Di tutorial ini, kamu akan belajar tentang Microsoft Edge Developer Tools, yang pada banyak hal mirip dengan Google Chrome Developer Tools. Kamu akan menemukan cara membuka dan menggunakan alat-alat tersebut secara efektif, serta perbedaan antara kedua alat pengembangan browser ini.
Temuan Utama
Alat-alat Edge-DevTools menawarkan antarmuka pengguna yang hampir identik dengan Chrome-Dev-Tools, terutama dalam hal fungsi dasar. Perbedaannya terutama terletak pada antarmuka pengguna dan beberapa fungsi tambahan, sementara alat-alat inti dan pintasannya tetap sebagian besar sama.
Panduan Langkah demi Langkah
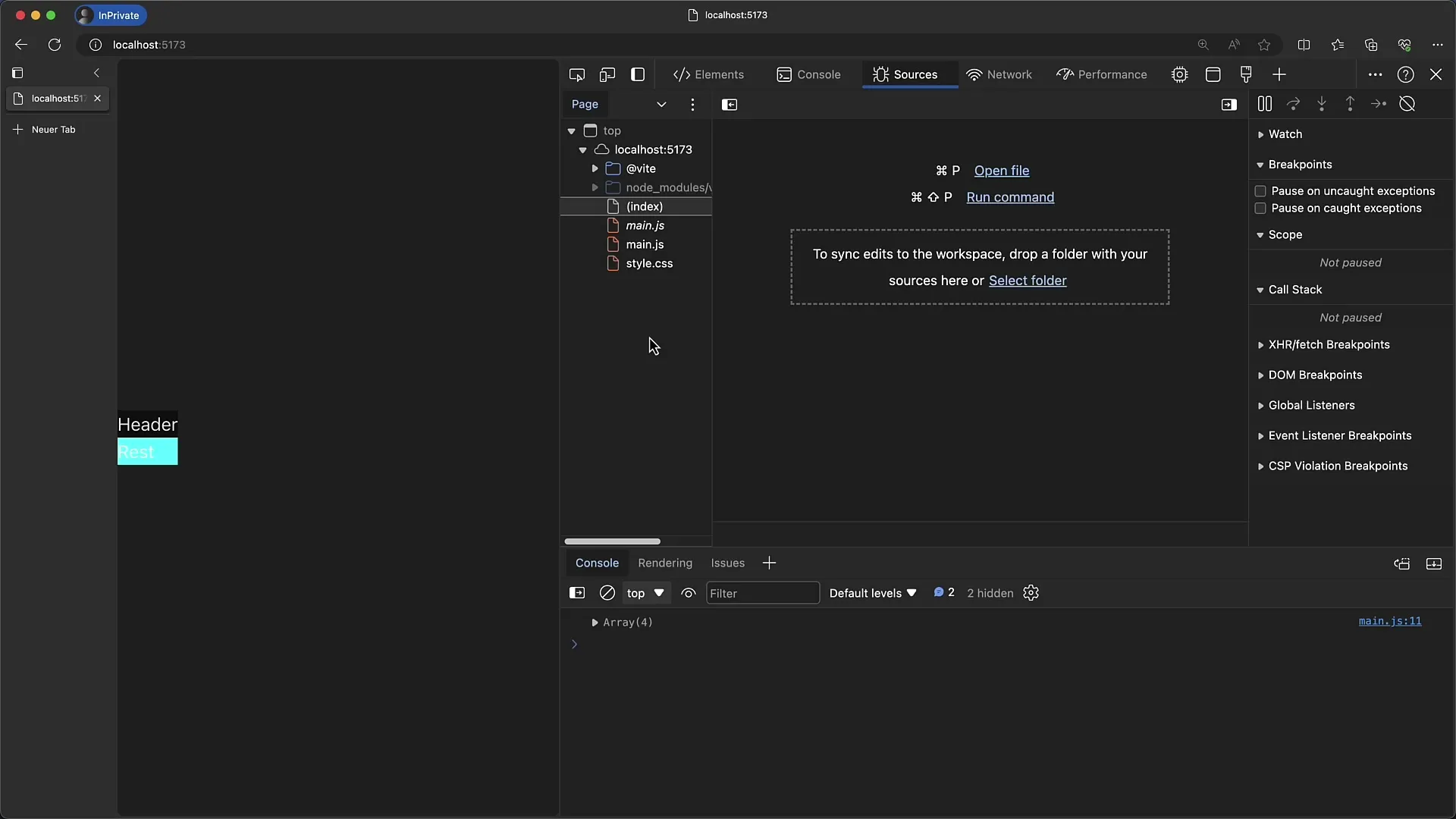
Untuk membuka Edge-DevTools, kamu memiliki beberapa pilihan. Salah satunya adalah dengan menekan F12. Jika kamu bekerja di Mac, kamu dapat menggunakan kombinasi tombol Command + Option + I. Pengguna Windows juga bisa menggunakan kombinasi Control + Shift + I sebagai alternatif. Jika ingin membuka DevTools melalui menu konteks, klik kanan pada header situs web dan pilih "Memeriksa".
Antarmuka Edge-DevTools akan terasa familiar seketika bagi kamu yang sudah biasa menggunakan Chrome-Dev-Tools. Tab-tabnya ada, ikon-ikonnya sedikit berbeda, dan alat-alat tambahannya bisa diakses melalui simbol "+" di bilah atas. Di Chrome, alat-alat tambahan ini diakses melalui menu utama.

