Saat ini penting bagi Anda untuk menggunakan berbagai alat pertumbuhan untuk meningkatkan interaksi dengan pengguna Anda. Salah satu dari alat-alat tersebut adalah Slide-in, yang berfungsi sebagai cara efektif untuk menarik perhatian pengguna. Dalam panduan ini, Anda akan belajar langkah demi langkah bagaimana membuat slide-in yang tidak hanya terlihat bagus, tetapi juga meningkatkan konversi. Mari langsung mulai!
Pengetahuan Utama
- Slide-in adalah alat pertumbuhan yang efektif untuk menarik pengguna.
- Anda dapat menyesuaikan desain slide-in sesuai keinginan.
- Menempatkan dan menyesuaikan slide-in secara strategis penting agar dapat memotivasi pengguna untuk berinteraksi.
Panduan Langkah Demi Langkah
Untuk membuat slide-in untuk situs web Anda, ikuti langkah-langkah sederhana berikut:
1. Mengakses Alat Pertumbuhan
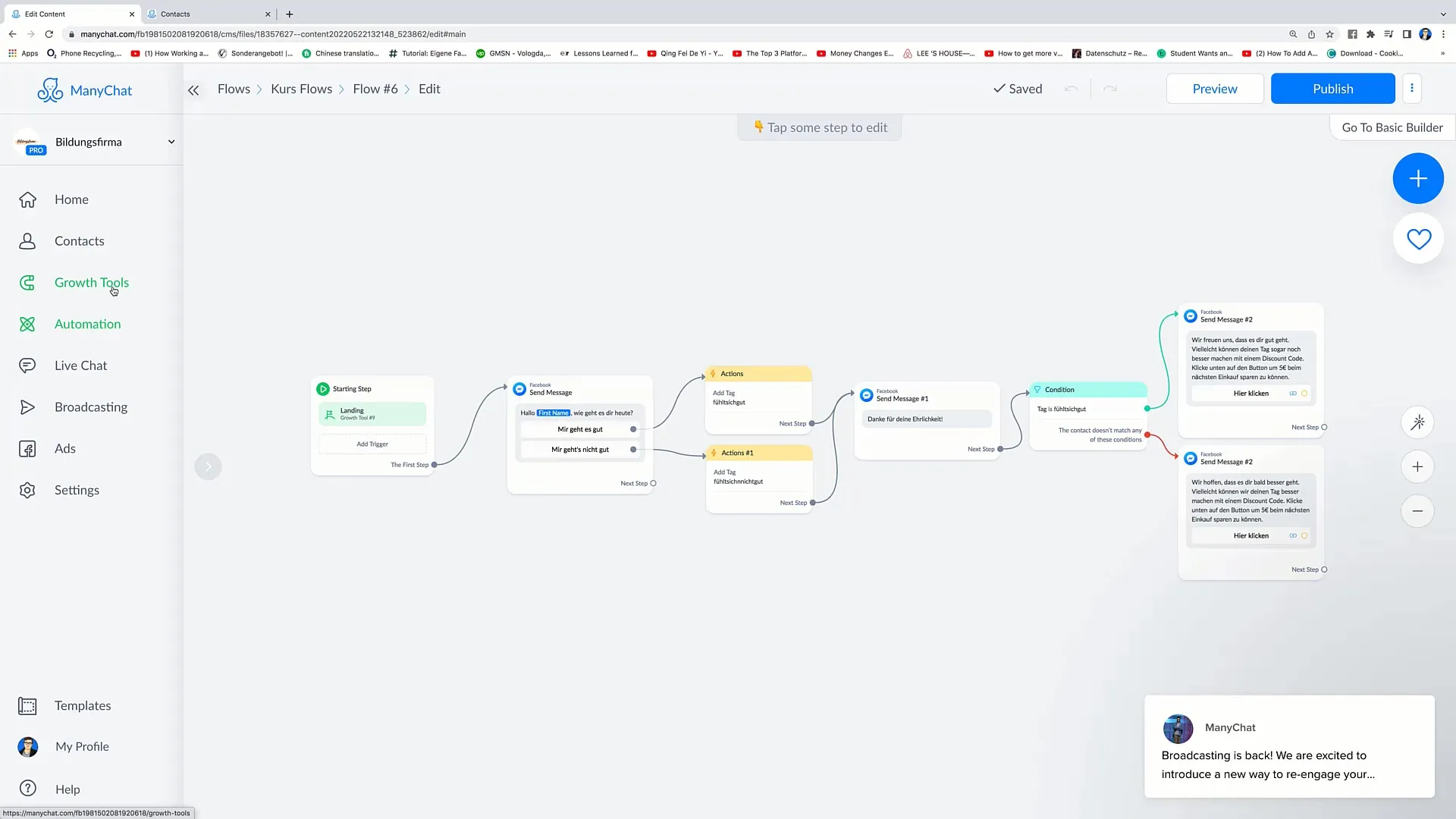
Pertama-tama, Anda harus mengakses alat pertumbuhan. Pergi ke sisi kiri antarmuka pengguna dan klik "Alat Pertumbuhan". Di sana Anda akan menemukan semua alat yang tersedia untuk menarik pengguna.

