Pada tutorial ini, kamu akan belajar bagaimana menggunakan add-on browser React Developer Tools secara efektif. React DevTools memperluas fitur developer tools Chrome dengan fungsi-fungsi spesifik yang membantu kamu memahami struktur komponen React, serta menginspeksi Props dan State-nya. Pengantar yang komprehensif ini akan menunjukkan cara menginstal add-on ini dan bagaimana menggunakannya dalam pengembangan sehari-hari.
Temuan Utama
- Kamu harus menginstal React Developer Tools untuk menganalisis struktur komponen React dengan efektif di Chrome.
- Kamu akan mendapatkan wawasan tentang Props, State, dan hirarki komponen-komponennya.
- Menggunakan alat Profiler dapat membantu kamu mengidentifikasi masalah performa dalam aplikasimu.
Panduan Langkah-demi-Langkah
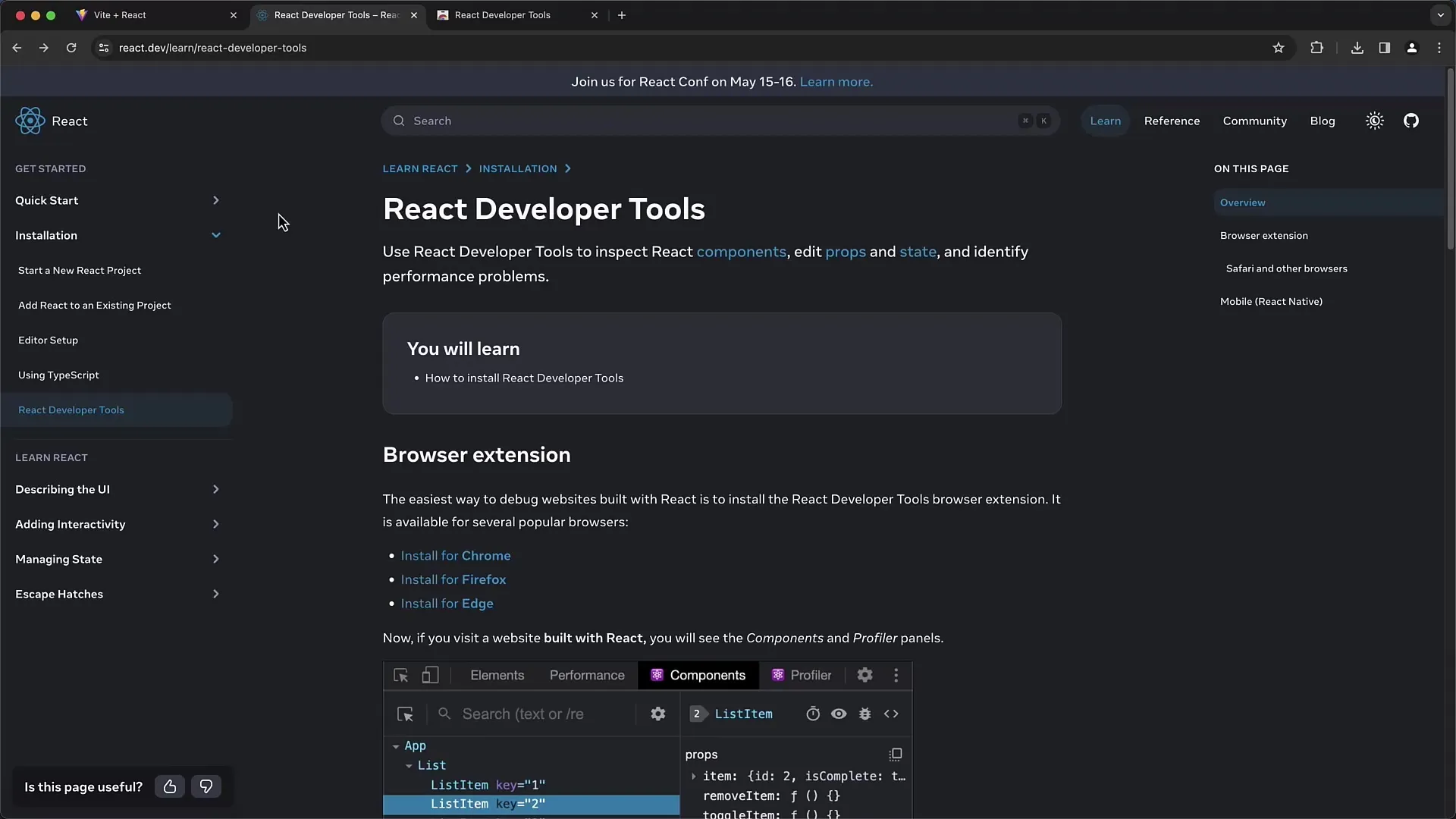
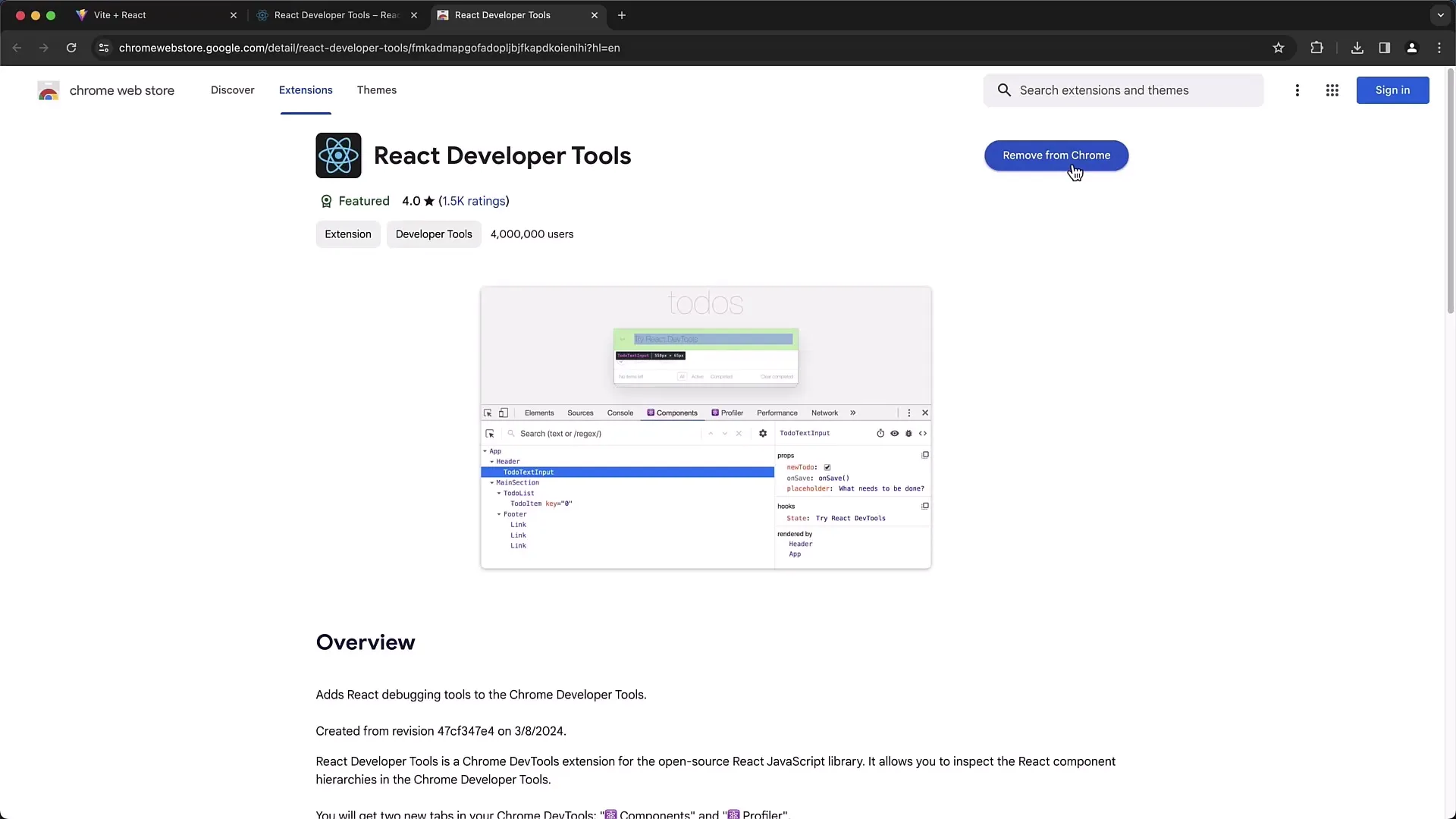
Pertama, kamu harus menginstal React Developer Tools di browser Chrome. Buka situs web React di react.dev. Di sana kamu akan menemukan informasi tentang cara menginstal add-on untuk berbagai browser. Untuk Chrome, pilih "Install in Chrome" dan kamu akan dialihkan ke Chrome Web Store.
