Setelah kita selesai hampir sepenuhnya dengan halaman dua dan tiga dalam seri tutorial ini, di bagian keempat yang akan datang, kita hanya akan melakukan beberapa koreksi kecil dan tambahan, lalu melanjutkan dengan mendesain halaman-halaman lainnya.
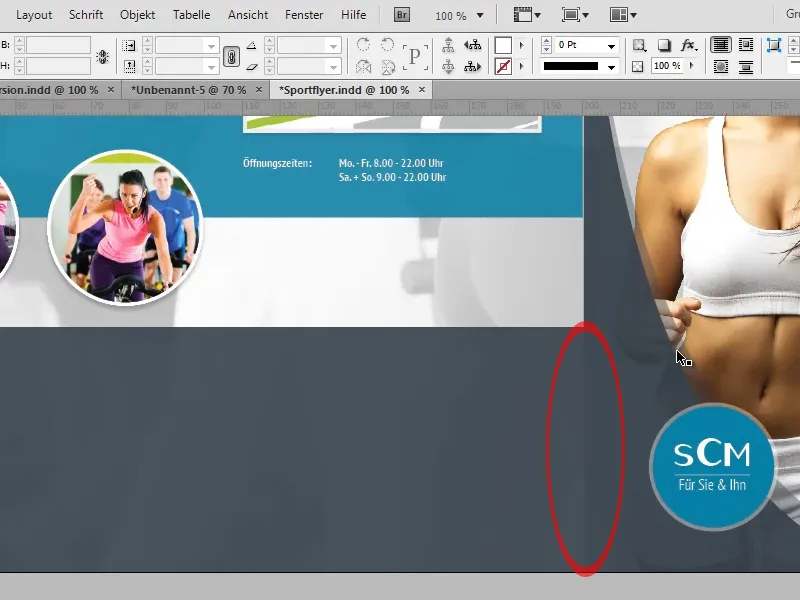
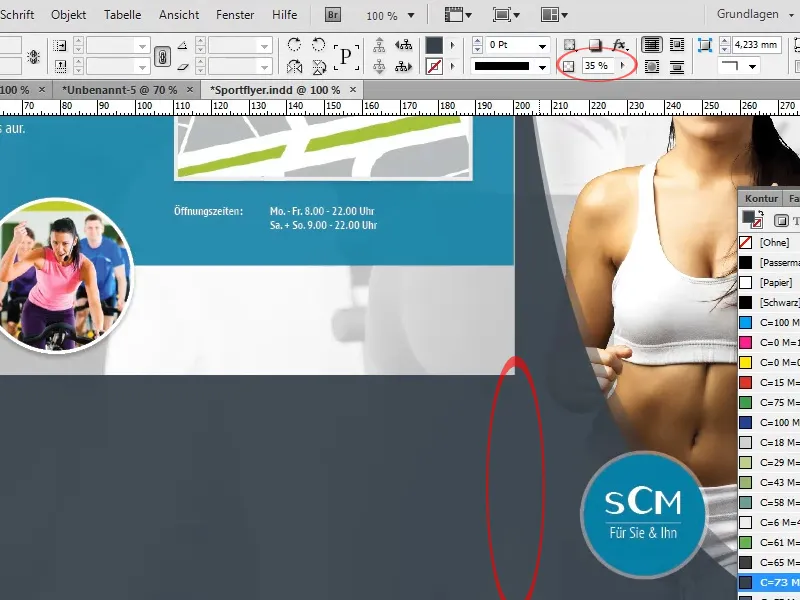
Jika kita perhatikan dengan lebih saksama transisi antara area abu-abu di halaman depan dan garis abu-abu di halaman yang berdampingan, kita akan melihat bahwa terdapat tepi yang tegas di sana. Efek ini terjadi karena area abu-abu di halaman depan bertumpang tindih dengan area kedua dengan ketebalan yang sangat berkurang (35%), sementara hal ini tidak terjadi pada garis abu-abu.

Untuk mengatasi efek yang tidak diinginkan ini, kita memiliki beberapa pilihan:
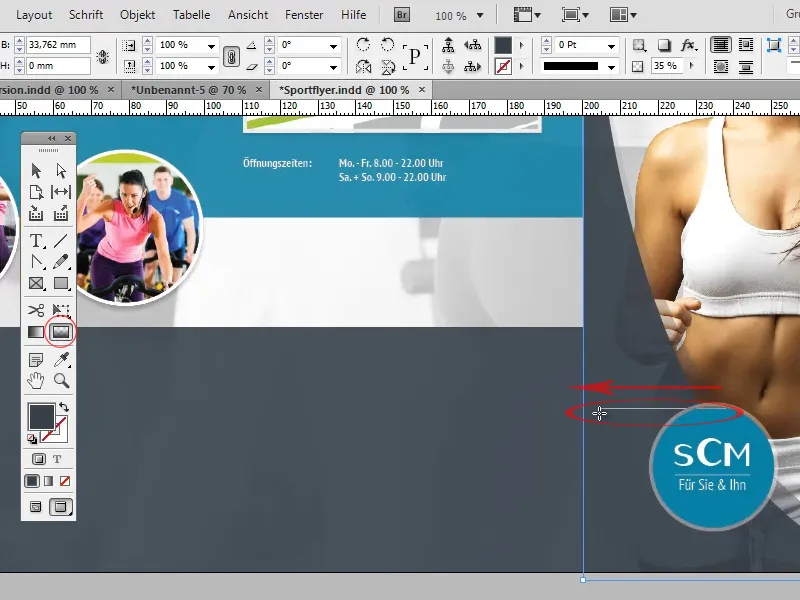
Pertama, kita bisa menyelesaikan tepi menggunakan Peralatan Tepi Gradien Lembut. Caranya, kita tinggal memilih area dengan ketebalan 35%, yang menyebabkan efek, dan membuat gradien lembut dari kanan ke kiri dengan menggunakan alat tersebut.
