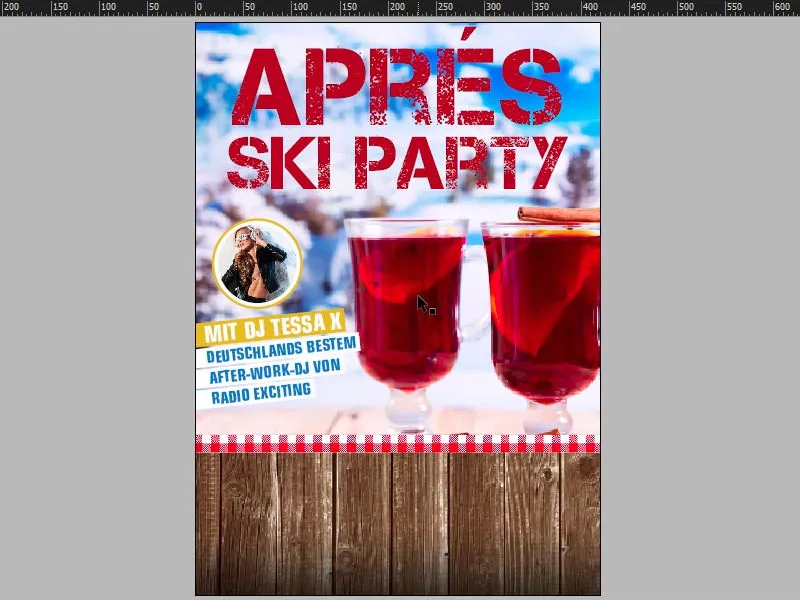
Halo teman-teman saya yang terkasih, selamat datang kembali di bab "Desain Cetak Segar di InDesign". Nama saya Stefan Riedl dari PSD-Tutorials.de. Saya ingin membuat poster fantastis ini bersama-sama dengan kalian dalam format DIN-A2. Agar kalian bisa sedikit lebih memahami, saya telah menyiapkan poster ini dalam mockup.
Precis sesuai dengan tampilan ini, dan saya ingin mengajak kalian untuk bersama-sama melalui tahap-tahap penting dari poster ini. Apa yang saya pikirkan? Mengapa saya mendesainnya seperti ini? – Dan mungkin kalian bisa membawa beberapa tips bagi diri kalian saat mendesain poster DIN-A2 atau DIN-A1 kalian sendiri, tergantung format yang kalian pilih. Sebelum perancangan setiap desain sebenarnya ada tiga langkah relevan...
Tidak kurang pentingnya dari siapa yang melihat tata letak kalian, adalah pastinya di mana tata letak kalian dilihat. Apakah ada cukup waktu, misalnya, untuk membaca, memahami, menangkap sesuatu? Di lokasi mana? Dan bagaimana keadaannya, di bawah kondisi apa orang-orang melihat desain kalian? Akan sangat tidak masuk akal bila kita mulai dengan teks yang kecil, menambahkan teks panjang dan deskripsi yang panjang, atau bahkan menambahkan kupon potongan harga. Tentu saja itu tidak masuk akal. Di sini penting untuk mendesain secara plakatif. Karena pada umumnya memang begitu: Seseorang berjalan-jalan di pengunjung, berjalan-jalan di kota, berdiri di halte bus, menunggu taksi atau apa pun, dan pada saat berjalan atau menunggu, mereka melihat sekilas tiba-tiba poster ini. Ini berarti kalian harus benar-benar menggunakan elemen-elemen besar dan plakatif, kalian harus merancangnya sedemikian rupa sehingga orang dapat mengenali dari jarak jauh, apa yang menjadi fokus di sini. Seringkali harus mempertimbangkan bagaimana kondisi pencahayaannya saat dilihat. Misalnya, saat mendesain menu minuman yang ada di klub malam, tentu sangat baik jika menu minuman itu masih dapat dibaca tanpa harus menggunakan alat penglihatan malam. Kalian harus memperhatikan kontras.
Atau bayangkanlah skenario berikut: Kalian berdiri di kasir. Di situlah kalian dapat bertanya: "Apakah publikasi cetakan saya, yang sedang saya desain sekarang, bisa dimasukkan? Dapatkah dibawa, cukup dimasukkan ke dalam saku jaket seperti kartu nama atau selebaran?" Di situlah informasi tambahan bisa ditambahkan, karena calon konsumen dapat dengan mudah memasukkan lembar info kecil ini ke saku jaket dan melihatnya kembali di meja dapur di rumah. Hal ini tentu saja berlaku dalam kasus ini. Sebuah poster tidak dapat dibawa pulang begitu saja. Ya, oke, mungkin hal ini baik juga, kalau tidak, pada suatu saat kalian akan berjalan-jalan di kota sebagai desainer, dan orang-orang terus berlari sambil memegang poster yang telah kita desain dan melarikan diri. Mungkin hal itu tidak perlu terjadi. Oleh karena itu, kita harus bekerja dengan elemen-elemen yang benar-benar mudah dipahami, mencatat tanggal, dan selesai. Itu harus bisa diingat.
Jika sudah jelas bagi kita akan untuk siapa pesan ini ditujukan, seperti dalam contoh ini untuk para tamu Pesta Après-Ski yang suka bersenang-senang di tengah hujan salju dengan santai, maka langkah berikutnya adalah untuk menarik perhatian.
Saya ingin menunjukkan sesuatu kepada kalian: Saya akan me-render lapisan ini, yaitu yang berisi huruf "Z". Apa hubungannya dengan poster? Nah: Pola pandang manusia menyerupai huruf Z. Jadi biasanya, kita mulai dari sudut kiri atas, bergerak ke kanan dan melihat: "Apa yang terjadi di sini? Ah! Pesta Après-Ski. Paham. Oke." Kemudian pandangan bergerak secara otomatis dalam sudut 45 derajat ke kiri bawah.
Di sana saya menempatkan suatu pesan, yaitu siapa tamu kehormatan di pesta ini. Kemudian pandangan bergerak dari kiri ke kanan lagi. Di sinilah terdapat informasi tentang tanggal dan waktu – kapan acara ini berlangsung. Kalian harus mengikuti jalan ini dan bekerja dengan penarik perhatian. Hal ini bisa berupa gambar yang bagus seperti di sini. Tetapi juga bisa berupa grafik, slogan, atau sebuah baris teks. Yang penting adalah menciptakan pemicu kunci yang memicu emosi dan perasaan. Di sini bahkan saya pun ingin minum sedikit ... Ketika bekerja dengan penarik perhatian seperti ini, selalu berfokus pada konten. Ada pepatah yang berbunyi: Seks laku. Memang benar, namun kesan pahit dari hal itu adalah: itu kurang orisinal. Hal ini tentu tidak boleh terjadi pada kita, oleh karena itu kita selalu bekerja berdasarkan konten.
Terakhir, kita sampai pada tahap perancangan. Dan jika media sudah jelas, kita bisa mulai membagi seluruh area sekali. Seperti dalam contoh ini, saya membaginya menjadi empat bagian, yaitu seperempat di bagian atas untuk judul, sekitar 50 persen ditempati oleh bagian tengah, dan seperempat bagian lagi di bagian bawah untuk tanggal. Pembagian setengah-setengah cenderung kurang menarik, tidak disukai, seperti kurang menarik.
Saya menyarankan Anda untuk membuat pembagian satu per tiga/dua per tiga, seperti yang ditunjukkan dalam sketsa di sini, atau bahkan mungkin pembagian seperempat, seperti yang saya lakukan dalam contoh kita sekarang.
Persyaratan cetak untuk poster
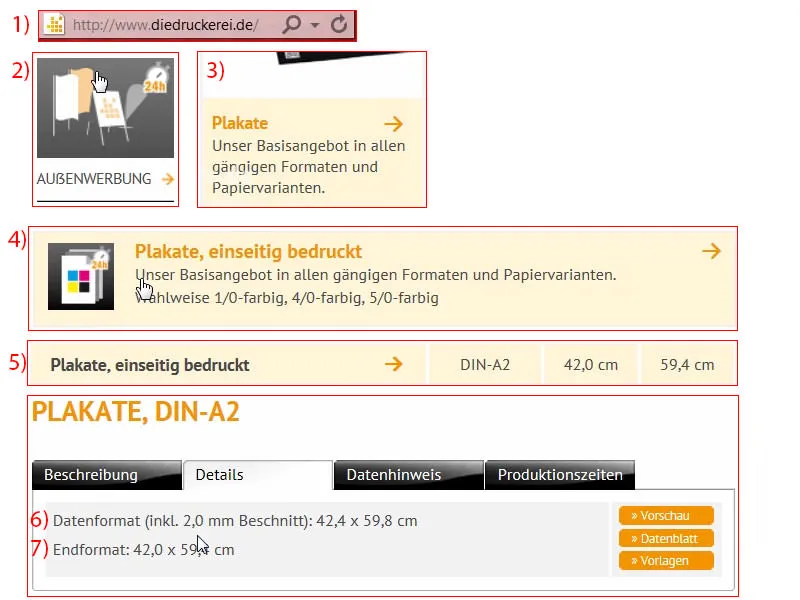
Sekarang kita sudah sampai di sini. Mari kita lihat apa persyaratan cetaknya: diedruckerei.de (1) akan memberitahu kita. Mari kita gulir ke bawah, tepatnya di bagian Periklanan Luar Ruang (2). Tentu saja, poster biasanya dipasang di luar ruangan. Klik pada Poster (3). Di sana ada berbagai macam varian lagi. Poster, satu sisi cetak (4) … Kemudian kami akan diminta memilih format, saya pilih DIN A2 (5). Lalu mari kita lihat apa yang Detail-nya katakan kepada kita: Format data termasuk tambahan potongan 2 mm: 42,4 x 59,8 cm (6). Namun kami membutuhkan Format Akhir - 42,0 dan 59,4 cm (7).
Menyiapkan dokumen
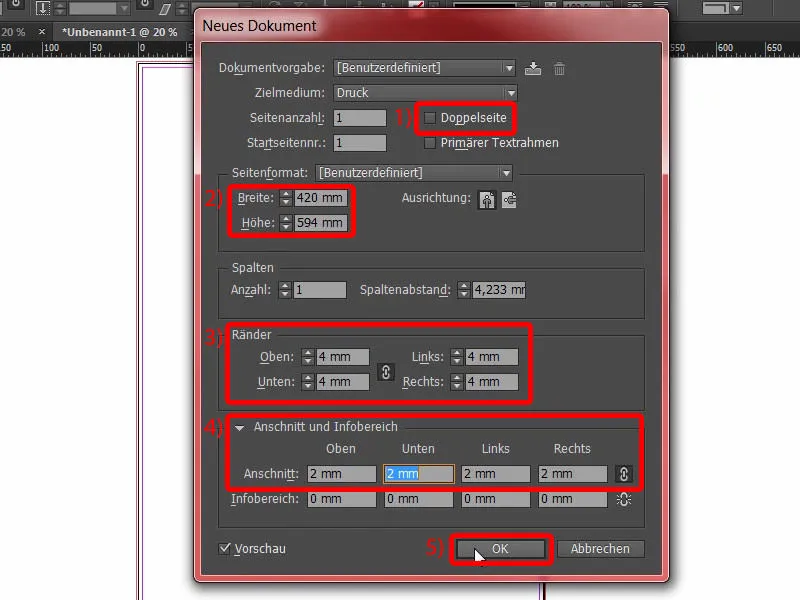
Jadi saya beralih ke InDesign dan membuat dokumen baru. Pada dialog untuk dokumen baru itu, saya nonaktifkan Halaman Duplex (1). Untuk itu ada 420 mm pada Lebar dan 594 mm pada Tinggi (2). Kami menggunakan jarak 4 mm dari pinggiran (3) dan membuat Potongan sebesar 2 mm (4). Dan mari mulai (5).
