Dalam tutorial ini, saya akan menunjukkan cara membuat gambar menarik dan berkaitan dengan topik untuk blog dan situs web Anda dengan bantuan Microsoft Designer. Penggunaan teknologi kecerdasan buatan memungkinkan Anda untuk dengan cepat menghasilkan dan mengedit konten kreatif. Baik Anda sedang menulis posting blog atau mengelola situs web, visualisasi yang tepat dapat menjadi kunci keberhasilan konten Anda. Mari langsung masuk ke langkah-langkahnya untuk membuat gambar blog yang mengesankan.
Temuan Utama
- Microsoft Designer menyediakan berbagai format gambar yang cocok untuk berbagai platform.
- Dengan kecerdasan buatan, Anda dapat menghasilkan gambar dalam berbagai gaya yang menarik perhatian pembaca Anda.
- Format file (JPEG vs. PNG) memiliki dampak berbeda pada kecepatan pemuatan dan kualitas gambar situs web Anda.
Panduan Langkah demi Langkah
1. Pengantar dalam Pemilihan Gambar
Ketika Anda membuat konten web untuk situs web atau blog, desain gambar sangat penting. Microsoft Designer menyediakan berbagai gambar yang cocok untuk berbagai konten. Anda akan menemukan bahwa ada banyak format, seperti gambar header dalam format lanskap atau gambar bulat untuk profil.

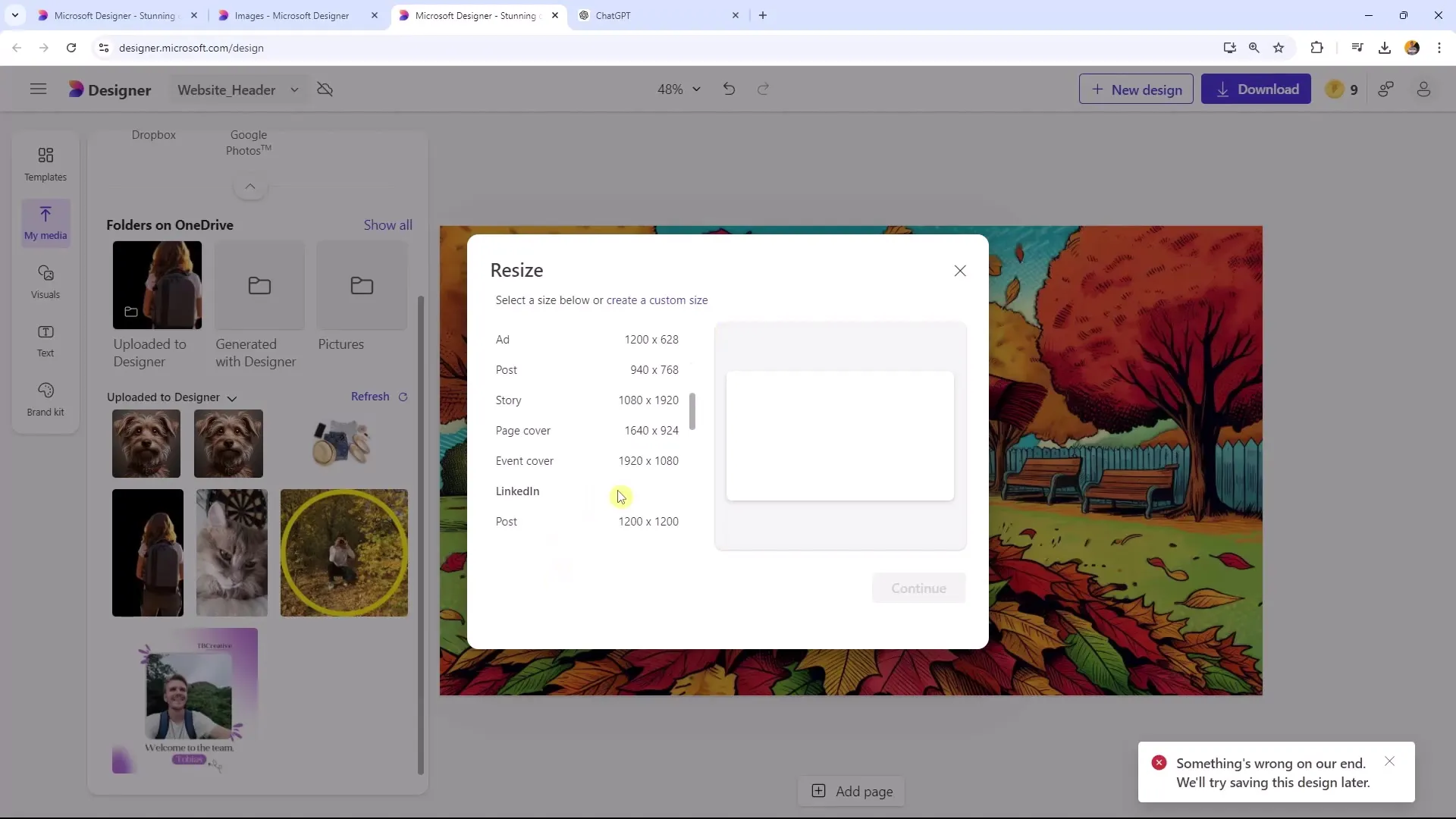
2. Memilih Ukuran dan Format Gambar
Untuk memilih ukuran gambar yang tepat, penting untuk mempertimbangkan persyaratan yang sesuai tergantung pada penggunaannya. Format yang sempit dapat cocok untuk gambar header di situs web, sementara gambar berformat tinggi lebih cocok untuk posting. Pastikan format yang Anda pilih sesuai dengan tema blog Anda.

