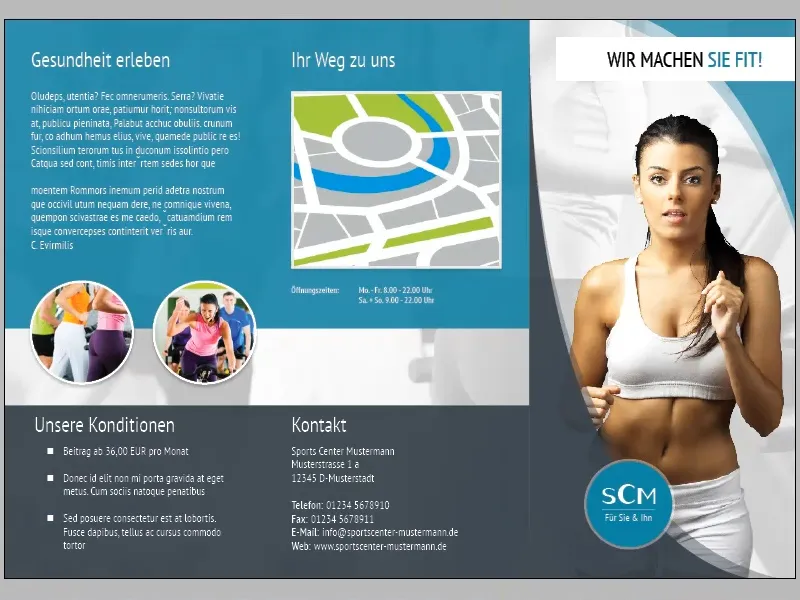
Pada bagian 02 dari seri tutorial ini, kami telah sebagian besar menyelesaikan sampul flyer kami. Pada bagian ini, kami akan fokus terutama pada desain halaman dua dan tiga.
Sebelum kita melanjutkan ke halaman dua dan tiga, ada beberapa penyesuaian halus yang perlu dilakukan pada sampul:
Pada judul dan wanita, kita dapat dengan aman mengubah ukuran dan posisi karena mereka tidak harus ditata secara presisi dengan elemen lain.

Untuk lingkaran dengan logo perusahaan, berlaku berbeda: Agar logo perusahaan tetap terpusat ketika lingkaran diperbesar, penting bagi InDesign untuk menggunakan titik tengah lingkaran sebagai titik acuan. Ini dapat dicapai melalui dua cara:
Jika kita menahan tombol Alt-selama memperbesar lingkaran, titik tengah akan dipilih sebagai titik acuan sementara. (Tombol Shift- mempengaruhi perubahan skala proposional).
Sebagai alternatif, kita dapat langsung memasukkan nilai-nilai di bilah menu. Agar titik tengah digunakan sebagai titik acuan, symbol di sisi kiri (diberi tanda di screenshot) harus dipilih dengan titik tengah.
Sekarang, mari kita fokus pada dua halaman yang bersebelahan:
Pertama, kita akan membuat sebuah persegi panjang dan memperbesarnya hingga mengisi setengah bagian atas kedua halaman. Persegi panjang tersebut akan berfungsi sebagai latar belakang untuk teks dan elemen gambar.
