Mari kita lanjutkan dengan teks yang ingin kami animasikan. Kami ingin agar teks ini, yang sekarang ditulis tangan dan terlihat cukup statis, terlihat agak seperti setiap frame diilustrasikan kembali.
Karena itulah, jika seseorang ingin memindahkan teks dari kiri ke kanan, maka harus menggambar gambar-gambar secara terpisah untuk setiap posisi.
Jika ingin teks di dalam animasi diilustrasikan kembali, maka harus menggambar garis pertama dari huruf A, mengambil foto, kemudian menggambar garis kedua dari huruf A, mengambil foto, dan seterusnya. Hal tersebut akan menjadi sedikit tidak teratur, yang membuat tampilan Stop-Motion: Seolah-olah sedikit menggoyangkan kamera, sedikit mendorong kertas, dan sebagainya.
Dan itulah yang ingin kami simulasi di sini. Kami ingin meniru tampilan animasi gambar lama ini dan menambahkan efek goyangan pada teks ini.
Langkah 1
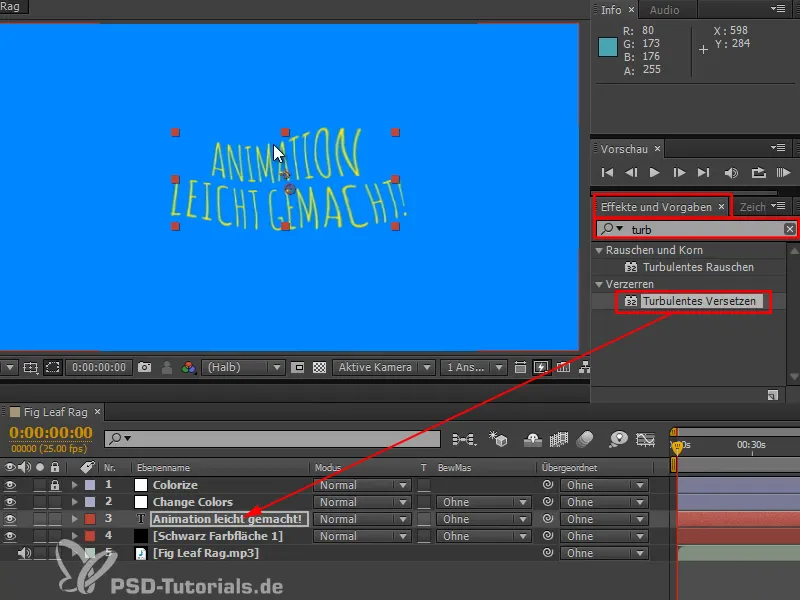
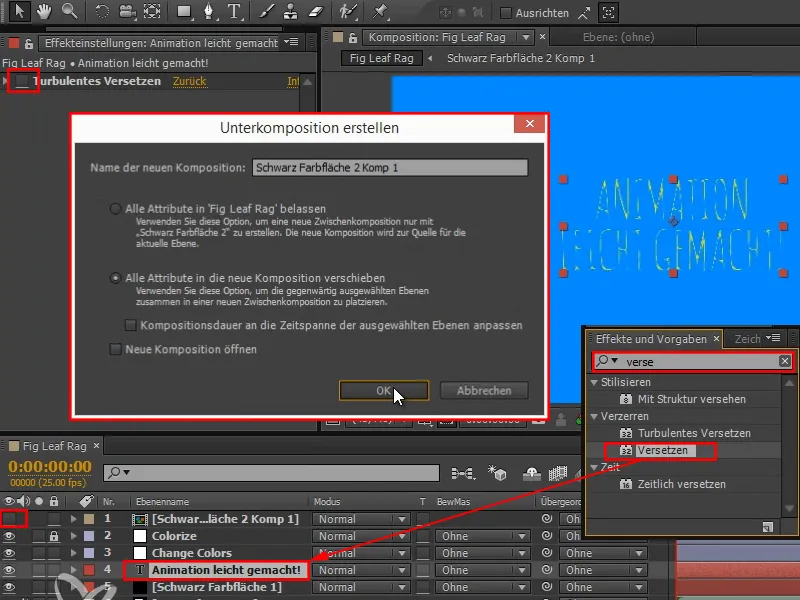
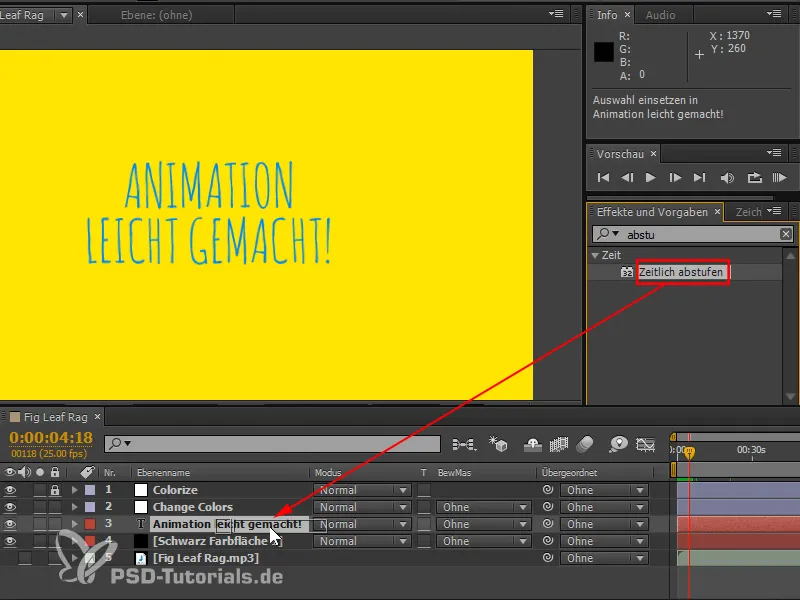
Saya menggunakan efek, di mana saya bisa mencarinya di Effect and Presets: Turbulence Displace.
Saya klik opsi ini dan seret dengan menahan tombol mouse ke lapisan teks "Animasi mudah".
Maka akan terlihat seperti ini:
Langkah 2
Apa yang sebenarnya terjadi di sana?
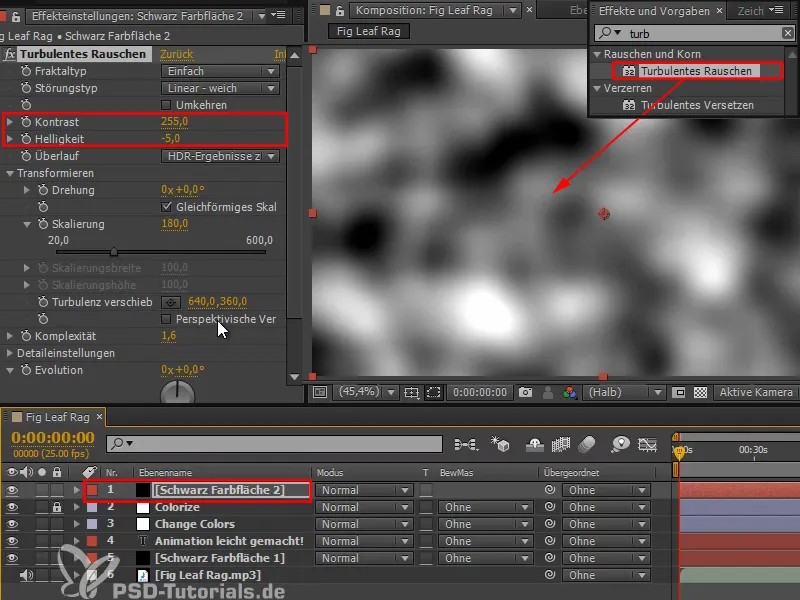
Saya menambahkan suatu Layer Adjustments, untuk menunjukkan kepada Anda apa yang sebenarnya dilakukan efek ini.
