Dalam panduan ini, saya akan menunjukkan cara menggunakan Chrome Developer Tools untuk mengontrol proses Debugging secara efisien dan terperinci. Anda akan belajar cara menavigasi kode sumber langkah demi langkah dan mendukung titik-titik tertentu dalam alur program secara terarah. Fokusnya adalah memberi Anda pintasan dan fungsi yang berguna untuk memudahkan proses Debugging dan meningkatkan alur kerja Anda.
Temuan Utama
- Anda dapat dengan cepat dan efektif menavigasi basis kode besar dengan menggunakan pencarian file.
- Debugging langkah demi langkah didukung oleh berbagai pintasan dan fungsi yang memungkinkan Anda untuk melangkahi kode dengan mudah.
- Pada fungsi asinkron, terdapat mekanisme khusus untuk menjelaskan bagian kode mana yang sedang dieksekusi.
Panduan Langkah demi Langkah
Untuk memulai Debugging dalam Chrome Developer Tools, ikuti langkah-langkah berikut:
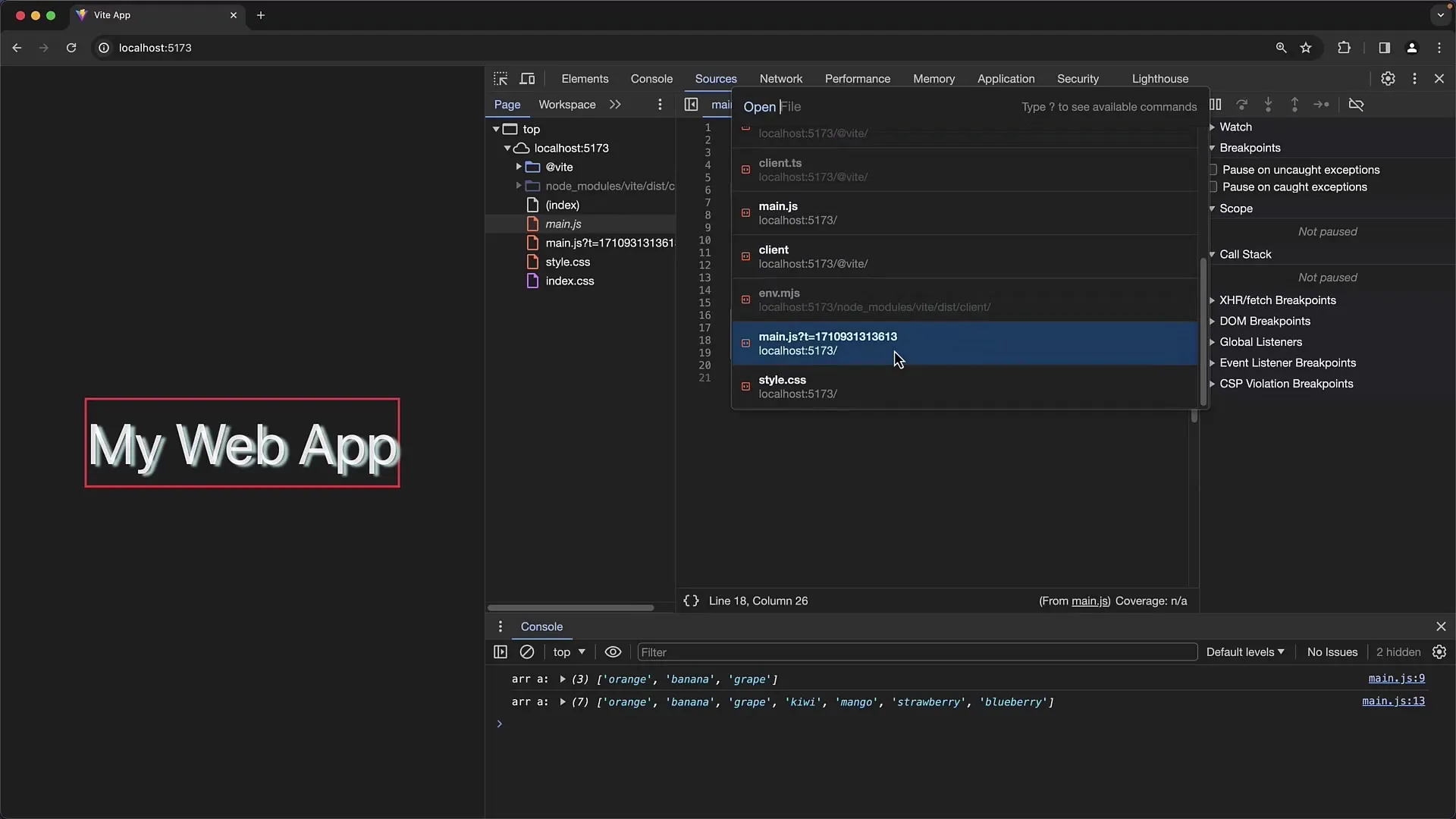
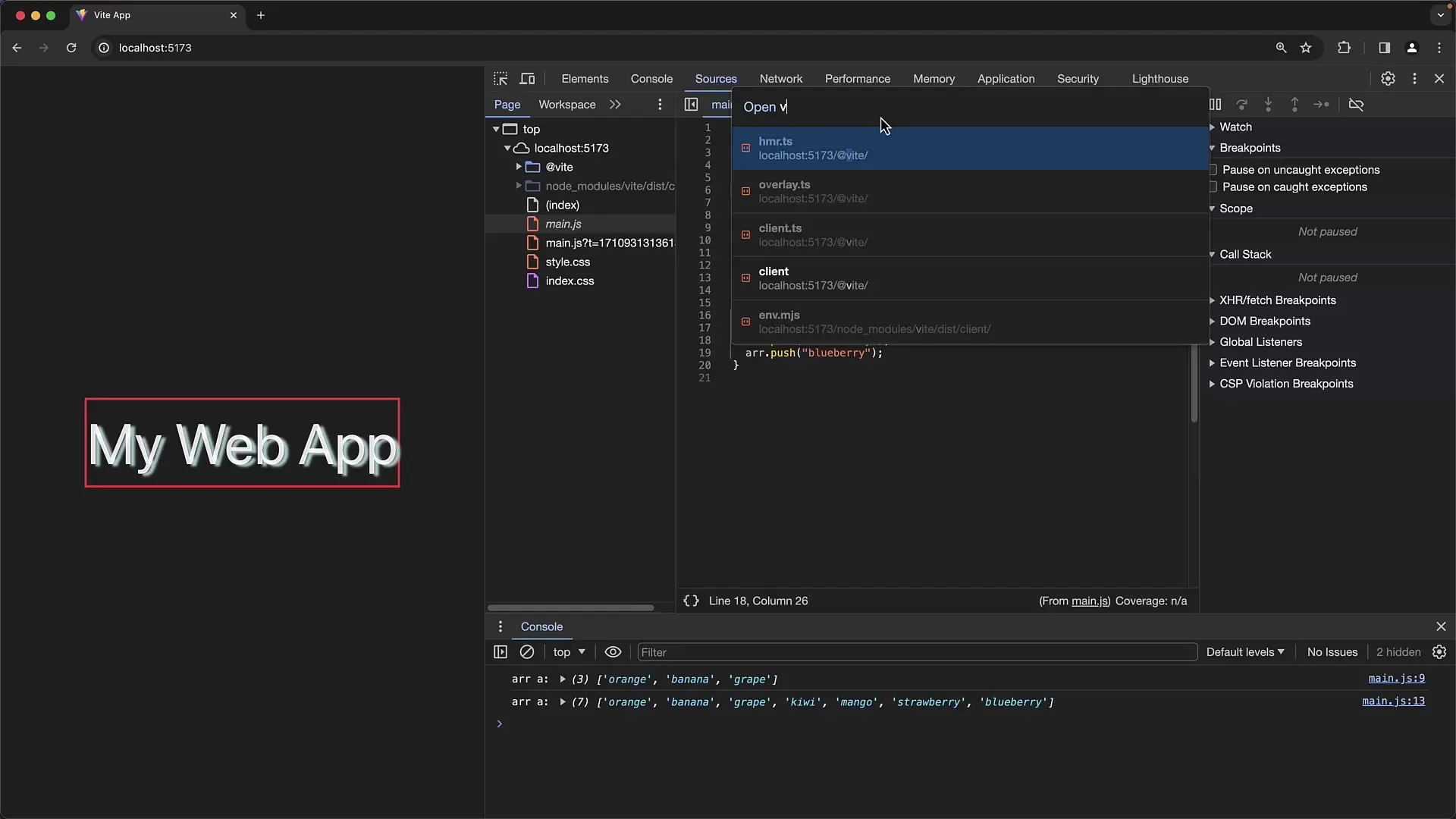
Untuk menemukan file yang tepat, Anda dapat menggunakan pintasan keyboard "Command P" di Mac atau "Ctrl P" di Windows. Ini akan membuka kotak pencarian di mana Anda dapat memasukkan nama file yang ingin Anda cari. Anda akan segera melihat hasil filter dan dapat menemukan dokumen yang diinginkan dengan lebih cepat.

