Di panduan ini, kamu akan belajar bagaimana mengubah grafik piksel multicolor menjadi grafik vektor, khususnya dengan menggunakan fungsi "Beberapa Pindai" di Inkscape. Teknik ini sangat berguna untuk mengedit grafik yang kompleks dan penuh warna, seperti logo atau ilustrasi artistik. Aku akan menunjukkan langkah demi langkah bagaimana memanfaatkan pengaturan yang berbeda untuk mengonversi grafikmu dengan efisien dan mendapatkan hasil terbaik.
Poin Penting Kamu dapat menyesuaikan jumlah pemindaian untuk menangkap warna yang berbeda dan meningkatkan kualitas vektorisasi. Dengan menghapus latar belakang, kamu dapat menghindari area putih yang tidak diinginkan. Selain itu, menumpuk objek penting untuk menghindari celah dan menciptakan grafik yang mulus.
Panduan Langkah Demi Langkah
Langkah 1: Menyesuaikan Format Dokumen
Pertama-tama, kamu harus menyesuaikan format dokumen dengan ukuran grafik yang diimpor. Pergi ke area "Edit Pengaturan". Klik tombol untuk mengubah ukuran halaman sesuai dengan konten. Dengan begitu, kamu dapat memastikan bahwa ruang kerja digunakan secara optimal.

Langkah 2: Memilih Grafik Piksel
Setelah menyesuaikan ukuran halaman, pilih grafik piksel yang ingin kamu konversi. Pada tutorial ini, kita akan menggunakan lingkaran warna-warni. Pastikan grafik terlihat jelas di area kerjamu.

Langkah 3: Memanfaatkan "Beberapa Pindai"
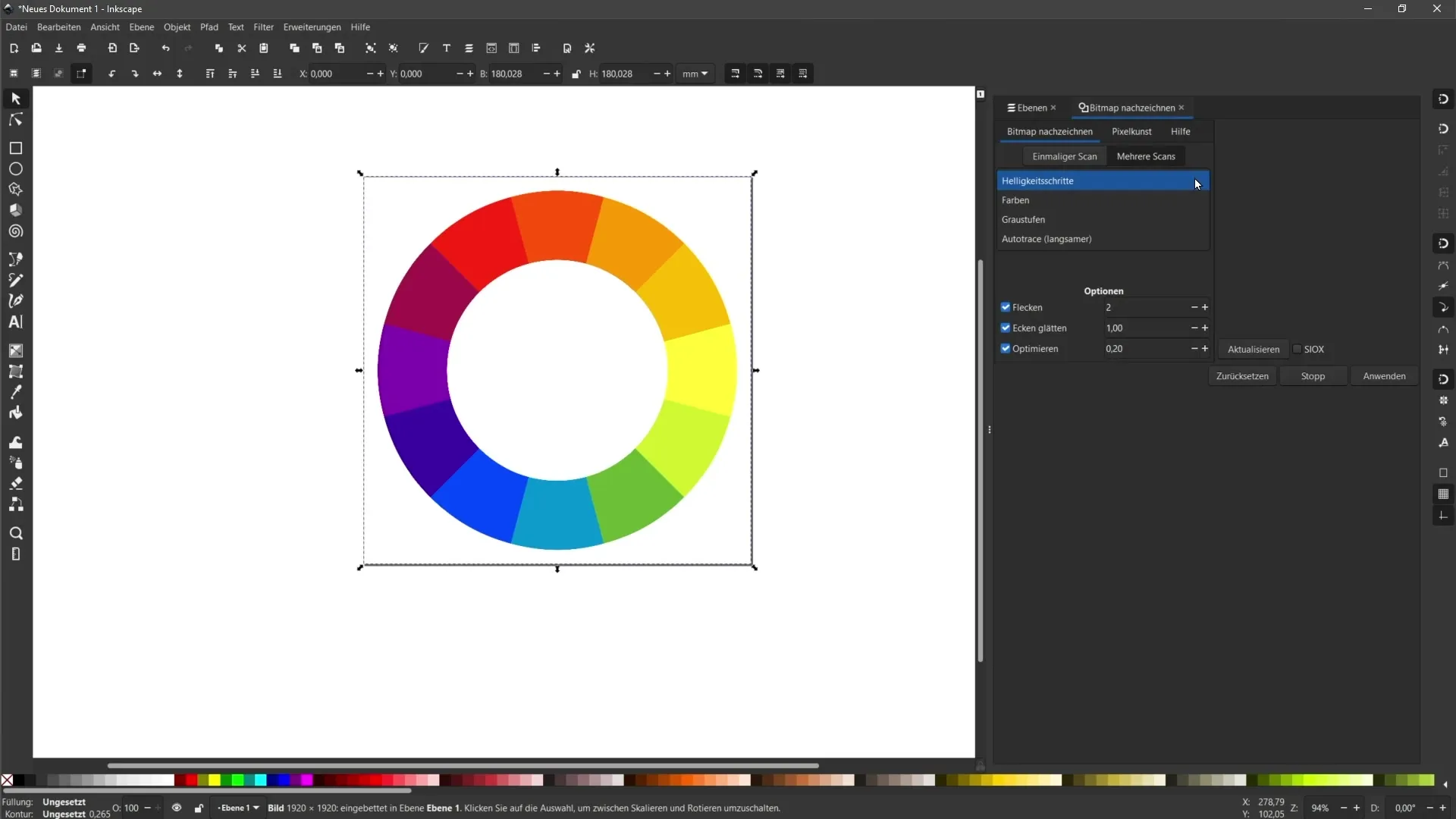
Pindah ke tab "Mengekstrak Gambar Bitmap" dan klik pada bagian "Beberapa Pindai". Di sini, kamu akan menemukan berbagai pilihan. Untuk grafik multicolor, pengaturan di bagian "Warna" sangat penting.