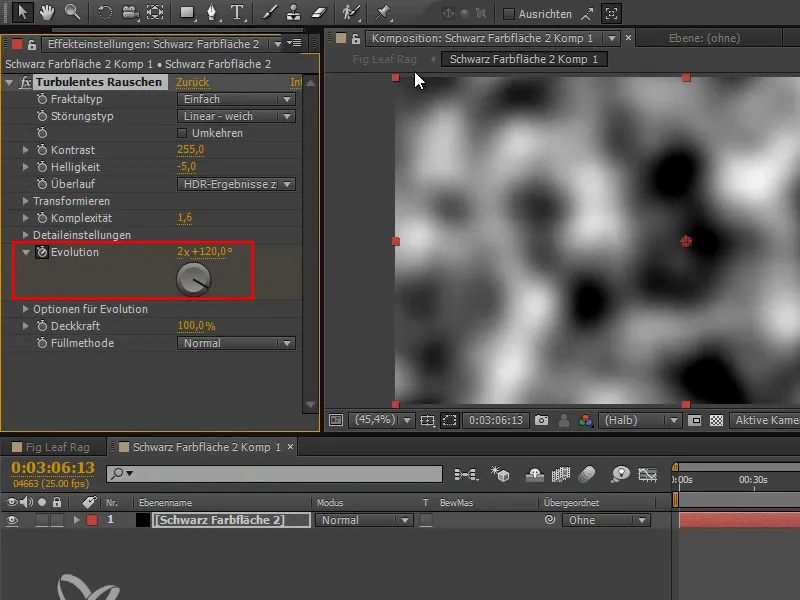
Kita ambil sebuah Turbulent Noise dan seret ke dalam gambar. Ini akan berubah menjadi noise, pola awan - di Photoshop filter ini disebut Cloud Filter.
Kompleksitas defaultnya cukup rendah. Kita dapat meningkatkan Contrast dan Brightness sedikit lebih tinggi, maka kita bisa melihat dengan jelas apa yang terjadi.
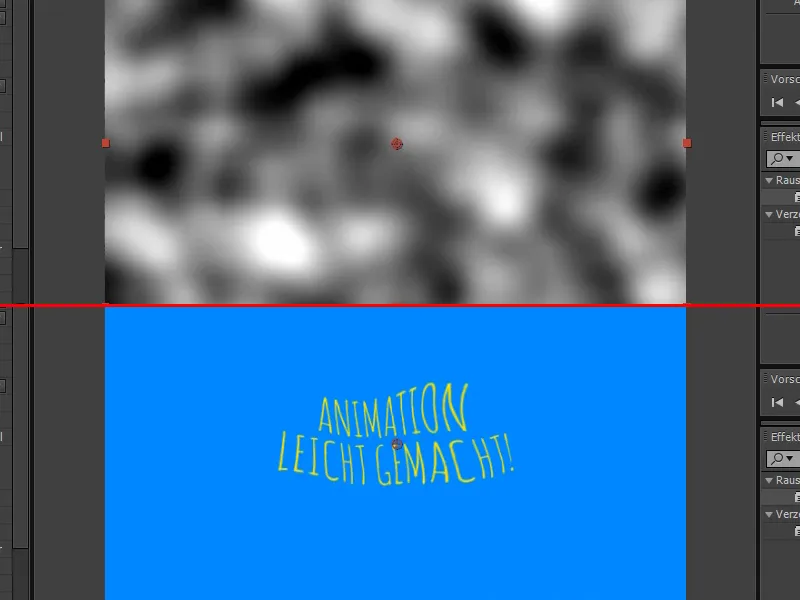
Jika kita bandingkan dengan teksnya, sudah jelas apa yang terjadi:
Teks itu akan digeser berdasarkan nilai hitam dan putih tersebut. Semua yang hitam, berarti, saya menggesernya ke kiri. Semua yang putih, berarti, saya menggesernya ke kanan, ke atas, atau ke bawah.
Langkah 3
Jika kita ingin melakukannya secara manual, kita perlu sumber sebagai subkomposisi, kemudian saya bisa mengambil teks saya dan dengan klik kanan atau lebih baik lagi melalui pencarian, seret efek Displace ke dalam gambar. Pada dasarnya ini adalah Displacement Mapping...
