Dalam panduan ini, saya akan menunjukkan cara efektif menggunakan alat jaringan dari Google Chrome untuk menganalisis permintaan dan balasan jaringan. Analisis jaringan membantu Anda memahami waktu pemuatan halaman web, mengidentifikasi masalah transfer data, dan meningkatkan kinerja aplikasi Anda. Hal ini sangat bermanfaat bagi pengembang yang ingin memahami dan mengoptimalkan cara kerja situs web mereka.
Temuan Utama
- Nonaktifkan cache untuk analisis permintaan yang realistis.
- Manfaatkan informasi header dari permintaan dan balasan untuk memahami komunikasi antara klien dan server.
- Monitor urutan waktu dari permintaan dalam diagram Waterfall.
- Saring dan urutkan permintaan untuk menemukan informasi yang relevan dengan cepat.
- Manfaatkan konsol untuk pemecahan masalah dan memantau komunikasi melalui WebSockets.
Panduan Langkah demi Langkah
Pertama, buka Chrome Developer Tools. Anda dapat membukanya dengan mengklik kanan pada halaman dan memilih "Inspect" atau dengan menggunakan kombinasi tombol F12 (Windows) atau Command + Option + I (Mac).
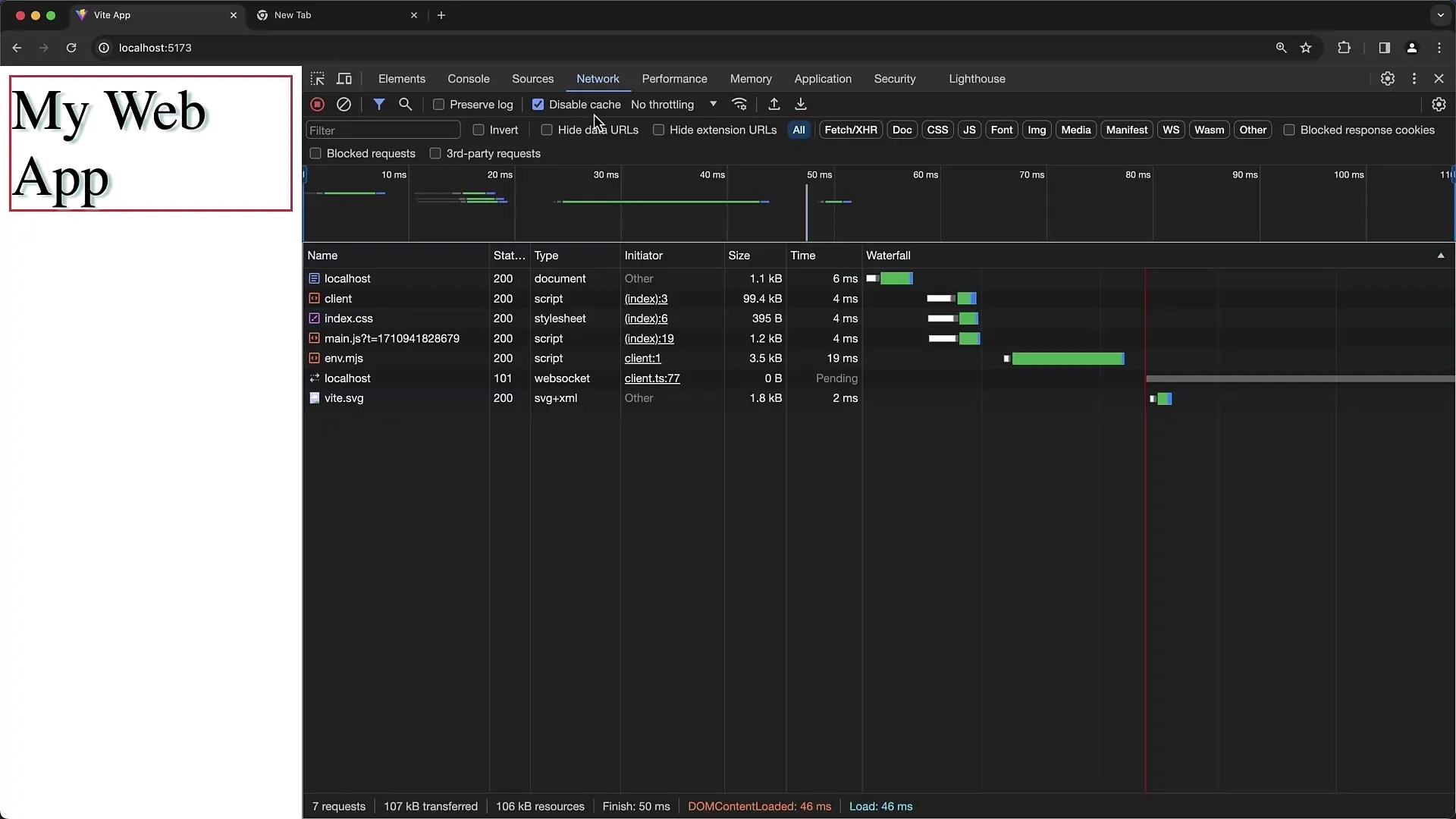
Aktifkan kotak "Disable Cache" di tab Jaringan. Ini penting karena cache browser akan diabaikan. Browser akan memuat ulang semua file dari server. Ini akan memastikan Anda mendapatkan file terbaru dan memudahkan analisis.

