Dalam panduan ini, kamu akan belajar bagaimana menanggapi perubahan pada elemen-input di formulir web menggunakan JavaScript. Penting untuk menggunakan penangan acara yang sesuai agar pengalaman pengguna dioptimalkan dan memastikan bahwa kamu mendapatkan nilai yang tepat untuk pengolahan selanjutnya. Khususnya, kita akan membahas acara onchange dan oninput untuk memastikan inputanmu dikelola dengan dinamis dan efisien.
Temuan Terpenting
- Acara onchange dipicu saat pengguna menghilangkan fokus dari kotak input dan melakukan perubahan.
- Acara oninput dipicu setiap kali ada inputan dan memungkinkan interaksi langsung dengan pengguna.
- Nilai yang dikembalikan oleh elemen input awalnya berupa string dan mungkin perlu dikonversi ke tipe data yang benar (misalnya, dengan parseFloat atau valueAsNumber).
Panduan Langkah Demi Langkah
Untuk memperlihatkan konsep-konsep tersebut, kita akan melalui berbagai langkah untuk mendaftar acara dalam kotak input dan bekerja dengan datanya.
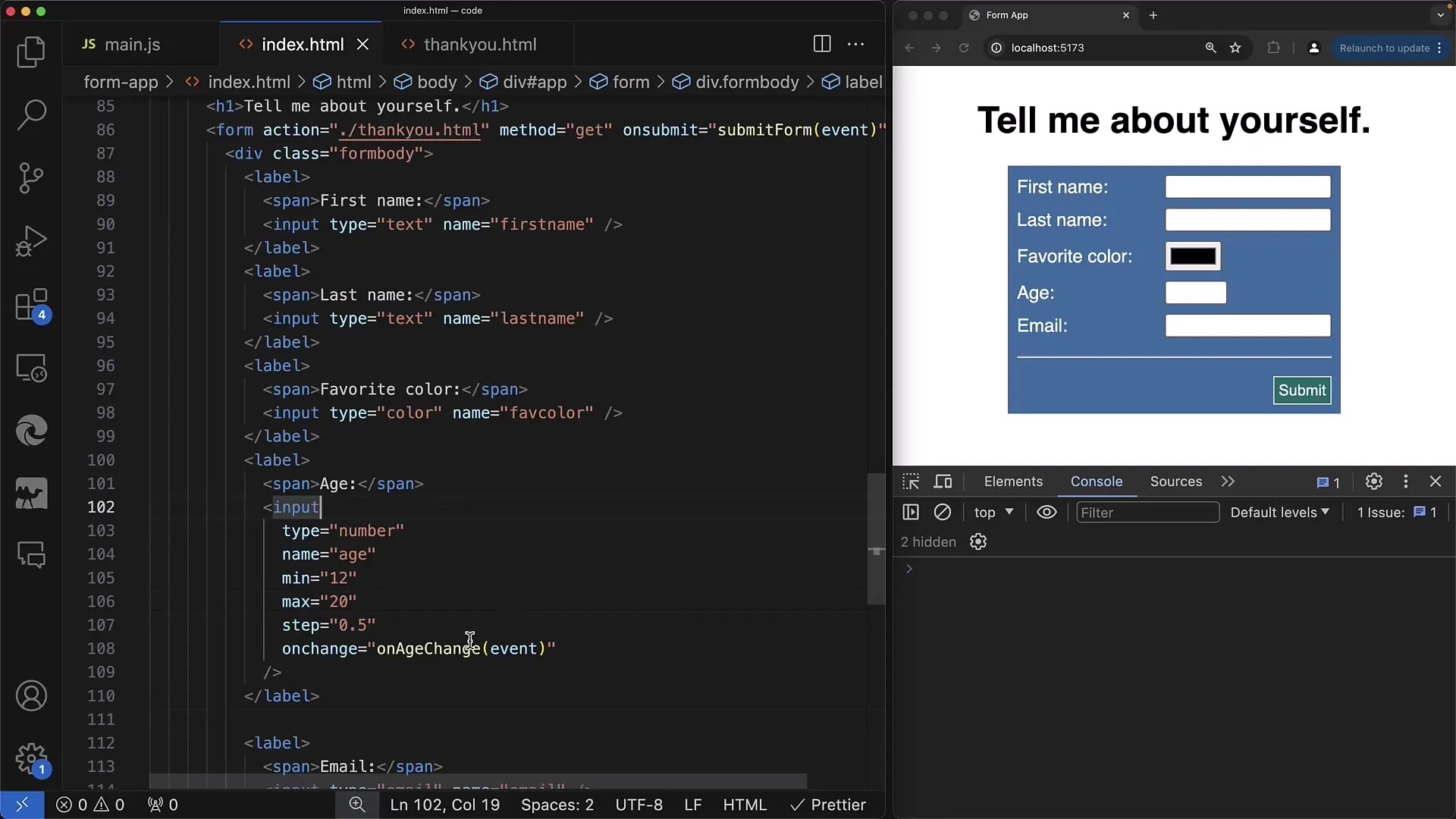
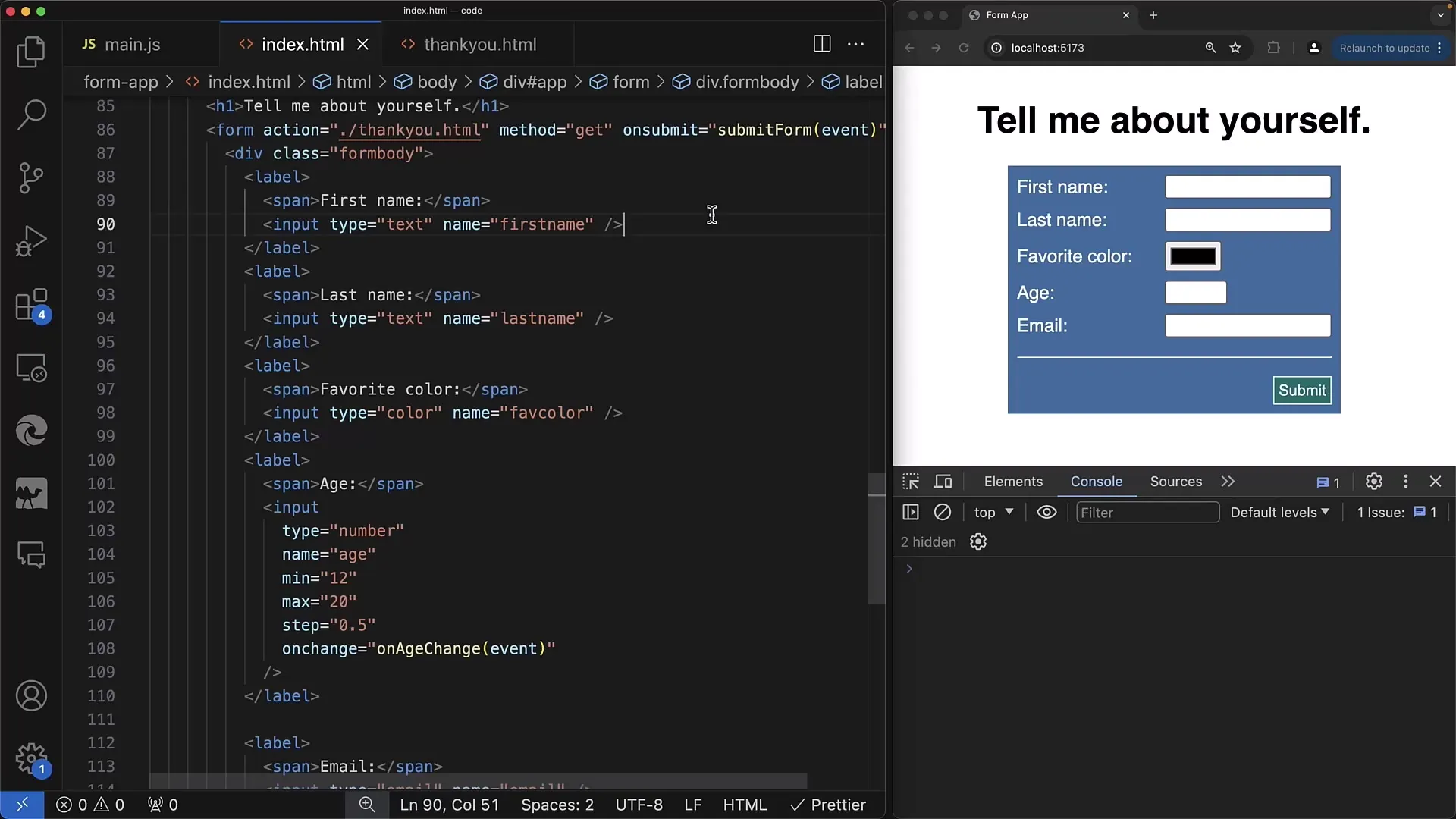
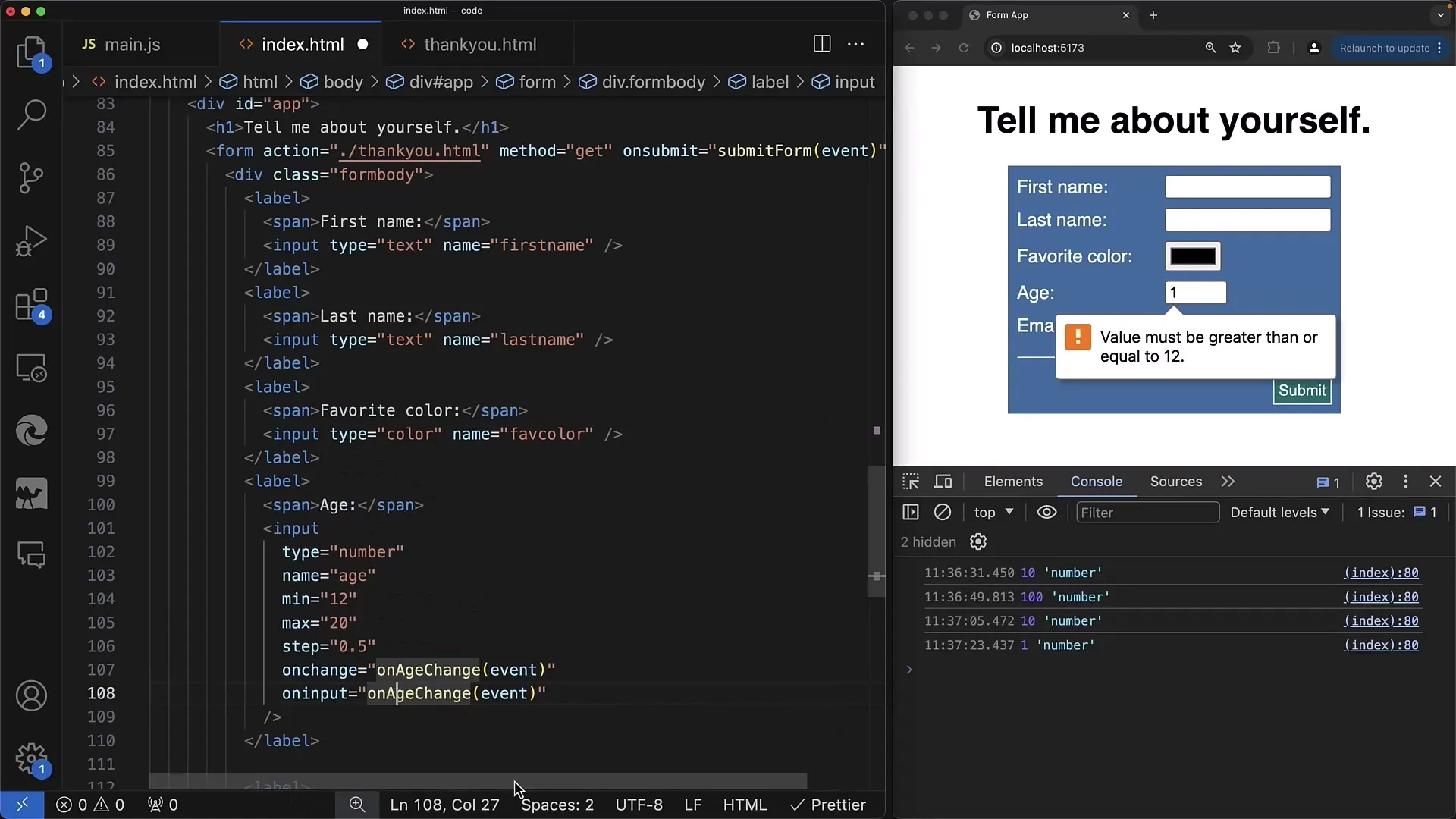
Langkah 1: Menyiapkan elemen input
Pertama, kamu harus membuat elemen input berupa angka sederhana dalam berkas HTMLmu. Strukturkan HTML-mu dengan kotak input untuk menyatakan usia.