2. Membuat Alat Pertumbuhan Baru
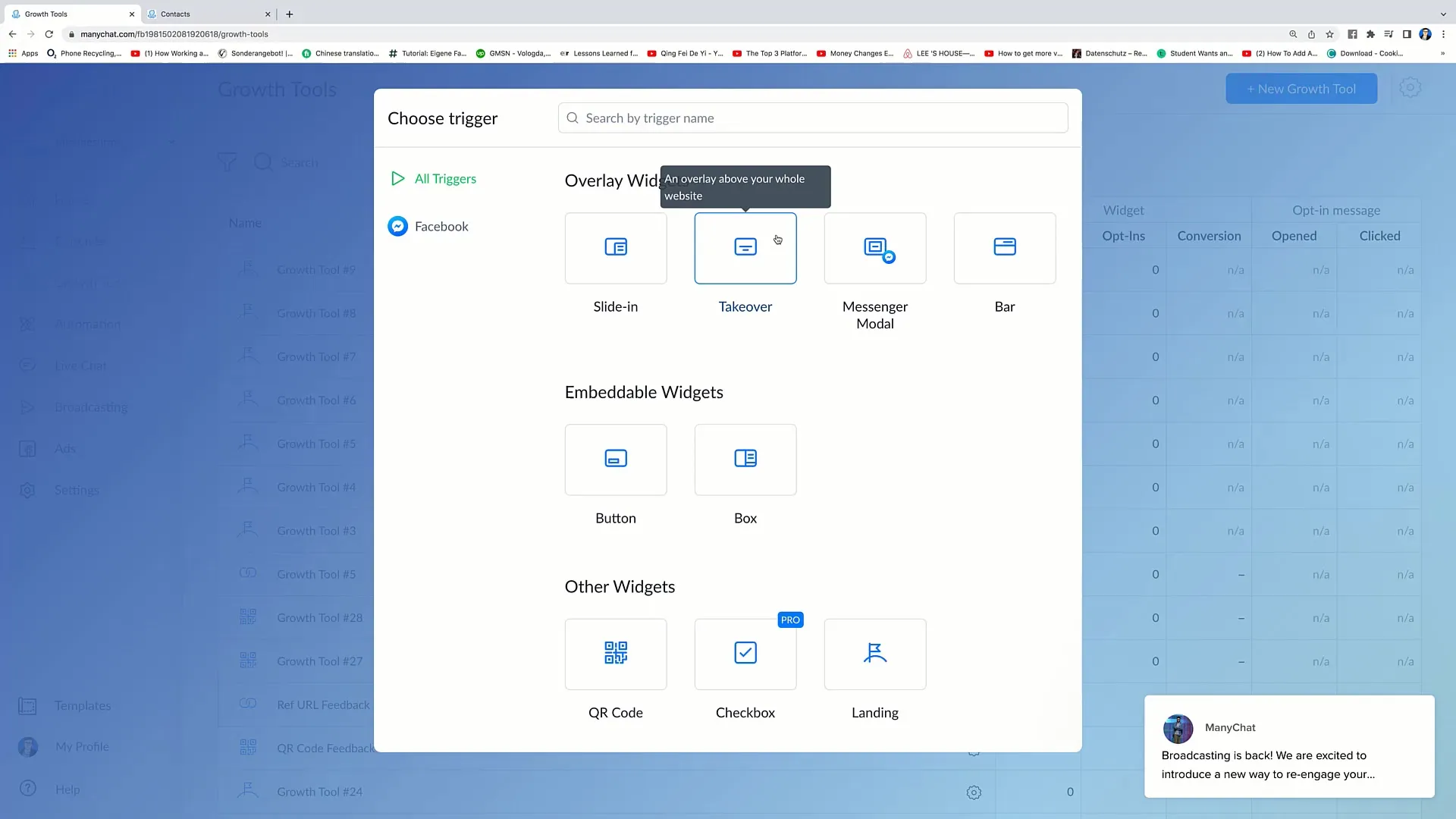
Untuk membuat slide-in baru, klik "Alat Pertumbuhan Baru" di sudut kanan atas. Di sini Anda akan diberi pilihan berbagai opsi, termasuk Widget Overlay, Slide-ins, dan lainnya.

3. Memilih Slide-in
Pilih opsi "Slide-in" dari berbagai alat yang tersedia. Slide-in akan muncul di sisi situs web Anda dan menarik perhatian pengguna.
