Alat Pengembang Chrome adalah alat yang sangat diperlukan. Sangat penting untuk memahami berbagai fungsi dan metode yang dapat membantu Anda men-debug kode secara efisien dan memberikan informasi yang berharga. Dalam tutorial ini, saya ingin memperkenalkan Anda pada beberapa metode konsol yang kurang umum tetapi masih sangat berguna yang akan membantu Anda mengoptimalkan pekerjaan Anda.
Temuan yang paling penting
- assert(): Memeriksa apakah suatu kondisi benar dan mendapatkan pesan kesalahan jika tidak benar.
- count(): Menghitung berapa kali metode tertentu dipanggil dan mengatur ulang hitungannya jika perlu.
- time() dan timeEnd(): Mengukur waktu yang dibutuhkan oleh blok tertentu dari kode Anda.
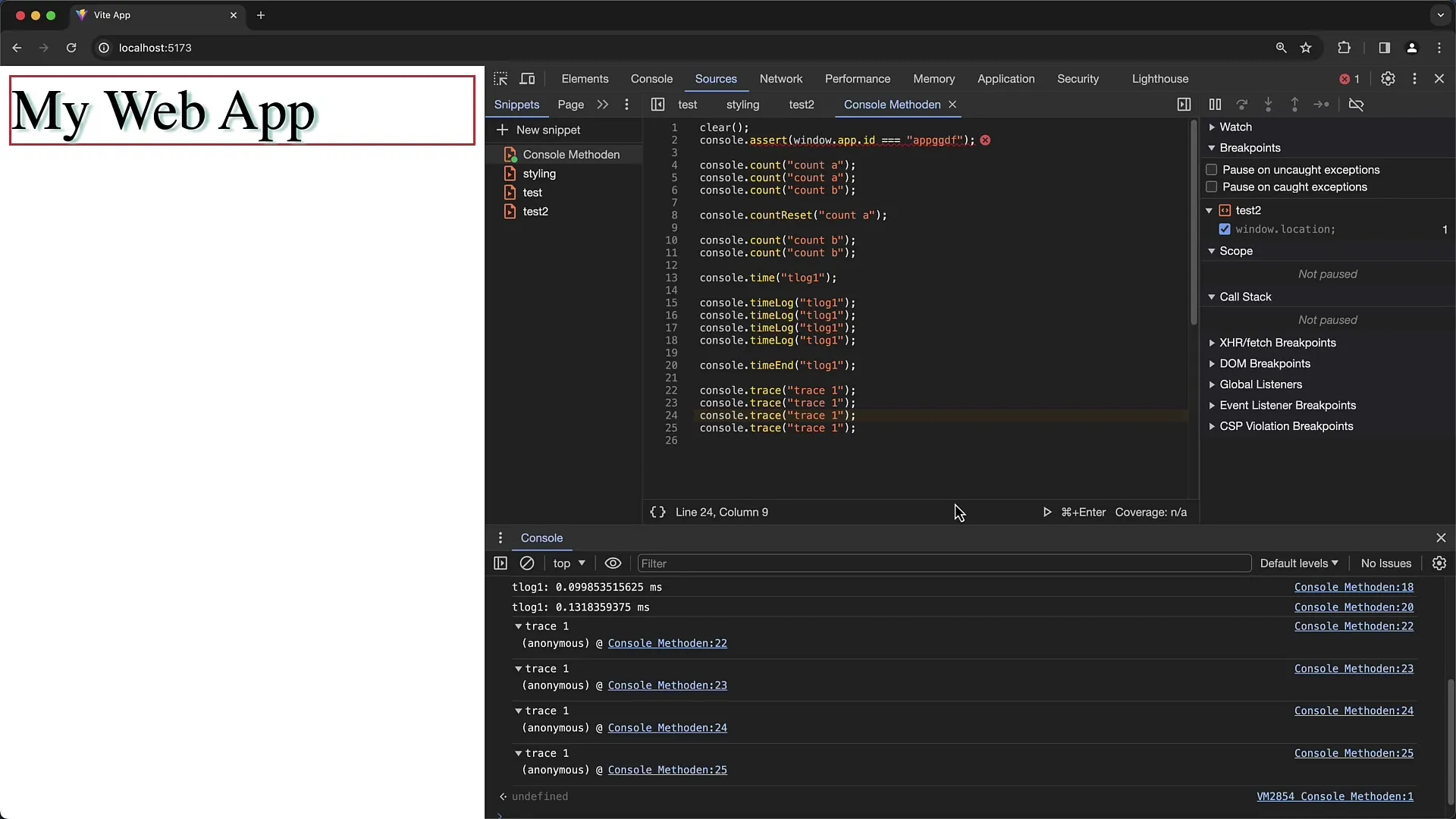
- trace(): Melacak di mana kode Anda telah dieksekusi untuk menyederhanakan proses debugging.