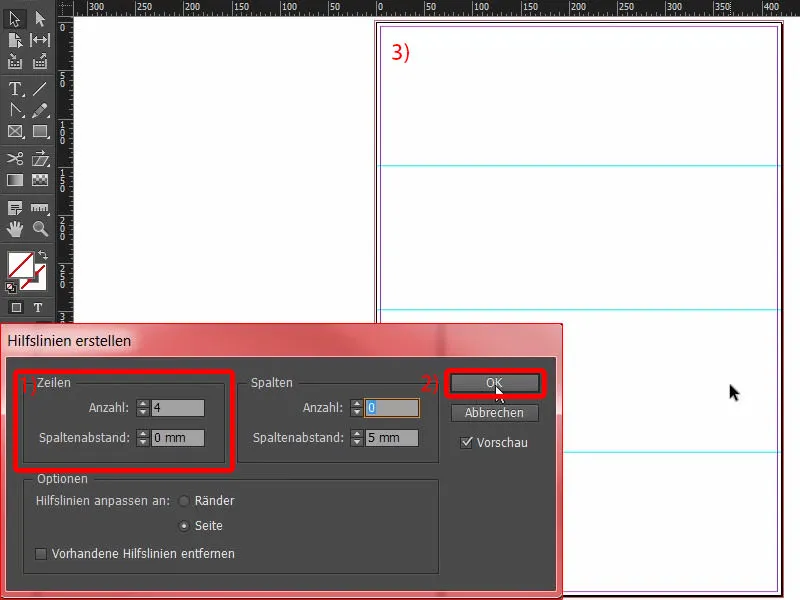
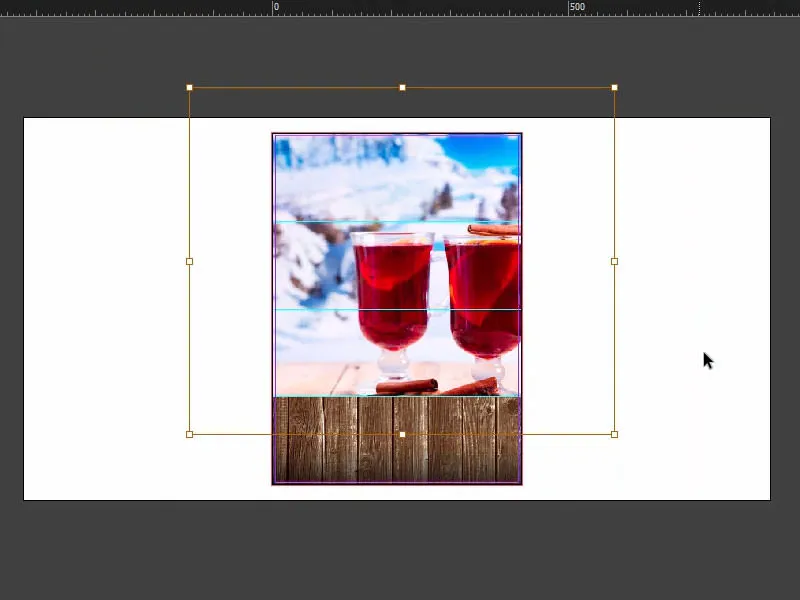
Kemudian saya membagi tata letak saya dengan memilih Tata Letak>Buat Garis Bantu…. Di sana saya masukkan empat baris pada Jumlah, jarak kolom 0 mm (1). Dan konfirmasi (2).
Itu adalah pembagian (3), yang akan saya gunakan dalam contoh ini.
Merancang bagian bawah poster
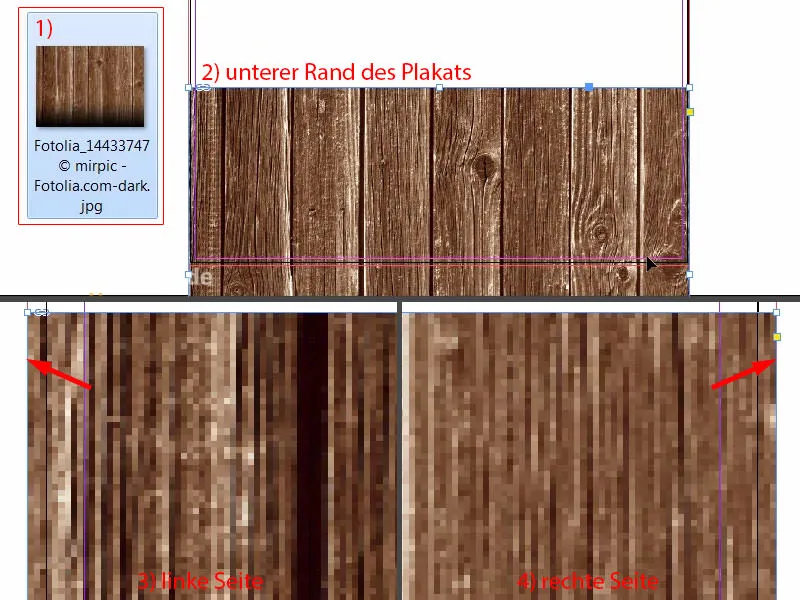
Mari mulai dengan menggunakan tombol Ctrl+D untuk dialog Tempatkan. Di sana saya pilih tekstur kayu ini untuk latar belakang (1). Zoom masukkan pada daerah bawah dan tarik ke atas (2). Selalu pastikan bahwa kita berada di bagian potongan (Tanda panah pada 3), juga di sisi lainnya (Tanda panah pada 4) … Sesuai.
Lalu sesuaikan konten gambar sedikit lagi (1). Saya menggunakan tombol Shift- dan Tombol Panah Atas, untuk membiarkan seluruh konten bergerak ke atas. Gambar ini dari Fotolia dan saya beri gradient hitam di bagian bawah. Itu seharusnya cukup untuk saat ini (2). Kemudian kita juga dapat mengurangi jaraknya, tidak perlu terlalu besar - tapi hingga ke potongan (lihat 3 dan kotak merah).
Secara keseluruhan, penempatan gambar selalu membutuhkan sedikit penyesuaian kemudian. Kita harus menyetel dengan rapi di belakang sehingga semuanya benar-benar cocok. Itulah mengapa saya akan menempatkan gambar secara sementara terlebih dahulu, dan kemudian kita juga dapat mulai menghitung kacang-kacangan.
Meletakkan gambar
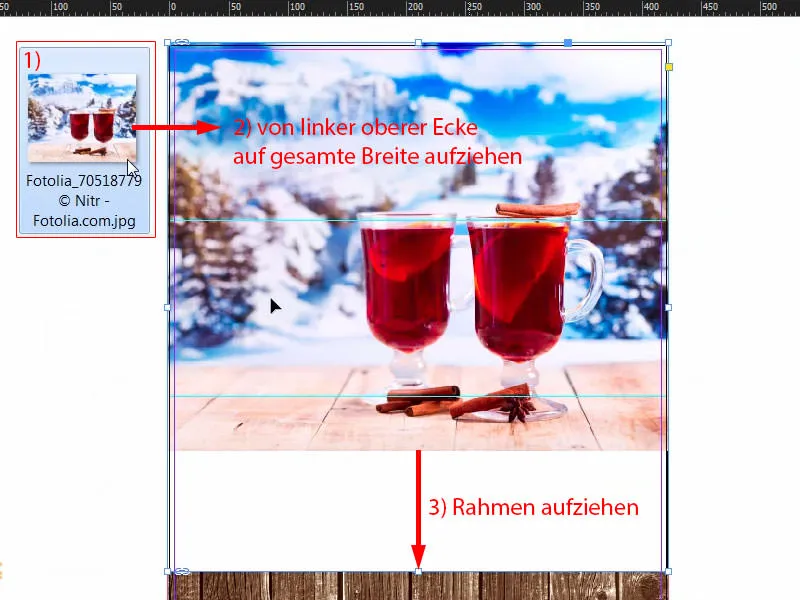
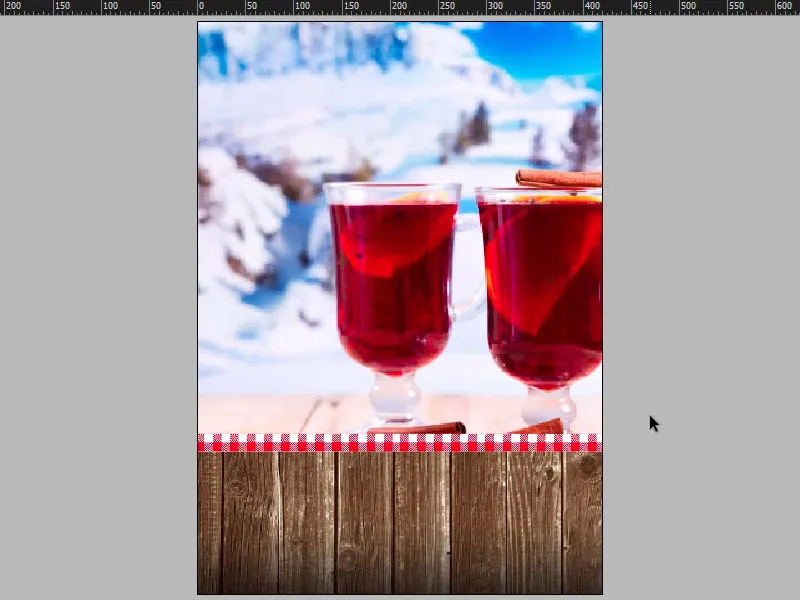
Lakukan lagi Ctrl+D. Selanjutnya, saya akan menarik gambar keren ini (1) dengan lanskap musim dingin dan tarik bingkai hingga ke garis bantu (3).
Sekali klik kanan, Sesuaikan>isi bingkai secara proporsional.
