Dalam panduan ini, kamu akan belajar cara menggunakan DOM-Breakpoints dalam Chrome Developer Tools untuk memantau perubahan pada elemen DOM. DOM-Breakpoints sangat berguna untuk melakukan Debugging saat memanipulasi struktur DOM. Teknik ini memungkinkanmu untuk melacak waktu dan penyebab perubahan dalam DOM, yang dapat membantumu dalam proses debugging dan optimalisasi aplikasi web.
Pengetahuan Utama
- DOM-Breakpoints memungkinkan pemantauan perubahan spesifik pada elemen DOM.
- Ada beberapa jenis Breakpoints: Subtree Modifications, Attribute Modifications, dan Node Removal.
- Menggunakan DOM-Breakpoints dapat membantu kamu memahami lebih baik dampak skrip terhadap struktur DOM.
Panduan Langkah demi Langkah
Untuk bekerja dengan DOM-Breakpoints, pertama-tama buka Chrome Developer Tools. Kamu dapat melakukannya dengan menekan tombol F12 atau dengan mengklik kanan pada halaman dan memilih "Inspect".
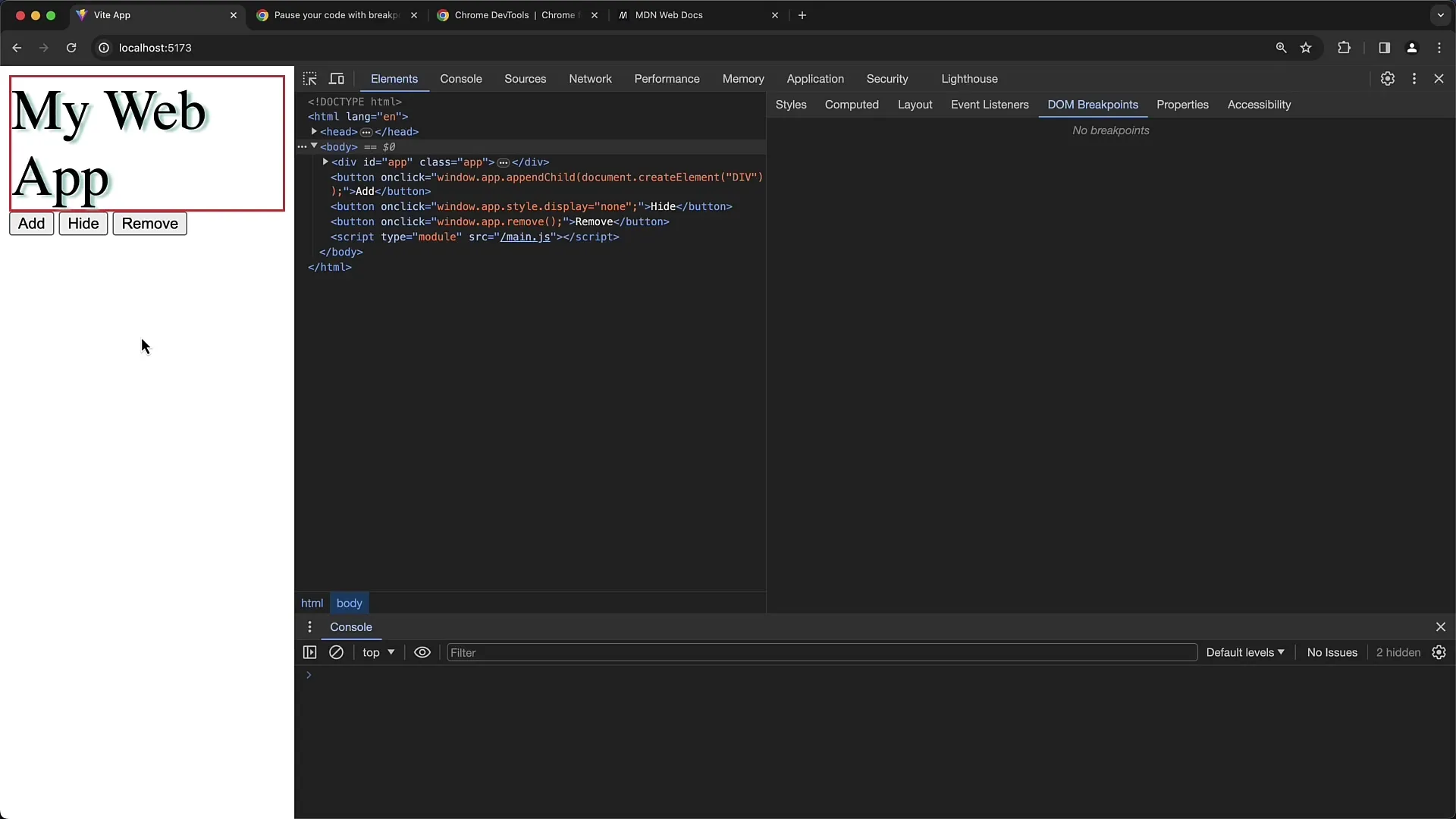
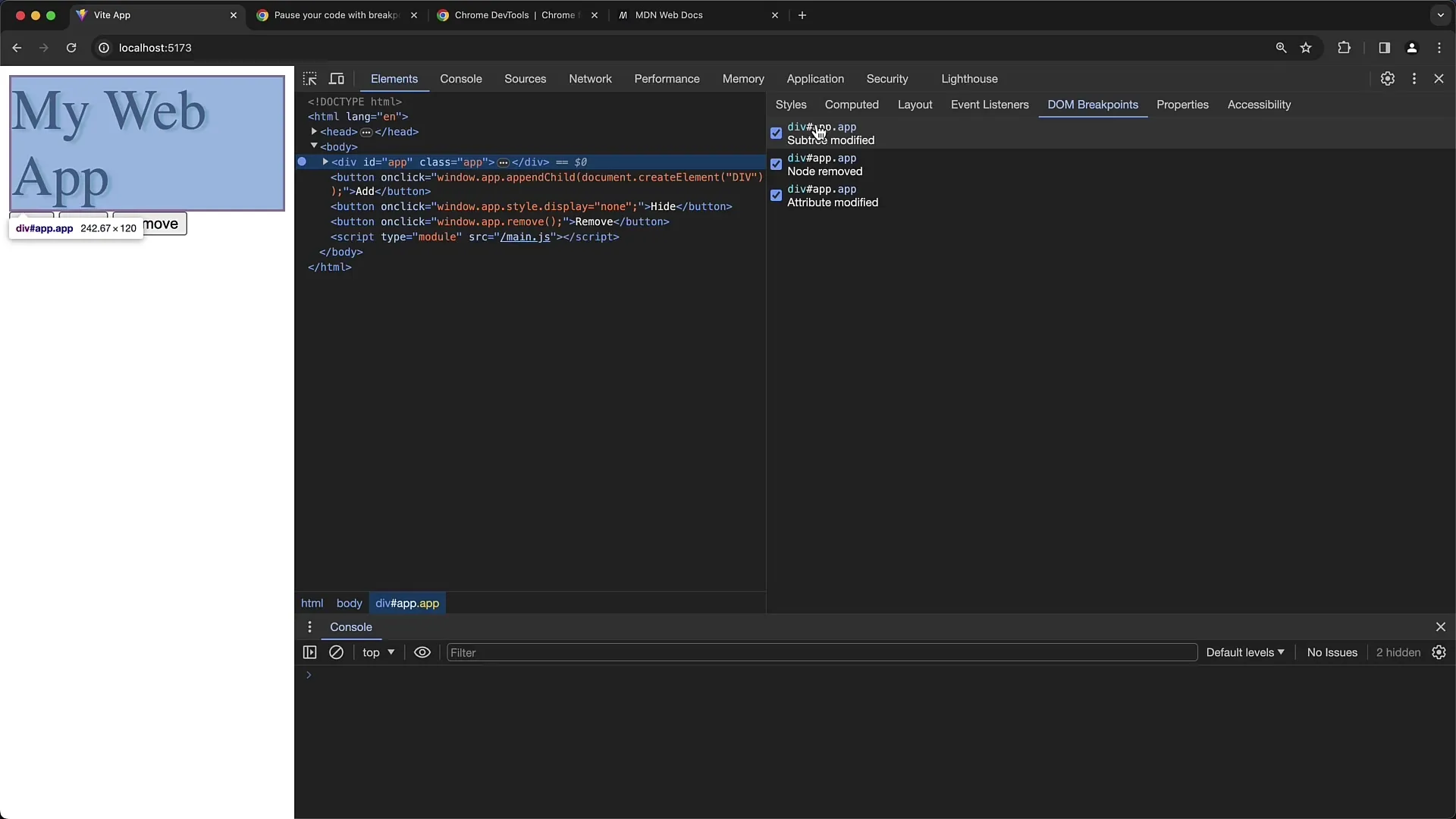
Sekarang, setelah Developer Tools terbuka, navigasikan ke tab "Elements". Di sini kamu akan melihat seluruh struktur DOM untuk halaman saat ini.

