Dalam panduan ini, kami akan menjelaskan cara membuat dan menggunakan bidang input tersembunyi dalam formulir web. Bidang tersembunyi sangat berguna ketika Anda perlu mengirimkan informasi yang tidak boleh dilihat atau diubah oleh pengguna, seperti ID pengguna. Selanjutnya, kami akan menunjukkan cara mengimplementasikan bidang input ini dalam formulir Anda dan memastikan bahwa mereka berfungsi dengan efektif tanpa mengakibatkan kebingungan atau risiko bagi pengguna.
Temuan Utama
- Bidang input tersembunyi (Elemen Input dengan tipe hidden) berguna untuk mengirim informasi tambahan dalam formulir tanpa harus dilihat atau diedit oleh pengguna.
- Informasi ini bisa berupa ID pengguna atau data sensitif lain yang diperlukan di latar belakang.
- Protokol keamanan yang tepat diperlukan untuk mencegah data rahasia ditampilkan dalam URL.
Panduan Langkah demi Langkah
Langkah 1: Pembuatan Formulir
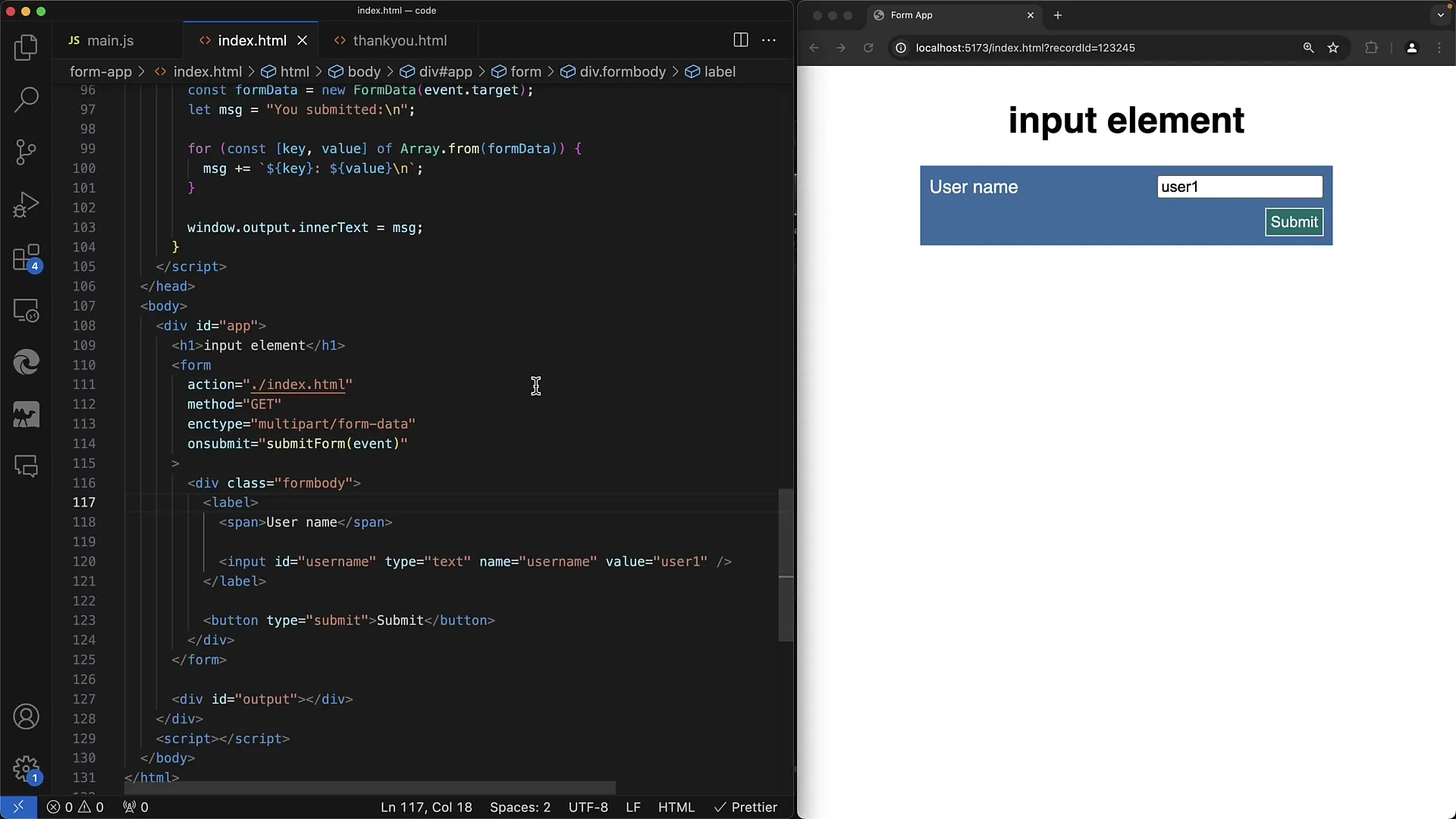
Mulailah dengan membuat formulir dasar di mana Anda meminta data pengguna. Anda akan memerlukan bidang input untuk nama pengguna. Untuk memperjelas, masukkan tangkapan layar berikut.