Langkah 4: Menetapkan Jumlah Pemindaian
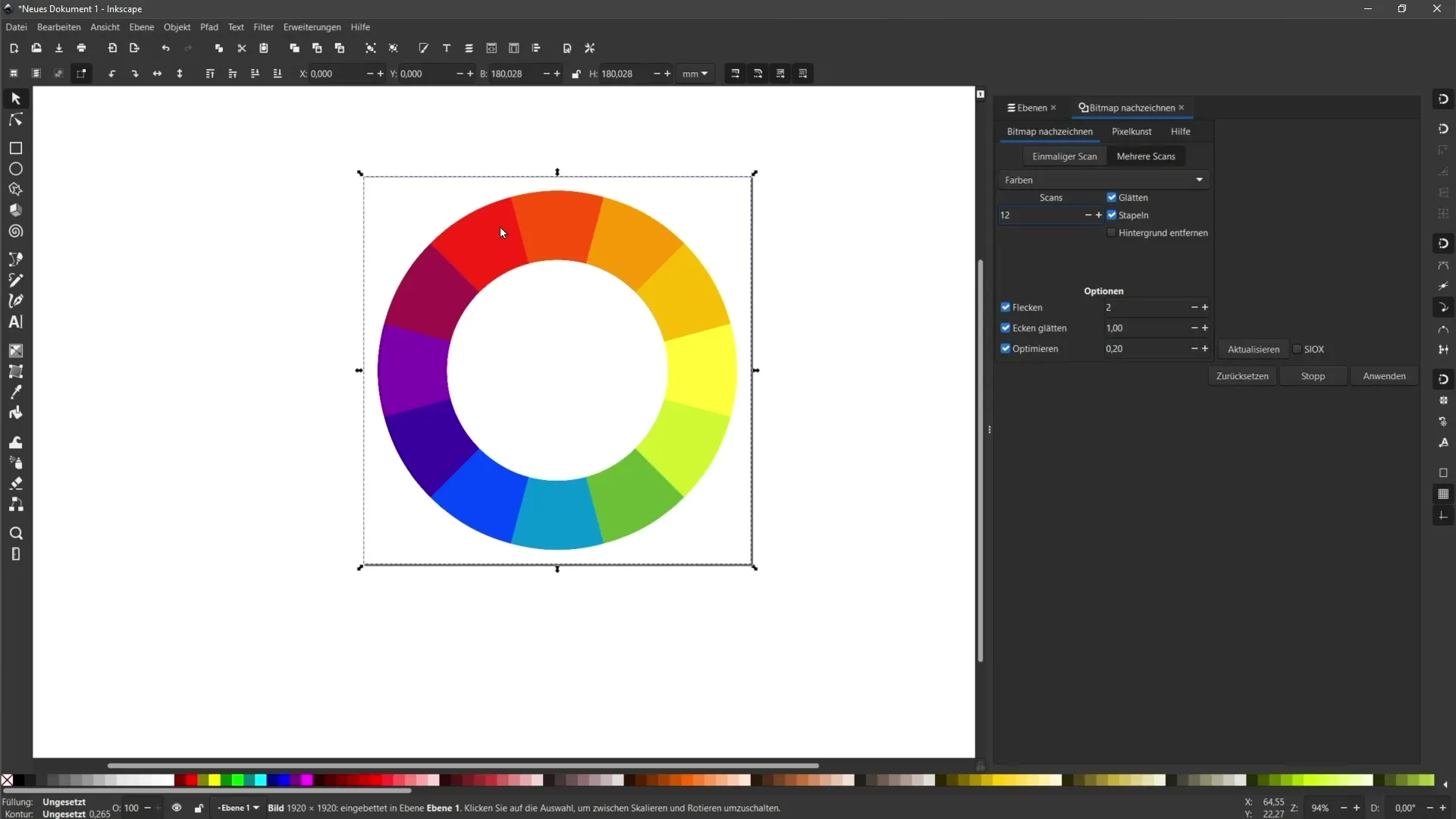
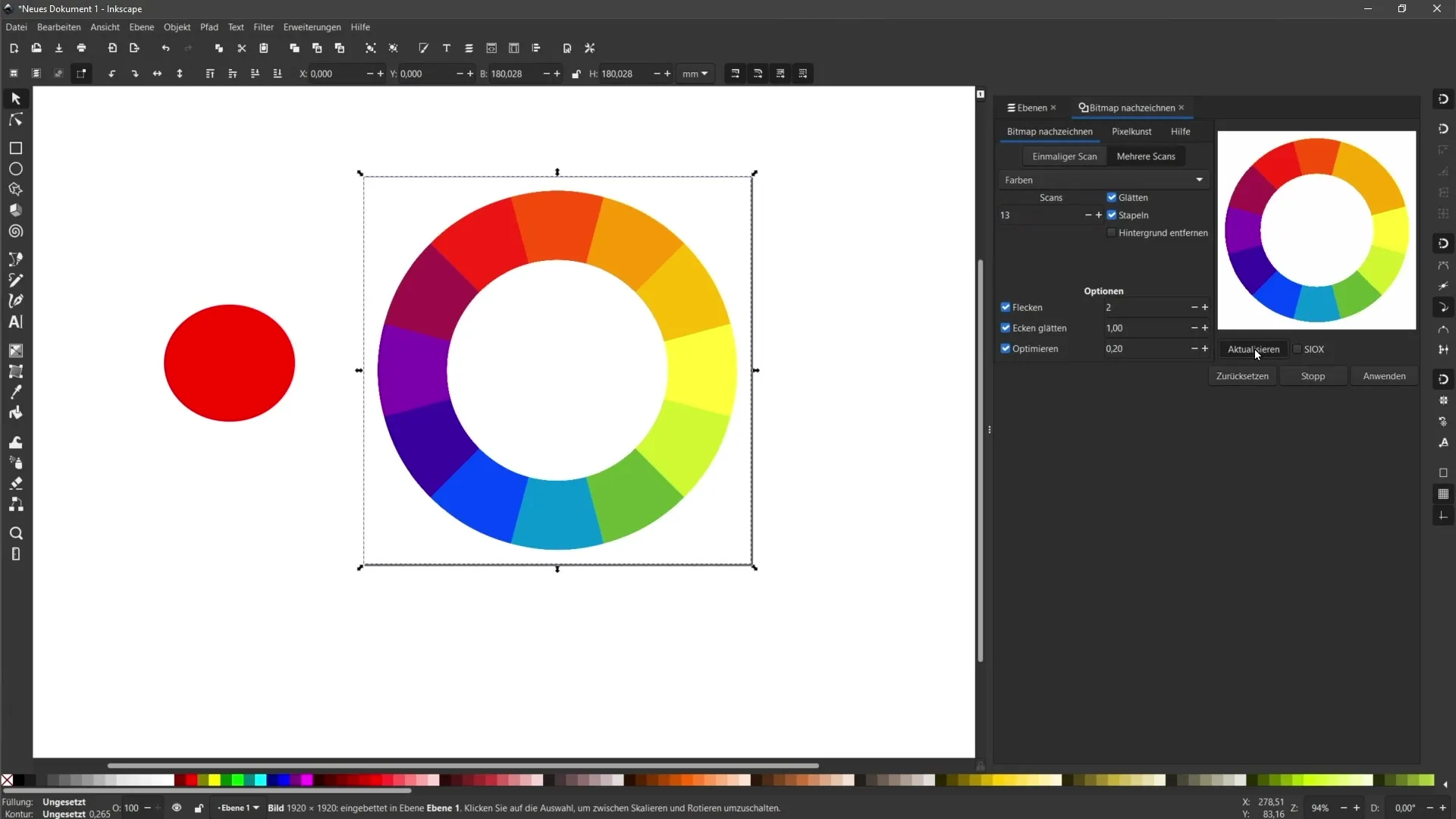
Dalam bagian Warna, kamu dapat mengatur jumlah pemindaian. Karena lingkaran warna kita memiliki 12 warna, pilih 12 pemindaian di sini juga. Ini membantu Inkscape mengubah warna yang sesuai menjadi vektor. Klik kemudian pada "Perbarui" untuk melihat pratinjau konversi.

