Perangkat Debugging sangat penting untuk menganalisis kode dan mengidentifikasi kesalahan. Chrome Developer Tools menyediakan berbagai fitur yang membantu Anda memantau permintaan jaringan dan memahami bagaimana aplikasi Anda berkomunikasi dengan server. Dalam panduan ini, kami akan fokus pada Fetch-Breakpoints, yang memungkinkan Anda untuk menghentikan kode begitu permintaan jaringan dilakukan. Ini memungkinkan Anda untuk mendapatkan wawasan yang lebih dalam tentang cara kerja aplikasi Anda dan menyelesaikan masalah dengan cepat.
Temuan Utama
- Fetch-Breakpoints memungkinkan untuk menghentikan kode setiap kali ada permintaan jaringan.
- Anda dapat menentukan URL spesifik untuk mengontrol perilaku dengan tepat.
- Di area Jaringan dari Developer Tools, Anda dapat melacak permintaan apa yang dilakukan dan siapa yang memicu permintaan tersebut.
Panduan Langkah demi Langkah
1. Mengakses Developer Tools
Untuk dapat bekerja dengan Fetch-Breakpoints, Anda harus membuka Chrome Developer Tools terlebih dahulu. Anda bisa melakukannya dengan mengklik menu tiga titik di sudut kanan atas Chrome, kemudian pilih "More Tools", lalu pilih "Developer Tools". Atau Anda juga bisa menggunakan kombinasi tombol Ctrl + Shift + I di Windows atau Cmd + Option + I di Mac.

2. Navigasi ke Sumber
Pada Developer Tools, Anda akan menemukan tab "Elements", "Console", "Sources", "Network", dan banyak tab lainnya. Klik tab "Sources" untuk mengakses sumber proyek Anda. Di sini Anda dapat melihat kode JavaScript Anda dan menetapkan Breakpoints.
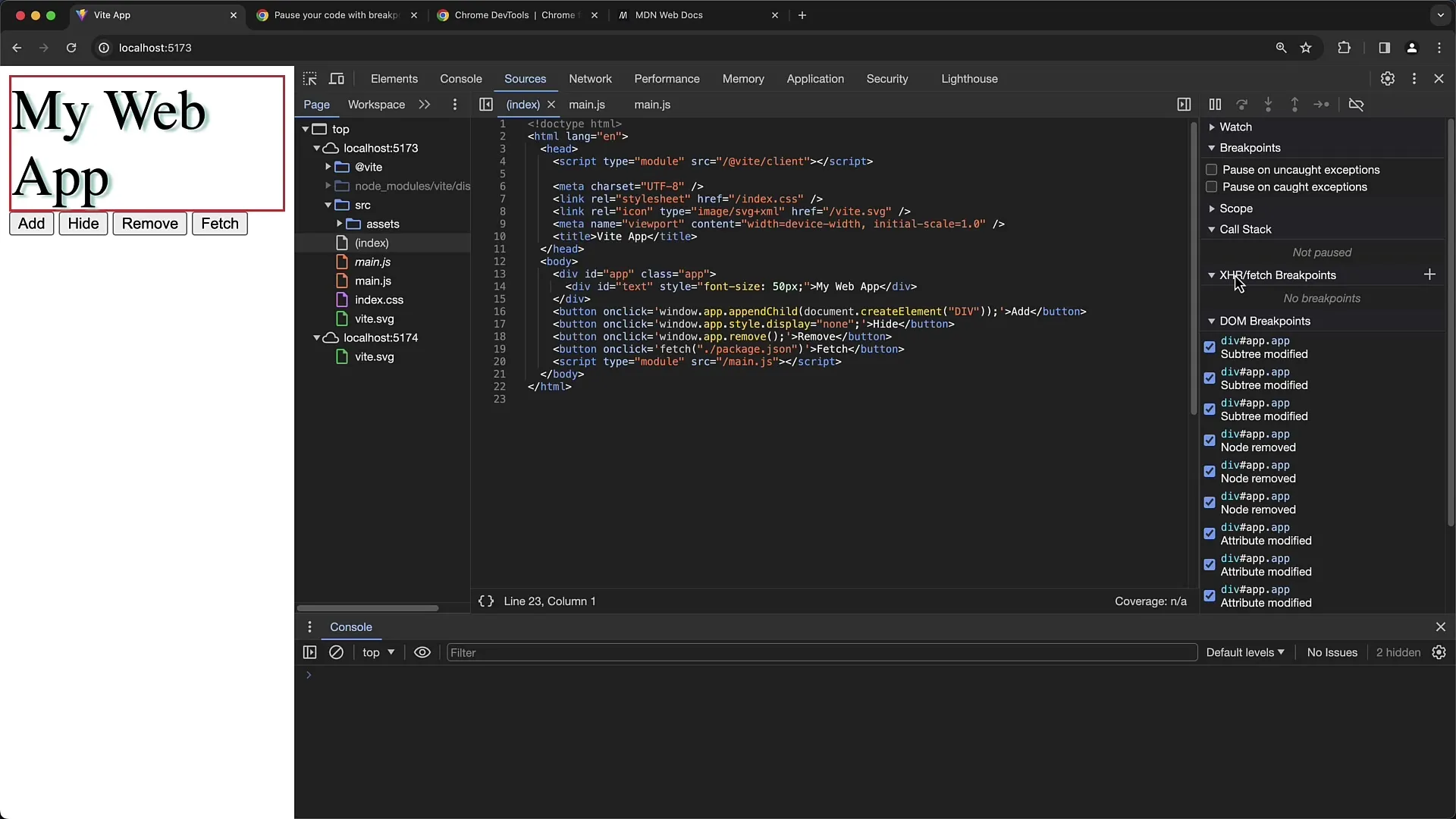
3. Menetapkan Fetch-Breakpoints
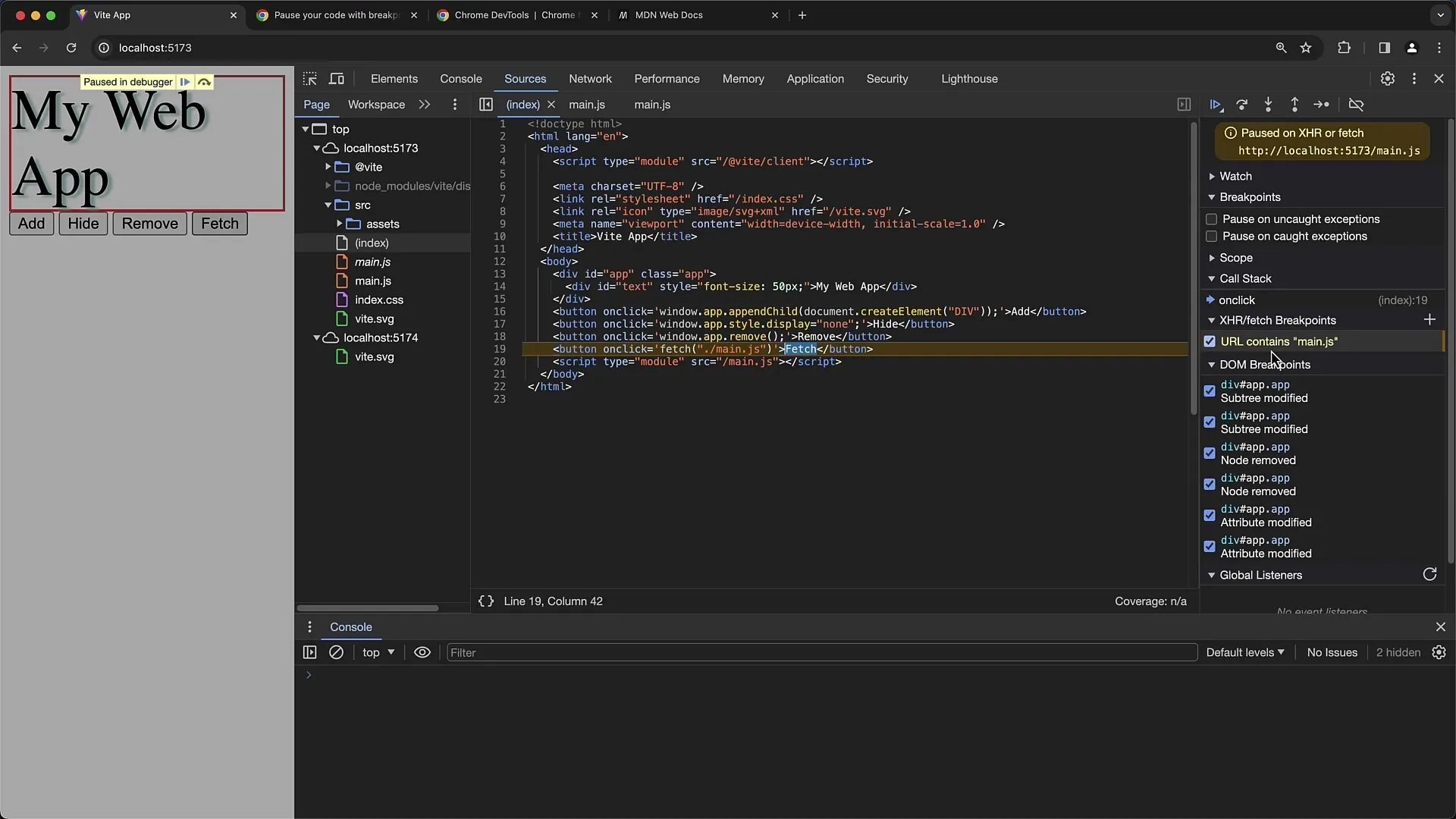