Panduan langkah demi langkah
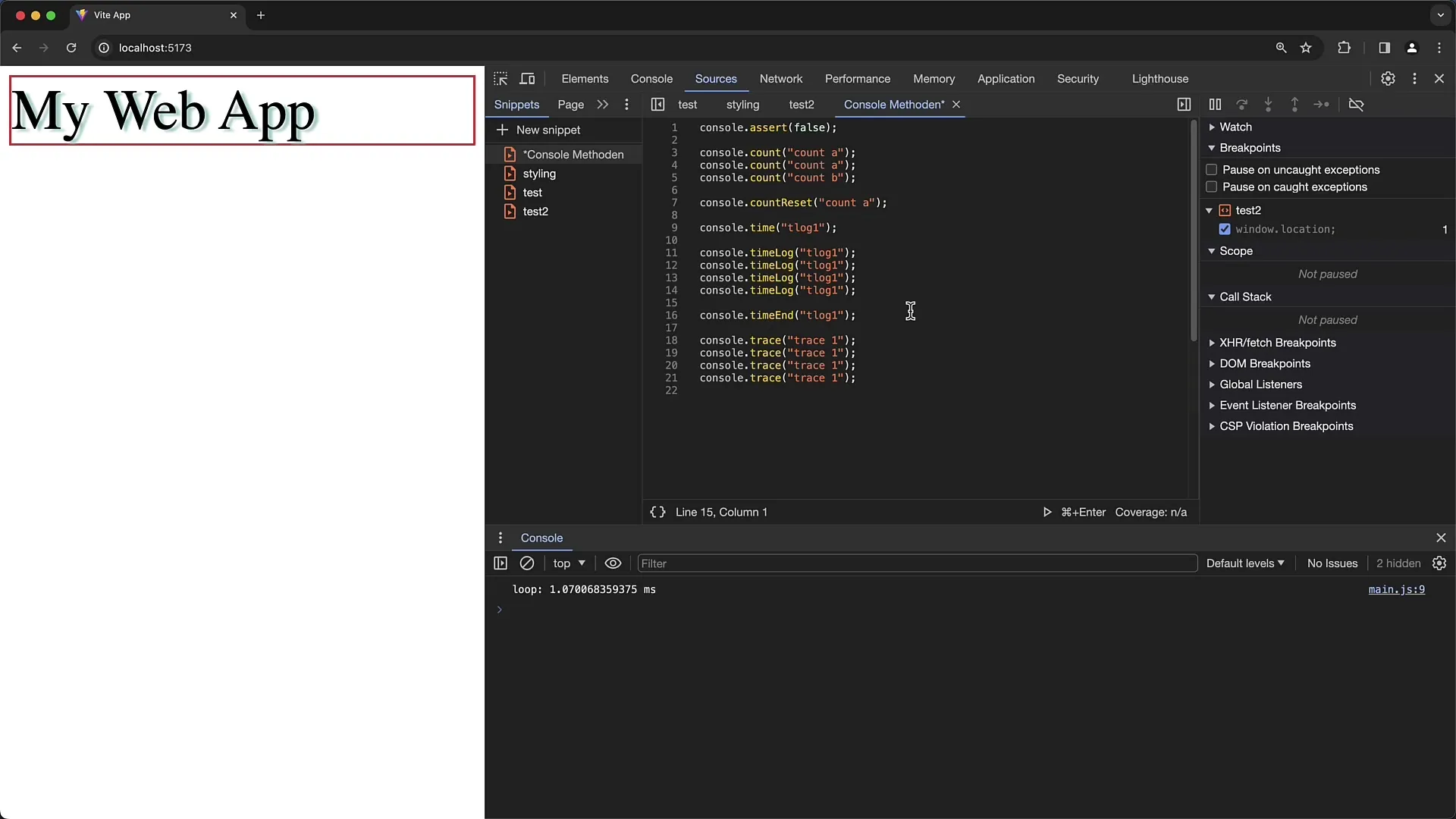
Pertama, Anda harus membuka Chrome Developer Tools. Anda dapat melakukannya dengan mengklik kanan pada halaman web dan memilih "Jelajahi" (atau menekan F12). Setelah konsol terbuka, kita dapat mencoba berbagai metode konsol.