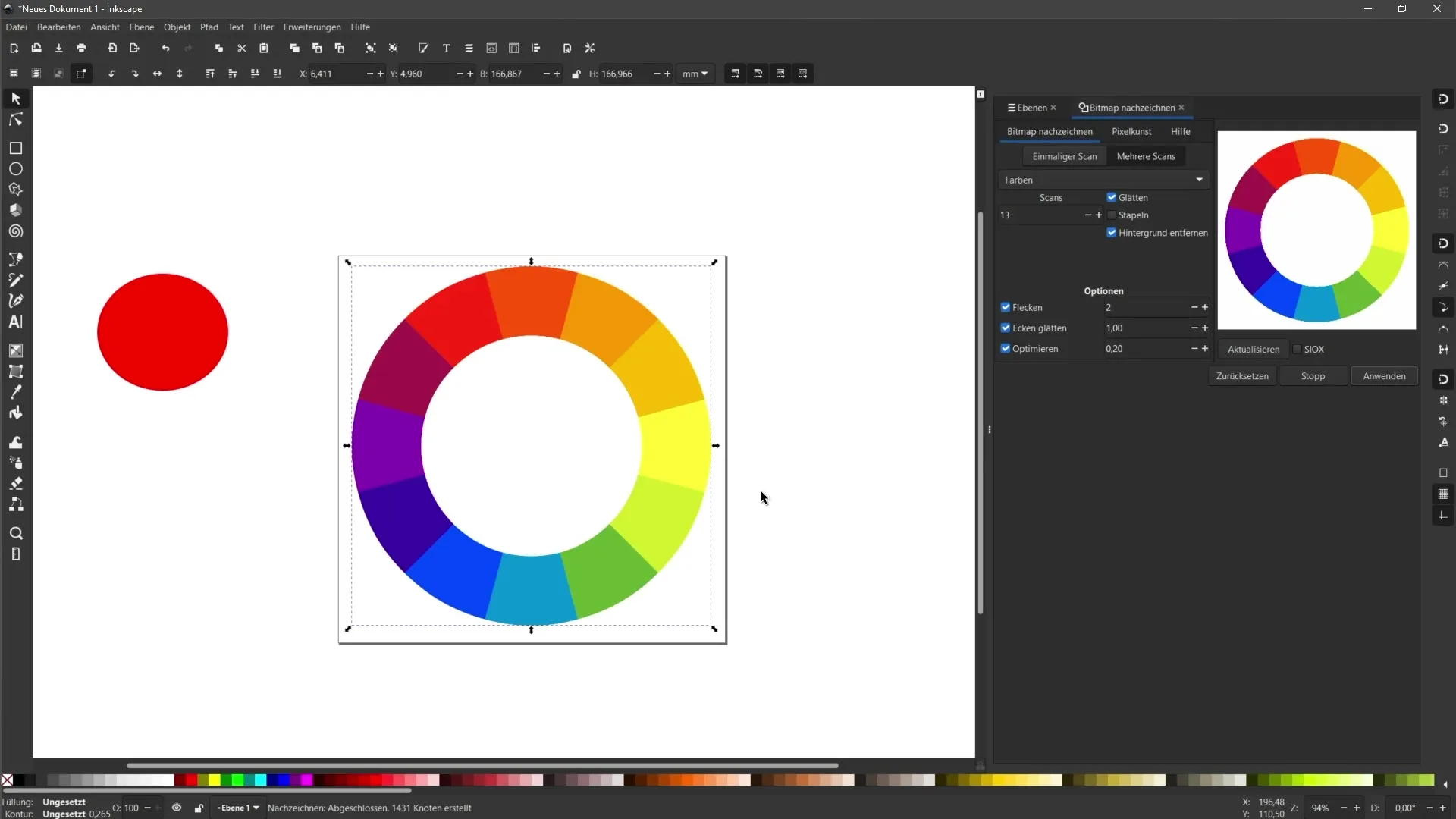
Langkah 5: Memeriksa Pratinjau
Setelah memperbarui, kamu harus melihat pratinjau grafik yang telah dikonversi. Perhatikan apakah semua warna tersimpan dengan benar. Jika ada warna yang hilang, seperti nuansa oranye dalam contoh kami, kamu bisa meningkatkan jumlah pemindaian. Klik lagi "Perbarui" untuk melihat perubahan.