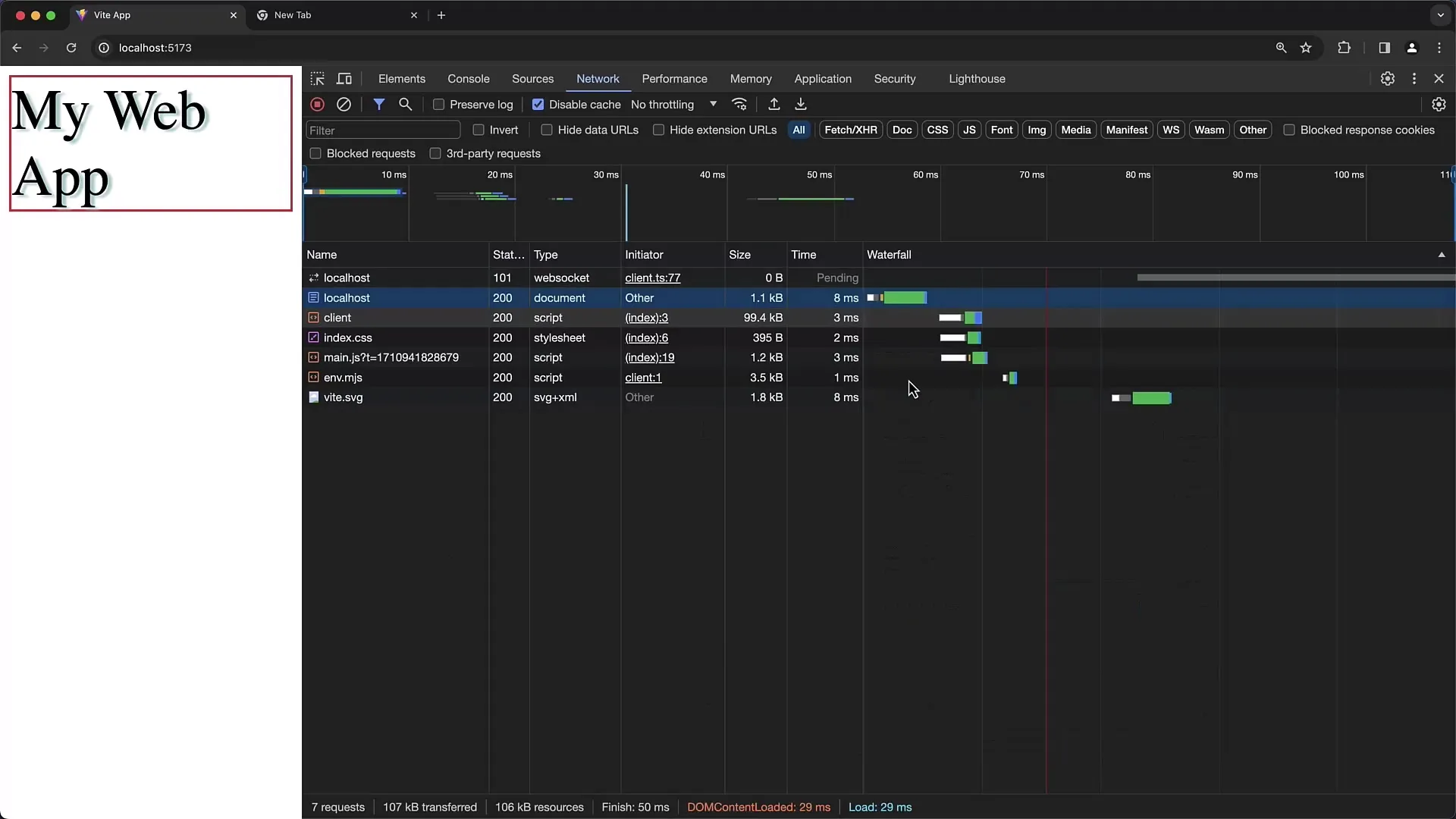
Segarkan halaman. Anda dapat melakukannya dengan menekan F5 atau "Ctrl + R" (Windows) atau "Command + R" (Mac). Setelah menyegarkan, Anda akan melihat daftar permintaan yang dilakukan oleh halaman.
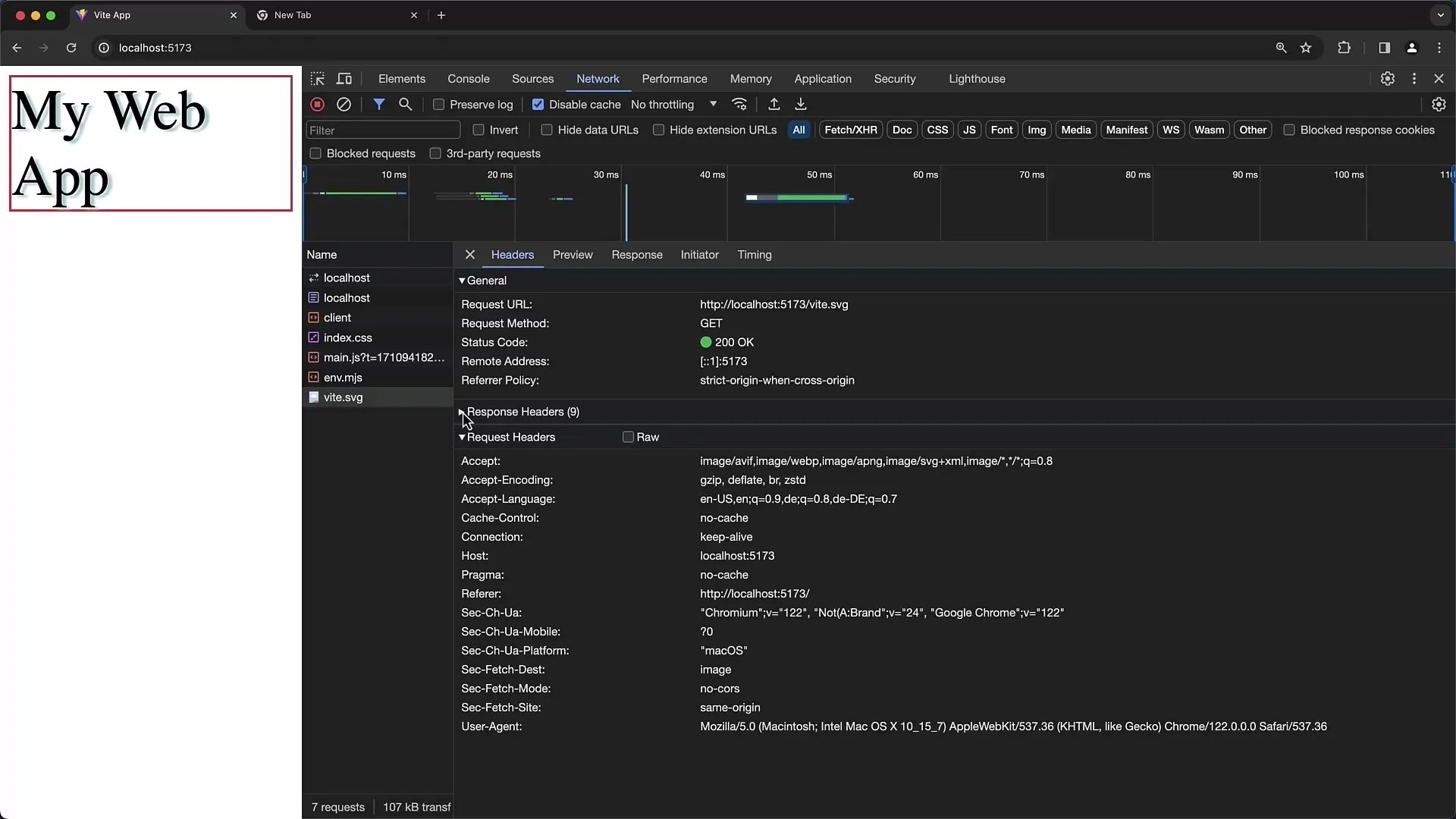
Dengan mengklik entri dalam daftar, Anda dapat melihat detailnya. Header permintaan (Request Headers) penting karena berisi informasi tentang data yang dikirim. Anda dapat beralih antara tampilan mentah (RAW) dan tampilan yang diformat.