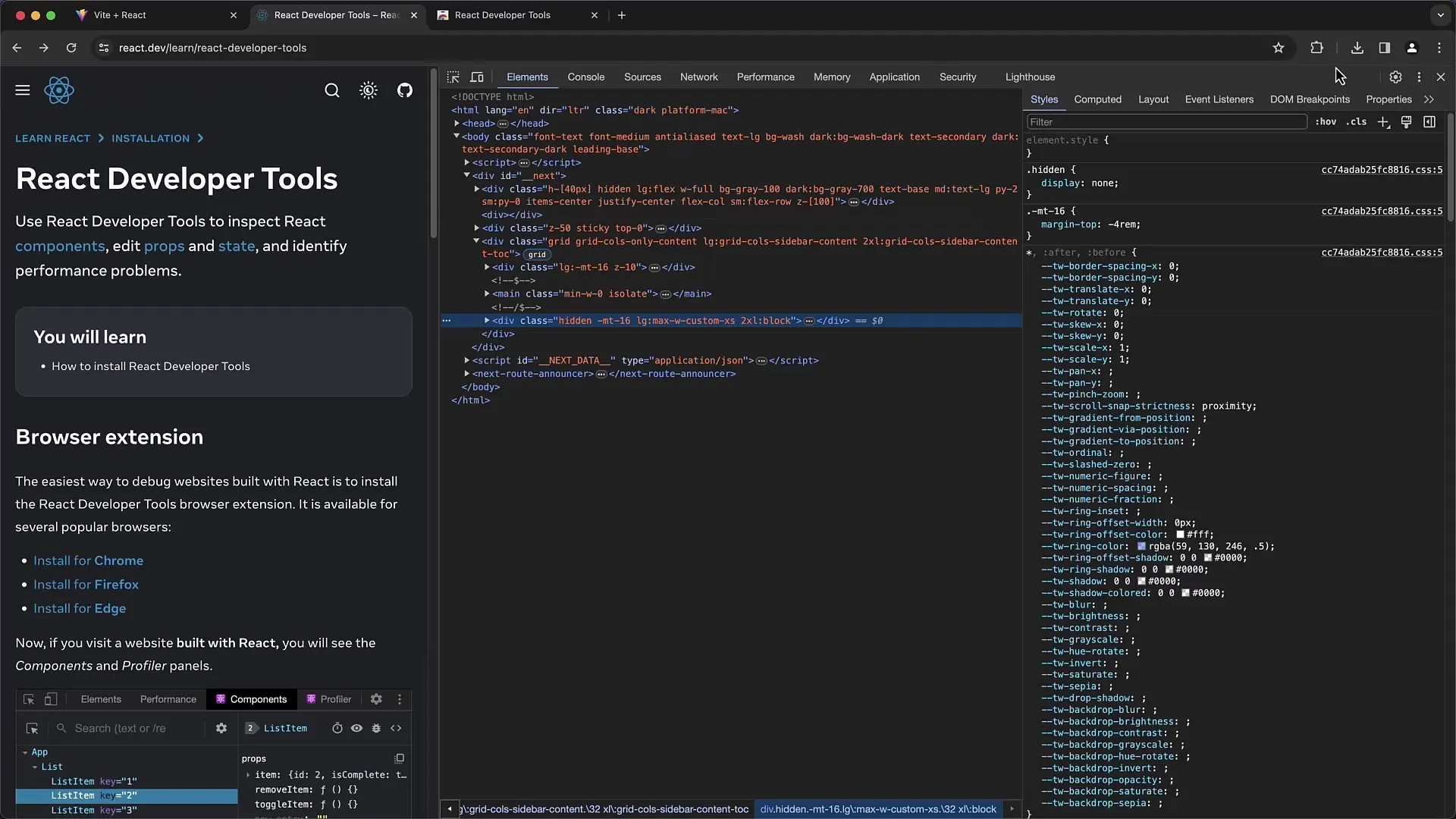
Untuk menggunakan ekstensi ini, pastikan setelah instalasi kamu telah memberikan izin akses ke DevTools. Buka Tools Developer (F12) dan klik tab "Extensions", setujui izin yang diperlukan. Muat ulang halaman untuk membuat tab-tab baru di DevTools terlihat.