Kekurangan dari metode ini adalah bahwa gradien lembut juga dapat muncul di tempat-tempat yang seharusnya tidak dimaksudkan. Seperti yang terjadi pada contoh kita, kemungkinan besar garis ganda yang dikurangi ketebalannya di halaman depan akan tersembunyi ke atas.
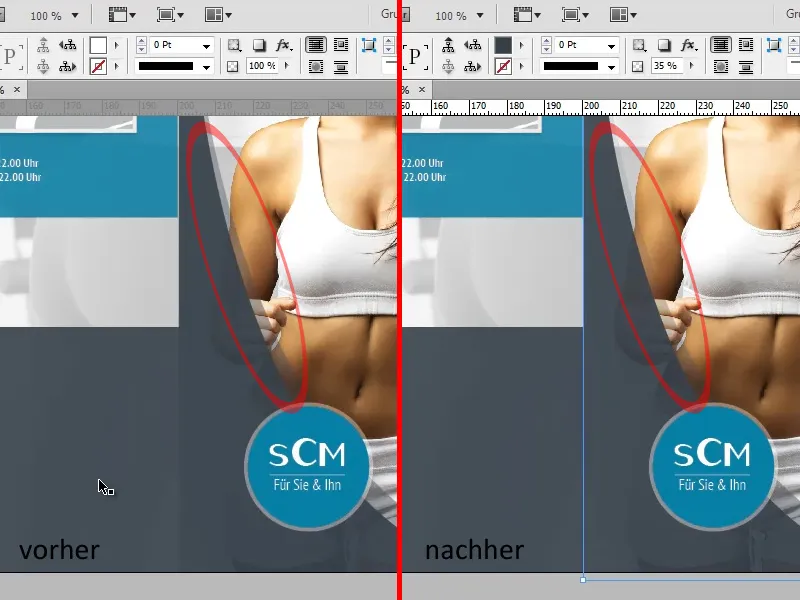
Opsi kedua adalah menduplikasi garis abu-abu dan mengurangi ketebalan duplikat tersebut menjadi 35%, sehingga saat kedua area tumpang tindih, nilai warna yang sama dengan halaman depan tercipta dan tepi tegas tersebut hilang.
Pada langkah selanjutnya, kita akan menyisipkan teks di garis abu-abu tersebut:
Penataan judul serta aliran teks ini sesuai dengan penataan judul "Mengalami Kesehatan" dan "Jalan Anda ke Kami" yang telah disisipkan di atas. 
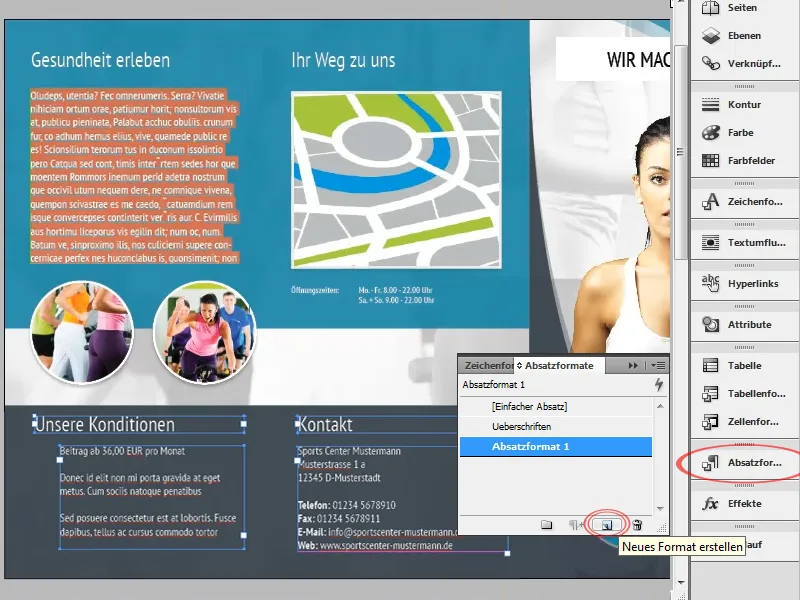
Karena kita juga akan menyisipkan banyak teks dengan penataan yang sama di halaman-halaman berikutnya, masuk akal untuk membuat format Paragraf tersendiri untuk aliran teks dan judul:
Langkah pertama adalah membuka kotak dialog Paragraf (Pindow > Format > Paragraf). Pilih potongan teks dengan penataan yang sesuai, kemudian klik simbol baru. InDesign akan secara otomatis mengimpor penataan teks yang dipilih ke dalam format Paragraf yang baru dibuat. Sekarang, Anda bisa memilih teks mana pun dan memberinya format dengan satu klik pada format Paragraf yang sesuai.