Hal yang sama berlaku untuk Header Balasan (Response Headers). Setelah server memproses permintaan, server mengirimkan balasan. Di sini juga Anda dapat melihat informasi header untuk memahami bagaimana komunikasi berlangsung.

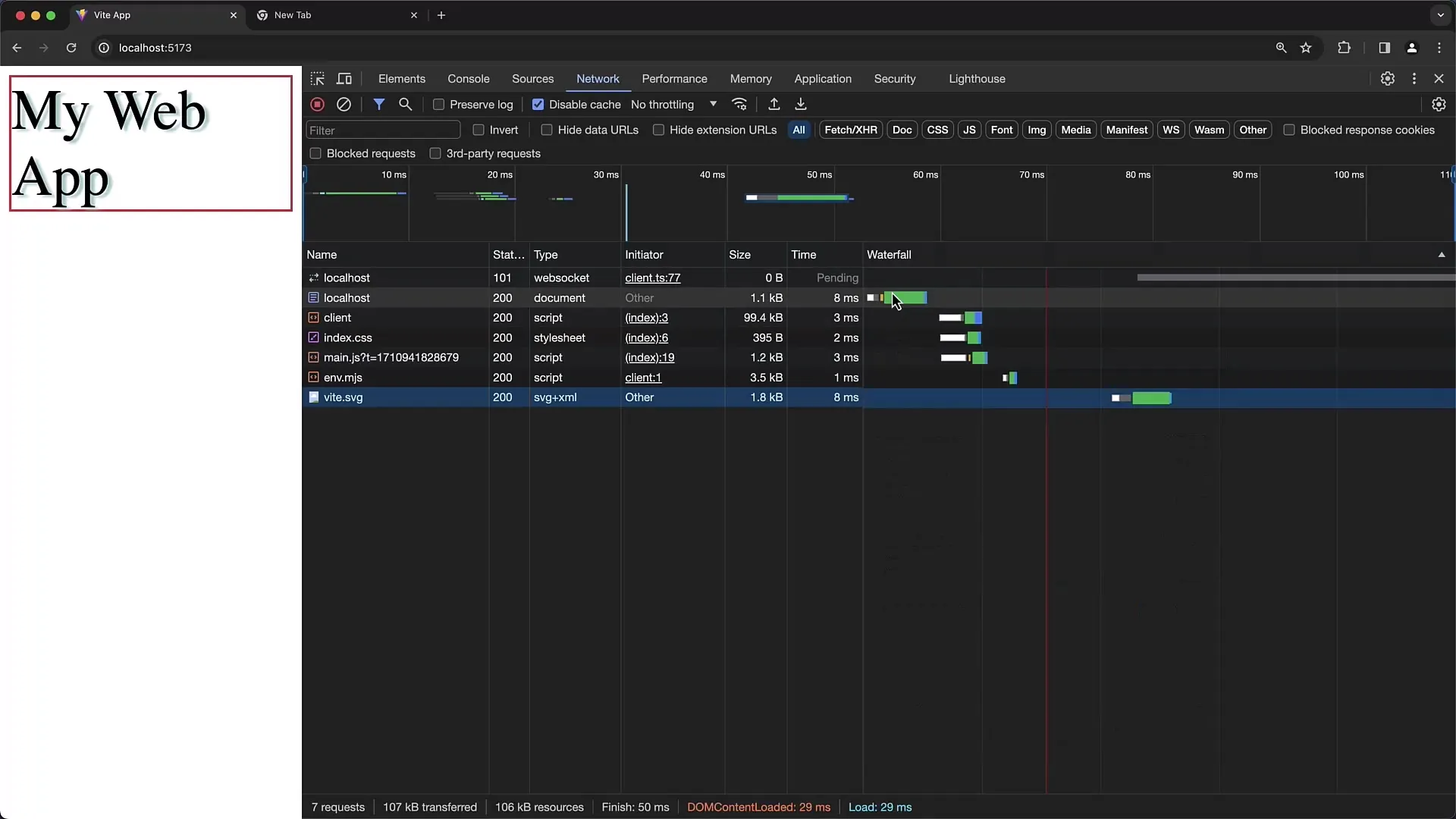
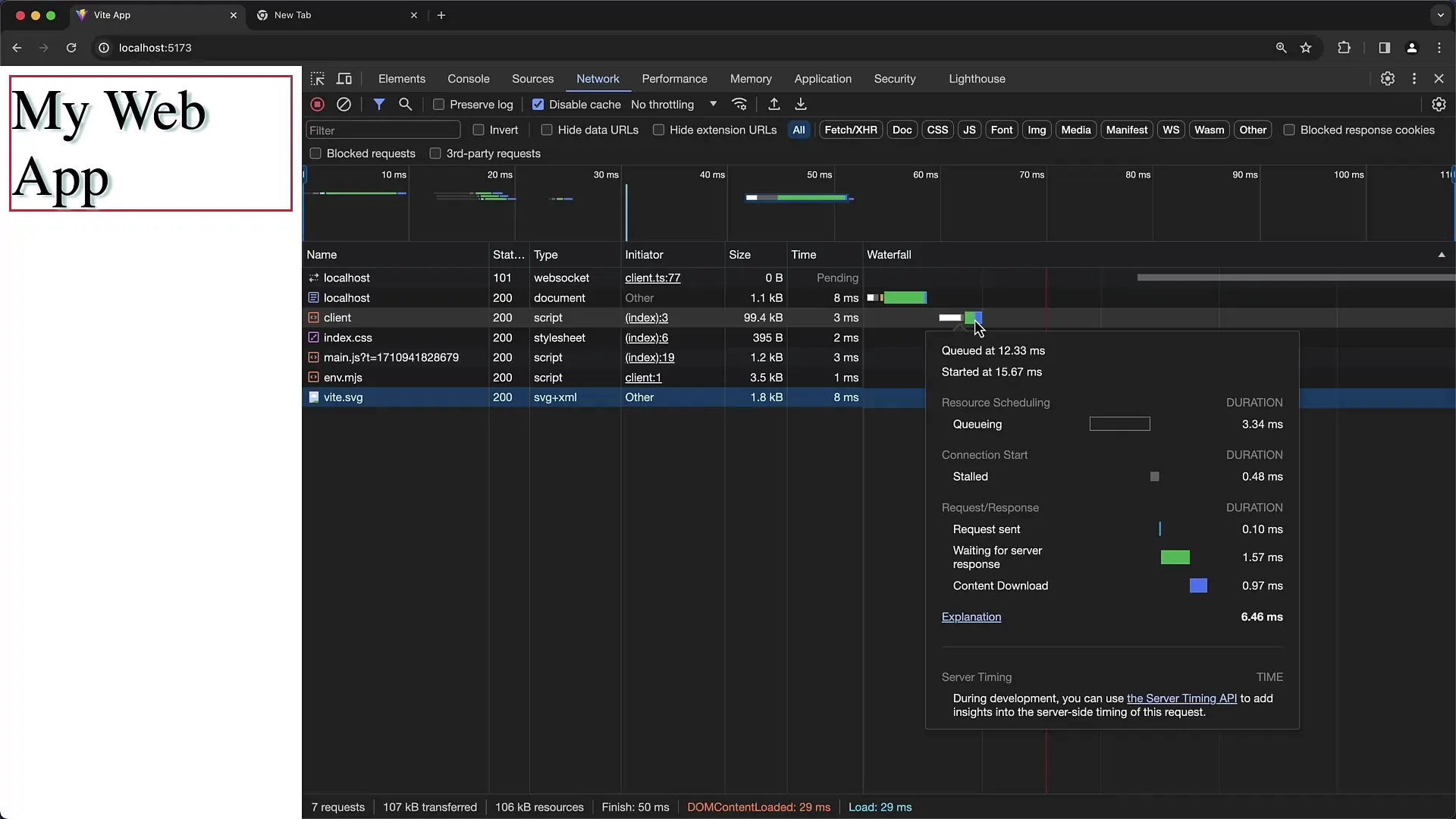
Diagram Waterfall adalah alat penting untuk melihat durasi dan urutan permintaan. Balok menunjukkan kapan permintaan dimulai dan ketika selesai. Klik kolom "Waterfall" untuk menampilkan urutan waktu secara visual.