Langkah 4
... maka Putih akan menuju ke arah tertentu dan Hitam juga, jadi ini sama persis seperti sebelumnya.
Kita atur Level Displacement yang benar dan lalu kita geser sedikit secara horizontal dan vertikal.
Jadi, ini persis seperti yang terjadi pada Turbulentes Versetzen: Ia menggunakan noise ini di dalamnya, yang kemudian bisa dianimasikan dengan menggunakan Evolution, ia menggunakan noise tersebut dan memindahkan teks dengannya.
Langkah 5
Pada tab Projects, saya hapus lapisan warna tersebut.
Jauh lebih praktis dan tanpa usaha tambahan, kita dapatkan keduanya sekaligus melalui efek: baik Displacement maupun noise ini dikemas dalam efek ini dengan rapi.
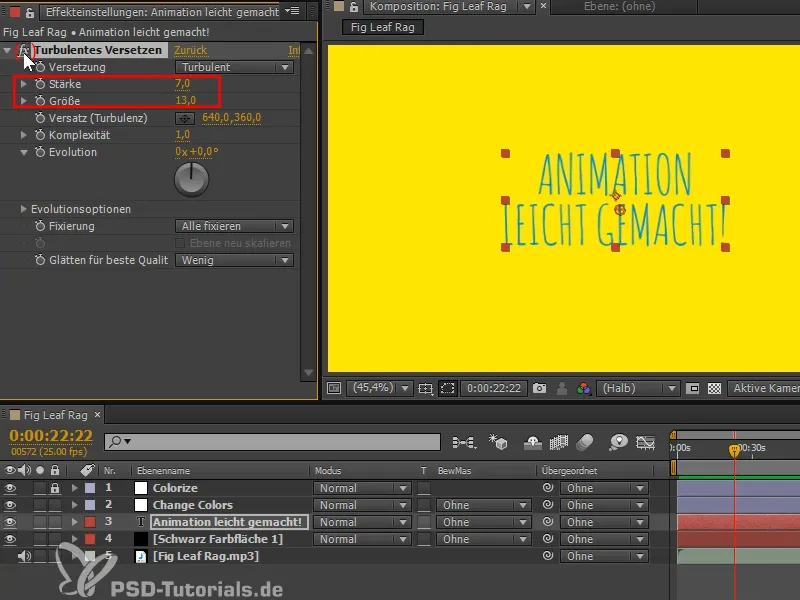
Kita dapat melakukan hal-hal menarik dengan efek ini jika kita menaikkan Strenght. Ini bisa berubah menjadi pola yang sangat abstrak, tetapi saya akan mengatur Strenght di sini hanya sedikit sekitar nilai 7 dan Size sekitar 13.
Seperti itu, saya mendapatkan goyangan ringan, yang bisa saya lihat jika saya menyalakan dan mematikan fx.
Langkah 6
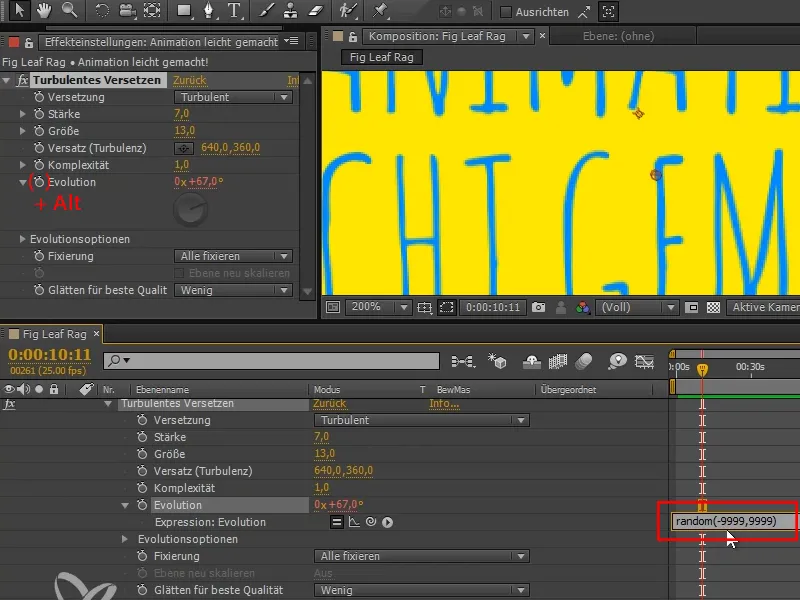
Bagaimana cara membuatnya terlihat berbeda di setiap frame? Kita sudah melihat tadi bahwa Evolution memiliki pengaruh pada bagaimana saya mempengaruhi noise tersebut. Saya menggerakkan Evolution dan kemudian teks akan berosilasi, namun terlalu mulus bagi saya, saya ingin agar ia loncat. Tidak cukup hanya menganimasikannya dengan keyframe lain. Oleh karena itu saya klik Alt pada Evolution dan tambahkan Expression. Ini sangat mudah - ini adalah angka acak.