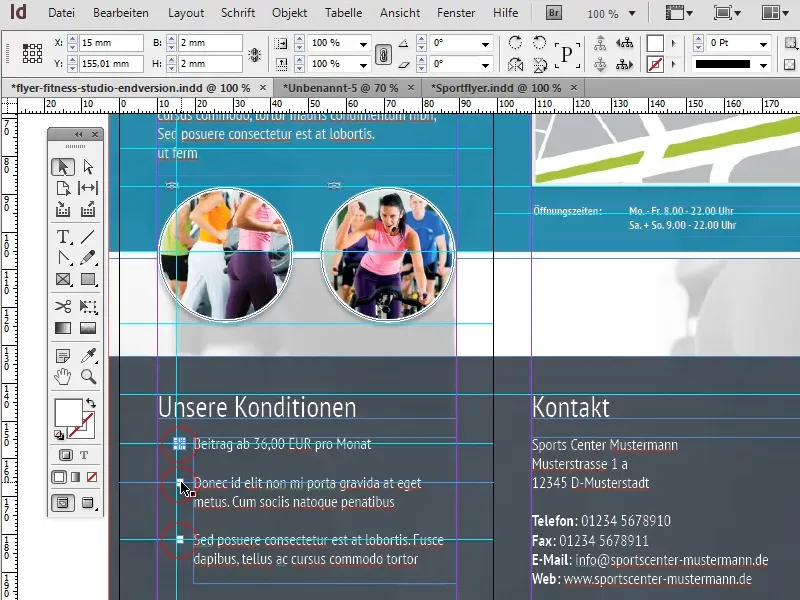
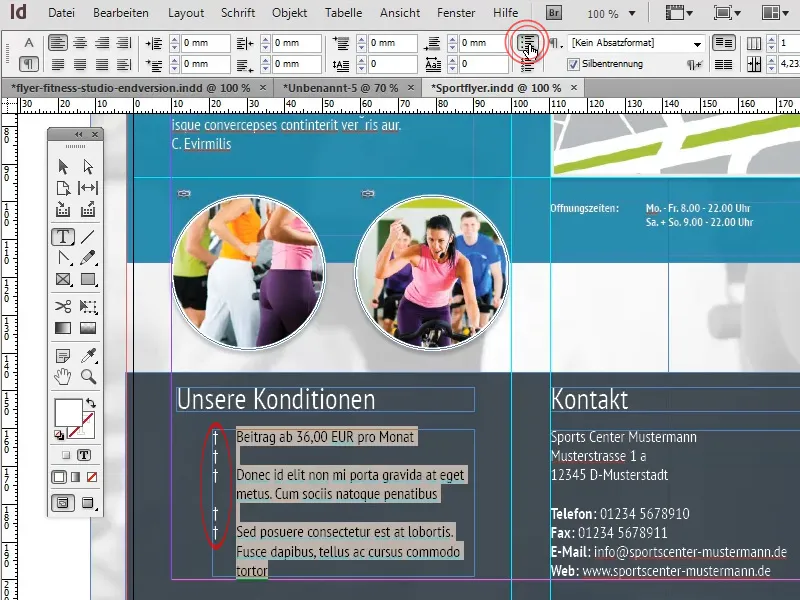
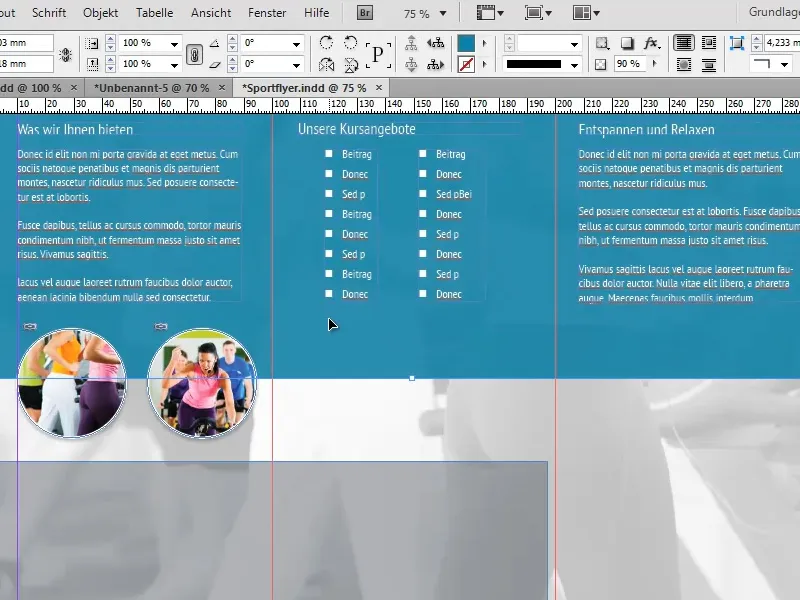
Teks di sebelah kiri bawah sekarang akan diberi tanda berupa bullet point. Untuk hal ini, tersedia beberapa pilihan:
Salah satunya adalah dengan membuat bullet point sebagai bentuk atau vektor dengan sederhana dan mengatur posisinya secara manual. Keuntungannya adalah kita bisa menggunakan vektor apa pun. Namun, bullet point harus diposisikan ulang setiap kali ada perubahan kecil dalam teks.
Opsi kedua, yang jauh lebih fleksibel, adalah menggunakan bullet point standar. Keuntungannya jelas: saat ada perubahan teks, bullet point akan disesuaikan secara otomatis. Namun, karakter yang diinginkan dalam hal ini harus berada dalam bentuk karakter teks. Jika, seperti dalam kasus kita, hanya berupa kotak sederhana, hal ini tentu bukan masalah:
Pertama, kita harus memilih teks yang akan disertai bullet point, lalu klik ikon Daftar dengan Bullet dalam bilah menu.
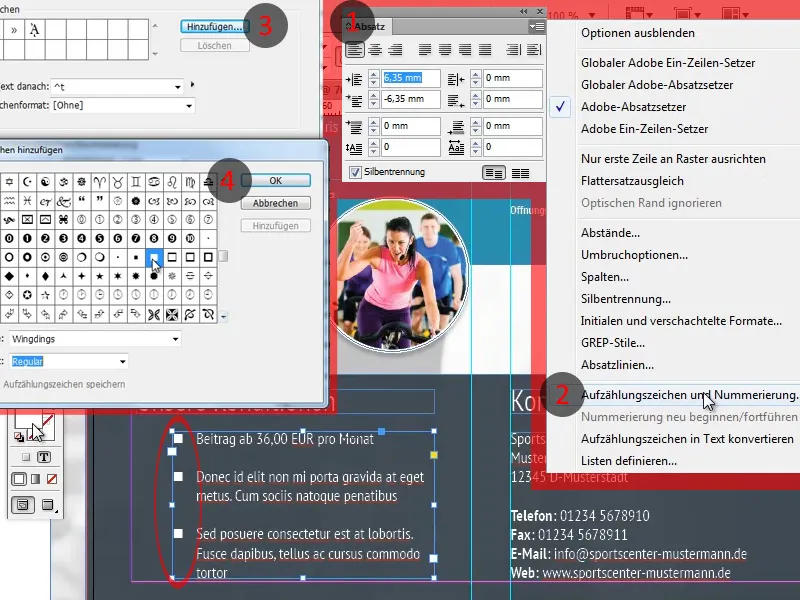
Untuk menetapkan karakter lain sebagai bullet point, buka kotak dialog Paragraf (Pindow > Teks dan Tabel > Paragraf) (1) dan pilih opsi Bullet point dan Penomoran ... di bawah opsi lainnya (2).