Saat Anda menganalisis waktu pemuatan, penting untuk mengetahui waktu yang tepat digunakan untuk setiap permintaan. Misalnya, waktu pemuatan untuk file Index-HTML dapat jauh lebih cepat daripada skrip eksternal atau file CSS. Anda dapat melihat semua ini dalam tampilan Waterfall.

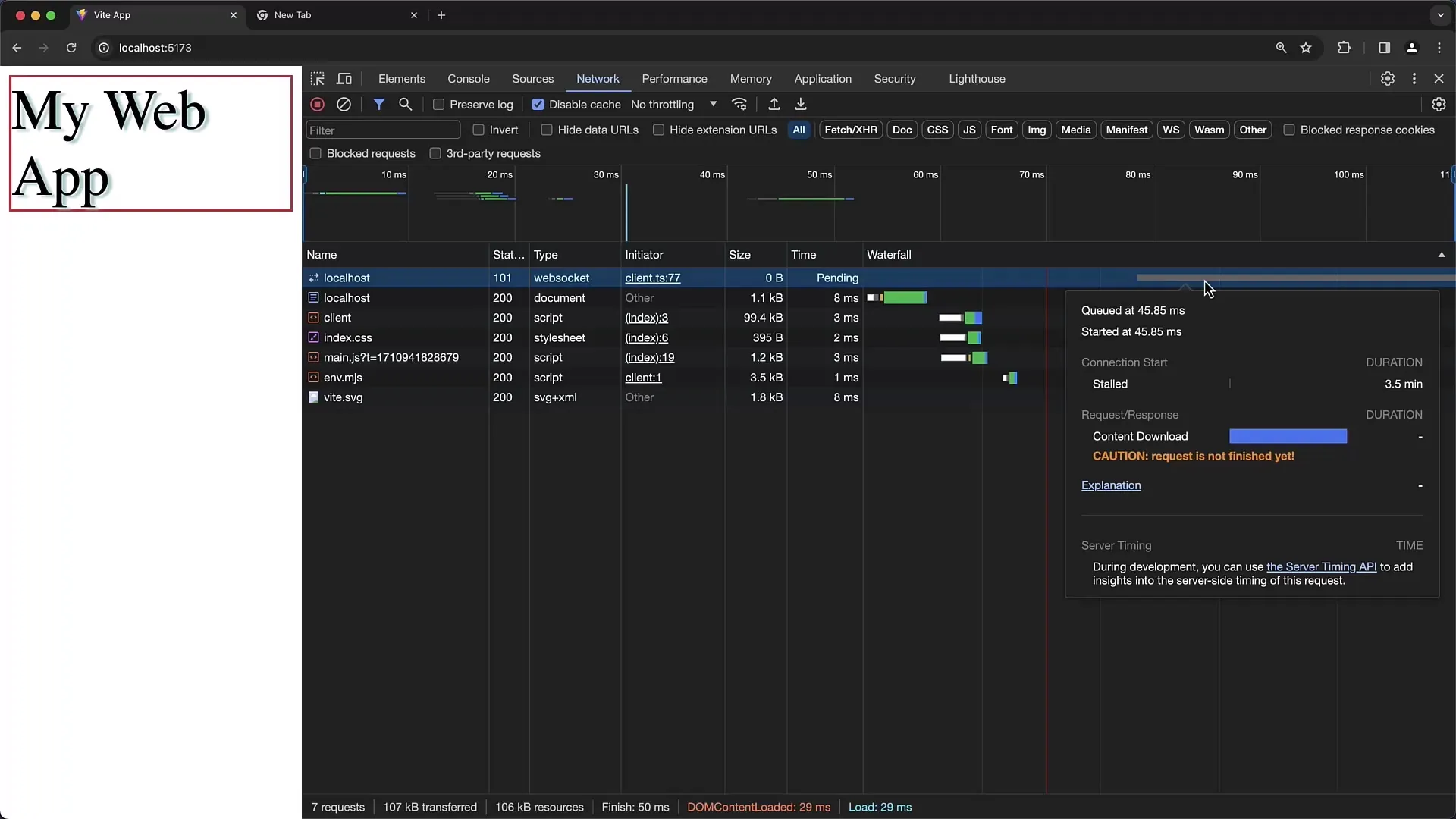
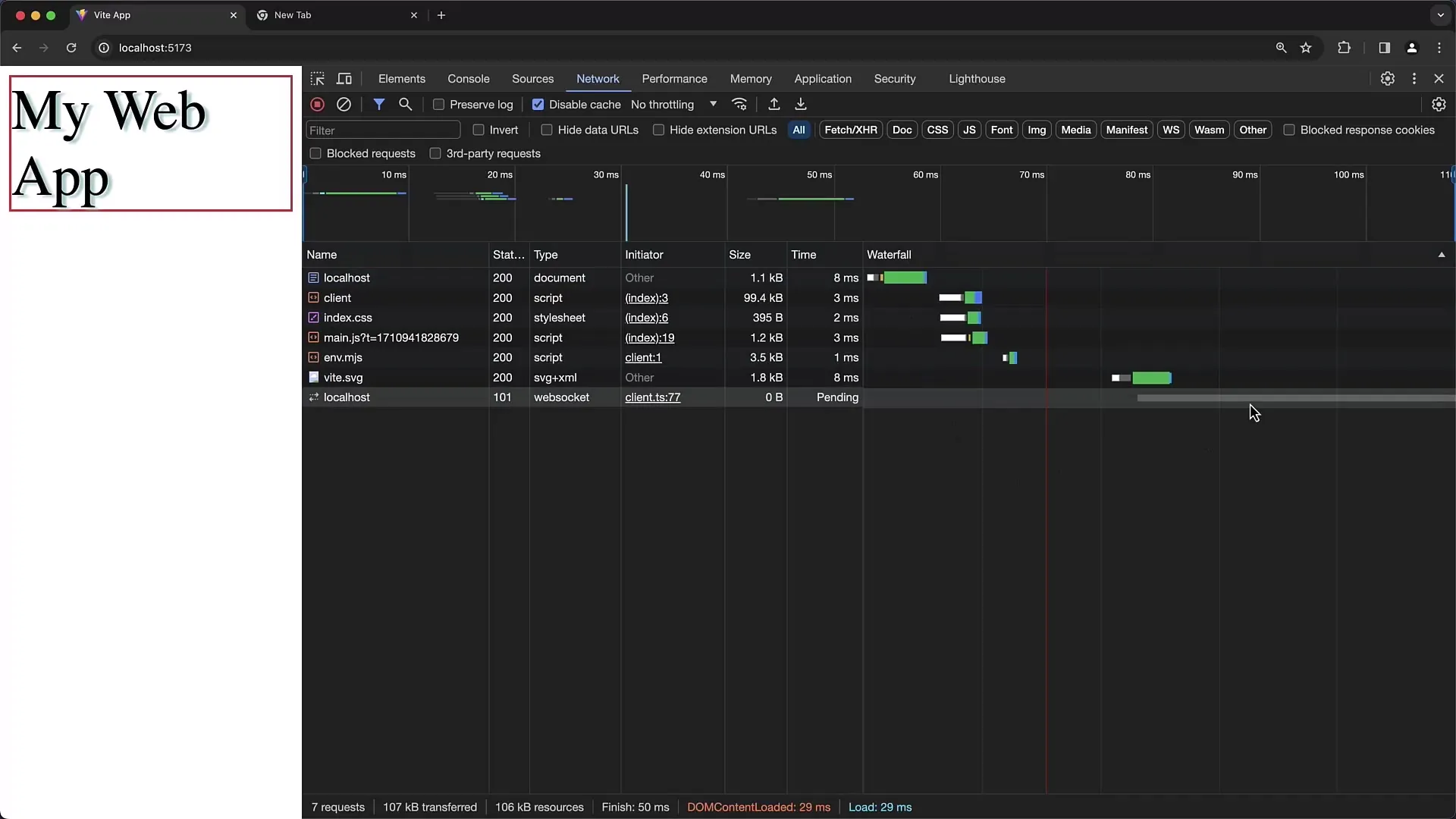
Koneksi WebSockets adalah poin penting. Koneksi ini sering tetap terbuka dan tidak ditandai