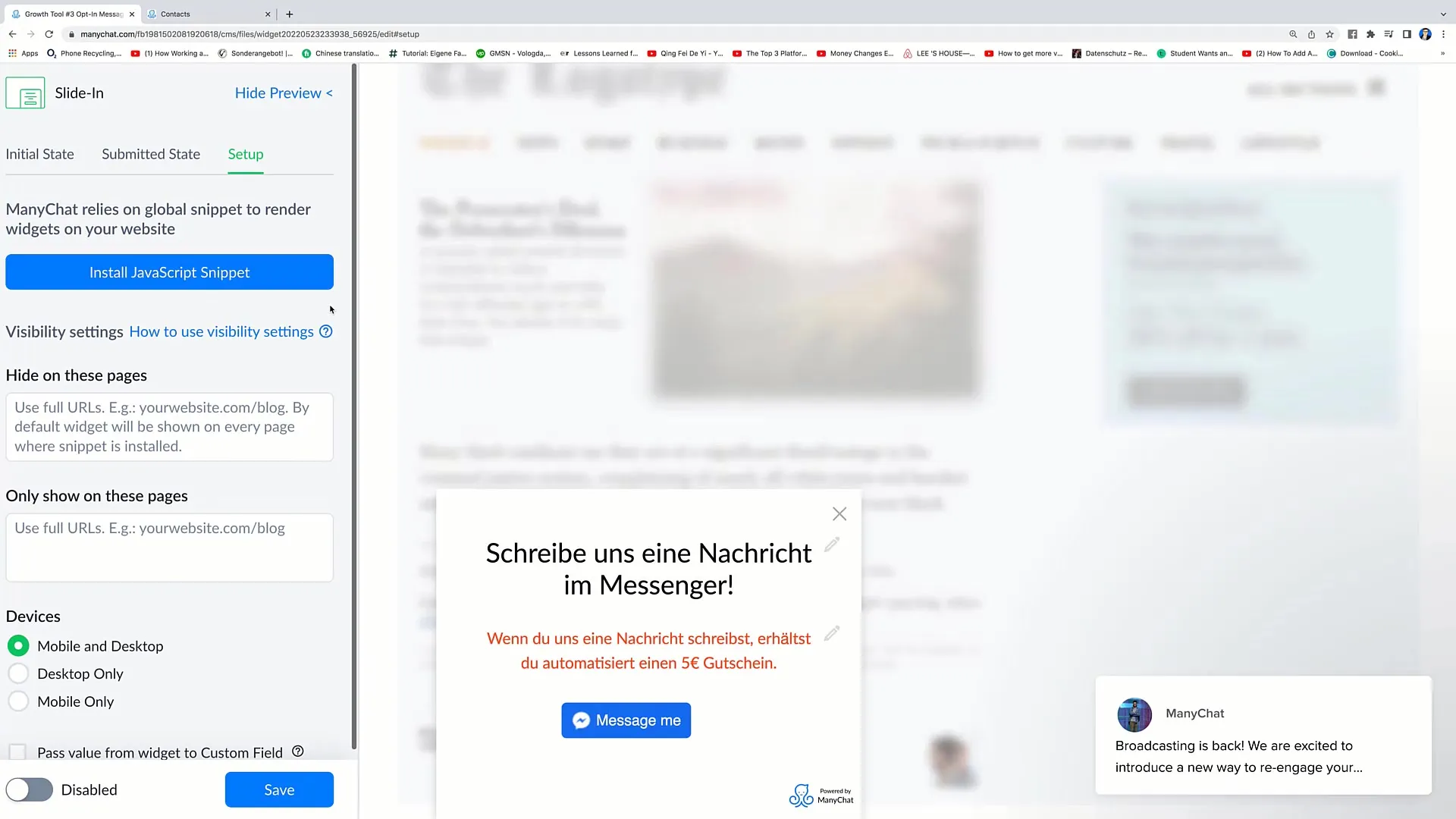
4. Mendesain Slide-in
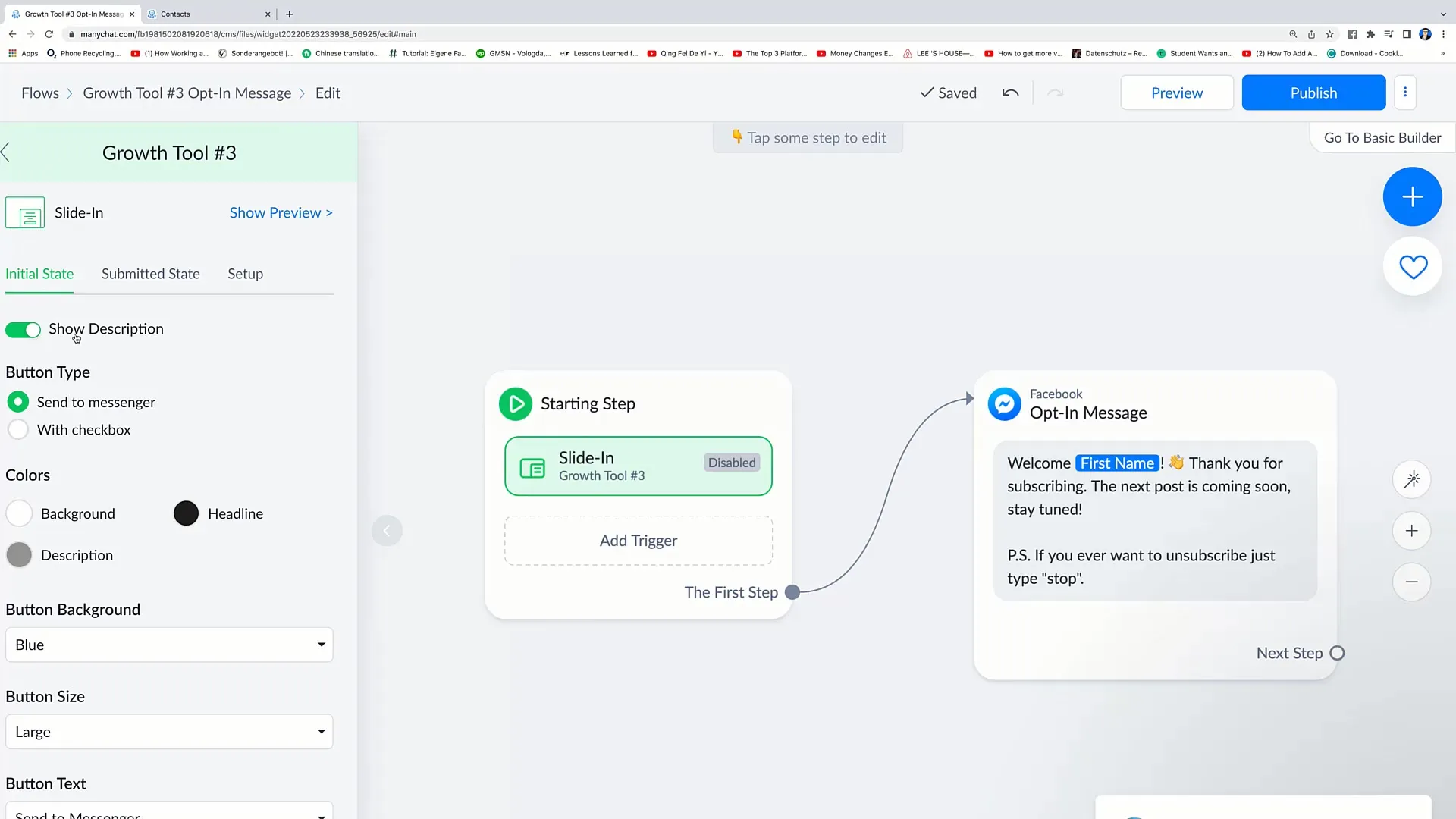
Di sini Anda dapat mulai mendesain slide-in Anda. Anda akan ditampilkan sebuah desain yang bisa Anda sesuaikan