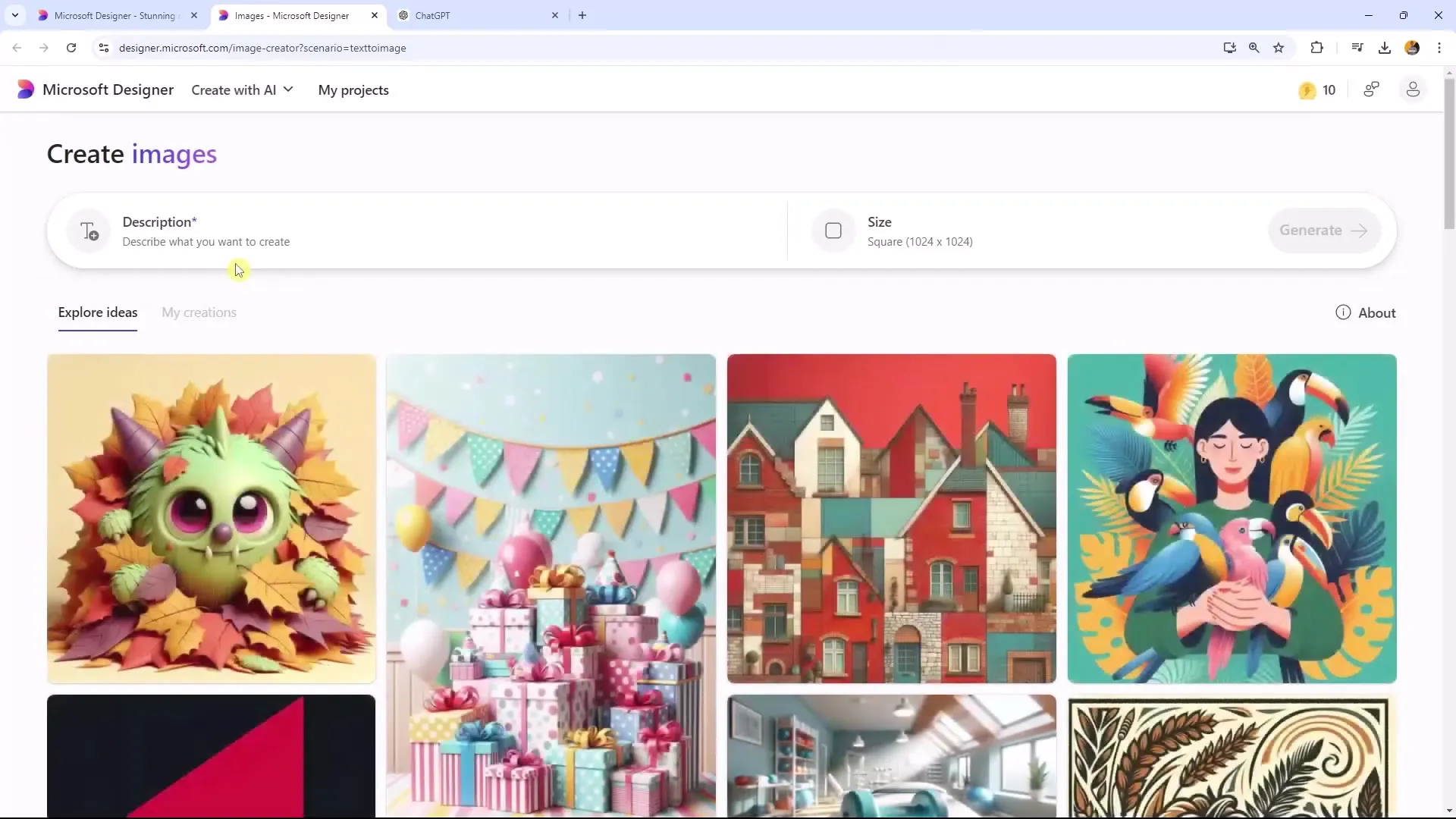
3. Menghasilkan Gambar yang Dikendalikan oleh KI
Buka Microsoft Designer dan klik "Buat dengan KI". Di sini Anda dapat dengan mudah menghasilkan gambar baru. Pertama, pilih ukuran yang Anda butuhkan - misalnya untuk konten situs web Anda. Dalam contoh kami, mungkin masuk akal untuk memilih format yang sesuai dengan blog Anda.

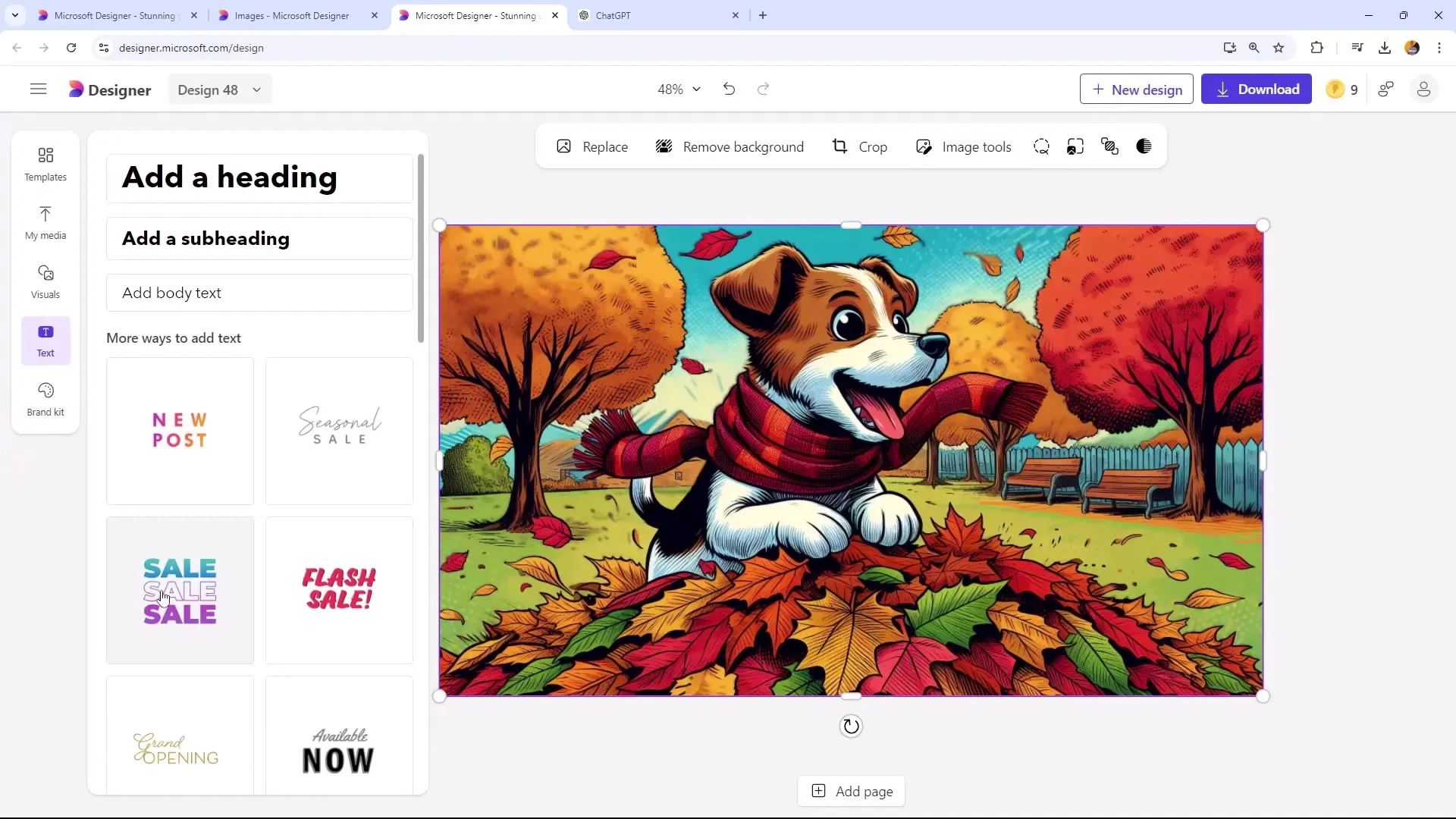
4. Menyesuaikan Gaya Gambar
Setelah Anda menghasilkan gambar, Anda dapat menyesuaikannya lebih lanjut atau mengunggah gambar milik Anda sendiri. Anda juga dapat bereksperimen dengan berbagai gaya, seperti kartun modern atau seni pop. Dengan demikian, Anda akan mendapatkan gambar yang sesuai dengan merek Anda.