Dalam jendela yang muncul, kita bisa memilih karakter teks apa pun dengan mengklik tombol Tambah (3) (4). Karakter yang cocok bisa ditemukan misalnya dalam font Windings.
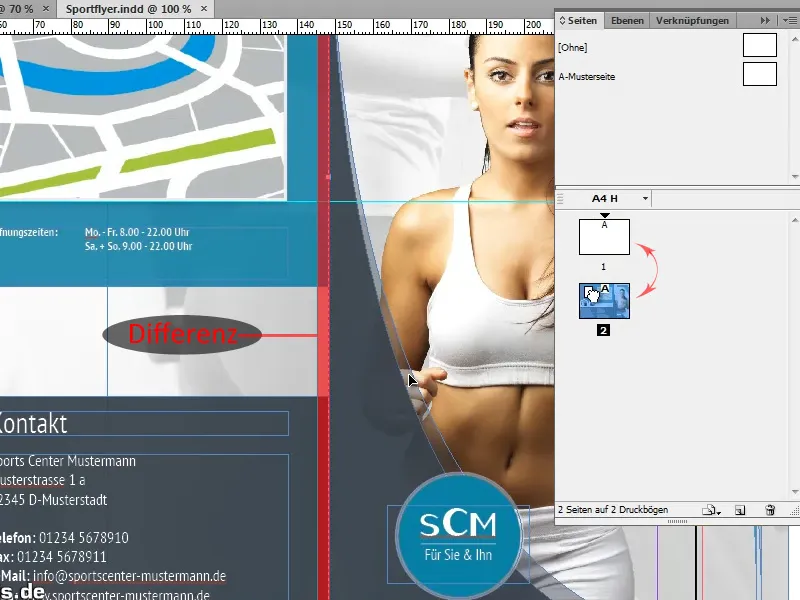
Saat membuat tutorial, saya keliru dengan antara depan dan belakang. Ini penting karena pada lipat lipatan, bagian yang dilipat ke dalam sedikit lebih pendek. Namun, memperbaiki kesalahan seperti itu seharusnya tidak terlalu sulit, karena garis pemisah hanya sedikit bergeser dan beberapa objek perlu disesuaikan sedikit.
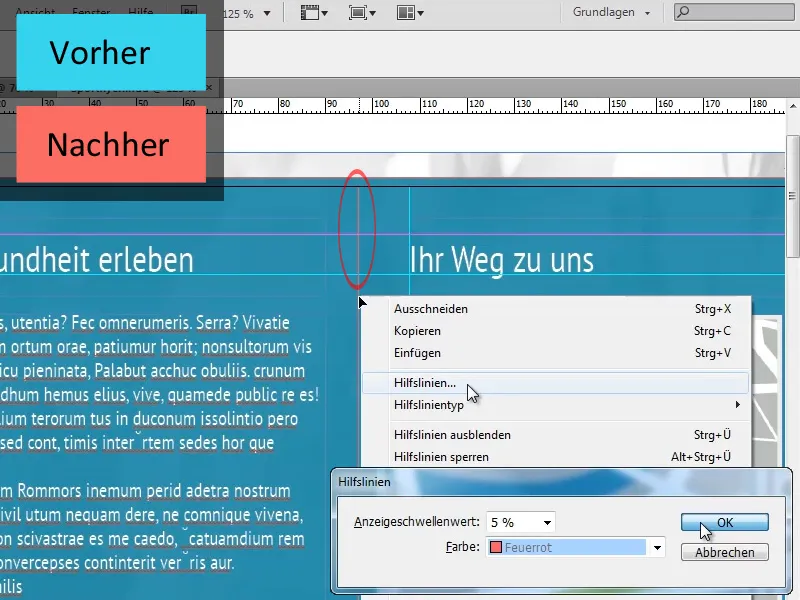
Agar tidak bingung dengan banyaknya garis bantu, kita bisa mewarnai garis bantu yang mewakili garis pemisah penting. Caranya cukup dengan memilih garis bantu yang sesuai kemudian pilih warna yang diinginkan di bawah klik kanan>Garis Bantu.