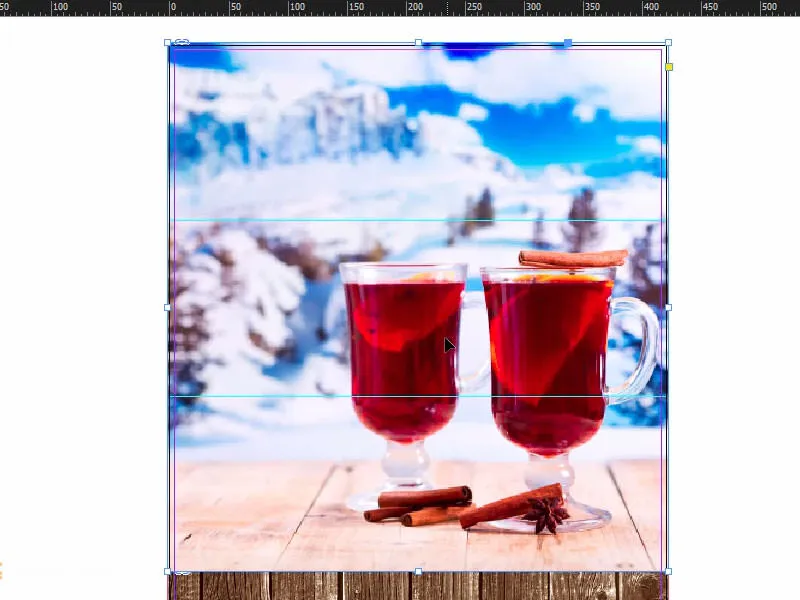
Saya sudah memiliki gambaran tertentu, jadi saya langsung memperbesar dan memindahkan gambar. Itu seharusnya cukup untuk saat ini. Dan mari lanjutkan.
Memasukkan pola taplak meja
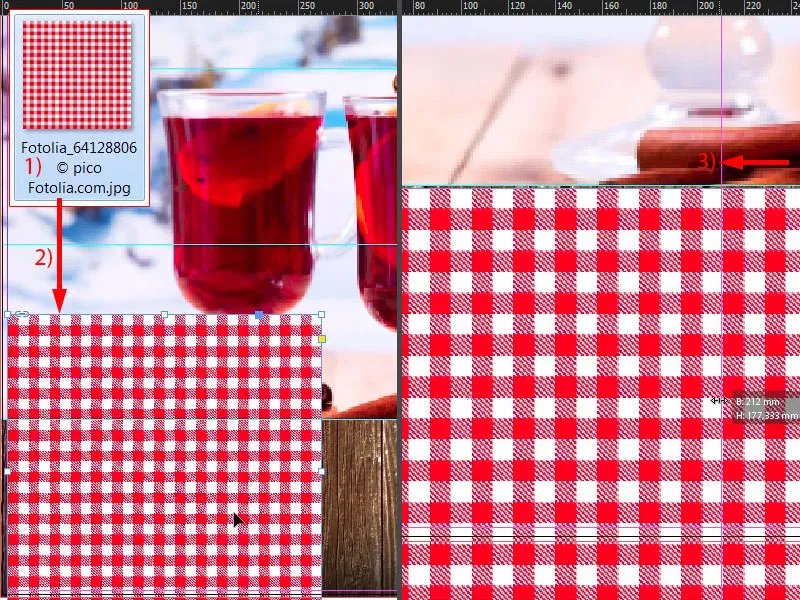
Dalam desain yang ada sekarang, kita memiliki pola taplak meja yang menyerupai Bavaria. Mari kita letakkan juga di sini.
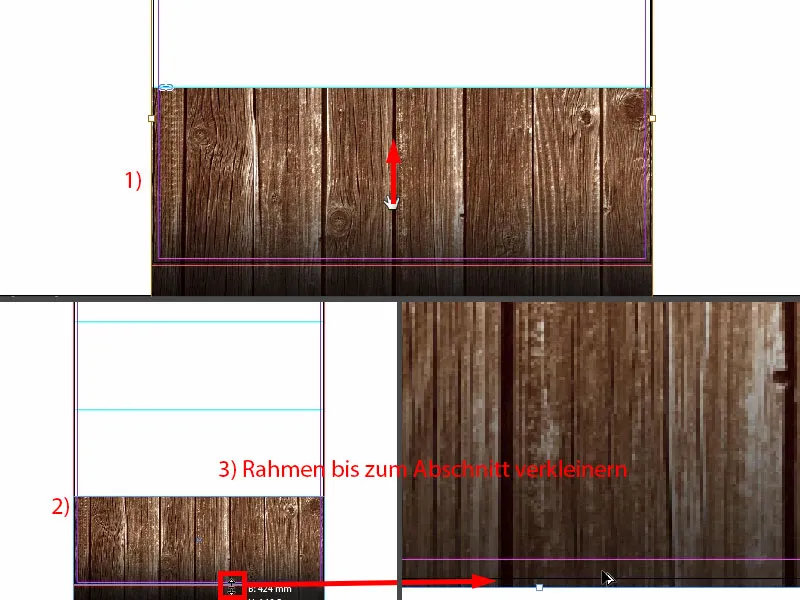
Jadi terakhir kali Ctrl+D (1). Saya bisa memperbesar gambar ini (2) dan menyesuaikan: Saya tarik sejauh setengah (3), di mana saya juga akan melihat garis tengah. Apakah kamu melihat garis ungu ini - itu adalah garis bantu (di 3).
Jika garis ini tidak muncul pada Anda, itu karena Anda telah menonaktifkan garis bantu pintar di bawah Tampilan> Kisi dan Garis Bantu. Shortcut untuk itu adalah: Ctrl+U.
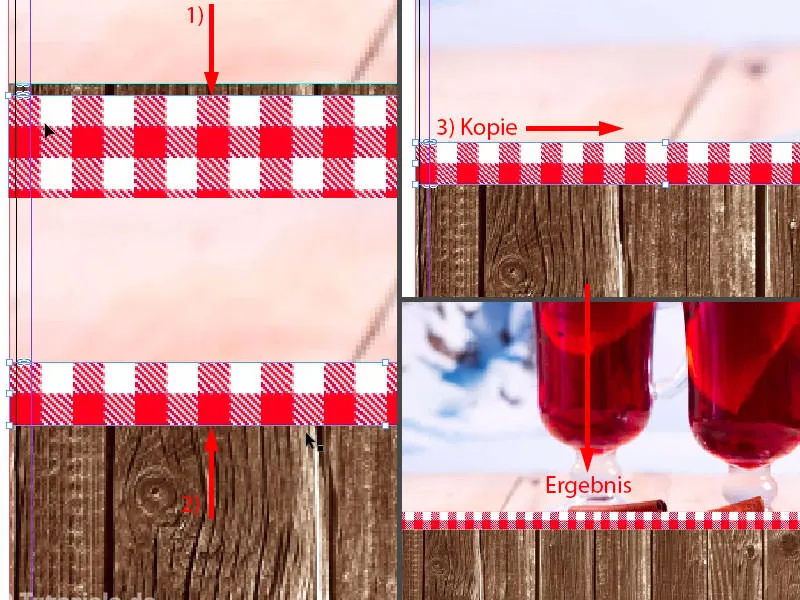
Pertama-tama, perkecil sehingga kita menutup persis satu baris (1), juga dari bagian bawah (2), dan kemudian letakkan pola di atas kayu (di tepi panah pada 2). Itu selesai. Dan kemudian saya akan membuat salinannya dengan menahan tombol Alt- dan Shift- dan menggerakkannya ke kanan (3). Saya sebenarnya juga bisa langsung melakukannya dengan gambar, tetapi kemudian ubin berpola saya akan terlalu besar. Dengan begitu, kita memiliki tampilan yang kecil, ramping, seperti. Saya lebih suka cara itu.
Ini adalah perkembangan saat ini.
Sisipkan Teks ke dalam Poster
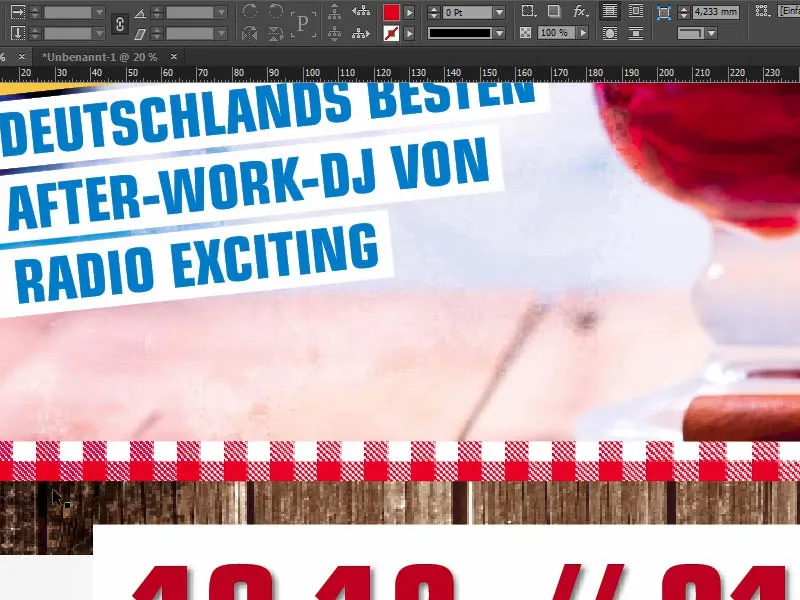
Karena semua elemen latar belakang sudah ada, kita lanjut ke langkah berikutnya, dan tepatnya akan menangani elemen tipografi besar pertama: kita akan menambahkan headline. Tarik kotak teks (1). Pengaturan font (2): Capture it, 320 Pt.
Jika Anda bertanya dari mana mendapatkan jenis huruf, di sini ada tips cepat: Anda dapat mencari di dafont.com (1). Di sana terdapat font gratis. Mari kita cari Capture it,, kemudian Anda bisa melihat bahwa font tersebut tersedia untuk diunduh di sana. Atau Anda juga bisa menemukan font di fontsquirrel.com (2) … Itu adalah pencapaian yang luar biasa jika Anda bisa mengucapkannya tanpa kesulitan. Di sini kita mencari font tersebut, dan juga di sini font tersedia. Pada dasarnya Anda dapat menemukan font yang dapat digunakan secara komersial 100 persen di kedua situs ini, dan inilah yang saya gunakan dalam tata letak kami.
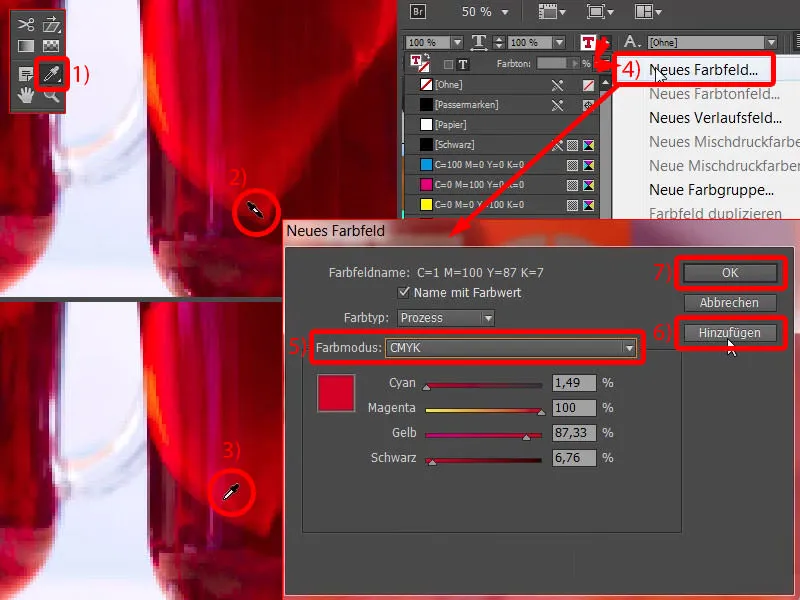
Sekarang kata tersebut tentu memerlukan warna yang sesuai. Dan saya akan mengambilnya dengan pipet (1) langsung dari gelas ini. Saya kira warna merah tua seperti ini (2) … Terlalu tua, jadi sekali lagi: sekitar seperti ini (3).