Menggunakan assert()
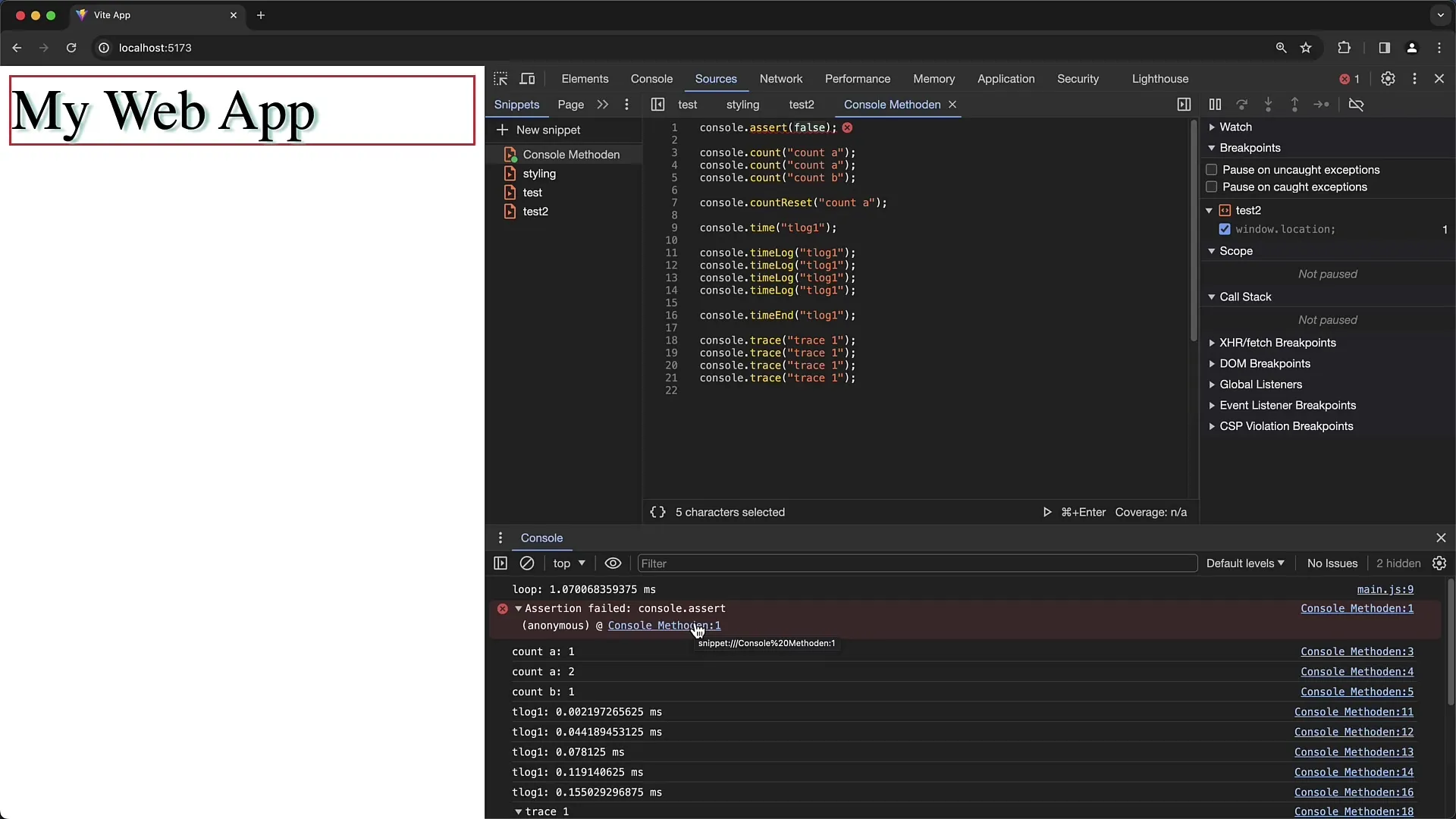
Alat yang sangat berguna adalah metode assert(). Metode ini digunakan untuk memastikan bahwa ekspresi tertentu adalah benar. Jika Anda memberikan ekspresi yang salah, Anda akan melihat pesan kesalahan di konsol. Mari kita coba hal ini.