Saya tidak ingin menggunakan Wiggle, yang mungkin sudah dikenal oleh beberapa orang. Saya ingin menggunakan fungsi yang lebih acak: Perintah random-. Wiggle sebenarnya juga menggunakan noise seperti ini untuk menghasilkan gerakan acak dan transisi mulus antara posisi acak yang berbeda. Tapi saya tidak ingin itu di sini. Saya ingin nilai acak yang benar-benar independen.
Kita ketikkan "random (-9999,9999)" dan dengan demikian ia memiliki pilihan bebas sepenuhnya untuk mengambil nilai acak.
Jika kita perhatikan, setiap frame memiliki nilai yang sepenuhnya berbeda dan dengan demikian tampilan teks menjadi sepenuhnya berbeda. Sekarang teks bergetar sedikit.
Langkah 7
Aku biarkan itu berjalan dan aku sadari bahwa kedipan sudah cukup hektis. Mengapa itu begitu hektis dan mengapa efek yang kita inginkan belum sepenuhnya muncul?
Dalam film animasi biasanya bekerja dengan 24 gambar per detik, karena itu adalah framerate bioskop. Kemudian tidak semua 24 gambar digambar, tetapi mungkin hanya 12 gambar per detik, dan setiap gambar ditampilkan dua kali. Ini terutama memudahkan bagi pencipta inbetween dan mata penonton tidak akan menyadarinya.
Kami tidak benar-benar harus menghemat tenaga di sini, karena sebagian besar berjalan secara otomatis. Tetapi saya ingin memperlambatnya agar kita mendapatkan efek ini.
Saya mencari efek "memperlambat" dan memilih Memperlambat secara waktu (bahasa Inggris: posterize time). Saya menerapkan efek ini ke lapisan teks.
Langkah 8
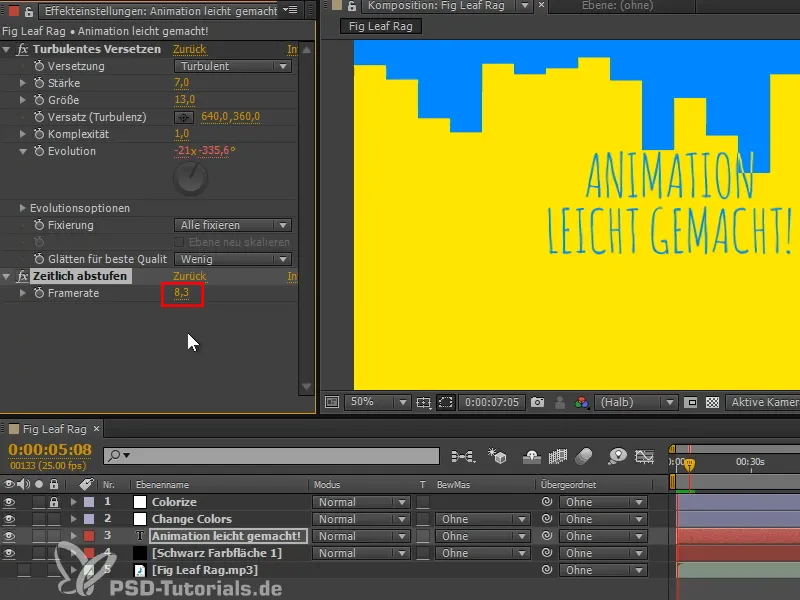
Sekarang kita menurunkannya ke framerate 24 dan dengan demikian tidak akan ada perubahan pada setiap frame. Ada frame di antaranya di mana tidak ada yang berubah.