Kemudian saya pergi ke Fill New Color… (4). Saya atur Color Mode menjadi CMYK (5), lalu Add (6) dan OK (7).
Sekarang hasilnya seperti ini (1). Anda perlu sedikit bereksperimen untuk mendapatkan warna yang tepat, maksud saya, gelas ini memiliki variasi warna yang berbeda. Saya juga memiliki warna yang sudah ditentukan sebelumnya, mari kita lihat: Di poster yang sudah disiapkan, saya menggunakan C=22, M=100, Y=100, K=4. Anda dapat dengan mudah mengubahnya di sini, cukup klik dua kali (2) dan masukkan nilai-nilai ini (3). Hampir benar. Dan sekarang saya akan menetapkan warna ini lagi …
Sekarang saya melihat bahwa saya telah mengambil warna yang salah, itu warna bawaan. Dalam kasus seperti ini, selalu lebih baik untuk mengambil semua warna yang tidak terpakai (1) dan menghapusnya (2). Dengan begitu kejadian seperti ini tidak akan terjadi.

Buat salinan dan tarik ke bawah (1). Kemudian ubah ukuran font menjadi 220 Pt (2) dan ketikkan "Ski Party" di sini (3). Sekarang kita memiliki sedikit overshoot, Anda dapat melihatnya dari simbol di sini (4).
By the way - quick tip: Jika Anda tidak yakin seberapa besar overshoot-nya, Anda dapat menekan Ctrl+Y, maka Anda akan mendapatkan dialog ini yang memberi informasi di mana overshoot terjadi (5).
Kemudian saya memperluas sedikit kotak teks ini (1), juga menyesuaikan tengahnya (2) dan menyesuaikan jaraknya (3).
Dan di sini kita jelas melihat asimetri (4). Ini disebabkan oleh lebar kata ini ("Après), yang perlu disesuaikan sedikit lagi. Lakukan ini di sini, yakni dengan memperlebar sebesar 25 (5).
Adaptasi ukuran kotak teks dengan mengklik dua kali di sini (1), dan juga menyesuaikan ke tengah (2).
Sekarang tampilannya sudah lebih baik. Pada akhirnya, Anda dapat memperhatikan detail lebih teliti, tetapi menurut saya ini sudah cukup baik.
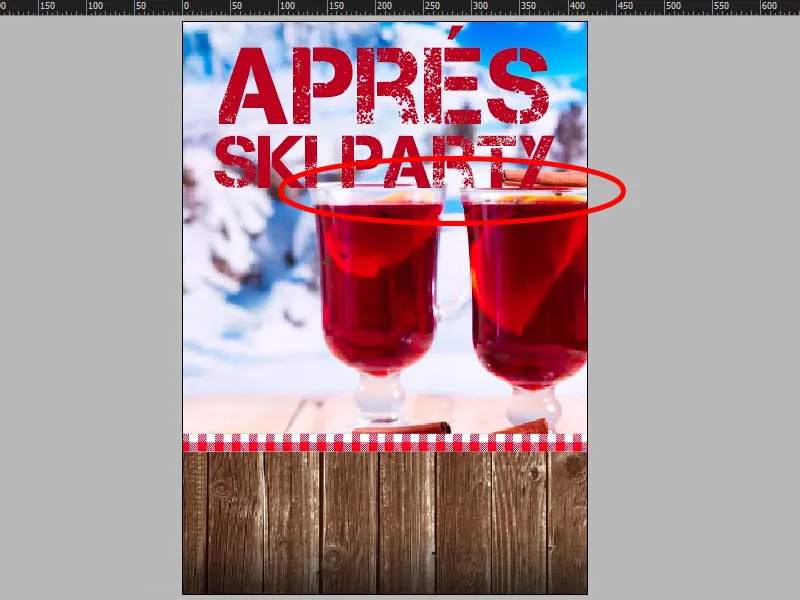
Mari kita lihat semuanya dari sudut pandang yang lebih luas. Maka akan terungkap ramalan diri dengan gambar-gambar yang saya jelaskan sebelumnya: Mereka tentu harus disesuaikan, karena sekarang itu menjadi penghalang total.

Tambahkan Gambar dengan Kontur Ganda
Sekarang kita akan masuk dalam suasana musik dan seksi, karena kita akan menempatkan gambar tamu kehormatan kita di sini. Mari kita lihat kembali contoh: Ini adalah DJ Tessa X dengan kacamata hitam yang sangat keren, seperti yang bisa dilihat di sini …
Mari kembali. Pertama-tama kita harus menggambar lingkaran. Anda bisa menemukannya di sini di Sidebar (1). Klik sekali, atur ukuran 94 x 94 milimeter, dan konfirmasi (2). Sekarang yang kurang adalah warna yang sesuai, yang saya buat secara spontan, yaitu: C=3, M=25, Y=100 dan K=8. Tambahkan, OK (3).
Sekarang saya akan membuat salinan dari lingkaran tersebut, dengan cara Edit>Kopi. Lalu: Edit>Tempek di Posisi Asli (4).
Sekarang kita bisa melihat di panel lapisan: Kami memiliki dua lingkaran yang bertumpuk (5). Saat ini yang di atas terpilih, saya mengisinya dengan putih (6). Saya mengurangi ukurannya proporsional dari 94 menjadi 89 mm (7). Itu baik. Sekarang kita memiliki dua lingkaran yang bertumpuk (8).
Mungkin ada yang berpikir bahwa ini akan jauh lebih mudah diselesaikan dengan garis tepi. Benar, namun saya ingin memiliki garis tepi ganda, saya ingin memiliki garis kuning dan kemudian putih.
Sekarang saya tandai lingkaran yang di atas, Ctrl+D untuk gambar (1), dan tempelkan. Klik kanan, Sesuaikan>Isi Proporsional Bingkai – dan ada (2).
Menyisipkan Teks Miring
Saya rasa kita bisa menggunakan ini. Dan sekarang saya tandai lingkaran belakang dan depan, gabungkan keduanya dalam satu grup dengan Ctrl+G. Sekarang kita bisa memindahkan semuanya bersama tanpa sesuatu yang bergeser. Untuk sementara, letakkan di sini di atas garis (1).
Lengkapi Teks
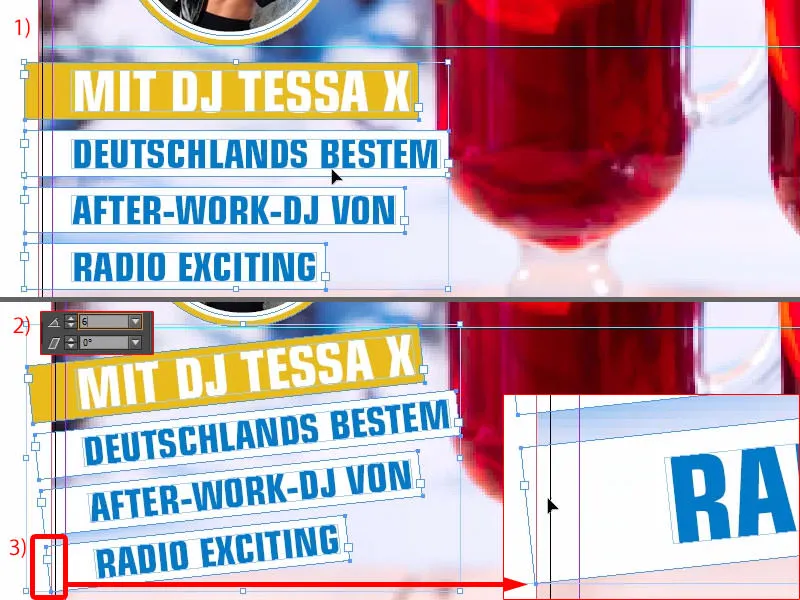
Sekarang saatnya untuk Tessa: Buatlah salinan lagi, dan tuliskan di sana: "After-Work-DJ dari" - sesuaikan kembali. Sekali lagi, dan di sana saya menulis: "Radio Exciting". Ini tentu harus sepenuhnya fiktif dan dibuat-buat. Sekarang kita sudah punya itu juga. Saya menandai semuanya dan saya menggesernya sedikit ke atas (Hasil di Posisi 1).
Sekarang saya bisa memasukkan rotasi 6 derajat di sini (2), dan kemudian kita harus memastikan bahwa kita tetap berada di dalam area potongan (3). Ini terjamin, garis putih masih berada di dalam area potongan. Namun, di sini juga masih perlu dilakukan penyesuaian sedikit.
Jarak antara teks masih sedikit terlalu besar, itu akan saya ubah segera (Kurangi jarak antara kotak teks dengan cara menggeser dengan tombol Shift dan panah, Hasil di Posisi 1). Mungkin kita perlu menggeser Tessa sedikit lebih ke kiri (2), …
… sekitar begitu. Inilah tampilan sekarang.
Membuat Pita
Sebuah pesta seru tentu bukan apa-apa jika tidak ada yang tahu di mana tempatnya. Untuk itu, kita akan memasang sebuah pita (ribbon) di bagian bawah tekstur kayu di sini. Ini hampir seperti pita, semacam pita warna.
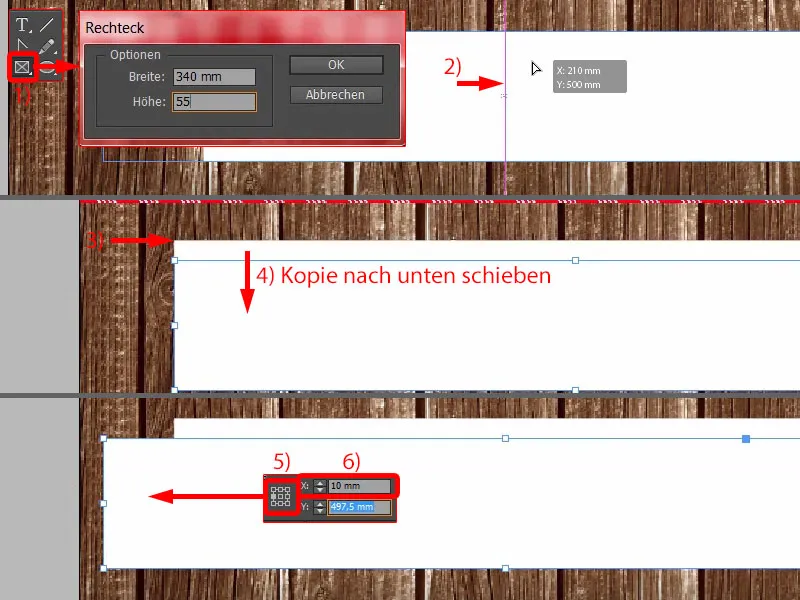
Cukup pilih alat bingkai persegi (Rectangle Frame Tool) (1), masukkan lebar 340 mm dan kira-kira tingginya 55 mm. Isi dengan warna putih dan atur ke tengah, sekali lagi dengan panduan pintar (2). Saya geser sedikit ke atas (3). Dari situ saya buat salinan dan meletakkannya sedikit lebih rendah (4). Ubah titik sumber kembali ke kiri (5) dan atur semuanya pada 10 mm (5).
