Salam hangat untuk semuanya. Kita mulai dengan semangat di jam makan siang, karena sudah waktunya untuk mengetuk pelanggan kita... Ayo ikuti saya dalam perjalanan desain melalui warna hijau daun semanggi dan hitam kelabu, untuk membuat penggantung pintu yang agak berbeda ini. Semoga Anda menikmati.
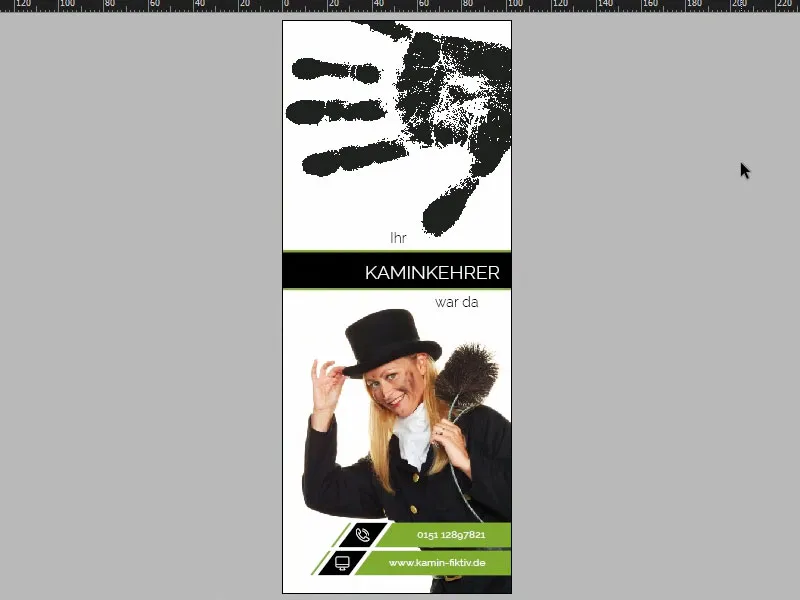
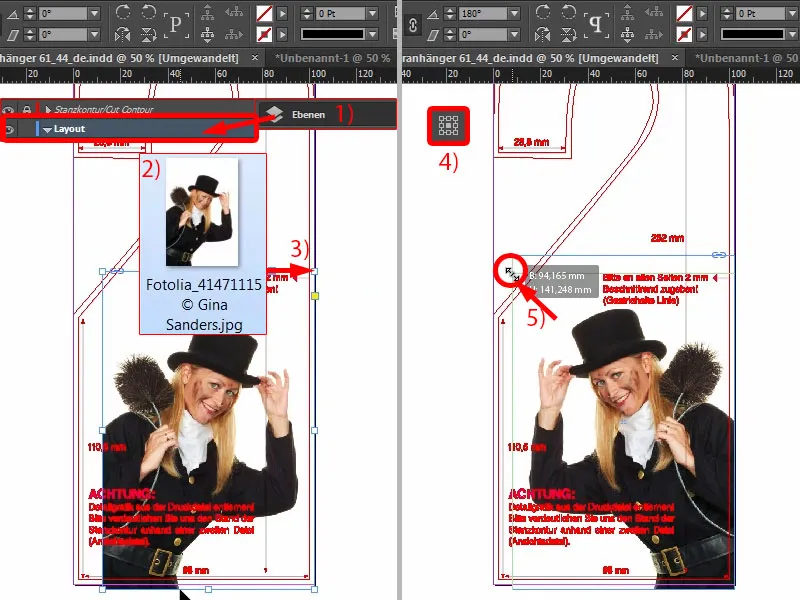
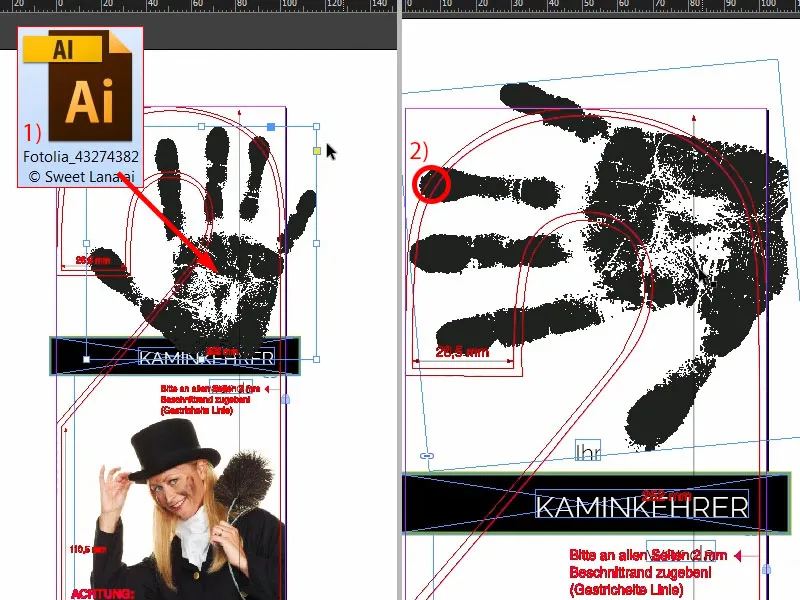
Di InDesign CC, mari kita perhatikan dengan detail produk cetak kami yang akan kami desain. Beginilah keindahannya di bagian depan (1). Sekarang, jujur saja: Apa yang Anda pikirkan ketika mendengar kata penggantung pintu?! Benar: "Do not disturb!" Mungkin dengan tambahan "Z, z, z" untuk tamu hotel yang sedang tidur. Tapi kita datang dengan ide yang lebih inovatif dan lucu, karena kita berkaitan dengan tukang cerobong. Saya akan menjelaskan apa yang saya pikirkan: Kali ini, kami memiliki tukang cerobong atau tukang cerobong wanita dengan rambut pirang... Apakah itu menguntungkan, saya tidak tahu. Namun, di bagian atas, kami telah menambahkan sentuhan khusus, yaitu cap jari hitam ini - seakan-akan tukang cerobong kita ingin meletakkannya langsung di pintu. Itu halaman satu. Mari kita lihat halaman dua (2). Tips cepat: Jika Anda pergi ke Fenster, Anordnen dan kemudian Neues Fenster für Türanhänger, maka Anda dapat melihat dokumen ini dalam tampilan split-screen. Tentu saja ini sangat cocok terutama dalam format potret, dan sekarang saya akan beralih ke halaman berikutnya. Lihat apa yang kita lakukan di sini: Pada dasarnya, kami memperkecil cap jari yang sama sedikit dalam kecerahannya. Dan sekarang pertanyaan besar: Mengapa seorang tukang cerobong wanita atau tukang cerobong wanita akan meletakkan penggantung pintu seperti ini di pintu penghuni? Saya telah menulisnya di sini... Silakan baca teksnya (3). Di bagian "Saya akan mengunjungi Anda lagi pada," tukang cerobong kita yang baik akan dapat menuliskan tanggal dan waktu. Dan di bagian bawah, kami memiliki data kontak dari Marianne Sommer. Sekarang kita akhirnya tahu namanya dan tidak perlu lagi memanggilnya dengan "Nyonya Tukang Cerobong".