Jika ingin menambahkan tab baru ke dalam Edge-DevTools, cukup klik simbol Plus. Misalnya, kamu bisa menambahkan alat animasi. Alat ini akan ditampilkan di bagian atas baris tab, mirip seperti di Chrome DevTools.
Terdapat juga tab "Welcome", mirip dengan halaman "What's New" di Chrome. Kamu bisa melihat ringkasan fitur-fitur DevTools di sana. Saya sarankan untuk melihat tab ini, mungkin kamu akan menemukan tips dan trik berguna yang belum dibahas dalam kursus.

Fitur lain yang bermanfaat dari Edge-DevTools adalah kemampuan untuk memindahkan baris tab ke kiri. Ini akan memungkinkan penataan vertikal tab. Ikon-ikon akan muncul sebagai tooltip, menghemat ruang dan memberikan lebih banyak ruang untuk alat-alat itu sendiri.

Alat desain itu sendiri dapat dimodifikasi melalui berbagai pengaturan, mirip dengan pengaturan Chrome. Kamu bisa menyesuaikan menu dropdown, dokumentasi, dan bilah aktivitas. Dengan begitu, kamu bisa tetap bekerja di lingkungan yang familiar.
Salah satu perbedaan kecil adalah simbol tambahan untuk Azure DevOps di Edge-Tools, yang tidak ada di Chrome. Ini sangat berguna bagi pengembang yang bekerja di lingkungan Azure.

Saat berada di tab-tab tertentu, kamu akan menemukan bahwa struktur dan fungsi-fungsi di kedua alat hampir sama. Kamu bisa menggunakan gaya, layout terhitung, dan semua yang biasa kamu gunakan di Chrome juga di Edge.

Namun, pembaruan fitur bisa sedikit berbeda. Ketika Chrome menambahkan fitur baru, mungkin akan butuh waktu lebih lama atau sebaliknya di Edge. Oleh karena itu, disarankan untuk secara rutin memeriksa fitur-fitur baru yang ditambahkan ke berbagai alat.

Sekian informasi yang perlu kamu ketahui tentang Edge-DevTools. Jika kamu sudah familiar dengan Chrome Developer Tools, kamu akan cepat beradaptasi dengan Edge Dev Tools juga.

Ringkasan
Dalam tutorial ini, kamu telah mengenal persamaan dan perbedaan antara Google Chrome dan Microsoft Edge Developer Tools. Sekarang, kamu tahu cara membuka alat-alat tersebut dan fitur yang tersedia untuk membantumu bekerja efisien pada proyek webmu.