Langkah 2: Menambahkan dan Menguji acara onchange
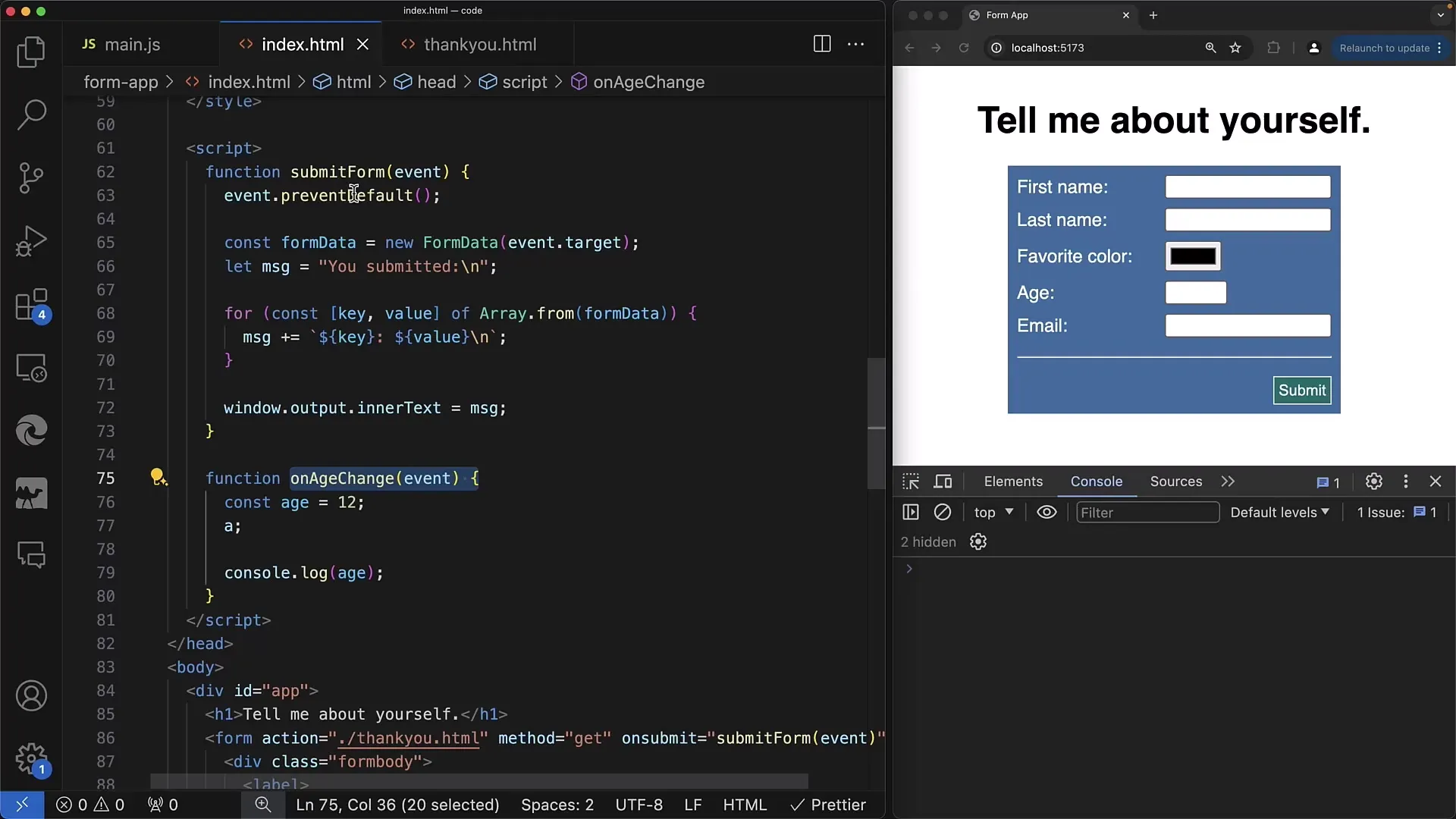
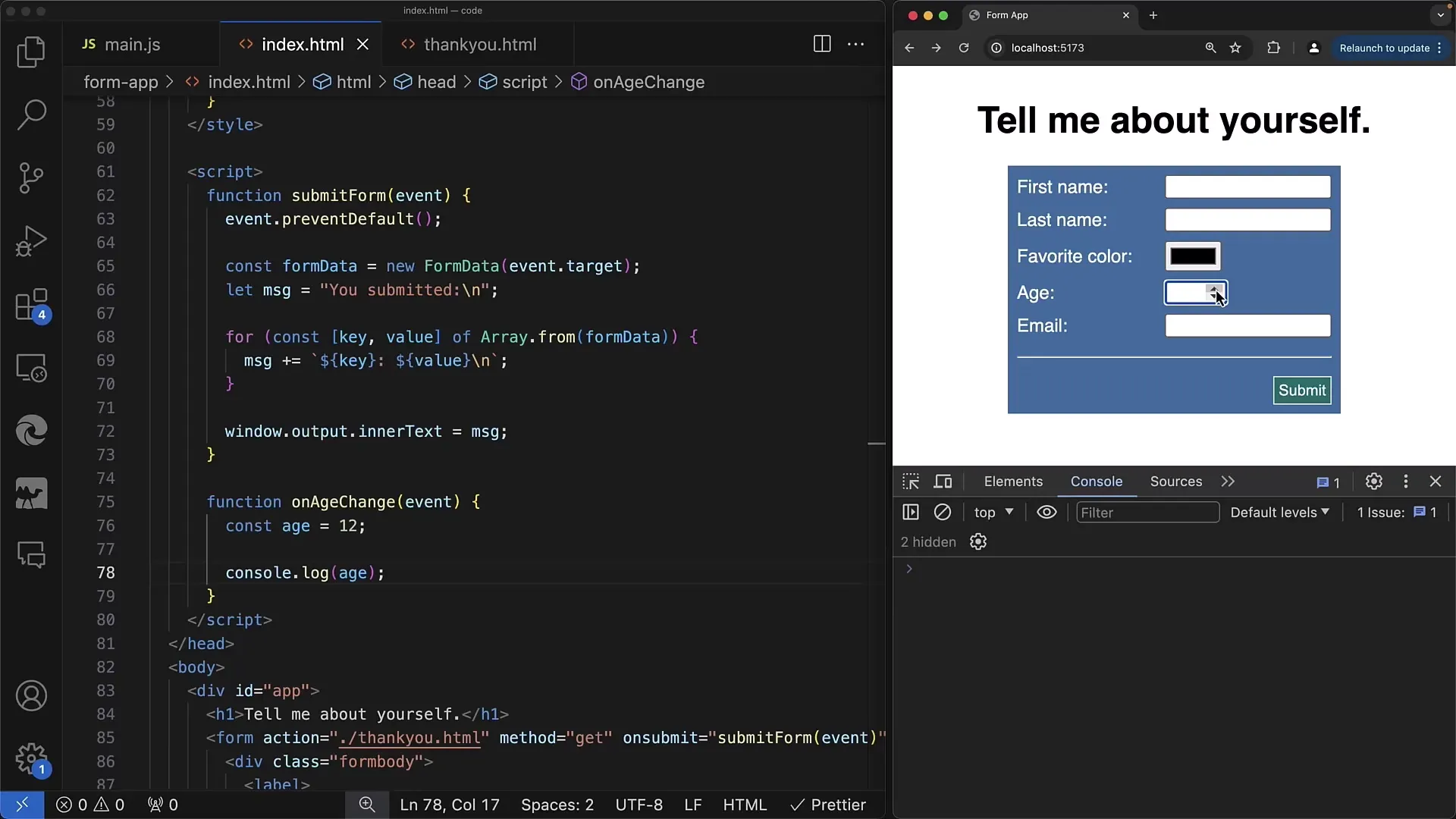
Sekarang kita akan menambahkan penangan acara untuk acara onchange. Lakukan ini dengan membuat sebuah fungsi yang dipanggil saat pengguna menghilangkan fokus dari elemen input tersebut.

Perlu diingat bahwa saat nilai berubah, kita dapat langsung mengakses data input yang dimasukkan.