Persyaratan Cetak dan Template Printer
Tiba di Internet Explorer, saya memasukkan alamat percetakan kami: diedruckerei.de, mitra kami untuk penggantung pintu yang luar biasa ini. Lalu kita mempersingkat pencarian, kita masuk ke pencarian produk dan memasukkan "Türanhänger" (1). Sudah ada: Penggantung pintu, 4/4-warna (2), itu berarti dicetak berwarna dari kedua sisi, depan dan belakang. Langsung saja kita masuk (3). Di sini terdapat beberapa informasi penting. Yang penting bagi kita adalah juga formatnya. Perhatikan ini (4): Ini terlihat agak ribet. Bagaimana cara mendesainnya di InDesign? Akhirnya akan dibentuk. Apakah ada yang harus saya pertimbangkan? Ukuran apa yang harus saya perhatikan? Di mana tempatnya akan dipotong? Berapa banyak pemberian tepi yang saya perlukan ... Semuanya sedikit membingungkan, dan jujur saja, tidak ada yang ingin terlalu lama terlibat dalam pembuatan template.
Maka dari itu, di sini ada sesuatu yang sangat praktis: Di bawah Rincian (1) Anda dapat memilih format yang Anda inginkan terlebih dahulu. Kami memilih nomor 61 (2). Di sini kita melihat dimensi, tetapi sebenarnya tidak penting bagi kita, yang kita perlukan adalah template-nya. Dan lihat ini: Di sana Anda dapat mengunduh "61_44_de.indd" (3). Ini bukan kata sandi untuk bergabung dengan perkumpulan rahasia, bukan, itu adalah file kerja Adobe InDesign. Klik sekali pada Unduh dan Anda akan mendapatkan template langsung di hard drive kita...
Ikhtisar atas Template Cetak untuk Penggantung Pintu
Di sana sudah ada, dan sekarang saya bisa membuka template ini di InDesign. Saya cukup seret file INDD ke area kerja saya. Dan lihatlah, apa yang terjadi: sudah lengkap, kita hanya perlu mendesain, sisanya sudah disiapkan. Melihat ke Lapisan (1) memberi tahu kita: Kami memiliki lapisan layout dan lapisan yang disebut "Stanzkontur/Cut Contour". Itu juga diberi tanda "tidak untuk dicetak" (2), yang berarti, kita tidak akan melihatnya dalam PDF saat diekspor. Itu sudah pas.
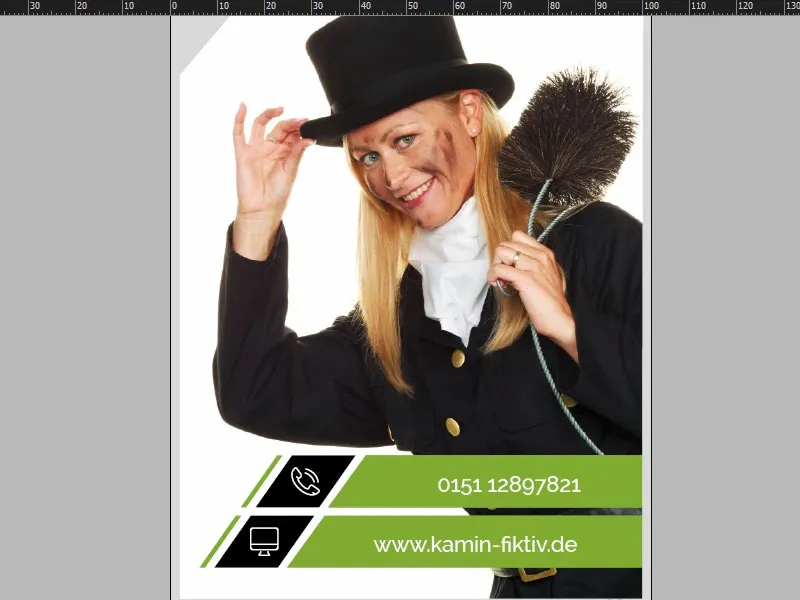
Mari kita lihat halaman dua, di sana keseluruhannya tentu saja terbalik. Jadi sudah bisa dipastikan. Ada beberapa petunjuk berguna di sini, misalnya jarak 2 mm... Bagus, kami bisa bekerja dengan baik.
Percetakan kami memberikan hasil cetakan siap tanpa perlu membuat kontur potong manual. Tidak diperlukan.
Ekspor: Membuat Kontur Potong Sendiri
Namun sekarang satu pertanyaan: Apa yang harus dilakukan jika Anda ingin membuat bentuk-bentuk khusus? Saya akan menyoroti ini sekarang, karena mungkin Anda ingin merancang dan membuat sesuatu yang tidak sesuai dengan format yang telah ditentukan, melainkan sesuatu yang unik. Untuk itu saya membuka dokumen baru. Parameter tidaklah penting, yang penting adalah visualisasi disini.