Di sini saya telah menyiapkan contoh sederhana dari assert(). Saya mengoper sebuah ekspresi dan jika tidak cocok, konsol akan menampilkan kesalahan "Assertion Failed". Hal ini bisa sangat membantu untuk memastikan bahwa variabel atau state memiliki perilaku yang Anda inginkan.

Hal yang istimewa dari hal ini adalah Anda dapat mengarahkan kursor ke kesalahan di konsol untuk mendapatkan rincian lebih lanjut tentang di mana kesalahan terjadi. Hal ini sangat berguna untuk aplikasi yang lebih kompleks.
Menghitung dengan count()
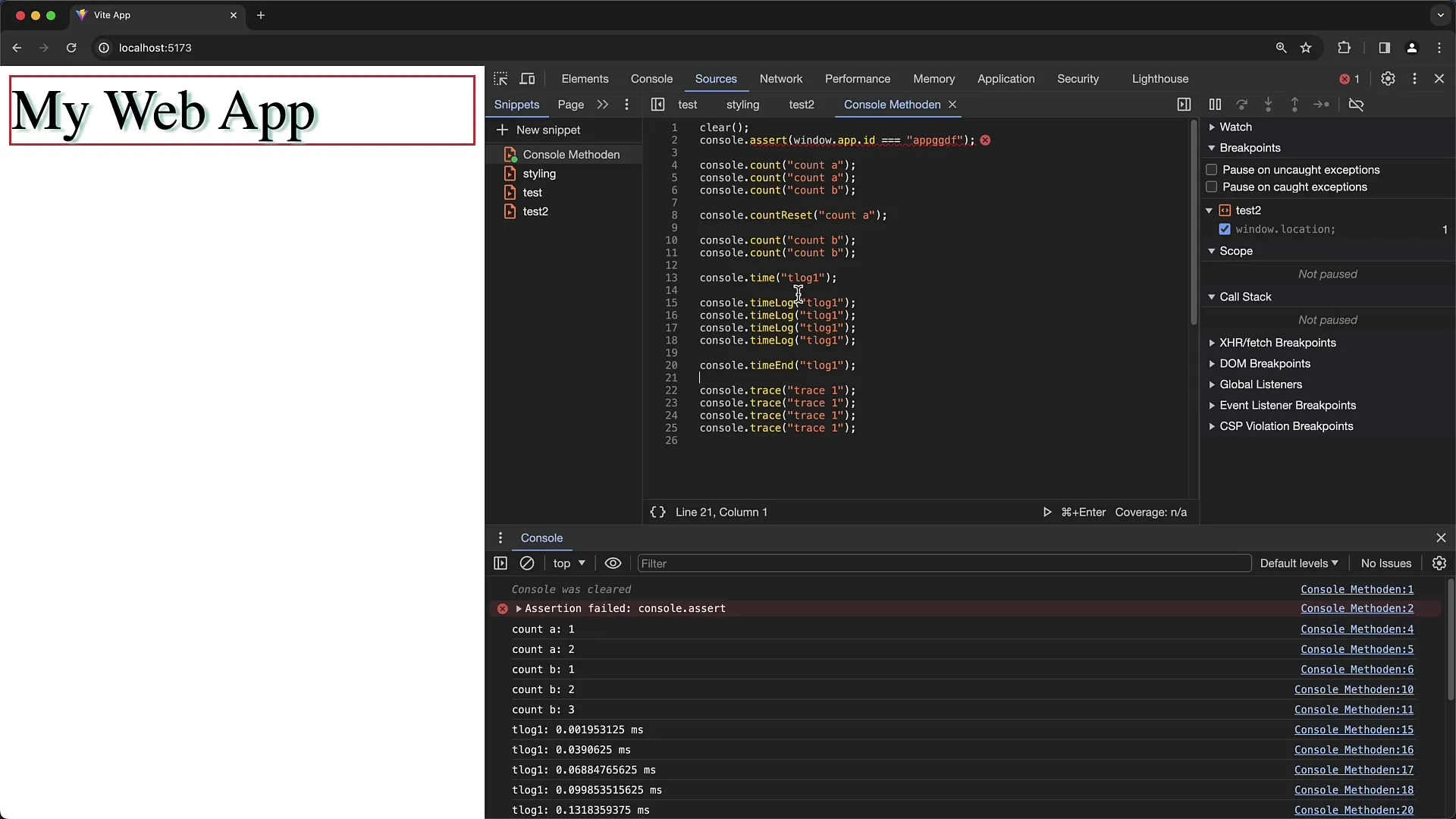
Metode selanjutnya adalah count(). Anda dapat menggunakan metode ini untuk menghitung berapa kali fungsi atau baris kode tertentu dipanggil. Hal ini dapat berguna untuk memonitor pemanggilan fungsi, misalnya. Mari kita lihat lebih dekat.
Di sini saya menggunakan count dengan ID sehingga saya dapat melihat seberapa sering suatu fungsi dipanggil. Setiap kali saya mengaktifkan fungsi, jumlahnya bertambah secara otomatis. Jika Anda ingin mengetahui seberapa sering Anda berada di titik tertentu dalam kode, count() sangat membantu.
Ada juga countReset() untuk mengatur ulang hitungan ke nol. Menggunakan count() dan countReset() dapat memberi Anda banyak manfaat, terutama ketika Anda perlu men-debug logika yang kompleks.
Pengukuran waktu dengan time() dan timeEnd()
Alat penting lainnya adalah fungsi time() dan timeEnd(). Dengan time() Anda dapat mengatur awal pengukuran waktu dan dengan timeEnd() Anda dapat mengatur titik akhir untuk mengetahui berapa lama waktu yang telah berlalu. Mari kita lihat sebuah contoh di sini.

Saya menggunakan time() di awal kode saya dan kemudian setelah bagian tertentu untuk mengetahui berapa lama bagian kode tersebut. Outputnya dalam milidetik, yang membantu Anda untuk menganalisis kinerja kode Anda.
Metode-metode waktu ini sangat berguna jika Anda ingin mengidentifikasi dan menganalisis kode yang perlu dioptimalkan.