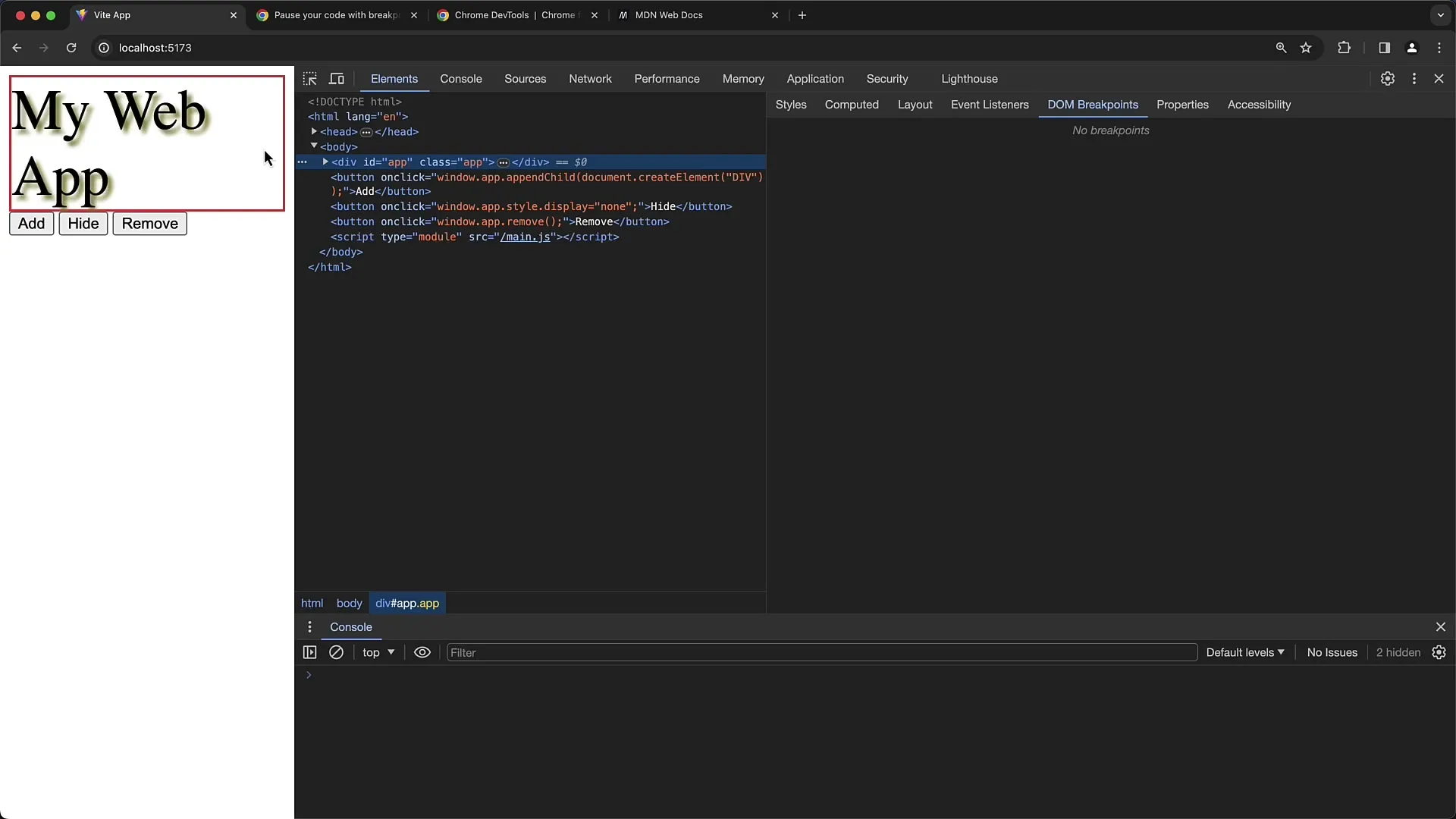
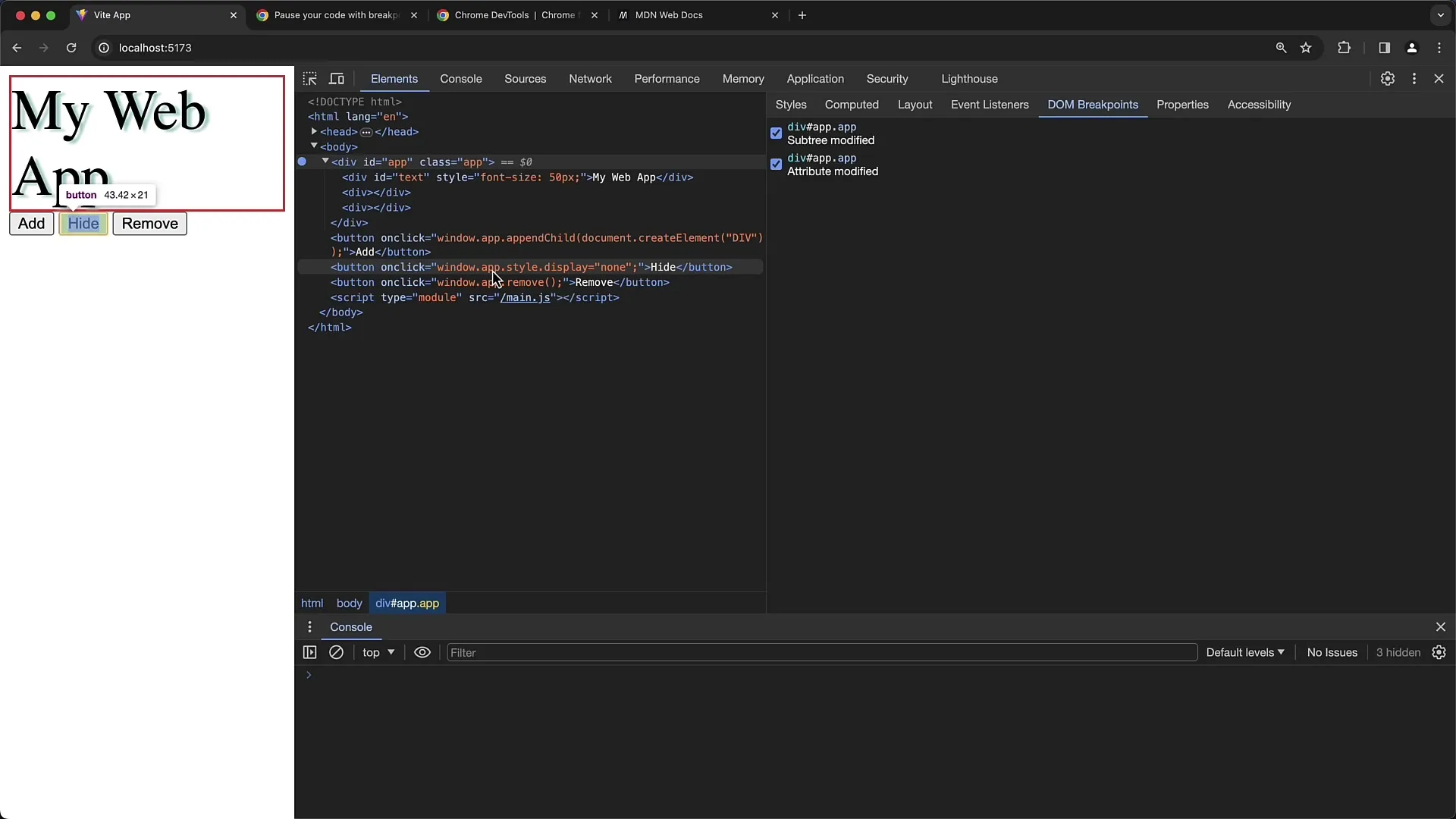
Untuk menetapkan DOM-Breakpoint, pilih elemen yang ingin kamu pantau. Pada contoh kami, kami memilih sebuah elemen div dengan ID "App".