Aku mengatur "25/10" dan hanya berubah setiap sepuluh frame. Aku biarkan itu berjalan - tapi terlalu lambat bagiku.
Maka dari itu aku mengaturnya ke "25/3", ini mungkin akan terlihat bagus. Sekarang teks berubah setiap tiga frame. Ini memberikan efek yang bagus bagi kita.
Kedua efek ini dapat diterapkan dengan mudah pada setiap teks.
Langkah 9
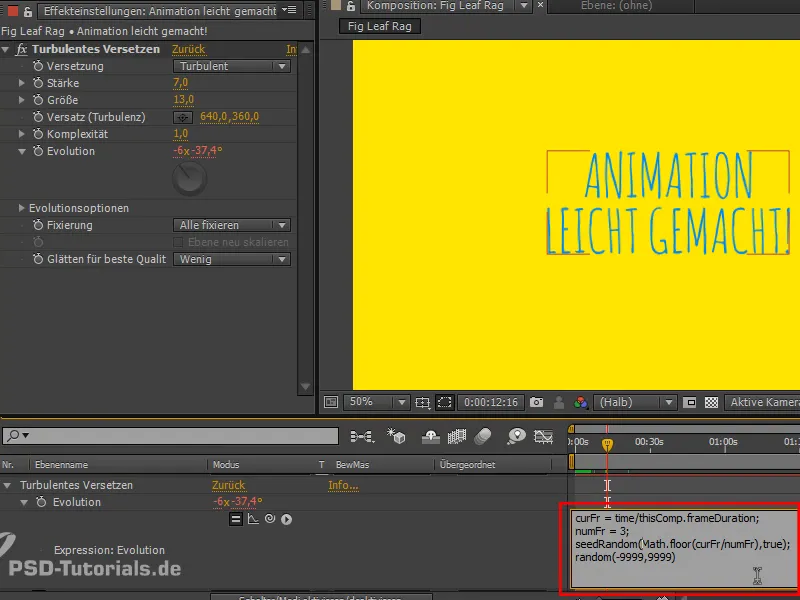
Satu cara untuk tidak bergantung pada efek Memperlambat secara waktu adalah dengan menulis Expression secara berbeda. Aku sudah menyiapkannya, yang hanya mengubah nilai evolusi setiap 3 frame. Ini sedikit lebih efisien, karena dengan efeknya ia pertama-tama menghitung semua 25 frame dan kemudian menurunkannya secara waktu ke nilai yang diinginkan. Meskipun itu adalah solusi yang paling mudah, tapi bukan yang terbaik. Oleh karena itu aku menyisipkan Expression yang telah aku siapkan.
Tips singkat: Mulai dari CC, Expression yang ada dapat diperluas dengan pintasan "EE".
Bagi mereka yang tertarik dengan Expressions:
"seedRandom" mencari daftar acak untuk perintah acak dan hanya berubah saat nilai pertama perintah berubah, (diasumsikan bahwa nilai kedua, timeless, diatur ke true).
Melalui numFrames dikendalikan berapa frame nilai tersebut harus berubah. Jadi kita perlu angka yang berubah setiap 3 frame, sehingga setiap 3 frame kita mendapatkan nilai acak yang baru. Dengan demikian waktu saat ini dibagi oleh numFrames dan hasilnya dibulatkan. Jadi angka itu akan bertambah setiap 3 frame sebesar 1 dan kita mendapatkan nilai evolusi yang baru setiap 3 frame. Itulah prinsipnya.
Pada numFrames kita juga dapat mengatur perubahan setiap 10 frame tetapi aku pertahankan pada 3.
solusi ini sedikit lebih efisien - dapat dilakukan, tapi tidak diwajibkan.