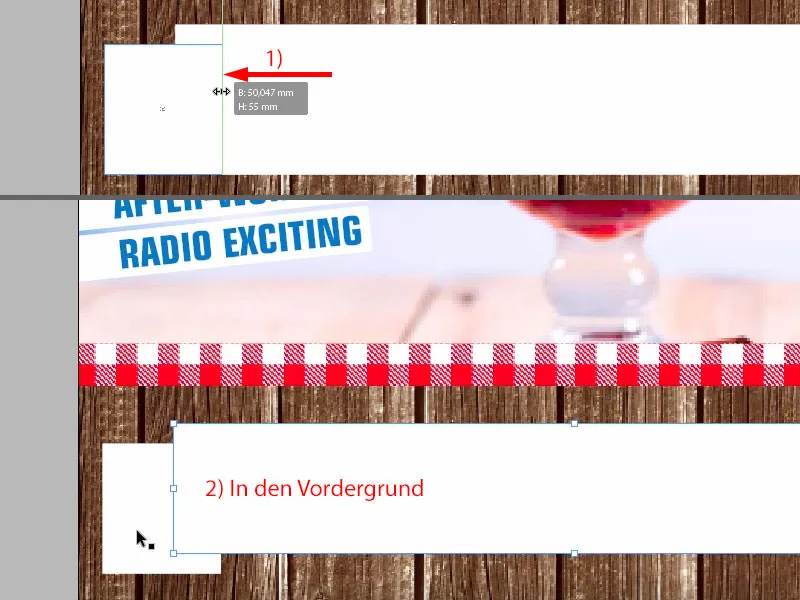
Kemudian saya perkecil lebarnya menjadi 50 mm (1). Ini adalah hasil yang saya bayangkan. Saya pindahkan elemen yang lebih besar ke latar depan (2).
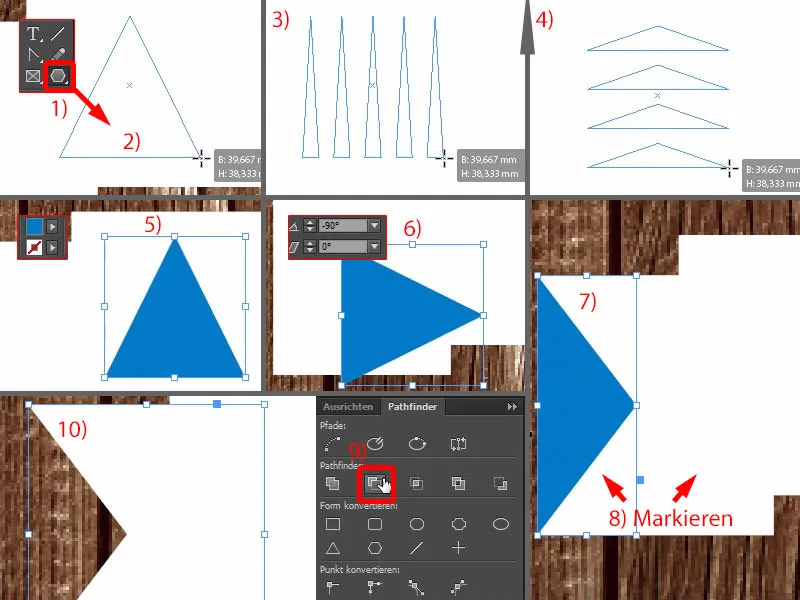
Dan sekarang kita perlu sebuah segitiga. Itu bisa dibuat dengan alat Poligon (Polygon Tool) (1). Tarik satu kali (2) ... Misalkan, jika Anda butuh lebih dari satu segitiga, Anda juga bisa mencoba bereksperimen sedikit dengan tombol panah (saat menarik segitiga, tekan tombol panah untuk bereksperimen, lihat 3 dan 4).
Tentu saja kita hanya memerlukan satu, saya suka memberinya warna biru (5), putar ke arah -90° (6) dan atur di tempat ini (7) - kemudian saya sesuaikan lagi ukurannya sesuai kebutuhan (7).
Kemudian saya akan menggunakan Pathfinder, artinya kita memilih segitiga biru dan dengan menekan tombol Shift kita pilih elemen di belakangnya (8). Dalam Pathfinder, pilih opsi Subtraksi (9). Oke, dan maka kita memiliki yang kita butuhkan (10).
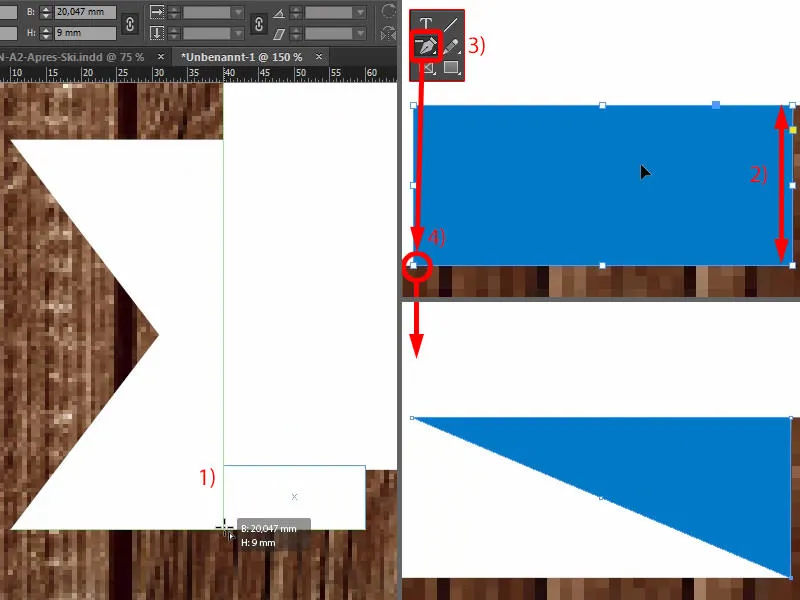
Sekarang kita akan membuat bingkai persegi lainnya, dan itu akan berada tepat di sini di bagian bawah (1). Tentu saja kami perlu menyesuaikan tingginya (2). Dan sekarang Anda bisa memilih elemen "Hapus Titik Jangkar" di toolbar kiri - terlihat seperti pena dengan tanda minus (3). Klik sekali di sini (4), dan kemudian kita mempunyai elemen ini juga.
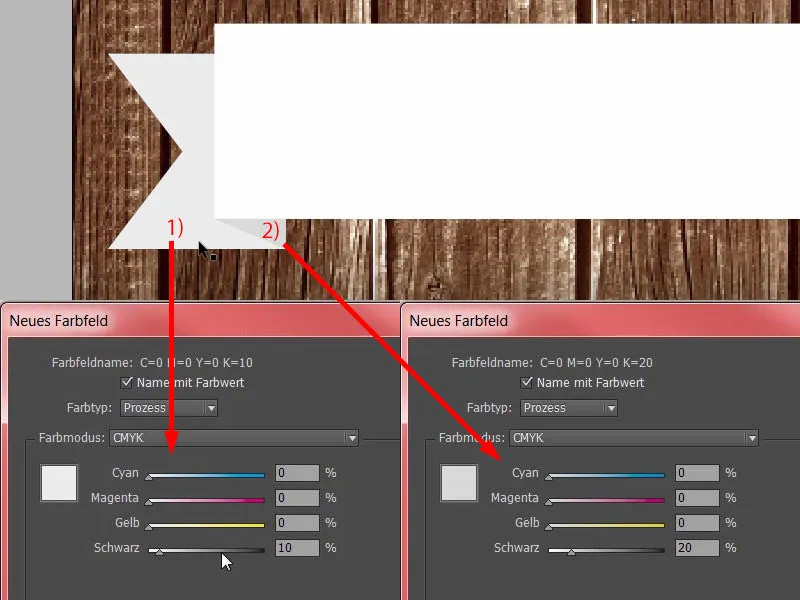
Sekarang kita butuh tiga nada putih yang berbeda, sehingga kita bisa melihat plastisitas dan karakter 3D-nya. Jadi saya memilih elemen ini terlebih dahulu (1), itu akan sedikit lebih gelap dari putih biasa. Jadi kita akan mengatur warna hitam menjadi 10%. Tambahkan. Mari kita lihat hasilnya (1). Ya, saya bisa membayangkan seperti itu.
Dan kemudian saya pilih elemen ini (2), juga buat kotak warna baru, dan di situ kita pilih 20%. Tambahkan. Lalu kita lihat apakah efek ini benar-benar seperti yang diinginkan. Terlihat cukup bagus, bukan? Dua variasi warna ini benar-benar membuatnya menonjol dan memberikan karakter yang hebat.
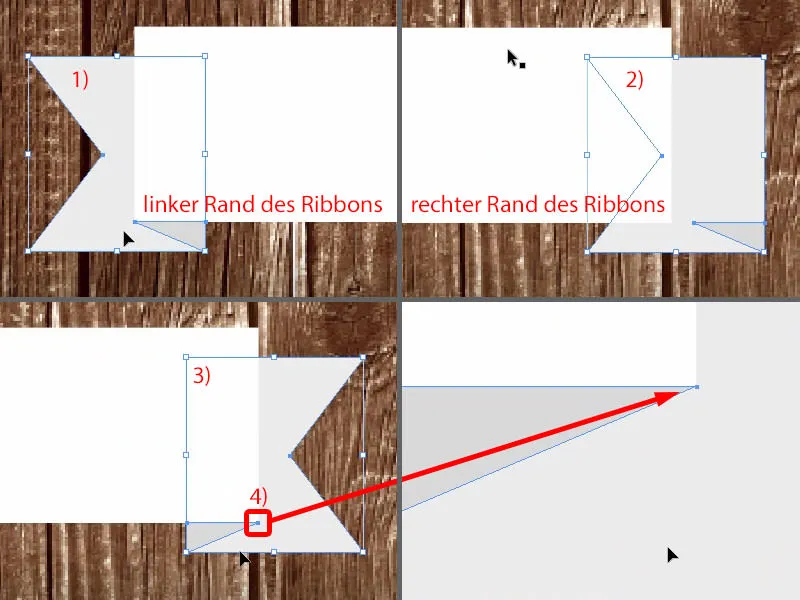
Sekarang kita bisa mengambil kedua elemen ini (1) - tekan Alt dan Shift, buatlah salinan - pindahkan ke sini (2) dan putar secara horizontal (3). Kemudian sesuaikan posisinya, pastikan ujungnya berada di tempat yang tepat (4). Dengan begitu kita dengan cepat membuat salinannya dan pita kita hampir selesai.