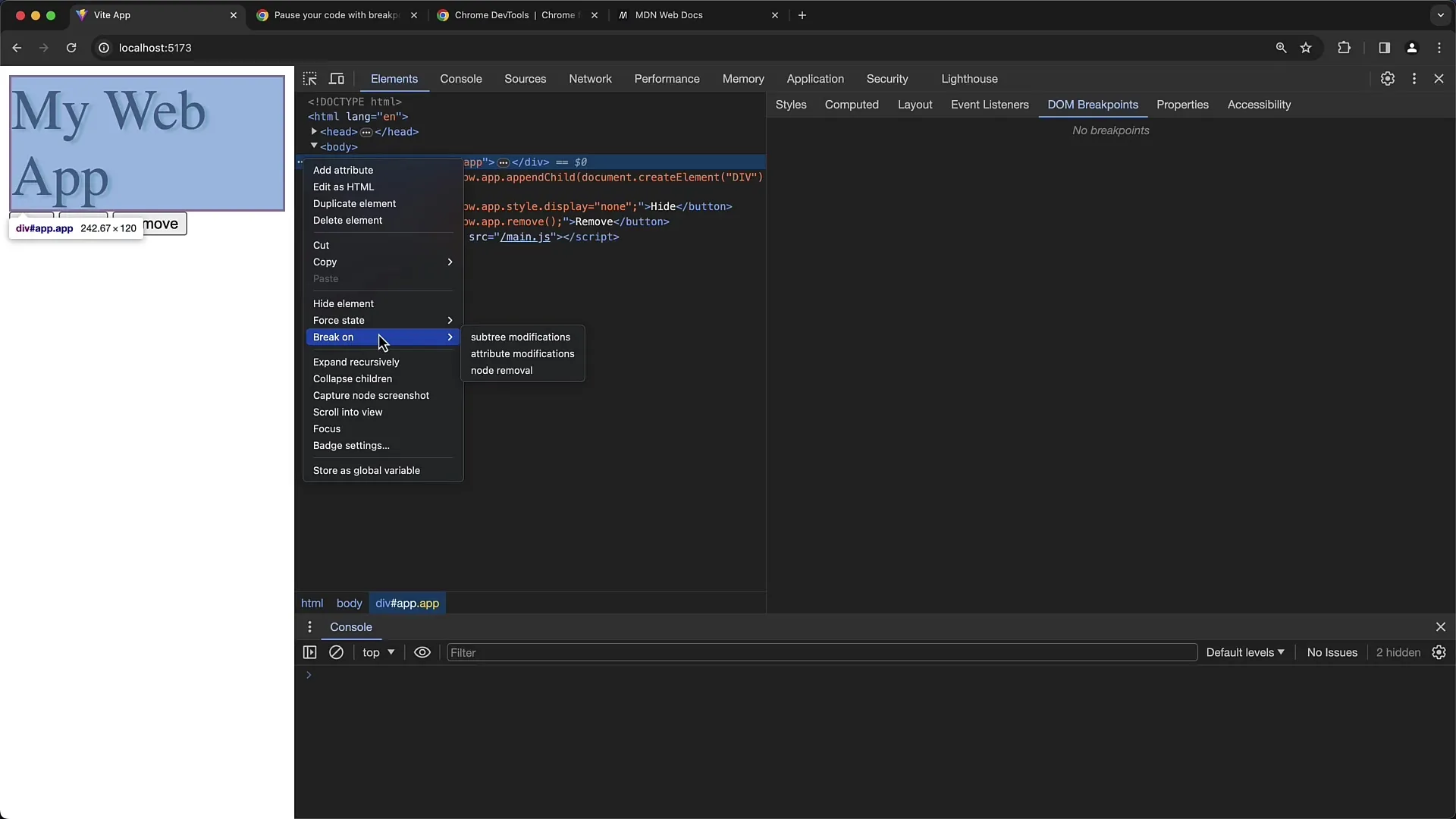
Klik kanan pada elemen yang dipilih atau klik tiga titik vertikal di sudut kanan atas elemen. Sekarang pilih "Break on" dari menu dropdown.
