Dalam panduan ini, Anda akan mempelajari cara mengimplementasikan kolom sandi dalam formulir web dengan aman dan benar. Hal ini merupakan aspek dasar pengembangan web, terutama ketika menyangkut masukan pengguna dan perlindungan data. Kolom sandi sangat penting dalam banyak aplikasi karena mereka memastikan keamanan data pengguna. Anda akan mempelajari poin-poin penting yang perlu diperhatikan saat mengimplementasikan kolom sandi dan akan menerima panduan langkah-demi-langkah untuk membuat kolom isian ini aman.
Poin-Poin Penting
- Kolom sandi harus selalu dikirimkan dengan metode "Post" untuk memastikan keamanan data yang dikirimkan.
- Mereka tidak secara otomatis mengenkripsi masukan, oleh karena itu penggunaan HTTPS sangat penting.
- Hindari menggunakan "GET", karena ini akan membuat kata sandi terlihat dalam URL dan menjadi risiko keamanan.
Panduan Langkah-demi-Langkah
Untuk membuat kolom sandi dalam formulir web Anda, ikuti langkah-langkah berikut:
Langkah 1: Membuat Kerangka Dasar Formulir
Pertama-tama, Anda harus membuat kerangka dasar formulir HTML Anda. Di sini kita menentukan formulir dan kolom isian yang diperlukan, termasuk kolom sandi. Pastikan untuk mengatur method ke "post" untuk mentransfer data yang dimasukkan dengan aman.

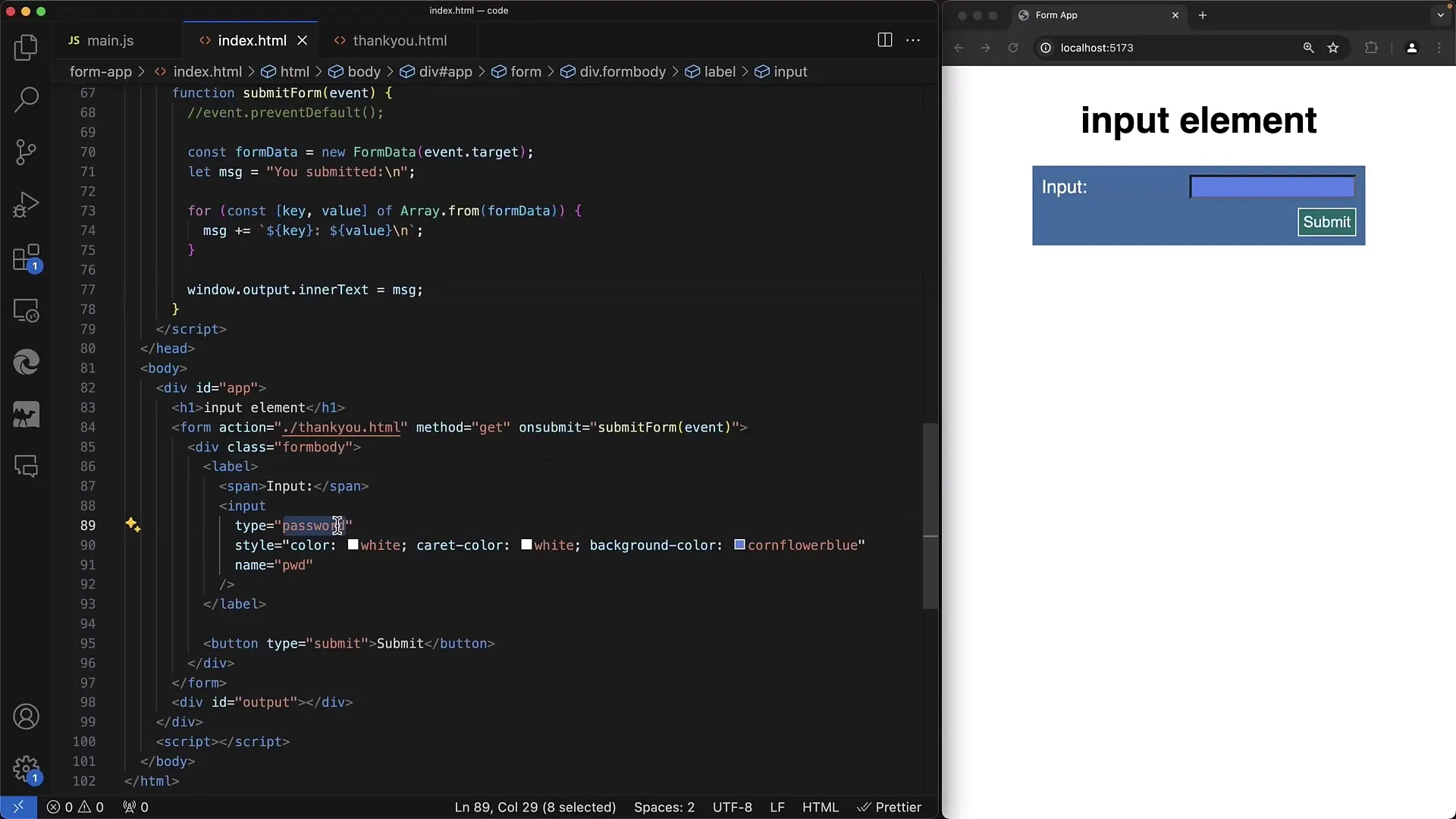
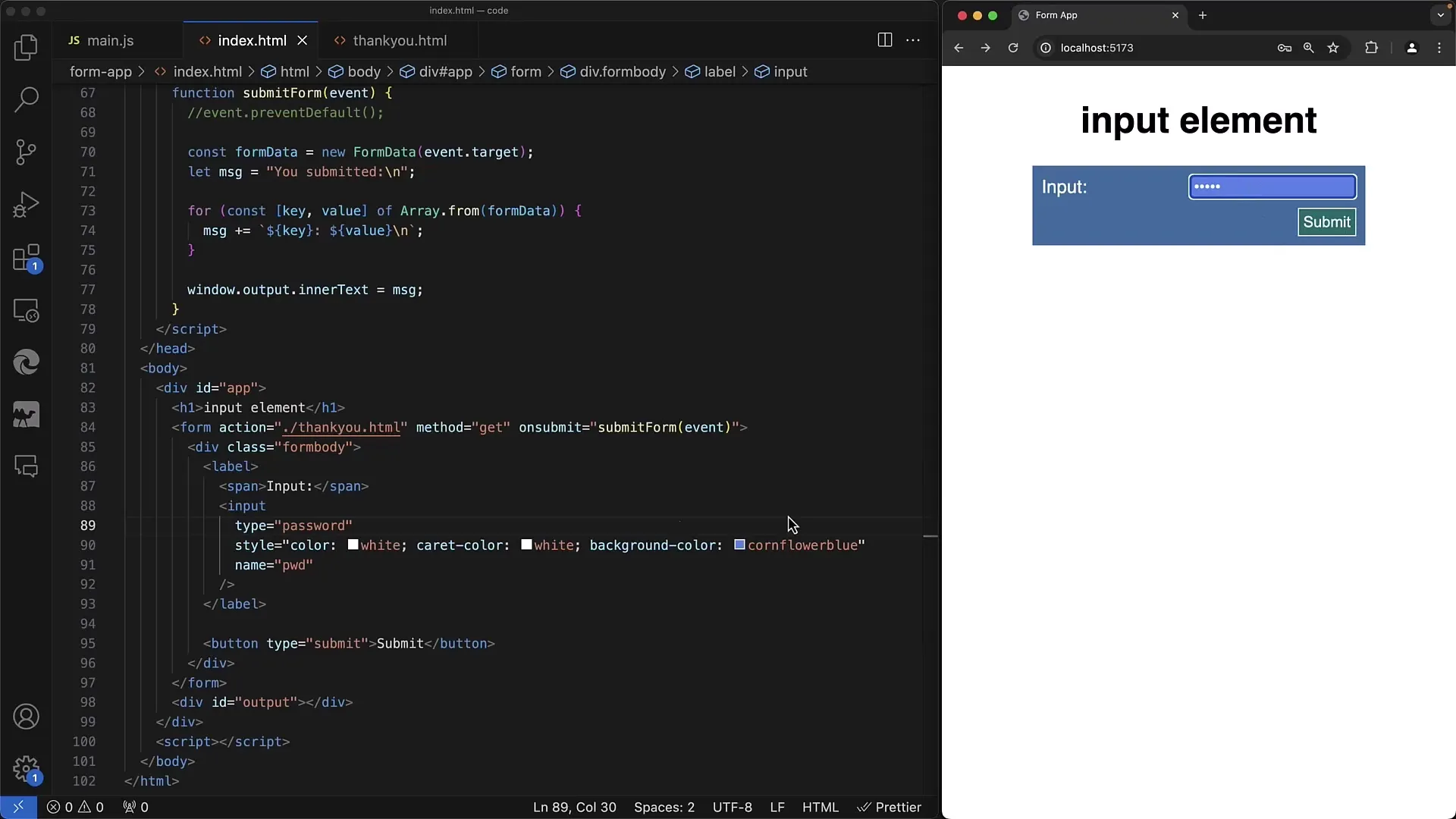
Langkah 2: Menambahkan Kolom Sandi
Untuk menambahkan kolom sandi, gunakan tag input dengan atribut type "password". Ini akan memastikan bahwa karakter yang dimasukkan pengguna tidak ditampilkan dalam teks biasa.
