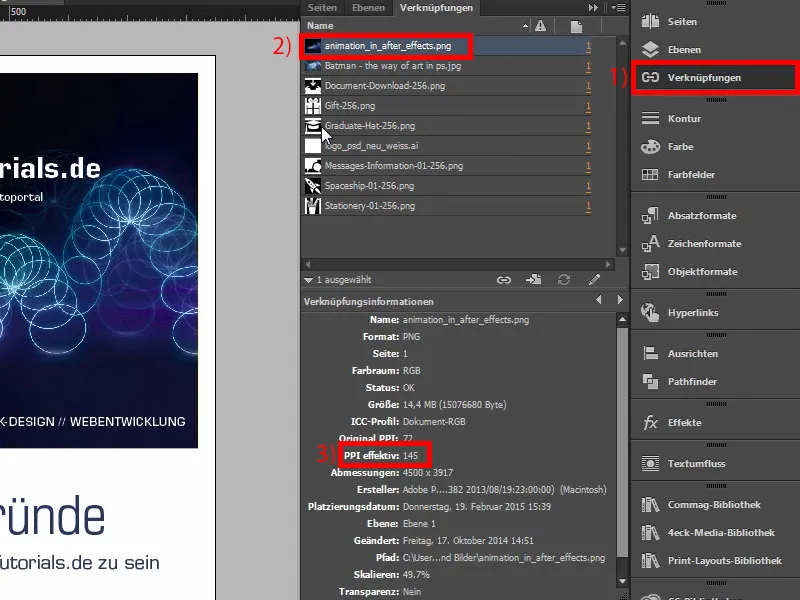
Kami telah menyelesaikan sampai di sini. Sekarang kita akan meng-ekspor dan melanjutkan unggahan. Sebelum kami mengekspor secara final, periksa lagi gambar-gambar tersebut. Mengingat, di halaman percetakan kami membaca, gambar harus memiliki 120 dpi. Jika Anda membuka gambar di panel Edit - Link (1), seperti ini contohnya, ini adalah sampul dari "Animasi di After Effects" (2), maka Anda akan melihat bahwa ppi berada pada 145 (3). 120 adalah persyaratan, artinya kita berada dalam kisaran yang sangat diterima. Itu baik.
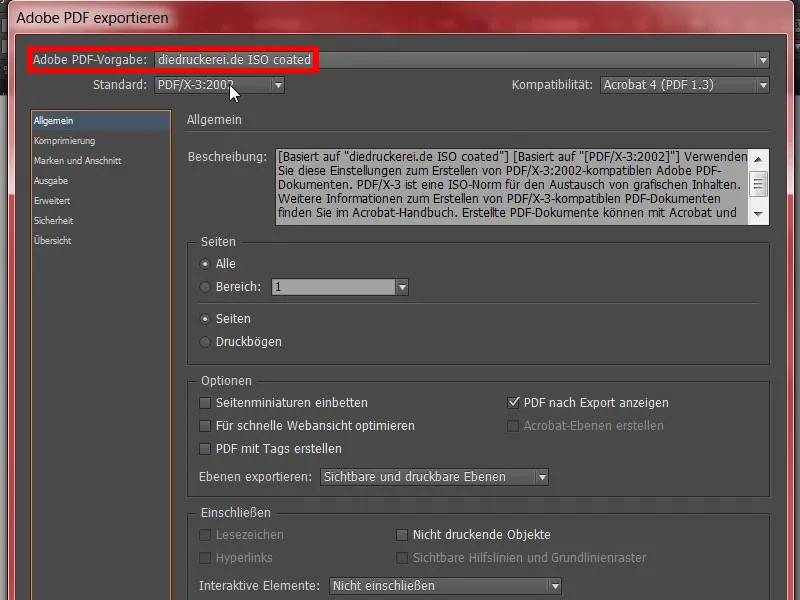
Kemudian Ctrl+E. Simpan. Di sini kita pilih ISO coated, yang telah kita simpan sebelumnya.