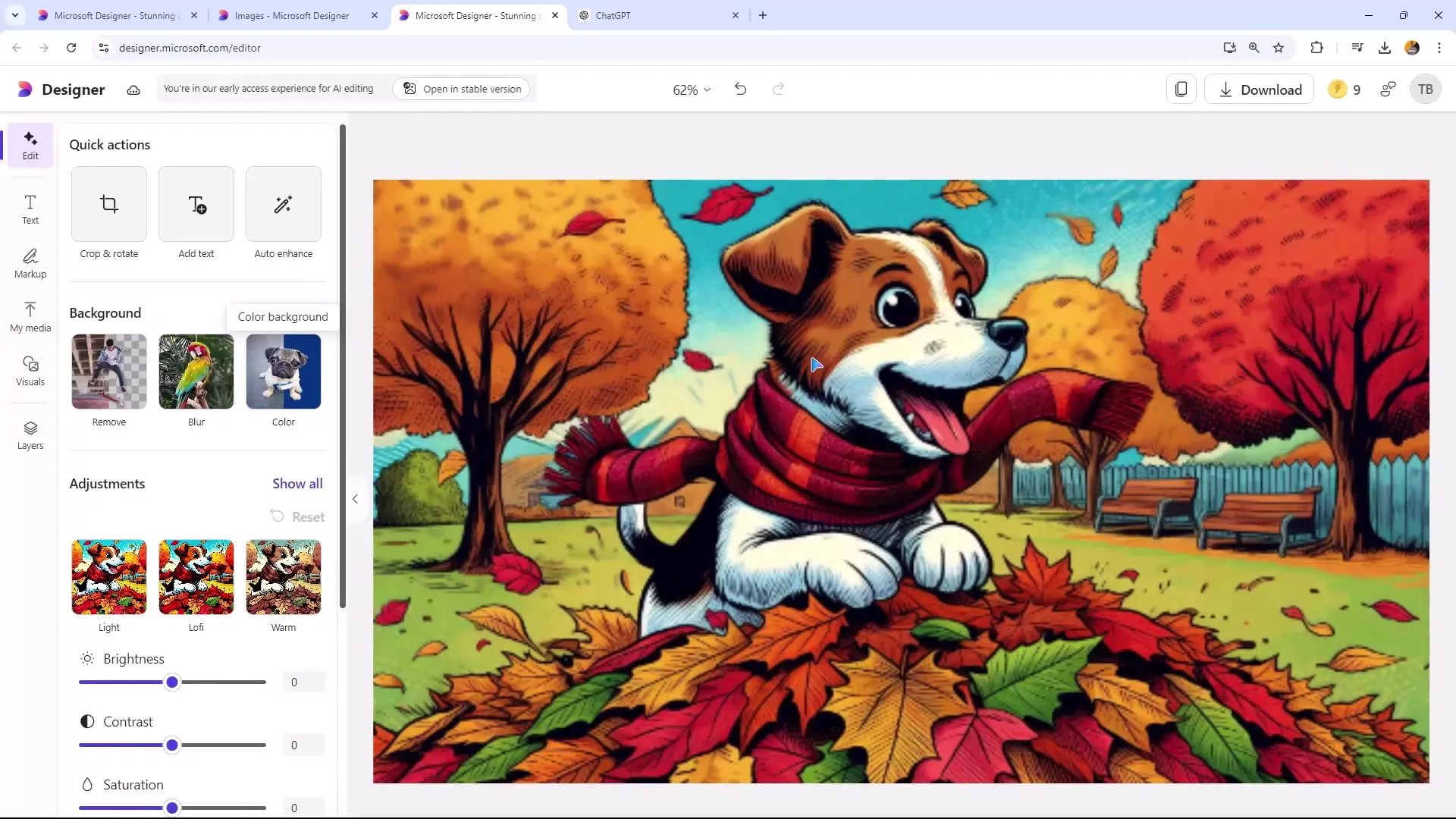
5. Menambahkan Efek Latar Belakang
Untuk lebih mempersonalisasi gambar, Anda dapat menambahkan efek, seperti latar belakang yang kabur. Ini dapat menyorot konten utama Anda dan memberikan estetika yang santai untuk gambar banner Anda. Terapkan efek ini dengan sekali klik.

6. Meningkatkan Kualitas Gambar
Pastikan Anda mengedit resolusi dan atribut lain dari gambar. Anda juga dapat menyesuaikan kontras atau menambahkan teks ke gambar. Logo dapat ditambahkan di salah satu sudut untuk mendukung strategi branding Anda.

7. Memotong atau Mengubah Ukuran Gambar