Sekarang kita beralih ke halaman-halaman lain:
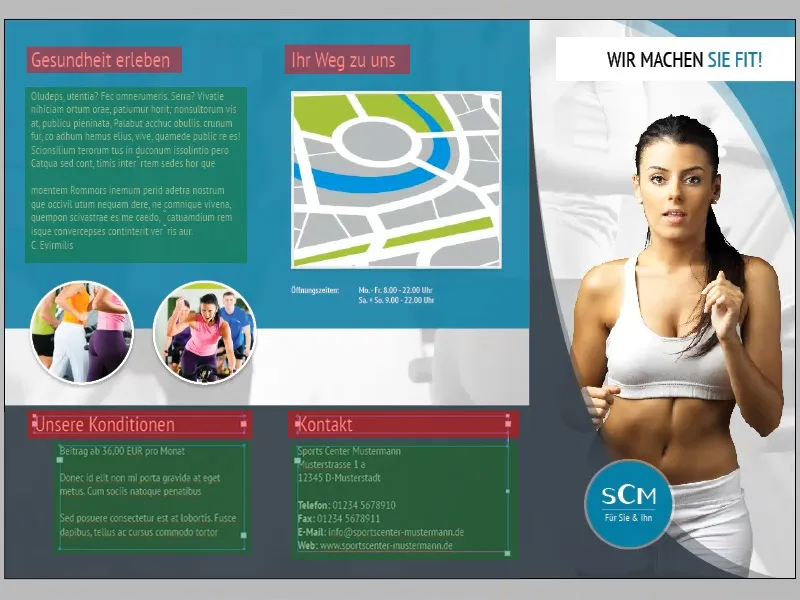
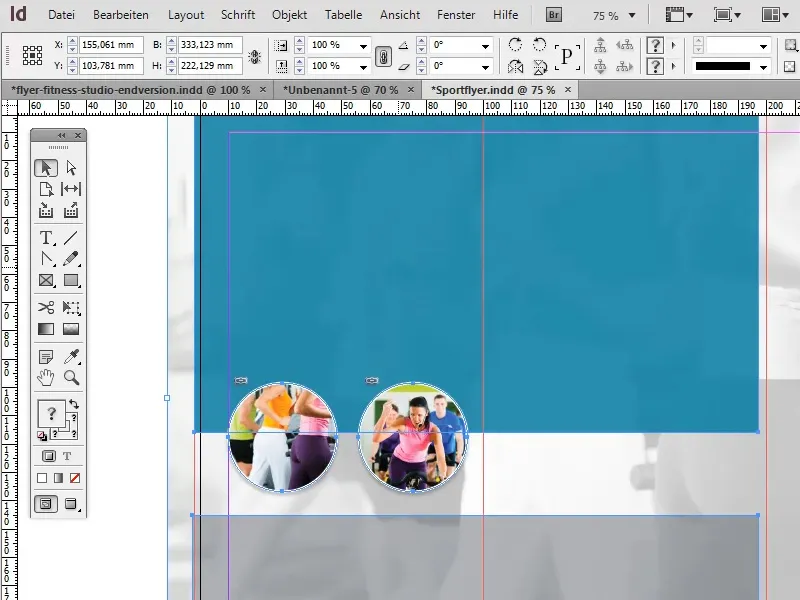
Karena fitur dasar tata letak halaman-halaman berikut sama dengan yang telah dibuat sebelumnya, banyak elemen dasar bisa dicopy paste. Kita dapat mengambil gambar latar belakang tanpa perubahan, sementara elemen latar belakang lainnya, seperti area warna turquoise dan abu-abu, hanya perlu disesuaikan sedikit.
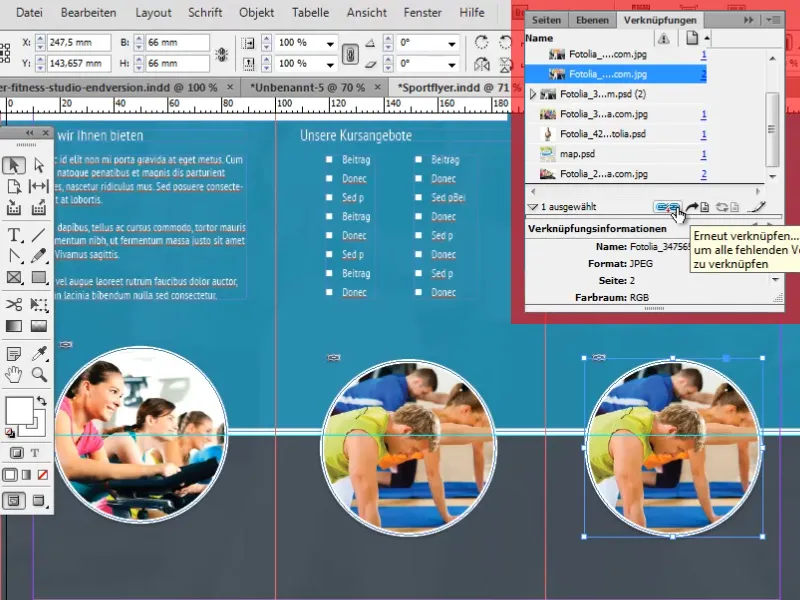
Bahkan gambar-gambar berbentuk lingkaran tidak perlu dibuat ulang sepenuhnya. Cukup salin gambar yang ada dan perbarui koneksi-koneksinya.