sesuai keinginan. Misalnya, Anda dapat menambahkan teks "Tulis pesan untuk kami" untuk mendorong pengguna berinteraksi dengan Anda.

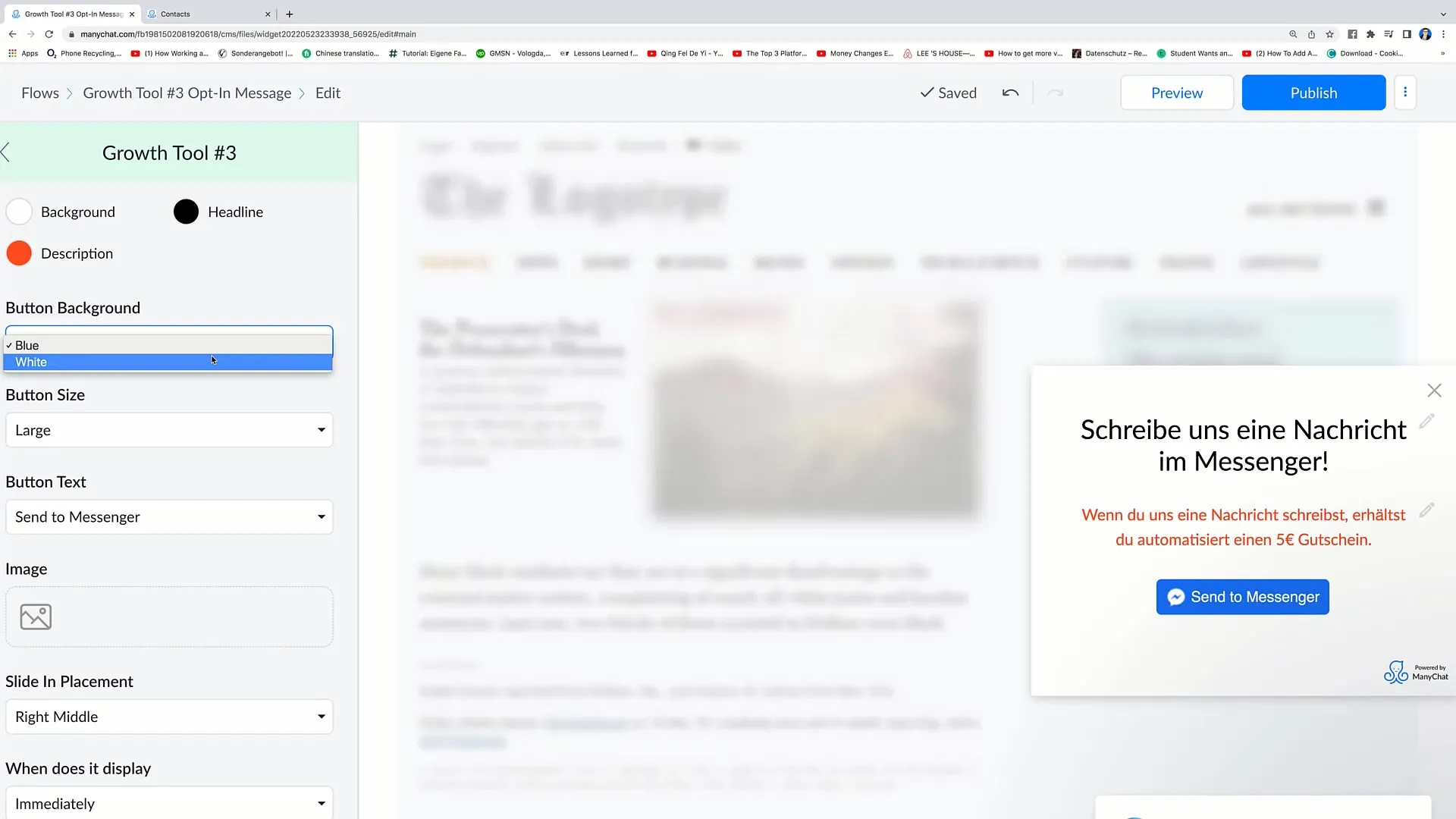
5. Menyesuaikan Warna