Melacak dengan trace()
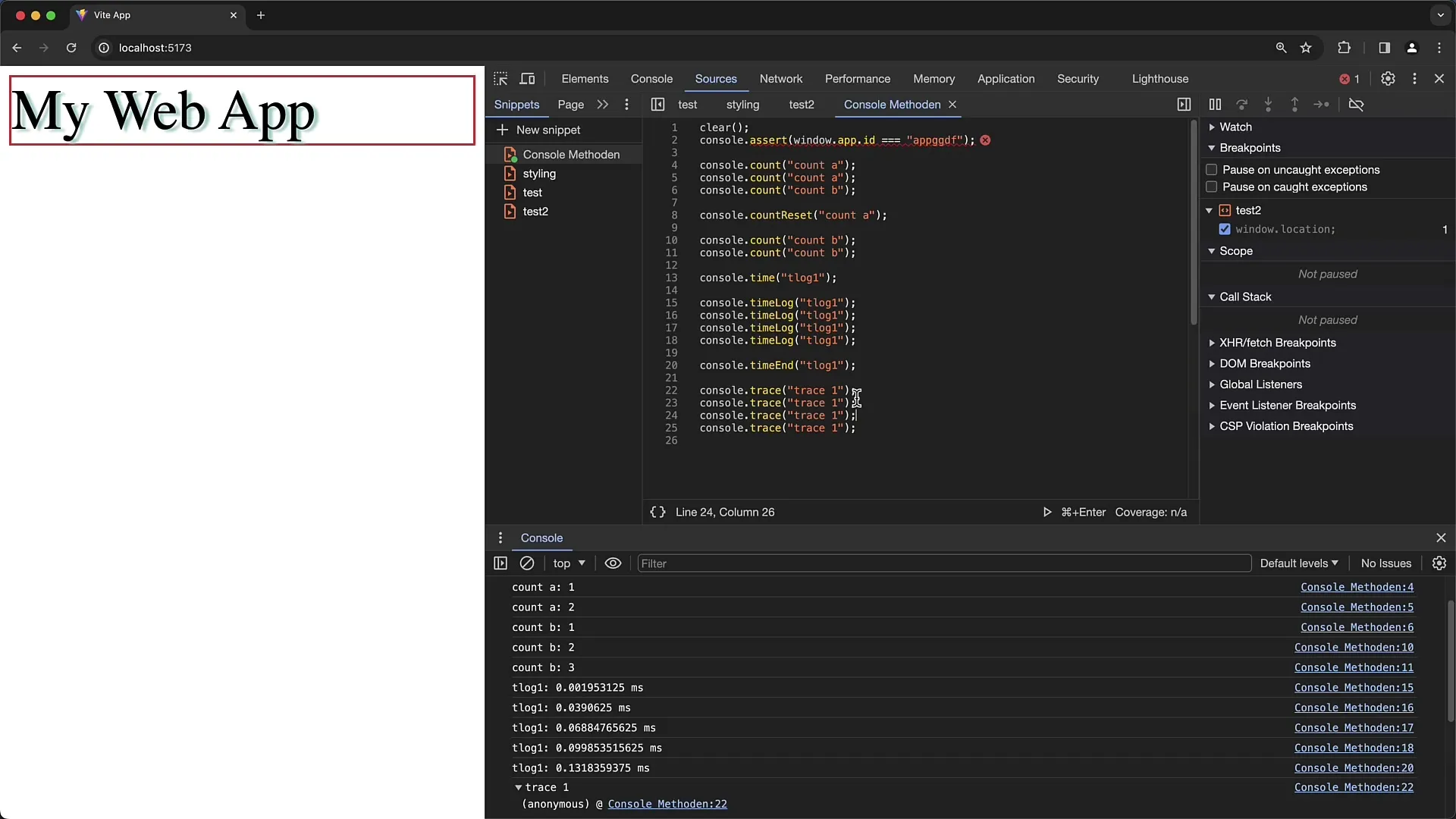
Metode terakhir, namun tidak kalah penting adalah trace(). Metode ini memungkinkan Anda untuk menampilkan riwayat semua tempat di mana trace() dipanggil dalam kode. Ini membantu Anda untuk lebih memahami alur kode Anda dan mengidentifikasi area yang dapat menyebabkan pemanggilan berulang kali.

Di sini Anda bisa melihat bagaimana saya menggunakan trace() untuk melacak di mana saya berada di dalam kode. Dengan membuka callstack, saya bisa langsung melompat ke tempat yang relevan dalam kode. Hal ini sangat berguna ketika melakukan debugging.

Terakhir, penting untuk menunjukkan bahwa Anda harus menghindari penggunaan metode debugging ini dalam kode produksi Anda untuk mengoptimalkan kinerja dan meminimalkan keluaran konsol yang tidak diinginkan.
Ringkasan
Dalam panduan ini, kita telah membahas beberapa metode konsol Chrome Developer Tools yang kuat yang dapat sangat berguna bagi Anda dalam pengembangan web sehari-hari. Dengan fungsi seperti assert(), count(), time(), dan trace(), Anda akan lebih siap untuk memonitor kode secara efektif, mengidentifikasi kesalahan, dan mengoptimalkan performa. Ingatlah bahwa debugging yang efektif adalah bagian penting dari proses pengembangan perangkat lunak.