Jika Anda mencari file tertentu dan tidak tahu nama persisnya, Anda juga bisa memasukkan bagian dari nama atau kata kunci yang ada dalam nama file. Ini memungkinkan Anda untuk menyaring dengan efektif, terutama dalam proyek-proyek besar dengan banyak file.

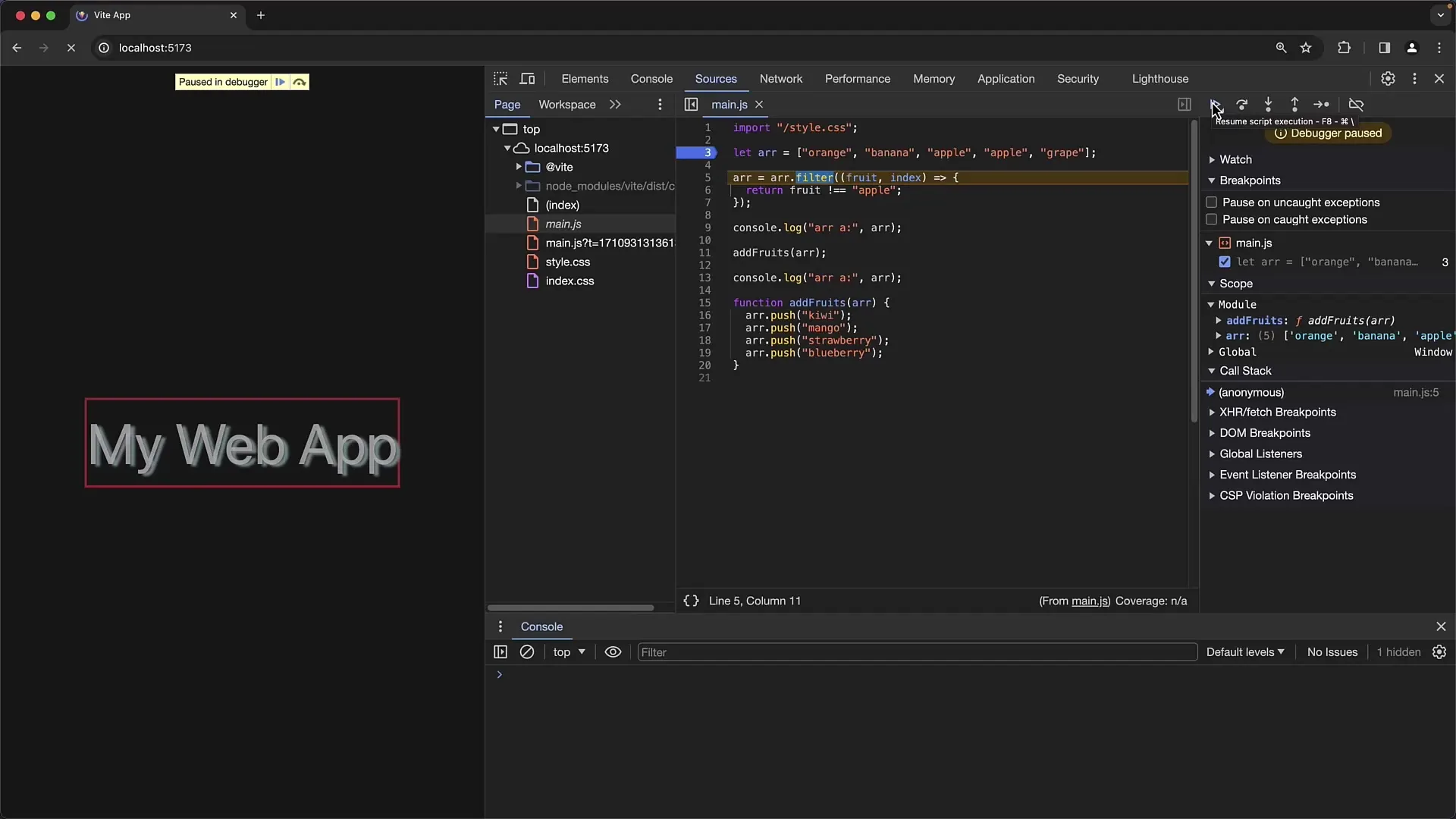
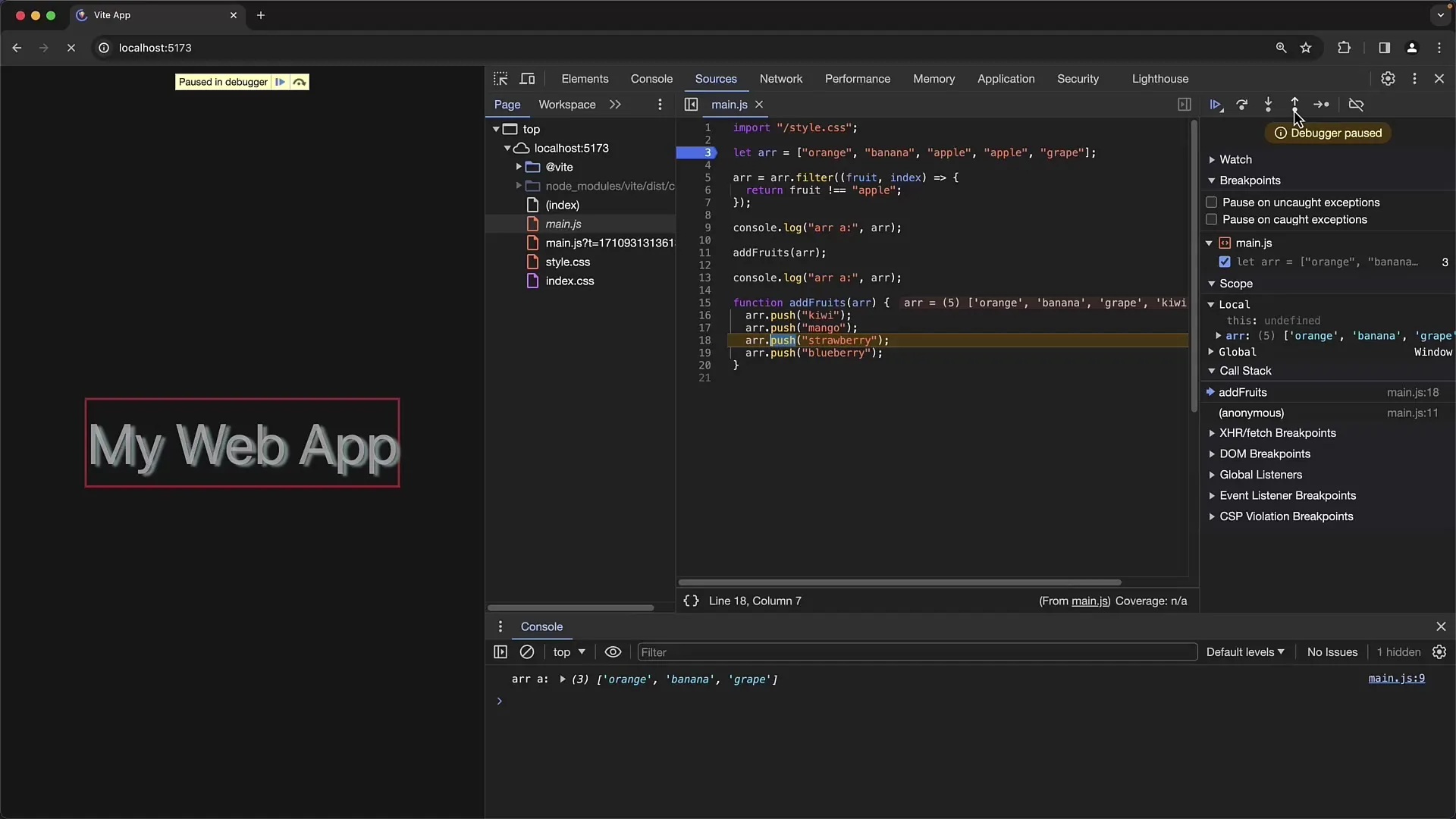
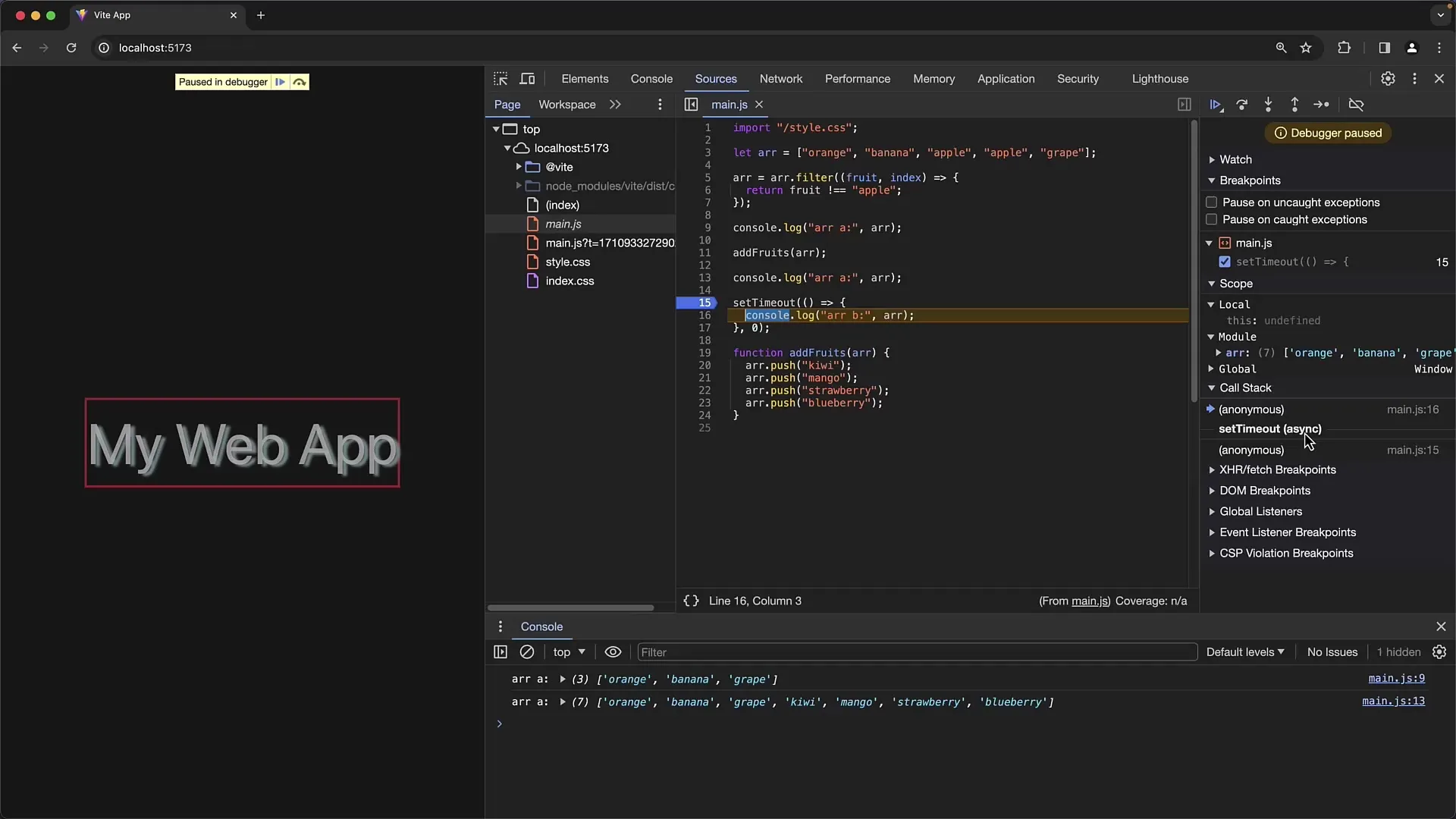