Langkah 6: Vektorisasi Tanpa Celah
Pengaturan penting adalah bagian "Tumpukan". Aktifkan opsi ini untuk memastikan tidak ada celah terlihat di antara bidang vektor. Terakhir, klik "Terapkan" untuk menyelesaikan vektorisasi.

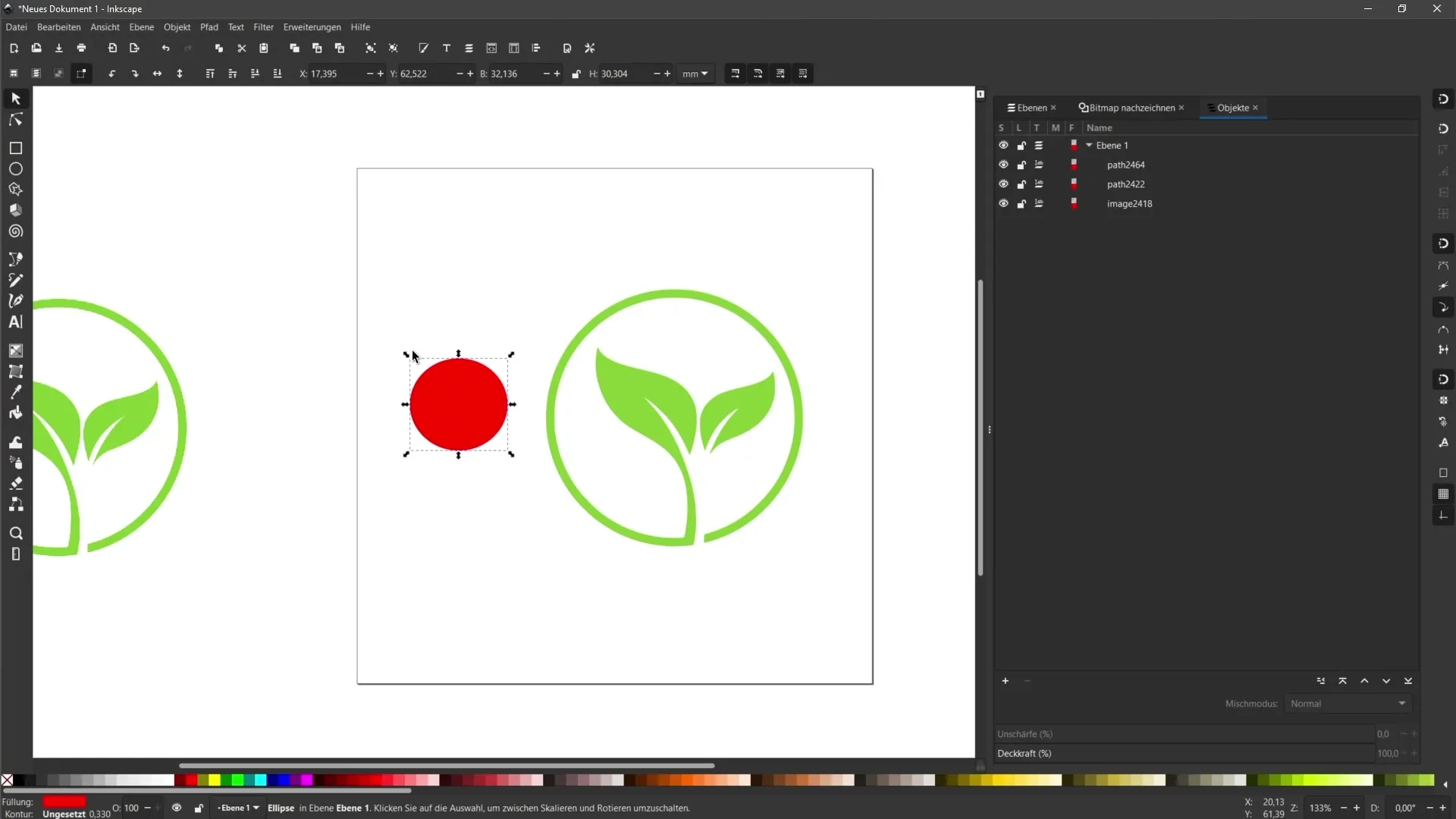
Langkah 7: Mengedit Bidang Individu
Sekarang kamu telah melihat vektor yang dikonversi. Untuk mengedit bidang individu, kamu perlu membatalkan pengelompokannya. Pilih seluruh grafik dan pergi ke menu "Obyek," kemudian pilih "Batal Kumpulan." Sekarang kamu bisa memilih dan mengedit setiap bidang secara terpisah.