Di dalam tab "Sources", terdapat bagian untuk "XHR" atau "Fetch-Breakpoints". Untuk menetapkan Fetch-Breakpoint, klik tombol yang sesuai untuk menambahkan breakpoint baru. Anda akan diminta untuk memasukkan URL atau bagian URL untuk mendetailkan breakpoint. Namun, jika Anda tidak memasukkan apa pun, breakpoint akan berlaku untuk semua permintaan Fetch yang dilakukan.
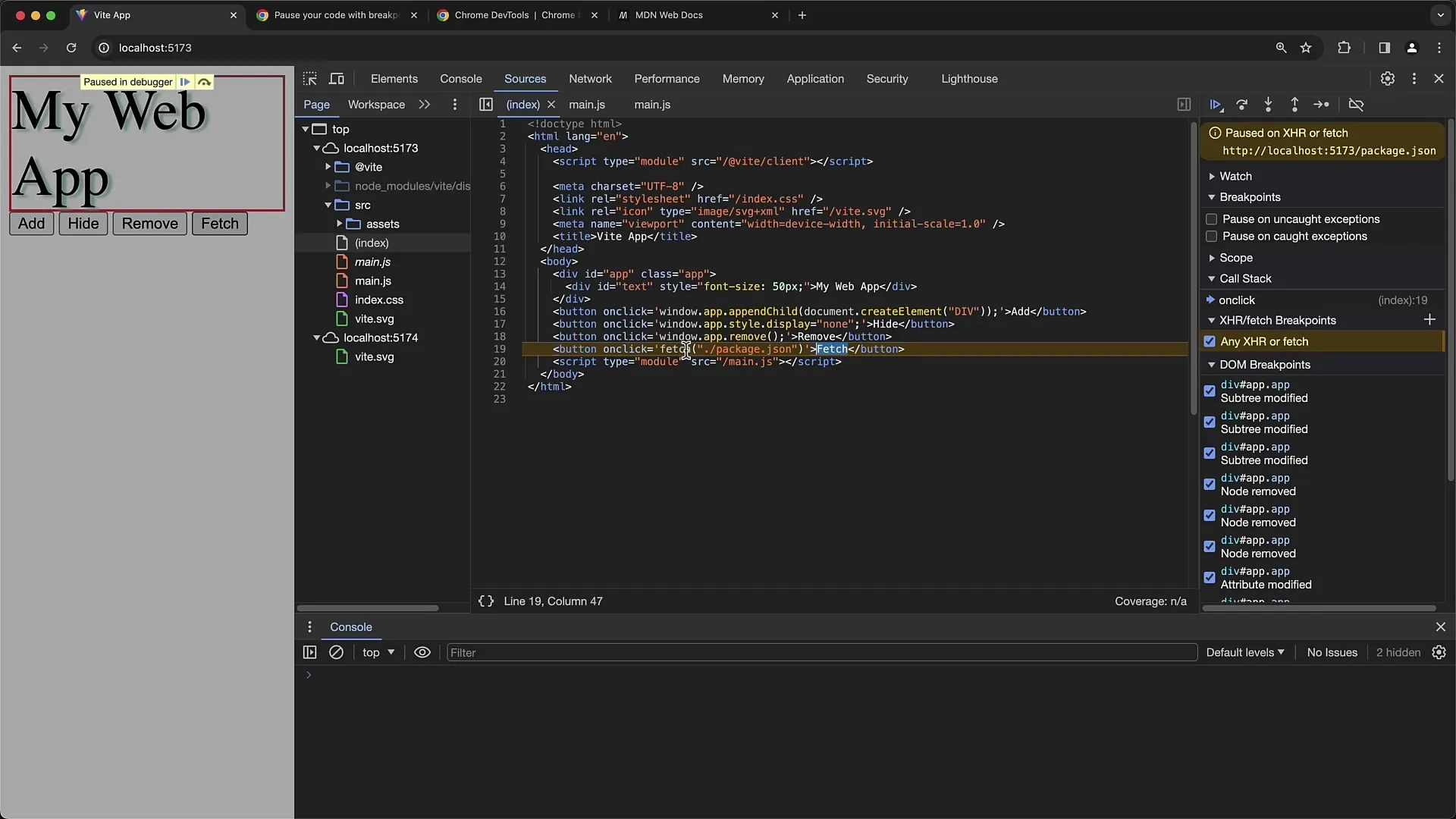
4. Memicu Breakpoints
Untuk menguji apakah Fetch-Breakpoint telah ditetapkan dengan benar, lakukan tindakan yang memicu permintaan Fetch, misalnya dengan mengklik tombol yang melakukan permintaan data. Jika breakpoint berfungsi dengan baik, kode akan berhenti di sini dan menunjukkan kondisi kode saat ini.

5. Memeriksa Permintaan Jaringan
Saat kode dihentikan, Anda dapat memeriksa kondisi variabel saat ini dan menganalisis permintaan jaringan. Di sini Anda bisa memastikan bahwa data yang diharapkan diterima. Sebagai contoh, jika Anda memantau variabel dalam kode Anda yang melakukan permintaan Fetch, Anda dapat melihat apakah titik akhir yang benar diakses.