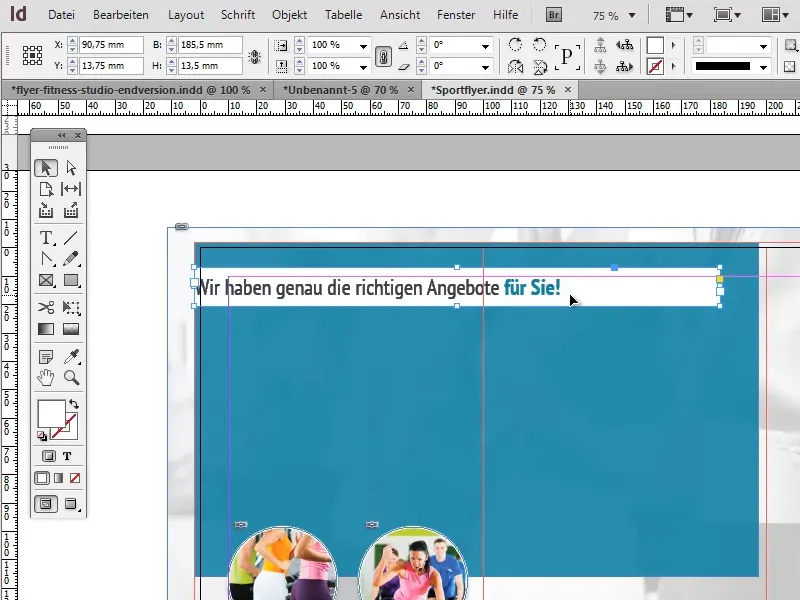
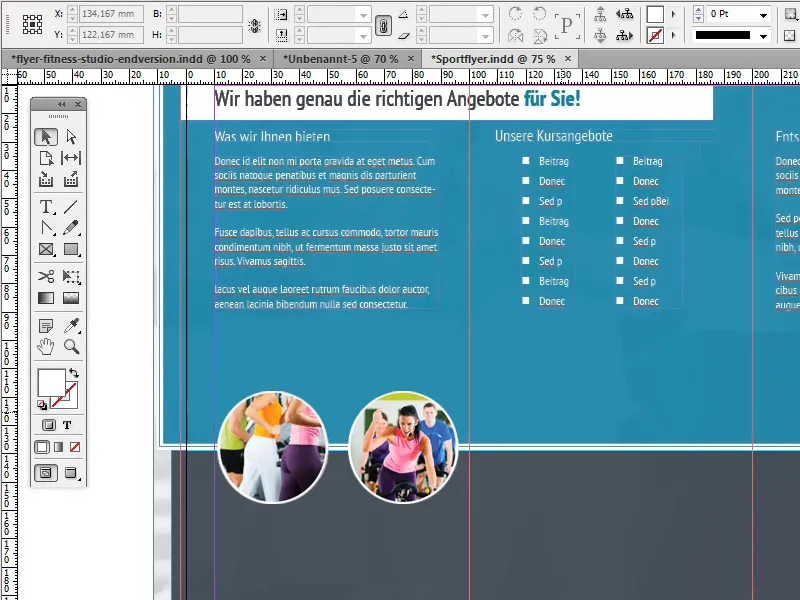
Untuk judul, kita akan membuat sebuah kotak teks di dekat bagian atas dokumen yang membentang di atas dua paragraf pertama folder, dan atur warna latar belakangnya menjadi putih. Formatting teks "Kami memiliki penawaran yang tepat untuk Anda!" akan disesuaikan dengan judul di halaman depan folder: kata-kata terakhir yang diformat tebal akan diwarnai dengan warna turkis gelap, yang juga digunakan sebagai latar belakang.
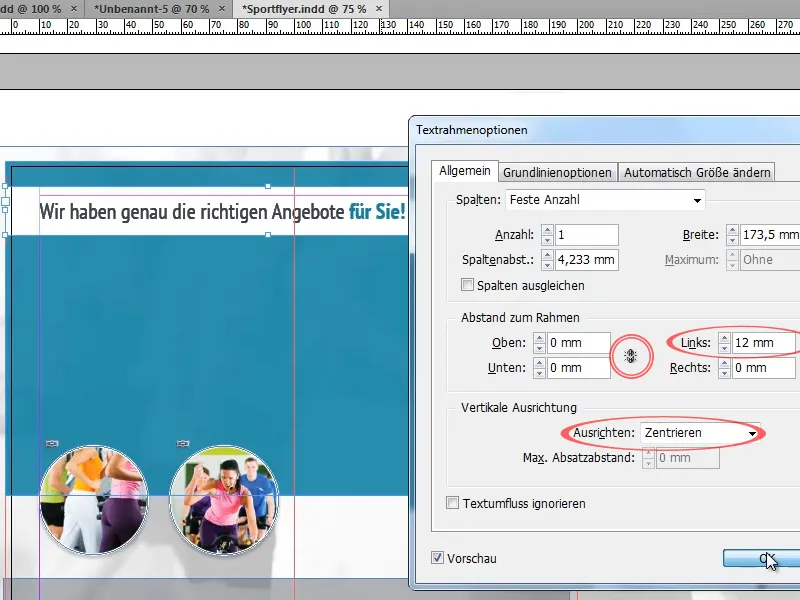
Agar teks tidak menempel di pinggir kotak teks, kita bisa mengatur Opsi Bingkai Teks (Objek>Opsi Bingkai Teks) dengan Penyelarasan Vertikal menjadi Tengah, dan menambahkan indentasi kiri sekitar 12 mm. Saat mengatur indentasi, pastikan tombol untuk menyamakan semua pengaturan dinonaktifkan.
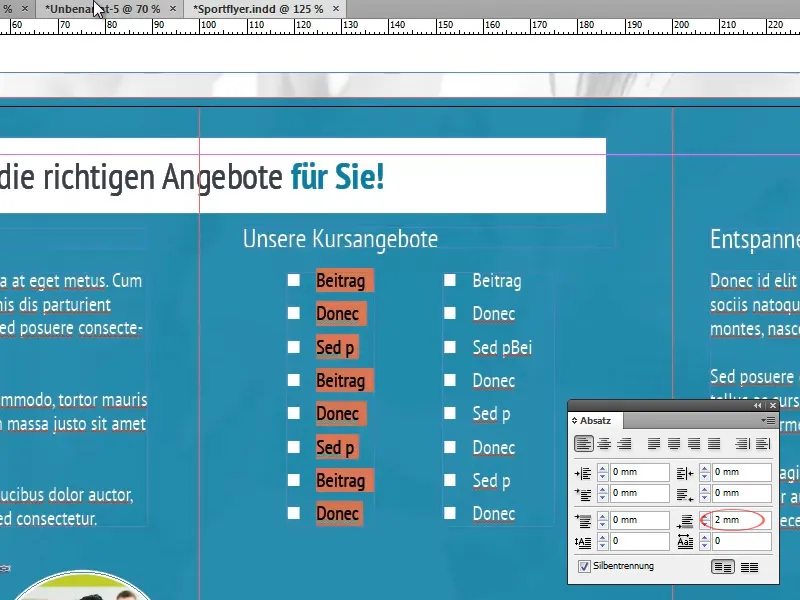
Pada bagian atas flyer, sekarang kita akan memasukkan berbagai teks yang akan menerapkan format paragraf yang sebelumnya dibuat.