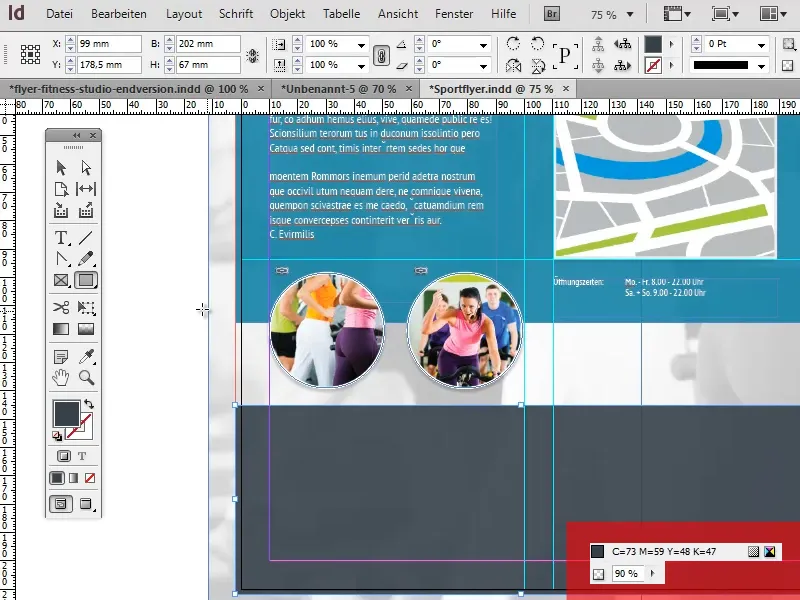
Sebagai warna, kita memilih warna turkis yang sama yang sudah kita gunakan berulang kali di halaman depan (C=81, M=28, Y=25, K=7). Kita tidak memerlukan kontur. Untuk membuat gambar latar belakang sedikit tembus, kita bisa mengurangi kepadatan warna menjadi sekitar 90%.
Selanjutnya, kita akan membuat headline.
Selalu lebih baik jika judul halaman berada pada garis yang sama. Posisi yang tepat dari headline bisa dicapai melalui cara berbeda:
Variasi pertama adalah dengan menggunakan garis bantu. Untuk itu, kita membuat garis bantu horizontal yang sejajar dengan tepi bawah headline di sampul. Kemudian, kita bisa dengan mudah menyematkan headline lainnya pada garis bantu ini.
Karena headline sampul dan headline lainnya memiliki format yang serupa, kita bisa membuat salinan headline yang sudah ada dengan menariknya ke posisi yang diinginkan sambil menahan tombol Shift- dan Alt-.
Tombol Alt- akan menghasilkan salinan kotak teks, sementara tombol Shift- memastikan bahwa salinannya terkait dengan posisi asal, sehingga garis bantu tidak diperlukan.
Jika setelah disalin, headline berada di belakang persegi panjang yang sudah dibuat sebelumnya, kita dapat secara bertahap mendorong headline ke depan menggunakan Ctrl+E di hierarki objek.
Pada contoh ini, sisi kiri diberi judul "Mengalami Kesehatan", sementara sisi kanan diberi judul "Jalan Menuju Kami".
Beberapa penyesuaian perlu dilakukan pada format: Font>PT Sans Narrow dan Ukuran Font>22 Pt tetap tidak berubah. Untuk Warna Font, kita gunakan putih, Warna Area dinonaktifkan, dan teks diatur menjadi rata kiri.
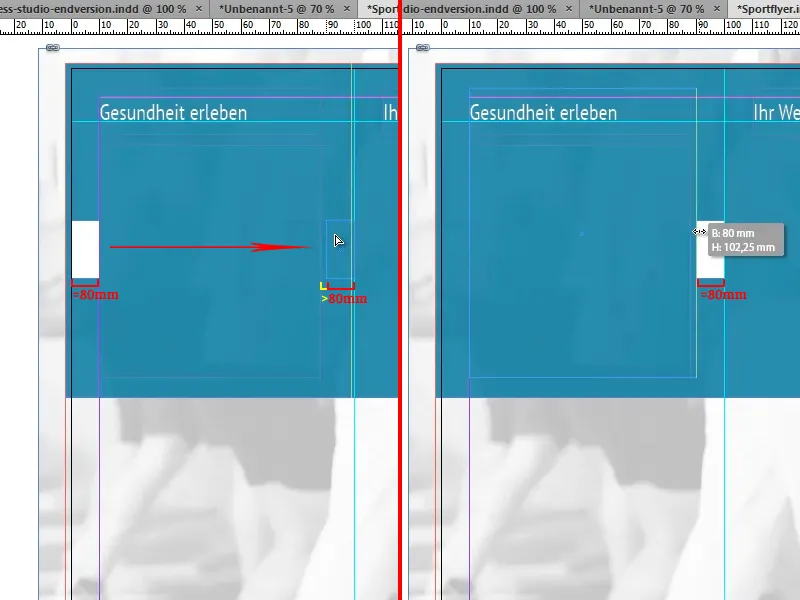
Bawahan judul "Mengalami Kesehatan", sekarang kita buat sebuah kotak teks tambahan untuk deskripsi pusat kebugaran. Di kanan dan kiri kotak teks, kita harus menyisakan beberapa milimeter ruang dari tepi.