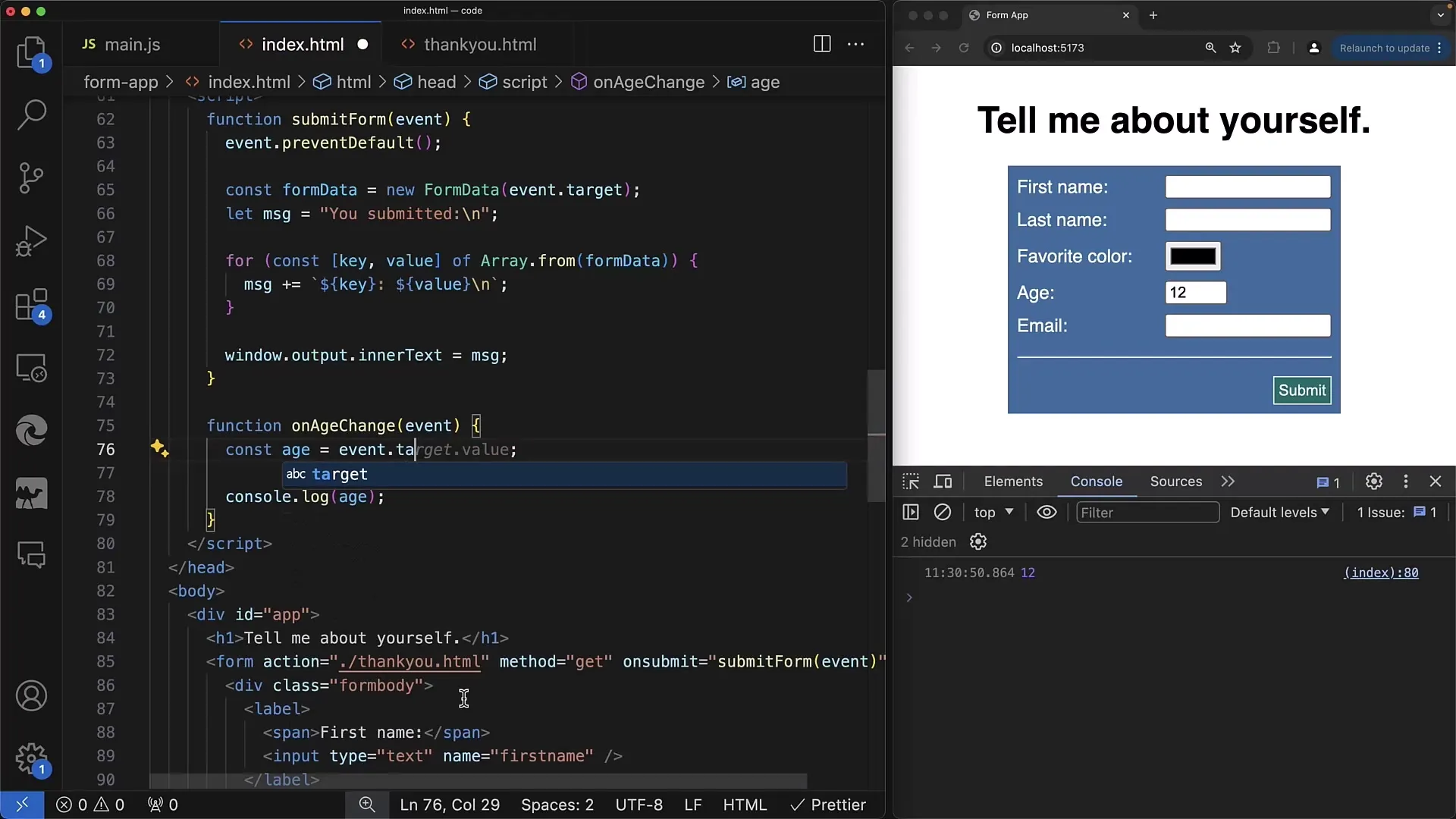
Langkah 3: Memproses nilai inputan
Dalam fungsi ini, kamu dapat mendapatkan nilai elemen input melalui objek acara. Akses nilai harus dilakukan melalui event.target.value untuk mendapatkan nilai saat ini secara langsung.

Mungkin ada situasi di mana kita ingin memposting atau memproses nilai yang dimasukkan, tetapi perlu memeriksanya terlebih dahulu? Di sini, berbagai jenis nilai menjadi penting, terutama saat ingin melakukan perhitungan numerik.

Langkah 4: Memeriksa Tipe Nilai
Seperti yang mungkin kamu perhatikan, elemen input selalu mengembalikan nilai sebagai string. Untuk memastikan kita mendapatkan angka, kita dapat menggunakan konversi jenis data. Kamu dapat menggunakan parseFloat untuk memastikan kita bekerja dengan tipe data yang benar.