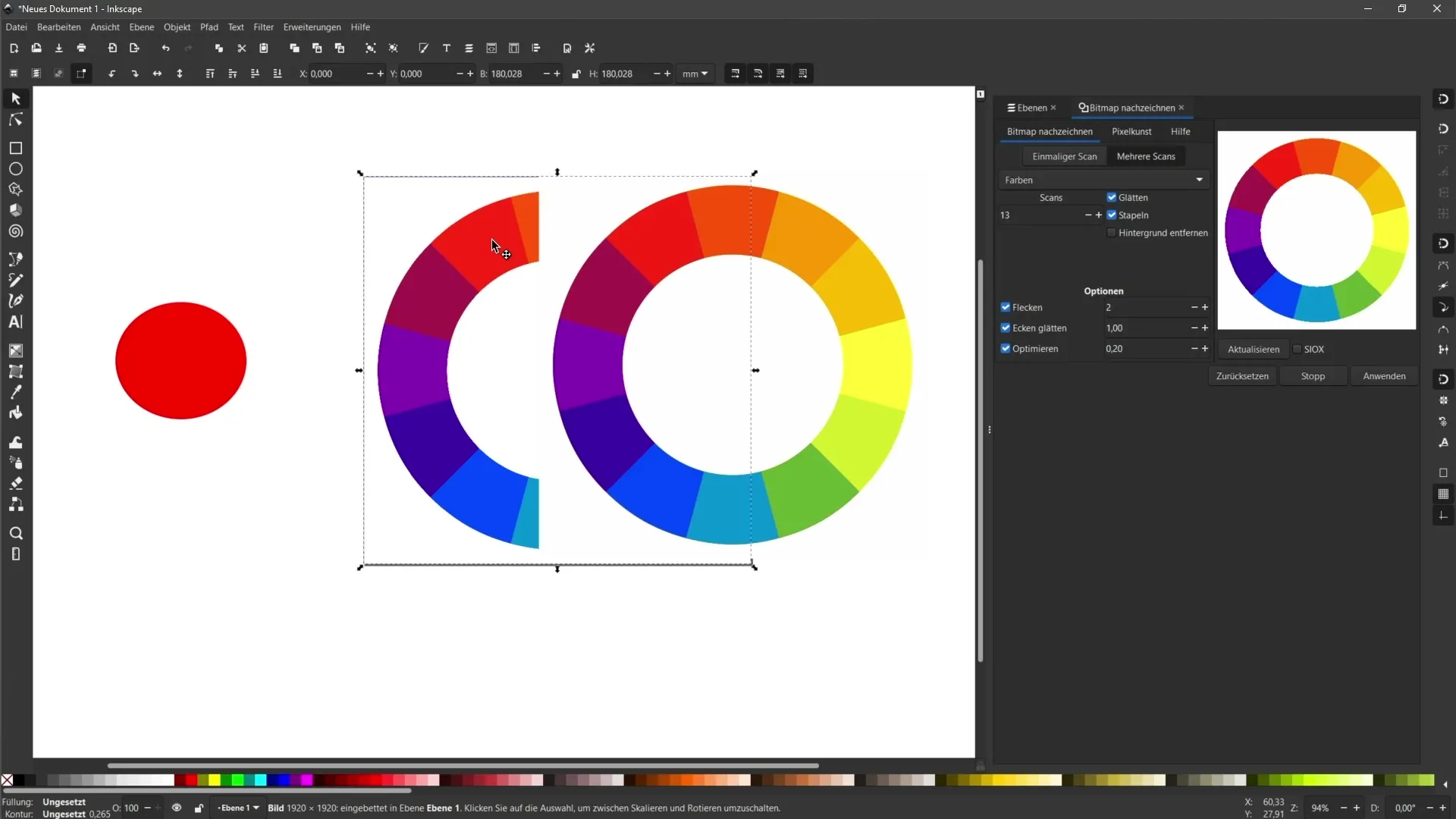
Langkah 8: Memisahkan Bidang
Setelah pengelompokan dibatalkan, kamu dapat memindahkan vektor individu sesuai keinginan untuk diurutkan. Pastikan mereka tidak bertumpuk satu sama lain, kecuali memang itu yang diinginkan.