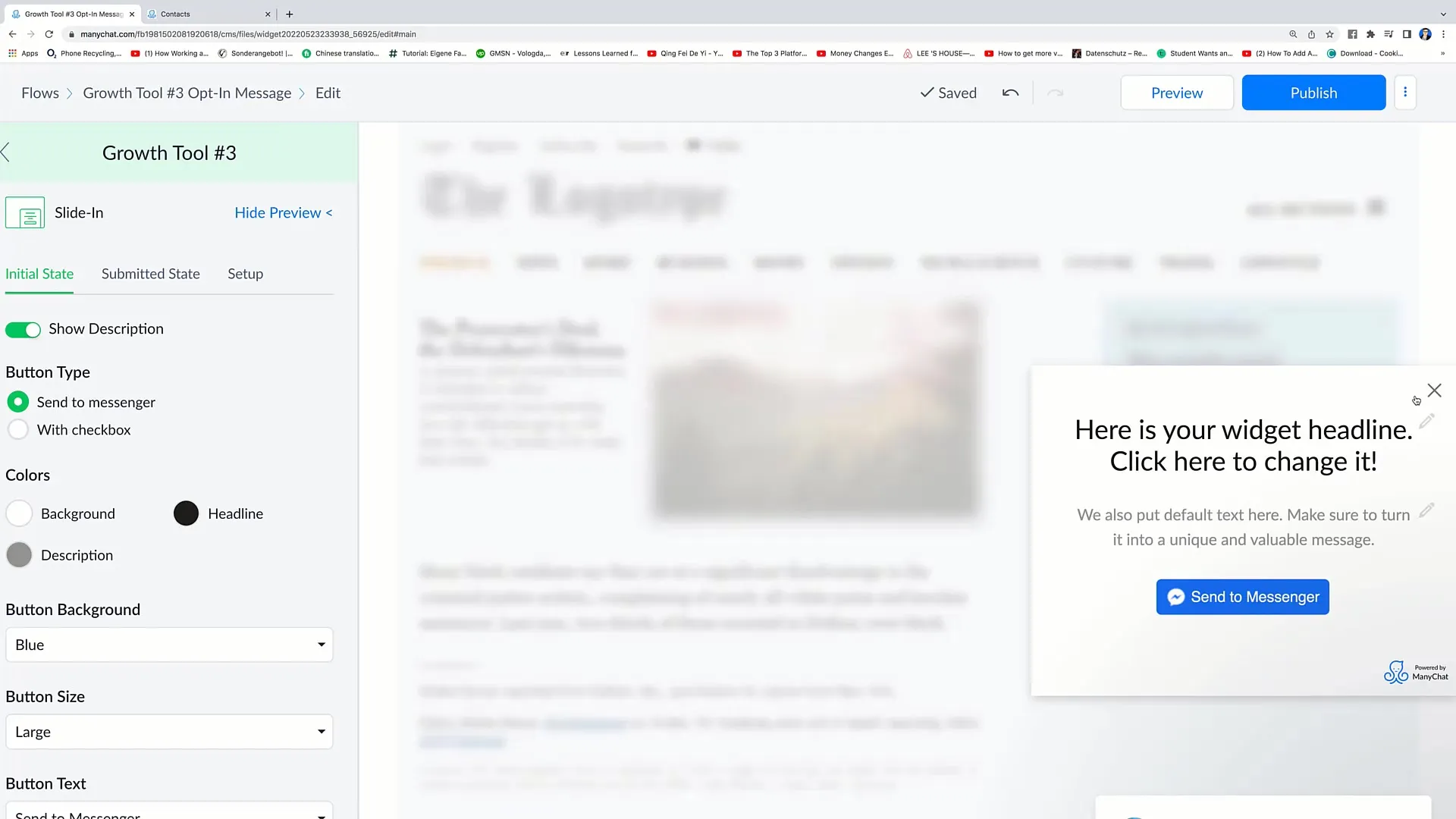
Aturlah warna dari slide-in Anda. Di sini Anda dapat mengubah warna latar belakang maupun teks. Klik "Tampilkan Pratinjau" untuk melihat bagaimana slide-in tersebut terlihat secara praktis.