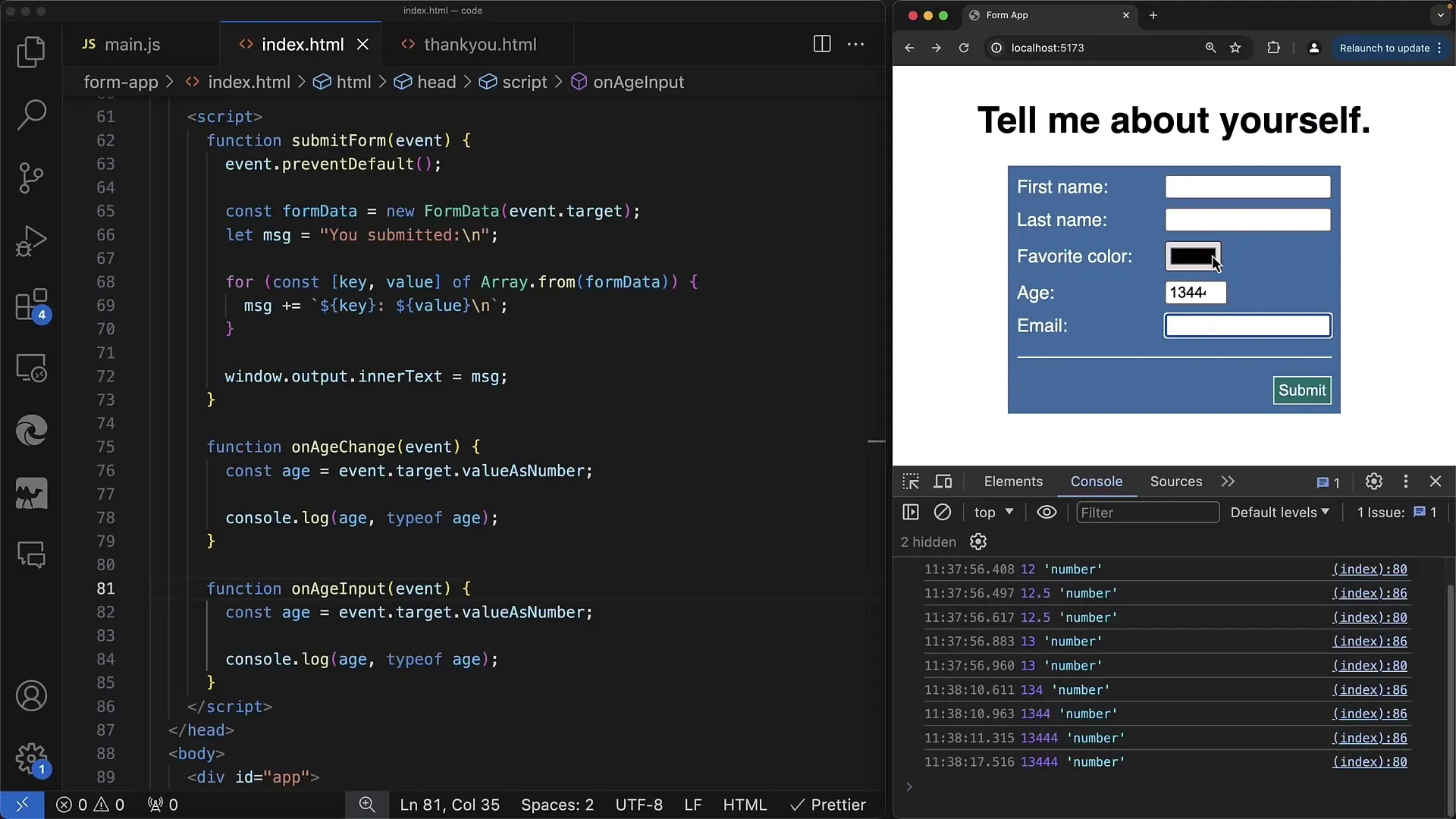
Langkah 5: Implementasi acara oninput
Jika kamu memerlukan reaksi dinamis saat pengguna memasukkan sesuatu, kamu harus menggunakan metode oninput sebagai tambahan ke onchange. Ini berarti bahwa setiap kali pengguna menekan tombol atau mengubah nilai, fungsi akan dipanggil secara langsung.

Langkah 6: Membandingkan Kedua Acara
Perhatikan bagaimana oninput dan onchange berbeda. oninput akan diaktifkan setiap kali ada input, sedangkan onchange hanya akan diaktifkan saat pengguna meninggalkan kotak input. Ini sangat berguna jika umpan balik real-time diinginkan.