Agar jarak kanan dan kiri sama besar, kita buatlah sebuah kotak kecil sebagai panduan untuk membuat kotak teks. Tentu saja, kita juga bisa memposisikan garis bantu tersebut dan menyesuaikan kotak teks dengan garis bantu.
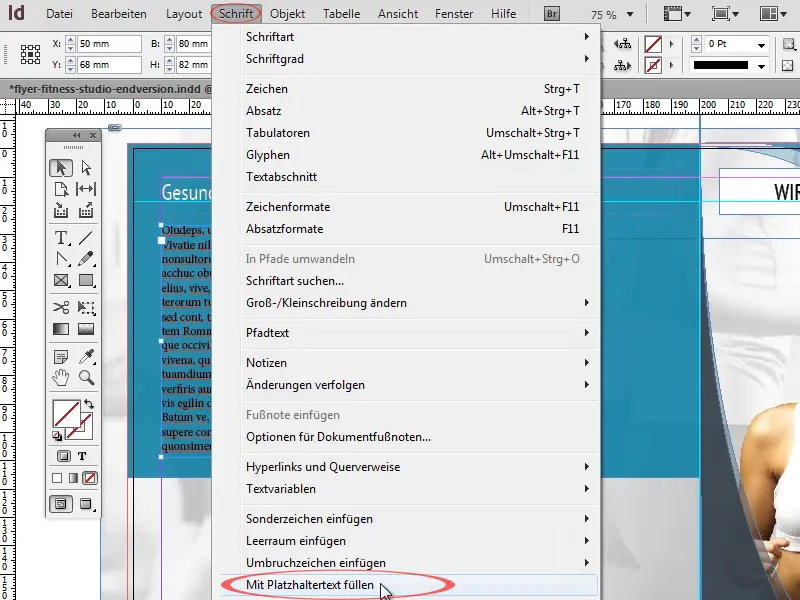
Dalam contoh ini, kotak teks diisi dengan teks acak. InDesign memiliki fitur yang mengisi text frame secara otomatis dengan teks semacam itu: Font>Mengisi Frame Teks dengan Teks Tempat.
Kita akan memformat teks tersebut dengan Font>PT Sans Narrow dalam warna putih. Ukuran Font kita biarkan 12 Pt dan kita atur Jarak Baris menjadi 14,4 Pt.
Dibawah "Jalan Menuju Kami", kita akan menyisipkan peta. Jangan menyalin peta dari Google Maps atau aplikasi serupa, alih-alih gunakan peta buatan sendiri (misalnya, di Illustrator) di mana Anda yakin memiliki semua hak. Jika tidak, Anda bisa cepat menghadapi masalah hukum.