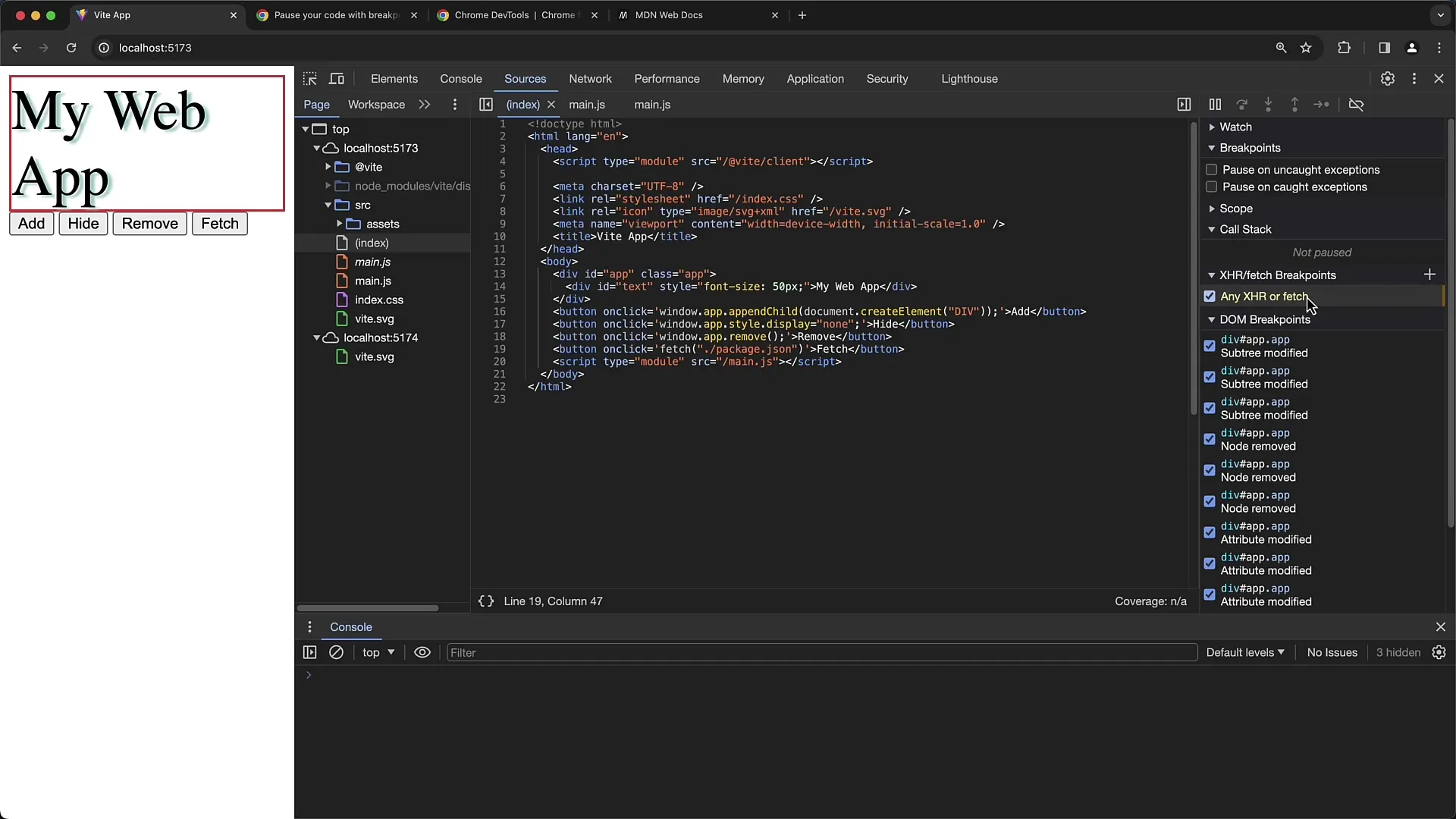
6. Mengonfigurasi Breakpoints Spesifik
Jika Anda hanya tertarik pada permintaan Fetch tertentu, Anda dapat menambahkan breakpoint baru dan menentukan URL spesifik. Misalnya, Anda dapat mengatur URL menjadi "main.js". Kemudian, ketika Anda melakukan permintaan Fetch untuk URL tersebut, breakpoint akan dipicu. Jika URL tidak ditentukan, breakpoint akan berlaku untuk semua permintaan jaringan, yang berguna untuk memeriksa masalah umum.
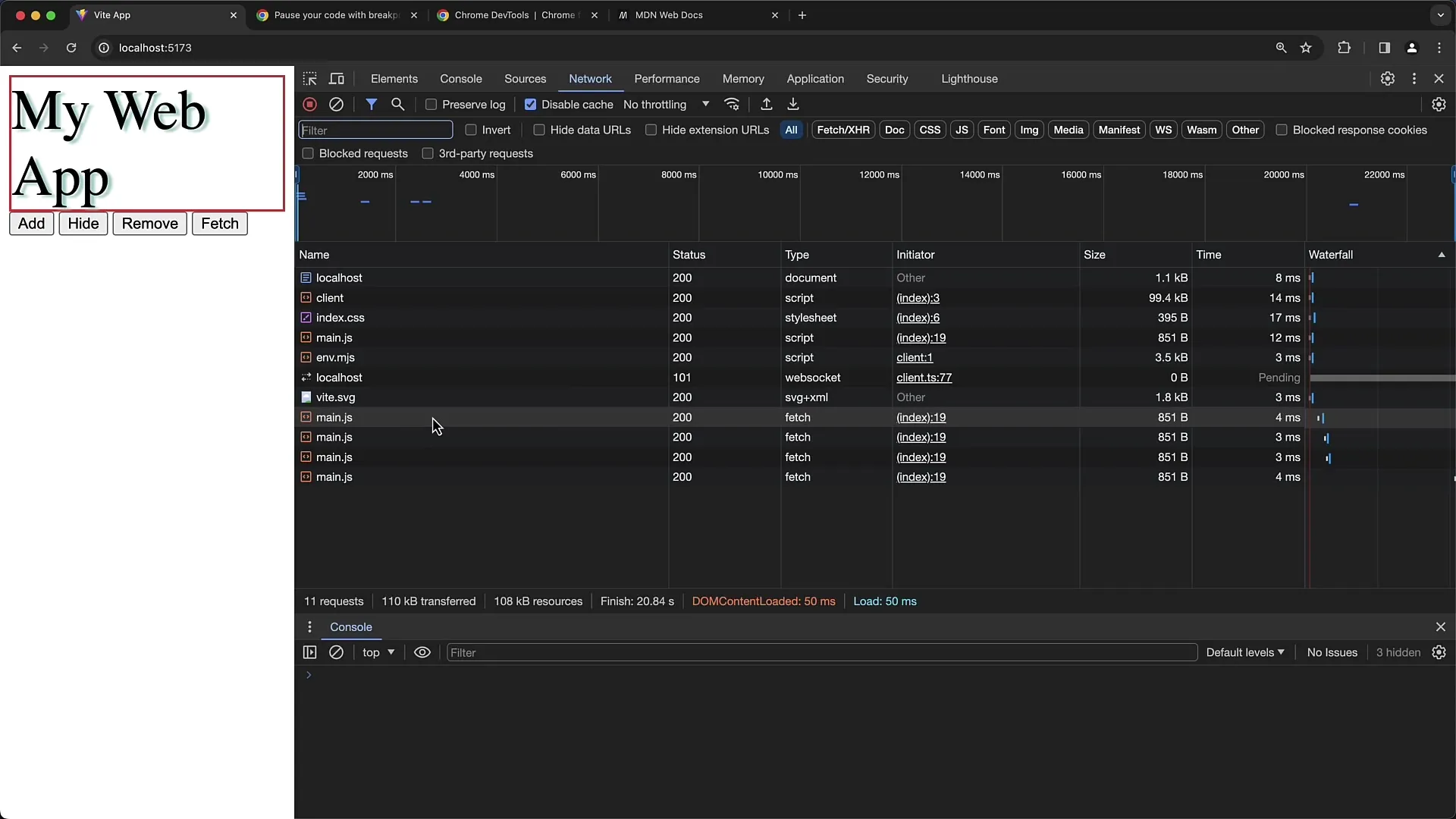
7. Memeriksa Pemicu
Untuk mengetahui lebih lanjut tentang penyebab suatu permintaan Fetch, Anda dapat beralih ke tab "Network" di Developer Tools. Di sana, Anda dapat melihat daftar semua permintaan Fetch yang dilakukan. Kolom "Initiator" akan menunjukkan bagian kode Anda yang memicu permintaan tersebut. Dengan mengklik salah satu entri ini, Anda akan diarahkan ke baris yang sesuai di tab "Sources".