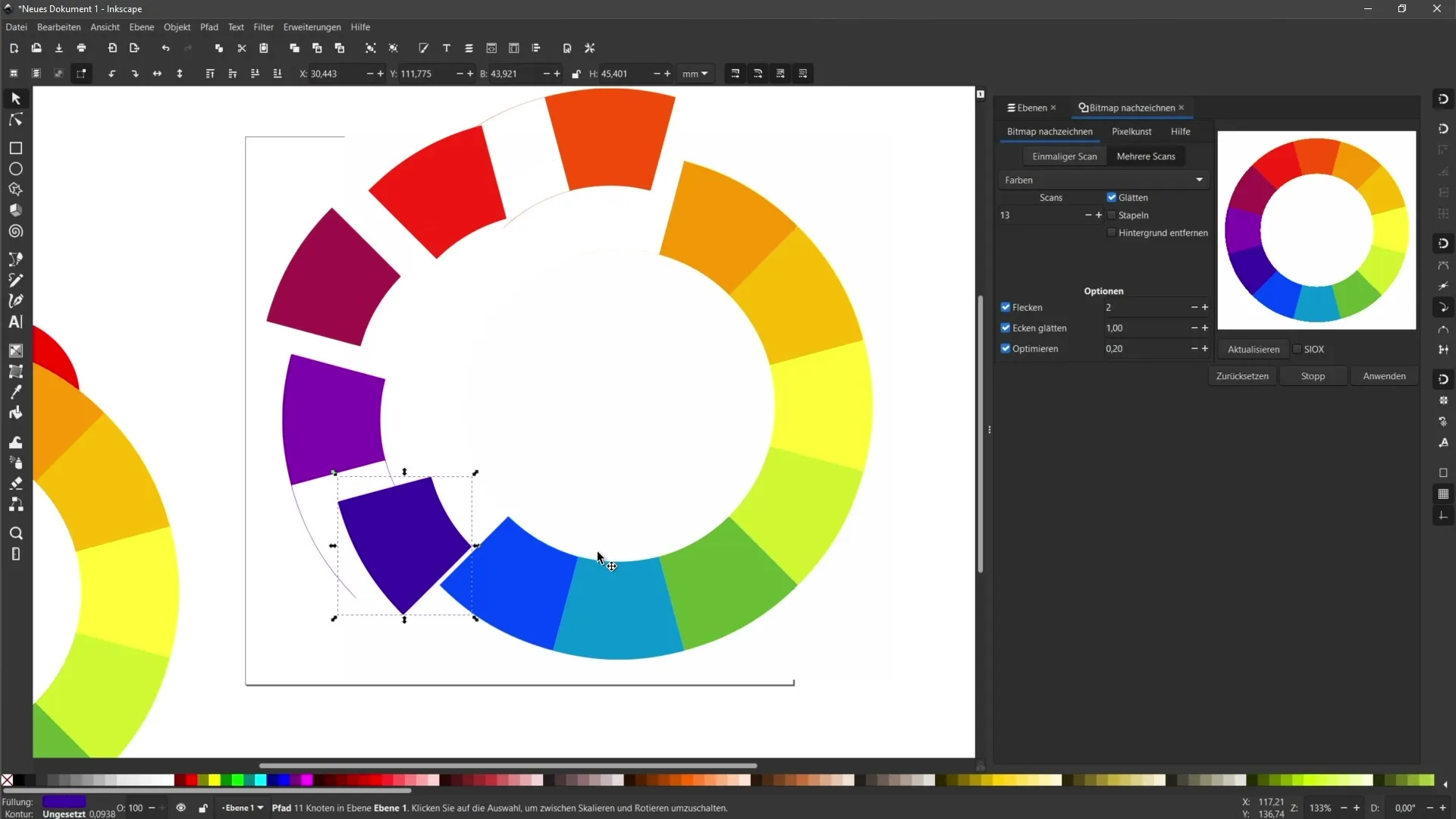
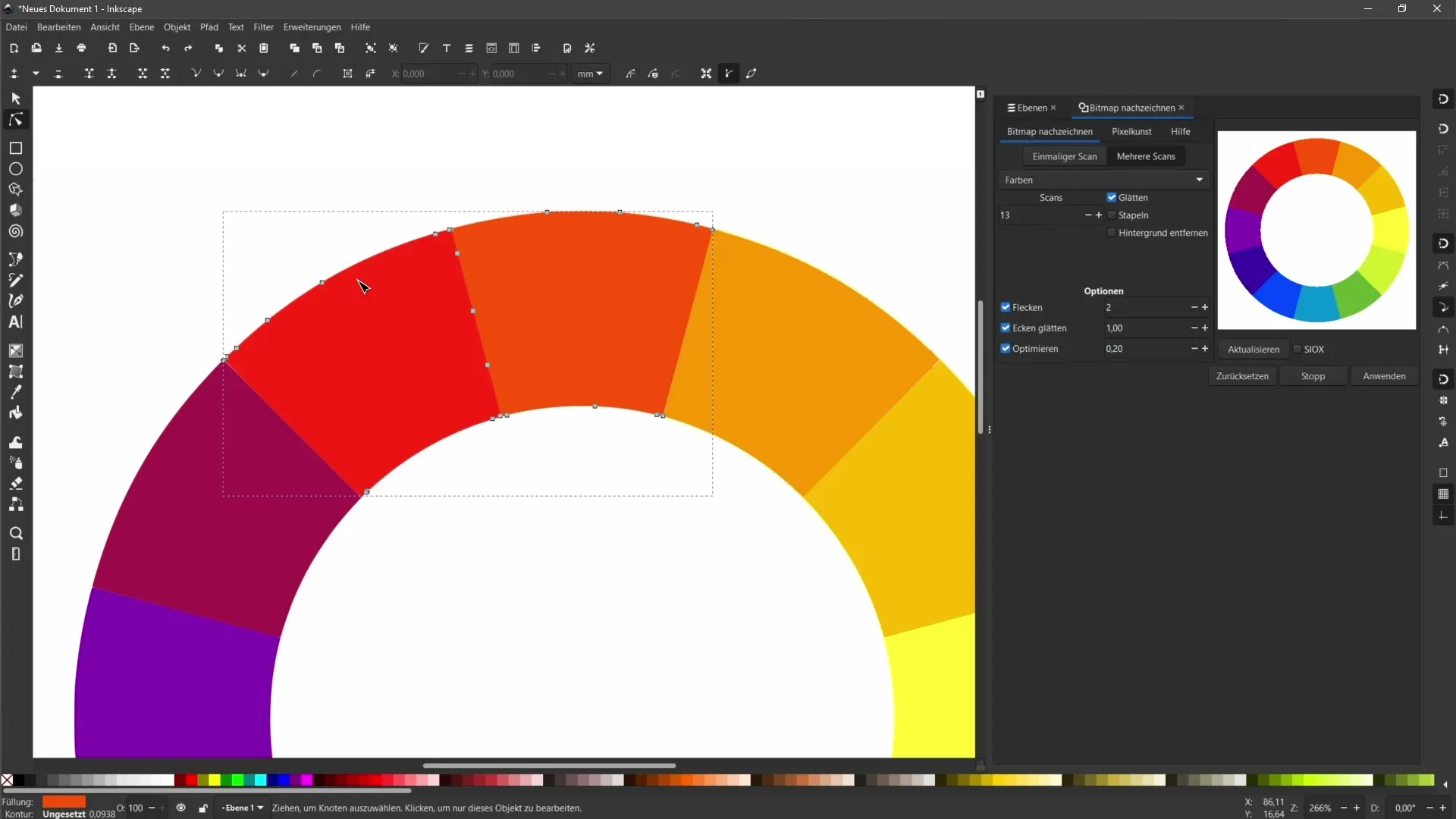
Langkah 9: Memperbaiki Kesalahan
Kadang-kadang akan muncul tumpang tindih atau garis tepi yang tidak diinginkan. Dengan alat simpul, kamu bisa menyesuaikan titik-titik ancor dari vektor. Pilih titik-titik ancor yang bersangkutan dan hapus untuk memperbaiki masalahnya.