Pada menu yang muncul, ada tiga pilihan yang dapat dipilih: "Subtree Modifications", "Attribute Modifications", dan "Node Removal". Mari kita mulai dengan opsi pertama "Subtree Modifications".

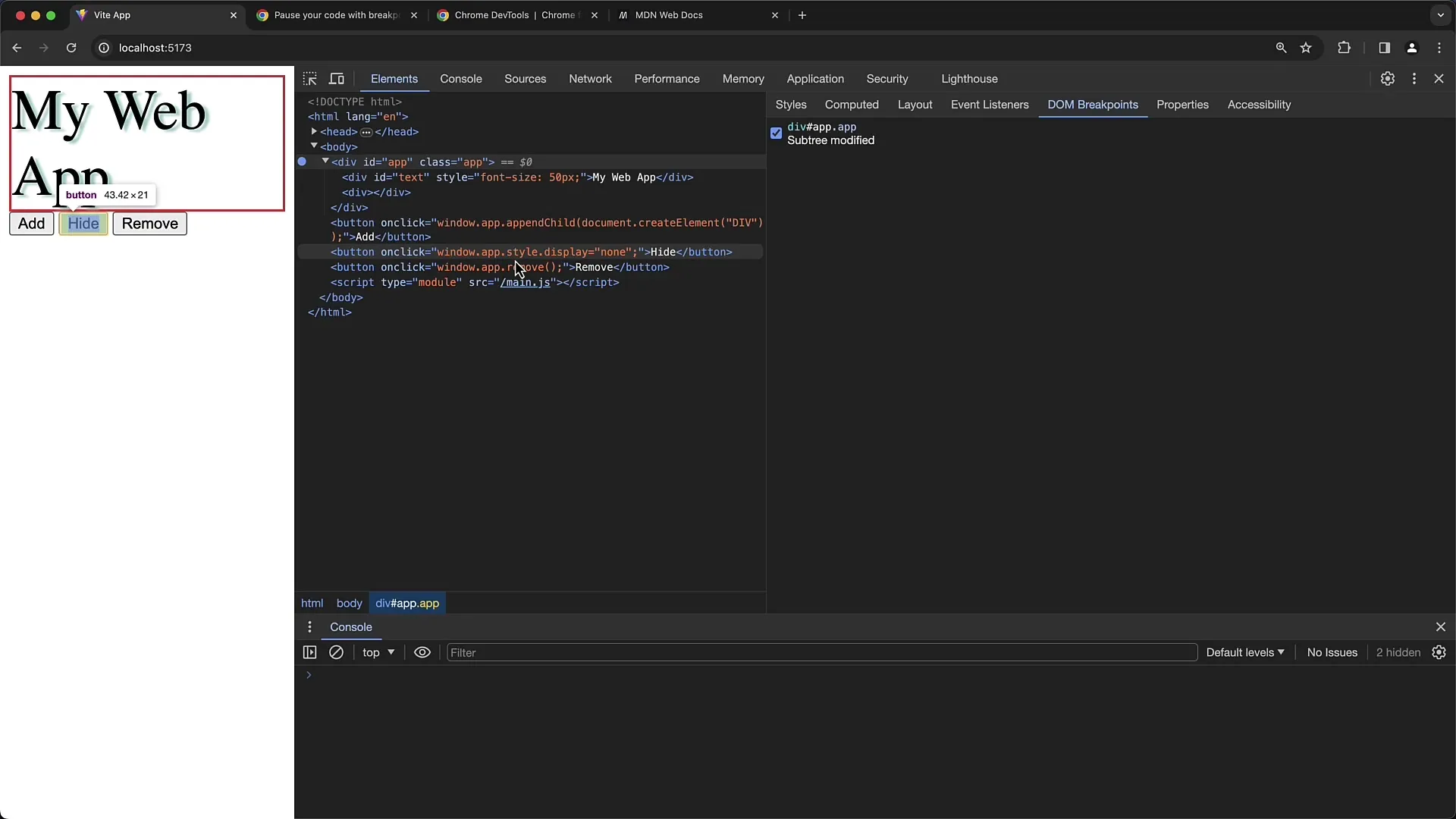
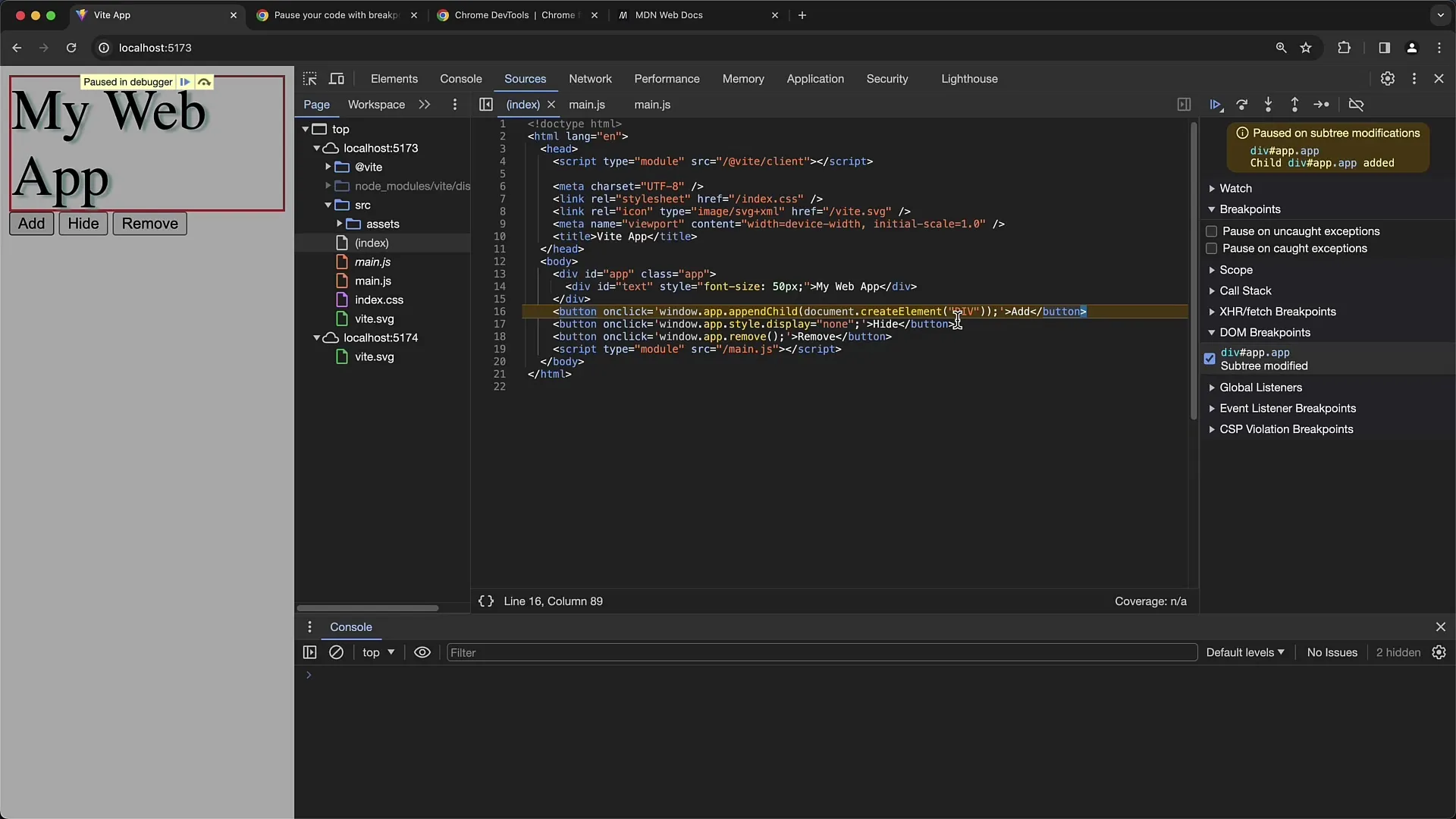
Saat kamu mengaktifkan "Subtree Modifications", Breakpoint akan ditempatkan pada setiap perubahan pada elemen anak dari elemen div yang dipilih. Pada contoh kami, kami memiliki sebuah tombol yang menambahkan anak baru ke div kami dengan ID "App".

Sekarang klik tombol tersebut. Kamu akan melihat bahwa skrip berhenti pada titik di mana anak ditambahkan. Di sini kamu dapat melihat detail-detail perubahan yang dilakukan.

Pada kasus ini, konten yang ditambahkan setara dengan pemanggilan appendChild pada elemen dengan ID "App". Dengan begitu kamu dapat melihat penambahan elemen div, yang merupakan modifikasi subtree.
