Dalam pengembangan perangkat lunak, manajemen sumber daya yang efisien sangat penting, terutama saat menggunakan JavaScript. Masalah umum adalah kebocoran memori yang dapat memengaruhi kinerja dan stabilitas aplikasi. Dalam Tutorial ini, saya akan menunjukkan cara menggunakan Memory Profiler di Chrome Developer Tools untuk menganalisis penggunaan memori aplikasi Anda dan mengidentifikasi potensi kebocoran memori.
Temuan Utama
- Tab Memory memungkinkan Anda memantau penggunaan memori aplikasi dan membuat Heap Snapshots.
- Garbage Collection adalah proses otomatis yang membebaskan memori yang tidak lagi direferensikan.
- Dengan Heap Snapshots, Anda dapat menganalisis status memori saat ini dan menemukan objek mana yang memiliki referensi.
- Detached DOM Elements dapat menyebabkan kebocoran memori potensial jika tidak dilepas dengan benar.
Panduan Langkah demi Langkah
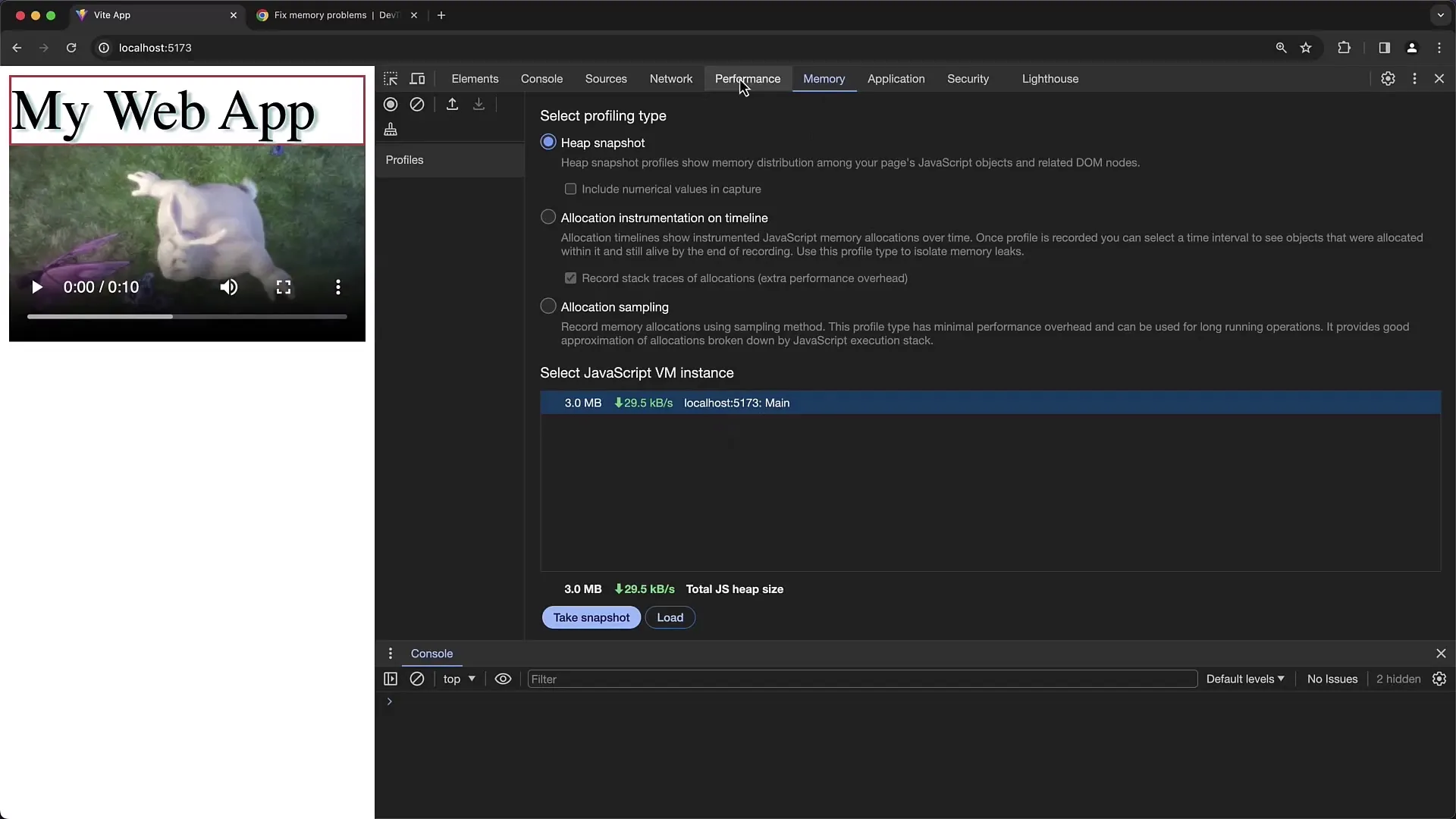
Langkah 1: Mengakses Tab Memory
Untuk menggunakan Memory Profiler, buka Chrome Developer Tools dengan mengklik kanan pada halaman dan memilih "Inspect" atau menggunakan kombinasi tombol F12. Kemudian arahkan ke Tab "Memory".