6. Mengedit Header dan Deskripsi
Langkah selanjutnya adalah mengedit teks header dan deskripsi. Anda dapat menambahkan deskripsi yang memberi tahu pengguna bahwa mereka akan mendapatkan kupon saat berinteraksi.
7. Menyesuaikan Tombol
Perhatikan juga agar tombol Panggilan untuk Tindakan terlihat dengan jelas. Anda dapat menyesuaikan ukuran, warna, dan teks tombol untuk memastikan agar menonjol. Pilih kata-kata yang mendorong pengguna untuk mengklik.

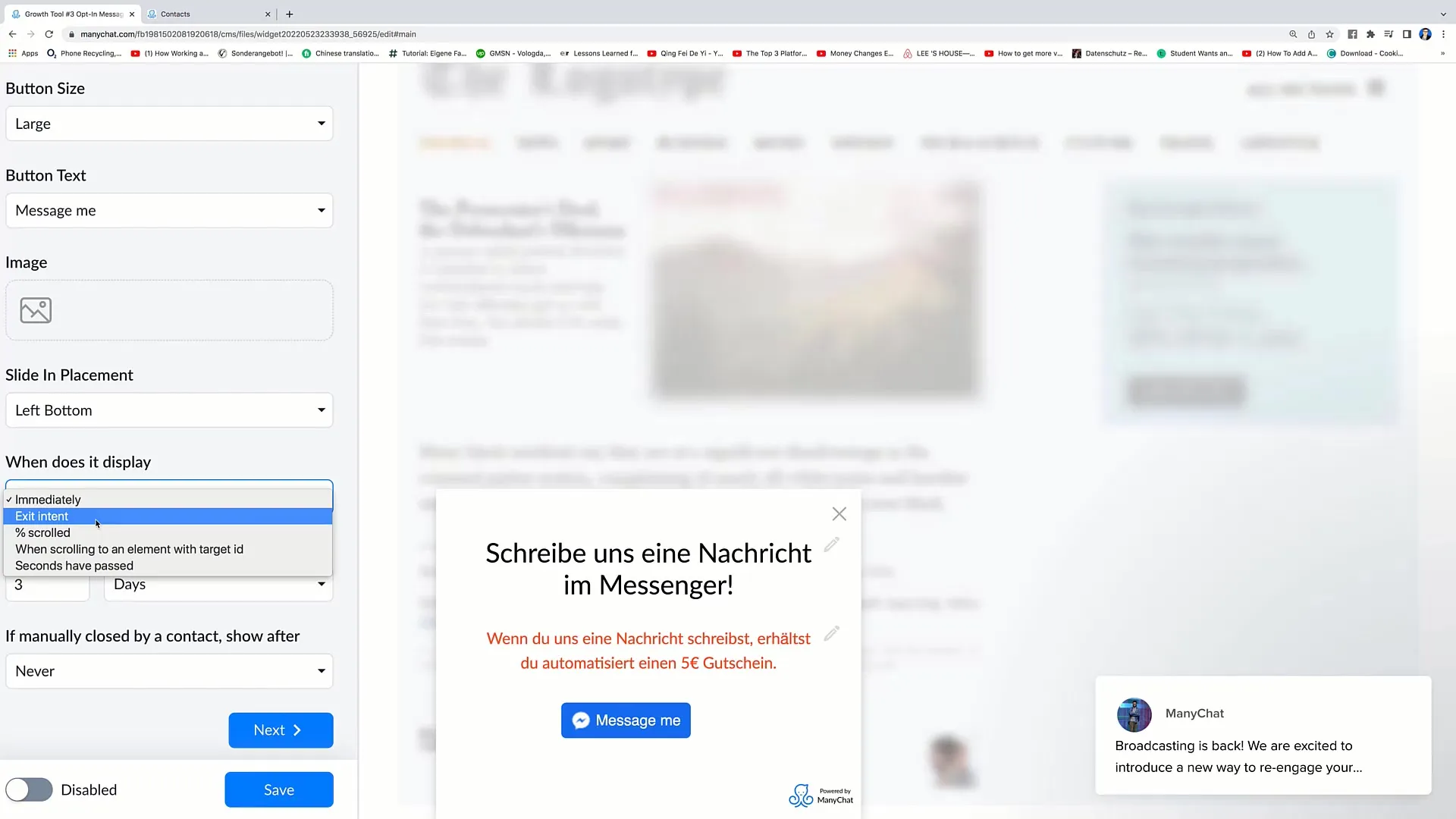
8. Penempatan Slide-in
Pilih penempatan slide-in di situs web Anda. Anda dapat memutuskan apakah slide-in akan muncul dari sisi kanan atau kiri, di bagian atas atau bawah. Opsi penempatan ini penting untuk meningkatkan visibilitas slide-in Anda.