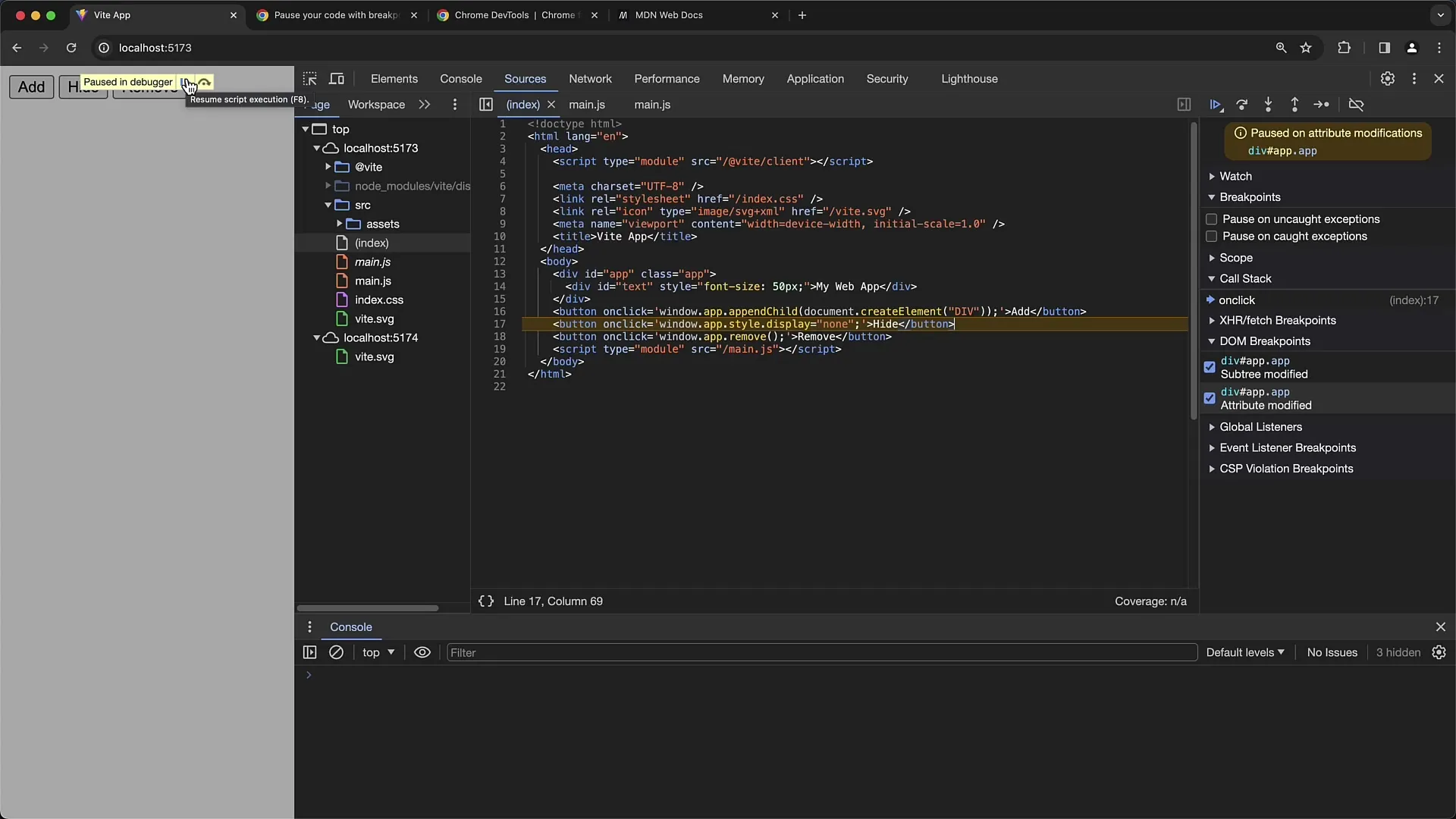
Selanjutnya adalah opsi "Attribute Modifications". Ini membantumu memantau perubahan pada atribut sebuah elemen tertentu. Klik tombol kedua yang akan mengubah gaya dari elemen "App".

Aktifkan "Attribute Modifications" dan klik tombol tersebut. Saat kamu membuat perubahan nilai pada atribut elemen, eksekusi akan berhenti di titik di mana perubahan dilakukan.

Kamu akan melihat bahwa nilai tampilan elemen diubah menjadi none, membuat elemen tidak terlihat. Ini merupakan metode efektif untuk melakukan debugging pada gaya dan atribut.