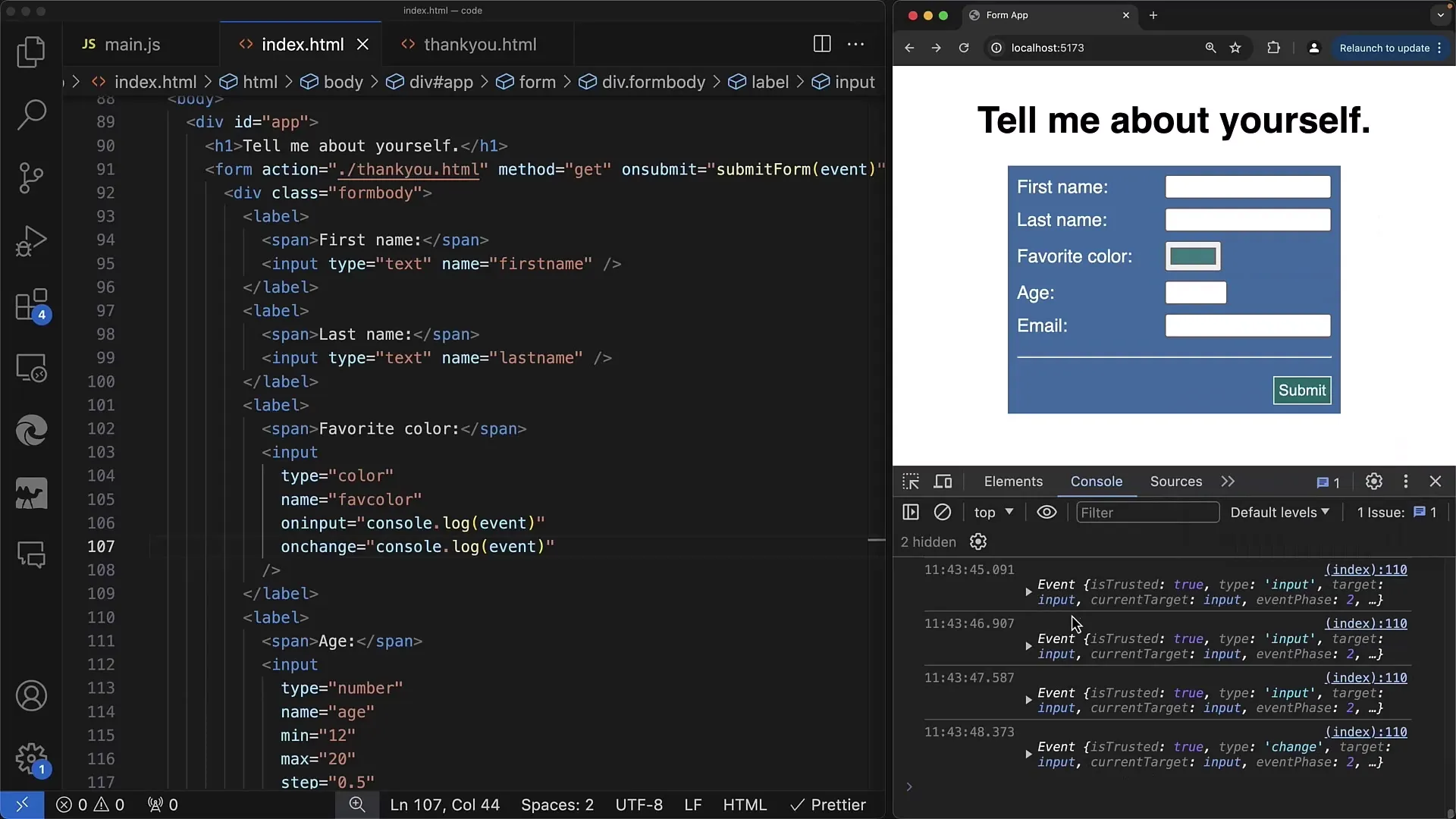
Langkah 7: Bekerja dengan Berbagai Jenis Inputan
Metode yang kamu gunakan untuk kotak input bertipe angka juga berlaku untuk tipe lain seperti teks atau warna. Jika kamu menggunakan kotak untuk memilih warna, kamu akan dengan cepat menyadari bahwa penggunaan acara harus disesuaikan dengan tipe tersebut.

Ringkasan
Di tutorial ini, anda telah belajar cara menggunakan JavaScript untuk merespons interaksi pengguna pada input fields. Anda telah mempelajari bagaimana cara kerja onchange dan oninput serta pentingnya untuk memproses nilai input sesuai dengan tipe datanya.
Pertanyaan Umum
Apa saja peristiwa yang dapat saya gunakan untuk elemen input?Anda dapat menggunakan onchange, oninput, serta peristiwa-peristiwa lain seperti onclick atau peristiwa khusus dari keyboard.
Bagaimana cara mendapatkan nilai saat ini dari sebuah input field?Gunakan event.target.value untuk mendapatkan nilai saat ini.
Kapan peristiwa onchange dipicu?Peristiwa onchange dipicu saat pengguna memindahkan fokus dari input field dan telah melakukan perubahan.
Bagaimana cara memastikan bahwa sebuah nilai diinterpretasikan sebagai angka?Anda dapat menggunakan parseFloat() atau valueAsNumber untuk mengubah string menjadi angka.
Apa perbedaan antara oninput dan onchange?Ya, oninput dipanggil setiap kali nilai berubah, sedangkan onchange hanya dipicu saat fokus meninggalkan input field.