Langkah 2: Membuat Heap Snapshots
Pada Tab Memory, Anda dapat membuat Heap Snapshot. Klik tombol "Take Snapshot". Ini akan memberi Anda gambaran tentang status penggunaan memori aplikasi Anda pada saat tertentu. Dengan Snapshot ini, Anda dapat memeriksa objek-objek saat ini dan referensinya.

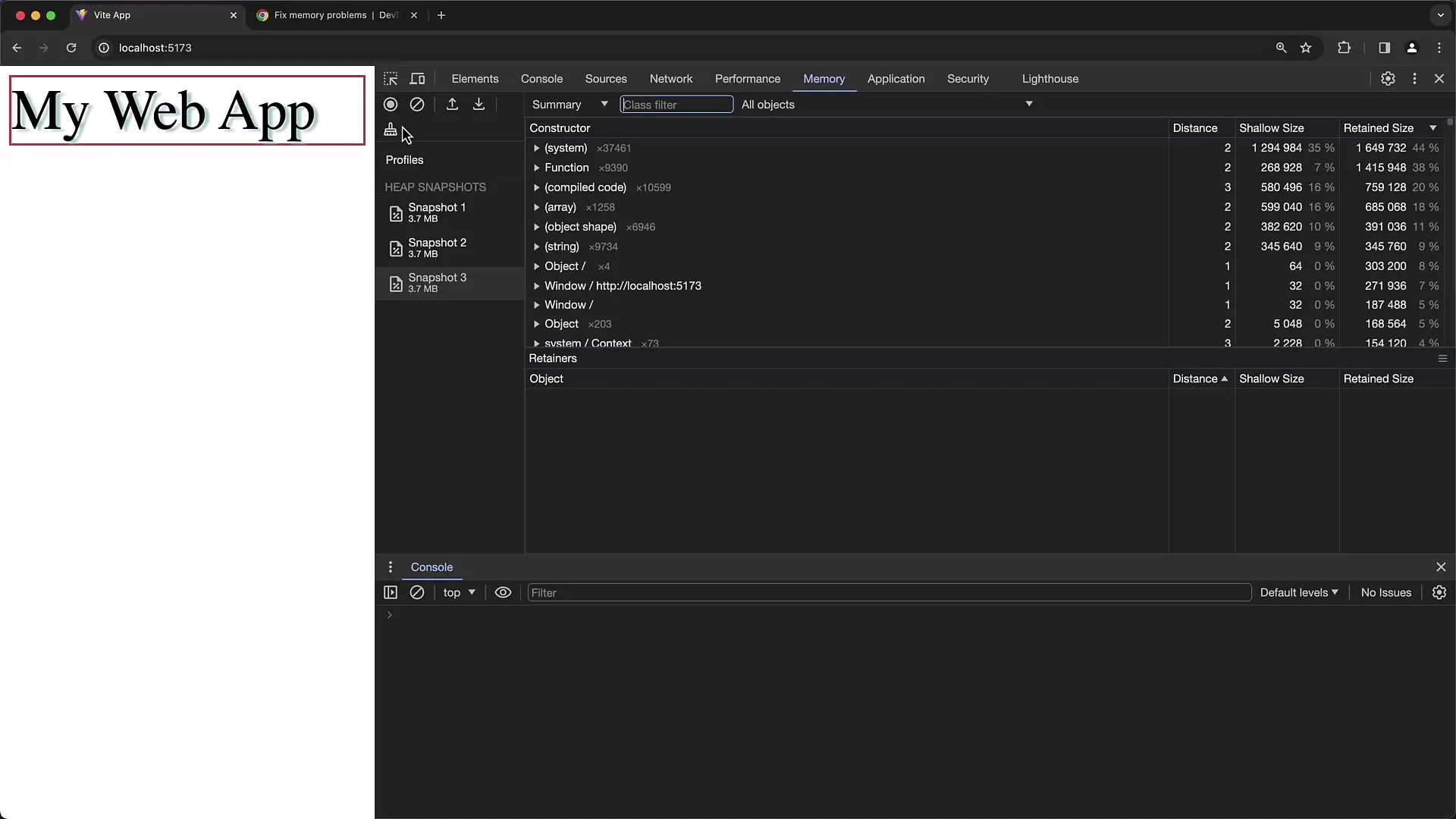
Langkah 3: Menganalisis Heap Snapshots
Setelah membuat Snapshot, Anda dapat menganalisis objek-objek yang disimpan di memori. Gulir melalui daftar objek dan klik pada objek tertentu untuk mendapatkan informasi lebih lanjut tentang