Bayangkan saja, kita ingin merancang stiker dalam bentuk kaos. Ayo gunakan Pena gambar (1), perbesar sedikit, dan mulai menggambar kasar, bentuk kaos. Mungkin akan terlihat seperti ini.
Jika Anda ingin menggunakan bentuk ini sebagai kontur pemotongan untuk media cetak Anda misalnya, maka penting bahwa kontur pemotongan itu adalah jalur tertutup. Itu sudah kami buat tadi, yaitu garis kontur vektorisasi. Sekarang kita hanya perlu membalik kaos tersebut sekali saja, jadi yang seharusnya dipotong bukanlah kaos itu sendiri tetapi area berlebih di sekitarnya yang harus dipotong.
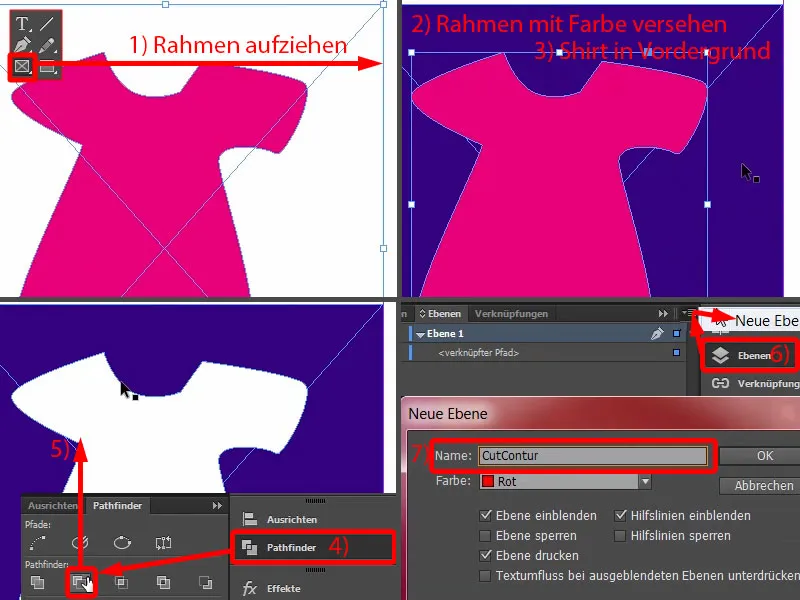
Apa yang saya buat dalam warna biru di sini adalah area yang harus dipotong. Untuk itu, gambarlah sebuah bingkai (1), berikan warna kepadanya (2), dan bawa lapisan baju ke bagian depan melalui Klik kanan>Atur>Ke Depan (3).
Saya pilih keduanya, lewat Pathfinder kurangkan satu dengan yang lain (4), dan sekarang kita telah mendefinisikan area yang akan dibuat dan area di sekitarnya akan dipotong (5).
Yang harus dipotong, harusnya juga berada di lapisan yang baru. Ini berarti, Anda ke panel lapisan (6), buat lapisan baru. Anda bisa beri nama misalnya "CutContur" (7) – di sini Anda tentu harus berkonsultasi sebentar dengan percetakan Anda, bagaimana mereka ingin melakukannya, tetapi ini adalah cara yang umum.
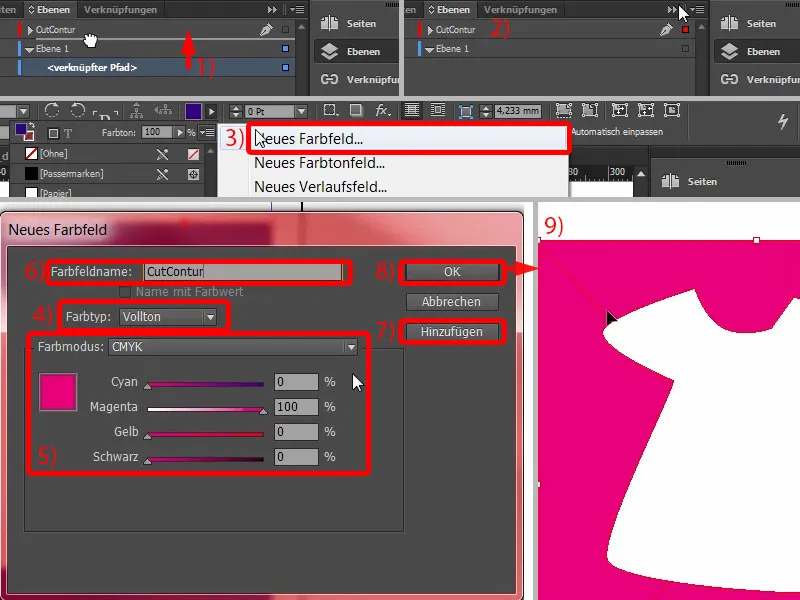
Anda masukkan jalur ke dalamnya (1), sesuaikan (2). Sekarang jalur harus mendapatkan warna yang sangat spesifik, karena kontur pemotongan harus dianggap sebagai warna hiasan atau warna solid, seperti yang disebut. Ini berarti, saya pilih Swatch Baru... (3) dan pilih bukan Warna Proses, melainkan Warna Solid (4). Ini harus berada pada 100 % Magenda (5). Dan saya beri nama kepada swatch ini misalnya CutContur (6). Tambahkan (7), OK (8). Dan warna solid ini (9) tidak akan dicetak.
Saat membuat jalur seperti ini, Anda juga harus menjaga agar jumlah simpul sedikit mungkin, sudut tidak terlalu lancip. Deviasi satu atau dua milimeter masih bisa diterima, tetapi kontur tidak terlihat, karena program pemotongan hanya membaca data sebagai jalur untuk plotter dan tidak sebagai bagian lengkap dari tata letak. Ini cara Anda bisa bekerja. Sekarang Anda bisa mulai mendesain di sini, cukup buat lapisan baru lagi, dan kemudian Anda mendesain kaos di area putih ini.
Menempatkan Gambar
Kembali ke desain kami: Semua persiapan kontur pemotongan ini tidak diperlukan di sini, karena apa yang kita desain akan otomatis dipotong, yang berarti kita bisa menutupinya sepenuhnya, setidaknya dari segi estetika desain, dan beruntungnya, kita tidak perlu khawatir tentang hal itu.