Di Microsoft Designer, Anda dapat melakukan penyesuaian ukuran sehingga gambar sesuai dengan format yang Anda butuhkan, misalnya untuk Twitter atau LinkedIn. Pastikan proporsi tetap terjaga agar tidak terlihat distorsi.

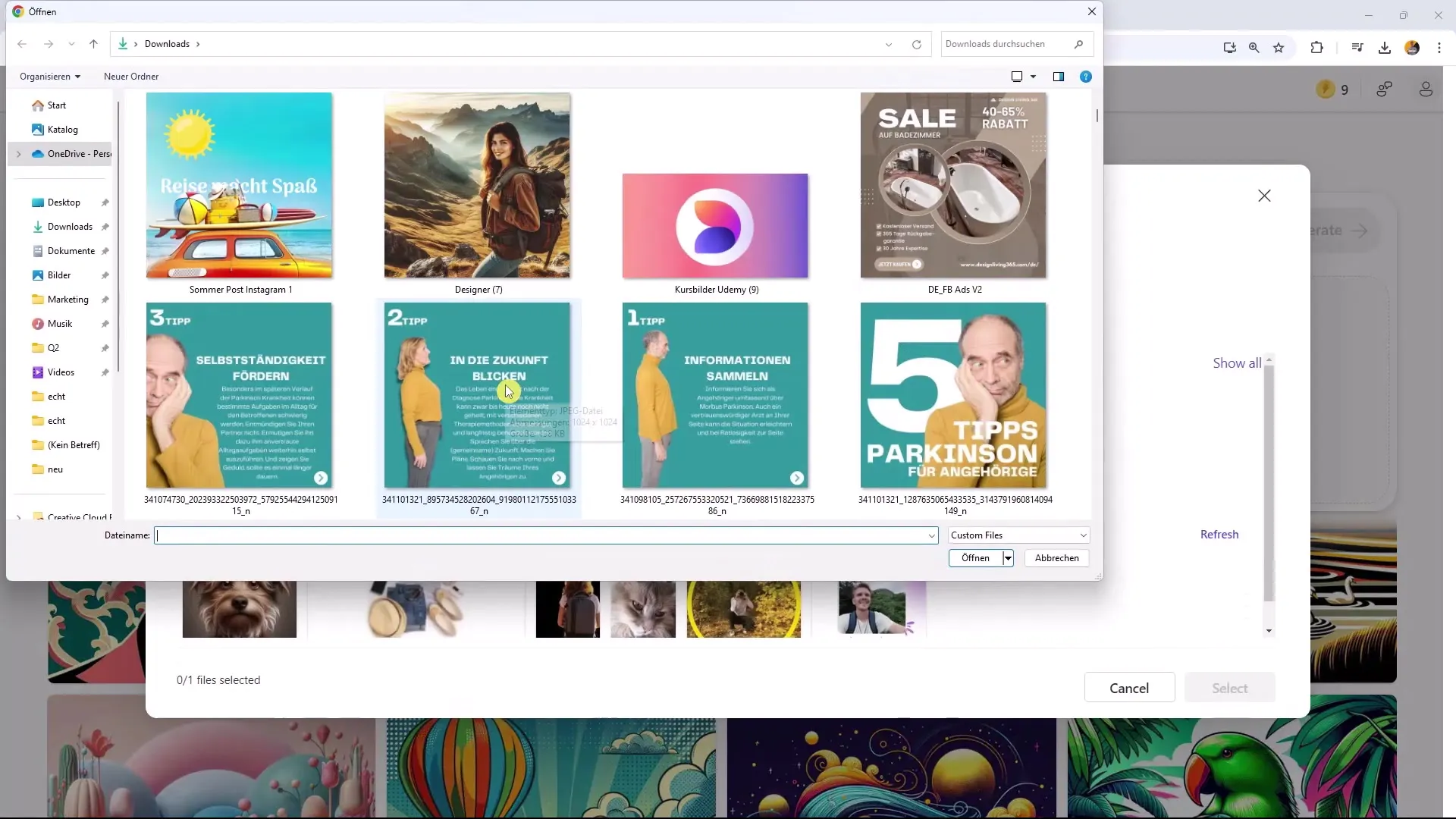
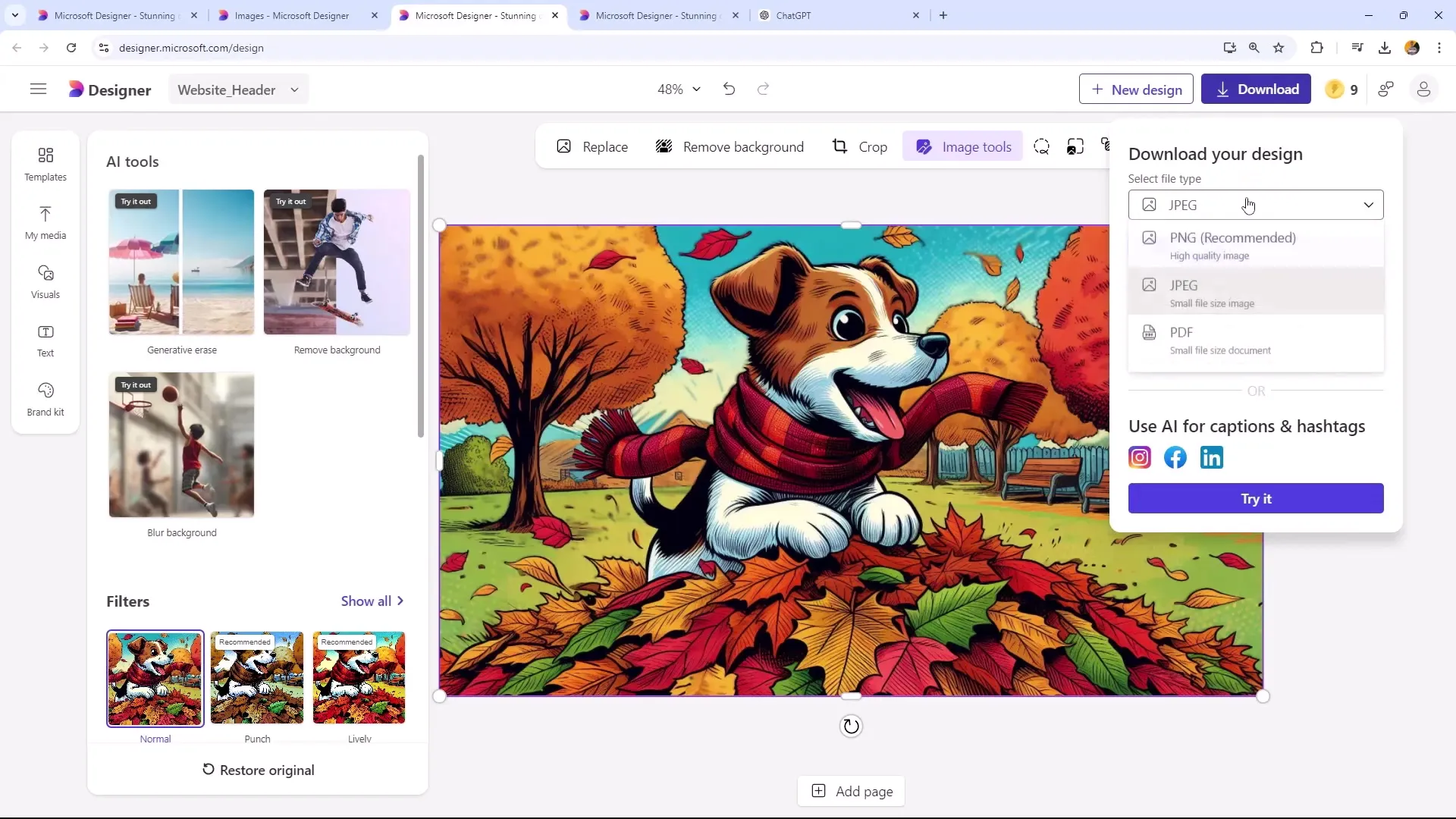
8. Unduh Gambar dalam Format yang Sesuai
Pemilihan format file juga penting. Saat mengunduh gambar untuk situs web, disarankan untuk menyimpannya sebagai JPEG. JPEG memiliki ukuran file yang lebih kecil, yang meningkatkan kecepatan pemuatan situs web Anda, sementara PNG menawarkan kualitas gambar yang lebih tinggi namun juga lebih besar.

9. Perbandingan Format File
Unduh versi JPEG dan PNG dari gambar itu dan bandingkan. Kamu akan menemukan bahwa JPEG memuat lebih cepat dan membutuhkan ruang penyimpanan yang lebih sedikit, yang sangat penting terutama saat kamu menggunakan banyak gambar di situs webmu.