referensinya. Anda juga dapat melihat ukuran objek serta referensi Retainer yang menunjukkan objek mana yang mencegah objek saat ini dihapus oleh Garbage Collector.
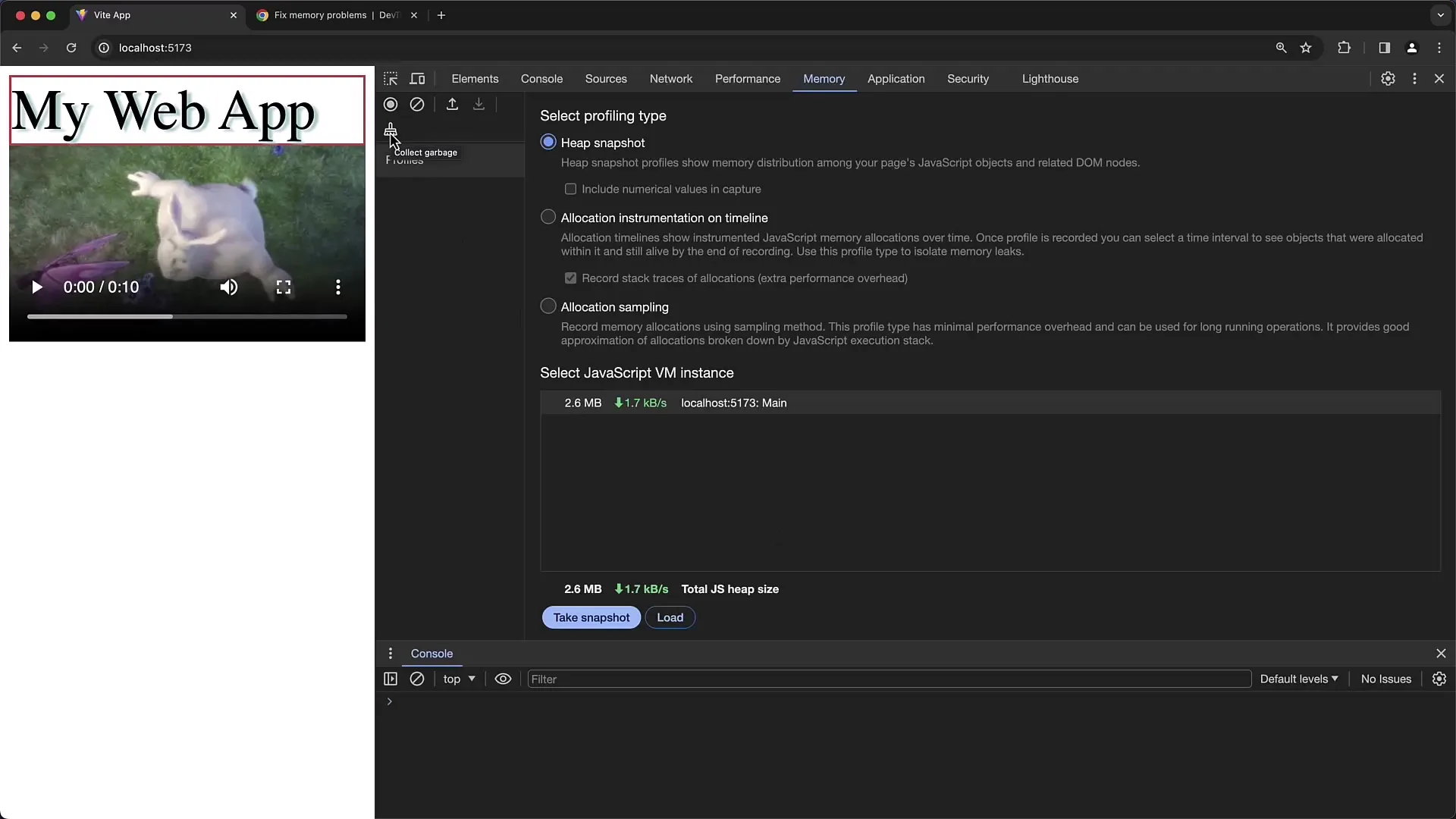
Langkah 4: Memulai Garbage Collection
Untuk memeriksa objek yang bisa dilepaskan dengan aman, Anda bisa memicu Garbage Collection secara manual. Klik tombol "Collect Garbage". Dengan ini, Anda dapat melihat apakah penggunaan memori berkurang dan apakah objek yang tidak digunakan dihapus.

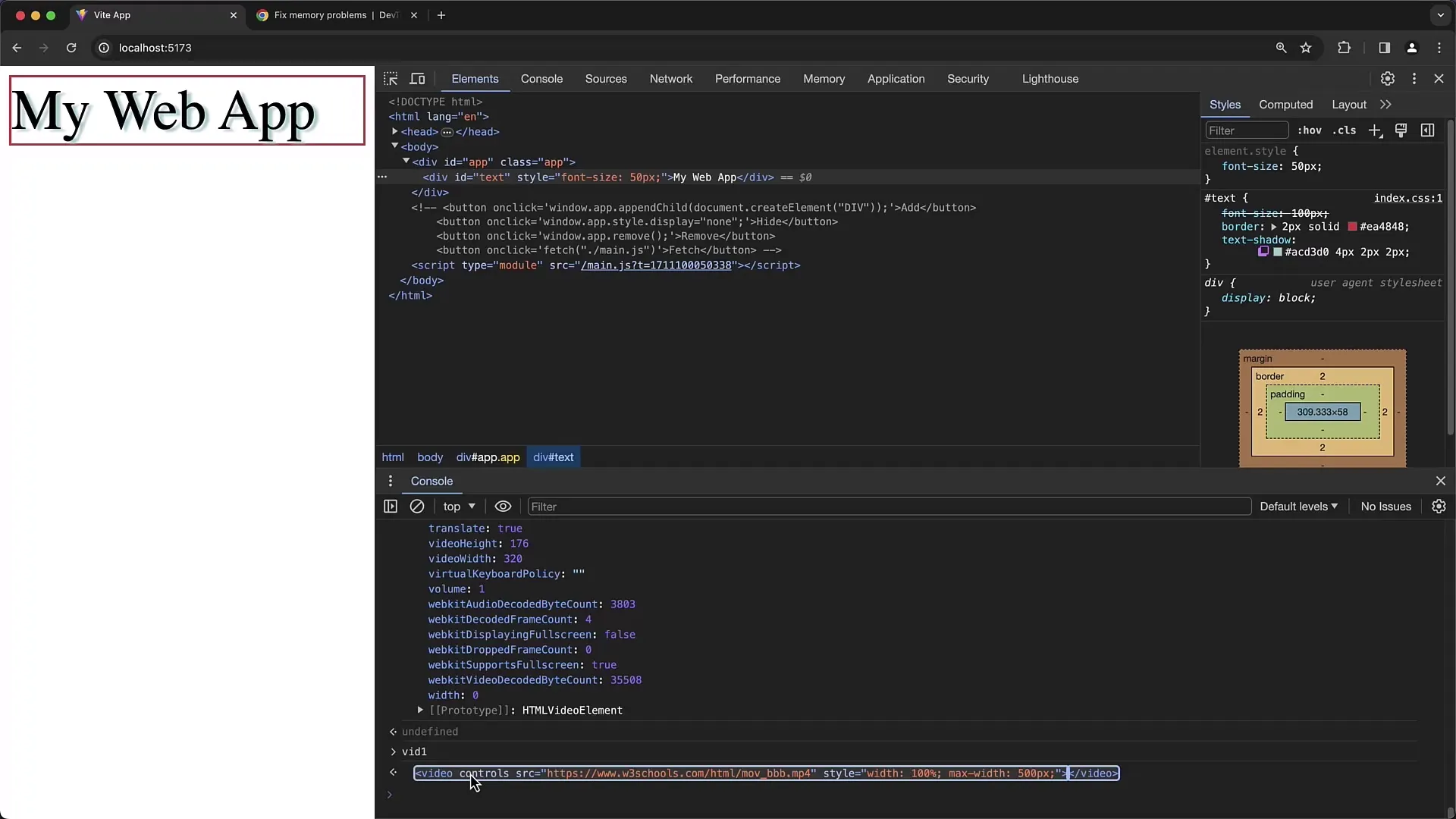
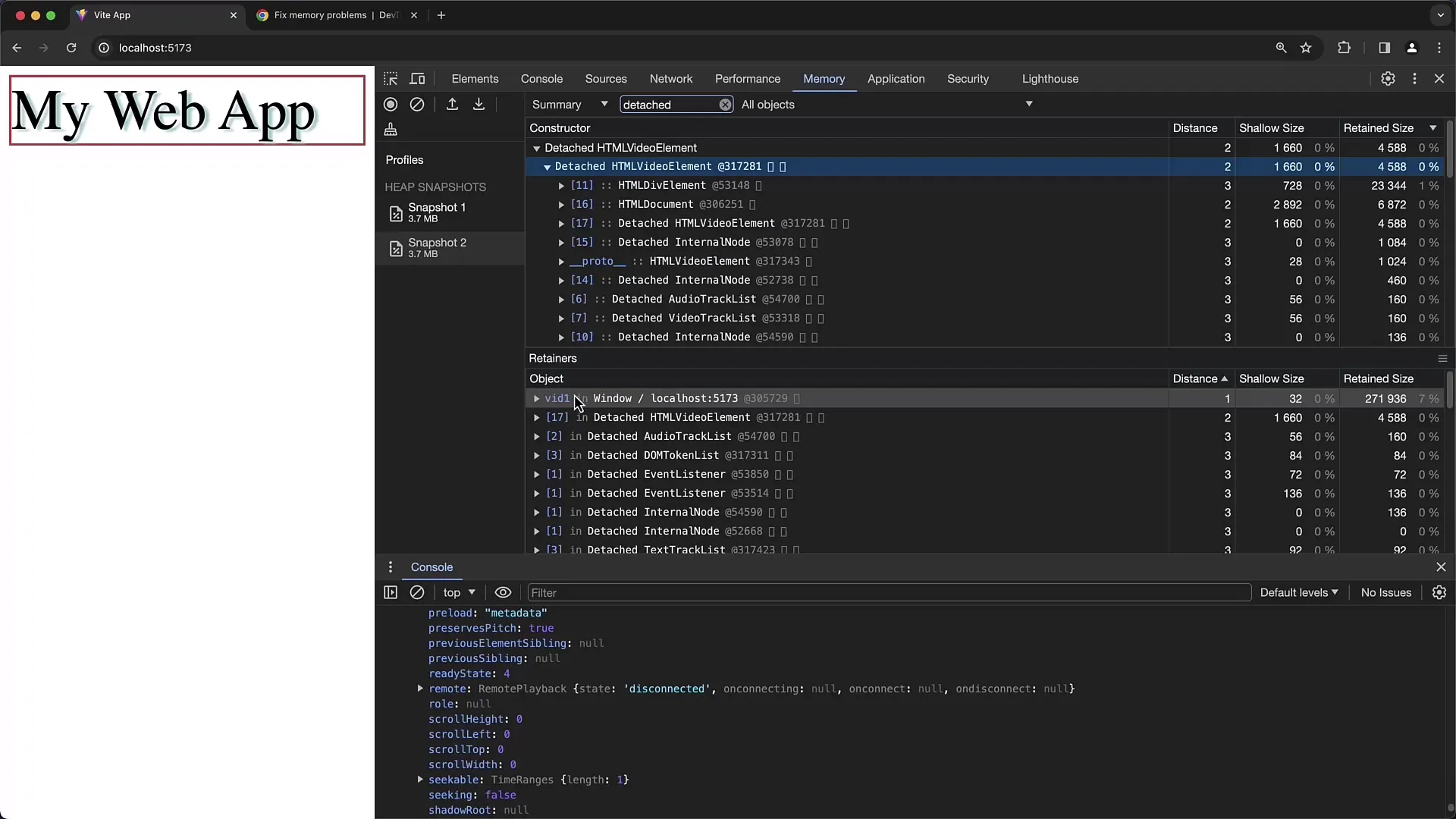