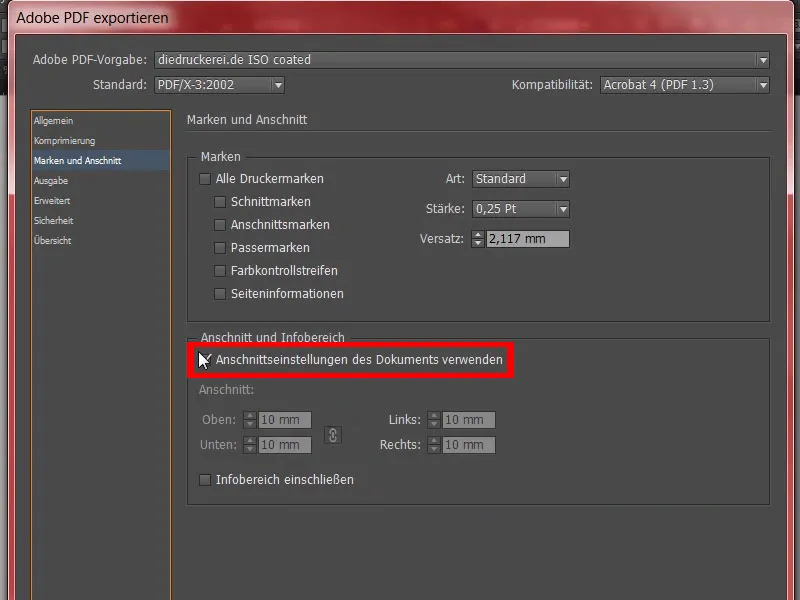
Nama lain, periksa lagi Jenis dan Alur, pastikan untuk menggunakan Pengaturan alur dokumen, yaitu 10 mm.
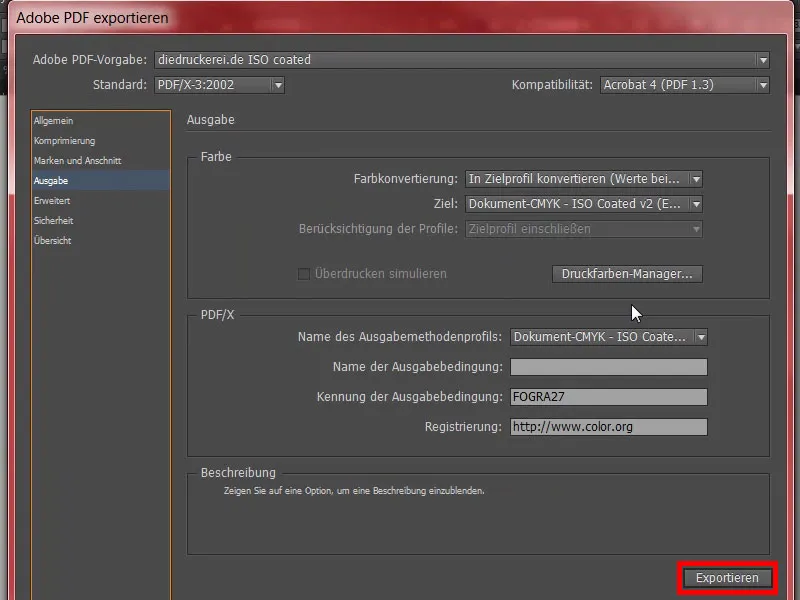
Lalu di bagian Produksi, periksa nilai-nilainya. Semuanya sudah sesuai. Kami lanjutkan dengan Mengekspor.
Ini akan menjadi dokumen yang sangat besar, saya pikir. Ini dia PDF. Terlihat rapi.
Baiklah, sekarang saya agak penasaran. Sekarang, mari kita lihat seberapa besar file tersebut ... "video-rollup", klik kanan dan buka Properti. Di sana kita lihat: Ya, baiklah, setidaknya file itu berukuran tujuh setengah megabyte. Kami bisa mengunggahnya sekarang.