Langkah 10: Menghapus Warna Latar Belakang
Jika Anda memiliki latar belakang putih yang tidak ingin Anda miliki dalam grafik vektor Anda, Anda dapat dengan mudah menghapus latar belakang tersebut. Pilih kembali grafik piksel, aktifkan "Hapus Latar Belakang" dan klik "Terapkan". Ini akan menghapus latar belakang putih dan Anda akan memiliki hanya grafik vektor.

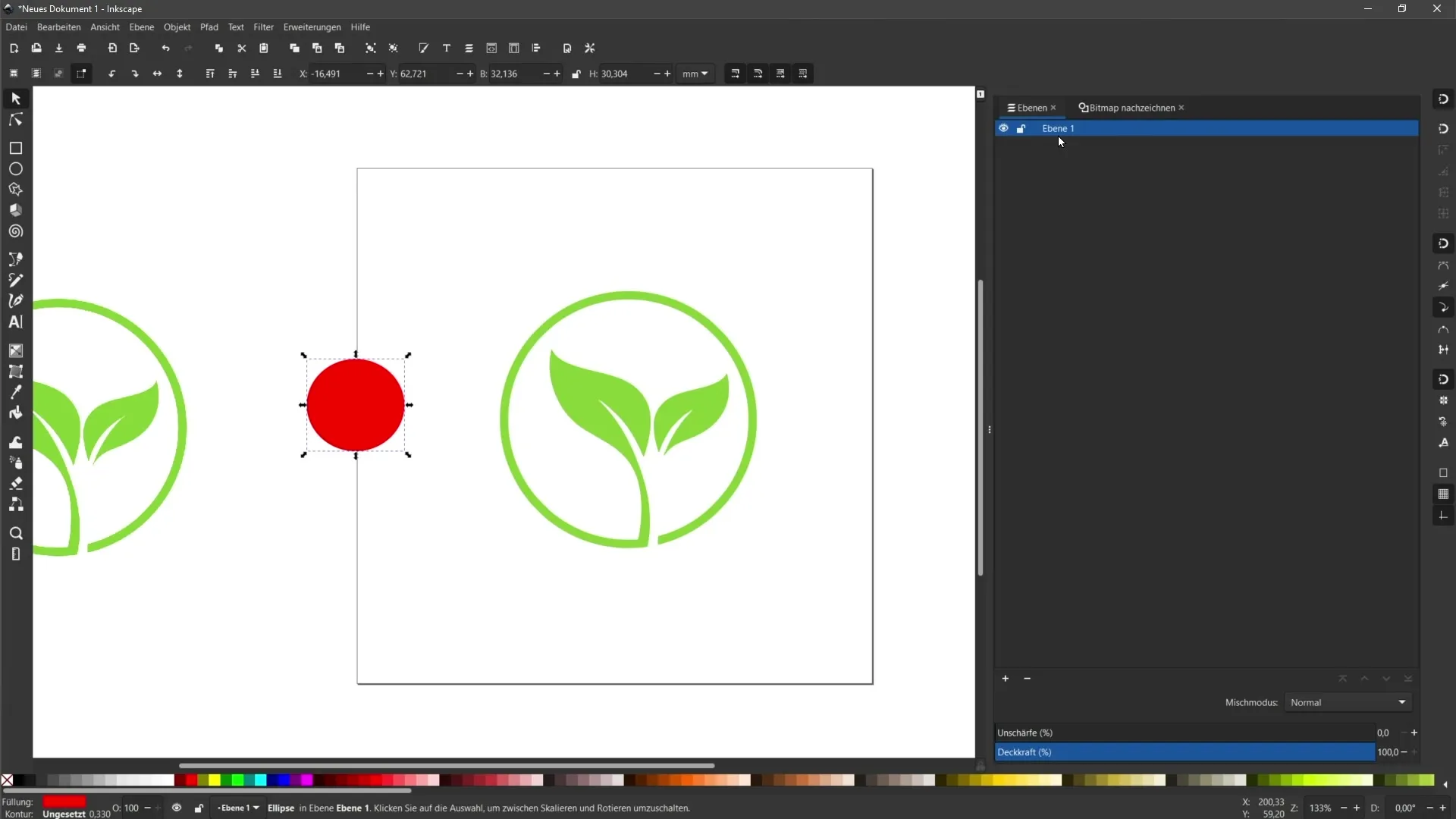
Langkah 11: Mengelola Lapisan
Penting untuk mengelola lapisan, terutama ketika Anda bekerja dengan beberapa grafik secara bersamaan. Anda dapat menampilkan dan menyembunyikan lapisan atau menggeser urutannya. Hal ini membantu Anda mengoptimalkan visibilitas dan tata letak elemen Anda.