Langkah 5: Memeriksa Detached DOM Elements
Permasalahan umum dalam manajemen memori adalah detached DOM Elements, yaitu elemen-elemen yang telah dihapus dari DOM tetapi masih disimpan di memori. Anda dapat dengan mudah mengidentifikasi objek-objek ini dengan menyaring "detached" dalam Snapshot. Ini memungkinkan Anda memeriksa elemen-elemen yang tidak lagi di DOM tetapi masih disimpan di memori.

Langkah 6: Melacak Referensi Objek
Jika Anda menemukan bahwa objek-objek tertentu tidak dilepaskan, penting untuk memahami objek apa saja yang merujuk pada objek tersebut. Pilih objek tersebut dan periksa referensi Retainer untuk memahami hirarki dan dependensi yang mencegah Garbage Collector untuk bertindak.

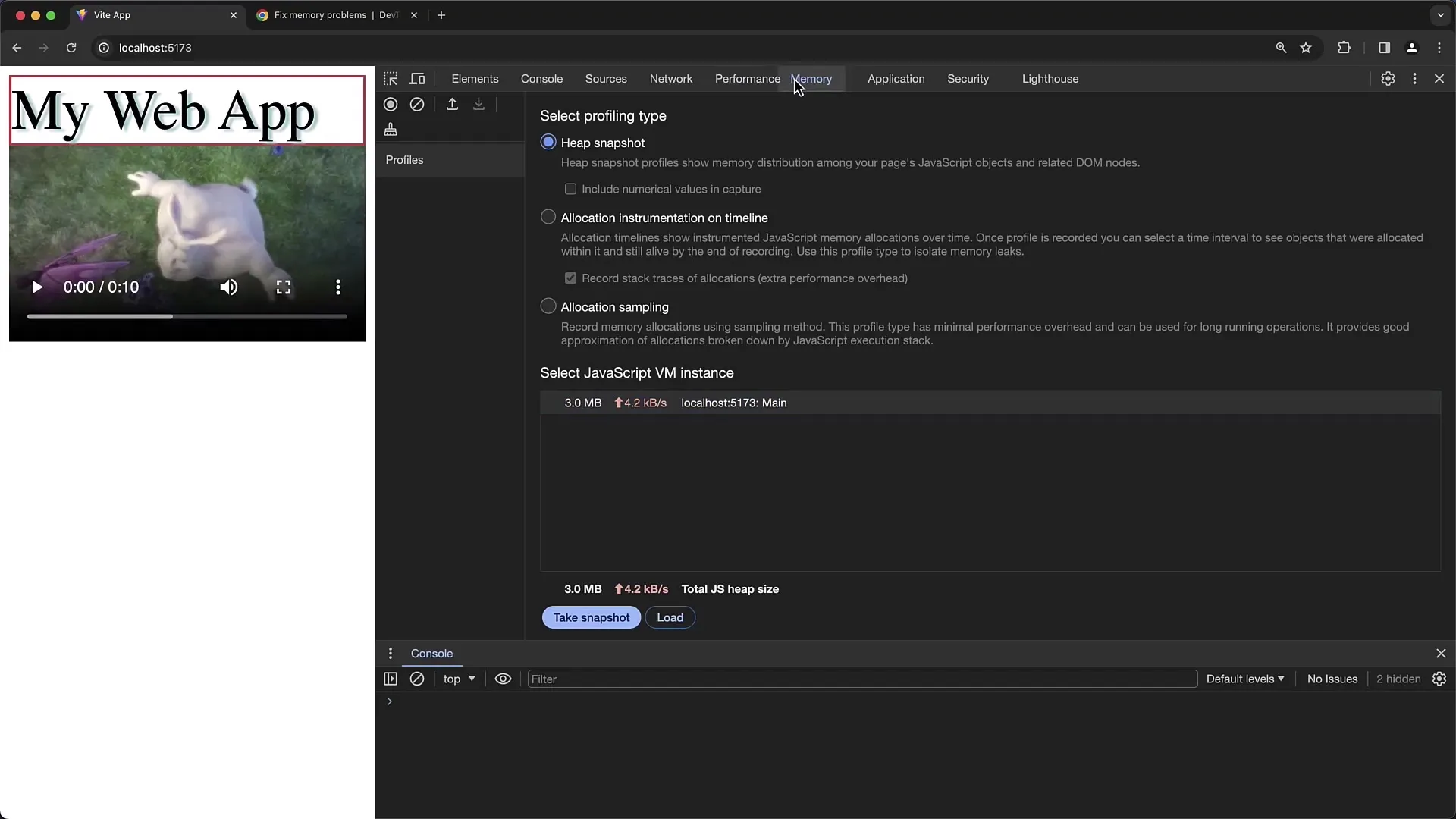
Langkah 7: Pengujian dan Validasi
Untuk memastikan perubahan Anda mengoptimalkan penggunaan memori, lakukan Heap Snapshots secara berkala selama interaksi dengan aplikasi Anda. Dengan ini, Anda dapat melihat apakah penggunaan memori berperilaku seperti yang diharapkan dan apakah semua objek yang tidak perlu berhasil dilepaskan.

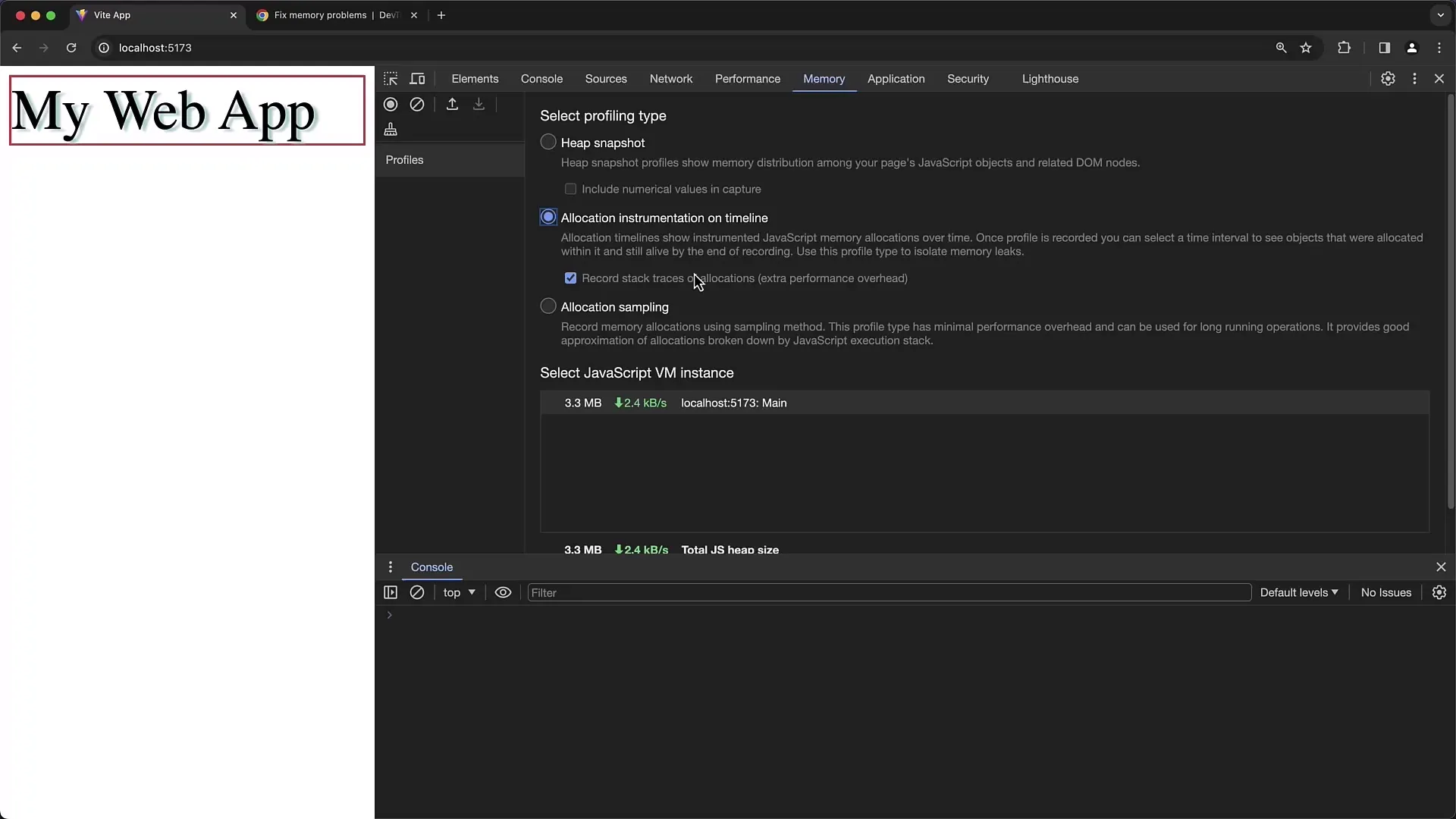