Langkah 3: Mencegah Pengiriman Standard
Ketika formulir dikirim, kita akan mencegah pengiriman standar untuk memproses data yang dimasukkan dengan benar. Ini biasanya dilakukan dengan JavaScript, di mana kita menggunakan preventDefault untuk memastikan bahwa kita memiliki kendali atas proses pengiriman.
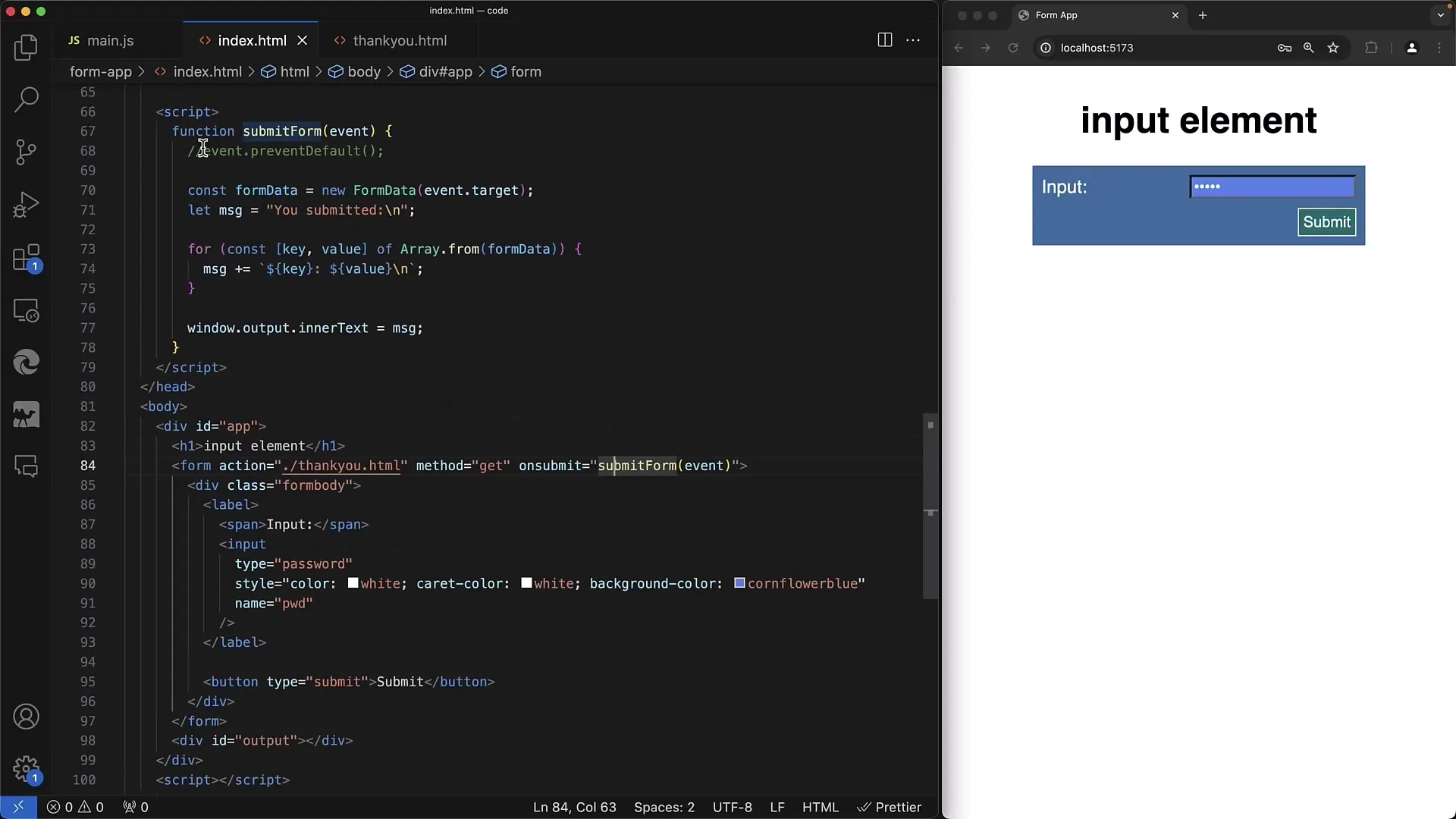
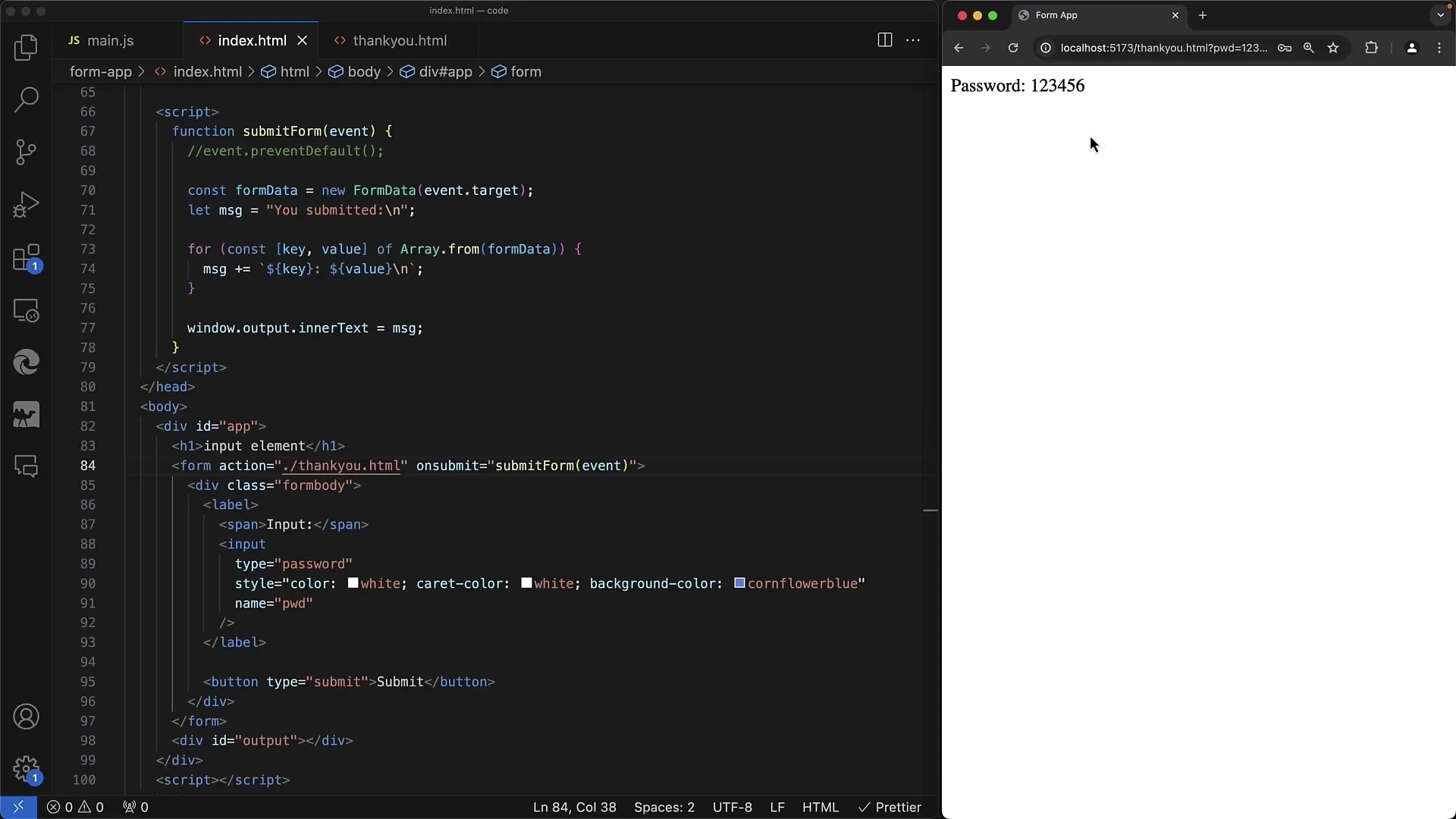
Langkah 4: Memeriksa Metode Pengiriman
Periksa metode pengiriman formulir. Metode pengiriman harus selalu diatur ke "Post" untuk menjamin keamanan kata sandi yang dimasukkan. Dengan menggunakan "Get", informasi, termasuk kata sandi, dapat muncul dalam URL dan menjadi mudah diakses.
Langkah 5: Menunjukkan Pengiriman Data
Setelah memasukkan kata sandi, tunjukkan bahwa data tidak terlihat dalam URL. Ini dapat dilakukan melalui pengembang perangkat Anda. Periksa permintaan jaringan untuk memastikan bahwa kata sandi dikirimkan dalam tubuh permintaan dan tidak terlihat dalam URL.

Langkah 6: Gunakan HTTPS untuk Pengiriman Aman