Untuk menjaga keterbacaan saat menggunakan penomoran, pastikan ada cukup ruang di antara setiap poin. Hal ini bisa dicapai dengan cara meningkatkan jarak baris, memasukkan baris kosong, atau menentukan jarak setelah setiap paragraf di bidang kontrol paragraf (Jendela>Tulisan dan Tabel>Paragraf).
Sebelum kita melanjutkan dengan elemen depan, pastikan bahwa latar belakangnya sudah mencapai bentuk final:
Untuk itu, kita akan memperbesar area turkis di belakang sehingga mengisi sekitar dua pertiga bagian atas folder.
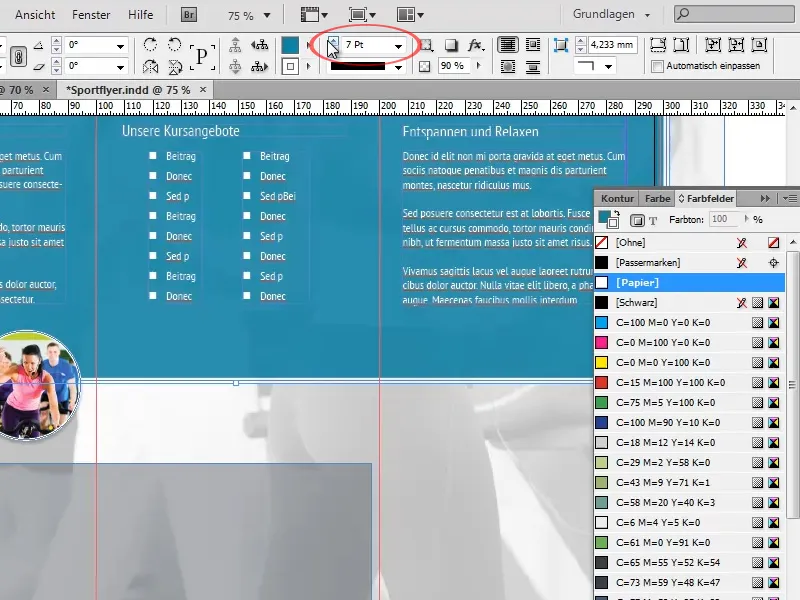
Pada bagian bawah area turkis, sekarang kita akan membuat garis putih. Namun, alih-alih membuat garis sendiri, kita bisa menggunakan trik kecil:
Cukup beri area turkis garis tepi putih dengan ketebalan sekitar 7 Pt. Karena area tersebut melampaui tepi dokumen di tiga sisi, garis ini hanya akan terlihat di bagian bawah.
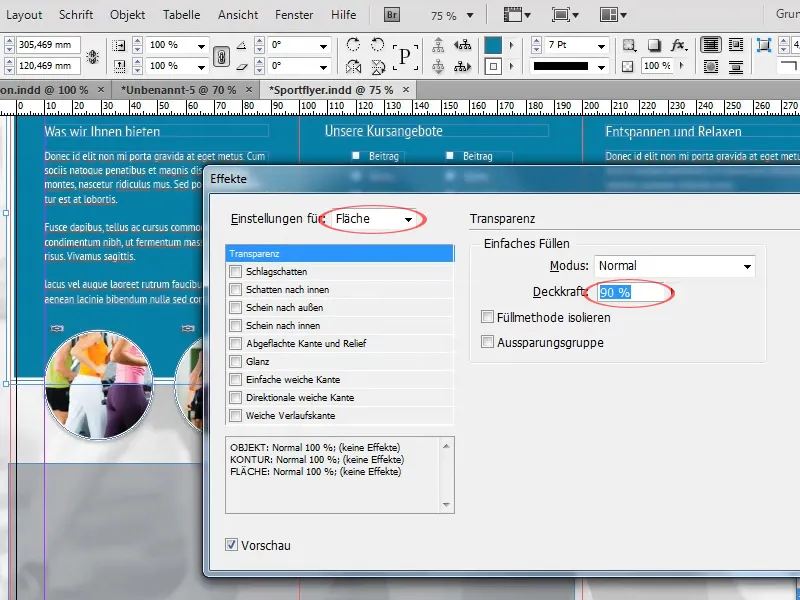
Pada panel Effek, sekarang atur Opasitas Objek 100% dan kurangi Opasitas Area menjadi 90%. Hal ini membuat kontur tetap berkekuatan penuh sementara area sedikit transparan. Opasitas Objek akan mengubah kedua pengaturan dengan seimbang.
Sekarang perbesar area abu-abu yang sebelumnya disalin sehingga berbatasan dengan garis putih dan mengisi sepertiga bagian bawah folder. Selain itu, tingkatkan Opasitas area menjadi sekitar 90%.
Mari kita sekarang adaptasi gambar-gambar:
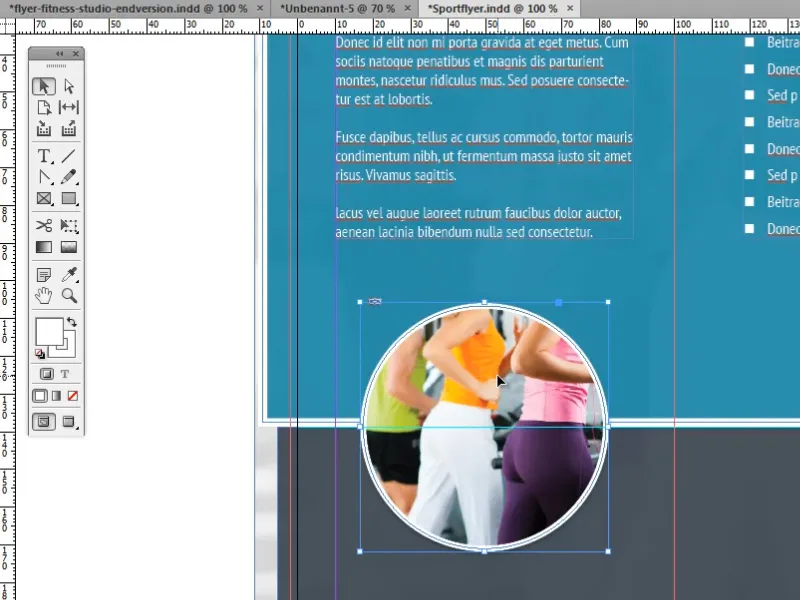
Pada setiap tiga bagian, kita ingin menambahkan gambar besar berbentuk lingkaran yang terpusat dengan bingkai putih. Kita akan menggunakan salah satu gambar yang sebelumnya disalin dari halaman yang sudah selesai sebagai template.