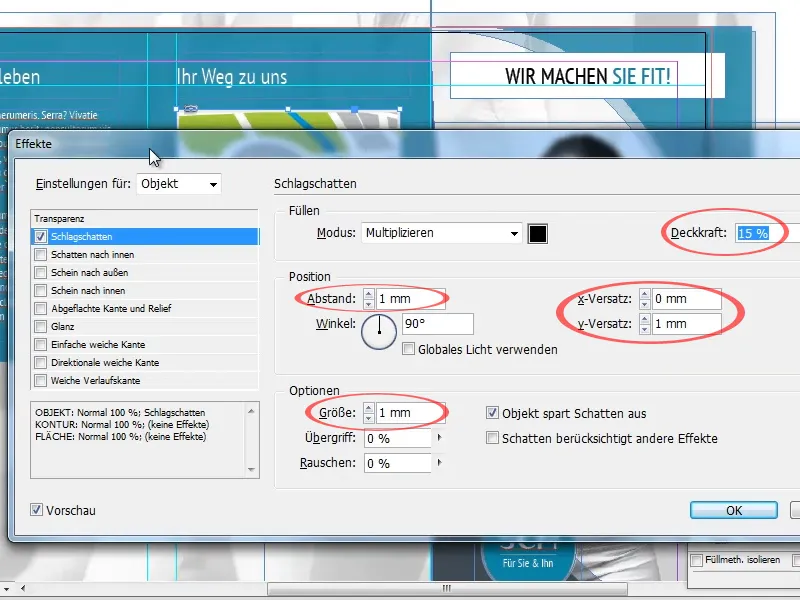
Di sini kita tambahkan kontur abu-abu terang pada peta dengan lebar 3 Pt, serta tambahkan bayangan ringan melalui Objek>Effekte>Schlagschatten dengan tingkat transparansi 15%, jarak 1 mm, geser x 0 mm, geser y 1 mm, dan ukuran 1 mm.
Semua nilai dipilih agak rendah untuk mendapatkan efek yang lebih elegan tanpa peta terlalu menonjol dari flyer.
Pada langkah berikutnya, kita akan menambahkan dua gambar bulat di bawah teks deskripsi. Pertama, kita buat sebuah lingkaran dengan menggunakan Ellipse-Werkzeug dan menahan tombol Shift, agar lingkaran setengah lebar dari bidang teks di atasnya.
Dengan menahan tombol Alt dan tombol panah ke kanan (tekan sekali tombol panah saja, jika tidak akan terbentuk beberapa salinan lingkaran!), kita salin lingkaran dan pindahkan ke kanan.
Dengan menggabungkan tombol panah dengan tombol Shift, kita bisa memindahkan lingkaran dengan langkah yang lebih besar dan lebih cepat.
Jika lingkaran terlalu besar, kita bisa mempersempit dan menempatkan kembali kedua lingkaran dengan menekan tombol Shift,
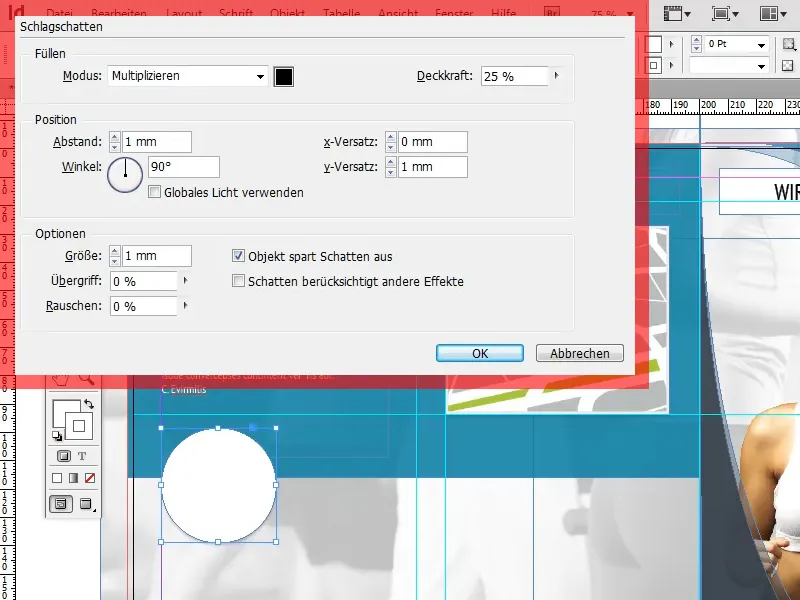
Jika kedua lingkaran sudah memiliki ukuran yang tepat, kita bisa sementara menghapus lingkaran kedua. Pada lingkaran pertama, tambahkan bayangan - dengan pengaturan yang sama seperti pada peta - serta kontur putih 3 Pt.