Pastikan Anda menggunakan HTTPS untuk proyek web Anda. Ini akan melindungi data yang dikirim dengan enkripsi tambahan. Semua data formulir Anda, termasuk kata sandi, akan diamankan dengan HTTPS, yang membuat lebih sulit bagi peretas untuk menangkap lalu lintas data Anda.

Langkah 7: Penanganan Manajemen Kata Sandi
Kolom sandi juga penting untuk manajer kata sandi, yang memungkinkan pengguna menyimpan kata sandi mereka dengan aman. Ingatlah pentingnya memastikan bahwa manajer ini dapat memproses data yang dimasukkan dengan benar dan aman.
Langkah 8: Validasi Masukan dan Keamanan
Memvalidasi masukan pengguna adalah langkah lanjutan dalam proses ini. Pastikan pengguna menggunakan kata sandi yang kuat, yang minimal mengandung kombinasi huruf, angka, dan karakter khusus. Validasi sisi klien dapat dilakukan dengan mudah dengan menggunakan JavaScript.
Langkah 9: Hindari Masukan Bersamaan
Jika Anda meminta kata sandi baru beserta konfirmasinya, pastikan Anda membandingkan kedua bidang tersebut. Beberapa validasi dasar dapat dilakukan di tingkat klien untuk memastikan bahwa masukan sesuai sebelum formulir dikirimkan.

Ringkasan
Anda telah mempelajari cara membuat kolom sandi dalam formulir web dan dapat mengikuti pedoman keamanan berikut untuk melindungi data pengguna. Titik intinya adalah penggunaan metode "Post", memastikan HTTPS, dan memvalidasi masukan pengguna. Pastikan Anda mendukung pengguna dalam memasukkan kata sandi dengan baik dan implementasi Anda memenuhi standar keamanan.
Pertanyaan yang Sering Diajukan
Apa perbedaan antara "GET" dan "POST"?"GET" dapat mentransfer data melalui URL, yang tidak aman, sedangkan "POST" melakukannya dalam body permintaan, yang lebih aman.
Mengapa saya harus menggunakan HTTPS?HTTPS memastikan bahwa data yang ditransfer antara klien dan server terenkripsi, meningkatkan keamanan.
Bagaimana melakukan validasi input dalam JavaScript?Anda dapat mengambil nilai-nilai dari field input dengan element.value dan memeriksa kondisi yang diinginkan dalam sebuah fungsi.