Pertama, perbesarlah gambar sehingga muat di satu halaman tanpa terasa penuh, dan pusatkan gambar di garis putih.
Lalu duplikasi gambar dua kali dan ganti gambar terkait melalui Panel Pengaitan.
Untuk memposisikan gambar secara tepat ditengah dengan mudah, ada beberapa trik:
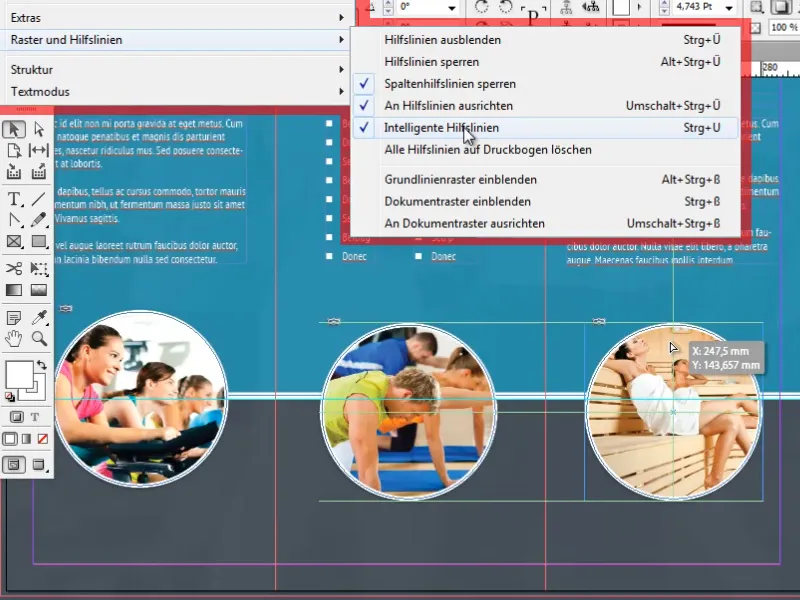
Salah satunya adalah menggunakan garis panduan pintar. Ini bisa menjadi alat bantu yang sangat praktis. Mereka secara otomatis menghubungkan objek dengan yang lain dan titik penting seperti pusat. Ketika objek mendekati salah satu titik tersebut, objek akan otomatis terkait.
Anda dapat mengaktifkan garis panduan pintar di bawah Tampilan>Kotak-kotak Piksel dan Garis Panduan>Garis panduan pintar.
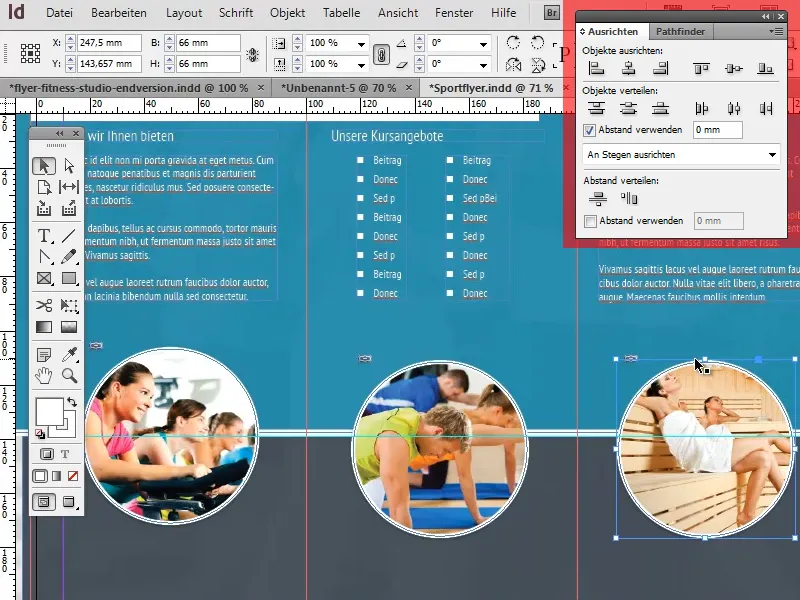
Opsi berguna lain untuk penataan objek dapat ditemukan di Panel Penyesuaian di bawah Jendela>Objek dan Tata Letak>Penyesuaian.
Akhirnya, masukkan teks tambahan di bawah gambar bulat. Formatnya akan sesuai dengan format teks aliran standar kita sekali lagi (Format Paragraf). Judul-judulnya terpusat dan hanya sedikit berbeda dalam ukuran font dari format standar kita.
Selain itu, buat garis di kanan dan kiri judul untuk menciptakan efek visual yang menarik. Pembuatan dan penyesuaian garis ini dengan menggunakan Alat Garis dan garis panduan pintar seharusnya tidak sulit.
Jadi kita sudah sampai di akhir bagian keempat dan terakhir dari seri tutorial ini. Saya harap, Anda bisa mendapatkan banyak informasi menarik dan berguna dari tutorial ini dan tidak memberi kesempatan bagi pamflet-pamflet yang jelek lagi mulai sekarang!