Selanjutnya, kita perlu menyematkan gambar ke dalam lingkaran. Melalui Datei>Platzieren, kita pertama-tama unggah gambar yang diinginkan ke InDesign.
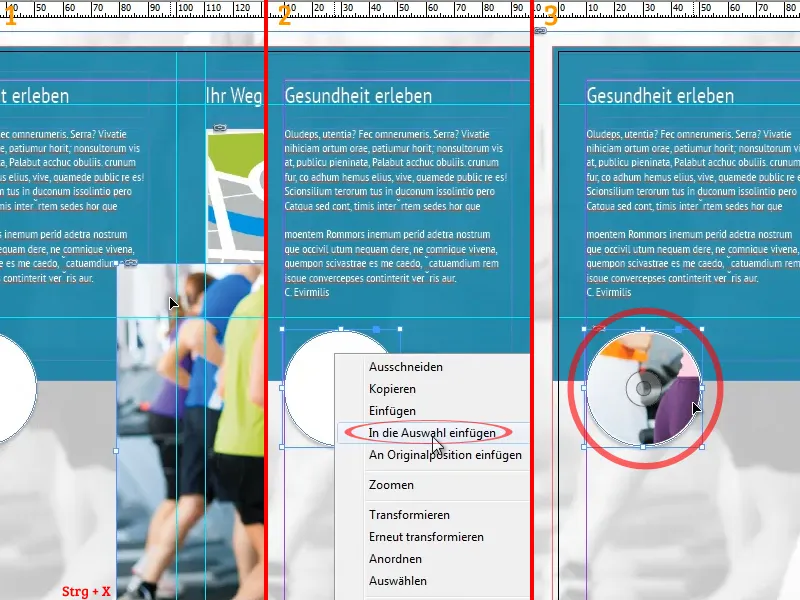
Saat gambar muncul dan ditempatkan untuk pertama kalinya, kita bisa memotongnya sementara dengan Strg+X, lalu menempatkannya kembali ke dalam lingkaran dengan opsi Bearbeiten>In die Auswahl einfügen.
Dengan mengklik simbol mirip CD yang seharusnya muncul di tengah lingkaran (lihat tangkapan layar), gambar bisa dipindahkan dan diskalakan di dalam lingkaran.
Jika kita menyalin dan memposisikan lingkaran yang telah diedit, gambar terpasang di dalam lingkaran serta semua efek yang digunakan juga akan terkopi.
Untuk mengganti gambar dengan yang baru, kita harus kembali ke mode pengeditan dengan simbol CD, klik tombol Erneut verknüpfen di panel tautan, dan pilih gambar yang diinginkan.
Sekarang gambar baru seharusnya muncul di dalam lingkaran dengan semua efek yang sudah ditambahkan dan ukuran yang sudah disesuaikan.
Di bawah peta, kita akan menyisipkan jam buka dalam bidang teks baru dengan font>PT Sans Narrow, gaya bold, ukuran font 9 Pt, dan warna teks putih.
Di bagian bawah kedua sisi, kita akan membuat batas abu-abu dengan tingkat transparansi 90%. Gunakanlah nada abu-abu yang sama yang sudah digunakan beberapa kali pada halaman pertama (C=73, M=59, Y=48, K=47).
Inilah akhir dari bagian ketiga dari seri tutorial ini. Di bagian keempat dan terakhir, kita akan menyelesaikan desain dari halaman kedua dan ketiga serta memfokuskan pada bagian belakang flyer.