Sekarang, kita mulai bekerja dengan beralih ke lapisan tata letak (1) di mana kita akan bekerja. Saya tekan Ctrl+D untuk dialog Tempatkan dan pilih Marianne kita (2). Saya bisa meletakkannya di tepian dan memperbesarnya (3). Ia tidak akan mulai menari saat saya memperbesarnya, namun Anda pasti tahu maksud saya.
Yang perlu kita lakukan sekarang hanyalah membaliknya sekali lagi, dan bisa dilakukan melalui Objek>Transformasi>Spiegel Horizontal. Perhatikan titik referensi di atas (4). Itu harus berada di tengah, jika tidak, foto akan meluncur secara horizontal. Jadi atur di tengah dan putar secara horisontal.
Kita bisa memperbesarnya sedikit lagi: Saya menggunakan mouse pada pegangan (5), tekan tombol Shift-, pegang tombol Ctrl-, lalu seret ke atas. Mungkin seperti ini untuk memulai. Feinjustierung akan dilakukan kemudian.
Kolom Teks dengan Tepi Melengkung
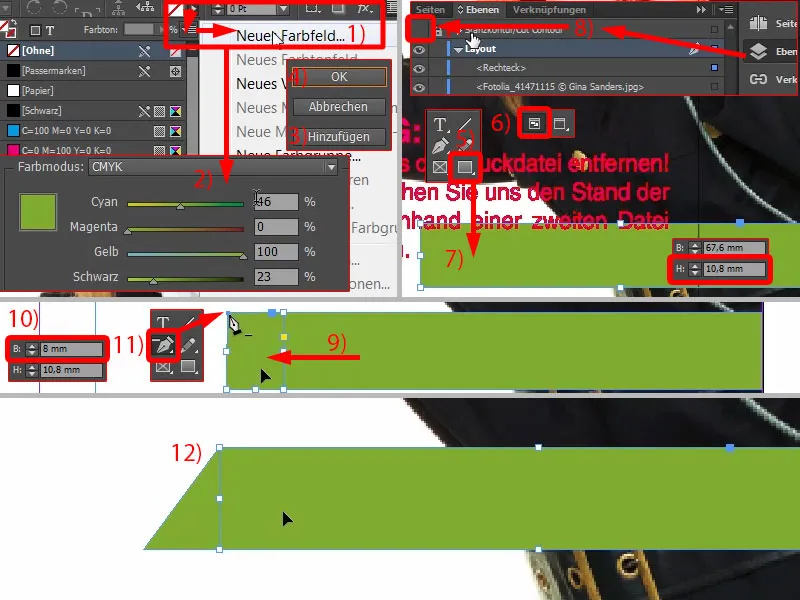
Sekarang kita mulai dari bawah: Saya buat warna baru (1), dengan nilai 46, 0, 100, dan 23 untuk Cyan, Magenda, Kuning, dan Hitam (2). Hanya klik Tambahkan (3) dan OK (4). Sekarang saya pilih Bingkai Persegi Empat (5), tekan tombol W (6), untuk beralih mode. Lalu saya tarik sebuah persegi (7) …
Bantuan itu bagus, tapi tentu saja itu mengganggu. Jadi pergi ke lapisan dan sembunyikan lapisan "Kontur Potong" (8). Masalah selesai.
Sekarang kita ingin membuat miring sedikit di (7). Saya salin dari persegi besar menggunakan Alt dan Shift, tarik ke sana (9). Sesuaikan ukurannya. Untuk lebarnya kita butuh sekitar 8 mm (10), agar kita benar-benar bisa menangkap miringnya. Sekarang gunakan alat Hapus Titik Fokus dan pilih titik fokus di atas sini (11) … sudah hilang (12).
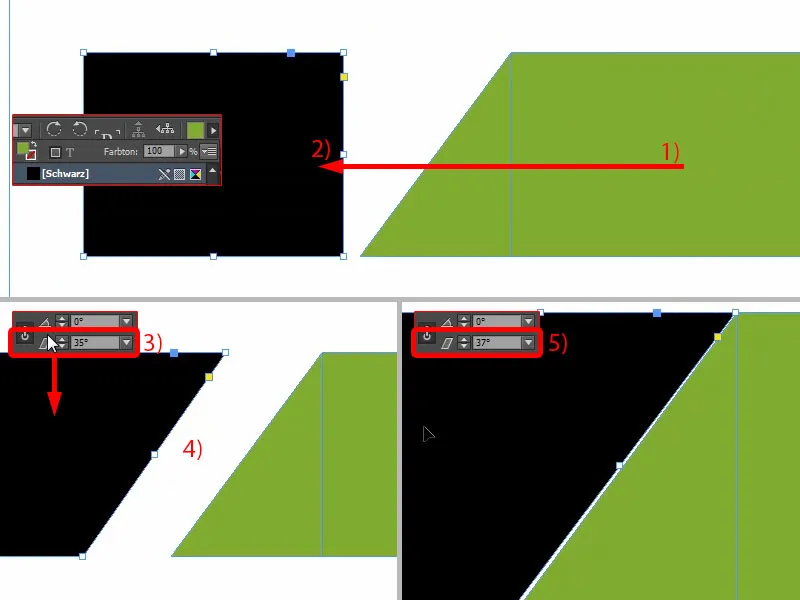
Setelah itu, saya membuat salinan lain dari persegi besar ini (1). Saya geser ke samping dan buat persegi hitam darinya (2).
Sekarang Anda bisa menggunakan alat hebat di sini, di atas, yaitu Sudut Paralel (3), yaitu pergeseran pada sumbu X. Masukkan 35° … Anda bisa melihat apa yang terjadi … Saya geser sedikit lebih dekat, sekitar begitu. Derajat 35°, bisa terlihat di sini (4), tidak begitu proporsional. Kita bisa sedikit menyesuaikan: 37°, tepatnya (5).