sebagai selesai dalam diagram Waterfall. Penting untuk memahami bahwa WebSockets digunakan untuk komunikasi real-time dan tidak selalu dimuat atau selesai secara normal.

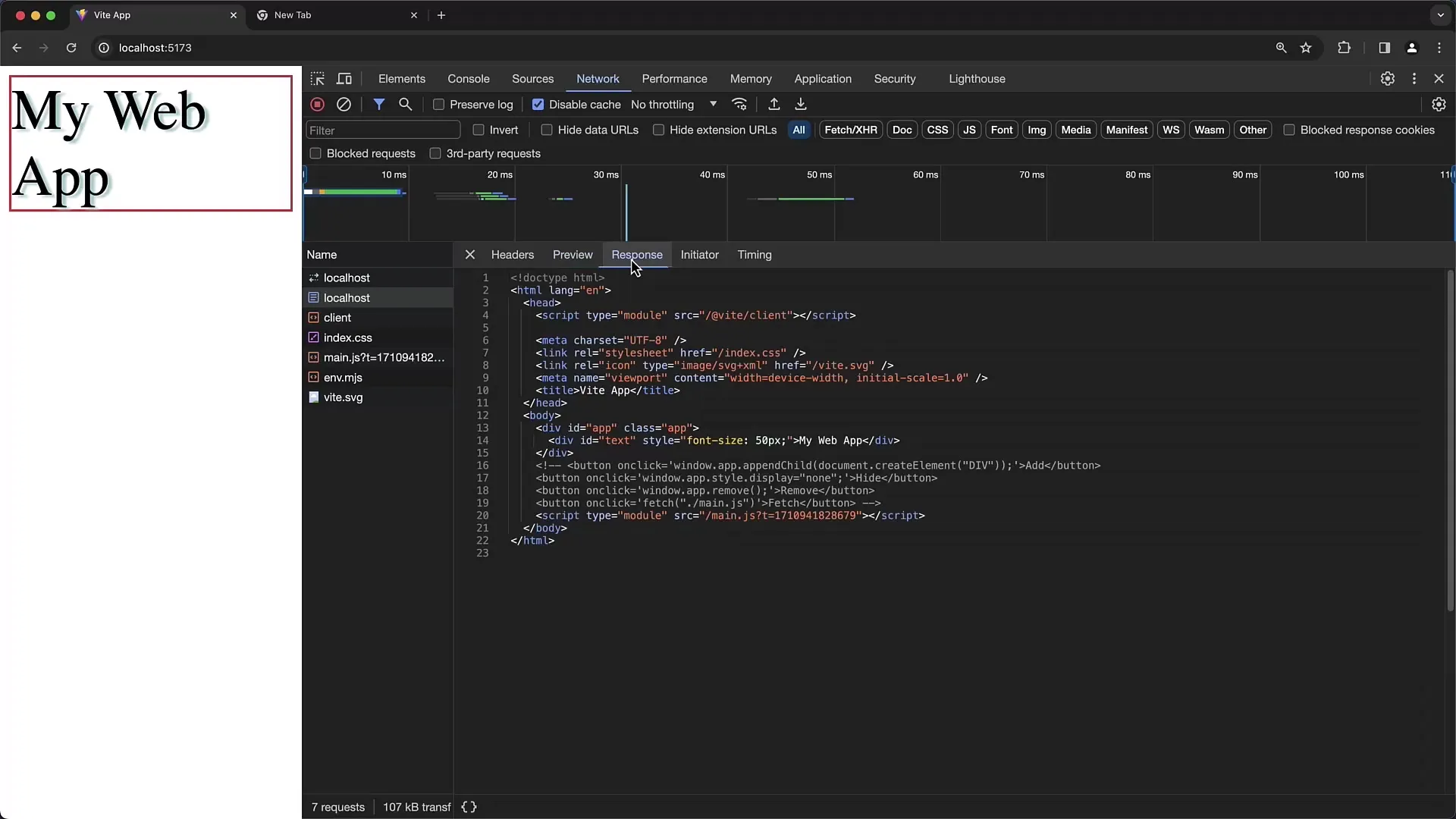
Saat mengklik sebuah permintaan, Anda juga dapat melihat pratinjau balasan. Pada permintaan HTML, misalnya, Anda dapat melihat pratinjau HTML yang dirender. Ini sangat berguna jika Anda ingin menganalisis konten HTML yang dikembalikan oleh server.