9. Menetapkan Kondisi Penayangan
Selanjutnya, tentukan kapan slide-in harus ditampilkan. Anda dapat mengatur agar slide-in muncul segera setelah halaman dimuat atau sekunder, saat pengguna meninggalkan halaman.

10. Menyetel Opsi Pengulangan
Anda dapat menentukan berapa kali slide-in akan ditampilkan kepada pengguna setelah pertama kali ditutup. Hal ini penting untuk berkomunikasi efektif melalui pesan Anda.
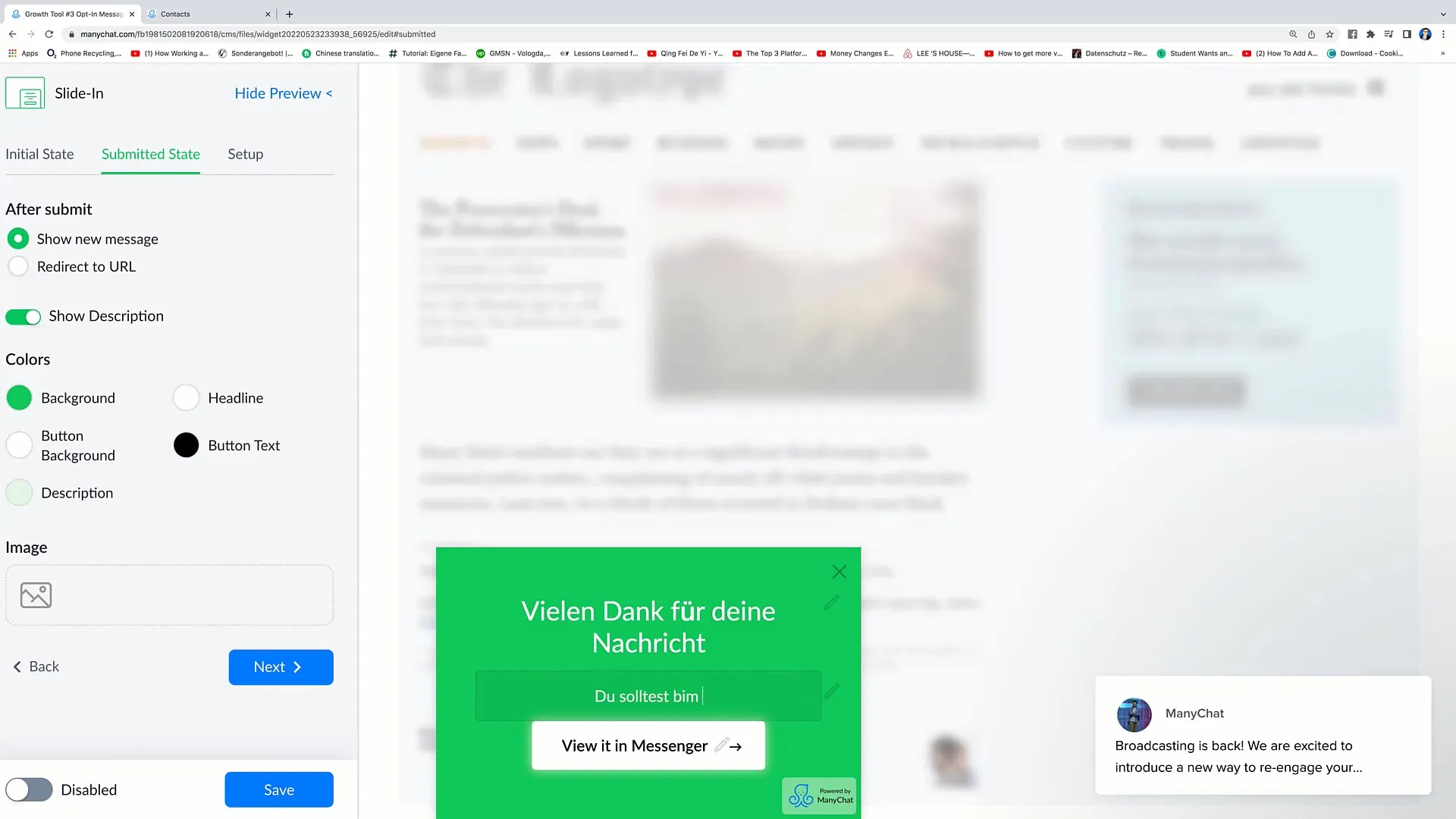
11. Konfigurasi Pesan Terima Kasih
Siapkan pesan terima kasih untuk pengguna yang berinteraksi dengan slide-in Anda. Pesan ini harus jelas dan mengundang serta memberitahu pengguna bahwa mereka sekarang akan menerima kupon mereka.