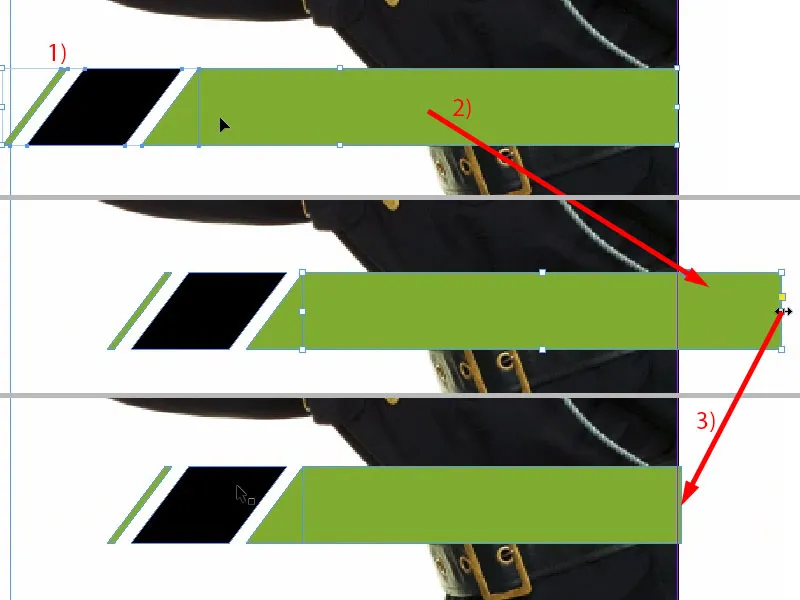
Lalu sekali lagi, dekat (1) dan kemudian tombol Shift-dan tombol panah kiri (2), maka kita akan memiliki jarak simetris.
Kemudian buatlah salinan (3), kembali rapat ke tepi (4) dan lagi-lagi dengan Shift dan tombol panah kiri jarak diatur (5). Kemudian kurangi lebarnya dan ubah menjadi hijau (6).
Sekarang kita agak terlalu jauh keluar (1). Artinya, saya akan menandai semua objek dan sedikit mendorong ke dalam (2). Seharusnya sudah pas. Di sini kita juga dapat menghilangkan tepian yang berlebihan (3).
Excursus: Berbagai Nuansa Hitam
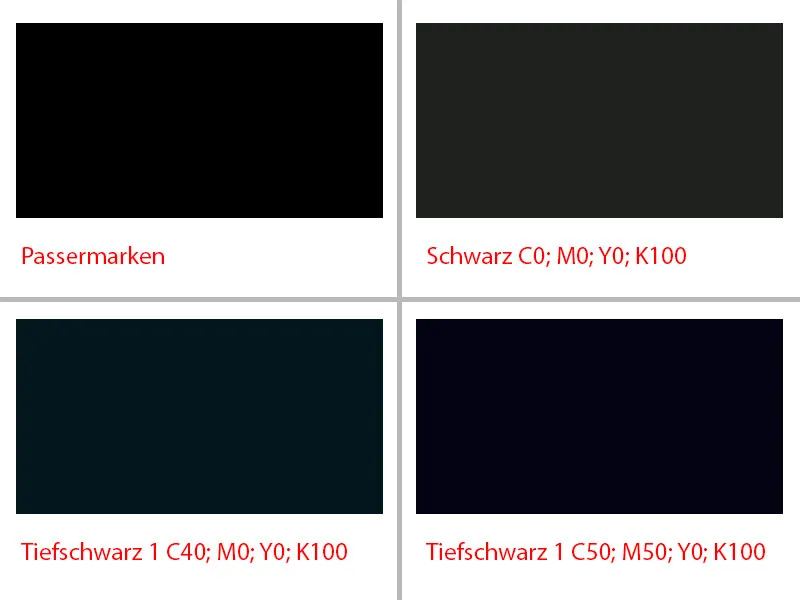
Sebelum kita menggandakan semua paket, saya ingin berkata sedikit tentang Hitam, karena di sini terdapat perbedaan yang signifikan. Kalian hampir tidak akan percaya, tetapi saya akan menunjukkan sebuah PDF, "Hitam dalam Perbandingan". Di sudut kiri atas kalian akan melihat yang pertama, itu adalah Hitam Tanda Pemasang, sangat jenuh, benar-benar hitam murni. Namun saat dicetak, ini tidak digunakan sebagai warna, melainkan digunakan untuk tanda pemasang, agar setiap lembar cetakan benar-benar tepat bertumpukan. Hitam ini bukan warna yang digunakan untuk mencetak.
Lalu kita berpindah ke Hitam Standar kita, yaitu C0, M0, Y0, K100. Dan hitam ini telah kita terapkan. Di PDF kalian akan melihat bagaimana hasilnya: tidak benar-benar hitam. Sedikit keabu-abuan, kejenuhannya tidak terlalu kuat.
Kemudian ada peningkatan, yaitu Hitam Gelap 1. Di sini kalian bisa mencampurkan misalnya 40% Cyan, dan kemudian warna akan menjadi lebih gelap. Dan bahkan terdapat Hitam Gelap 2, saya harap kalian bisa melihatnya dengan jelas di sini, bahwa terdapat perbedaan yang signifikan antara nilai-nilai hitam ini dan kejenuhannya. Hitam Gelap 2 memiliki 50% Cyan, 50% Magenta, dan 100% Hitam, artinya kita sudah benar-benar di batas atas kehitaman yang paling dalam - hitam dari semua "hitam" begitu saja.