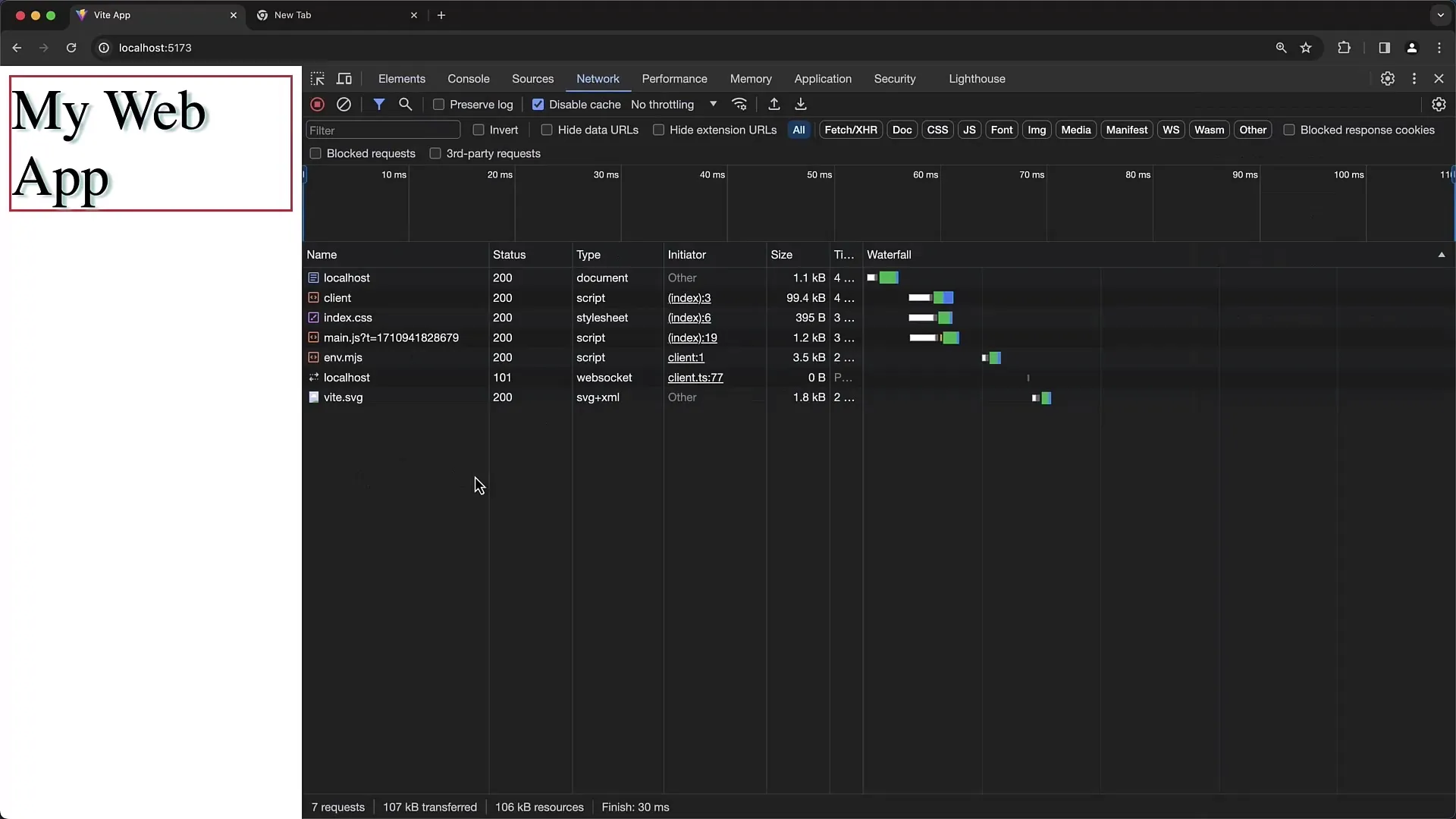
Pada tab "Initiator", Anda dapat melacak skrip atau file yang memicu permintaan. Ini akan memberi Anda gambaran tentang bagaimana struktur keseluruhan situs web Anda berfungsi dan elemen mana yang berinteraksi satu sama lain.