Anda akan diminta untuk memasukkan nama pengguna yang seharusnya sudah diisi dengan nama pengguna saat ini. Penting untuk memilih desain yang jelas dan ramah pengguna agar pengguna tahu apa yang diharapkan dari mereka.
Langkah 2: Implementasi Bidang Input Tersembunyi
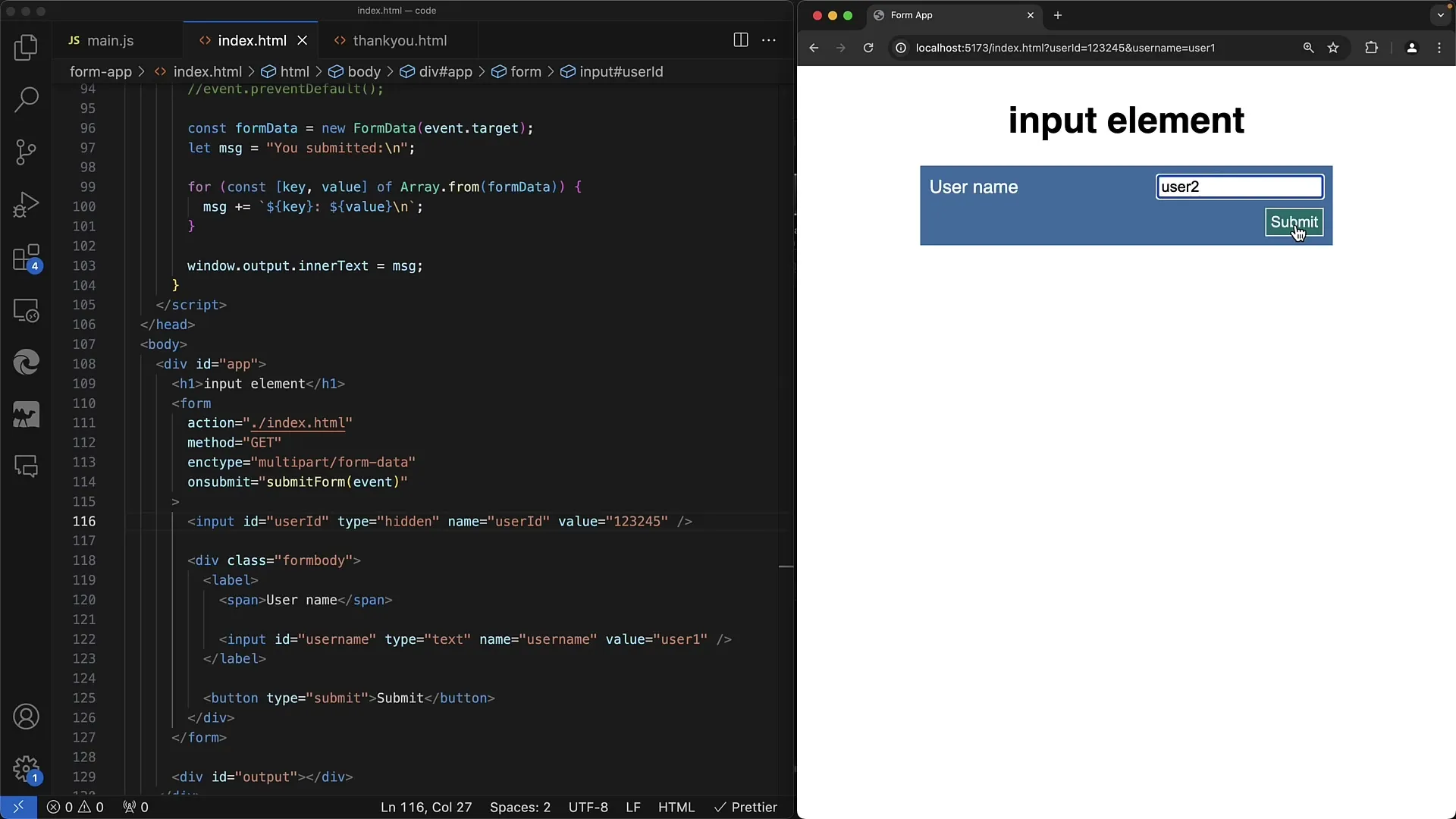
Selanjutnya, tambahkan bidang input tersembunyi yang akan menyimpan ID pengguna. Lakukan ini dengan membuat Input dengan tipe "hidden". Jangan lupa untuk menambahkan bidang ini ke dalam formulir. Anda perlu menyertakan tangkapan layar formulir.