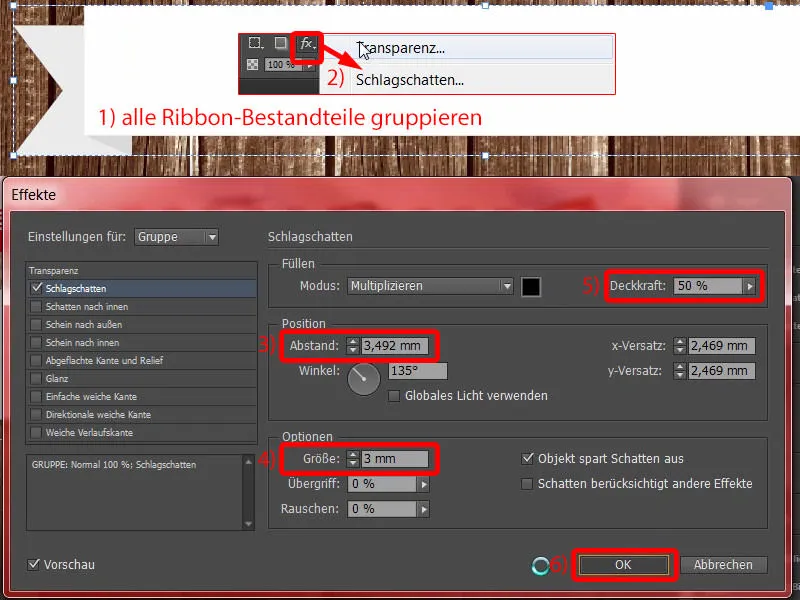
Ada satu hal kecil lagi yang kurang, yaitu bayangan. Jadi saya pilih semua elemen sekali, masukkan dalam grup (1) dan kemudian pilih efek Bayangan (Drop Shadow) di bagian atas panel Efek (2).
3,492 mm ini cukup dalam kasus ini (3). Saya ingin sedikit meningkatkan bagian bawahnya. Hal ini jarang terjadi, tapi kali ini saya atur menjadi 3 mm (4). Kekuatan transparansi pada 50% (5). Oke (6).
Teks di Pita dan Bagian Bawah Poster
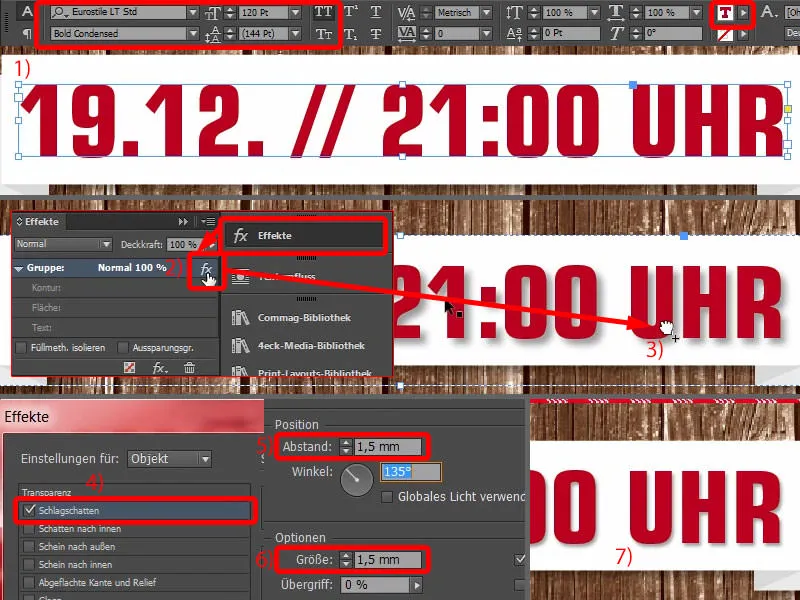
Selanjutnya kita tambahkan kotak teks di atas semuanya. Gunakan Eurostile LT Std, Bold Condensed, ukuran font 120 Pt, huruf besar, warna merah (Pengaturan di gambar di sisi kiri atas). Lalu Anda bisa langsung menuliskan tanggal di sana. Pemisah garis miring sedang sangat populer sekarang. Tambahkan waktu yang sesuai. Lalu pindahkan ke tempat ini, atur ke tengah (Hasil di Posisi 1).
Pada pita kita sudah ada bayangan. Jadi saya buka panel Efek (2). Jika saya klik simbol fx ini dan tahan tombol kiri mouse, saya bisa menarik efek ini ke huruf tersebut (3). Maka bisa terlihat, terlalu kuat (pada 3).
Jadi kita sesuaikan lagi (4), karena 3 mm di sini terlalu banyak. Jadi atur menjadi 1,5 mm dan masukkan 1,5 mm di dalam Ukuran dan Jarak (5 dan 6). Konfirmasi. Selesai (7).
Saya juga membuat salinannya dengan Alt dan Shift (1). Ukuran fontnya saya ubah menjadi 80 Pt (2), lalu saya tuliskan: "Di Pekan Natal di Hamburg Altona". Baik, pertengahan semuanya (3).
Informasi yang tidak penting saya kurangi ukuran fontnya menjadi 50 Pt (4). Itu juga 50 Pt (5).
Informasi penting saya tidak hanya perbesar ukuran hurufnya, tapi saya juga beri warna (6).
Pelarasan Fein dalam Tata Letak Poster
Sekarang dalam langkah final, yang perlu kita lakukan hanya melakukan pelarasan halus di jarak-jarak di sini.
Artinya, kedua elemen (Pita dengan Teks) akan saya pindahkan sedikit lebih tinggi, dan juga bidang teks ini ("Di Pasar Natal ...") akan saya pindahkan sedikit ke atas.
Sekarang saya akan memindahkan gambar: Yang pertama adalah tekstur kayu. Klik ganda pada gambar tersebut, dan kemudian kita harus berhati-hati agar tidak terlalu banyak warna hitam dari gradiennya masuk. Begitu sudah benar-benar oke. Kita juga akan menciptakan rasio kontras yang lebih baik di sini. Kuning di atas hitam lebih mudah dibaca daripada kuning di atas cokelat.
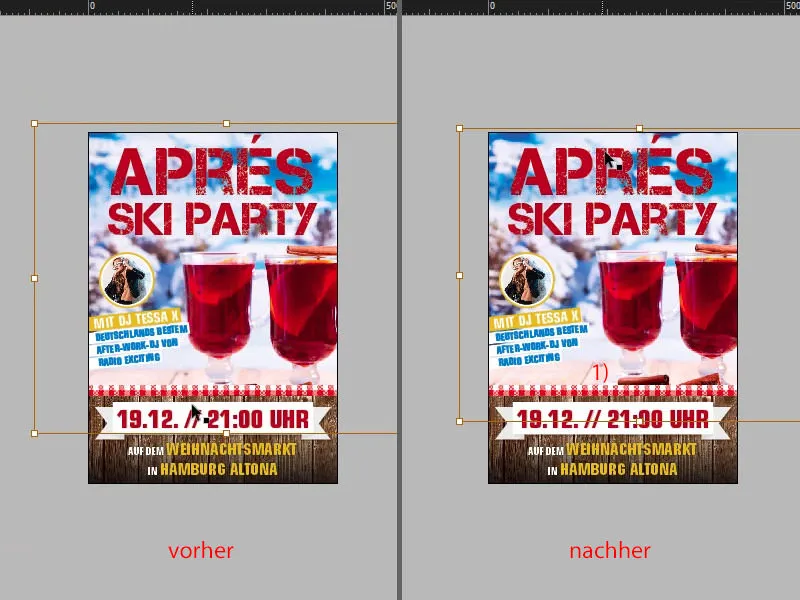
Sekarang sedikit menyesuaikan gambar ini: Saya ingin menambahkan sedikit stik kayu manis di bagian bawah gambar (1), karena itu saya akan mendorongnya ke atas dan kemudian dengan pegangan kiri atas dan saat menekan Shift-tombol membuatnya proporsional kecil. Bagus sekali.
Mari kita bandingkan dengan Aslinya ... Ada sedikit perubahan. Perbedaan yang paling mencolok pasti dapat Anda lihat dengan jelas: Di sudut-sudut kita memiliki gaya grunge. Sekarang akan kita masukkan hal tersebut sebagai yang terakhir.
Menambahkan Tekstur Grunge
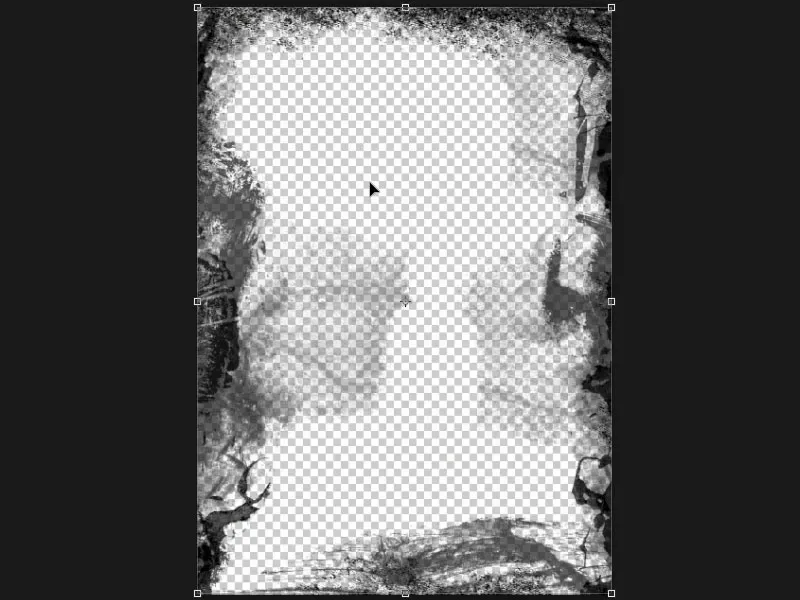
Bagaimana gaya grunge ini diciptakan? Saya akan menunjukkannya kepada Anda di Photoshop: Pada dasarnya itu tidak lebih dari satu lapisan kosong - lalu di sudut-sudut, biarkan jejak pribadi dengan warna hitam dan beberapa kuas, dan kemudian menyimpannya sebagai PNG, sehingga transparansi tetap terjaga. Itu saja.
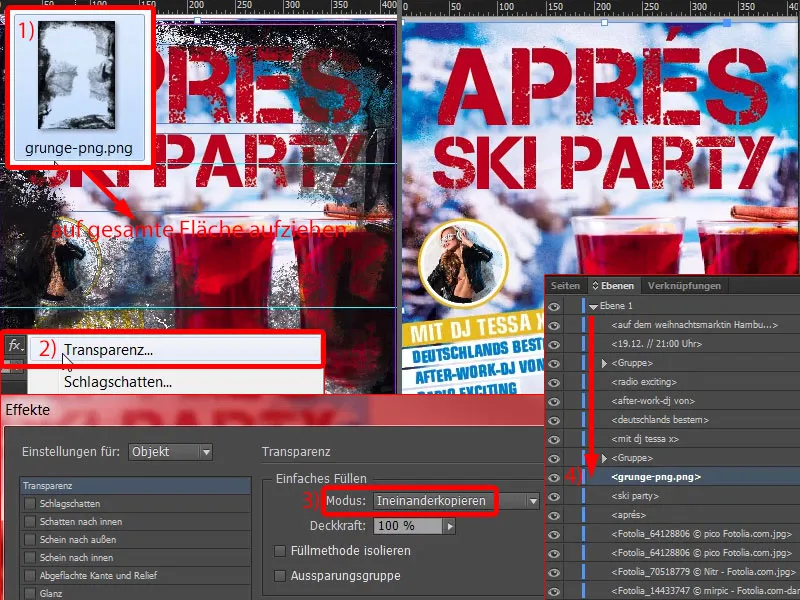
Lalu kembali dengan Ctrl+D menu Tempat- munculkan. Di sana terdapat PNG Grunge kami (1). Yang penting adalah ukurannya harus sesuai, idealnya dengan 300 dpi. Kemudian kita pilih Tempat. Saya sekarang cukup menarik efek ini dari kiri atas ke kanan bawah. Oh, sekarang menjadi sangat kelam, seolah-olah tukang kebersih cerobong sedang berjalan di dekat kita. Tentu saja itu terlalu kuat, oleh karena itu saya akan menyeret gambar PNG sekali.