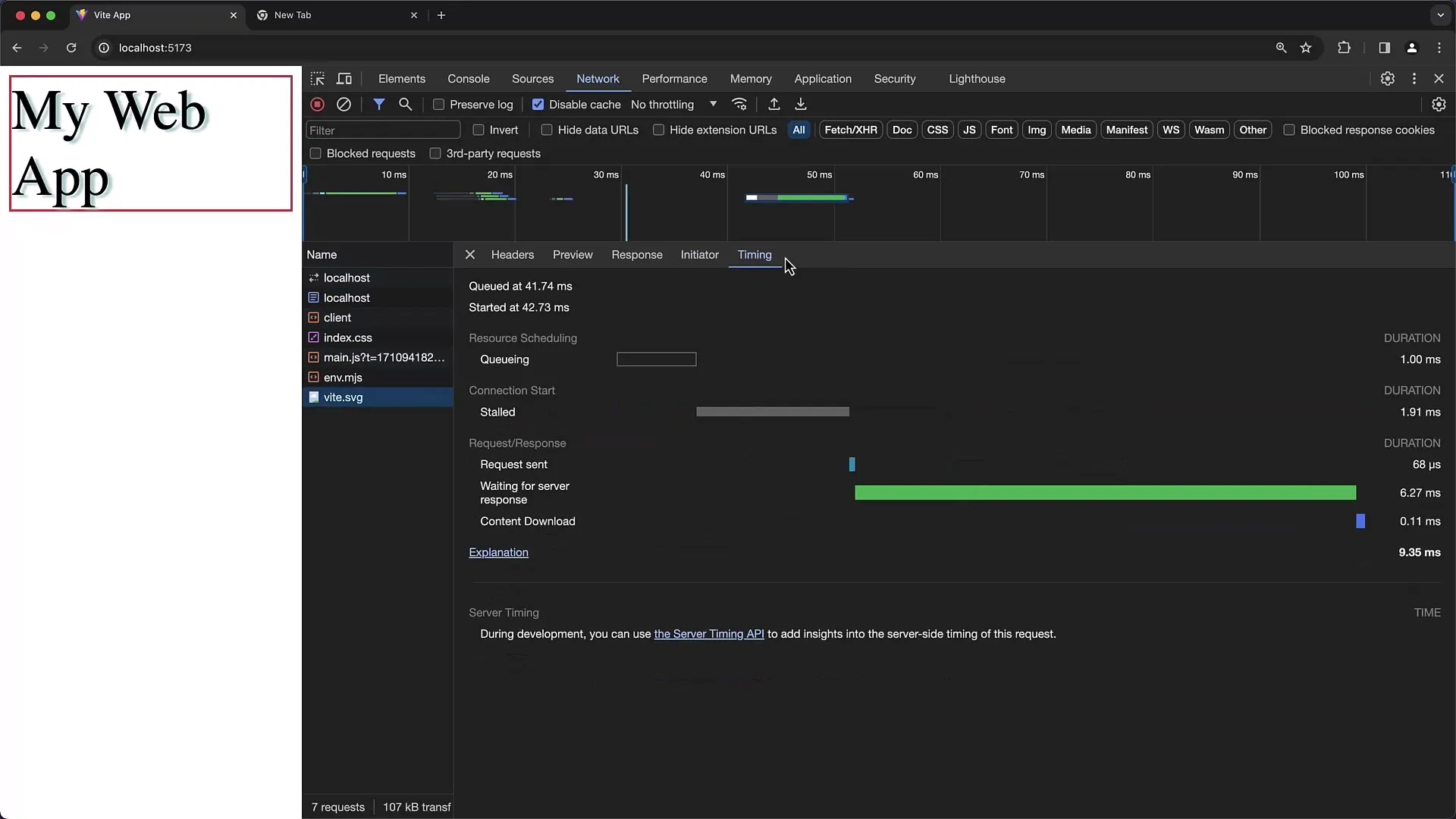
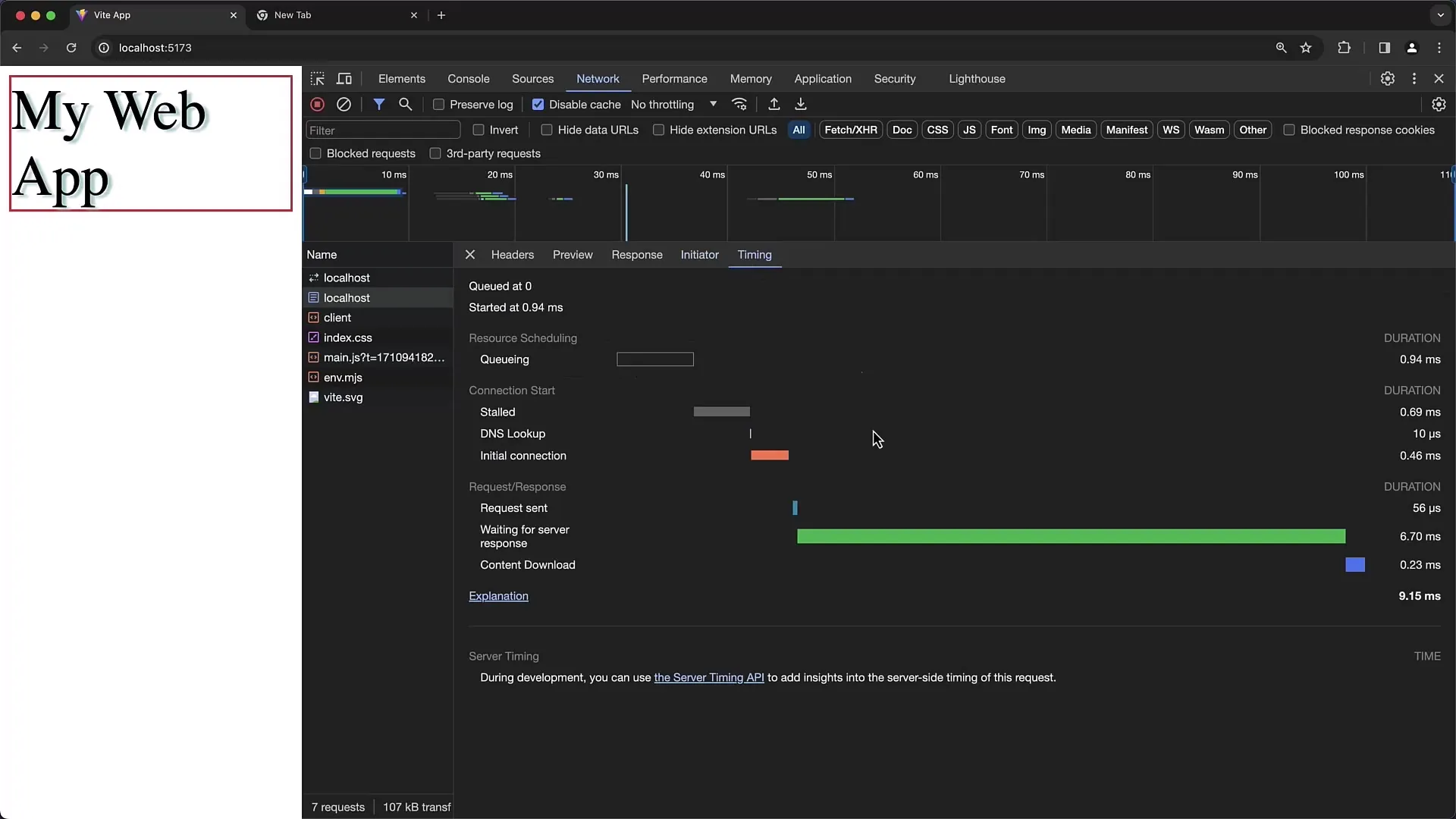
Timing adalah aspek penting lainnya. Anda dapat menganalisis permintaan yang mengambil lebih lama dari yang diharapkan. Analisis waktu pemuatan sangat penting untuk mengidentifikasi bottleneck dalam jaringan. Diagram Waterfall sangat membantu dalam hal ini.