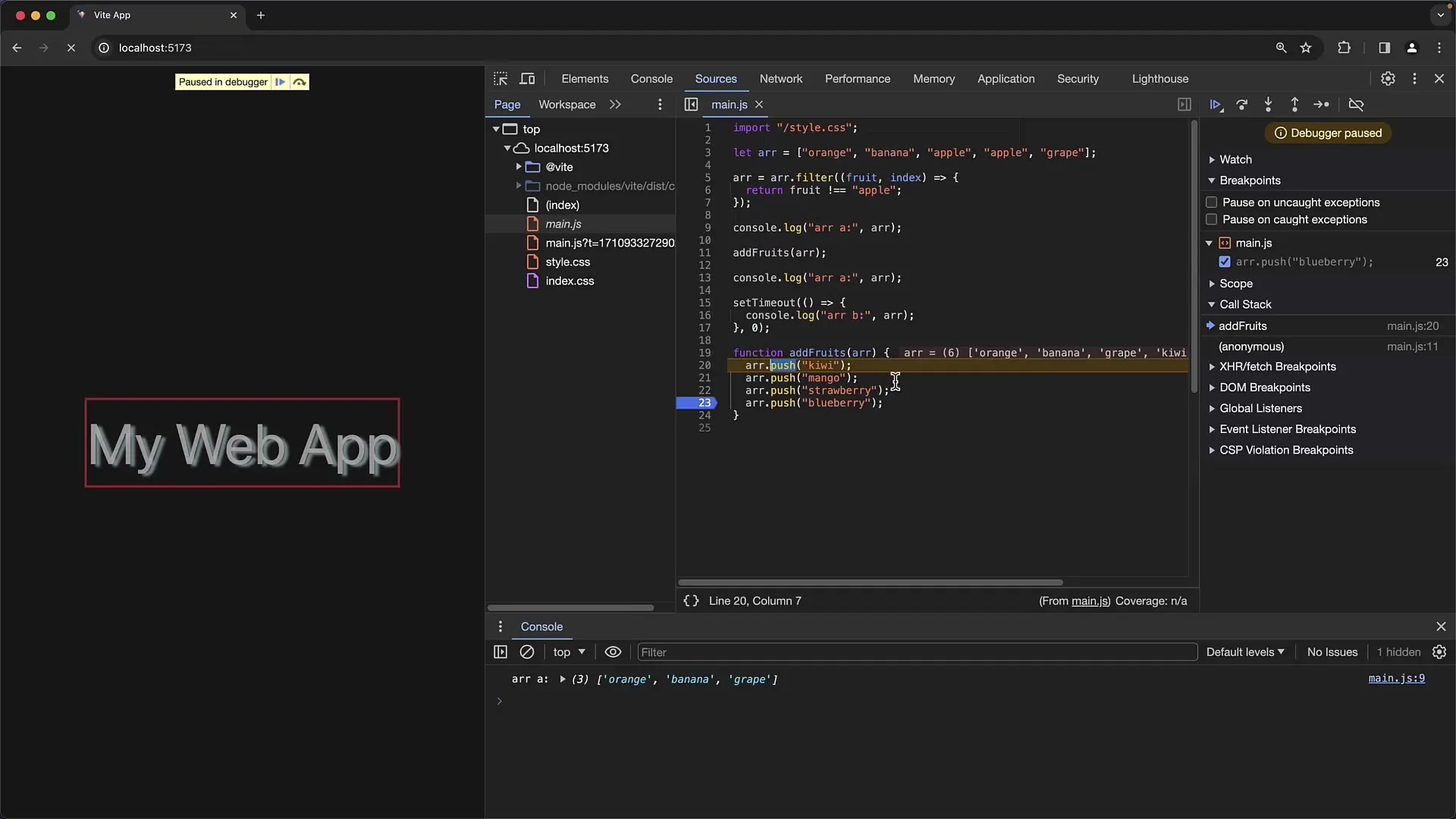
Di Chrome Developer Tools, terdapat pintasan keyboard yang memudahkan navigasi dalam kode. Pintasan ini sangat membantu untuk melangkahi kode sumber. Gunakan tombol F8 (untuk melanjutkan di dalam fungsi saat ini) dan F10 (untuk panggilan fungsi selanjutnya). Dengan demikian, sesi Debugging anda akan jauh lebih cepat dan efisien.