Walaupun bidang input tersembunyi tidak ditampilkan, informasinya akan dikirim saat formulir dikirim. Ini penting untuk memastikan bahwa ID pengguna akan diproses di belakang layar tanpa pengguna melihat atau dapat mengubahnya.
Langkah 3: Pastikan Nilai yang Benar
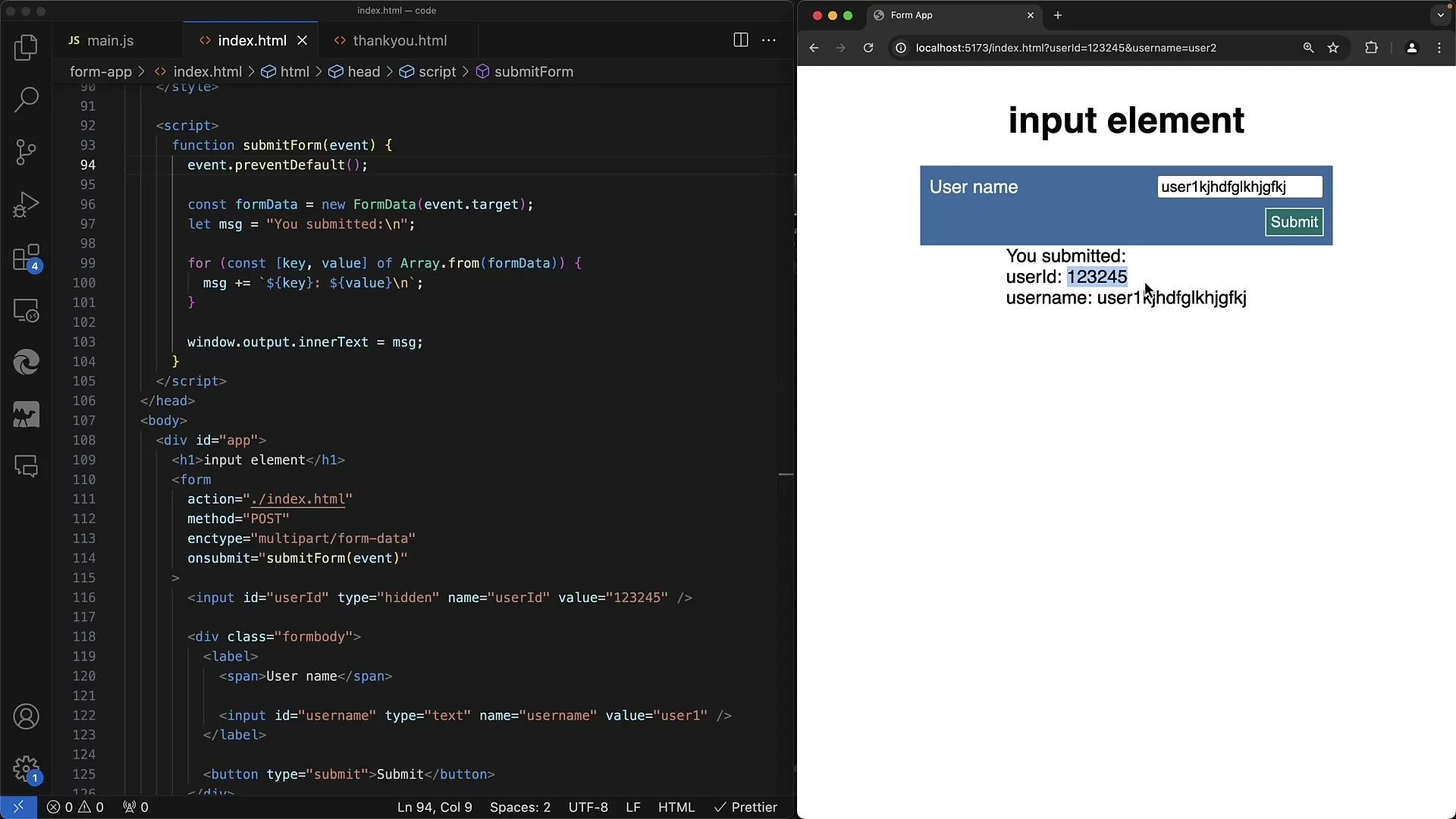
Pastikan bidang input tersembunyi diinisialisasi dengan nilai yang benar. Misalnya, bidang tersembunyi ini seharusnya berisi ID pengguna. Anda dapat melihat tampilan ini pada tangkapan layar berikut.
Penting untuk diingat bahwa pengguna tidak akan menyadari ini karena bidangnya tidak terlihat. Disarankan untuk mentransfer data sensitif menggunakan metode POST untuk mencegahnya dari tampil dalam URL dan melindunginya.
Langkah 4: Menambahkan Langkah Keamanan
Pastikan informasi sensitif dikirim dengan aman. Hindari metode GET jika data sensitif, seperti ID pengguna, harus dikirim. Anda akan menyertakan tangkapan layar untuk menunjukkan metode yang benar.

Dengan menggunakan metode POST, Anda memastikan bahwa data dikirim dalam tubuh permintaan HTTP dan tidak terlihat dalam URL. Langkah keamanan ini penting untuk memastikan integritas aplikasi Anda.