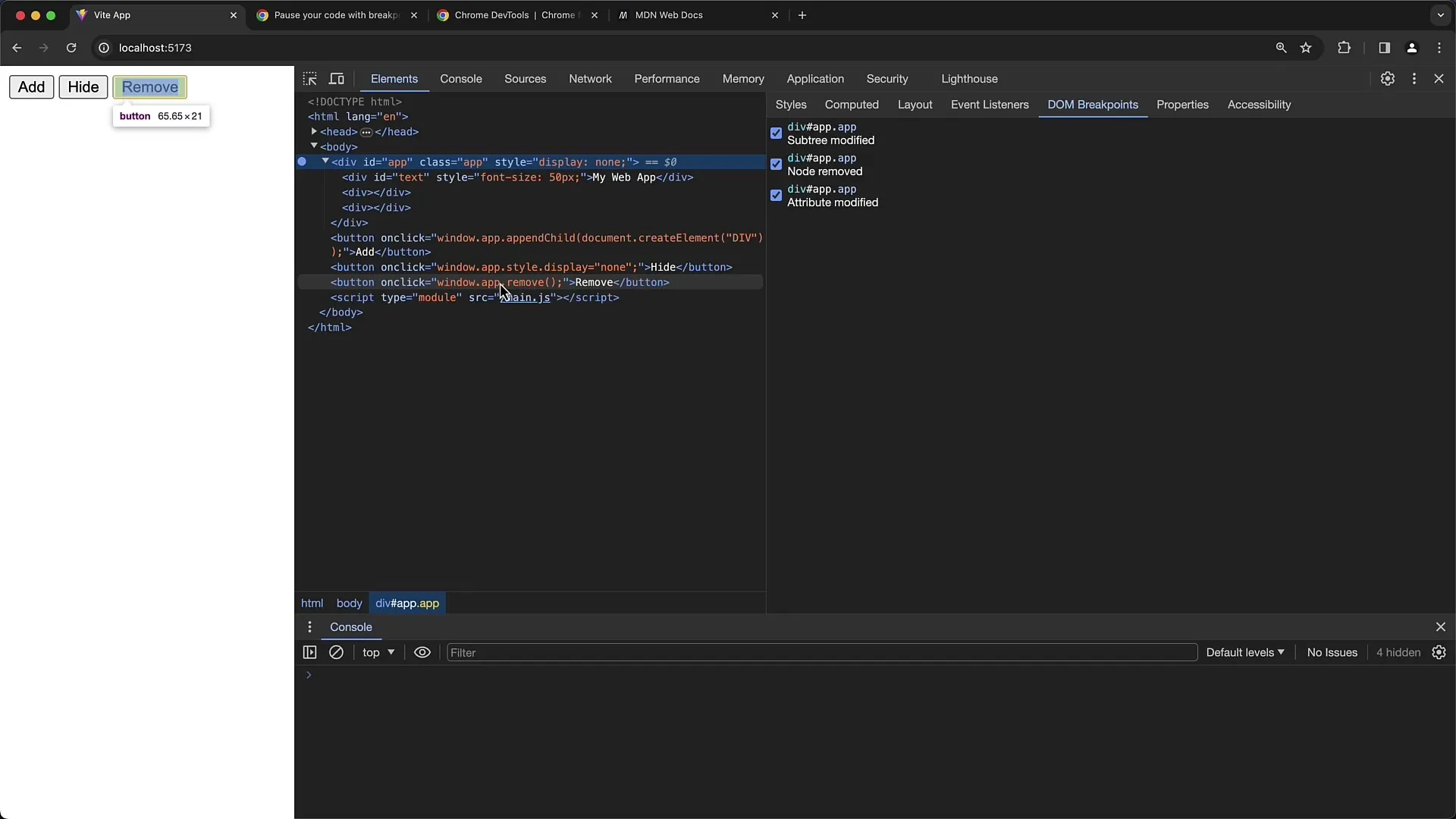
Terakhir, ada opsi "Node Removal". Pemantauan ini berguna ketika kamu ingin melacak kapan sebuah elemen dihapus. Aktifkan Breakpoint ini dan tekan tombol ketiga yang akan menghapus elemen tersebut.

Elemen akan dihapus, dan Debugger kamu akan berhenti pada titik tersebut lagi, sehingga kamu dapat melihat bahwa perintah remove telah menghapus elemen tersebut.
Catatan: Saat kamu menghapus sebuah elemen, Breakpoints yang telah ditetapkan juga akan hilang. Kamu harus menetapkannya kembali untuk terus menggunakannya.
Di dalam tampilan elemen, Anda dapat melihat semua breakpoint DOM yang telah ditetapkan. Ini penting ketika Anda ingin mendapatkan wawasan yang lebih dalam dalam pengeditan struktur DOM Anda.

Singkatnya, penggunaan DOM-Breakpoints membantu Anda melacak secara sistematis bagaimana dan kapan perubahan dilakukan pada DOM Anda. Ini sangat berharga saat Anda berurusan dengan manipulasi DOM yang kompleks.
Zusammenfassung
Dengan memanfaatkan DOM-Breakpoints secara efektif, Anda dapat memantau perubahan spesifik dalam DOM Anda, yang membantu Anda mengidentifikasi masalah lebih cepat dan mengoptimalkan aplikasi web Anda.