Dalam panel efeek (2), saya ubah mode campuran menjadi Overlay (3). Sekarang keseluruhannya sudah terlihat sedikit lebih ringan. Sekarang saya geser PNG ke tempat yang tepat, karena kami ingin agar itu berada di belakang teks (4).
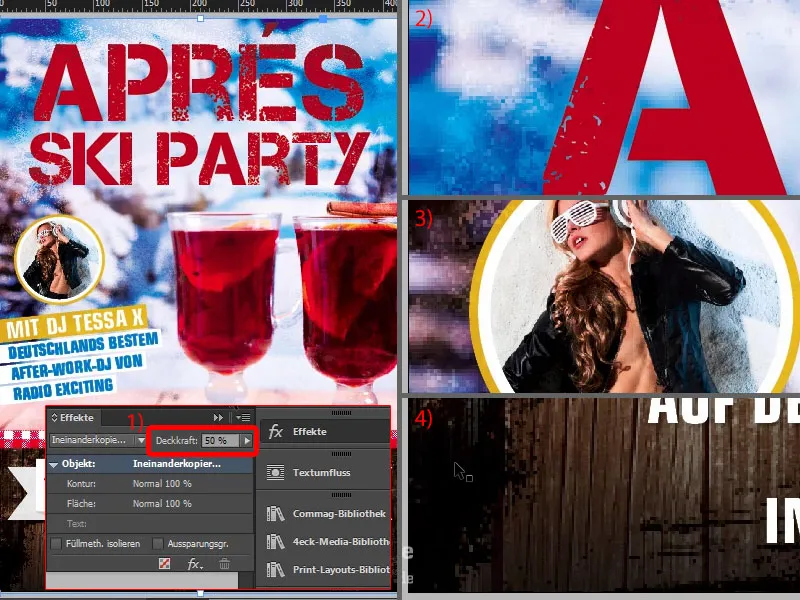
Lalu saya membuat salinan dari lapisan Grunge, jadi Ctrl+C, kemudian Edit>Tempatkan pada Posisi Asli. Sekarang kita memiliki semuanya di sini lagi. Dan pada lapisan kedua saya mengurangi efek pada kejernihan menjadi 50% (1). Sehingga kita memiliki Grunge Ganda di sudut-sudut.
Ini akan terlihat sangat berdebu dan kotor di ujung-ujungnya. Lihatlah, jika saya bergulir ke bawah di sini, juga di bagian bawah (2, 3, 4). Saya sangat menyukainya. Memberikan sentuhan terakhir pada seluruh poster.
Dan dengan demikian kita telah menggunakan semua objek secara final.
Memeriksa Persentase Warna di InDesign
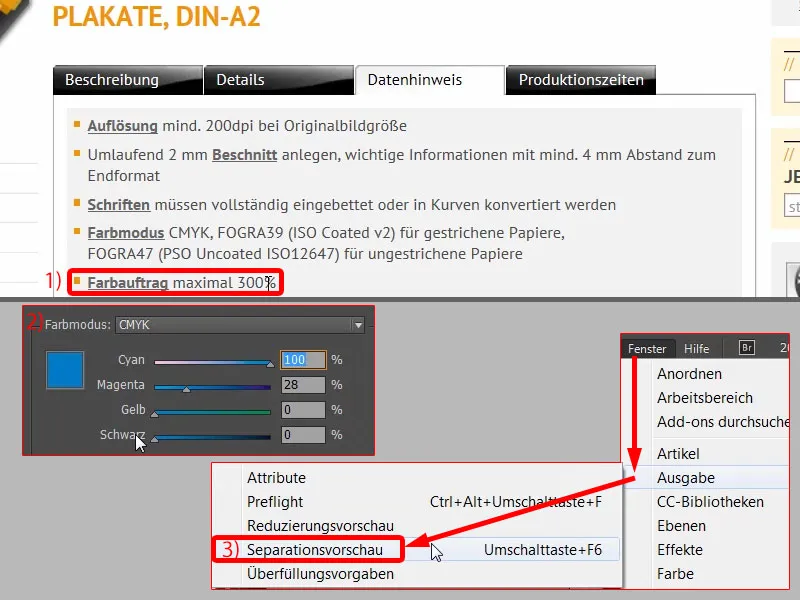
Namun yang penting adalah: Jika Anda bekerja dengan banyak gambar, menumpuk hal-hal, dan seterusnya, maka penting untuk memeriksa persentase warnanya. Pada poster kami ini, untuk ukuran A2, dalam Catatan Data di sini memiliki persentase warna maksimum 300% (1). Bagaimana Anda bisa membayangkan persentase warna 300%? Mari kita kembali ke poster kami dan perhatikan liear merujuk ke hal tersebut : Persentase warna maksimum dihitung dari total kanal individu, yaitu Cyan, Magenta, Yellow dan Key, yaitu Black (2). Dan kita juga dapat melihat persentase di sini. Jadi persentase warna maksimum menurut percetakan kami adalah 300%, secara produksi maksimal 330% untuk kertas bergaris dan 300% untuk kertas tak bergaris. Ini tentu saja juga memiliki pengaruh pada waktu pengeringan, karena jika batas ini dilewati, bisa jadi waktu pengeringan meningkat, dan oleh karena itu pengiriman ekspres pada produk seperti ini sama sekali tidak disarankan. Selain itu, bisa saja nila hitam menyerap, artinya, itu menjadi sangat dalam dan gelap sehingga Anda tidak melihat struktur apapun di dalamnya. Bagaimana cara memeriksanya di dokumen kami?
Sangat mudah, InDesign juga memiliki alat yang sesuai: Di Jendela>Output> Pratinjau Pemisahan... (3)
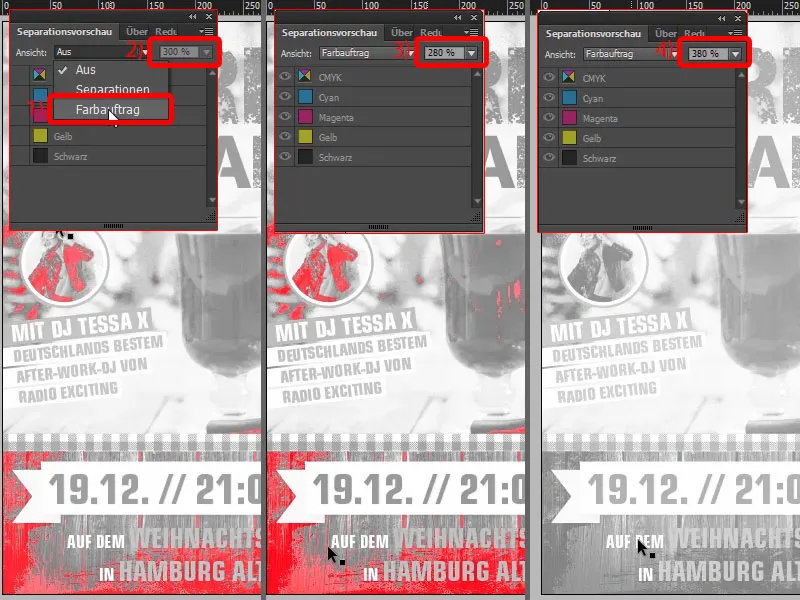
... Anda dapat memilih berbagai opsi dalam menu drop-down ini. Kita lihat pada persentase warna (1) dan atur 300% (2) di sana atau sudah tercantum. Sekarang Anda lihat: Di mana bisa menjadi masalah? – Di sini kiri dan tentu saja di sepanjang tepian, di mana kita telah memasukkan gaya grunge ini, tetapi dalam jumlah yang sedikit, yang jelas masih dapat ditoleransi.
Jika kita mengurangi nilainya misalnya menjadi 280% (3), maka tentu saja akan meningkat.
Selanjutnya, jika kita angkat menjadi 380% (4), Anda lihat: Kami tidak melebihi batas ini di mana pun.
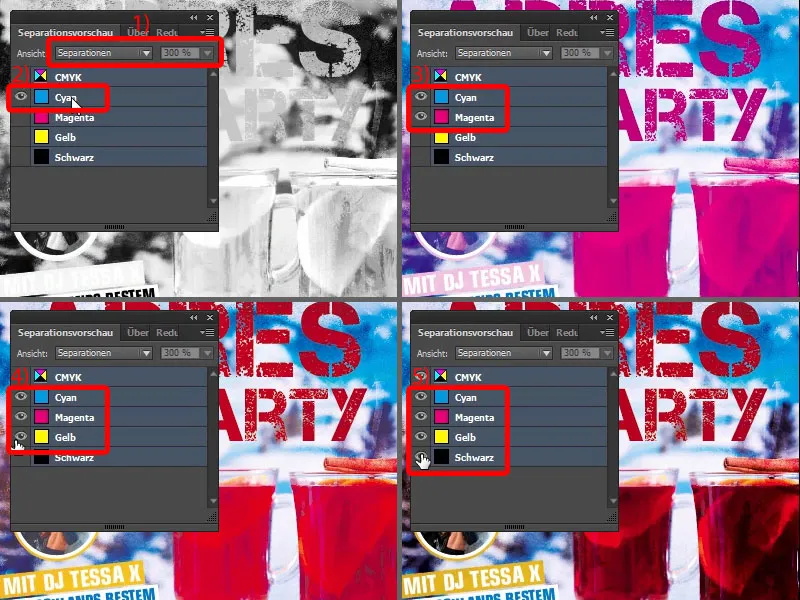
Saya mengatur itu kembali ke 300%. Yang tentu saja juga menarik: Anda bisa membuka Pratinjau Pemisahan di sini. Itu berarti, saat mencetak dengan lebih dari satu warna, Anda memberikan dokumen tata letak yang sudah jadi kepada percetakan - jelas, PDF final kami yang diekspor - tetapi di departemen pra-cetak, warna-warna dipisah menjadi empat warna dasar. Itu disebut separasi, oleh karena itu drop-down-menu ini disebut Separasi. Dan untuk setiap dari empat warna dasar ini, akan dibuat plat cetak.
Di sini Anda bisa misalnya menghapus warna-warna individual. Misalnya, kita ambil plat cetak pertama, sekarang memiliki warna Siyan. Kemudian semuanya akan terlihat seperti ini. Sekarang Magenta ditambahkan, jadi ada tambahan signifikan warna. Kemudian Kuning sebagai plat cetak ketiga, dan kemudian Hitam sebagai yang keempat.