Jika Anda ingin melompat ke dalam sebuah fungsi, tekan F11. Ini akan membawa Anda langsung ke fungsi yang dipilih. Anda juga dapat keluar dari fungsi dengan menekan "Shift F11", yang akan membawa Anda satu level ke atas. Gerakan-gerakan ini penting untuk memahami alur program dan dampak dari sebuah kode tertentu.

Jika Anda berurusan dengan kode asinkron, ada pertimbangan khusus yang perlu dilakukan. Dalam panggilan asinkron, Anda dapat melihat perbedaan antara tombol "Step into" (F11) untuk masuk ke dalam fungsi dan "Step over" (F9) untuk melompati eksekusi.

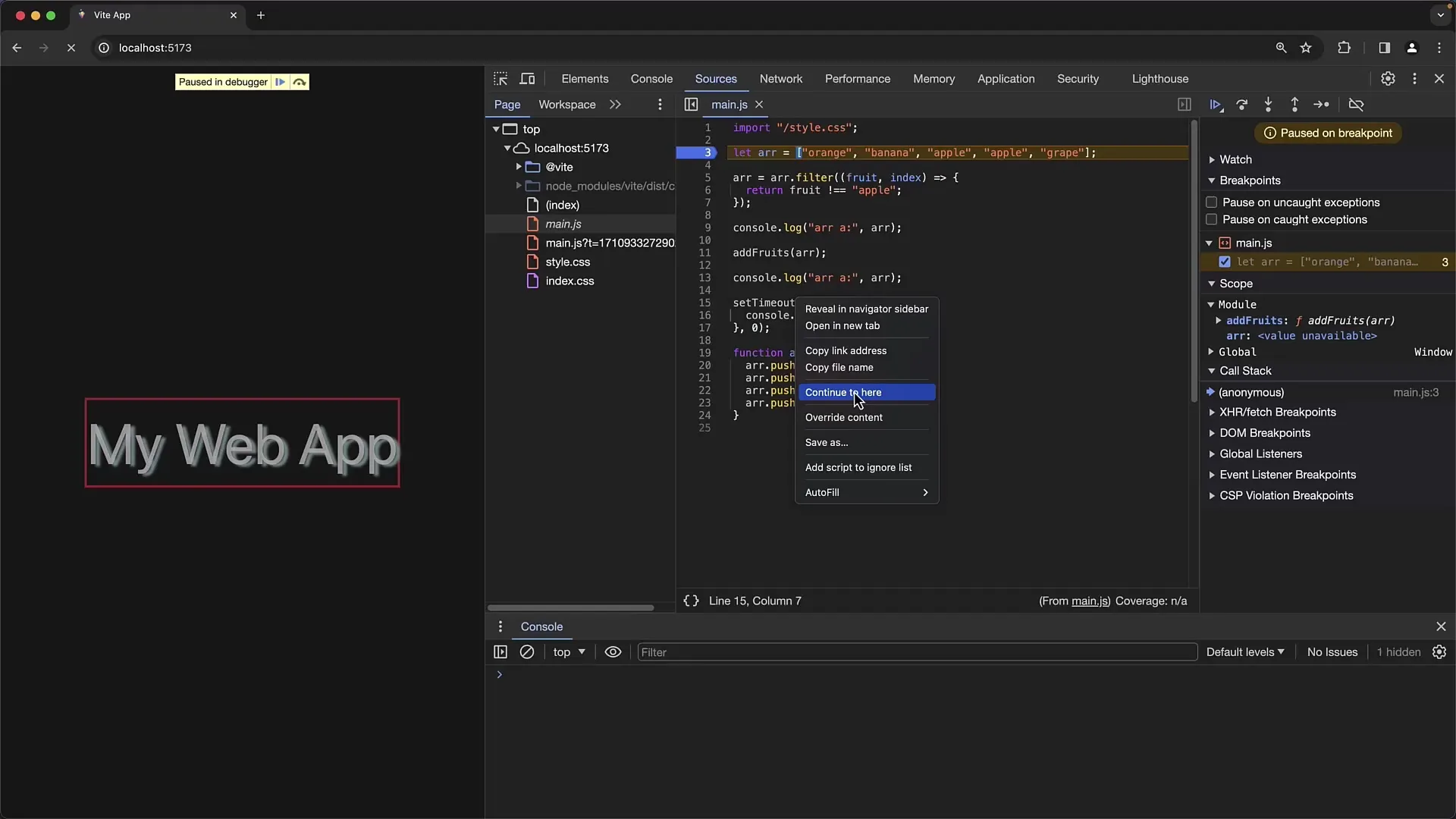
Untuk membuat proses Debugging lebih efisien, Anda juga dapat menetapkan Breakpoints sementara. Klik kanan pada baris kode dan pilih "Continue to here". Program akan dieksekusi hingga titik tersebut tanpa berhenti di baris lain.

Satu alat lain yang berguna dalam Developer Tools adalah kemampuan untuk mengatur ulang eksekusi fungsi. Ini berarti Anda dapat langsung kembali ke awal fungsi dengan menekan tombol "Restart Frame", tanpa harus mereset variabel-variabel. Fungsi ini sangat berguna saat Anda ingin menguji ulang perilaku sebuah fungsi di bawah kondisi tertentu.