Meratakan Bidang Teks dan Memasukkan Teks
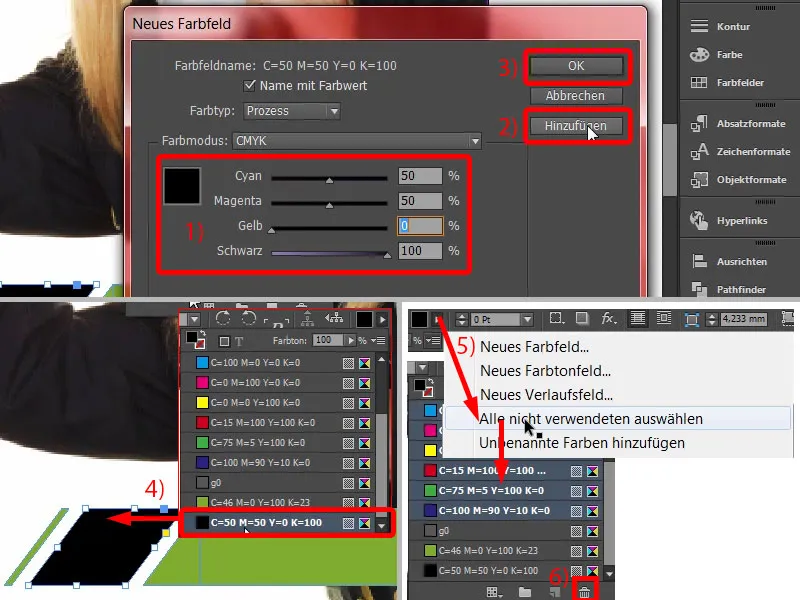
Dan inilah yang akan kita lakukan. Cepat saja buat bidang warna baru dan masukkan nilai-nilainya: 50, 50, 0, 100 (1), Tambah (2), OK (3). Dan kita berikan nilai warna ini pada kotak hitam (4). Saya akan menghapus semua warna lain yang tidak digunakan (5 dan 6).
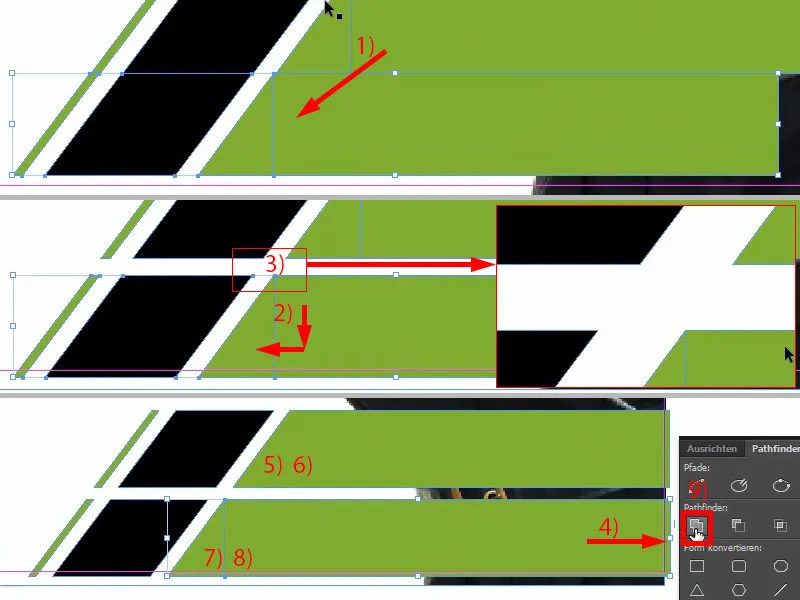
Sekarang kita akan membuat salinannya. Salin semuanya dengan tombol Shift- ditekan, dan dengan tombol Alt-Shift- turunkan satu lantai. Kemudian saya akan memindahkan semuanya sedikit ke kiri (1).
Kita harus berhati-hati sekarang (2), agar jembatan putih yang indah ini tetap terjaga (3). Ini kelihatannya sudah pas. Mari kita lihat... Karena ini harus sesuai, jika tidak akan terlihat aneh, dan itu akan terasa.
Kotak hijau ini kita geser sedikit ke kanan (4).
Dan kemudian kita bisa menggabungkan keduanya (5 dan 6, 7 dan 8) melalui Pathfinder, masing-masing sekali penambahan (9). Voila.
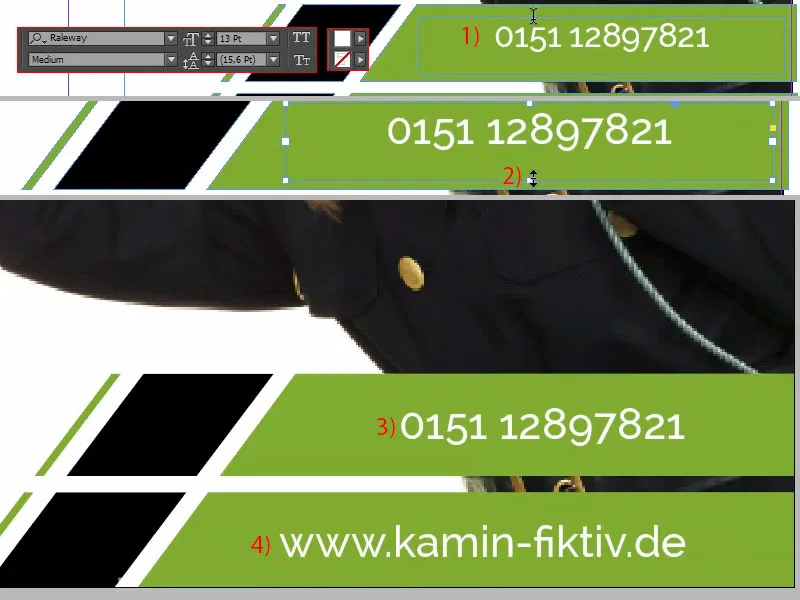
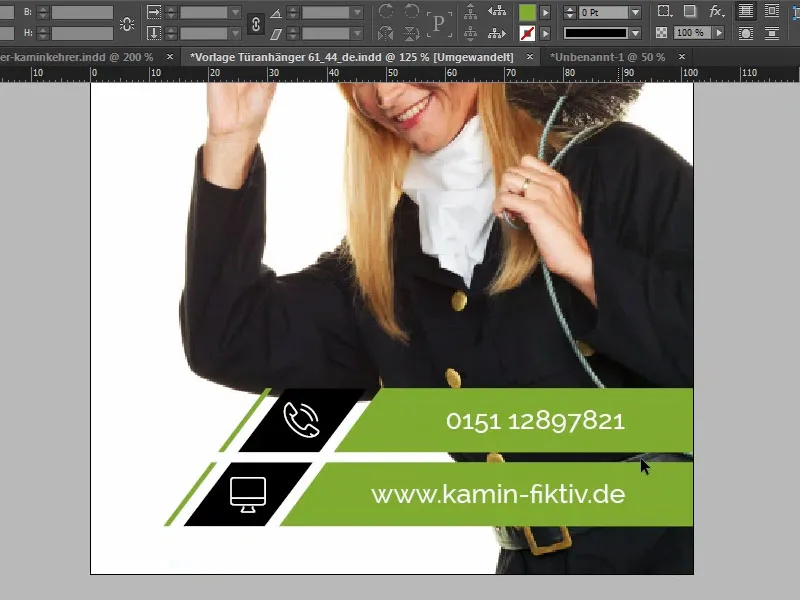
Sekarang kita akan mengatur teks. Artinya, tarik saja sebuah kotak teks. Untuk font, saya memilih Raleway, di gaya Medium. Ukuran font 13 Pt, warna Putih. Di sini akan saya masukkan nomor telepon yang sudah saya salin (1). Lalu sesuaikan tingginya (klik dua kali di 2)... Dan sekarang kita harus bekerja sedikit berdasarkan mata, karena seperti yang bisa kalian lihat, di antara angka dan akhir kotak teks masih terdapat sedikit jarak. Artinya, jika kita menggunakan alat Align-, itu akan memberikan hasil yang salah. Jadi, disini dibutuhkan kecermatan mata. Mungkin sedikit lebih tinggi... Sepertinya ini sudah baik (3).