Produk final kami melewati proses ini empat kali, sehingga setiap warna dapat diaplikasikan sekali. Jadi, berbicaralah dengan percetakan Anda untuk mengetahui pedoman apa yang penting bagi Anda dalam proses pencetakan.
Mengekspor Poster dari InDesign
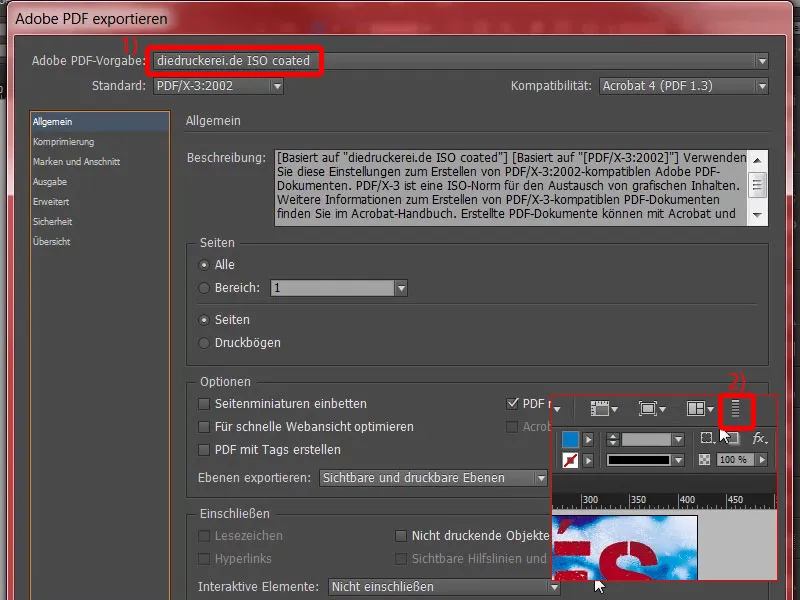
Sekarang kita lanjutkan proses ekspor. Jadi, File> Ekspor dan simpan. Kemudian dialog akan muncul: diedruckerei.de ISO coated, profilnya sudah kita buat sebelumnya. Jadi, cukup ekspor. Di atas kita akan melihat batang proses, dan karena file ini cukup besar, mungkin akan membutuhkan waktu untuk membuat PDF finalnya.
Di sinilah PDF kita. Berhasil diekspor dengan baik.
Memeriksa Resolusi di InDesign
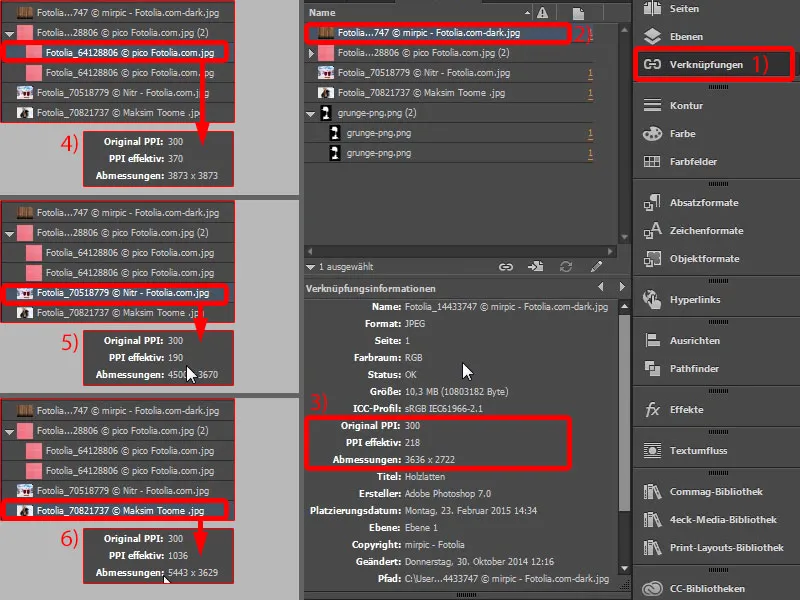
Juga penting untuk sekali lagi melihat ppi yang kita miliki secara efektif. Misalnya, di sini kita memiliki 300 ppi asli dan 218 ppi setelah pengurangan. Untuk contoh, pada taplak meja kami memiliki 370 ppi, solusinya sudah cukup. Di latar belakang kami, kita memiliki 190 ppi. Percetakan menginginkan 200 ppi dari kami, artinya alat Preflight dari mereka kemungkinan akan memberi peringatan lagi. Namun, menurut saya untuk poster ini, nilainya masih dapat diterima karena nilai ini tentunya dipilih oleh percetakan untuk memberikan kualitas terbaik. Mari kita lihat Tessa (6): bahkan di angka ribuan dengan 1036 ppi, kata juri. Pekerjaan yang sangat baik ...
Mengunggah Poster ke Percetakan
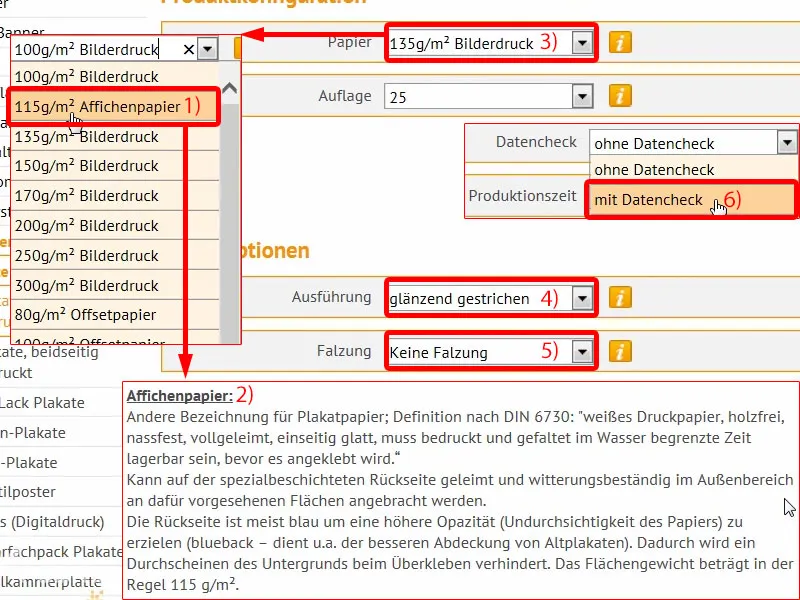
Dan sekarang saya sarankan, kita langsung mengunggah file tersebut. Di konfigurasi produk, Anda tentu dapat memilih kertas Anda kembali. Biasanya, akan menggunakan kertas cetak gambar 135 g/m², tetapi di sini ada produk yang menarik, yaitu kertas Afichen dengan 115 g/m². Apa itu sebenarnya? Kertas Afichen - silakan baca penjelasan berikut: "Dapat direkatkan di bagian belakang yang dilapisi khusus dan tahan cuaca di luar ruangan pada area yang ditentukan untuk dipasang." - Baiklah, sekarang ini juga jelas. Kertas ini biasanya digunakan oleh perusahaan yang datang dengan van mereka tepat sebelum pemilihan umum, kemudian tiga orang turun dan mulai menempelkan bagian-bagian poster kandidat terhadap layar iklan besar. Jadi, mereka menutupi iklan sebelumnya. Itulah gunanya kertas ini, karena bagian belakangnya biasanya berwarna biru untuk mencapai opasitas yang lebih tinggi, sehingga kertas tidak tembus cahaya. Itu disebut "Blueback" ... Anda bisa menggunakannya, tapi tidak wajib. Dalam kasus kami, kami tidak akan menggunakan poster ini untuk menutupi sesuatu, jadi saya akan memilih kembali kertas gambar 135 g/m² kami. Dan juga sedikit lebih terjangkau. Semuanya berkilauan. Kami tidak memerlukan lipatan. Kami akan menyertakan pemeriksaan data.
Lalu kita lanjutkan ke proses pemesanan. Sekali lagi ringkasan, kode kupon jika ada. Lanjutkan. Sekali lagi informasi di mana barang akan dikirim. Lanjutkan. Saya akan memilih pembayaran muka. Lanjutkan. Oke, kami tentu menerima syarat dan ketentuan dan kemudian gulir ke bawah. Ya, kami ingin tetap terinformasi dengan berlangganan newsletter. Dan kemudian kami pilih Beli.
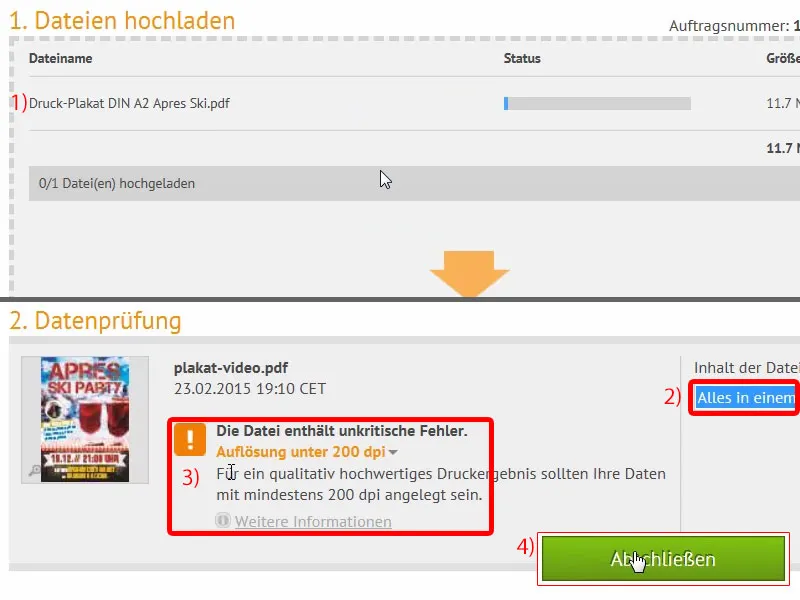
Sekarang tampilan dialog unggah yang sudah kita kenal, saya mengaksesnya dan kemudian kami sederhanakan PDF kami untuk diunggah ke percetakan.
File telah diunggah, semuanya dalam satu dokumen ini. Saya telah mengumumkan bahwa resolusi di bawah 200 dpi. Saya akan memastikannya di sini, dan saya menyelesaikan pesanan.
Semua selesai. Sekarang saya sangat penasaran bagaimana hasilnya, ketika tiba di sini.
Menyaksikan Pembongkaran Poster yang Sudah Dicetak
Dibandingkan dengan paket lain yang sudah kita buka, ini sedikit lebih luas, seperti yang bisa Anda lihat. Apa yang ada di dalamnya?
Tentu saja, poster Après-Ski kami. Saya akan membukanya ... voila. Lihatlah ini: Ini membuat hati saya bahagia sebagai desainer. Kami menghadirkan efek grunge dengan sangat bagus di sini. Capture it kami sebagai jenis huruf. Itu terlihat sangat keren. Dengan grammatur 135 g/m², itu sangat bagus, sempurna untuk poster. Dan ini benar-benar menyenangkan, ini memberi semangat, Anda merasakan bahwa pekerjaan yang telah Anda lakukan dipresentasikan dengan baik. Dalam hal ini, saya out, semoga sukses dengan desain Anda.