Langkah 8: Menggunakan Fungsi Timeline
Selain fungsi Snapshot, fungsi Timeline memungkinkan Anda mengamati alokasi memori selama periode waktu tertentu. Anda dapat mendefinisikan rentang waktu dan menganalisis bagaimana objek-objek di memori dialokasikan selama interaksi aplikasi. Klik "Start Recording" dan interaksi dengan aplikasi Anda untuk mempelajari alokasi yang terjadi.

Rangkuman
Pada panduan ini, kamu telah belajar cara menggunakan Profiler Memori dari Chrome Developer Tools untuk menganalisis penggunaan memori dari aplikasi-aplikasi kamu. Kamu telah mengerti cara membuat Heap Snapshots, memicu Garbage Collection, dan mengidentifikasi potensial kebocoran memori melalui detached DOM-Element. Dengan menggunakan alat-alat ini secara teratur, kamu dapat mengoptimalkan penggunaan memori dan meningkatkan performa aplikasi-aplikasi kamu secara signifikan.
Pertanyaan Umum
Bagaimana cara mengenali kebocoran memori?Kebocoran memori terjadi ketika penggunaan memori aplikasi kamu terus meningkat selama penggunaan tanpa pernah kembali ke level normal.
Apa itu detached DOM-Element?Detached DOM-Element adalah elemen yang dihapus dari DOM, tetapi masih tetap disimpan dalam memori, sering kali karena referensi yang masih ada dalam variabel JavaScript.
Bagaimana cara memastikan aplikasi saya tidak menahan memori yang tidak terpakai?Heap Snapshots secara berkala dan penggunaan fungsi Garbage Collection membantu mengidentifikasi objek yang tidak terpakai dan memastikan bahwa mereka dibebaskan.
Apakah saya dapat menyimpan hasil dari Heap Snapshots?Iya, kamu dapat menyimpan Snapshots dan memuatnya kembali nanti untuk melakukan analisis aplikasi yang sudah lalu.