Semua trik dan pintasan ini pada akhirnya membuat proses Debugging menjadi lebih cepat. Setiap kali Anda merasa bahwa Debugging Anda terhenti, periksa kemungkinan yang ditawarkan oleh Developer Tools. Saat Anda melangkah melalui langkah-langkah tersebut, pastikan Anda memahami pintasan keyboard untuk meningkatkan efisiensi Anda lebih lanjut.
Ringkasan
Dalam panduan ini, Anda telah belajar cara optimal menggunakan Chrome Developer Tools untuk menavigasi kode sumber dan menguasai situasi Debugging kompleks. Penggunaan pintasan dan fungsi tertentu memungkinkan Anda untuk memiliki kendali yang lebih dalam terhadap proses Debugging, baik Anda bekerja dengan kode sinkron atau asinkron.
Pertanyaan yang Sering Diajukan
Bagaimana cara cepat menemukan file di Chrome Developer Tools?Gunakan pintasan keyboard "Ctrl P" di Windows atau "Command P" di Mac dan masukkan bagian dari nama file.
Apa perbedaan antara F11 dan F9 saat debugging?F11 melompat ke dalam suatu fungsi, sedangkan F9 melompati fungsi itu dan langsung masuk ke blok kode berikutnya.
Bagaimana cara menetapkan breakpoint sementara?Klik kanan pada kode dan pilih "Lanjutkan ke sini" untuk menjalankan program hingga titik tersebut.
Apa yang terjadi saat "Restart Frame"?Eksekusi akan kembali ke awal fungsi tanpa mengatur ulang variabel saat ini.
Bisakah saya melakukan debugging tanpa breakpoints?Ya, itu memungkinkan dengan menggunakan fungsi Lanjutkan atau mengontrol alur program dengan pintasan yang dijelaskan.