Langkah 5: Memasukkan Informasi ke dalam Skrip
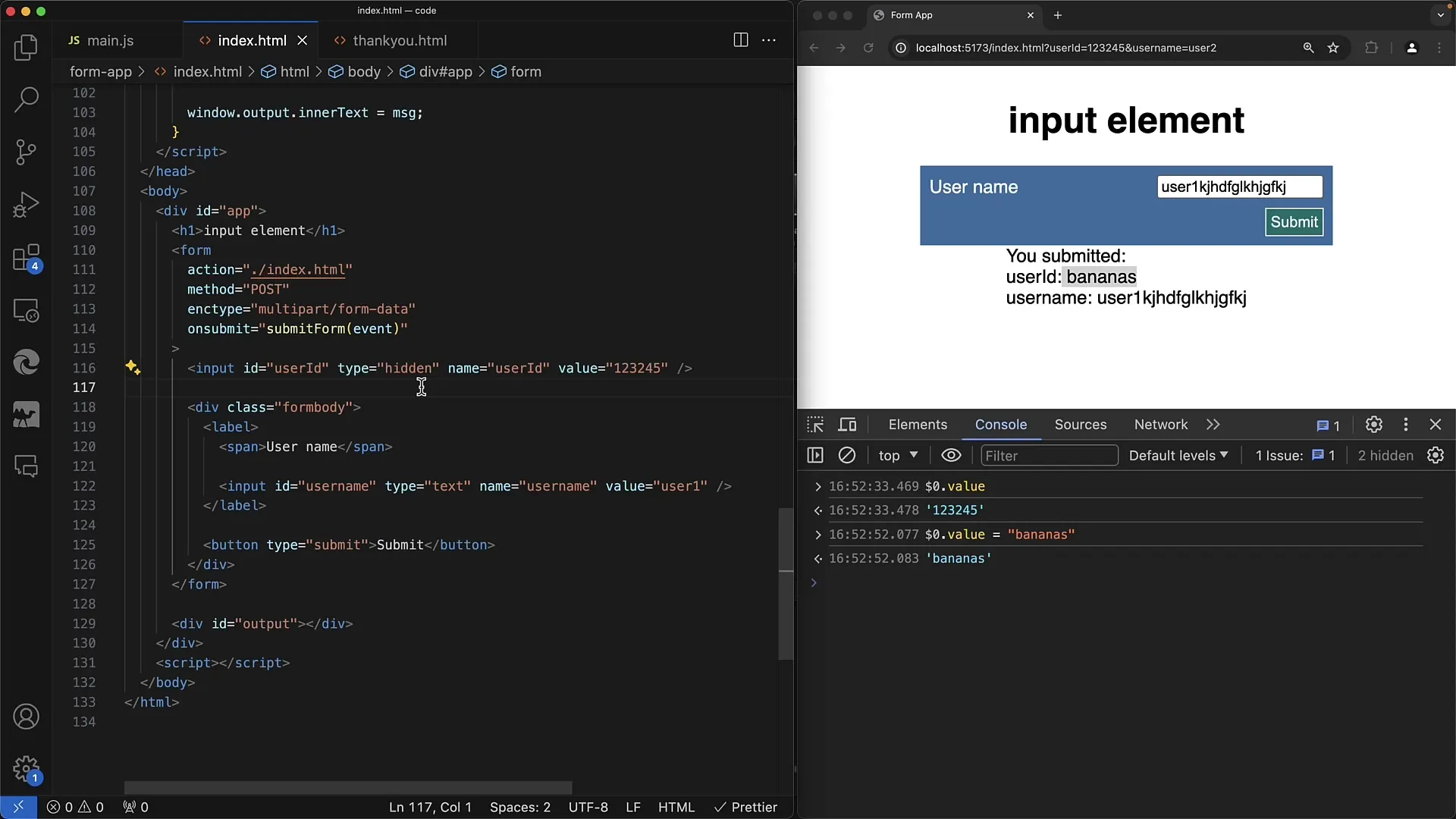
Skrip yang terhubung dengan formulir Anda juga dapat digunakan untuk mengelola informasi tentang bidang tersembunyi. Penting untuk memastikan bahwa nilai selalu diperbarui dan sesuai dengan data yang tersedia. Anda akan menyertakan tangkapan layar sesuai dengan konten yang ditunjukkan.

Fungsionalitas ini memungkinkan Anda untuk membuat perubahan secara dinamis tanpa pengguna harus mengetahui data sebenarnya. Ini memastikan kegunaan pengguna dan keamanan aplikasi.
Langkah 6: Mengirimkan Formulir
Langkah terakhir panduan Anda adalah mengirimkan formulir. Pastikan bidang tersembunyi terintegrasi dengan benar dan tidak ada pesan error yang muncul. Anda akan menyertakan tangkapan layar akhir yang menunjukkan pengiriman yang berhasil.

Setelah formulir dikirim, informasi di belakang layar harus diproses dengan benar sehingga pengguna tidak dapat melihat informasi sensitif. Mereka hanya akan melihat informasi yang tersedia dan dapat mereka ubah.
Ringkasan
Di tutorial ini, Anda belajar cara efektif menggunakan input field tersembunyi dalam formulir web. Anda melihat betapa pentingnya mentransfer data sensitif secara aman dan bahwa penggunaan jenis input 'hidden' dapat meningkatkan pengalaman pengguna tanpa berdampak negatif pada keamanan. Dengan implementasi yang tepat, Anda dapat dengan efisien mencapai hasil yang diinginkan.
Pertanyaan yang Sering Diajukan
Apa itu input field tersembunyi?Input field tersembunyi adalah kolom input yang tidak terlihat pada antarmuka pengguna, tetapi tetap mengirimkan data.
Bagaimana cara menggunakan metode POST untuk formulir?Metode POST mengirimkan data formulir dalam tubuh permintaan HTTP, sehingga tidak ditampilkan di URL.
Apa keuntungan dari input field tersembunyi?Input field ini memungkinkan untuk mengirimkan informasi sensitif tanpa pengguna melihat atau mengubahnya.
Mengapa keamanan data penting?Keamanan mencegah informasi rahasia seperti ID pengguna atau data kartu kredit jatuh ke tangan yang salah.