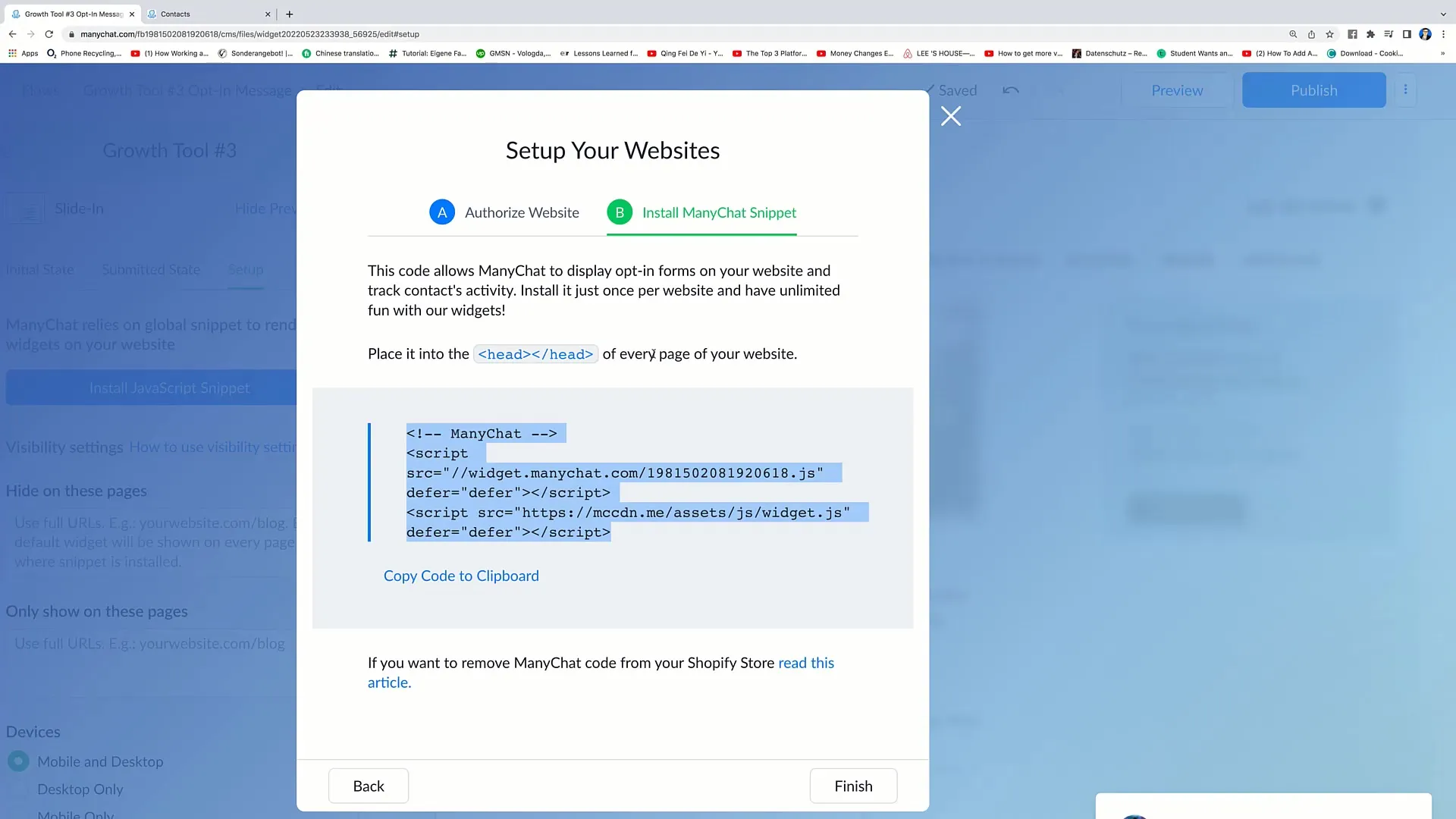
12. Instalasi Kode
Setelah semuanya selesai, Anda harus mengintegrasikan kode instalasi slide-in ke situs web Anda. Salin potongan kode yang disediakan dan tempelkan ke dalam header situs web Anda. Jika Anda menggunakan WordPress misalnya, Anda dapat melakukannya di Customizer.

13. Penyelesaian dan Pengujian
Klik "Selesai" untuk menyelesaikan proses. Selanjutnya, periksa apakah slide-in bekerja dengan benar di situs web Anda dan mendorong pengguna untuk berinteraksi dengan Anda.

Ringkasan
Dalam panduan ini, Anda belajar cara membuat slide-in yang efektif untuk pemasaran Facebook Anda. Anda sekarang tahu cara menyesuaikan desain, menentukan posisi, dan mengatur trigger yang tepat untuk meningkatkan interaksi pengguna.
Pertanyaan yang Sering Diajukan
Apa itu slide-in?Slide-in adalah popup yang muncul di sisi sebuah situs web untuk menarik perhatian pengguna.
Bagaimana cara saya menyesuaikan desain slide-in saya?Anda dapat mengatur warna, teks, dan posisi slide-in dengan mudah melalui antarmuka pengguna.
Kapan slide-in harus ditampilkan?Anda dapat mengatur apakah itu akan ditampilkan segera atau saat meninggalkan halaman.
Bisakah saya juga menyisipkan gambar ke dalam slide-in?Iya, Anda dapat menambahkan gambar untuk membuat slide-in lebih menarik secara visual.
Bagaimana cara menginstal slide-in di situs web saya?Salin kode instalasi yang disediakan ke dalam header situs web Anda.