10. Pemeriksaan dan Penyesuaian Akhir
Sebelum kamu mempublikasikan gambarmu, periksa kualitasnya dan pastikan bahwa tampilannya bagus saat melakukan zoom in. Penting untuk memastikan bahwa penggunaan gambarmu tidak hanya fungsional tetapi juga menarik.

Ringkasan
Pada tutorial ini, kamu dapat mempelajari bagaimana membuat gambar blog yang menarik dengan bantuan Microsoft Designer. Pemilihan format gambar, penggunaan AI untuk penghasilan gambar, dan pemilihan format file yang tepat adalah langkah-langkah penting untuk mengoptimalkan konten visual situs webmu atau blog.
Pertanyaan Umum
Apa itu Microsoft Designer?Microsoft Designer adalah alat desain grafis yang menggunakan AI untuk membuat dan mengedit gambar.
Bagaimana cara memilih format gambar yang tepat?Pilih format gambar berdasarkan penggunaan, misalnya gambar header dalam format landscape atau gambar profil bulat.
Kenapa sebaiknya saya menggunakan JPEG daripada PNG?JPEG memiliki ukuran file yang lebih kecil, yang meningkatkan kecepatan muat situs web, sementara PNG memberikan kualitas gambar yang lebih tinggi.
Bagaimana cara membuat latar belakang gambar menjadi buram?Anda dapat melakukannya dengan menerapkan efek yang sesuai di Microsoft Designer dengan sekali klik.
Apa yang harus diperhatikan saat mengunduh gambar saya?Pertimbangkan dalam format apa Anda membutuhkan gambar tersebut untuk mengoptimalkan kecepatan muat dan kualitas di situs web Anda.