Kemudian saya akan membuat salinannya dan menambahkan alamat situs web (4). Saya akan menata ini juga, ke tengah.
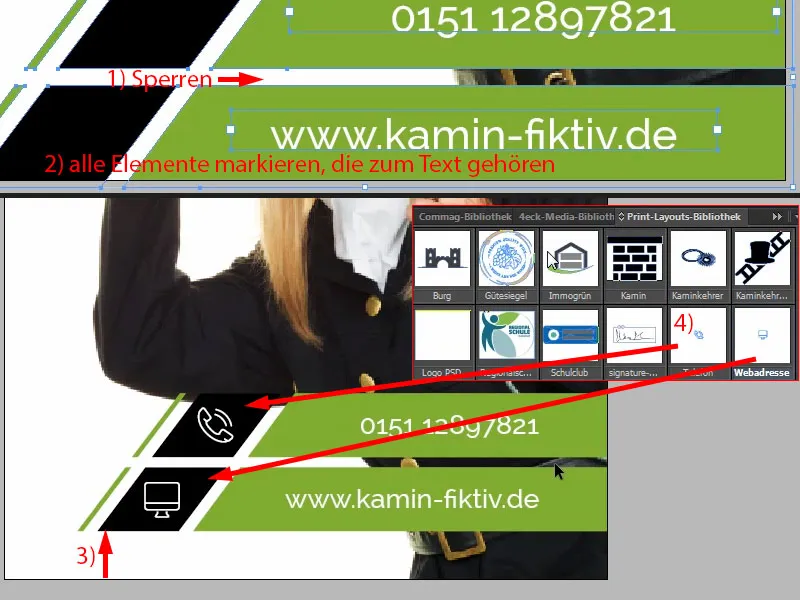
Terakhir, saya akan mengunci Marianne di gambar latar belakang melalui Klik kanan Kunci atau Ctrl+L untuk "Lock" (1). Sekarang saya bisa dengan mudah memilih semuanya (2), Marianne tidak ada di dalamnya, dan kemudian pindahkan semua sedikit ke atas, hingga di tempat ini (3). Oke.
Hanya icon kecil ini yang tersisa. Itu bisa kita masukkan dengan mudah. Saya sudah menyiapkannya di perpustakaan saya (4). Jadi sekali Drag & Drop - Telepon, Alamat situs web.
Itulah bagian bawahnya.
Merancang Bagian Tengah Gantungan Pintu
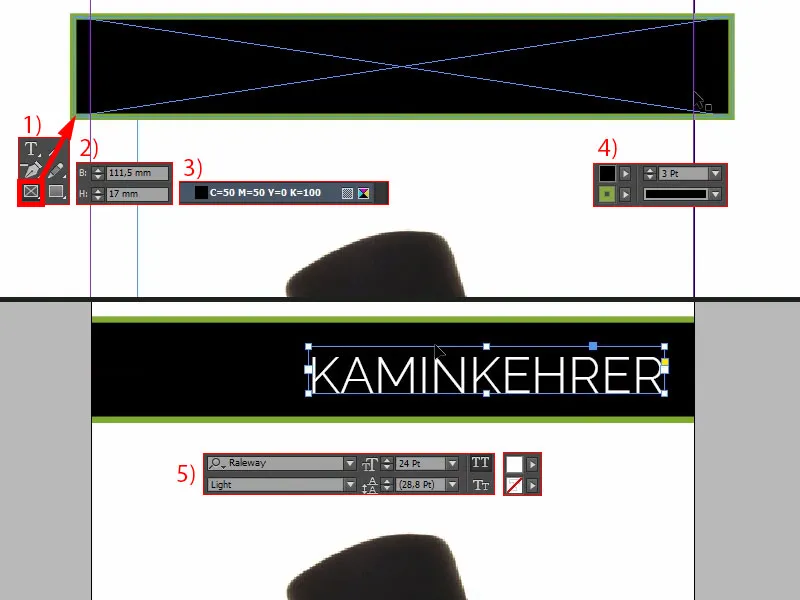
Pada bagian tengah, kita akan membuat sebuah persegi panjang (1). Kalian sudah melihat: Kita selalu bekerja dengan elemen-elemen yang berulang. Dalam tingginya, boleh 17 mm (2). Warna: Hitam (3). Kita harus mempertahankan konsistensi tertentu, kita harus mengulangi berbagai warna dan bentuk, sehingga pemirsa merasa nyaman, karena mereka akan berpikir: "Ah, saya mengenal ini, ini pernah saya temui, ini adalah warna tukang pemadam kebakaran", dan seterusnya. Oleh karena itu, kita juga akan menambahkan kontur di sini, 3 Pt (4).