Menyerahkan Roll-up ke Percetakan
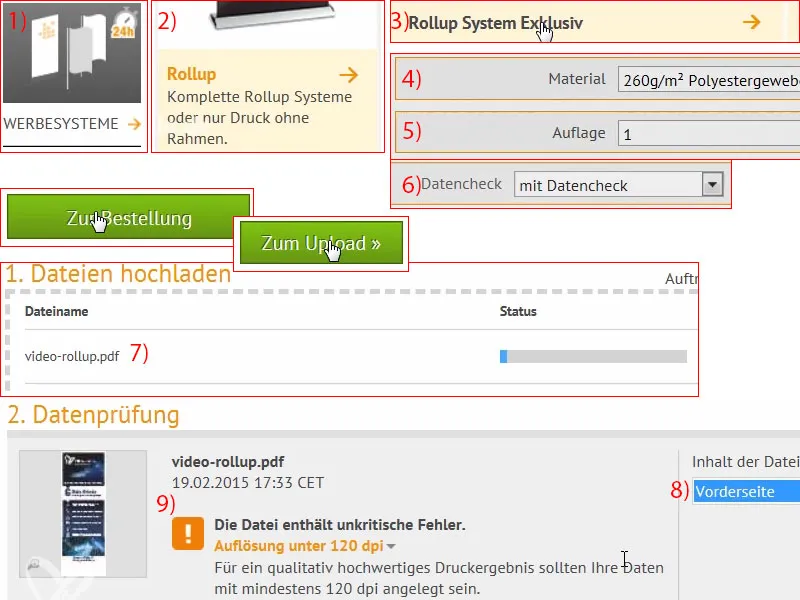
Maka langsung saja ke Sistem Periklanan (1), pilih Rollup (2), Rollup Sistem Eksklusif (3). Itu yang telah kami pilih. Cocok sampai di sana. Kami telah mengumumkan bahan 260 gram polyester, tetapkan seperti itu (4). Cetakan 1 (5). Kami tidak membutuhkan lebih saat ini. Dapat juga diperiksa dengan Pengecekan Data (6), jika ada yang salah. Dan kemudian lanjutkan ke Pemesanan. Semuanya baik, jadi klik Lanjut. Di sini data lengkap dengan alamat. Lanjut. Metode Pembayaran, klik lagi Lanjut. Kami menerima Syarat dan Ketentuan serta Kebijakan Privasi. Dan kami ingin berlangganan buletin. Dan Beli. "Terima kasih atas pesanan Anda" - sama-sama (Ikuti proses pemesanan). Unggah, dan kemudian seret dan lepaskan file di sini (7) ...
File sekarang diunggah. Kami memilih sisi depan (8). "Resolusi di bawah 120 dpi" ?! (9) Wah, kita harus melihat lagi, mungkin ada gambar yang tidak mencapai batas di sana. Mungkin itu Batman-nya. Pertama-tama, kita sudah memeriksanya. Saya akan memeriksanya lagi detail di mana masalah ini terjadi. Namun, benar-benar berguna untuk mengetahui jika memang ada yang tidak beres, kita mendapat peringatan di sini. Sekarang saya hanya ingin mengucapkan selamat berlatih untuk yang berikutnya. Bagi saya, saya harus memperbaiki sedikit lagi dan memeriksa gambar mana yang menyulitkan saya, tetapi saya pasti bisa menanganinya.
Unboxing Roll-up yang Dicetak
Terbungkus dengan rapi ... Dan Roll-up juga dibungkus lagi dalam tas terpisah, luar biasa. Terlihat cukup berkualitas.
Di sini adalah sistem pembawa untuk bagian belakang.
Dan di situlah barang bagusnya. Itu adalah varian eksklusif, terlihat sangat berkualitas. Dan ketika diletakkan di lantai, cukup memasukkan sistem pembawa ke sekrup yang ada di sana. Dengan beberapa putaran ke kanan, itu akan duduk dengan sempurna.
Kemudian bisa langsung ditarik ke atas. Jadi, dapat dilihat bahwa Roll-up ini benar-benar bisa dibangun sendiri. Tidak perlu dua pria atau tim sepak bola lengkap, ini bisa dilakukan sendiri. Sesuai sedikit lebih tinggi ...
Dalam hal penampilan, ini terlihat sangat bagus, jadi harus saya katakan, ini memang mengesankan sejak pertama. Anda mungkin melihat sedikit cahaya yang tembus, tetapi tentu ini bukanlah pencahayaan yang tersedia, di ruangan ini kami benar-benar memiliki lampu yang terus menyala, delapan bola dengan masing-masing 70 watt, yang menerangi semuanya, dan karena itu sedikit batang terlihat di belakang. Tetapi di pameran dagang biasa tidak akan terjadi, itu tidak akan disorot seperti itu. Di atas kami melihat bola berloncatan, ini adalah sebuah artwork dari Philipp Sniechota, yang telah merekam pelatihan After Effects untuk kami. Kemudian enam alasan bagus. Membuat kesan yang sangat solid.
Batman ... Selain itu, dia adalah masalah kami, saya telah menyematkan gambar yang salah. Saya sudah meningkatkan resolusinya. Dan di sini semuanya tajam, memberikan kesan yang sangat solid.