Jika Anda sedang bekerja pada halaman yang menghasilkan beberapa permintaan, Anda dapat menyesuaikan pengurutan permintaan untuk meningkatkan kejelasan. Anda dapat, misalnya, mengurutkan permintaan berdasarkan waktu pembuatan, nama, atau ukuran.

Gunakan kotak filter untuk menemukan permintaan tertentu dengan cepat. Anda dapat mencari berdasarkan kata kunci atau jenis, seperti CSS atau JavaScript, untuk mendapatkan informasi secara terarah.
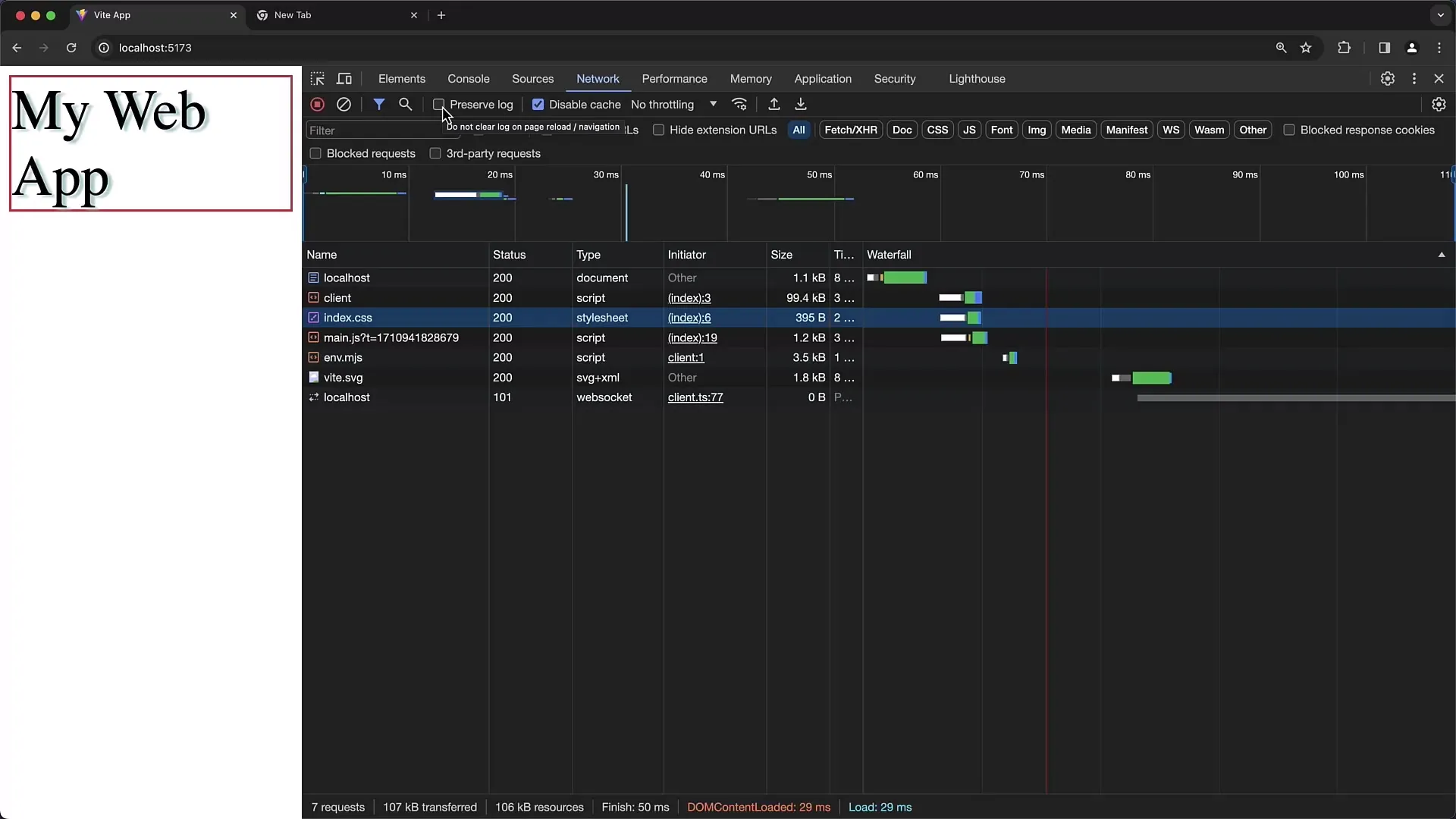
Dengan kotak centang "Preserve Log", Anda dapat memastikan bahwa semua permintaan, bahkan saat berpindah antar halaman, tetap dicatat. Tanpa fitur ini, daftar akan diatur ulang saat berpindah halaman.

Jika Anda ingin menutup DevTools dan memuat ulang halaman, tidak akan ada permintaan baru yang direkam sampai Anda membuka kembali DevTools. Oleh karena itu, penting untuk memulai Developer Tools terlebih dahulu untuk mendapatkan data lengkap.

Dengan demikian, Anda sekarang telah mendapatkan wawasan tentang fungsi-fungsi alat jaringan Chrome. Kemampuan-kemampuan ini penting untuk mendalami pemahaman Anda tentang komunikasi jaringan antara klien dan server.
Ringkasan
Dalam tutorial ini, Anda telah belajar bagaimana menggunakan Developer Tools Chrome untuk menganalisis permintaan jaringan. Anda dapat memantau data secara real-time, mengidentifikasi masalah, dan meningkatkan kinerja situs web Anda. Tab Jaringan memberikan wawasan berharga tentang interaksi antara browser Anda dan server, yang penting untuk optimasi dan pemecahan masalah.
Pertanyaan Umum
Bagaimana cara menonaktifkan cache di tab Jaringan?Aktifkan kotak centang "Disable Cache" di tab Jaringan Chrome Developer Tools.
Bagaimana cara melihat waktu pemuatan permintaan individual?Pada diagram waterfall, Anda dapat melihat waktu mulai dan selesai setiap permintaan.
Apakah saya bisa menyaring permintaan saya?Iya, gunakan kotak filter di bagian atas tab Jaringan untuk mencari file spesifik.
Apa fungsi dari opsi "Preserve Log"?Ia memungkinkan Anda untuk tetap menyimpan catatan permintaan jaringan saat beralih antar halaman.
Bagaimana cara menganalisis koneksi WebSocket?Klik pada permintaan WebSocket di tab Jaringan untuk melihat riwayat dan pesan.