Dan kemudian kita akan menulis di dalamnya, lagi-lagi dengan Raleway, kali ini Light dalam 24 Pt dengan Huruf Kapital dan warna putih: "Tukang Pemadam Kebakaran" (5).
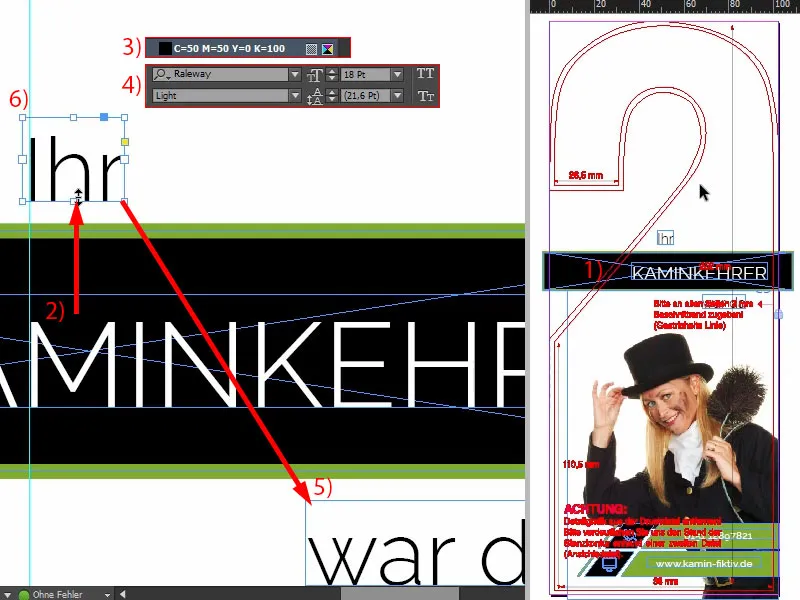
Kita harus lebih memperhatikan posisi ini, karena: Ketika saya kembalikan kontur potongan, maka kita akan melihat bahwa potongan akan terjadi di sini. Kalian harus berhati-hati agar tukang kamin tidak kehilangan gelarnya (1).
Saya akan menyalin area teks ini (2), memindahkannya ke atas, mengubah warnanya menjadi Hitam. Jadi semua elemen hitam akan saya setel menjadi Hitam Pejal sekarang (3). Dan di dalamnya saya akan menulis tanpa huruf besar dan dengan ukuran 18 Pt (4): "Anda". Kemudian bisa dengan mudah menata posisinya. Buat salinan lagi, dan tulis di area teks baru: "ada di sana" (5). Kemudian saya akan sedikit memperhatikan penyelarasan lagi: Misalnya di sini, huruf "M" di sebelah kiri bisa saja identik dengan garis miring pada huruf "I" (6).
Lalu biarkan kontur tampil lagi untuk jaminan (lihat 1). Keren, kan?
Merancang Bagian Atas Gantungan Pintu
Terakhir, saya menempatkan tangan di atasnya. Cukup buka dialog Place- dengan Ctrl + D dan pilih tangan (1). Kemudian putar dan atur posisinya dengan rapi, sehingga ujung jari dan jejak jari di depan jari tetap terlihat di gambar. Mereka tidak boleh dipotong.
Jadi kita putar sedikit lagi, dan kemudian saya akan menata posisinya sedemikian rupa sehingga ujung jari sedikit terpotong di sini (2). Saya sudah menjelaskan ini dalam pelatihan lain: Objek dan gambar yang ditempatkan di tepi memberikan ketegangan dan keberagaman yang lebih otomatis. Sedikit lebih besar... ok. Saya rasa ini sudah cukup baik untuk tetap seperti itu.
Menyelaraskan Gambar
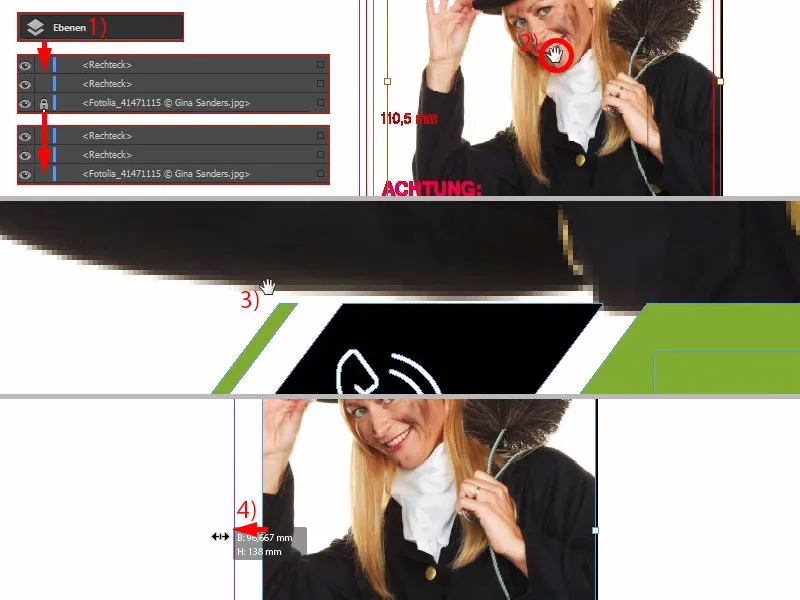
Sekarang kita akan menyelesaikan penataan Marianne. Artinya, kita akan membuka kunci sekali melalui panel Lapisan- (1). Sekarang pilih isi gambar, Anda dapat melakukannya dengan penanda donat di tengah sini (2), lalu saya akan sedikit menggesernya ke atas. Saya akan tunjukkan kepada Anda apa yang saya perhatikan dalam proses ini: Saya ingin ada jarak yang tepat di antara bawah lengan dan bagian atas elemen hitam ini (3). Bukan terlalu jauh, tapi ini pasti terlalu sempit, jadi kita harus bergerak ke atas. Mungkin kita juga harus memperbesar bingkai gambar (4). Sekarang atur kembali isi gambar. Selesai.
Bagian depan selesai...