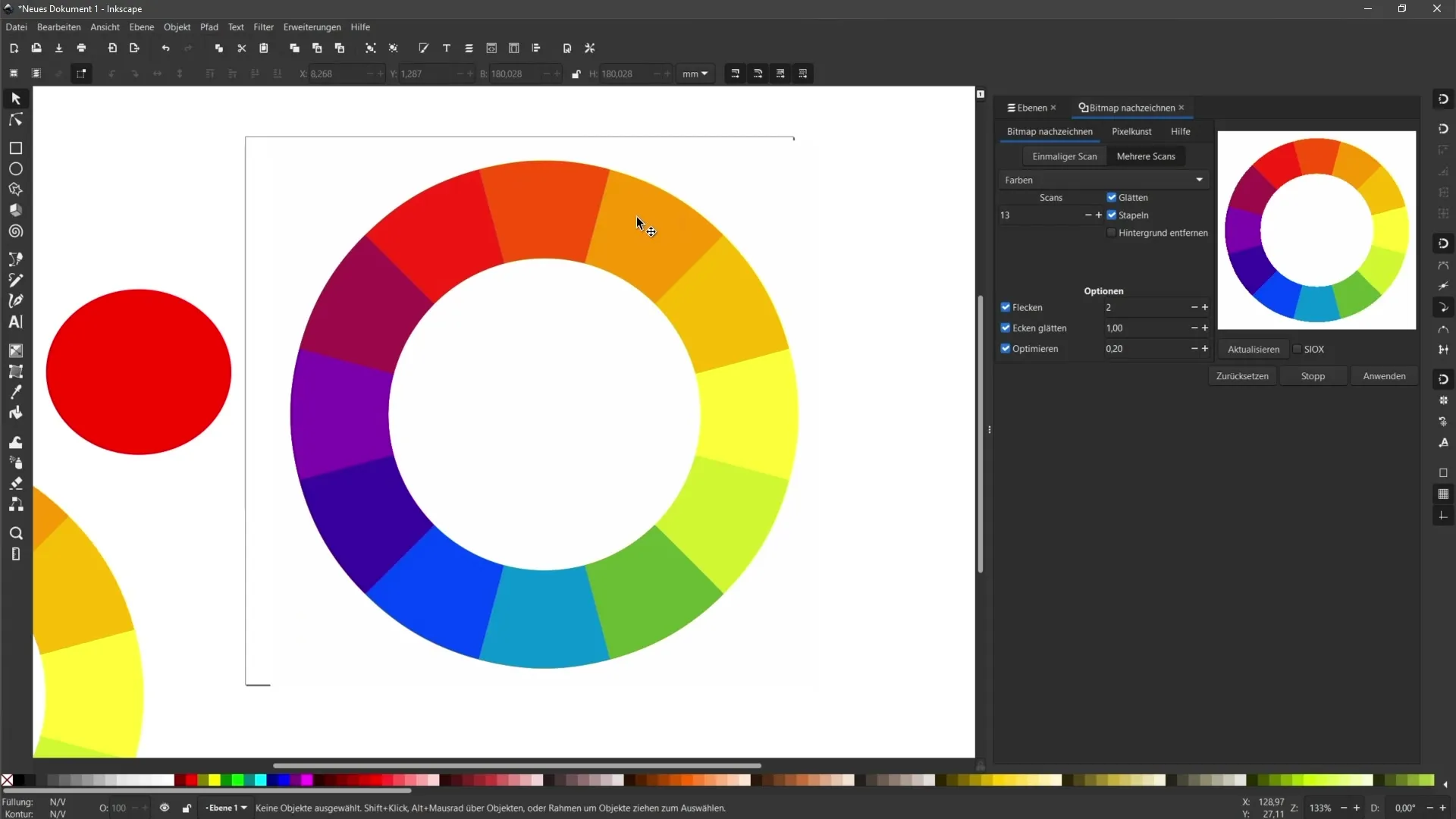
Langkah 12: Memeriksa Hasil Akhir
Periksa hasil akhir dengan menampilkan semua objek. Pastikan vektor jelas dan presisi. Pastikan tidak ada area putih yang tidak diinginkan atau celah. Selesai!

Ringkasan
Dalam panduan ini, Anda telah belajar langkah demi langkah cara mengubah grafik piksel berwarna menjadi grafik vektor. Dengan pengaturan yang tepat, pengeditan area, dan penghapusan latar belakang, Anda dapat mengubah grafik Anda dengan sempurna menjadi vektor. Manfaatkan teknik dan fitur yang disajikan untuk mengoptimalkan desain Anda.
Pertanyaan yang Sering Diajukan
Berapa banyak warna yang harus saya pilih saat pemindaian?Jumlah warna harus sesuai dengan jumlah warna dalam gambar asli Anda. Pastikan untuk menyesuaikan jumlah yang sesuai.
Bagaimana cara menghapus latar belakang putih?Pilih grafik piksel Anda dan aktifkan opsi "Hapus Latar Belakang" di bagian "Pemindaian Ganda".
Apa fungsi dari "Stacking"?Fungsi "Stacking" mencegah adanya celah di antara vektor individu dan memastikan tampilan yang mulus.
Apakah saya harus mengedit setiap area secara terpisah?Tidak mutlak, tetapi mengeluarkan dari kelompok membantu Anda untuk menyesuaikan setiap area secara individual sesuai keinginan Anda.