Setelah menginstal, kamu akan melihat dua tab baru di Chrome Developer Tools: "Komponen" dan "Profiler". Klik "Komponen". Di sini kamu dapat meneliti hirarki komponen React dan Props-nya. Saat menganalisis situs web, kamu akan melihat bahwa nama komponen mungkin disingkat atau diminifikasi karena mungkin kamu sedang bekerja dalam lingkungan produksi.
Jika kamu ingin memeriksa komponen tertentu, kamu dapat mengklik menu titik tiga dalam antarmuka DevTools dan pilih "Pilih Elemen". Jika kamu mengklik komponen yang sesuai di halaman, komponen tersebut akan disorot, dan kamu akan segera melihat di DevTools posisinya dalam hirarki React.

Dengan mengklik berbagai komponen, kamu akan mendapatkan akses ke semua Props yang diberikan kepada komponen tersebut. Kamu akan melihat contohnya "classname" yang menunjukkan kelas CSS yang digunakan untuk styling komponen. Juga asal-usul komponen tersebut akan ditampilkan.
Saat bekerja dengan aplikasi React milikmu sendiri, pastikan menggunakan gambar Debug daripada versi produksi yang diminifikasi. Ini memungkinkan kamu mendapatkan informasi yang lebih penting tentang nama-nama komponen dan strukturnya. Misalnya, dalam tab "Komponen" di React DevTools, kamu dapat melihat komponen aplikasimu dan komponen-komponen di bawahnya, seperti komponen "Entry".

Sekarang kita akan beralih ke fungsionalitas "Profiler" di React DevTools. Fungsi ini sangat berguna untuk memantau performa aplikasimu. Kamu dapat mulai melakukan proses perekaman dengan mengklik tombol "Start Profiling". Tambahkan beberapa elemen untuk membuat operasi render, lalu klik "Stop".
Di area Profiling, kamu dapat melihat gambaran lengkap tentang semua operasi render, durasi waktu mereka, dan alasan mereka terjadi. Jika kamu melihat misalnya sebuah elemen komponen sering dirender, itu bisa menunjukkan masalah performa yang perlu kamu analisis lebih lanjut.

Jika kamu melihat tampilan "Flame Graph", kamu dapat melacak setiap komponen dan operasi render mereka. Dengan mengklik, kamu dapat memperoleh informasi lebih detail tentang setiap operasi render.
Untuk meningkatkan performa aplikasimu lebih lanjut, aktifkan juga fitur "Re-Render Highlights". Di pengaturan React DevTools, kamu dapat mengaktifkan fungsi ini sehingga saat melakukan render komponen, petunjuk visual akan muncul. Ini membantu kamu memahami bagian mana dari aplikasimu yang sering diperbarui dan di mana perlu dilakukan optimasi.
Perhatikan juga fitur-fitur lain di DevTools. Mungkin ada fitur-fitur tambahan yang berguna dalam proses pengembanganmu. Kenali berbagai pengaturan dan manfaatnya.
Ringkasan
Dalam panduan ini, kamu telah belajar cara menginstal dan menggunakan React Developer Tools. DevTools menyediakan wawasan berharga tentang struktur dan performa aplikasi React kamu. Kamu dapat memantau Props, State, dan operasi render untuk mengoptimalkan aplikasimu. Cobalah fitur-fitur yang telah dijelaskan dan jelajahi bagaimana mereka dapat membantumu dalam proyek-proyekmu.