8. Pemeriksaan Terakhir
Jika Anda membuat penyesuaian pada kode, misalnya mengubah URL, pastikan untuk me-reload Developer Tools agar perubahan dapat diimplementasikan. Anda dapat melakukannya dengan memperbarui halaman. Periksa apakah permintaan Fetch kembali berhasil dan apakah breakpoint berfungsi seperti yang diinginkan.

Ringkasan
Pada panduan ini, Anda telah belajar cara menggunakan Fetch-Breakpoints dalam Chrome Developer Tools untuk menghentikan kode saat permintaan jaringan dikirim. Anda juga mengetahui cara menetapkan breakpoint yang spesifik untuk berhenti hanya di bagian-bagian tertentu dari kode Anda, informasi apa yang dapat Anda baca dari Developer Tools, dan bagaimana melacak siapa yang memicu permintaan Fetch.
Pertanyaan yang Sering Diajukan
Apa itu Fetch-Breakpoints?Fetch-Breakpoints memungkinkan Anda untuk menghentikan kode pada titik tertentu ketika permintaan Fetch dikirimkan ke server.
Bagaimana cara menetapkan Fetch-Breakpoint?Anda dapat menetapkan Fetch-Breakpoint di tab "Sources" Chrome Developer Tools dengan memasukkan URL atau pengaturan umum untuk semua permintaan Fetch.
Bagaimana cara memastikan Fetch-Breakpoint saya berfungsi?Anda dapat mengujinya dengan menjalankan tindakan yang memicu permintaan Fetch. Debugger harus berhenti ketika breakpoint aktif.
Apa yang harus saya lakukan jika tidak ada breakpoint yang terpicu?Pastikan URL sudah benar dan kode yang melakukan permintaan Fetch benar-benar terjangkau. Memuat ulang halaman juga bisa membantu.
Bagaimana cara melihat penginisiasi permintaan Fetch?Anda dapat melihat penginisiasi di tab "Network" Developer Tools. Di sana akan ditampilkan bagian kode Anda yang memicu permintaan.


